Обзор. Разметка · Bootstrap. Версия v4.6
Cмотреть на GitHub
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
.container, который устанавливает максимальную ширинуmax-widthв каждой контрольной точке;.container-fluid, ширина которогоwidth: 100%на всех контрольных точках;., то есть ширина container-{breakpoint}
container-{breakpoint}width: 100%до указанной контрольной точки.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой контрольной точке.
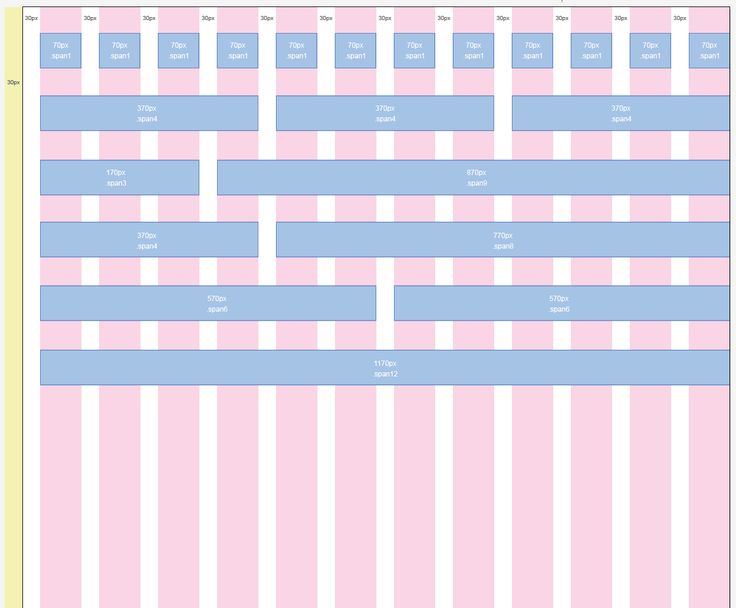
Посмотрите их в действии и сравните их в нашем примере Сеток.
|
Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px |
. |
100% | 540px | 720px | 960px | 1140px |
.container-md |
100% | 100% | 720px | 960px | 1140px |
.container-lg |
100% | 100% | 100% | 960px | 1140px |
.container-xl |
100% | 100% | 100% | 100% | |
.container-fluid |
100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс .container является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
<div> <!-- Content here --> </div>
Изменчивый
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4.4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная контрольная точка, после чего мы применяем max-width для каждой из более высоких контрольных точках. Например, .container-sm имеет иметь ширину в 100% до тех пор, пока не будет достигнута контрольная точка sm, где он будет масштабироваться уже с помощью md, lg и xl.
<div>ширина 100% до маленькой (small) контрольной точки</div> <div>ширина 100% до средней (medium) контрольной точки</div> <div>ширина 100% до большой (large) контрольной точки</div> <div>ширина 100% до экстра большой (Extra large) контрольной точки</div>
Отзывчивые контрольные точки
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных контрольных точек для наших макетов и интерфейсов.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или контрольные точки — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { . .. }
.. }
Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
// Для контрольной точки xs не требуется медиа-запрос, поскольку он фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767. 98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы работаем над ограничениями min- и max- префиксов и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) использование значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { . .. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
.. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199. 98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
// Пример
// Применяйте стили, начиная со средних и заканчивая очень большими.
@media (min-width: 768px) and (max-width: 1199.98px) { ... }
Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between(md, xl) { ... }
Z-индекс
Некоторые компоненты Bootstrap используют z-index, свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100+ или 500+.
Мы не поощряем настройку этих индивидуальных значений; если Вы измените один, Вам, вероятно, придется изменить их все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Чтобы обрабатывать перекрывающиеся границы внутри компонентов (например, кнопок и входов в группах ввода), мы используем малые однозначные значения z-index, равные 1, 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением
При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением z-index, чтобы показать его границу над соседними элементами.
html — Ломается разметка/верстка на Bootstrap
Вопрос задан
Изменён 6 лет 6 месяцев назад
Просмотрен 342 раза
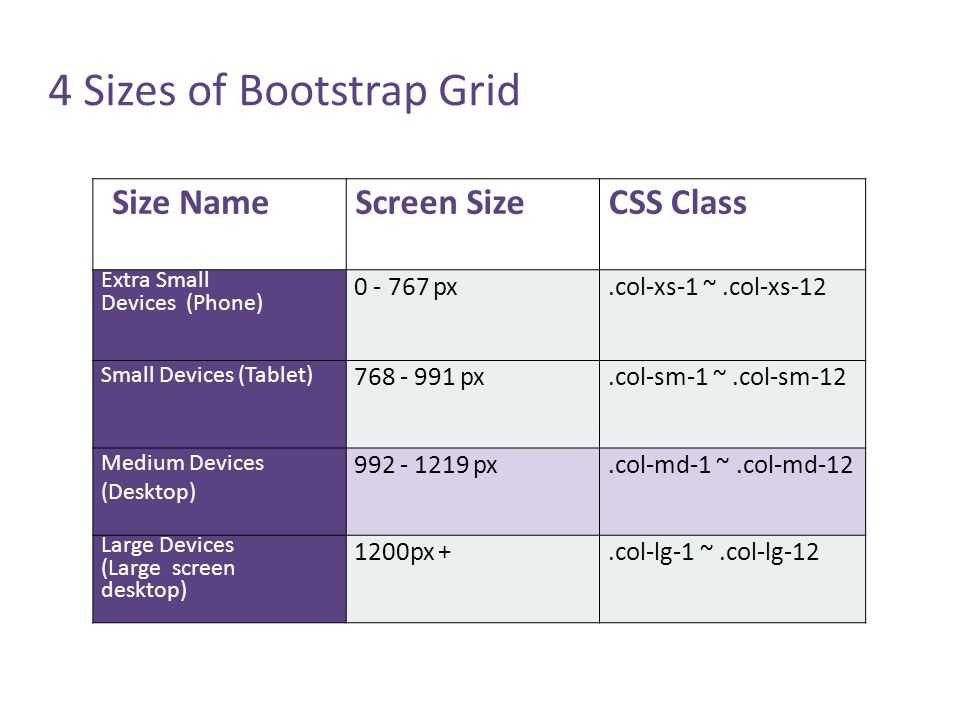
Разметка экрана
@screen-xs-max: 769px; @screen-sm-min: 770px; @screen-sm-max: 1440px; @screen-md-min: 1441px;
на промежутке от 980рх до 1440рх происходит вот такая штука:
а должно быть так:
При всех других версиях экрана все работает, и даже другие row работаю корректно(вот почему и не понятно почему именно тут ошибка). Не могу понять что сделал не так.
Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
- html
- css
- bootstrap
- адаптивная-верстка
К странице в архиве подцеплены стили бутстрапа, которые отличаются от стандартных только отступами для строк и контейнеров. В них col-md-3 срабатывает для @media (min-width: 992px).
Нужно пересобрать бутстрап с вашими параметрами и подключать результат пересборки.
UPD. Пересобрал бутстрап, подставив 770px, 1441px и 2000px в @screen-sm, @screen-md и @screen-lg соответственно. С новым bootstrap.css страница выглядит так, как нужно.
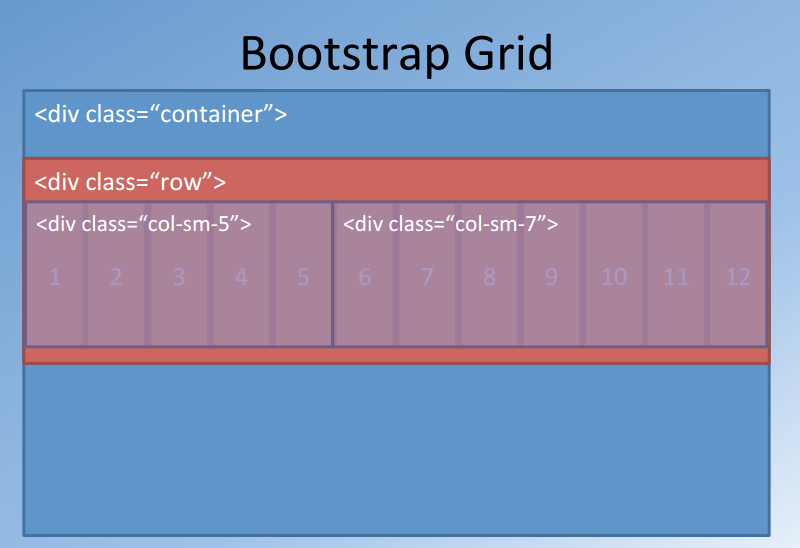
Как работают классы колонок в бутстрапе
В вашем коде только одна строка меняет своё поведение при переходе от -sm- к -md-. Это строка с классом col-md-3 col-sm-6 col-xs-12.
В бутстрапе класс для узкого экрана продолжает действовать и на более широких, пока его не перебьют новым условием. Например, col-sm-12 действует на всех экранах шириной от 768 пикселей (@media (min-width: 768px)), а col-xs-12— вообще на всех.
Поэтому ваш код можно упростить:
- вместо
col-xs-12 col-sm-12 col-md-12достаточноcol-xs-12; - вместо
col-md-4 col-sm-4 col-xs-12достаточноcol-xs-12 col-sm-4; - вместо
col-md-8 col-sm-8 col-xs-12достаточноcol-xs-12 col-sm-8и так далее.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
модальный · Bootstrap
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователя.
- Модальные окна используют
position: fixed, что иногда может быть немного специфичным для его рендеринга. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении.modalвнутри другого фиксированного элемента.
- Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .
$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Читайте демонстрационные версии и рекомендации по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Сюда идет модальный основной текст.

 container-{breakpoint}
container-{breakpoint} container-sm
container-sm Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. ..
..
 ..
..

 relatedTarget
relatedTarget  on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 

 В качестве альтернативы укажите
В качестве альтернативы укажите 
 modal('скрыть')
modal('скрыть')  bs.modal
bs.modal ..
})
..
}) 
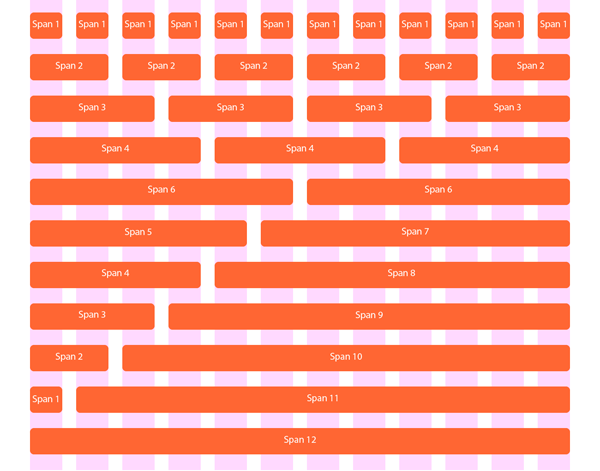
 span*
span* ).
). 00
00