Редизайн Readymag — Дизайн на vc.ru
Команда паблишинг-сервиса о поставленных задачах, результате и о том, почему разработка обошлась вдвое дороже, чем планировалось.
8369 просмотров
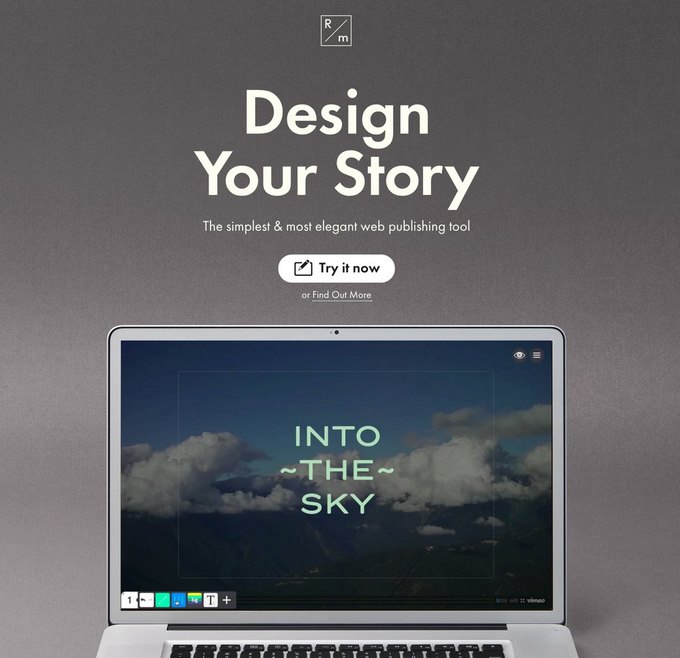
Readymag — это веб-инструмент, который превращает пользовательский дизайн в код и позволяет быстро создавать интерактивные веб-проекты без участия разработчиков. Он состоит из трех частей: редактора, в котором пользователь отрисовывает свой проект, вьюера, где можно предварительно посмотреть, как проект будет выглядеть на разных устройствах, и паблишинг-платформы, на которой можно в один клик опубликовать проект в сети и управлять его настройками.
Предыстория
В 2011 году, когда разрабатывались первые версии Readymag, мы ставили задачу создать простой интуитивный инструмент, чей интерфейс не вызывал бы ассоциаций с приборной панелью самолета или Photoshop. Ещё мы рассчитывали, что ядром нашей аудитории станут издатели независимых онлайн-журналов. Но вышло иначе.
В 2013 году мы официально запустили Readymаg и обнаружили, что пользователи активно создают в нём не только журналы, но и презентации, лонгриды и даже полноценные сайты. Это заставило пересмотреть бизнес-модель на ходу — мы поняли, что нужно расширять функциональность пользовательских проектов.
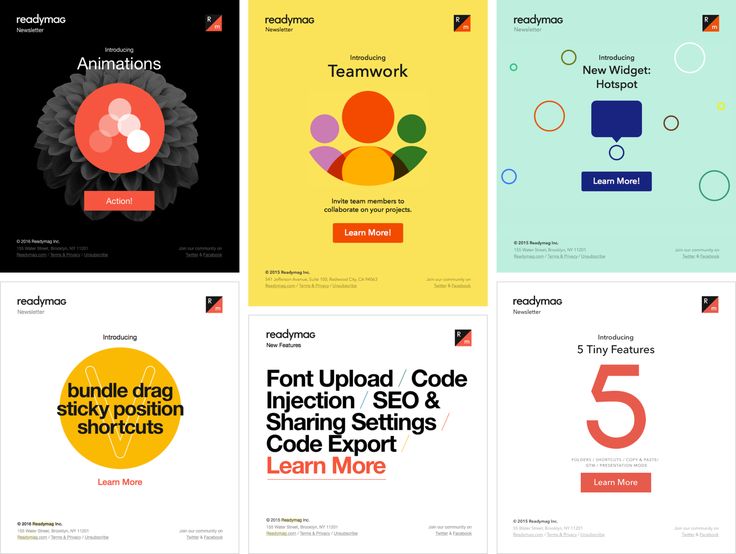
За прошедшие пять лет мы добавили возможность анимировать элементы проекта, работать сразу целой командой, вставлять кастомный код и включать формы для сбора данных. Также мы интегрировали иконки The Noun Project, фотографии бесплатного стока Unsplash и сотни шрифтов от известных мировых производителей и дистрибьюторов — Webfonts, Typekit, Type.Today.
Расчёт оказался верным — наша пользовательская база каждый год увеличивается вдвое, а проекты, созданные на Readymag, год от года становятся всё более интересными и функциональными.
Для примера — альбом иллюстратора Алана Брауна, сделанный в 2014 году, номер австралийского журнала Gritty Pretty за 2015 год, арт-проект Moving Flags, сделанный в 2016 году, а также магазин значков Pinpinpin и гид по Мюнхену, появившиеся в 2017 году.
Исследование
С момента запуска мы в фоновом режиме собираем обратную связь по продукту, но этой информации было недостаточно для того, чтобы сегментировать аудиторию, исходя из задач, которые пользователи решают с помощью Readymag.
Летом 2016 года мы запустили исследование, которое заняло около шести месяцев: генеральный директор компании Диана Новичихина общалась с самыми активными и стабильными пользователями. В основном это международные дизайн-студии и рекламные агентства, где запуск клиентских сайтов, лендингов и цифровых спецпроектов поставлен на поток. Также мы сделали простое всплывающее окно с опросом прямо внутри инструмента.
О том, что создавать сложные нагруженные проекты с сотнями разнообразных элементов в Readymag неудобно, говорили многие пользователи. Например, мы получили отзыв от коммуникационного дизайнера Евгения Брянцева из «Яндекса»: «Если в проекте много объектов, в панели виджетов трудно найти нужный. Также на этой панели нельзя создавать папки».
Пока мы расширяли функциональность Readymag, его интерфейс оставался неизменным, то есть ориентированным на создание несложных веб-страниц и онлайн-журналов. После исследования нам стало ясно, что нужен редизайн. Его цель мы сформулировали так: сделать проще и удобнее работу над сложными проектами, которые включают в себя большое количество элементов, при этом не утяжелять визуально интерфейс редактора проектов.
Изменения в редакторе проектов
Все элементы, которые пользователь может добавить в свой проект, — текст, фото, видео, фоновые картинки, формы сбора данных, кнопки, «Google Карты» и другие — в Readymag называются виджетами. После того, как пользователь добавляет виджет, соответствующая иконка отправляется в виджет-бар, который расположен в нижней части экрана редактора проектов.
Изначально иконки в виджет-баре выстраивались слева направо в том порядке, в котором пользователь добавлял виджеты. Работая над сложным проектом, дизайнеру зачастую приходится производить манипуляции с несколькими виджетами сразу — собирать их в группы, делать их невидимыми, закреплять на странице и менять местами. Функциональность существующего виджет-бара этим требованиям не отвечала.
Функциональность существующего виджет-бара этим требованиям не отвечала.
Виджет-бар до редизайна
Мы переделали виджет-бар так, чтобы в нём ясно читалась иерархия расположения виджетов на странице, а производить манипуляции с ними было максимально просто. Попутно мы заново отрисовали несколько старых панелей в редакторе.
Виджет-бар после редизайна
Обновленный виджет-бар представляет собой вертикальную всплывающую панель, где виджеты выстраиваются как слои на странице (а не в порядке добавления, как это было раньше). Также в виджет-баре появилась возможность визуально работать с группами, добавляя и убирая виджеты.
Группам виджетов и одиночным виджетам можно давать произвольные названия. Можно фиксировать положение виджетов на странице и делать их невидимыми, а ещё, кликнув на иконку виджета в виджет-баре, можно быстро доскролить до положения виджета на странице — это удобно для длинных страниц.
Новый виджет-бар в действии
Можно заметить, что это панель слоёв, которая в том или ином виде встречается в большинстве графических редакторов. Так и есть. Но в нашем случае это преимущество, а не недостаток. Принципы работы панели слоев хорошо знакомы большинству дизайнеров и не требуют дополнительных объяснений.
Мы не хотели создавать принципиально новую панель, а лишь стремились сделать её удобнее и проще в использовании, чем в существующих графических редакторах.
Процесс перетаскивания виджетов
В новой панели виджетов мы также визуально выделили особое положение фиксированных виджетов: они располагаются либо в самом верху, либо в самом низу панели. Таким образом, они никогда не смешиваются с простыми виджетами иерархически и визуально.
Процесс перетаскивания фиксированных виджетов
Попутно мы:
- Обновили внешний вид и функциональность панели сеток и направляющих.
Обновили фоновую панель и заново отрисовали панель подбора цветов.

- Объединили панель вьюпорта и высоты страницы в одну и добавили небольшую, но значимую деталь — иконку, сигнализирующую о том, что у страницы включен мобильный вьюпорт, когда пользователь работает с десктопным вьюпортом.
- Из внутренней аналитики инструмента мы узнали, что наши пользователи редко используют опцию планшетного вьюпорта. В итоге мы решили убрать её совсем, поскольку считаем, что для просмотра проектов на планшете вполне подходит стандартный десктопный дизайн. В старых проектах, которые были созданы до редизайна, планшетный вьюпорт останется (перейти в этот режим и редактировать в нем проекты можно), но в новых есть только мобильный и десктопный вьюпорты.

Сложности
Редизайн обошелся Readymag вдвое дороже, чем мы рассчитывали. Приступая к работе мы планировали, что управимся за два месяца, но всё растянулось почти на четыре. Виной тому было несколько факторов:
- Нехватка рабочих рук. Сейчас в нашей команде четыре разработчика, и мы всё острее чувствуем необходимость в расширении штата. В Readymag открыта вакансия фронтенд-разработчика, но найти достойных кандидатов очень сложно, практически все отваливаются на этапе тестового задания.
- Незадолго до редизайна мы перешли на реактивную разработку, внедрив Vue.js в существующий Backbone.js-проект. Из-за этого многие базовые компоненты пришлось прорабатывать с нуля.
- Обилие сценариев перемещения виджетов: в панели виджет-бара можно перетаскивать вверх и вниз как один, так и несколько виджетов сразу, также есть возможность перемещать или убирать их из групп.
- Readymag — не нативное приложение, а веб-инструмент.
 Поэтому нужно было обеспечить его корректную работу во всех существующих браузерах.
Поэтому нужно было обеспечить его корректную работу во всех существующих браузерах.
Новый интерфейс радикально упрощает манипуляции с объектами на странице и делает рабочий процесс более наглядным. Панели настроек виджетов, ранее разбросанные по разным краям экрана, заставляли дизайнеров активно двигать мышью. В новом интерфейсе все близкие по контексту настройки собраны в одном месте.
Рутинные действия стали доступнее: появилось несколько новых шорткатов. Количество кликов, необходимых для некоторых операций, — например, для того, чтобы спрятать виджет, — уменьшилось вдвое.
Реакция
В целом пользователи встретили изменения позитивно. В наших Facebook- и Twitter-аккаунтах дизайнеры писали о своих эмоциях и задавали много вопросов.
При переходе на новое программное обеспечение мы использовали современные возможности браузеров и обновили технологический стек, однако из-за этого невольно сломали работу редактора Readymag в старых версиях Internet Explorer и Safari.
Сразу после выкладки посыпались сообщения от пользователей об этой ошибке (и нескольких других мелких). После релиза разработчики оставались в офисе до ночи, чтобы в течение суток починить все возникшие неполадки.
Readymag — обзор сервиса | Startpack
Есть бесплатный тариф
от Readymag Inc.
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Инструмент для создания презентаций, лендинг-страниц, микроблогов и лонгридов.
Совместная работа и личная эффективность Создание презентаций Совместная работа и личная эффективность Веб-дизайн
Похожие на Readymag
Figma
Weblium
Prezi
Zoho Show
Penxy
Ludus
Slides
Все аналоги Readymag
Readymag — онлайн-инструмент для создания презентаций, лендинг-страниц, лонгридов без использования программного кода. При помощи инструмента компании могут создавать дизайны материалов для публикаций, создавать интерактивные страницы сайтов и презентации для коммуникации с пользователями. Созданные в Readymag материалы автоматически адаптируются под размер экранов устройств.
При помощи инструмента компании могут создавать дизайны материалов для публикаций, создавать интерактивные страницы сайтов и презентации для коммуникации с пользователями. Созданные в Readymag материалы автоматически адаптируются под размер экранов устройств.
Дизайн для публикаций в Readymag создаётся в графическом редакторе. Дизайн можно создать как с нуля, так и используя готовый шаблон. Редактор имеет интуитивно-понятный интерфейс, где необходимые элементы для добавления находятся на панели инструментов. На макет можно добавить: текст, изображения и видео, формы, карты, иконки, кнопки и другие интерактивные элементы. После добавления элемента на макет он редактируется в меню настроек, здесь можно изменить его размер или форму, изменить цвет, текст, шрифт и другие параметры.
После создания материала он размещается на сайте или другом удобном месте, при необходимости можно скачать код материала. К проекту автоматически подключается Google Аналитика, с помощью которой пользователи могут просматривать статистику взаимодействий с клиентами. Также при необходимости можно подключить теги социальных сетей.
Также при необходимости можно подключить теги социальных сетей.
Особенности Readymag:
- Создание и публикация материалов,, сайтов, презентаций.
- Коллекция готовых шаблонов.
- Экспорт кода.
- Сохранение готовой публикации в PDF.
- Совместная работа над проектом.
- Подключение тегов для поисковых систем и социальных сетей.
- Подключение к Google Аналитики.
Контакты Readymag
Сайт: https://readymag.com/ Email: [email protected] | Основан в 2 012 г. Находится в США |
Сервисы, с которыми у Readymag есть интеграция
Google Analytics
Цены на Readymag
Минимум 0 $ Пробный период 0 Бесплатный тариф 0 Способ оплаты: По подписке 0 | В бесплатной версии можно создать и опубликовать один проект, также можно создавать неограниченное количество шаблонов. |
Возможности Readymag
Платформы: Веб-приложение
24
Развёртывание: Облако
12
Доступные языки: English
14
Доступ по протоколу HTTPS
Данные между вами и сервисом передаются по шифрованному каналу (SSL/TLS), что исключает их перехват злоумышленниками.
90
Уведомления
40
Управление доступом
26
Поиск и фильтры
36
Комментарии
23
Безопасность и конфиденциальность
Доступ по протоколу HTTPS Данные между вами и сервисом передаются по шифрованному каналу (SSL/TLS), что исключает их перехват злоумышленниками.
90
Многофакторная авторизация Совместное использование нескольких факторов снижает риск утечки данных (помимо пароля, применяются карты, сканеры отпечатков пальцев и другое).
51
Резервное копирование в нескольких местах Резервное копирование данных в несколько независимых мест делает практически невозможным их потерю или повреждение.
70
Законодательство
Входит в Единый реестр российских программ Сервис находится в реестре, который Минкомсвязь России создало в соответствии со статьёй 12.1 ФЗ «Об информации, информационных технологиях и о защите информации», с целью расширения использования российских программ, подтверждения их происхождения и поддержки правообладателей.
53
Совместная работа и личная эффективность
Уведомления
40
Управление доступом
26
Поиск и фильтры
36
Комментарии
23
Создание презентаций
Отзывы
Кейсы
5
1 отзыв
Оставить отзыв
Readymag
—
Для презентаций и лендингов
Рекомендую
Хорошо
Удобство
Внешний вид
Функциональность
Плюсы
Настраивается почти всё, включая сетку
Можно предусмотреть верстку для мобильного
Нравится работа с анимацией
Минусы
Шаблонов могло быть больше
Бесплатного тарифа надолго не хватит
Хорошая тема для интерактивных презентаций, лендингов, других одностраничников. Шаблонов не так уж много, но самому можно настроить практически всё, в том числе анимацию. По деньгам выходит немного, хотя даже бесплатный тариф дает попробовать возможности почти без ограничений. Понятно, что бесплатный подойдет только для тестирования, так как свои домены и аналитика начинаются уже за деньги, но тоже неплохо.
Шаблонов не так уж много, но самому можно настроить практически всё, в том числе анимацию. По деньгам выходит немного, хотя даже бесплатный тариф дает попробовать возможности почти без ограничений. Понятно, что бесплатный подойдет только для тестирования, так как свои домены и аналитика начинаются уже за деньги, но тоже неплохо.
readymag
Андрей Нахимов
2
6
0
24535
Отзыв
6 апреля 2020
Сколько сервисов утоляют голод 90 маркетологов?
30 января 2017Readymag • О
В Readymag у нас общая страсть:
создавать новые визуальные языки для Интернета.
Мы создаем инструменты для расширения возможностей авторов,
, а также публикуем собственные проекты и вдохновляем на сотрудничество.
, а также публикация собственных проектов и вдохновляющее сотрудничество.
Серия образовательных проектов по основам дизайна: типографика, сетка, цвет и анимация.
→
Серия образовательных проектов по основам дизайна: типографика, сетка, цвет и анимация.
→↵
Серия образовательных проектов по основам дизайна: типографика, сетка, цвет и анимация.
→↵
Регулярно обновляемый цифровой архив выдающихся дизайнеров ХХ века. Каждый выпуск отдает дань уважения провидцу, который помог сформировать современную культуру дизайна.
→
Регулярно обновляемый цифровой архив выдающихся дизайнеров 20 века. Каждый выпуск отдает дань уважения провидцу, который помог сформировать современную культуру дизайна.
→↵
Регулярно обновляемый цифровой архив выдающихся дизайнеров 20 века. Каждый выпуск отдает дань уважения провидцу, который помог сформировать современную культуру дизайна.
→↵
Интернет-журнал, посвященный творчеству и изобретательству как центральным источникам смысла нашей жизни.
→
Интернет-журнал, посвященный творчеству и изобретательству как центральным источникам смысла нашей жизни.
→
Интернет-журнал, посвященный творчеству и изобретательству как центральным источникам смысла нашей жизни.
→
Публикация, посвященная отдельным произведениям графического дизайна. Каждое представленное произведение происходит из обширной коллекции Исследовательского центра Херба Любалина.
→
Публикация, посвященная отдельным произведениям графического дизайна. Каждое представленное произведение происходит из обширной коллекции Исследовательского центра Херба Любалина.
→
Публикация, посвященная отдельным произведениям графического дизайна. Каждое представленное произведение происходит из обширной коллекции Исследовательского центра Херба Любалина.
→
Опрос, посвященный влиянию женщин на дизайн. Проект направлен на повышение осведомленности о продолжающемся гендерном дисбалансе в отрасли.
→
Опрос, посвященный влиянию женщин на дизайн. Проект направлен на повышение осведомленности о продолжающемся гендерном дисбалансе в отрасли.
→
Исследование, посвященное влиянию женщин на дизайн. Проект направлен на повышение осведомленности о продолжающемся гендерном дисбалансе в отрасли.
→
Дизайнеры с разным опытом делятся личным опытом, который помогает им разрабатывать новые идеи, оставаться продуктивными и сохранять приподнятое настроение.
→
Дизайнеры с разным опытом делятся личным опытом, который помогает им разрабатывать новые идеи, оставаться продуктивными и сохранять приподнятое настроение.
→
Дизайнеры с разным опытом делятся личным опытом, который помогает им разрабатывать новые идеи, оставаться продуктивными и поддерживать хорошее настроение.
→
Онлайн-выставка, на которой представлены работы подающих надежды творческих людей из всех дисциплин, будь то графический дизайн, фотография, смешанная техника, архитектура или UX-дизайн. Подачи возможны в любое время.
→
Онлайн-выставка, на которой представлены работы подающих надежды творческих людей из всех дисциплин, будь то графический дизайн, фотография, смешанная техника, архитектура или UX-дизайн. Подачи возможны в любое время.
Подачи возможны в любое время.
→
Онлайн-выставка, на которой представлены работы подающих надежды творческих людей из всех дисциплин, будь то графический дизайн, фотография, смешанная техника, архитектура или UX-дизайн. Подачи возможны в любое время.
→
Набор интерактивных упражнений, направленных на развитие вашего воображения и изобретательности. Выполняйте задания ручкой и бумагой или прямо на сайте — графические элементы на всех страницах можно перетаскивать вручную.
→
Набор интерактивных упражнений, направленных на развитие вашего воображения и изобретательности. Выполняйте задания ручкой и бумагой или прямо на сайте — графические элементы на всех страницах можно перетаскивать вручную.
→
Набор интерактивных упражнений, направленных на развитие вашего воображения и изобретательности. Выполняйте задания ручкой и бумагой или прямо на сайте — графические элементы на всех страницах можно перетаскивать вручную.
→
компания
продукт
тематические исследования
редакционные статьи readymag
изучить
новостная рассылка
youtube
0iktokблог 9000 05
инстаграм
твиттер
пинтерест
are. na
na
dribbble
© 2023 Readymag Inc. 0002 ютуб
блог
тикток
инстаграм
твиттер
are.na
dribbble
© 2023 Readymag Inc.0005
исследовать
информационный бюллетень
youtube
блог
tiktok
are.na 0005
© 2023 Readymag Inc.
компания
продукт
тематические исследования
редакционные статьи readymag
исследовать
информационный бюллетень
youtube
блог
tiktok
are.na
dribbble
© 2023 Readymag Inc.
ютуб
блог
тикток
инстаграм
are.na
dribbble
© 2023 Readymag Inc.0005
редакционные статьи readymag
исследовать
информационный бюллетень
youtube
блог
tiktok
twitter areinterest
2 p
0
dribbble
© 2023 Readymag Inc.
Является ли Readymag лучшим портфолио Инструмент для дизайнеров? | Алеся Несетрил | Design Insights
Как создать простой веб-сайт-портфолио с потрясающими интерактивными примерами проектов прямо в браузере. PS: Навыки программирования не требуются.
После огромного успеха моей последней статьи для дизайнеров под названием « How To Build a Better Case Study » (просмотрено более 19 000 раз, вау 😱 ) я решил сосредоточиться на важной теме. в жизни дизайнера — создание сайта-портфолио.
Недавно я сам запустил новый сайт-портфолио и использовал Readymag для его создания. Я хотел бы рассказать вам больше о процессе сегодня.
Что такое Readymag? Давайте начнем с правильного введения…
«Интернет-инструмент для разработки любых вещей — веб-сайтов, презентаций, цифровых журналов и многого другого».
На самом деле, мы можем сэкономить немного времени и прочитать здесь, просто посмотрите короткое видео ниже, чтобы понять основы, прежде чем мы продолжим:
Возможно, вы уже видели RM в действии, но даже не знаете об этом 😂
Антон и Ирэн использовали его для своих подробных кейсов по проектам, могли видеть личное портфолио Клаудио, загружать Platforma iOS Wireframe Kit или наткнуться на один из замечательных журналов, таких как Shuffle. Все больше и больше креативщиков используют Readymag для создания практически любых онлайн-проектов.
Все больше и больше креативщиков используют Readymag для создания практически любых онлайн-проектов.
Я давно знал о Readymag, но только недавно смог его опробовать. В итоге я запустил свой новый сайт в течение нескольких дней и был совершенно потрясен всем этим опытом.
Что особенного в этой платформе?
Почему всем так нравится им пользоваться?
Что мне больше всего нравится в Readymag, так это редактор . По сути, это все равно, что начать с чистого нового холста в Sketch или Photoshop. Но на этот раз это прямо в вашем браузере. Вы можете просто сосредоточиться на своем творчестве — их навыки программирования не требуются 👍
Все, что вы создаете в редакторе с помощью его интерфейса перетаскивания, автоматически «кодируется в фоновом режиме» и сохраняется за считанные секунды. Вы можете переключаться между редактором и предварительным просмотром, чтобы увидеть, как ваш проект выглядит вживую.
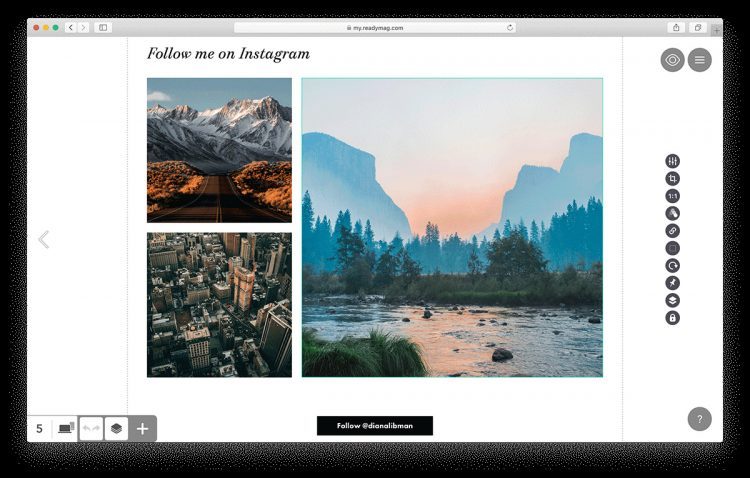
Ознакомьтесь с небольшим обзором интерфейса и компонентов (или «виджетов», как они их называют), которые вы можете использовать для создания своих проектов:
Пользовательский интерфейс интуитивно понятен, и вы можете изучить основы за минут . Я нашел это замечательное видео, которое поможет вам ознакомиться с некоторыми ключевыми функциями и процессом создания:
Все, что вы разрабатываете для настольных компьютеров, может быть легко преобразовано в версию как для планшетов, так и для мобильных устройств. Адаптивный дизайн по умолчанию отключен, но как только вы щелкнете переключателем в редакторе, он откроет еще больше возможностей.
Платформа сама по себе не выполняет никаких настроек масштабирования или макета, но дает вам полную свободу действий для создания всего, что вы хотите, для устройств 3 разных размеров. Мне лично такой подход нравится 🤔
Вы можете легко настроить существующие элементы, автоматически импортированные из настольной версии, или даже создать совершенно новую версию, скажем, только для мобильных устройств. Как? Редактор позволяет скрывать выбранные вами элементы и добавлять новые с разными стилями или размерами.
Как? Редактор позволяет скрывать выбранные вами элементы и добавлять новые с разными стилями или размерами.
Посмотрите это демонстрационное видео, чтобы узнать больше о создании адаптивных страниц.
Хотите оживить свой опыт или сделать его более интерактивным? Вы можете выбрать один из различных триггеров анимации, таких как «при загрузке», прокрутке, щелчке или наведении для каждого виджета в вашем проекте. Затем примените определенный эффект (перемещение, непрозрачность, поворот или масштабирование), который сработает, как только вы нажмете на курок.
Вы можете создавать довольно безумные комбинации, используя несколько шагов и эффектов. Я действительно восхищаюсь этим примером от Антона ✈️
Самолеты Антона Реппонена Я определенно рекомендую вам подписаться на информационный бюллетень Readymag ✉️, чтобы получать последние обновления о том, что будет дальше. Команда постоянно работает над дополнительными функциями, чтобы сделать создание и редактирование еще проще.
Электронное письмо с новым обновлением в моем почтовом ящике всегда делает мой день лучше. Сама платформа становится лучше с каждым обновлением. Я также помню, что некоторое время назад я получил специальную анкету с вопросами о моих пожеланиях или рекомендациях по функциям.
Кстати. Вы просто не можете пропустить эти красивые обложки для писем в своем почтовом ящике.
Избранные обложки электронной почты ReadymagКаждый раз, когда вы заблудились или у вас возникла небольшая проблема, просто загляните в раздел справки Readymag. Хорошо организованные руководства и короткие видеоролики отлично подходят для изучения всех виджетов и трюков, которые вы можете сделать. Эти видео очень помогли мне, а также вдохновили меня на различные эксперименты.
Также существует специальная Школа дизайна от Readymag — серия образовательных проектов о дизайне. Лично для меня это доказательство того, насколько они заботятся о своих клиентах. Всегда стараются делиться своими ноу-хау и обучать свою аудиторию, чтобы помочь им создавать потрясающие проекты.
- Школа дизайна Readymag 01 — Сопряжение шрифтов
- Школа дизайна Readymag 02 — Сетка
Я упомянул только некоторые вещи, которые мне нравятся больше всего, но есть еще несколько коротких замечаний о других дополнительных функциях, которые вам можно использовать:
🌏 Персональный домен — вы можете придерживаться «name.readymag.com», если хотите, но также можете использовать свой собственный домен для размещения вашего проекта (отлично подходит для автономных веб-сайтов и портфолио). Все, что вам нужно сделать, это изменить несколько записей и следовать простому руководству от Readymag. Легкий.
⚒ Код для встраивания — Если даже после всех этих встроенных функций вам все еще не хватает некоторых функций, вы можете воспользоваться виджетом «Встроить». Например, я использую его для своей формы Mailchimp, чтобы собирать электронные письма для моей рассылки.
🔤 Пользовательские шрифты — Не можете выбрать один из тысяч отличных шрифтов из Google Fonts, Webtype или Typekit? Ничего страшного, вы можете просто загрузить свой шрифт в красиво оформленный проводник шрифтов.
… и многие другие функции, такие как защита паролем, SEO, Google Analytics, экспорт PDF или хостинг Amazon.
Ну, все, что я упомянул, звучит великолепно, не правда ли? Но подходит ли вам Readymag? Позвольте мне помочь вам определиться:
Readymag IS для…
- Любой, кто хочет проявить творческий подход без программирования
- Любой, кто ограничен «ресурсами разработчиков» (каждая команда знает это :))
- Любой, кто хочет быстро представить что-то
- Одностраничные, простые, оригинальные портфолио или продукт стр.
- Тематические исследования, публикации, журналы или презентации
- Веб-презентация с интерактивными компонентами
Readymag НЕ ДЛЯ…
- Сложные веб-сайты с несколькими подстраницами
- Электронная коммерция, порталы или другие веб-сайты с большим количеством контента
У вас есть дополнительные вопросы о творческом процессе или использовании конкретных функций? Просто пингуйте меня! Я хотел бы привлечь больше людей на эту платформу, чтобы мы все могли создавать потрясающие проекты!
В завершение этой статьи я собрал несколько вдохновляющих сайтов-портфолио, созданных с помощью Readymag, чтобы показать вам, что возможно.

 Для открытия дополнительных функций и неограниченного количества публикаций нужна премиум-подписка — 20 $ в месяц или 192 $ в год.
Для открытия дополнительных функций и неограниченного количества публикаций нужна премиум-подписка — 20 $ в месяц или 192 $ в год.