Нумерация страниц в курсовой работе по ГОСТу
Содержание
- Нумерация страниц в курсовой работе по ГОСТу
- Требования к нумерации страниц
- Нумерация рисунков, таблиц, формул в курсовой работе
Нумерация страниц в курсовой работе – не такая простая задача, как может показаться. Часто студентам приходится потратить немало времени на изучение требований ВУЗа и ГОСТа, чтобы в результате получить правильно оформленный отчет.
Нумерация страниц в курсовой работе по ГОСТу
ГОСТ 7.32-2017 «Отчет о научно-исследовательской работе. Структура и правила оформления» – один из первых документов, на который необходимо опираться при написании курсовой. Другим источником полезной информации являются методические указания, которые пишутся специально для таких случаев. А еще всегда можно обратиться за советом к научному руководителю. Как нумеровать страницы в курсовой работе, можно поинтересоваться у студентов старших курсов, которые уже прошли процедуру написания и защиты своих трудов.
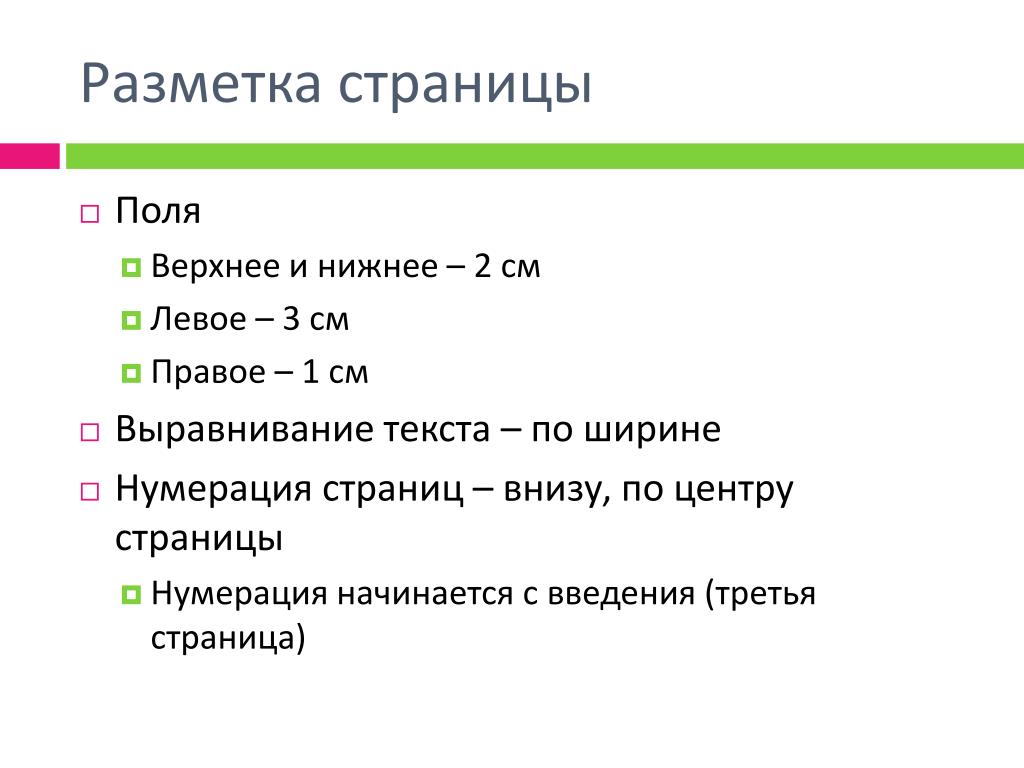
Нумерация начинается с первого листа, то есть, с титульного. На нем номер не указывается. Нумеруются все листы отчета по порядку: содержание, введение, разделы и главы, список использованной литературы, приложения, при их наличии.
Некоторыми учебными заведениями регламентировано, что без номера должны быть титульный лист и содержание. Чтобы третий лист был первым, необходимо выполнить следующие операции:
-
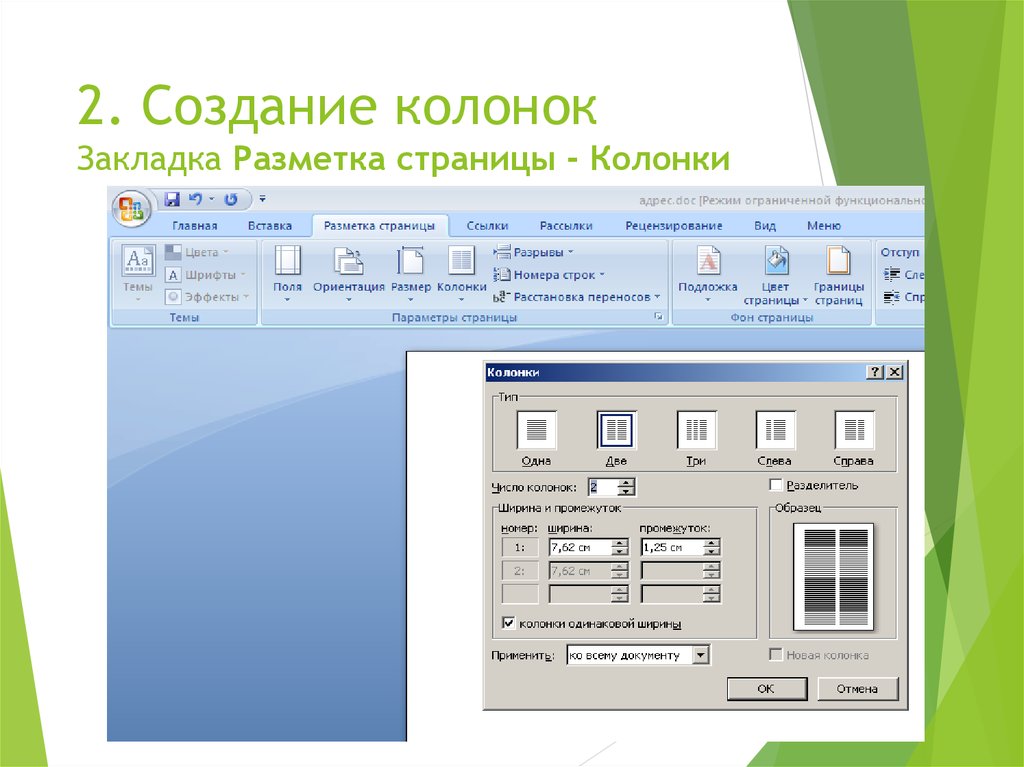
проставить нумерацию по всему тексту: «Вставка» – панель «Колонтитулы» – пункт «Номер страницы»;
-
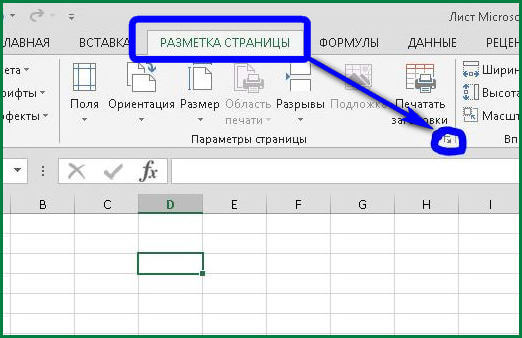
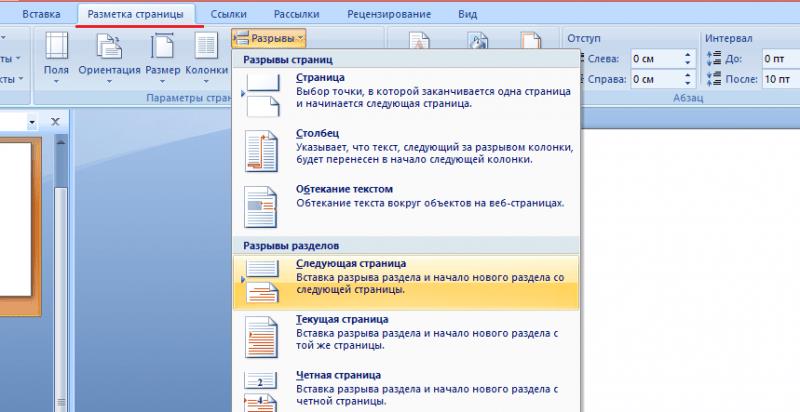
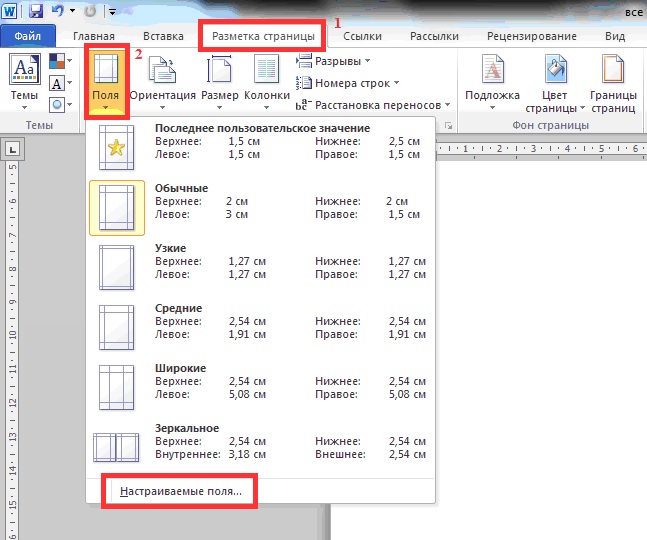
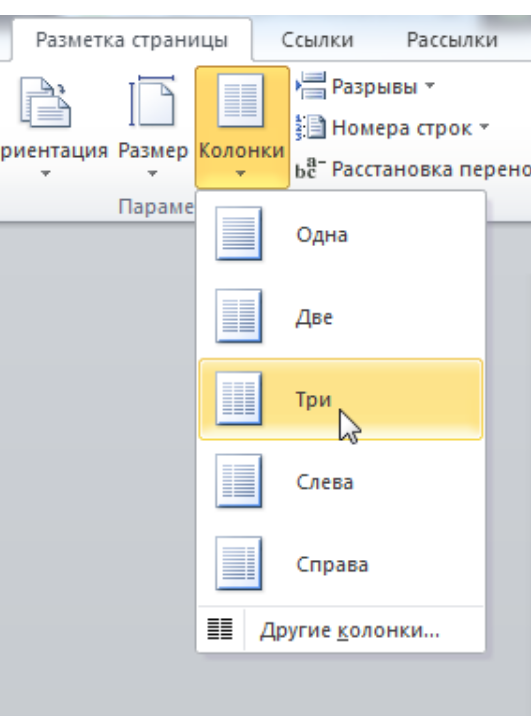
поместить мигающий маркер на первом листе, зайти во вкладку «Разметка страницы» на главной панели и в ней найти «Разрывы», в появившемся перечне выбрать «Следующая страница»;
-
повторить действия с меню «Разрывы» для второго листа ;
-
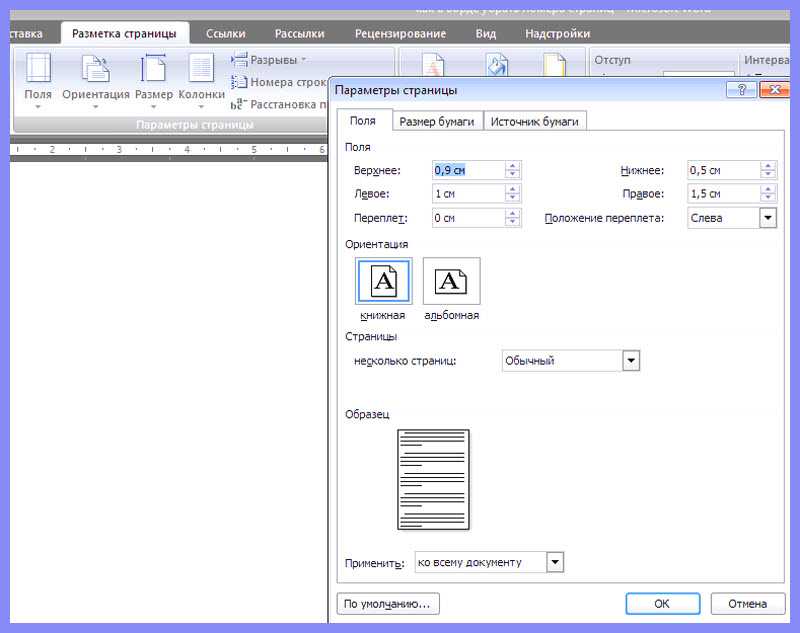
вернуться на титульный лист, поместить курсор в любом месте и перейти ко вкладке «Вставка», в нижней строке поля «колонтитулы» открыть «Формат номеров страниц»;
-
в диалоговом окне выбрать пункт «начать с», ввести число «3»;
Как ставить нумерацию разобрались, но для правильного оформления необходимо убрать цифру с первых двух страниц. Для этого переходим на первый лист: панель «Колонтитулы» – «Номер страницы» – «Удалить номера страниц». Тоже самое проделываем со второй страницей.
Для этого переходим на первый лист: панель «Колонтитулы» – «Номер страницы» – «Удалить номера страниц». Тоже самое проделываем со второй страницей.
В результате этих действий нумерация начнется с третьего листа.
Требования к нумерации страниц
Государственный стандарт содержит информацию, как пронумеровать страницы в курсовой работе:
-
применять арабские цифры;
- Купить курсовую
присваивать номера каждому элементу работы: таблицам, рисункам, диаграммам, находящимся на отдельных листах;
-
включать титульный лист в общую нумерацию без проставления цифры на нем при оформлении.
Нужно обязательно изучить требования, предъявляемые к проектам именно в данном учебном заведении. В некоторых содержание тоже оформляется не пронумерованным.
Для удобства оформления работы можно воспользоваться настройками программы Microsoft Word («ворд»): выбрать вкладку «Вставка» – «Нижний колонтитул» – «Изменить нижний колонтитул» – «Особый колонтитул для первой страницы».
Учитывая эти требования, нумерацию в курсовой работе можно сделать правильно с первого раза.
Нумерация рисунков, таблиц, формул в курсовой работе
Рисунки, таблицы, формулы и иные элементы располагаются в курсовой с нового листа. Оценка за работу складывается не только за содержание и раскрытие темы, но и из добавленных иллюстраций, диаграмм, таблиц. Для их включения в курсовую нужно соблюдать особые требования. Основными являются:
-
каждый элемент должен иметь свой номер, для этого используют арабские цифры;
-
нумерация иллюстрации может быть сквозной по всему тексту (то есть нумероваться по очереди: «Рисунок 1», «Рисунок 2») или по разделам работы (в каждом разделе проставляется заново: «Рисунок 1.

Стоит отметить, что при наличии в работе только одного элемента, нет необходимости в оформлении его цифрой: «А. Б. Ивановым подтверждено написанное выше (см. рисунок).»
Если несколько графических материалов подчиняются одному номеру, разграничивать их следует строчными буквами:
a) б)
Рисунок 5 – Куб (а) и параллелограмм (б)
Формулы добавляются сразу после упоминания о них. Необходимо отступить строку до и после основного текста. Номер проставляется в круглых скобках справа от формулы.
(2.2) или (2), если нумерация сквозная.
Таблицы вставляются как по тексту, так и в приложении. Нумерация используется сквозная, то есть по порядку появления в курсовой, или в рамках раздела, тогда в названии таблицы будет две цифры, одна с информацией о разделе, другая – о порядке появления таблицы в нем. Название таблицы дается в верхнем левом углу над окошком с содержимым.
Таблица 1.2 ( или Таблица 1 при сквозной нумерации)
ГОСТ не требует подписывать картинки, но все учебные заведения обязывают это делать. Выглядит это так: «График 7 – Прирост населения Краснодарского края за 2019 год». Первая буква пишется заглавной, после указывается порядковый номер, дефис и подпись, без точки в конце. Информация о вставленном элементе пишется под ним тем же шрифтом, что и весь текст без отступа, по центру. Между основным текстом и картинкой до и после оставляется пустая строка.
Без знаний о том, как нумеруются страницы в курсовой работе, сдать ее на положительную оценку будет очень сложно.
Нумерация страниц. Компоненты · Bootstrap. Версия v4.0.0
- Обзор
- Работа с иконками
- Размеры
- Выравнивание
Документация и примеры ссылок постраничного разделения для обозначения серии связанного контента на несколько страниц.
Обзор
Мы используем большой блок связанных между собой ссылок для нумерации страниц, который делает ссылки легко заметными и доступными подсчету – и с большой «зоной клика». Нумерация страниц создана списком элементов HTML, так что экранные читалки могут объявлять число доступных страниц. Оборачивайте всё в <nav> для возможности определять эту секцию как секцию навигации для экранных читалок и прочих вспомогательных технологий.
В дополнение – так как страницы с большой вероятностью имеют более одной навигационной секции – рекомендуется описывать назначение <nav> через aria-label. Например – если компонент нумерации страниц используется для навигации между набором результатов поиска – правильным лейблом был бы aria-label="Search results pages".
<nav aria-label="Page navigation example">
<ul>
<li><a href="#">Previous</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
Работа с иконками
Хотите использовать иконку или символ вместо текста нумерации страниц? Для правильной работы экранной читалки удостоверьтесь, что задали правильные атрибуты aria и класс ..
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span>Previous</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span>Next</span>
</a>
</li>
</ul>
</nav>
Ссылки в нумерации страниц можно настраивать под разные обстоятельства. Используйте класс .disabled для ссылок, которые должны выглядеть некликабельными, и . — для обозначения текущей страницы. active
active
Хотя в классе .disabled для попытки деактивации ссылочной функциональности элементов <a> используется pointer-events: none, это свойство СSS еще не стандартизировано и не подходит для навигации с клавиатуры. Поэтому вам следует добавлять tabindex="-1" в деактивированные ссылки и использовать JavaScript для полной деактивации их функциональности.
<nav aria-label="...">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li>
<a href="#">2 <span>(current)</span></a>
</li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>Вы можете по желанию поменять\удалить активные или неактивные ссылки, связанные со <span>, или для удаления функциональности «клика» и предотвращения возможности фокусировки с клавиатуры, но с оставлением всех желаемых стилей, — исключить «якорь» в случае существования стрелок «пред\след».
<nav aria-label="...">
<ul>
<li>
<span>Previous</span>
</li>
<li><a href="#">1</a></li>
<li>
<span>
2
<span>(current)</span>
</span>
</li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>
Размеры
Добавьте классы .pagination-lg или .pagination-sm для создания дополнительных размеров.
<nav aria-label="...">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav>
<nav aria-label="..."> <ul> <li> <a href="#" tabindex="-1">1</a> </li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </nav>
Выравнивание
Изменяйте выравнивание элементов нумерации классами флексбокса.
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>
Please enable JavaScript to view the comments powered by Disqus.
пользовательских макетов страниц в Power Pages
Твиттер LinkedIn Фейсбук Электронное письмо
- Статья
- 3 минуты на чтение
При создании новой веб-страницы с помощью студии дизайна необходимо выбрать макет страницы. Рабочая область «Страницы» предоставляет набор предварительно настроенных макетов страниц.
Вы также можете создавать свои собственные макеты страниц, используя HTML, Liquid, JavaScript и CSS.
Совет
Мы создали серию руководств и видеороликов, чтобы вы научились использовать Power Pages и создавать собственный макет страницы. Дополнительные сведения см. в разделе Учебное пособие. Добавление пользовательского макета страницы.
Создание пользовательского макета страницы
Чтобы создать пользовательскую страницу, выполните следующие действия:
- Создайте веб-шаблон , содержащий ваш пользовательский код.
- Создайте и настройте соответствующий шаблон страницы , который будет отображаться как настраиваемый макет страницы при создании новых веб-страниц в рабочей области Pages .
Создание веб-шаблона
Веб-шаблон будет содержать ваш код для макета. Код веб-шаблона может представлять собой комбинацию Liquid, HTML, CSS и JavaScript.
Веб-шаблоны могут быть включены в другое содержимое или объединены с другими шаблонами для создания модульной системы шаблонов при создании веб-приложений.
Перейти к Power Pages.
В студии дизайна выберите … и затем выберите Управление порталом . Вам нужно будет использовать приложение Portal Management, чтобы создать запись веб-шаблона и ввести собственный код.

В приложении Portal Management прокрутите до раздела Content и выберите Web Templates .
От Экран Active Web Templates выберите New .
Заполните поля.
Поле Значение Имя Введите имя. Веб-сайт Выберите веб-сайт, к которому будет применена тема. Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций. Источник Содержимое исходного кода вашего веб-шаблона. Код обычно представляет собой комбинацию Liquid, HTML, CSS и JavaScript. Вы создадите код на основе ваших требований. Тип MIME (Прокрутите вниз, чтобы просмотреть это поле) В этом поле можно указать тип MIME для содержимого шаблона.  Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего контента для этого шаблона.
Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего контента для этого шаблона.Выбрать Сохранить .
Создание шаблона страницы
Веб-шаблоны можно использовать с шаблонами страниц для создания пользовательских макетов страниц, которые будут использоваться при создании новых веб-страниц в студии дизайна.
В приложении Portal Management прокрутите до раздела Веб-сайт и выберите Шаблоны страниц .
Из Активных шаблонов страниц выберите New .
Заполните поля.
Поле Значение Имя Введите имя. Веб-сайт Выберите веб-сайт, к которому будет применена тема.  Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.
Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.Тип Выберите Веб-шаблон Веб-шаблон Выберите веб-шаблон, в котором находится ваш пользовательский код. Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций. Использование верхнего и нижнего колонтитула веб-сайта Если этот параметр отмечен, ваш веб-шаблон будет управлять отображением всего содержимого страницы между глобальным верхним и нижним колонтитулами веб-сайта. Если этот параметр не отмечен, ваш веб-шаблон будет отвечать за визуализацию всего ответа в случае, если вы визуализируете HTML, это означает все, от типа документа до корня 9.0204 тегов и все, что между ними. По умолчанию Не отмечено. Имя таблицы Ничего не выбрано. Описание Описание вашего шаблона страницы. 
Выбрать Сохранить .
Хотя наиболее распространенными вариантами использования веб-шаблонов будут рендеринг HTML, рендеринг всего ответа (путем отмены выбора Использовать верхний и нижний колонтитул веб-сайта ) дает вам возможность отображать любой текстовый формат по вашему выбору. Именно здесь становится актуальным атрибут MIME Type веб-шаблона. Если отображается шаблон страницы, который не использует верхний и нижний колонтитулы веб-сайта, заголовок HTTP-ответа Content-Type будет установлен на тип MIME связанного веб-шаблона (текст/html будет использоваться, если тип MIME не указан. ), предоставляя широкий спектр возможностей для рендеринга контента, отличного от HTML, с помощью Liquid. Обычным вариантом использования будет отображение RSS-канала путем установки MIME-типа 9.0243 приложение/rss+xml .
Создание веб-страницы с использованием пользовательского шаблона
В студии дизайна в рабочей области Pages выберите + Страница .

В диалоговом окне Добавить страницу ;
- Введите Имя страницы
- Из пользовательских макетов выберите свой пользовательский макет страницы.
- Выбрать Добавить .
Выберите Предварительный просмотр для просмотра пользовательской страницы на сайте.
См. также
- Учебное пособие. Добавление пользовательского макета страницы
- Обзор жидкости
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
макетов страниц | Терминал четыре обучение | Web Team
Редакторы контента могут изменять макет страниц веб-сайта своего отдела или школы.
Макеты страниц управляют тем, как определенные элементы страницы отображаются (или не отображаются) на странице, включая баннеры, заголовок страницы, навигационные крошки, навигацию по разделам и содержание.
- Зоны
- Параметры макета страницы
- Изменение макета страницы
- Баннеры
Зоны
Наши макеты страниц включают несколько различных зон, в которые вы можете добавлять контент на своей странице. Здесь вы найдете зоны A, B и C на стандартном шаблоне подстраницы:
Варианты макета страницы
У нас есть шесть различных вариантов макета страницы:
| Макет страницы | Верхняя зона | Зона
|---|
| Зона В | Зона C и навигация по разделам | Хлебные крошки | Заголовок страницы | Баннер раздела | |||
|---|---|---|---|---|---|---|---|
| Домашняя страница | х | х | х | ||||
| Домашняя страница с панировочными сухарями | х | х | х | х | |||
| Целевая страница | х | х | х | х | х | ||
| Целевая страница без хлебных крошек | х | х | х | х | |||
| Стандартная подстраница | х | х | х | х | х | х | |
| Стандартная подстраница без заголовка страницы | х | х | х | х | х |
Чтобы изменить макет страницы раздела, выберите раздел, который вы хотите обновить, в структуре сайта.
Изменение макетов страниц
Щелкнув по разделу, выберите вкладку «Макеты страниц» .
В строке «Веб-сайт SU» в первом столбце («Макет страницы») вы будете использовать раскрывающееся меню, чтобы выбрать макет страницы для текущего раздела.
Во втором столбце («Наследуемый макет страницы») вы выбираете макет страницы, который будет унаследован любыми подстраницами.
Вы должны игнорировать другие строки, кроме «Веб-сайт SU». Другие строки относятся к каналам, доступным только администраторам для целей тестирования.
Затем обязательно Сохранить изменения .
Баннеры
На всех веб-страницах Университета Сиэтла должен быть баннер, и в настоящее время у нас есть три варианта баннеров, которые различаются в зависимости от макета страницы.
Если вы используете макет страницы « Домашняя страница » или « Целевая страница «, вы можете добавить большой баннер вверху страницы.
В настоящее время у нас есть два разных типа больших баннеров: мегабаннеры и титульные баннеры.
Мегабаннер
Мегабаннеры включают:
- Заголовок (красный, все заглавные) в белом текстовом поле в форме параллелограмма, по центру поверх фонового изображения
- Фоновое изображение
- Цветное наложение (опционально)
- Два цветных треугольника в верхнем левом и нижнем правом углах
- Маленькая стрелка позади заголовка поверх фонового изображения указывает вниз на подзаголовок/абзац
- Дополнительный подзаголовок (красный, все прописные) и абзац текста под изображением баннера
Заголовок баннера
Заголовок баннера включает:
- Заголовок (красный, все прописные) в белом текстовом поле под изображением баннера
- Необязательный меньший подзаголовок для «родительского» раздела в верхней части заголовка (черный, все прописные)
- Фоновое изображение
- Цветная накладка (дополнительно)
- Два цветных треугольника в верхнем левом и нижнем правом углах
Если вам нужна помощь в добавлении мегабаннера или титульного баннера на вашу страницу, сначала свяжитесь с нами по адресу web@seattleu.


 ..">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav>
..">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav>
 Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего контента для этого шаблона.
Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего контента для этого шаблона. Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.
Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.