Разработка веб сайтов. Из чего она состоит?
К нам часто обращаются клиенты, которым необходимо разработать web-сайт.
Но далеко не каждый из них знает, из чего состоит разработка сайта.
В этой статье мы подробно распишем стандартную схему разработки качественных сайтов с ноля.
Этапы разработки веб-сайтов
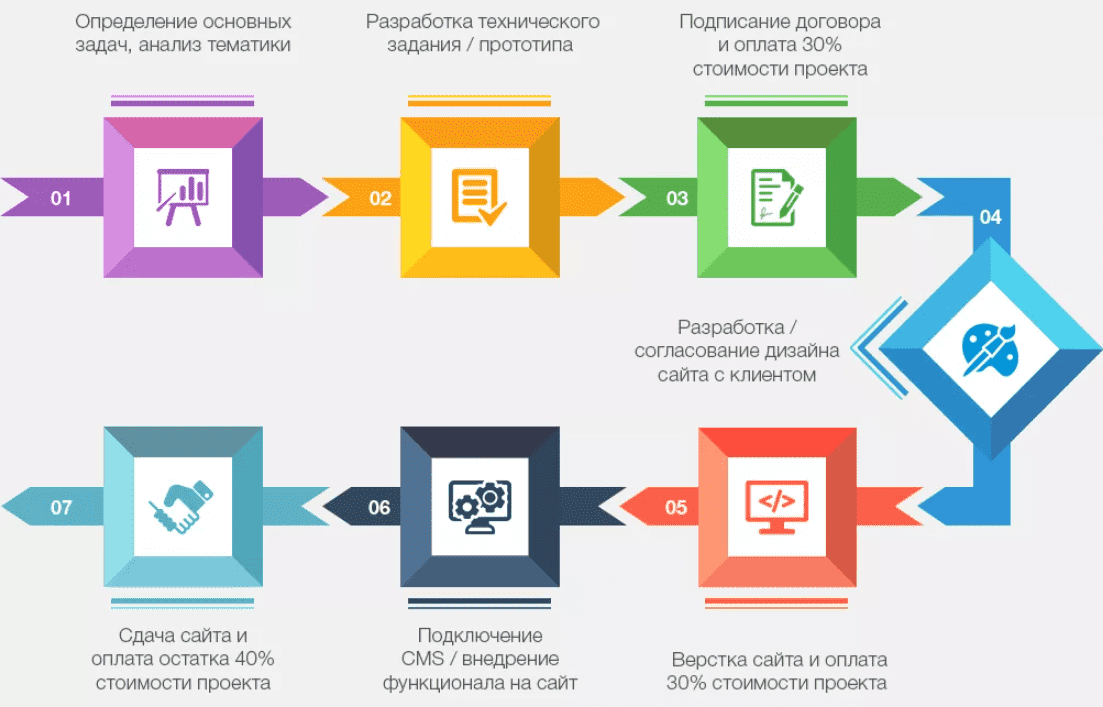
Если вкратце, то непосредственно разработка веб сайтов состоит из 3-х этапов:
- дизайн макетов будущих страниц сайта;
- верстка страниц сайта на основе макетов дизайна;
- программирование функциональной части сайта на основе технического задания.
Все три этапа нераздельно связаны друг с другом и, как правило, следуют один за другим.
Правда, возможны варианты, когда этап программирования может начинаться вместе с этапом дизайна, при условии, что всем участникам проекта понятна структура разделов будущего сайта и есть подробное техническое задание (ТЗ) на проект. В противном случае рекомендуется придерживаться очередности этапов, приведенных выше.
Перед началом работ по сайту составляется ТЗ на проект. В нем описывется подробно количество страниц и разделов будущего сайта, набор модулей и функциональных элементов в программной части.
Любой сайт состоит из двух частей: внешняя клиентская часть и внутренняя административная часть.
Дизайн
Дизайн — это вся внешняя сторона сайта: цветовая гамма, расположение и поведение элементов на страницах сайта и пр.
В дизайне разрабатываются типовые страницы будущего сайта. Количество типовых страниц для сайта зависит от разделов с разной функциональностью и типа сайта.
Верстка
После того, как все необходимые типовые страницы нарисованы и утверждены их макеты, эти макеты отдаются на верстку.
Верстка — это перевод макетов страниц сайта в web-формат.
На этапе верстки картинка, нарисованная в дизайне, превращается в реальные страницы сайта, на которых все элементы располагаются на заранее подготовленных для них местах. Так же на этапе верстки оживают все активные элементы страниц.
Так же на этапе верстки оживают все активные элементы страниц.
Программирование
Параллельно этапу верстки начинается программирование функциональной части web-сайта.
Каждая страница сайта обладает набором соответствующих ей модулей и программных блоков.
Все действия, которые в будущем будут совершать пользователи на сайте, заранее спрограммированы и заложены в системе.
По завершении всех трех этапов клиент получает уникальный сайт, готовый к работе в Интернете.
Это самое простое описание схемы разработи web-сайтов. Оно передает суть вопроса.
В реальности же рабработка сайта это целый процесс с большим количеством нюансов и рисков.
И чтобы создание сайта не превратилось в через-чур затянувшийся процесс и убыточный проект, перед его началом необходима детальная проработка технического задания для каждого из 3-х этапов.
У нас есть большой опыт в создании сайтов.
Будем рады Вам помочь!
30 Oct 2014
← К списку новостейРазработка сайтов
между брифом и техническим заданием / Хабр
Большинство разработчиков сайтов, с которыми мне приходилось сотрудничать, имеют хорошо налаженный процесс производства и прорабатывают все этапы создания веб-ресурсов до мелочей – начиная с ТЗ и заканчивая юридической и финансовой стороной.
Однако почти никто не рисует наброски будущего сайта — прототипы страниц. Казалось бы, очевидно, что воспринимать иллюстрации проще, чем сухой технический текст, да и время на «перевод» ТЗ для участников проекта значительно сокращается.
Когда в работе задействовано больше двух человек, «переводчик» просто необходим. У заказчика свое видение, у менеджера проекта – свое, у программиста, дизайнера, верстальщика – тоже есть собственное понимание реализации этапов разработки. И термины, которые при этом используются – у каждого тоже свои, часто непонятные остальным.
Передать другому это видение, а главное, обосновать принятые решения, обеспечить однозначное понимание работы будущего ресурса в графике гораздо проще. Кроме того, это позволяет еще на этапе заключения договора определить формат и требования к контенту, который обычно предоставляется заказчиком.
Я понимаю, что есть менеджеры проектов, которые часто являются «прослойкой» между заказчиком и командой разработчиков, но эти люди тоже могут не знать всех тонкостей.
Обычно такой «концепт» готовится, когда выяснены вопросы целевой аудитории, суть работы бизнеса заказчика в целом понята, а структура будущего сайта уже определена. То есть это этап, предшествующий разработке технического задания.
Для простых сайтов с десятком типовых страниц подобные картинки можно создать за 2-3 часа работы в Visio или Axure и сэкономить недели времени на последующих исправлениях ТЗ, дизайна и контента.
При этом важно не только нарисовать, но и отметить принципиальные моменты, почему именно так должен выглядеть/располагаться/работать тот или иной элемент, так как идей на этапе переговоров возникает много, но все нужно зафиксировать. Не только, чтобы не забыть аргументы в пользу принятых решений, но и обеспечить важной информацией всех, кто задействован в проекте.
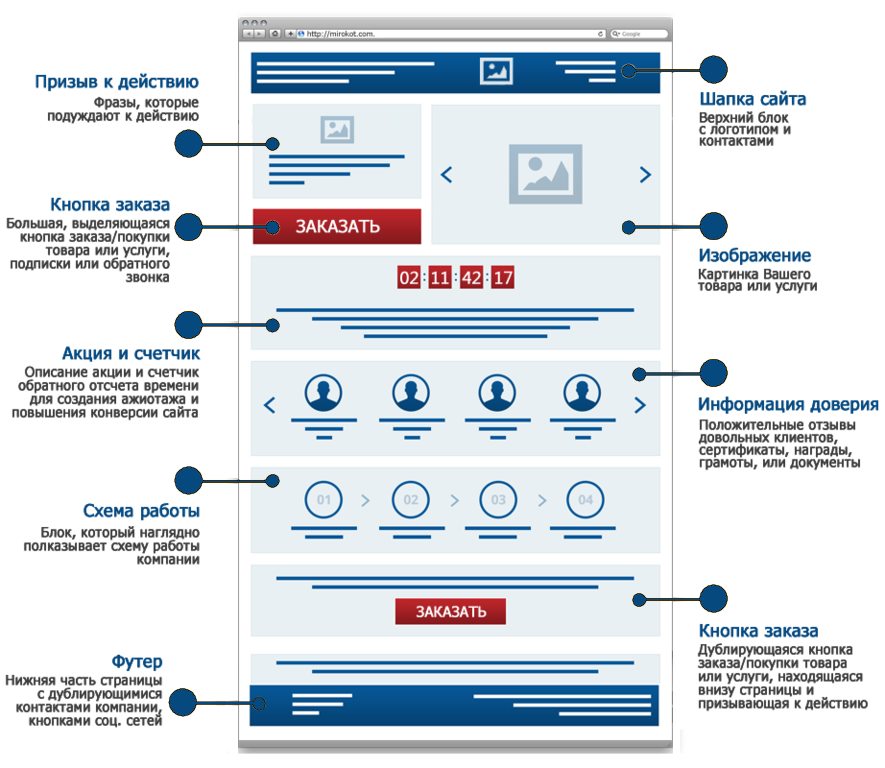
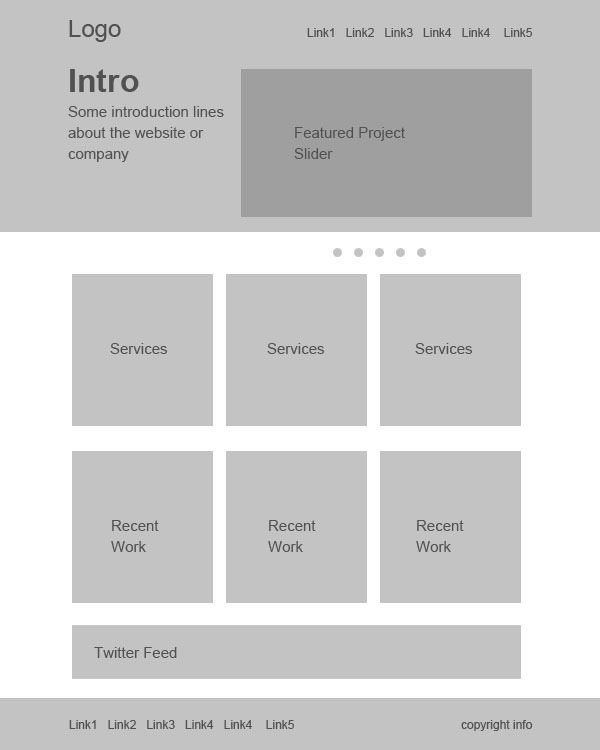
Например, главная страница может выглядеть таким образом (на самом деле, это уже готовый дизайн, но художником быть вовсе не обязательно):
Каждой цифре соответствует определенное пояснение:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.

- Контакты выделены в отдельный блок, т.к. по уже имеющейся статистике в карте кликов из справочной информации им уделяют больше всего внимания.
Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах. - Поиском по статистике старого варианта сайта у нас пользуются активно. Также это удобно также и для менеджеров при поиске по артикулам.
- Основное меню – выпадающее, чтобы не перегружать блок навигации.
- Блок баннеров с новинками и акциями. Это главный акцент на странице. Предусмотреть сортировку.
- Онлайн-консультант – всплывающий по клику на баннер
- Важная информация для покупателя, которую можно получить на любой странице.
- SEO-текст (для фраз типа «интернет-магазин мебели и купить мебель онлайн»), раскрывающий преимущества магазина и мебели.
- Записываем в историю браузера предыдущее посещение сайта и показываем те товары, которые просматривал посетитель.
 У 99,77% они включены. Если он впервые на сайте, ничего не показываем.
У 99,77% они включены. Если он впервые на сайте, ничего не показываем. - Блок футера: адрес, телефоны, дублирующее меню.
Когда приносишь подобные картинки с объяснениями, заказчики часто удивляются, как все оказывается, просто: не нужно вникать в технические термины или читать десятки страниц документации. Все наглядно и можно обсуждать сайт на простом языке, понятном всем.
Разбивка структуры страницы веб-сайта
Когда вы разговариваете со своим веб-разработчиком, вы когда-нибудь чувствовали, что находитесь в неведении относительно всего, что они говорят? С таким количеством различных терминов и лексики, окружающих веб-индустрию… может быть трудно расшифровать!
Мы всегда думаем о наших клиентах! Как мы можем облегчить их жизнь, когда они идут по цифровому пути к успеху? Это вопрос, который всегда у нас в голове.
Вот почему мы составили этот список распространенных типов страниц, разделов и элементов веб-сайта, чтобы помочь вам разобраться в типичной структуре веб-сайта и точно понять, с чем вы имеете дело.
По сути, существует 3 различных типа страниц, которые люди используют для создания веб-сайта. Эти страницы: Домашние страницы, Целевые страницы и Внутренние страницы.
Что такое домашние страницы?Ваша домашняя страница находится там, где 90% ваших посетителей попадут на , когда впервые попадут на ваш сайт. Он отвечает за создание хорошего первого впечатления о вашем бизнесе.
Хорошая домашняя страница должна правильно демонстрировать, какие услуги/товары вы предлагаете, и куда люди должны перейти после того, как решат, что вы им подходите.
Ваша домашняя страница — это лицо вашего веб-сайта. Он должен хорошо выполнять свою работу и отвечать интересам ваших посетителей. Хорошая домашняя страница предлагает исключительный пользовательский опыт, который оставит посетителя довольным. Взгляните на наш пример с веб-сайта ресторана Waalflower, который мы недавно разработали для одного из наших клиентов.
Эта домашняя страница оставляет приятное первое впечатление у посетителя (вы только посмотрите на это блюдо!) . Он предлагает им возможность сразу забронировать столик и ознакомиться с полным меню ресторана.
Что такое целевые страницы?Целевые страницы используются для привлечения потенциальных клиентов, увеличения продаж и привлечения посетителей до того, как они зайдут на веб-сайт. Обычно они предлагают вам подписаться на услугу, купить продукт или проверить новую акцию.
Целевые страницы чрезвычайно эффективны при правильном использовании. Большинство маркетологов используют целевые страницы в качестве начального этапа своей воронки продаж (серия страниц, которые заканчиваются достижением цели — например, продажей). У них очень конкретная цель, поэтому не пытайтесь перегружать свои целевые страницы тоннами информации.
Создавайте конкретные призывы к действию для своих посетителей — пусть это будет просто, но элегантно!
Вот пример целевой страницы, созданной с помощью LeadPages для сбора подписок на рассылку новостей для блога Go Top Shelf.
Эта целевая страница быстро доносит суть красивым крупным жирным шрифтом с краткой шуткой о том, что подписчики будут получать каждый месяц. Обо всем остальном позаботится наша кнопка призыва к действию!
Что такое внутренние страницы?Каждая страница, которую вы создаете, кроме главной или целевых страниц, называется «внутренней страницей» . Эти страницы можно найти в меню навигации, и обычно они состоят из страниц услуг, информации, контактов и блогов.
Взгляните на наш простой пример внутренней страницы , взятый из блога Go Top Shelf.
Каковы различные разделы веб-сайта?В отличие от типов страниц, на базовом веб-сайте есть шесть основных разделов: Заголовок, Заголовок страницы, Главный раздел, Раздел контента, Раздел боковой панели и Раздел нижнего колонтитула.
Мы рассмотрим эти различные разделы более подробно ниже.
Что такое раздел
?В разделе
веб-сайта находятся все ваши метаданные (мета-заголовки, описания, авторы, наборы символов и т. д.), скрипты (CSS, JavaScript и т. д.), схема, ссылки на пользовательские значки, коды отслеживания, и многое другое можно найти. Эта часть веб-сайта не отображается в окне браузера. Считайте этот раздел местом, где можно найти все ваши ресурсы и использовать для создания стиля и функциональности вашей веб-страницы.
д.), скрипты (CSS, JavaScript и т. д.), схема, ссылки на пользовательские значки, коды отслеживания, и многое другое можно найти. Эта часть веб-сайта не отображается в окне браузера. Считайте этот раздел местом, где можно найти все ваши ресурсы и использовать для создания стиля и функциональности вашей веб-страницы.Что такое раздел
?Тег HTML
определяет основное содержимое веб-страницы, которое будет непосредственно видно пользователю . Здесь будут содержаться все визуальные/контентные элементы вашего веб-сайта для отображения этой информации вашим посетителям. Изображения, текст, гиперссылки и многое другое можно найти в этом разделе.Что такое строки и столбцы?
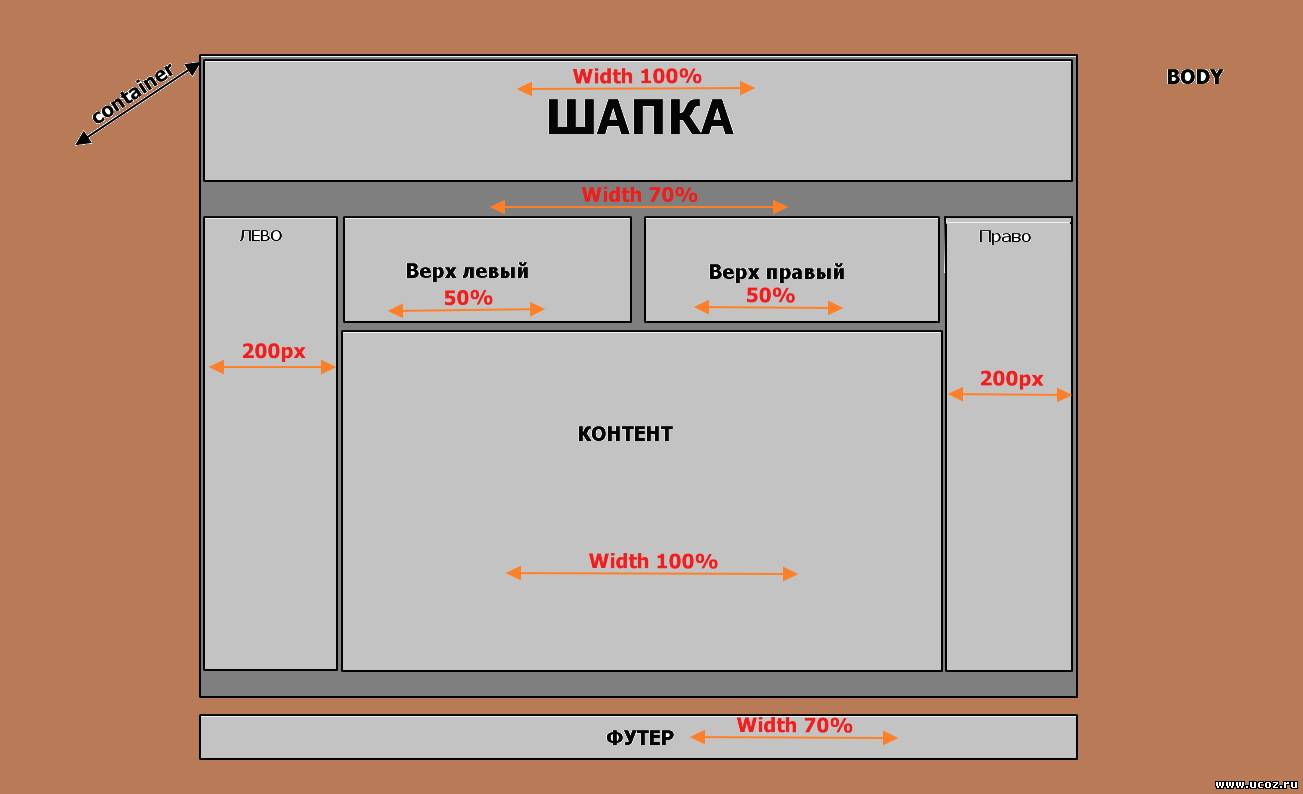
Веб-сайты располагаются с использованием сеток, а строки и столбцы, составляющие эту сетку, содержатся внутри
веб-страницы. CSS используется для стилизации и компоновки сеток. Мы создаем строки для отдельных частей веб-страницы, чтобы размещать в них контент . Мы используем столбцы, чтобы установить, какую часть веб-страницы будет занимать строка по горизонтали. Как правило, большинство веб-сайтов используют 12-колоночную систему, поэтому, если строка занимает 12 колонок, она будет занимать всю ширину веб-страницы, если она занимает 6 колонок, она будет занимать 50% веб-страницы. В приведенном ниже примере изображение занимает 12 столбцов, поэтому оно занимает всю ширину страницы.
Мы используем столбцы, чтобы установить, какую часть веб-страницы будет занимать строка по горизонтали. Как правило, большинство веб-сайтов используют 12-колоночную систему, поэтому, если строка занимает 12 колонок, она будет занимать всю ширину веб-страницы, если она занимает 6 колонок, она будет занимать 50% веб-страницы. В приведенном ниже примере изображение занимает 12 столбцов, поэтому оно занимает всю ширину страницы.
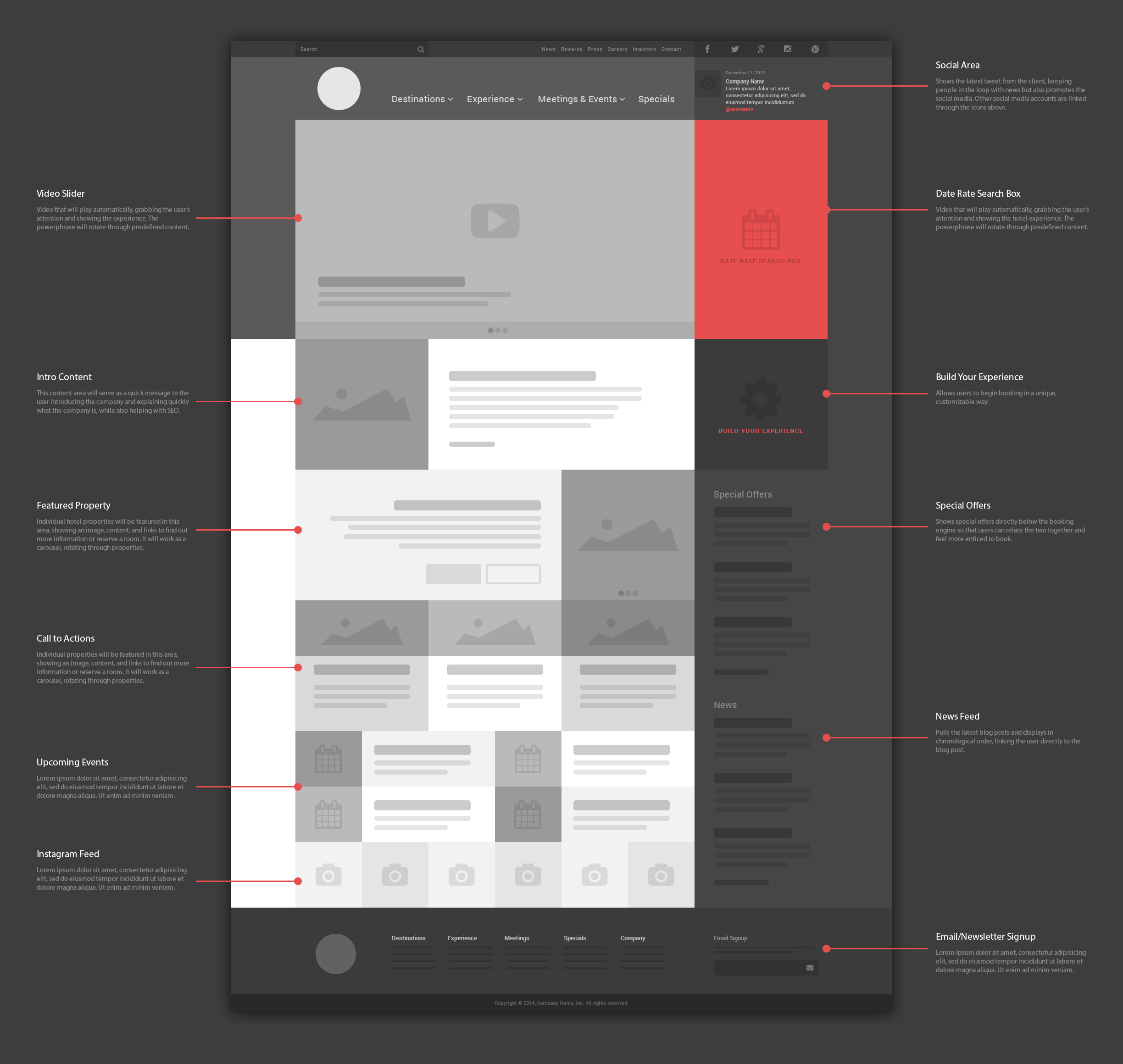
Заголовок отвечает за показ посетителям логотипа компании веб-сайта, основного и дополнительного меню навигации и контактной информации. Заголовок обычно находится в самом верху страницы.
Меню , выделенное красным на картинке ниже, является примером правильно выполненного заголовка.
Что такое раздел героя? Главный раздел аналогичен заголовку страницы, но строго ТОЛЬКО для домашних страниц. Разделы Hero используются, чтобы помочь донести информацию о ваших продуктах и услугах до посетителей вашей главной страницы. Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Мы использовали мозаичный макет для главного раздела Coffee Concept, который выделяет информацию об их кофе и источниках его происхождения. Все подкреплено красивыми изображениями и типографскими элементами (тип/шрифт).
Что такое заголовок страницы?Верхний колонтитул страницы – это раздел под основным колонтитулом . Это не обязательно для каждой страницы, и обычно посетителю сообщается заголовок страницы. Иногда у них есть ссылки для навигации и красивые изображения.
На сайте Coffee Concept мы использовали простое изображение латте, подкрепленное их заголовком «Рестораны, кафе и услуги общественного питания», чтобы немного персонализировать этот заголовок страницы.
Что такое раздел контента? Ваш раздел контента имеет номер , где вся информация о вашей странице идет с номером . Именно здесь будет размещаться основная часть ваших заголовков, абзацев, изображений и форм на вашем веб-сайте. Раздел контента известен как самая большая часть страницы.
Именно здесь будет размещаться основная часть ваших заголовков, абзацев, изображений и форм на вашем веб-сайте. Раздел контента известен как самая большая часть страницы.
Секции боковой панели отвечает за показ посетителям дополнительной навигации и параметров фильтрации в зависимости от того, что требуется сайту. Некоторые сайты могут использовать боковую панель, чтобы помочь посетителям перемещаться по веб-сайту, в то время как другие могут использовать их для фильтрации продуктов на сайте электронной коммерции, чтобы найти то, что они ищут.
Нижний колонтитул находится в самом низу вашего веб-сайта и обычно должен содержать вашу контактную информацию, логотип и некоторую навигацию. Вы также должны включить ссылки на любую важную юридическую информацию, которую необходимо включить на свой веб-сайт, такую как политика конфиденциальности или условия.
Каковы различные элементы веб-сайта? Страницы составляют веб-сайт, а разделы составляют страницу. Теперь мы поговорим о различных элементах веб-сайта, которые помогают объединить разделы. Мы рассмотрим следующие элементы: основные навигационные меню , призыв к действию, вторичные навигационные меню, регистрация и контактные формы.
Теперь мы поговорим о различных элементах веб-сайта, которые помогают объединить разделы. Мы рассмотрим следующие элементы: основные навигационные меню , призыв к действию, вторичные навигационные меню, регистрация и контактные формы.
Основные навигационные меню используются для облегчения навигации пользователей по вашему веб-сайту. Они должны включать список из 3-7 ссылок верхнего уровня на другие страницы вашего сайта. Любые другие ссылки должны быть помещены во вложенную навигацию.
Вторичные навигационные меню используются для выделения ссылок на специализированные страницы , такие как страницы услуг, страницы входа/регистрации, страницы карьеры и страницы благотворительности. Отлично подходит для выделения важных страниц, которые могут не поместиться на основной панели навигации.
Разбивка Заключение Существует ТОННЫ различных терминов и лексики, связанных с индустрией веб-дизайна/разработки. Может быть сложно попытаться запомнить их все… однако, когда дело доходит до этого, основные термины, которые мы только что рассмотрели, являются частью основы любого отличного веб-сайта.
Может быть сложно попытаться запомнить их все… однако, когда дело доходит до этого, основные термины, которые мы только что рассмотрели, являются частью основы любого отличного веб-сайта.
В этой статье мы рассмотрели основные термины и словарь, которые вам необходимо знать о дизайне и разработке веб-сайтов. Мы также рассмотрели, что каждый из этих элементов может сделать для вашего сайта и как их лучше всего использовать.
Если вы только начинаете или уже имеете небольшой опыт, у каждого есть чему поучиться из этой статьи.
Если вы считаете, что мы пропустили что-то важное, пожалуйста, оставьте комментарий ниже!
Нужен собственный сайт? Go Top Shelf — компания премиум-класса по веб-дизайну, разработке и маркетингу , которая может вывести ваш сайт на вершину отрасли! Просто отправьте нам электронное письмо через нашу контактную форму или позвоните нам для получения дополнительной информации.
Сколько времени занимает создание веб-сайта?
« Вернуться на сайты Опубликовано 18 января 2022 г.
Время чтения4 мин 30 с
Создание типичного веб-сайта для малого бизнеса занимает 2-3 месяца.
Резюме
Создание типичного веб-сайта для малого бизнеса занимает 2-3 месяца. Хорошее эмпирическое правило — планировать тратить один месяц на каждые пять веб-страниц. Это означает, что простой 5-страничный веб-сайт занимает месяц, 10-страничный веб-сайт — два месяца, а 20-страничный веб-сайт — примерно 3-4 месяца. Поскольку большинство веб-сайтов для малого бизнеса состоят из 10-15 страниц, разумной оценкой является 2-3 месяца с момента первоначального контакта с фирмой, занимающейся веб-дизайном, до публикации и запуска вашего веб-сайта.
Что влияет на дату завершения?
Сроки создания вашего веб-сайта в основном зависят от следующего:
1. Количество веб-страниц
Типичный веб-сайт малого бизнеса состоит из 10-15 веб-страниц. Большинство фирм веб-дизайна могут создавать небольшие веб-сайты с несколькими веб-страницами примерно за 30 дней. Создание больших веб-сайтов (более 20 веб-страниц) может занять несколько месяцев.
Создание больших веб-сайтов (более 20 веб-страниц) может занять несколько месяцев.
2. Опыт вашего веб-дизайнера
Любая фирма веб-дизайна может создать достойный веб-сайт, но более опытные фирмы также обладают навыками управления проектами. Они знают, когда двигаться вперед, а когда оставить время для творчества и редактирования. Неопытным фирмам часто не хватает процедур и дисциплины, что приводит к задержкам, путанице и проектам, которые затягиваются на месяцы сверх обещанных сроков.
3. Ваш контент и время обработки
Если вы все еще работаете над контентом своего веб-сайта, когда начинаете проект веб-дизайна, это, вероятно, будет самым большим фактором, определяющим вашу временную шкалу. Большинство владельцев малого бизнеса предпочитают тратить свое время на что-то другое, кроме написания маркетинговых текстов, поэтому это часто откладывается. Кроме того, контент обычно требует нескольких взглядов или подписей от разных членов команды. Это распространенный источник задержек, поскольку проект простаивает в ожидании контента (например, биографии команды), который должен быть написан, проверен и утвержден.
Сколько часов уходит на создание индивидуального веб-сайта?
Для стандартного 10-страничного бизнес-сайта проектирование и разработка обычно занимает 20–40 часов.
Почему проект длится так долго, если на создание индивидуального веб-сайта уходит всего неделя?
Создание веб-сайта — это совместный проект между вами и вашим веб-дизайнером или фирмой, занимающейся веб-разработкой. Этот возвратно-поступательный процесс по своей сути включает в себя время задержки, потому что у вас все еще есть бизнес, которым нужно управлять, и жизнь, которую нужно прожить. Неожиданно загруженные недели, отпуск или болезнь могут легко растянуть проект на недели или месяцы.
Таким образом, в то время как реальная работа по веб-дизайну может занять всего несколько дней, проект веб-дизайна требует более сложного сотрудничества. Реальный проект с участием двух компаний почти всегда включает время задержки. Это особенно верно при создании веб-сайтов, потому что корпоративный веб-сайт редко получает (или заслуживает) высший приоритет в загруженном малом бизнесе.
Редизайн веб-сайта быстрее, чем создание нового веб-сайта?
Редизайн всегда будет быстрее, потому что контент и другие активы (логотип, изображения, PDF-файлы) уже существуют. Даже если вы воссоздадите дизайн и контент с нуля, любые существующие ресурсы послужат отправной точкой и сократят время проекта.
Что нужно для создания пользовательского веб-сайта?
Вот шаги, связанные с созданием нового веб-сайта или выполнением редизайна веб-сайта:
Шаг 1 — Настройка
На этапе настройки вы предложите свои мысли относительно общего внешнего вида веб-сайта. Вы укажете веб-сайты, которые вам нравятся, и перечислите функции и элементы, которые вам нужны. Ваш дизайнер составит схему (карту сайта) структуры и требований вашего веб-сайта. Вы предоставите любые файлы логотипов и информацию о домене.
Шаг 2. Дизайн
На этапе проектирования ваш дизайнер создаст домашнюю страницу и подстраницу вашего веб-сайта и запросит ваши отзывы. Ваш дизайнер будет корректировать дизайн на основе ваших отзывов и вносить изменения, пока вы не будете довольны внешним видом. После утверждения дизайна будут созданы остальные подстраницы.
Ваш дизайнер будет корректировать дизайн на основе ваших отзывов и вносить изменения, пока вы не будете довольны внешним видом. После утверждения дизайна будут созданы остальные подстраницы.
Этап 3. Разработка
Здесь дизайн и контент сливаются воедино. Если ваш контент нуждается в доработке, вы будете работать над этим в течение следующих нескольких недель. Тем временем ваш дизайнер будет кодировать веб-сайт и добавлять контент по мере его предоставления. На этом этапе сайт будет оптимизирован для мобильных устройств и SEO.
Шаг 4 — Запуск
Запуск веб-сайта включает в себя окончательную проверку веб-сайта и тестирование всех элементов. Вы внесете окончательные правки или дополнения до того, как ваш веб-разработчик проверит ваш веб-сайт по полному контрольному списку контроля качества.
Как быстро можно создать собственный веб-сайт?
Индивидуальный веб-сайт можно создать за один день, но мы рекомендуем что-то более глубокое в качестве постоянного решения для присутствия вашей компании в Интернете. Создание веб-сайта с помощью программного обеспечения DIY, такого как WIX или Squarespace, позволит вам быстро получить что-то приличное. Тем не менее, нужно быть более профессиональным, чтобы конкурировать за бизнес с конкурентами с сайтами, созданными на заказ. Фрилансер по найму (Fiverr.com, Freelancer.com) может сделать это за день, если вы заранее предоставите ему контент. Эффективная и гибкая небольшая фирма, занимающаяся веб-дизайном, может создать простой настраиваемый одностраничный или даже трехстраничный веб-сайт за несколько дней, хотя вы, вероятно, заплатите «срочную» надбавку.
Создание веб-сайта с помощью программного обеспечения DIY, такого как WIX или Squarespace, позволит вам быстро получить что-то приличное. Тем не менее, нужно быть более профессиональным, чтобы конкурировать за бизнес с конкурентами с сайтами, созданными на заказ. Фрилансер по найму (Fiverr.com, Freelancer.com) может сделать это за день, если вы заранее предоставите ему контент. Эффективная и гибкая небольшая фирма, занимающаяся веб-дизайном, может создать простой настраиваемый одностраничный или даже трехстраничный веб-сайт за несколько дней, хотя вы, вероятно, заплатите «срочную» надбавку.
Сколько стоит нанять человека для создания моего веб-сайта?
Создание большинства веб-сайтов для малого бизнеса стоит от 2 000 до 10 000 долларов. Стоимость в первую очередь зависит от размера веб-сайта (количества веб-страниц) и желаемых функций. Простой веб-сайт с несколькими страницами можно создать за несколько тысяч долларов. Большие веб-сайты (20 страниц и более) могут стоить более 10 000 долларов, а на их создание, доработку и запуск уходят месяцы.