Обзор. Разметка · Bootstrap. Версия v4.0.0
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и гибкие классы полезности.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Выбирайте отзывчивый, с фиксированной шириной (что значит, что его max-width изменяется на каждом брейкпойнте) или контейнер с плавающей шириной (width ==100% всегда).
Контейнеры могут иметь вложенные элементы, но в большинстве случаев можно обойтись без них.
<div> <!-- Content here --> </div>
Используйте .container-fluid для создания контейнера полной ширины, занимающий 100% зоны просмотра.
<div> ... </div>
Отзывчивые брейкпойнты
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы («телефоны», = 576px)
@media (min-width: 576px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
@include media-breakpoint-up(xs) { . .. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}
.. }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}По случаю можно использовать и другие размеры (max-width: 575px == «данный размер или меньше»):
// Экстрамалые девайсы («телефоны»,
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { . .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы («портретные телефоны», = 575px)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, >= 992px)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... } Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { . .. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
.. }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандардартизировать их поведение. Не существует ограничений — используйте хоть
Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандардартизировать их поведение. Не существует ограничений — используйте хоть 100, хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого
В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса
html — Ломается разметка/верстка на Bootstrap
Разметка экрана
@screen-xs-max: 769px; @screen-sm-min: 770px; @screen-sm-max: 1440px; @screen-md-min: 1441px;
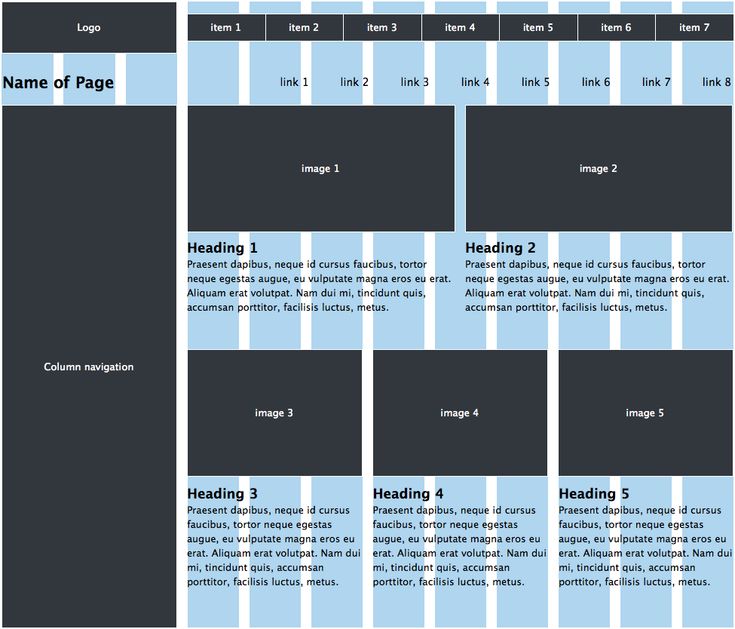
на промежутке от 980рх до 1440рх происходит вот такая штука:
а должно быть так:
При всех других версиях экрана все работает, и даже другие row работаю корректно(вот почему и не понятно почему именно тут ошибка). Не могу понять что сделал не так. Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо! https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
- html
- css
- bootstrap
- адаптивная-верстка
К странице в архиве подцеплены стили бутстрапа, которые отличаются от стандартных только отступами для строк и контейнеров. В них col-md-3 срабатывает для @media (min-width: 992px).
Нужно пересобрать бутстрап с вашими параметрами и подключать результат пересборки.
UPD. Пересобрал бутстрап, подставив 770px, 1441px и 2000px в @screen-sm, @screen-md и @screen-lg соответственно. С новым bootstrap.css страница выглядит так, как нужно.
Как работают классы колонок в бутстрапе
В вашем коде только одна строка меняет своё поведение при переходе от -sm- к -md-. Это строка с классом col-md-3 col-sm-6 col-xs-12.
В бутстрапе класс для узкого экрана продолжает действовать и на более широких, пока его не перебьют новым условием. Например, col-sm-12 действует на всех экранах шириной от 768 пикселей (@media (min-width: 768px)), а col-xs-12— вообще на всех.
Поэтому ваш код можно упростить:
- вместо
col-xs-12; - вместо
col-md-4 col-sm-4 col-xs-12достаточноcol-xs-12 col-sm-4; - вместо
col-md-8 col-sm-8 col-xs-12достаточноcol-xs-12 col-sm-8и так далее.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Необработанная разметка формы Twitter Bootstrap | |
Это необработанная разметка всех элементов формы, извлеченная из | |
| <дел> | |
Ну | |
| <форма> | |
| Пример текста справки на уровне блока здесь. | |
| <метка> | |
| Проверить меня | |
Поиск | |
| <форма> | |
| <тип ввода="текст"> | |
Встроенный поиск | |
| <форма> | |
| <метка> | |
| Запомнить меня | |
Горизонтальные формы | |
| <форма> | |
| <набор полей> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| Здесь какое-то значение | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <метка> | |
| <тип ввода = "флажок" значение = "опция 1" отключен> | |
| Это отключенный флажок | |
| <дел> | |
| <дел> | |
| <тип ввода="текст"> | |
| Возможно, что-то пошло не так | |
| <дел> | |
| <дел> | |
| <тип ввода="текст"> | |
| Исправьте ошибку | |
| <дел> | |
| <дел> | |
| <тип ввода="текст"> | |
| Ура! | |
| <дел> | |
| <дел> | |
| <выбрать> | |
| <опция>1 | |
| <опция>2 | |
| <опция>3 | |
| <опция>4 | |
| <опция>5 | |
| Ура! | |
| <дел> | |
| <форма> | |
| <набор полей> | |
| <дел> | |
| <дел> | |
| span1″> | |
| <выбрать> | |
| <опция>1 | |
| <опция>2 | |
| <опция>3 | |
| <опция>4 | |
| <опция>5 | |
| <выбрать> | |
| <опция>1 | |
| <опция>2 | |
| <опция>3 | |
| <опция>4 | |
| <опция>5 | |
| <выбрать> | |
| <опция>1 | |
| <опция>2 | |
| <опция>3 | |
| <опция>4 | |
| <опция>5 | |
Используйте те же классы | |
| <дел> | |
| <дел> | |
Вы также можете использовать статические классы, которые не сопоставляются с сеткой, адаптироваться к адаптивным стилям CSS или учитывать различные типы элементов управления (например, | |
| <дел> | |
| <дел> | |
| <дел> | |
| @ | |
Вот текст справки | |
| <дел> | |
| <дел> | |
| <дел> | |
. 00 00 | |
| Еще текст справки | |
| <дел> | |
| <дел> | |
| <дел> | |
| $.00 | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <метка> | |
| 1 | |
| <метка> | |
| 2 | |
| <метка> | |
| 3 | |
| <дел> | |
| <дел> | |
| <метка> | |
| Первый вариант: это и то— обязательно укажите, почему он хорош | |
| <метка> | |
| Второй вариант также можно проверить и включить в результаты формы | |
| <метка> | |
| Третий вариант — да, как вы уже догадались — также может быть проверен и включен в результаты формы | |
Примечание. | |
| <дел> | |
| <дел> | |
| <метка> | |
| Первый вариант: это и то— обязательно укажите, почему он хорош | |
| <метка> | |
| Вариант два может быть другим, и его выбор отменяет выбор первого варианта | |
| <дел> | |
Что такое Bootstrap и как он работает?
К
- Эндрю Золя
Bootstrap — это бесплатная среда разработки интерфейса с открытым исходным кодом для создания веб-сайтов и веб-приложений. Bootstrap, разработанный для обеспечения адаптивной разработки мобильных веб-сайтов, предоставляет набор синтаксиса для шаблонов.
Bootstrap, разработанный для обеспечения адаптивной разработки мобильных веб-сайтов, предоставляет набор синтаксиса для шаблонов.
В качестве платформы Bootstrap включает в себя основы адаптивной веб-разработки, поэтому разработчикам нужно только вставить код в предварительно определенную систему сетки. Платформа Bootstrap построена на языке гипертекстовой разметки (HTML 9).1244 ) , каскадные таблицы стилей (CSS ) и JavaScript. Веб-разработчики, использующие Bootstrap, могут создавать веб-сайты намного быстрее, не тратя время на изучение основных команд и функций.
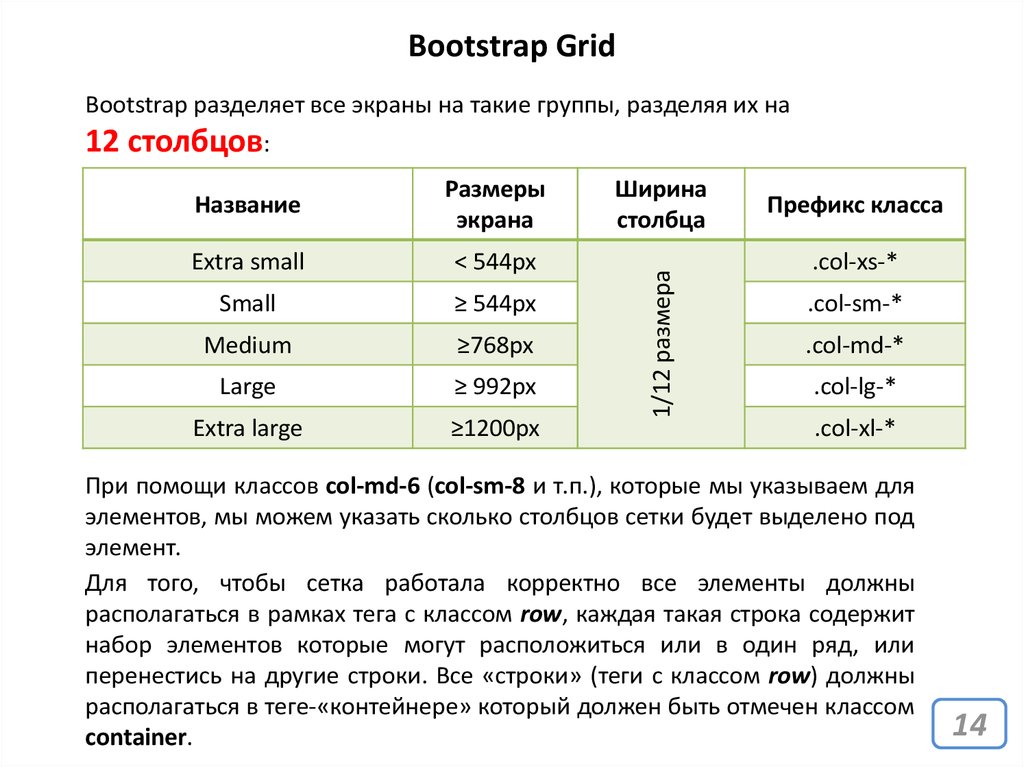
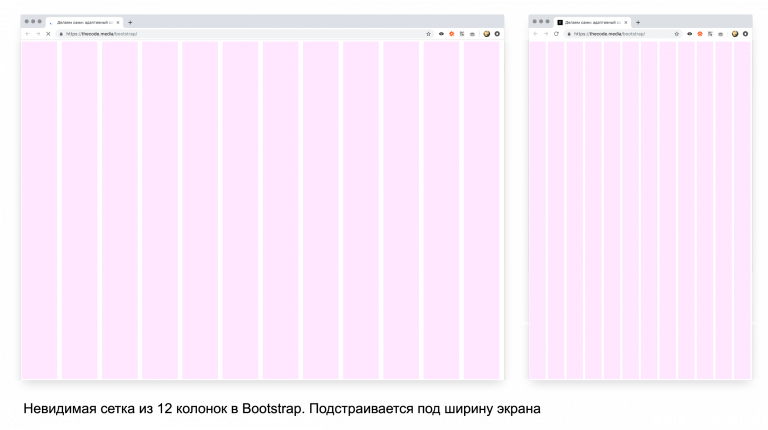
Система сетки Bootstrap с 12 столбцами может оперативно обновляться в зависимости от размера экрана. Для чего используется Bootstrap? Bootstrap делает адаптивный веб-дизайн реальностью. Это позволяет веб-странице или приложению определять размер и ориентацию экрана посетителя и автоматически адаптировать отображение соответствующим образом. Подход, ориентированный на мобильные устройства, предполагает, что смартфоны, планшеты и мобильные приложения для конкретных задач являются основными инструментами сотрудников для выполнения работы. Bootstrap отвечает требованиям этих технологий в дизайне и включает в себя компоненты пользовательского интерфейса, макеты, инструменты JavaScript и структуру реализации. Программное обеспечение доступно в предварительно скомпилированном виде или в виде исходного кода.
Подход, ориентированный на мобильные устройства, предполагает, что смартфоны, планшеты и мобильные приложения для конкретных задач являются основными инструментами сотрудников для выполнения работы. Bootstrap отвечает требованиям этих технологий в дизайне и включает в себя компоненты пользовательского интерфейса, макеты, инструменты JavaScript и структуру реализации. Программное обеспечение доступно в предварительно скомпилированном виде или в виде исходного кода.
Марк Отто и Джейкоб Торнтон разработали Bootstrap в Twitter, чтобы улучшить согласованность инструментов, используемых на сайте, и сократить объем обслуживания. Программное обеспечение ранее было известно как Twitter Blueprint и иногда упоминается как Twitter Bootstrap.
Что такое начальная загрузка на компьютере? В вычислительной технике термин начальная загрузка означает загрузку или загрузку программы в компьютер с использованием начальной программы гораздо меньшего размера для загрузки желаемой программы, которой обычно является ОС.
Самым популярным CSS-фреймворком для разработки адаптивных и ориентированных на мобильные устройства веб-сайтов является Bootstrap. Самая новая версия — Bootstrap 5.
. Что такое самозагрузка в статистике?В статистике начальная загрузка описывает процесс повторной выборки набора данных для создания множества смоделированных выборок. Этот подход позволяет пользователям вычислять стандартные ошибки, выполнять проверку гипотез и строить доверительные интервалы для различных типов выборочной статистики.
Что такое загрузочное распределение?Процедура повторной выборки (самозагрузка) использует данные из выборки для создания выборочного распределения путем повторного взятия случайных выборок из известной выборки.
Что такое начальная загрузка машинного обучения? Для повышения стабильности алгоритмов машинного обучения (ML) выборка Bootstrap используется в ансамблевом алгоритме, называемом агрегированием или пакетированием Bootstrap. При начальной загрузке ML с заменой извлекается определенное количество подмножеств набора данных одинакового размера.
При начальной загрузке ML с заменой извлекается определенное количество подмножеств набора данных одинакового размера.
Bootstrap Protocol (BOOTP) — это интернет-протокол, в котором сетевой пользователь может быть автоматически настроен на получение IP-адреса и загрузку ОС без участия пользователя. Сетевой администратор управляет сервером BOOTP, который автоматически назначает IP-адрес из пула адресов на определенный период времени.
Что такое загрузочная CDN?Сайтам с начальной загрузкой часто требуется увеличение скорости. Сеть доставки контента помогает решить эту проблему и быстрее доставляет статический контент пользователям. Это лучший подход для одновременного повышения вовлеченности пользователей и скорости загрузки страниц.
Что такое самозагрузка в общих чертах? В физическом мире ремешок — это небольшой ремешок или петля на задней части кожаного ботинка, которые позволяют надевать ботинок. В общем случае бутстрэппинг — это преобразование небольших первоначальных усилий во что-то большее и более значимое. Метафора «подтягиваться за ноги» означает добиться успеха с малого.
В общем случае бутстрэппинг — это преобразование небольших первоначальных усилий во что-то большее и более значимое. Метафора «подтягиваться за ноги» означает добиться успеха с малого.
См. также: разработка мобильных приложений , web app , native app , hybrid app , mobile OS , web development framework and web application development
Последнее обновление: август 2022 г.
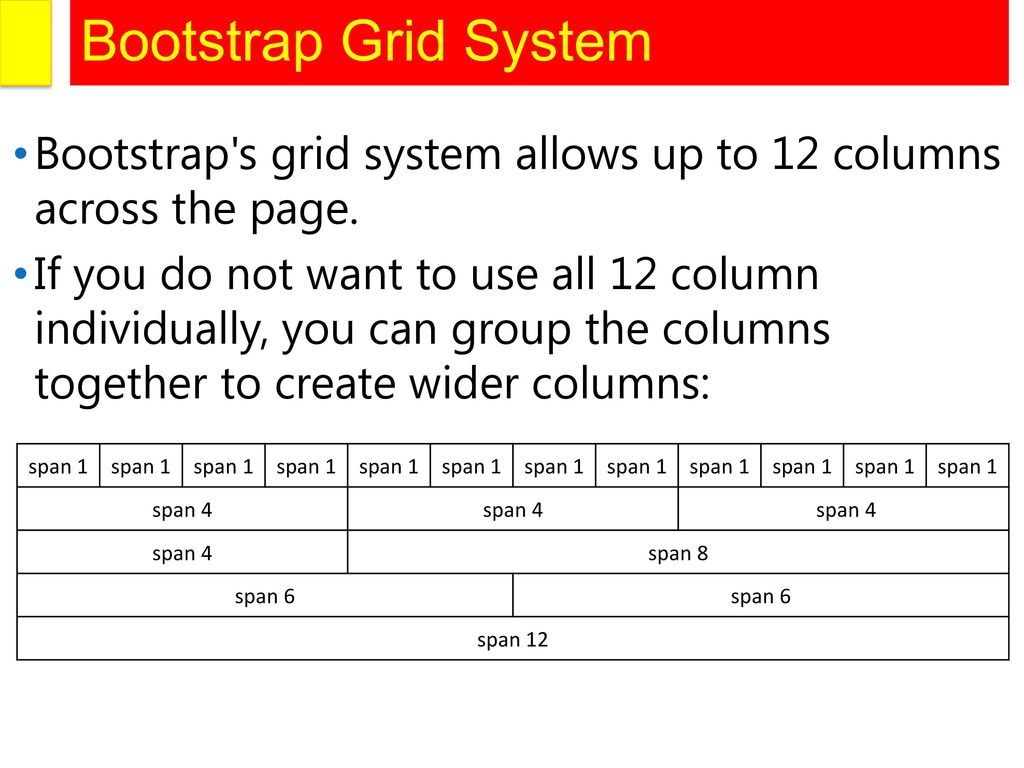
Продолжить чтение о Bootstrap- Почему система сетки Bootstrap имеет ширину 12 столбцов?
- Профессиональные облачные услуги увидеть больше инвестиций
- 9 проверенных сред разработки с открытым исходным кодом
- Попробуйте это руководство по GitOps с Flux и Kubernetes
- Тонкие настройки Kubernetes TLS пробуждают интерес пользователей к более простому управлению
3FA
Трехфакторная проверка подлинности (3FA) — это использование учетных данных для подтверждения личности из трех отдельных категорий факторов проверки подлинности — как правило, категорий знания, владения и принадлежности.
Сеть
- Многопротокольная коммутация по меткам (MPLS)
Многопротокольная коммутация по меткам (MPLS) — это механизм коммутации, используемый в глобальных сетях (WAN).
- компьютерная сеть
Компьютерная сеть — это группа взаимосвязанных узлов или вычислительных устройств, которые обмениваются данными и ресурсами друг с другом.
- Оптимизация WAN (ускорение WAN)
Оптимизация глобальной сети, также известная как ускорение глобальной сети, представляет собой набор технологий и методов, используемых для улучшения ...
Безопасность
- трехфакторная аутентификация (3FA)
Трехфакторная аутентификация (3FA) — это использование учетных данных для подтверждения личности из трех отдельных категорий аутентификации...
- кибершпионаж
Кибершпионаж (кибершпионаж) — вид кибератаки, которую злоумышленники осуществляют против предприятия или правительства.
 ..
.. - управление доступом на основе ролей (RBAC)
Управление доступом на основе ролей (RBAC) — это метод ограничения доступа к сети на основе ролей отдельных пользователей в пределах ...
ИТ-директор
- системы, основанные на знаниях (KBS)
Системы, основанные на знаниях (KBS), — это компьютерные программы, которые используют централизованное хранилище данных, известное как база знаний, для ...
- Закон Сарбейнса-Оксли
Закон Сарбейнса-Оксли от 2002 года — это федеральный закон, устанавливающий всеобъемлющие правила аудита и финансового регулирования для публичных компаний.
- устав проекта
Устав проекта — это формальный краткий документ, в котором указывается, что проект существует, и предоставляется руководителям проекта письменные полномочия на...
HRSoftware
- вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.



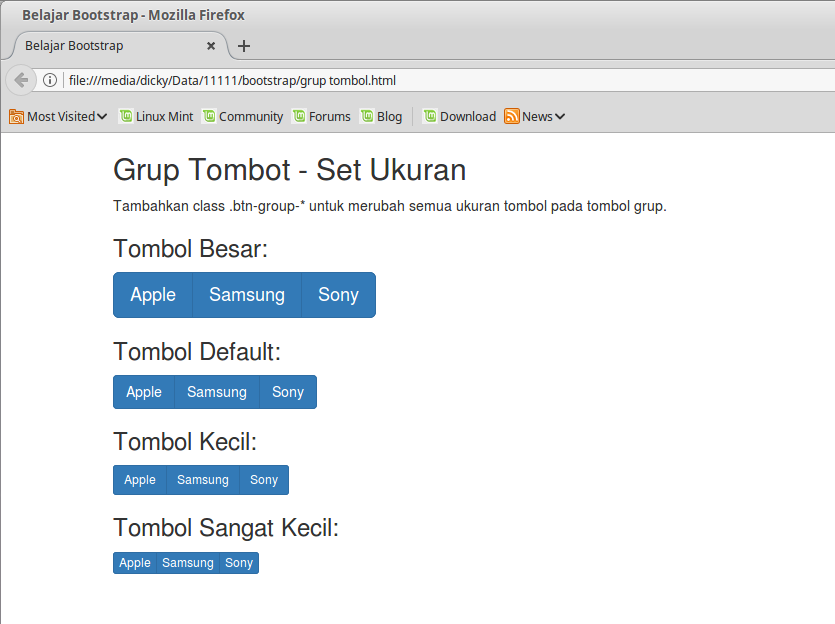
 span*
span* ).
). Ярлыки окружают все параметры для гораздо больших областей щелчка и более удобной формы.
Ярлыки окружают все параметры для гораздо больших областей щелчка и более удобной формы.

 Экспериментируйте.
Экспериментируйте.
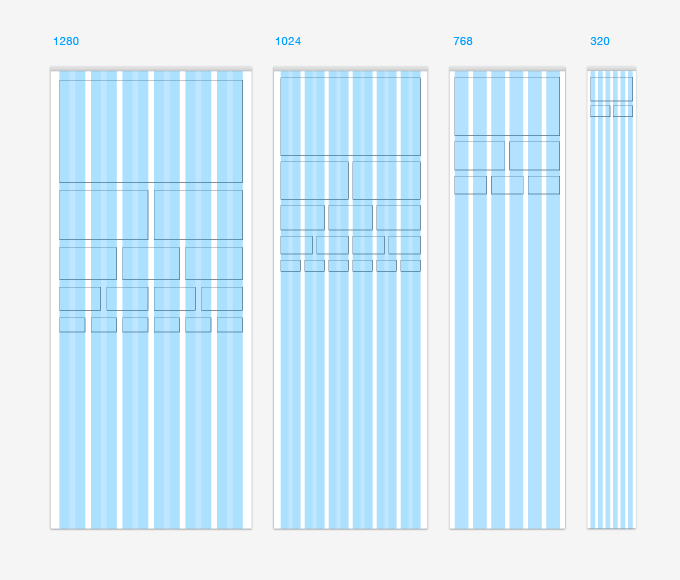
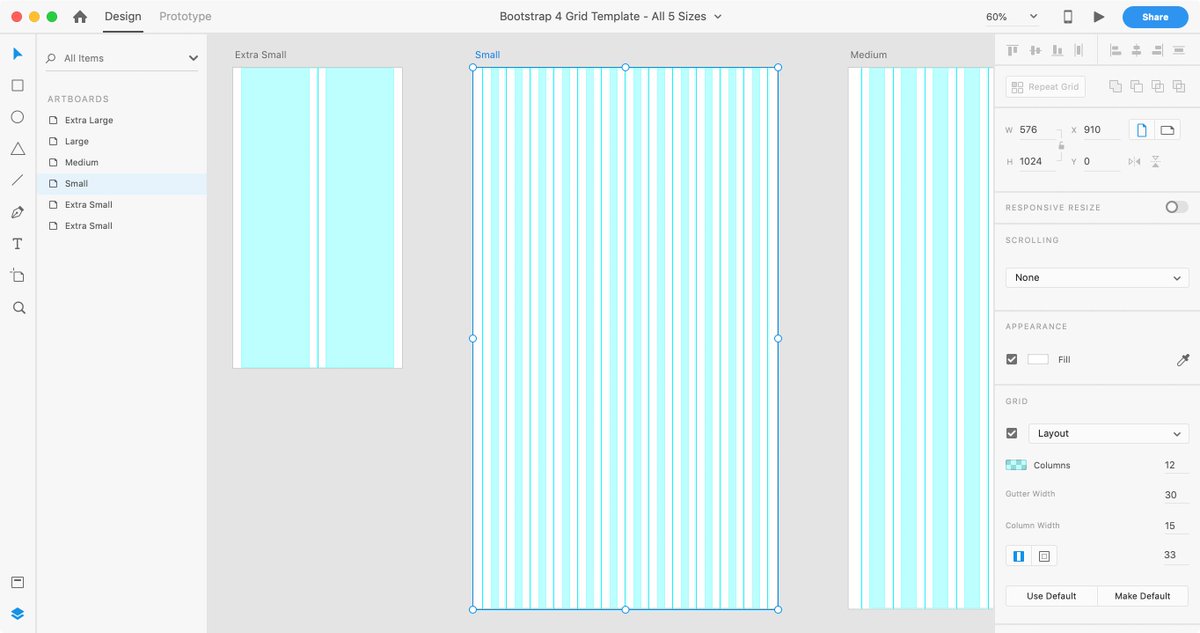
 На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
 Мастер веб-дизайна #7
Мастер веб-дизайна #7 Не могу понять что сделал не так.
Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
Не могу понять что сделал не так.
Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE Это строка с классом
Это строка с классом 

 Их можно использовать совершенно бесплатно:
Их можно использовать совершенно бесплатно:
 CSS Reference
CSS Reference  span*
span* ).
). 00
00