Как создать эффект движения в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 3.3к. Обновлено
В Photoshop CC и более поздних версиях получили дальнейшее развитие новые фильтры из галереи размытия (Blur Gallery). Впервые галерея размытия появилась в Photoshop CS6.
«Размытие контура» (Path Blur) является четвертым из пяти фильтров в галерее. Он позволяет добавлять эффекты движения к изображениям по одному нескольким направлениям. Данный урок покажет вам, как эффективно использовать этот фильтр, добавляя эффекты движения к фотографии, что делает фото живым и объёмным, та затем я покажу, как использовать несколько направлений размытия при помощи маски смарт-фильтра, что придаёт эффект скорости на фотографии.
Примечание. В данном уроке мы рассмотрим опции нового фильтра, а полученные знания применим для создания эффекта движущегося на большой скорости автомобиля в следующем уроке.
В материале я использовал две фотографии, скачать из Вы можете здесь и здесь.
Давайте приступим. Открываем фото облаков, нажимаем правой клавишей мыши на фоновый слой и преобразуем слой в смарт-объект:
Переходим по вкладке главного меню Фильтр —> Галерея размытия —> Размытие контура (Filter —> Blur Gallery —> Path Blur), чтобы войти интерфейс фильтра. Действия фильтра по умолчанию предварительно показывается на самом документе. Эту опцию можно отключить. Также, на документе появилась голубая стрелка, показывает начало и конец, а также, направление размытия. Остальные элементы управления расположены на панелях справа:
Направление и расположение пути легко изменить.
Вы можете нажать на конечные и среднюю точки, чтобы их переместить и скорректировать направление размытия:
Если навести мышку на путь, то можно поставить новую точку:
Вы можете переместить путь целиком, для этого надо зажать Ctrl, навести мышку на путь, зажать левую клавишу и перетащить:
Вы можете добавить ещё один или несколько путей размытия. Для этого надо навести курсор в любое свободное место документа, курсор изменит вид на «булавку», затем зажать левую клавишу и протащить курсор:
Для этого надо навести курсор в любое свободное место документа, курсор изменит вид на «булавку», затем зажать левую клавишу и протащить курсор:
На панели размытия имеется параметр «Скорость» (Speed). Он определяет степень размытия по заданному направлению. Важно иметь ввиду, что это глобальный параметр, т.е. он действует на все имеющиеся пути:
При включённой опции «Центрированное размытие» (Centered Blur) размытие происходит относительно центра стрелки, и пиксели изображения в центре остаются на месте. При отключенной опции размытие отсчитывается от начала стрелки, и и пиксели смещаются по направлению стрелки.
Содержание
Работа с конечными точками
Как упоминалось выше, установка «Скорость» (Speed) ??имеет глобальный характер. Поэтому, для того, чтобы регулировать количество размытия, следует настроить значения конечных точек «Скорости». Рассмотрим, как это сделать. Сначала убедитесь, что включена опция «Редактировать формы размытия» (Edit Blur Shapes). Затем нажмите на конечную точку пути для выбора этой точки, после чего Вы заметите, как на концах пути появились две красные стрелки. Они имеют собственные конечные точки. Чтобы изменить значение «Скорости» в конечной точке, перетащите точку стрелки в документе, либо ползунок «Скорость конечной точки» (End Point Speed), или введите значения вручную:
Затем нажмите на конечную точку пути для выбора этой точки, после чего Вы заметите, как на концах пути появились две красные стрелки. Они имеют собственные конечные точки. Чтобы изменить значение «Скорости» в конечной точке, перетащите точку стрелки в документе, либо ползунок «Скорость конечной точки» (End Point Speed), или введите значения вручную:
Для дальнейшего изменения формы размытия в конце пути Вы можете перетащить центральную точку на красной стрелке. Имейте ввиду, что добавлять промежуточные точки, как на основном пути, Вы не можете:
Работа с несколькими путями
Вы можете добавить сколько угодно путей к любому изображению у вас есть. В основном, дополнительные пути добавляются для того, чтобы получить размытие с разными направлениями, либо чтобы ограничить или удалить действие размытия для определённых областей изображения.
Чтобы добавить новый путь, поместите курсор туда, где вы хотите видеть начало пути, кликните левой клавишей мыши, переместите курсор в нужном направлении, кликните для создания промежуточной опорной точки, повторите действие по созданию промежуточных точек нужное количество раз. Для завершения создания пути, кликните на месте, где должен быть конец пути, подождите 2 секунды с отпущенной клавишей, пока не появится символ точки на конце линии, и кликните ещё раз. Вместо этого, для завершения пути можно просто нажать клавишу Esc:
Для завершения создания пути, кликните на месте, где должен быть конец пути, подождите 2 секунды с отпущенной клавишей, пока не появится символ точки на конце линии, и кликните ещё раз. Вместо этого, для завершения пути можно просто нажать клавишу Esc:
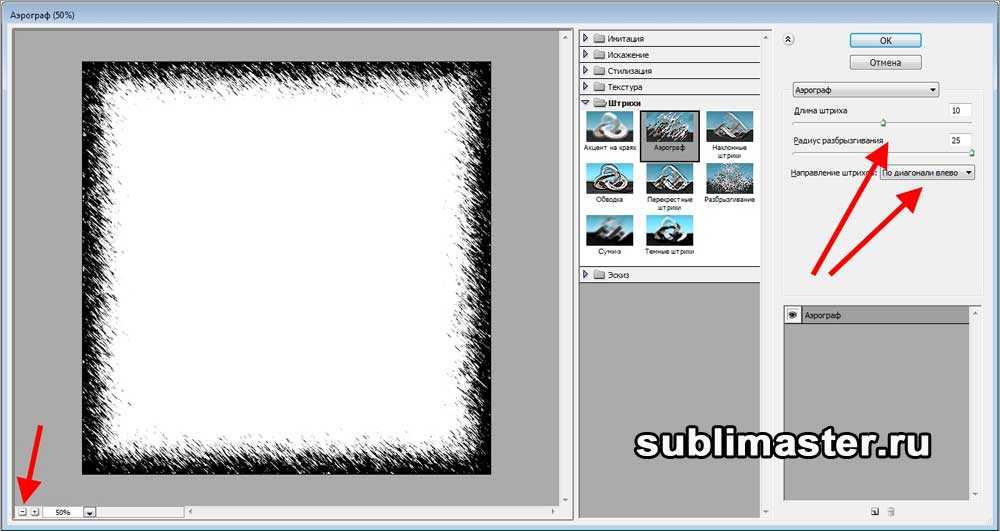
После создания путей, вы можете настроить «Скорость» на конечных точках. На этом изображении значение «Скорости на левых конечных точках равно нулю, а на правых около двухсот:
Совет: Для удобства работы используйте горячие клавиши. Нажмите и удерживайте клавишу H, чтобы временно скрыть траектории путей. Отпустите кнопку, чтобы они снова отображались. Нажмите клавишу P, чтобы выключить/включить предварительный просмотр действия фильтра.
Эффект движения при вспышках стробоскопа
У Photoshop CC имеется ещё одна интересная опция размытия в движении — это эффект импульсной вспышки, что-то вроде съёмки в темноте при включённом стробоскопе. Управление эффектом расположено на другой панели.
Параметр «Интенсивность импульсной вспышки» (Strobe Strength) определяет силу виртуальной вспышки и управляет балансом между светом окружающей среды и светом виртуальной вспышки.
Параметр «Импульсные вспышки» (Strobe Flashes) определяет количество вспышек за экспозицию.
Если «Интенсивность импульсной вспышки» установлена на 0%, то на рисунке будет показано непрерывное размытие, т.е. эффект стробоскопа не отобразится. Если он установлен в 100%, то эффект вспышки становятся чёткими, без смазывания. Значение между 0 и 100 дает эффект смазанных вспышек:
Мы рассмотрели некоторые теоретические моменты создания эффекта движения в Photoshop СС. Как воплотить это на практике и создать эффект движущегося автомобиля, рассказывается здесь.
Знакомство с фильтрами Path и Spin Blur в Photoshop CC 2014
Сегодня мы познакомимся с полезной возможностью, появившейся в Adobe Photoshop CC. Речь идет о фильтрах Path Blur/Размытие контура и Spin Blur/Кольцевое размытие. В этом уроке вы узнаете как их использовать, в каких случая они могут быть полезны, а также пополните свой арсенал быстрыми и удобными методами работы в фотошопе.
В этом уроке вы узнаете как их использовать, в каких случая они могут быть полезны, а также пополните свой арсенал быстрыми и удобными методами работы в фотошопе.
Исходники
Для того чтобы испробовать новые функции нам понадобятся фотографии:
- Мост Золотые Ворота от somadjinn.
- Колесо обозрения от edwin.
- Автомобильное колесо by Michi1308.
Размытие контура
Фильтр Размытие контура/Path Blur используется для того, чтобы задать размытие вдоль контура. Давайте посмотрим как это работает.
1. Настройка контура
Шаг 1
Откройте фотографию моста Золотые Ворота. Когда мы работаем с фильтрами в Photoshop лучше сразу конвертировать изображение в Смарт Объект/Smart Object. Так вы сможете применить к изображению недеструктивный фильтр, который можно будет отредактировать в любой момент. Также вы можете применить маску к смарт-фильтру. С ее помощью можно скрыть эффект в желаемых местах. Выберите слой, с которым будете работать, кликните по нему правой кнопкой мыши и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Выберите слой, с которым будете работать, кликните по нему правой кнопкой мыши и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Шаг 2
Выберите в меню Filter > Blur Gallery > Path Blur/Фильтр>Галерея размытия>Размытие контура. Откроется окно галереи размытия и фотошоп автоматически создаст две точки и контур между ними. Контур определяет направление размытия, по умолчанию это направление слева направо. Также есть несколько опций в палитрах Blur Tools/Инструменты размытия и Motion Blur Effects/Эффекты размытия в движении. Они находятся в справа и их можно использовать для настройки эффекта.
Шаг 3
Нажмите и удерживайте клавишу Command/Ctrl, кликните и потяните контур, чтобы расположить его на мосту. Затем отпустите клавиши мыши и клавиатуры.
Шаг 4
Кликните по каждый из точек для их выделения. Расположите точки так, чтобы контур растянулся вдоль моста. Так мы изменим направление размытия.
Расположите точки так, чтобы контур растянулся вдоль моста. Так мы изменим направление размытия.
Шаг 5
Точку посредине можно оттянуть, чтобы сделать из прямого контура кривую. Это также скажется на направлении размытия.
2. Настраиваем форму размытия
Шаг 1
Включите опцию Edit Blur Shapes/Редактировать форму размытия. Вы заметите что на каждом конце контура появятся красные стрелки. Параметр Скорость/Speed — общий: он влияет на все контуры, которые у вас есть. Однако параметр Скорость конечных точек/End Point Speed можно настраиваться отдельно, что дает вам больше контроля над конечным результатом.
Шаг 2
Кликните по левой конечной точке и укажите для нее в параметре Скорость конечной точки/End Point Speed значение 0.
Шаг 3
Кликните по правой конечной точке и укажите для нее в параметре Скорость конечной точки/End Point Speed значение 100. Вы можете кликнуть и потянуть среднюю точку правой красной стрелки, чтобы изменить форму размытия, или же вы можете потянуть головную точку красной стрелки, чтобы настроить Скорость конечной точки/End Point Speed как вам нравится.
Вы можете кликнуть и потянуть среднюю точку правой красной стрелки, чтобы изменить форму размытия, или же вы можете потянуть головную точку красной стрелки, чтобы настроить Скорость конечной точки/End Point Speed как вам нравится.
3. Добавляем еще один контур
Шаг 1
Размытие в нашем изображении на данный момент регулируется только одним контуром. Но вы можете добавить контуры, чтобы добиться более интересного эффекта. В нашем случае мы хотим добавить контур так, чтобы снизить размытие передней части моста. Чтобы добавить новый контур просто кликните по месту, в котором хотите его начать. Тяните и кликайте, чтобы добавить больше точек и растянуть контур до желаемой длины.
Шаг 2
Пока вы растягиваете контур и кликаете для создания новых точек, контур продолжается и модифицируется. Чтобы завершить этот процесс подведите курсор к последней точке, чтобы он принял форму как показано ниже, затем кликните один раз. Или же вы можете просто нажать на Esc.
Или же вы можете просто нажать на Esc.
Шаг 3
При желании измените форму вашего контура, затем настройте параметры Скорости конечной точки/End Point Speed. В нашем примере Скорость/Speed равна 38, Скорости конечной точки/End Point Speed для нижней точки — 16, и для верхней — 4.
Шаг 4
Должен получиться примерно такой интересный эффект:
Кольцевое размытие
Эффект Кольцевого размытия/Spin Blur используется для создания эллиптических размытий.
4. Настраиваем эллипс
Шаг 1
Откройте фотографию колеса обозрения и конвертируйте ее в Смарт-объект/Smart Object.
Шаг 2
Выберите в меню Filter > Blur Gallery > Spin Blur/Фильтр>Галерея размытия>Кольцевое размытие. Откроется окно Галерея размытия/Blur Gallery и фотошоп автоматически создаст эллипс по умолчанию.
Шаг 3
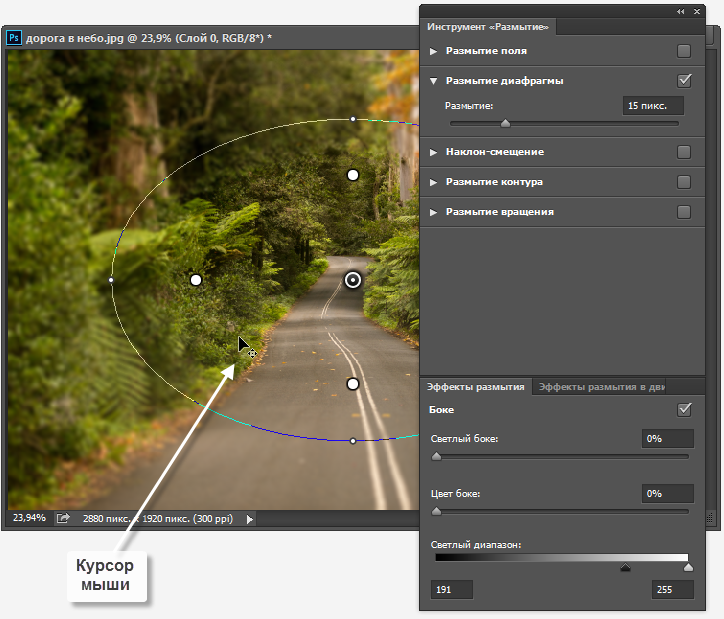
Вы можете потянуть за края эллипса, чтобы масштабировать его. Тяните за направляющие, чтобы менять форму и вращать эллипс.
Шаг 4
Кликнув внутри эллипса, вы можете переместить его в желаемое место. Кольцо внутри эллипса можно использовать для регулировки интенсивности размытия или же Угла размытия/Blur Angle, который также можно отрегулировать в палитре Инструменты размытия/Blur Tools.
Шаг 5
Переместите и модифицируйте эллипс размытия так, чтобы он покрыл колесо обозрения. Мы сделаем некоторые корректировки позже, однако сейчас постарайтесь подогнать эллипс максимально близко к форме колеса. Используйте соответствующие манипуляторы, чтобы изменить диапазон «затухания», то есть расстояние между размытыми и не размытыми областями. Это даст более плавный переход.
Шаг 6
Направляющие не могут быть перемещены по-отдельности, однако можно переместить центр. Для этого удерживайте клавишу Ctrl/Option, кликните и перетяните центр куда хотите. В нашем примере мы поместим центр размытия на ось колеса обозрения.
Для этого удерживайте клавишу Ctrl/Option, кликните и перетяните центр куда хотите. В нашем примере мы поместим центр размытия на ось колеса обозрения.
Шаг 7
Выберите желаемый Угол размытия/Blur Angle. В нашем примере это 6 градусов.
Шаг 8
Также можете поэкспериментировать с эффектами Размытия в движении/Motion Blur чтобы добиться более реалистичного результата. Можете настроить параметры как показано ниже, однако лучше поиграйте с ними сами и посмотрите в каком варианте изображение будет выглядеть лучше.
5. Используем маску смарт-фильтра
Шаг 1
Особенно если увеличить область вокруг колеса, можно заметить некоторые попавшие под эффект элементы, которые не должны быть размыты. Вот где нам на помощь приходят возможности смарт-объектов и маски смарт-фильтров. Кликните по слою со смарт-фильтром, выберите инструмент Кисть/Brush, установите в качестве первого цвета черный. Круглой растушеванной кистью удобного вам размера рисуйте поверх тех мест, с которых хотите убрать размытие. Если вы замаскировали лишнее, смените первый цвет на белый и вновь проявите размытие в нужных областях.
Круглой растушеванной кистью удобного вам размера рисуйте поверх тех мест, с которых хотите убрать размытие. Если вы замаскировали лишнее, смените первый цвет на белый и вновь проявите размытие в нужных областях.
Шаг 2
Маскировка лишний частей займет время. Размытым должно остаться только колесо.
Использование обоих фильтров
Фильтры размытия, о которых говорилось ранее, можно использовать вместе. В примере ниже мы сначала применим Кольцевое размытие/Spin Blur, чтобы создать эффект колеса в движении, затем используем Размытие контура/Path Blur для окружающих частей. Это усилит эффект движения и сделает его реалистичнее.
6. Создание копий и изолирование колеса
Шаг 1
Откройте фотографию автомобильного колеса и конвертируйте ее в смарт-объект. Затем дублируйте получившийся слой.
Шаг 2
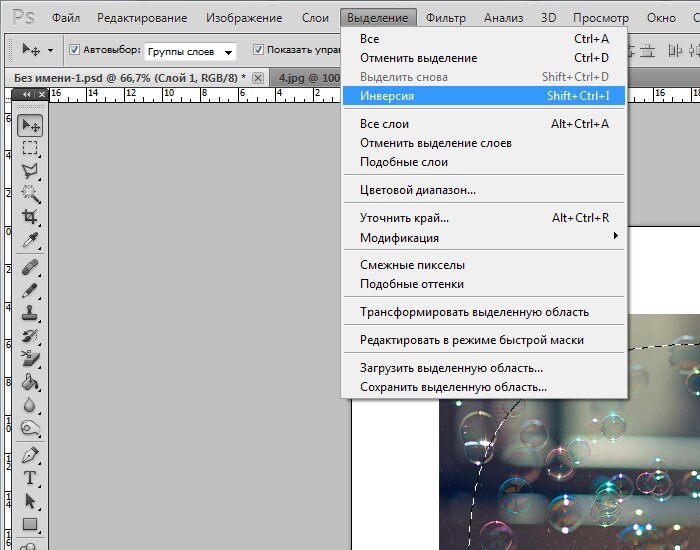
Инструментом Elliptical Marquee/Овальная область создайте выделение колеса. При необходимости вы можете корректировать выделение, выбрав в меню Select > Transform Selection/Выделение>Трансформировать выделение.
При необходимости вы можете корректировать выделение, выбрав в меню Select > Transform Selection/Выделение>Трансформировать выделение.
Шаг 3
В меню выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус в 15. Это поможет создать плавный переход между двумя слоями, убрав четкие границы.
Шаг 4
Убедитесь что выбран слой с копией изображения и кликните по иконке Add layer mask/Добавить слой-маску в палитре Layers/Слои. Таким образом в этом слое любые изменения затронут только колесо.
7. Применяем кольцевое размытие к колесу
Шаг 1
Выберите слой с копией изображения и в меню найдите Filter > Blur Gallery > Spin Blur/Фильтр>Галерея размытия>Кольцевое размытие. Расположите эллипс размытия так, чтобы он покрывал колесо, а центр эллипса и центр колеса совпадали. Теперь настройте параметры как вам нравится. В нашем примере Угол размытия/Blur Angle равен 15. Остальные параметры можете скопировать с картинки ниже.
Теперь настройте параметры как вам нравится. В нашем примере Угол размытия/Blur Angle равен 15. Остальные параметры можете скопировать с картинки ниже.
Шаг 2
С кольцевым размытием пробел не возникло, так как оно затрагивает только колесо. Если захотите, вы сможете скрыть часть эффекта для фильтра с размытием контура.
8. Применяем размытие контура
Шаг 1
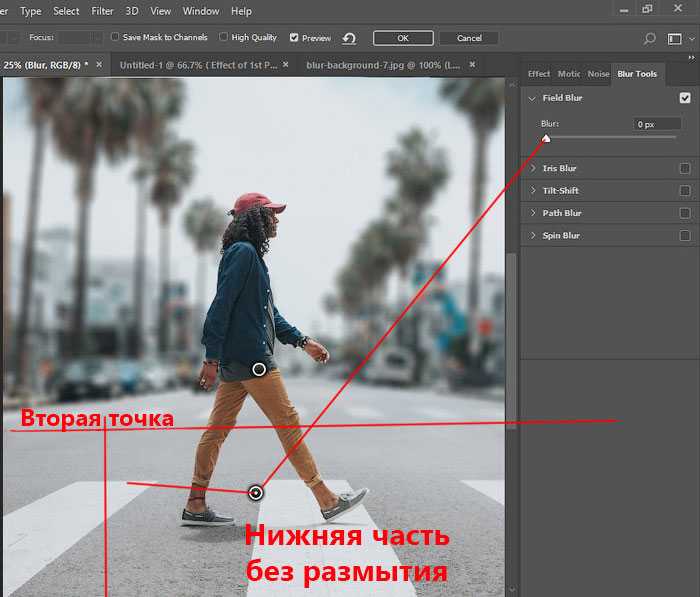
Выберите оригинальный (нижний) слой и в меню найдите Filter > Blur Gallery > Path Blur/Фильтр>Галерея размытия>Размытие контура. Разместите контур так, чтобы он шел параллельно асфальту. Снимите галочку с параметра Center Blur/Размытие по центру. Это даст более плавное и направленное размытие. Укажите для левой точки параметр Скорость конечной точки/End Point Speed в 146.
Шаг 2
Скорость правой точки установите в 74, настройте остальные параметры как вам нравится.
Шаг 3
Вот и все! Довольно просто и быстро. Если хотите, можете попробовать применить маску к нижнему слою.
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Советы и хитрости для пользователей Adobe Photoshop
- Фильтры размытия для создания эффекта движения в Photoshop
- 10 вредных привычек в работе с Photoshop
Как создать контур на размытой фигуре в фотошопе
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 2к раз
Здравствуйте, мне нужна помощь в создании контура размытой фигуры. Мне удалось размыть фигуру, но я просто пытаюсь создать контур размытой фигуры, чтобы он выделялся больше, и я не могу этого сделать.
- adobe-photoshop
- photoshop-эффекты
- размытие
Кажется, вы спрашиваете, как это сделать в Photoshop, однако ваш пример изображения находится в Adobe Premier Pro.
Во всяком случае, я бы сделал это в Photoshop.
- Скопируйте и вставьте часть фона на новый слой, чтобы создать размытую форму.
- Включите «блокировку пикселей» на панели слоев.
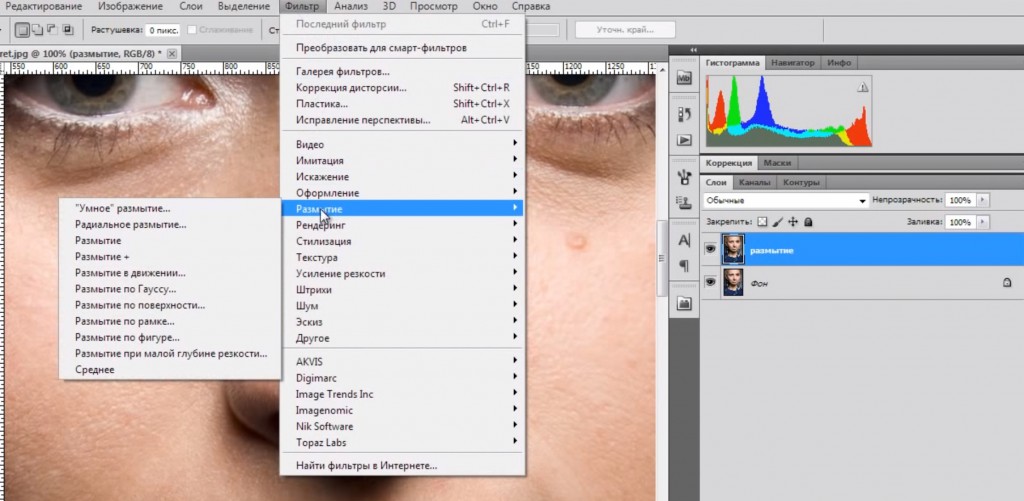
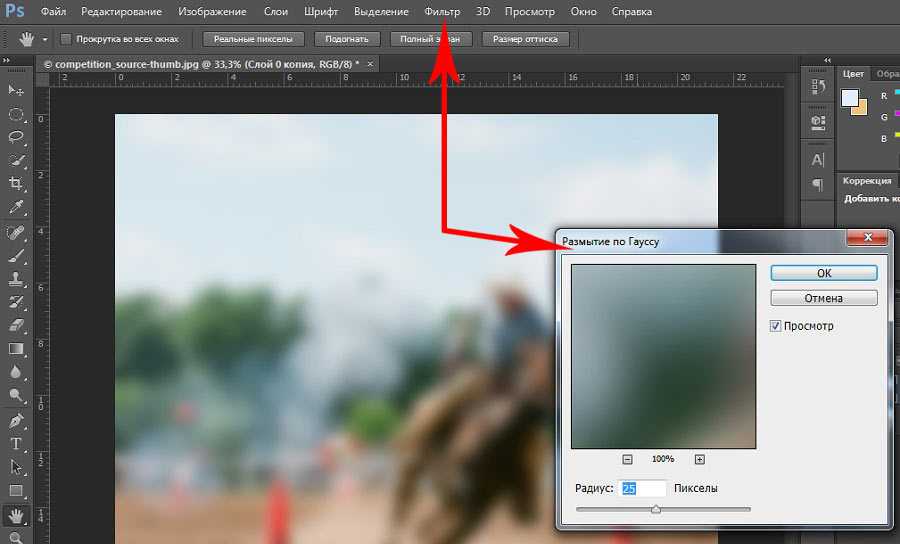
- Щелкните Фильтр > Размытие > Размытие по Гауссу, чтобы размыть фигуру.
- Отключить «блокировку пикселей».
- CTRL+щелчок (или Command+щелчок на Mac) на слое с размытым форма. Это выберет форму.
- Нажмите «Правка» > «Обводка» и выберите ширину и цвет обводки, чтобы обвести контур фигуры.

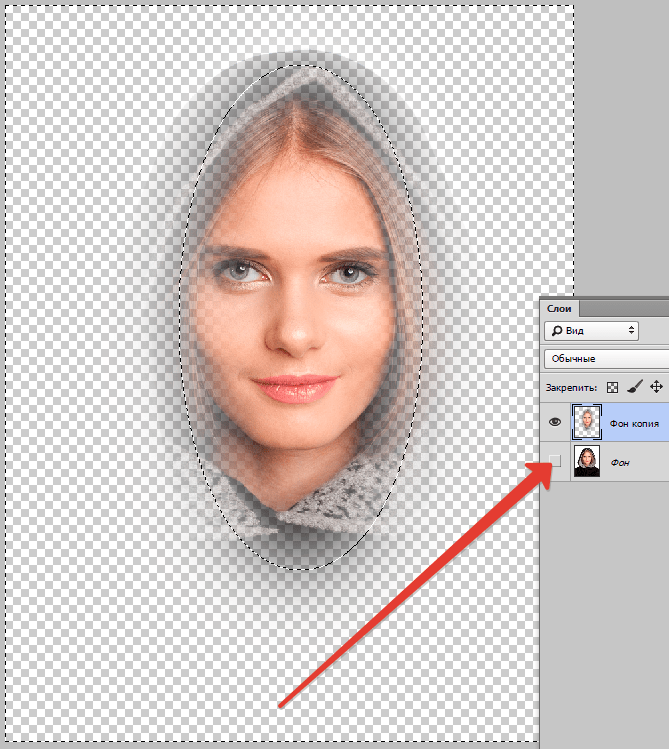
Пример использования описанной выше техники:
В этом ответе предполагается, что вы хотите размыть определенную фигуру на изображении (поскольку вы указали, что используете Adobe Photoshop). Однако вы упомянули, что сделали копию видео и применили размытие.
Если я вас правильно понял, похоже, что вам просто нужно использовать инструмент выделения и/или сделать быструю маску, чтобы выделить объект, а затем просто размыть эту часть изображения с помощью инструмента размытия.
создайте слой, который является дубликатом неразмытого изображения, и закрасьте фигуру, которую вы будете размывать. Используйте черный или белый цвет и цвет в той части, которая будет иметь размытый край, чего вы не хотите. размойте второе изображение и создайте маску с первым изображением, поместив его над размытым слоем. Та часть, которую вы закрасили черным, «исчезнет», а размытая часть будет просвечиваться.
Вы можете создать контур как блок в Illustrator или Photoshop. Illustrator может облегчить работу с Premier Pro.
Illustrator может облегчить работу с Premier Pro.
- Вы бы сделали контур коробки желаемой толщины
- Сделайте его точно такого же размера, как размытие
- Просто убедитесь, что он находится на слое над фильтром размытия в Premier Pro.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Руководство по повышению резкости краев в Adobe Photoshop для начинающих
Рейтинг: 3,67 на основе 3 Рейтинги
Руководство по повышению резкости краев в Adobe Photoshop www.sleeklens.com
Привет всем, сегодня у меня есть отличный учебник для вас, фрилансеров и любителей, который улучшит ваши правки до бесконечности.
Если вы сделали снимки, которые оказались немного размытыми, или вы просто хотите действительно улучшить качество своих изображений, то это определенно тот самый урок, который вы искали.
Самое замечательное в этом методе то, что если вы будете повышать резкость обычным образом, используя стандартный старый фильтр «Резкость», вы обнаружите, что он не только повышает резкость намеченной краевой части изображения, но также повышает резкость областей, которые вы, вероятно, не хотите, чтобы резкость, например, тонкие переходы и размытия на заднем плане.
Другое дело, что он добавляет немного шума к вашему изображению (Шум — это термин, используемый для нежелательной пикселизации вашего изображения) с действительно красивым, чистым, профессионально выглядящим изображением, которое выглядит великолепно, именно то, что нам нужно!
И люди будут думать, что вы также профессионал с камерой, а не просто мастер уровня в Photoshop, что для нас является абсолютно приятным небольшим побочным эффектом 🙂
Итак, давайте взглянем на изображение, которое я хочу использовать в этом уроке Photoshop.
Сегодня у нас есть изображение этого классного маленького жучка.
Само изображение очень красивое, с хорошими цветами и композицией, но я хотел бы добавить к нему резкость краев, чтобы действительно выделить цветок немного больше, и, конечно же, края жука будут выглядеть великолепно, подчеркивая его экзоскелет и придание или изображение небольшого ощущения 3D, если это вообще возможно.
Итак, первое, что мы собираемся сделать, это открыть наше изображение в Photoshop и посмотреть на правую сторону, где вы должны увидеть панель слоев, там у вашего слоя изображений будет небольшой замок, дважды щелкните этот слой и дайте ему имя «Фон», чтобы освободить его, затем перейдите в «Слой» и нажмите «Дублировать слой».
Первое, на что мы собираемся взглянуть, это наша панель каналов, поэтому я могу немного объяснить, что мы собираемся делать.
Щелкая по отдельным каналам, вы заметите, что все они немного отличаются друг от друга, что означает, что они представляют разные цвета в спектре RGB (красный зеленый синий)
Поэтому, когда вы просмотрев, кроме очевидных изменений тона, вы заметите, что некоторые из них имеют больше деталей, чем другие в определенных областях.
Причина, по которой я хотел, чтобы вы это знали, заключается в том, что урок будет состоять из объединения этих каналов определенным образом, что создаст резкость краев.
Кроме того, я просто хотел познакомить вас с некоторыми внутренностями Photoshop, так как он может помочь вам в других областях, чем больше вы узнаете здесь, тем лучше во всех отношениях!
Хорошо, нажмите на слой RGB и вернитесь на панель слоев, которую мы открывали ранее.
Далее я хочу, чтобы вы сделали еще один дубликат слоя из уже созданного слоя и назвали этот слой «Монохромный».
Теперь сделайте то же самое снова, только на этот раз я хочу, чтобы вы назвали этот слой «Резкость».
Затем измените слой «Резкость» на смарт-объект, вы делаете это, щелкнув правой кнопкой мыши слой и выбрав «Преобразовать в смарт-объект».
Вы поймете, почему мы делаем это позже в Учебнике.
Затем нажмите на глаз в слое, чтобы скрыть этот слой, поскольку мы не собираемся ничего с ним делать прямо сейчас.
Последняя часть этой первой части нашего урока: я хочу, чтобы вы щелкнули по слою «Монохроматический», чтобы активировать его, затем перейдите в «Изображение» — «Коррекция» — «Микшер каналов» 9.0005
Теперь появится панель, в нижней части которой вы увидите маленькое поле, чтобы отметить надпись Monochrome.
Нажмите на это, и если он уже отмечен, снимите его, а затем нажмите еще раз, и ваше изображение должно превратиться в черно-белое.
Вернемся к этому.
Просто примечание для образовательных целей: когда вы перемещаете ползунки вперед и назад, вы увидите под ними надпись «Всего», а справа от нее вы увидите процент, так что обратите на это внимание, потому что когда вы перемещайте ползунки вперед и назад, если вы превысите 100%, это означает, что ваше изображение будет выше рекомендуемых уровней, начнет выдуваться и начнет терять детали и четкость, поэтому имейте это в виду, если вы хотите попробовать это вручную. на каком-то этапе, но пока я доволен тем, что мы имеем.
Теперь вы можете нажать OK, и мы можем продолжить.
Итак, теперь у нас есть изображение с хорошей детализацией, с которым мы будем работать, поэтому следующий шаг — перейти к Фильтру — Стилизации — Найти края
Теперь программа автоматически выбирает края, которые она считает лучшими на основе на изображении.
Теперь у вас будет что-то похожее на то, что я сделал ниже, используя любое изображение, которое вы использовали.
Теперь перейдите в Изображение – Настройки – Уровни
Теперь на этом этапе все сводится к тому, какое изображение вы выбрали для использования, но я думаю, что лучший способ объяснить это, если вы немного поиграете с ползунками, пока не почувствуете, что у вас есть довольно крутое изображение с действительно хорошей детализацией.
Вы хотите получить хороший контраст на вашем изображении, для этого все, что мне нужно сделать, это сдвинуть левый ползунок вправо, чтобы создать контраст, которым я был более чем доволен, я думал, что это сработало отлично, но по мере того, как изображения идут, мое изображение было чем-то вроде простого изображения, а ваше может быть намного сложнее, если вы примените фильтр «Найти края», поэтому руководствуйтесь своим суждением о деталях и о том, что, по вашему мнению, вас устраивает.
Далее мы добавим немного размытия к этому слою.
Перейдите к Фильтр – Размытие – Размытие по Гауссу
Затем вы просто хотите добавить очень легкое размытие к изображению, поэтому вы вводите около 0,3 по радиусу.
Затем нажмите OK, и мы будем установлены.
Шаблон теперь установлен для нас, и мы можем приступить к настоящей сути этого урока Photoshop, до сих пор все это было подготовкой к тому, что будет дальше.
Следующий шаг, который мы должны сделать, это вложить изображение. Вы можете сделать это, удерживая Ctrl и нажимая I на клавиатуре, когда у вас выбран слой.
Это означает, что теперь у вас будет изображение, которое будет полной противоположностью тому, что у вас было, белые теперь станут черными и так далее.
Теперь вернемся к нашей панели Channels со слоями RGB, Red, Green и Blue.
Внизу этой панели вы увидите, что я выделил значок «Загрузить канал как выделение», нажмите на него.
Если вы не уверены, какой из них, это первый значок в левом нижнем углу, который выглядит как квадратное выделение.
Ваше изображение теперь будет иметь то, что мы называем в бизнесе марширующими муравьями вокруг вашего изображения.
После того, как все это будет сделано, вернитесь на панель «Слои» и щелкните слой, который мы назвали «Резкость». ОК, чтобы удалить слой Monochrome, так как он нам больше не понадобится, и вы не хотите загромождать панель слоев.
Теперь снова нажмите Sharpening, чтобы активировать этот слой.
Что мы собираемся сделать с этим слоем, так это изменить его на режим наложения яркости.
Причина, по которой мы делаем это, заключается в том, что только Светлые и Темные будут затронуты, когда мы начнем редактировать здесь, и это не повлияет ни на один из цветов среднего тона, оставив их совершенно нетронутыми.
Затем вы должны понизить непрозрачность слоя до 50%.
Причина, по которой мы опускаем слой до 50%, заключается в том, что когда вы сделали резкость, вы можете теперь, когда вы увеличили на 50% уменьшение непрозрачности в зависимости от того, что вы чувствуете, что вам нужно, поэтому, если вы чувствуете, что вы немного ушли немного переборщили с повышением резкости, то что вы должны сделать, это немного уменьшить непрозрачность, чтобы уменьшить резкость, и если вы хотите быстро настроить его немного резче, вы должны увеличить непрозрачность, так что очень легкие небольшие исправления, если вы хотите точная настройка на более позднюю дату или время.
Теперь мы почти готовы начать процесс заточки.
Теперь убедитесь, что вы находитесь на слое резкости и не щелкнули маску рядом с ним. (т. е. Белая коробка)
Затем вам нужно перейти к Фильтру — Резкости — Нерезкой маске
В поле количества теперь вы можете изменить это примерно до 450-500, Радиус около 0,3 и Порог до нуля.
По моему мнению, это даст вам наилучшие результаты, но не стесняйтесь выбирать сами и смотреть, есть ли там другая настройка, которая вам больше нравится.
Но в плюсе помните, что вы можете настроить непрозрачность.
Нажмите OK.
Итак, увеличьте масштаб, и если вы сейчас щелкнете по марке, затем щелкните по ней правой кнопкой мыши и выберите «Отключить маску», вы увидите, что она заполнит все области, которые вы не хотели повышать резкостью, чтобы вы видели, что эффект на самом деле есть.
Когда вы проверили это, вы можете повторить щелчок правой кнопкой мыши только на этот раз, выберите «Включить маску», чтобы маска снова появилась.
Итак, если вы посмотрите на изображения ниже, вы увидите разницу, которую делает повышение резкости, когда вы переключаетесь между настройками.
Это изображение ниже является фактическим редактированием, которое мы хотим сохранить, вы можете видеть, что края были изменены, но части внутри по-прежнему имеют исходное разрешение, создавая действительно хороший эффект.
Затем, когда вы отключите маску слоя, вот так…
Изображение изменится
Вот как будет выглядеть изображение, когда вы отключите маску слоя, как вы можете видеть, она полностью увеличивает резкость всего изображения. что не то, что мы хотели.
В этом полностью отсутствует слой Sharpen, поэтому вы увидите, насколько размыто изображение на самом деле, когда вы увеличите масштаб.
Как вы можете видеть, изображение ниже полностью улучшено по сравнению с оригиналом, но не выглядит чрезмерно резким.
Итак, это завершение этого урока.

