Загибаем угол фотографии в редакторе Photoshop
Как быть, когда хочется показать покупателю на ЯМ в описании товара всё содержимое богато иллюстрированного продукта, к примеру календаря (не все любят кота в мешке), но при этом сохранить интригу и ощущение новизны при рассматривании его вживую? Этот простой и легкий мастер-класс поможет решить подобный вопрос. Заодно для самых начинающих покажу, как разрезать фото в несколько кликов.
1. Открываем Фотошоп и загружаем в него нашу фотографию, которую будем обрабатывать. Я выбрала для работы гравюру известного японского художника Коно Байреи (1844-1895) из сборника Луна над родиной (Inaka no Tsuki, 1889).
Во вкладке Слои наша картинка называется Фон и имеет значок замка, т.е. фоновый слой в данный момент заблокирован.
2. Разблокируем фоновый слой для работы: дважды щелкаем левой клавишей по нему во вкладке Слои и открывается диалоговое окно Новый слой, нажимаем Ok, также для удобства (или ради отработки нового навыка для полных новичков) можем переименовать наш Слой 0, тогда до нажатия кнопки Ok вводим новое имя, в моем случае — Котики 1.
Значок замка исчез, новое имя появилось:
3. Вырезаем необходимые нам фрагменты фотографии. Для этого берем на панели инструментов Прямоугольник и выделяем на фото нужный нам участок, зажав левую кнопку мышки и протянув появившийся крестик из одного угла по диагонали в другой. У меня правый котик в черной рамке теперь выделен пунктирной линией.
Нажимаем правой клавишей мыши внутри выделенной области и в появившемся окне выбираем команду Вырезать на новый слой.
Теперь мы видим, что на слое Котики 1 осталась левая часть изображения, а вырезанная область стала называться Слой 1.
При необходимости (в моем случае она имеется, т.к. надо оставить только изображение кота в рамке) повторяем весь этот этап для левой части картинки, щелкнув предварительно во вкладке Слои на фоновый слой (Котики 1): Прямоугольник => Выделение => Вырезать на новый слой. Получаем новый Слой 2.
Получаем новый Слой 2.
Если вы резали исходную фотографию четко по ее внешним границам, а не выделяли, как в примере, только часть, то следующие действия выполнять не нужно, на оставшихся двух слоях (0 и 1) продолжайте работу с пункта 4. Я же предварительно удалю лишние остатки изображения на слое Котики 1. Снимаю видимость верхних двух слоев с котами, нажав на значки с глазами во вкладке Слои.
Перехожу на слой Котики 1, и выбрав на панели инструментов Прямоугольник, выделяю им весь лист.
Затем нажимаю на клавиатуре клавишу Delete и получаю чистый слой. Снимаю выделение щелчком левой кнопки мыши в любом месте.
Возвращаю видимость правому и левому котам, щелкнув на значки Глаз.
Увеличиваю размер правого фрагмента: выбрав на панели инструментов Перемещение,
Тяну за квадратики на углах нужного слоя, одновременно зажав для сохранения пропорций клавишу Shift, затем нажимаю Enter для сохранения измененного размера.
Таким же образом увеличиваю левого кота. То, что рисунки при масштабировании наехали друг на друга, никак не влияет на следующие этапы работы.
Далее подготавливаем наши два фрагмента фотографии к загибу.
4. Выделяем уже знакомым нам инструментом небольшую прямоугольную область поверх правого слоя в левом углу изображения (не забудьте перед этим активировать сам Слой 1).
5. Меняем цвета на панели инструментов, чтобы внизу оказался белый, а сверху черный цвет. Для этого щелкаем по кнопке Цвет переднего и заднего плана по умолчанию.
6. Выбираем инструмент Градиент
и тянем его, зажав левую кнопку мышки, внутри нашего выделенного прямоугольника от правого нижнего угла до левого верхнего. Получаем градиентно заполненную область на Слое 1, которую и будем загибать:
7. Нажимаем комбинацию клавиш Ctr+D, чтобы снять выделение, или выбираем команды в верхней строке Меню Выделение => Отменить выделение.
Нажимаем комбинацию клавиш Ctr+D, чтобы снять выделение, или выбираем команды в верхней строке Меню Выделение => Отменить выделение.
8. Далее приступаем наконец к основной задаче МК! Выбираем в Меню команды Редактирование => Трансформирование => Деформация.
Или же просто нажимаем Ctrl+T, а затем щелкаем правой кнопкой мыши и выбираем в появившемся окне Деформацию (этот способ на мой взгляд быстрее).
В результате на слой оказывается наложена сетка трансформирования с управляющими элементами в виде угловых маркеров и направляющих линий с черными точками на концах.
9. Зажав левую клавишу мышки, тянем верхний левый угловой маркер вправо вниз, чтобы загнутым углом перекрыть черный цвет градиентного прямоугольника.
Сдвигая направляющие линии левого угла ближе или дальше к угловому маркеру, получаем разный эффект загнутости края. Я левую линию переставила чуть выше, а правую — ниже.
Я левую линию переставила чуть выше, а правую — ниже.
Нажимаем Enter, чтобы сохранить полученный эффект загиба.
10. Придадим большей реалистичности нашему изображению, добавив тень. Дважды щелкнув левой кнопкой мыши на Слое 1 (в панели Слои), попадаем во вкладку Стиль слоя, в которой выбираем параметр Тень.
Настраиваем следующие параметры:
- угол источника света — минус 45 градусов;
- смещение для тени — 9 пикселей;
- размах — 7 %;
- размер — 7 пикселей.
Рекомендую поэкспериментировать со своими показателями, у меня получилась такая тень:
11. Сохраним получившийся стиль слоя, чтобы при редактировании второго фрагмента больше не настраивать тень вручную, а вклеить уже готовые настройки. Для этого правой кнопкой мыши кликнем по вкладке Слой 1 и выберем команду Скопировать стиль слоя.
12. Повторяем пункты с 4 по 9 для левого изображения, у меня это Слой 2, активируем его щелчком левой кнопки мыши на панели Слои.
В 5 шаге внесу изменения в цвет переднего и заднего плана, чтобы показать, как может выглядеть уголок загнутой состаренной бумаги. Для этого выбираю нижний фоновый цвет (белый) и вне появившегося окна Палитра цветов (Фоновый цвет) пипеткой, заменившей курсор мышки, подберу нужный мне кремовый оттенок на картинке.
Таким же образом поступлю с черным цветом, заменив его на темно-серый оттенок с гравюры.
После таких манипуляций градиент левого изображения из пункта 6 будет выглядеть по-другому:
Итоговое загибание второй картинки так же будет отличаться от отворота первой, такой вариант мне тоже нравится:
13. Вставляем скопированный ранее стиль слоя на левое изображение. Правой кнопкой мыши на вашем слое вызываем окно, в котором выбираем команду Вклеить стиль слоя.
Правой кнопкой мыши на вашем слое вызываем окно, в котором выбираем команду Вклеить стиль слоя.
Теперь и слева появляется точно такая же тень, как и справа:
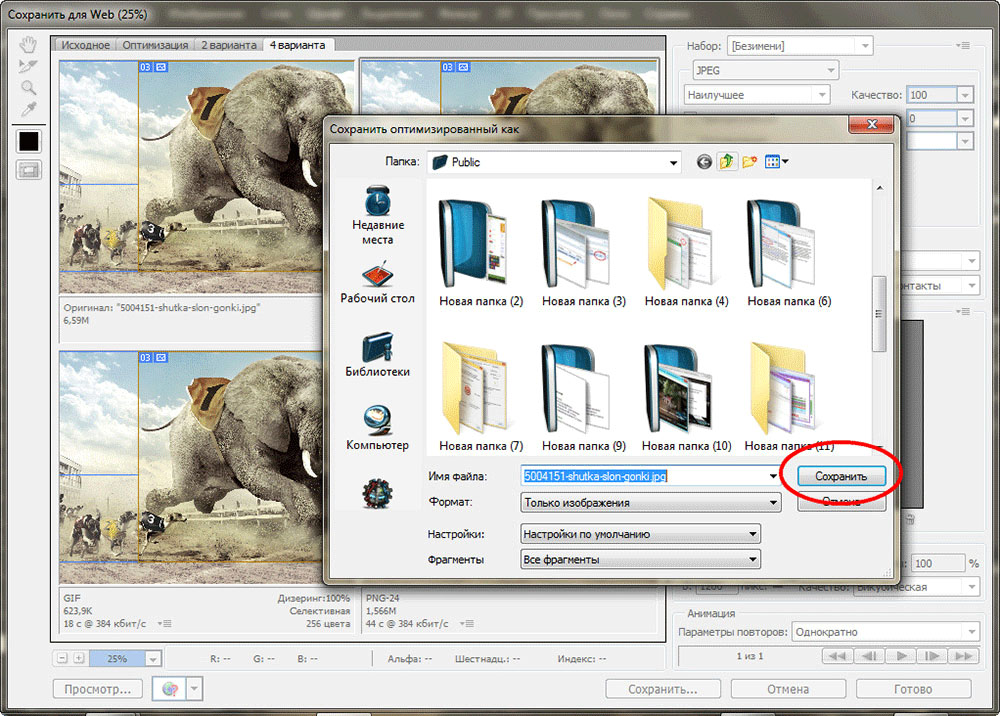
Если закончить на этом этапе и сохранить в формате jpeg полученный результат, то итоговое изображение будет выглядеть так:
Вижу, что тень темновата, и уменьшаю ее прозрачность до 53%:
Конечно для большей законченности можно еще поработать над задним планом, создав Новый слой и перетянув его вниз (у меня такой уже есть — Котики 1), а потом применив градиент уже к самому этому слою. Я еще поменяла местами изображения и сдвинула их поближе друг к дружке, получив в итоге вот такую картину:
Думаю, что теперь ответ на вопрос «Как же показать покупателю ВСЁ и при этом оставить место сюрпризу», очевиден — надо всего лишь собрать все иллюстрации вместе, художественно деформировав их и частично скрыв каждое друг за другом.
Полагаю, что на этом можно смело остановиться и завершить мастер-класс, ведь его задачу — научиться загибать угол фотографии в Фотошопе — мы, кажется, уже перевыполнили 🙂 Не смотря на большое количество текста и примеров, алгоритм работы очень простой, ради интереса засекла время и проделала все то же самое, что писала несколько часов, с этой же гравюрой, лишь немного изменив детали… ушло целых 6 минут:
Буду рада ответить, если возникнут какие-либо вопросы по представленному уроку. Надеюсь, что подготовленная информация окажется полезной.
С уважением, Екатерина
Как редактировать изображения для блога и сайта: пример в Figma
05 июля 2021 г.
Когда дело доходит до заполнения блога или создания страниц сайта — встает задача создания визуальных изображений. И часто маркетологи не знают, как сделать красивые картинки. Как подготовить качественные изображения для новостей или сайта?Какие бывают варианты работы:
— Создатели сайта сразу готовят шаблоны изображений и маркетолог вносит контент в данные шаблоны
— Фирма заказывает разработку уникальных изображений для каждой отдельной новости
— Маркетинг готовит изображения своими усилиями
Многие специалисты думают, что для того, чтобы редактировать фотографии и графику им требуется освоить сложные инструменты для редактирования Adobe Photoshop или Illustration. На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma.
На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma.
Рассмотрим техники работы с фотографиями:
1. Обрезка фотографии
С помощью обрезки вы можете удалить нежелательные или отвлекающие элементы, улучшить композицию или выделить фокус.
Также, вы можете сделать визуальное представление нетривиальным.
Чтобы обрезать изображение в Figma используйте функцию Crop, находящуюся в верхней панели по центру.
Для того, чтобы сделать обрезку по фигуре — нужно создать фигуру с помощью ряда стандартных фигур — квадрата, круга, прямоугольника и т.д. > объединить их в Union > вставить изображение с помощью поля заливки (заменяем Solid на Image).
- При выборе изображения важно проверить прямая ли фотография.
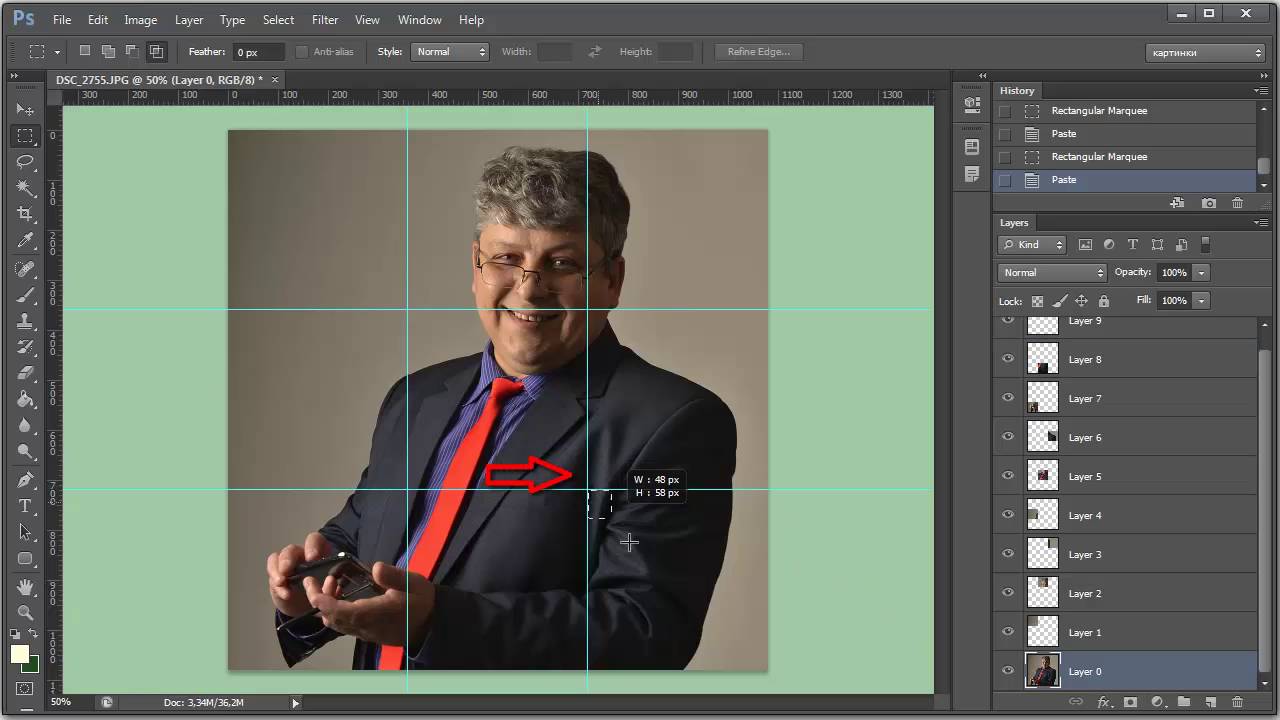
- Использовуйте «правило третей» или правило золотой сетки. «Правило третей» — метод выравнивания, популярный в фотографии и кинематографии.
 По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
Вы можете сохранить узнаваемые фигуры или силуэты на ваших фоновых фотографиях с использованием теней.
На первом изображении используется эффект внешних теней — объект выглядит утопленным внутрь, при нанесении текста изображение будет смотреться глубоким.
На втором изображении используются внешние тени — создается ощущение трехмерности, подчеркиваются границы, видно направление источника света.
Во многих случаях на сайте, в корпоративном блоге или в брошюре на изображение нужно нанести текст. Особенно когда дело касается публикации новости в социальных сетях.
Для того, чтобы фотографии создавали эстетически привлекательный фон используется инструмент размытия.
Этот эффект также часто используется для интерактивных меню в iOS.
Путь в Figma следующий: Design > Effects > Layer Blur / Background Blur.
Чем насыщеннее изображение — тем интенсивнее его цвет и яркость. С другой стороны, чем ниже насыщенность, тем изображение ближе к оттенкам серого.
Насыщенность, возможно, даже больше, чем контраст, — важнейшая особенность фотографии. Вы можете выбрать насыщение отдельных частей изображения или цветов, в то время как остальную часть изображения сделать недонасыщенной, чтобы привлечь внимание к этим областям.
Перенасыщенные изображения интенсивны до такой степени, что на них невозможно смотреть. В этом смысле важно знать меру.
5. КонтрастКонтрастность — важный компонент редактирования фотографий, позволяющий передать определенное настроение через ваши фотографии.

Цветовой контраст — используется с цветными фотографиями, он помогает вашему объекту выделиться на фоне.
Недавние публикации
© Все права защищены. Smartiee Agency
e-mail us: [email protected]
Превратите фотографию в иллюстрацию с помощью всего одного фильтра Photoshop
Возможно, вы уже давно пользуетесь Adobe Photoshop или только начинаете. В программном обеспечении существует множество способов редактирования каждого типа, а также всевозможные советы, приемы и лайфхаки, которые упрощают и упрощают работу.
Вы когда-нибудь хотели сфотографировать себя, друга или любимого человека и превратить его в классную иллюстрацию, идеально подходящую для аватара профиля в социальных сетях или креативного портрета? В этом уроке Unmesh Dinda из PiXimperfect будет использовать только один инструмент — Cutout — и в основном настраивает только один ползунок, чтобы превратить свою фотографию в иллюстрацию в векторном стиле. Посмотрите видео ниже с учебным пособием по Adobe Photoshop или ознакомьтесь с кратким описанием того, как добиться такого эффекта.
Посмотрите видео ниже с учебным пособием по Adobe Photoshop или ознакомьтесь с кратким описанием того, как добиться такого эффекта.
Находится в Галерее фильтров , Вырез работает как расширенная версия фильтра Posterize с тремя ползунками: Количество уровней , Простота краев 900 05 и Edge Fidelity. Они определяют количество деталей и плавность краев.
Шаг 1: Смарт-объекты
После открытия исходного изображения первое, что делает Dinda, — дублирует слой изображения, затем переходит в меню «Фильтр» и выбирает «Преобразовать для смарт-фильтров», изменяя новый слой на Смарт-объект . Для тех, кто менее знаком с Adobe Photoshop, это преобразует слой в «файл в файле». Чтобы отредактировать его, вы открываете его в новом окне, затем сохраняете и закрываете, когда закончите, как если бы это было другой проект. Это позволяет создавать более сложные композиции, включающие несколько изображений меньшего размера, сохраняя при этом возможность их редактирования. Любой фильтр, наложенный на смарт-объект , естественным образом применяется как смарт-фильтр , то есть его тоже можно настроить в любое время.
Для тех, кто менее знаком с Adobe Photoshop, это преобразует слой в «файл в файле». Чтобы отредактировать его, вы открываете его в новом окне, затем сохраняете и закрываете, когда закончите, как если бы это было другой проект. Это позволяет создавать более сложные композиции, включающие несколько изображений меньшего размера, сохраняя при этом возможность их редактирования. Любой фильтр, наложенный на смарт-объект , естественным образом применяется как смарт-фильтр , то есть его тоже можно настроить в любое время.
Шаг 2. Применение фильтра «Вырез»
Ключевой совет: Если параметр «Галерея фильтров» неактивен, это означает, что ваше изображение 16- или 32-битное, но галерею фильтров можно применять только к изображениям. в 8-бит. Вы можете преобразовать свое изображение в 8-битное, выбрав Image > Mode в строке меню и выбрав 8-битное.
Открыв галерею фильтров, вы найдете Cutout на первой вкладке, Artistic . Руководство по слайдерам:
Руководство по слайдерам:
- Количество уровней является ближайшим прямым эквивалентом Posterize; он разрезает ваше изображение на участки плоских цветов.
- Edge Simplicity именно то, на что это похоже. Динда описывает эту игру как «основную игру», делая ее своим основным инструментом для управления выходной иллюстрацией.
-
Шаг 3: Наложение вырезов
Динда продолжает делать несколько дубликатов изображения с фильтрами вырезания, примененными с разной интенсивностью, из очень абстрактной первой версии, которую, как он подчеркивает, вы должны сделать как можно меньше, сохраняя при этом захват сходство, с более подробными вторым и третьим вариантами.
Затем он создает маску слоя для последних, очищает их, чтобы ни один из слоев не отображался, и с помощью графического планшета Wacom Intuos Pro аккуратно рисует на масках, чтобы более подробные изображения были видны только на частях. лица он хочет быть более определенным.
Шаг 4. Нанесение исправлений и бликов
Наконец, он создает новый нормальный слой и использует кисть Hard Round Pressure Size , чтобы нарисовать блики белым цветом, чтобы вывести иллюстрацию на новый уровень.
Конечный результат представляет собой композицию нескольких версий одного и того же изображения с различными настройками фильтра «Вырез» и дополнительным слоем для добавления нарисованных вручную бликов — но все это безупречно сочетается:
Он также широко использует эту технику. в соответствующем уроке «Преобразование портретов в персонажей GTA в Photoshop», в котором демонстрируется очень похожий процесс, но с большей детализацией и дополнительными шагами.