Как создать меню для группы Вконтакте
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
Еще один хороший пример интернет магазина:
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
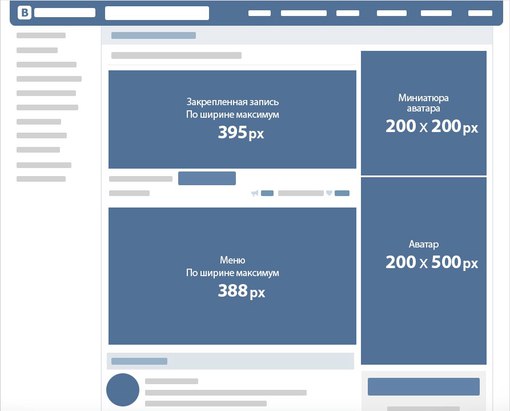
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Для того чтобы разделы превратились в ссылки, картинку нужно разрезать по частям. В этом нам поможет инструмент “раскройка” (Slice Tool):
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]] |
[[photo133337_133701019|370px;nopadding;|page-13333337_13333337]]
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Ссылку на фото нужно копировать не всю, а только эту часть:
Ссылки на сторонние сайты и разделы группы можно использовать полноценные. В итоге у нас получилось что-то вроде этого:
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе:
Как видим, ничего сложного нет, и если следовать всем шагам, то ошибок не возникнет. Если что-то не понятно, то можно посмотреть урок в видео формате:
А на этом все. Подписываемся на блог, ибо скоро будет продолжение статьи про создание интернет магазина на wordpress, кроме этого Вас ожидает море полезной информации и бесплатностей. До встречи, братишки и сестрички! Загрузка…
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Как добавить товары в группу ВК: создаем и сортируем карточки
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вконтакте уже давно перестала быть обычной социальной сетью для общения людей. Сегодня это полноценная площадка для ведения бизнеса, открывающая бизнесменам широкий перечень возможностей. Здесь можно открывать интернет-магазины, добавлять товары и услуги, продвигать их. Сегодня мы рассмотрим, как добавить товары в группу ВК, что для этого нужно.
Преимущества интернет-магазина в ВК
В самом начале хотелось бы перечислить преимущества открытия интернет-магазина в ВК:
- Широкий охват аудитории. В соц.сети сегодня зарегистрировано огромное количество людей со всей территории РФ, а также с других стран, различного возраста. Открыв, торговую площадку в ВК вы автоматически получаете доступ к огромной аудитории.
- Простота и удобство. Открытие магазина на самостоятельном сайте требует гораздо больше времен, усилий и финансов.
 Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее. - Возможность использования социальных доказательств. Ресурс позволяет совершенно бесплатно использовать лайки и комментарии для анализа представленной продукции, проводимых акций. Если товарная позиция/услуга/мероприятие не набирает много лайков и комментариев, нет репостов, необходимо предпринимать меры для изменения ситуации.
- Широкие возможности для продвижения. Продвигать в соц.сетях ВК-магазин гораздо проще, чем самостоятельный сайт.
Как добавить товар в группу Вконтакте
Для организации магазина в ВК необходимо разработать каталог, добавить товарные позиции, которые потенциальные клиенты смотрели бы и выбирали нужные вещи. Как добавить товар в ВК? С помощью специализированного сервиса соц.сети — «Товары». Использовать сервис можно бесплатно, его отличительная особенность — удобный интерфейс, практичность и функциональность. Подключение сервиса доступно для любой группы, с любым количеством подписчиков. «Товары» совместим как с компьютерным программным обеспечением, так и системами Android, Windows Phone, iOS. Рассмотрим основные шаги, как добавлять товары в группу в Контакте.
«Товары» совместим как с компьютерным программным обеспечением, так и системами Android, Windows Phone, iOS. Рассмотрим основные шаги, как добавлять товары в группу в Контакте.
Как создать товар в группе в Контакте: подключаем и настраиваем
Открываем группу и заходим в «Управление страницей/сообществом». Далее открываем пункт «Информация», «Товары» и включаем сервис.
Сразу же настраиваем важные сведения, которые могут быть полезны для потребителей:
- Доставка. Сразу пропишите, в каких регионах доступна доставка и на каких условиях она выполняется.
- Валюта. Социальная сеть предлагает на выбор несколько мировых валют: гривна (Украина), тенге (Казахстан), евро (Евросоюз), доллар (США) и в национальной валюте.
- Контакты. Чтобы потребитель мог всегда связаться с вами и задать интересующие вопросы по поводу той или иной товарной позиции. Указывайте рабочие контакты для приема и обработки заказов.
- Описание. Далее предстоит заполнить вики-страницу с основной информацией об общей направленности и тематике магазине, специализации товаров.
 Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Далее настраиваем комментарии, чтобы все желающие могли оставить свой отзыв. Сохраняем все внесенные изменение и видим на главной странице группы блок с товарами.
Работа с карточками
Каждая позиция должна быть представлена максимально привлекательно, чтобы у пользователя возникало желание совершить покупку. Как создать товар в ВК, а вернее его карточку? Открываем «Товары» и выбираем «Добавить товар». Теперь прописываем всю важную информацию о данной позиции: наименование и описание. Описание должно быть четким, лаконичным, но при этом понятным и полным. Укажите размер товара ВК, материал, страну производства, технические характеристики и прочее.
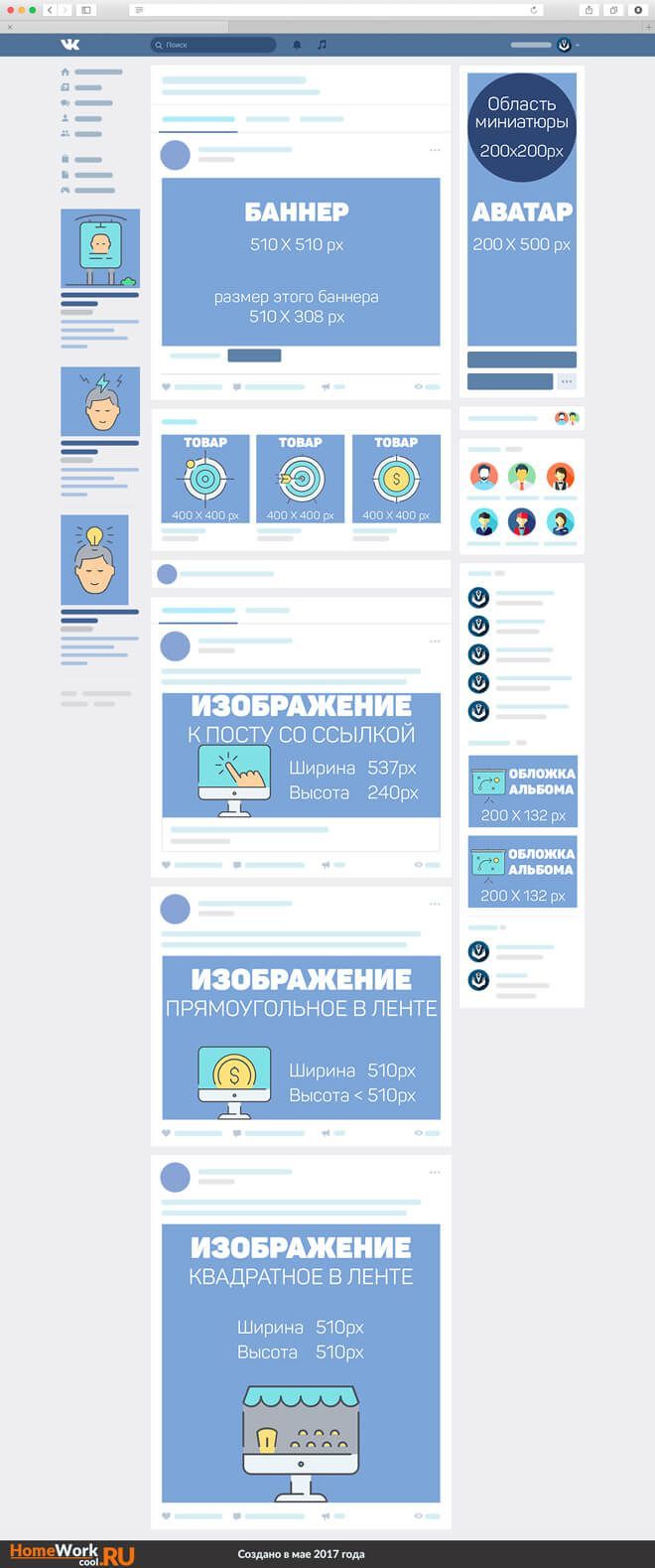
Далее делаем выгрузку фото товара в ВК. Выбираем 1 основную фотографию и 4 вспомогательных, например, сбоку, в действии, на модели и так далее. В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
Затем заполняем поле «Категория». Здесь выбираем одну из уже имеющихся категорий. В будущем это позволит составить удобный каталог. Также категории позволяют сортировать товарные позиции, систематизировать их и удобно составлять различные подборки. В конечном виде карточка выглядит следующим образом:
Делаем подборки
Подборки — простой и удобный инструмент, с помощью которого можно разделить товары на группы для облегчения поиска пользователем нужного продукта. Чтобы составить собственную новую подборку выбираем «Создать подборку», придумываем название для нее и загружаем картинку для обложки.
Добавить товары в группу ВК, в созданную подборку можно следующими способами:
- Создаем товарную карточку и в ней сразу указываем привязку к той или иной подборке.

- Редактируем уже имеющийся товар и привязываем его к созданной подборке.
- Сначала создаем подборку, а затем в ней уже создаем товарные карточки.
После того, как собрана подборка, ее можно редактировать, расширять ее или же, наоборот, удалять из нее те или иные элементы. Один товар может входить сразу в несколько подборок, до 10.
Как разместить товар в группе ВК: работа администратора
После создания блока «Товаров» на странице группы система автоматически отображает 3 последние позиции. Администратор группы может изменить товары, которые отображаются на странице. Для этого делаем подборку, в которую включаем 3 основных товара, ваша «козыри». Далее выбираем сделанную подборку как основную.
Также всегда есть возможность внести изменения в карточку товара. Открываем блок товаром, ищем нужную позицию, жмем на нее и жмем на появившуюся картинку карандаша. Помимо этого, товары можно выстроить в собственном порядке, перетягивая их с места на место.
Чтобы сделать акцент на определенном товаре, его можно поместить на странице. Для этого открываем карточку товара и выбираем «Поделиться». Не ограничивайтесь только своим сообществом, делитесь предложением и с другими сообществами. Чтобы изделие постоянно находилось на странице группы, его нужно прикрепить: создаем новую запись, выбираем «Прикрепить», далее открываем «Еще» и «Товары». Или же создаем запись и вставляем в ее тело ссылку на нужную позицию. Выглядит это так:
Делитесь карточкой с друзьями, отправляйте ее сообщением друзьям. Все лайки, которые наберет публикация будут отображаться в первоначальной карточке товара. Обратите внимание, что к одной записи можно прикрепить только одну позицию. Чтобы поделиться сразу несколькими товарами, необходимо составить подборку, а затем уже делиться подборкой.
Если вы желаете приостановить работу магазина, в любой момент можно на время отключить сервис «Товары». После отключения все карточки сохранятся и будут отображаться в группе.
Как удалить товар в группе ВК
Если товар закончился, вы можете поставить рядом с ним отметку «Недоступный», тогда он автоматически перестанет отображаться на витрине и перенесется на время в недоступные товары. Для этого открываем редактор товара и ставим галочку напротив «Товар недоступен». Как только ассортимент вновь пополнится данным изделием, уберите галочку и карточка вернется на прежнюю позицию.
Если же вы не планируете закупать ту или иную позицию, ее необходимо удалить из блока, чтобы не путать покупателей. Как удалить товары из группы Вконтакте? Достаточно просто. Для этого нажимаем на товар в режиме просмотра (обратите внимание, что используем иконку, а именно работаем с режимом просмотра). Далее появится небольшое меню с действиями: редактировать, удалить, пожаловаться и так далее. Как вы уже поняли, выбираем «Удалить». Далее необходимо будет подтвердить выбранное действие.
Как удалить товары в ВК? К сожалению, соц. сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
Доступные возможности для потребителей
Пользователи могут искать нужный товар по цене и названию, фильтровать позиции по стоимости и новизне, ставить лайки и оставлять комментарии, делиться понравившимися позициями.
Кнопка «Связаться с продавцом» позволяет задать интересующий вопрос, сделать заказ, уточнить нюансы о доставке и оплате. К каждому обращению прикрепляется ссылка на обсуждаемую карточку. Обратите внимание, что пользователи хотят получать ответы как можно раньше, поэтому стоит поработать над повышением скорости ответов.
Вместо заключения
Мы рассмотрели, как сделать товар в группе Вконтакте. Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
- Почаще делитесь товарными карточками. Рассказывайте своим друзьям о преимуществах того или иного предложения, проводимых акциях и скидках.
- Размещайте на главной, в основной подборке, самые популярные позиции, которые пользуются наибольшим спросом, чтобы зацепить потребителя.
- Не игнорируйте рекламу. ВК-магазин, точно такой же бизнес, как и офлайн торговая площадка и он тоже нуждается в регулярной рекламе. Используйте бесплатную рекламу, + заказывайте платные посты.
- Можно сдружиться с администратором магазина, схожего по тематике, но не прямого конкурента и постить друг у друга карточки товаров.
Нашли ответ на свой вопрос, как сделать товар в ВК? Тогда начинайте действовать, стройте свой бизнес!
Как сделать меню в группе ВК
01-04-2019, Каверин ИльяВремя чтения: 5 минут
4208
Мы продолжаем рассказывать о SMM продвижении. Сегодня речь пойдет том, как сделать группу привлекательной для подписчиков и ваших потенциальных или уже состоявшихся клиентов. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время.
Сегодня речь пойдет том, как сделать группу привлекательной для подписчиков и ваших потенциальных или уже состоявшихся клиентов. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время.
В этой статье «Товарищ» расскажет вам о том, как сделать меню в группе «ВКонтакте».
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем размещать в группе различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно сделать за несколько минут без использования редактора кода.
Это можно сделать за несколько минут без использования редактора кода.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Что делать дальше?
Давайте рассмотрим каждый вариант на примерах и по пунктам объясним, как сделать графическое меню в группе ВК.
Простое меню.
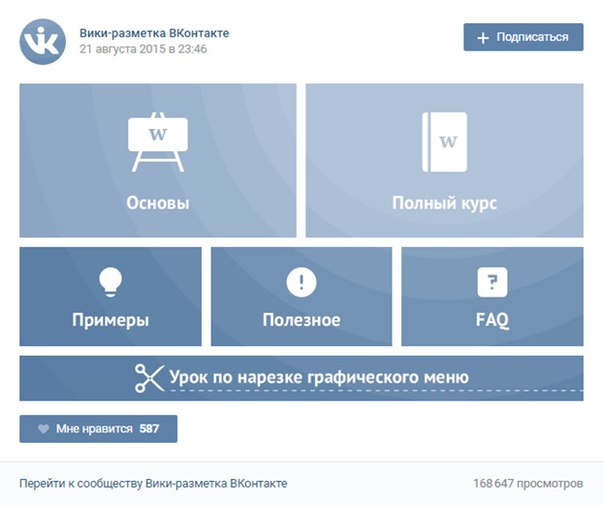
Вариант, который можно без труда собрать в визуальном редакторе, не прибегая к пресловутому «коду». Результат будет выглядеть примерно так:
Просто, лаконично, без лишних элементов и отвлекающих факторов. Сделать такое меню реально за несколько минут. Все, что вам потребуется, — это несколько ссылок. Сделать их можно нажатием одной кнопки в визуальном редакторе.
В режиме кода ссылка оформляется одинарными квадратными скобками:
[ссылка|текст или адрес картинки] Пример: [https://tovarishch.su/|Главная страница «Товарища»]
Чтобы сделать буллиты, достаточно перед ссылкой поставить значок * (звездочка/астериск) или воспользоваться соответствующей кнопкой в меню.
Если вы захотите украсить текст картинкой, то нажмите на значок фотографии в меню или пропишите в коде страницы следующую строчку:
[[адрес фотографии]]. Адрес выглядит следующим образом:
- photoXXX_YYY, если фотография находится в вашем профиле;
- photo-XXX_YYY, если картинка находится в альбоме сообщества.
Создать такую страницу можно за несколько минут, но смотреться она будет, прямо скажем, слишком просто и недостаточно заметно. Если вы хотите, чтобы группа выглядела профессионально, этого явно мало, поэтому рассмотрим более сложные варианты.
Меню с картинкой и кнопками.
Один из самых популярных вариантов, который встречается даже в сообществах известных брендов. Для того чтобы сделать интерактивное меню в группе «ВКонтакте» своими силами, потребуется Photoshop или аналогичная программа.
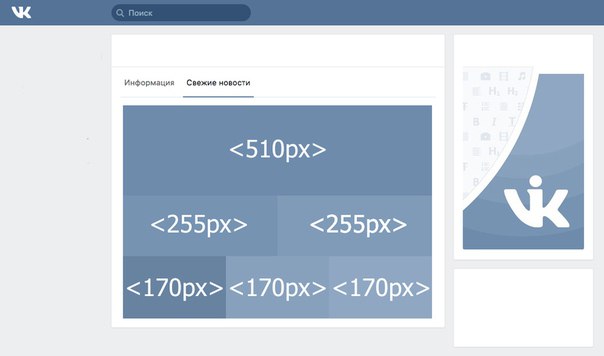
Если пунктов не так много, то будет проще и логичнее разместить их в один столбец. В этом случае вам не потребуется задумываться о размещении (о нем поговорим позже). Теперь пора приступать к работе с изображениями.
Теперь пора приступать к работе с изображениями.
- Выберите картинку, которая подойдет вам для меню. Это должно быть изображение высокого качества, портретной ориентации или квадратное. Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
- Добавьте изображение в Photoshop, растрируйте, сделайте слоем.
- Вы можете пойти легким путем и «нарезать» картинку на полоски одинакового размера, которые и станут пунктами вашего меню. Добавьте надписи, и вы готовы к размещению. Переходите сразу к пункту 7.
- Если вы уверены в своих силах и хотите сделать более профессиональное меню в ВК, то можете нарисовать изображение с кнопками. Для этого вам понадобится удобный фон, который не будет отвлекать внимание пользователя, и несколько кнопок контрастного цвета. Такое меню можно нарисовать с нуля или взять готовое изображение, после чего снова «нарезать» полосками.
- После того как вы выполнили 3 или 4 пункт, у вас в распоряжении появился набор изображений.
 Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода.
Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода. - Добавляем фоновое изображение. Этот пункт можно пропустить, если вы делаете простое меню из нескольких слитных картинок. Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
- <center></center> — эти теги позволяют разместить изображение в центре страницы. В противном случае оно будет выровнено по левому краю.
- [[]] — теги для вставки картинки.
- photoXXX_YYY — адрес изображения.
- Zpx — размер изображения. Указывается в пикселях.
- Nopadding — вставляет картинку без отступов.
- Nolink — делает картинку неактивной и некликабельной.
- Вставляем кнопки. Каждый элемент меню представляет собой полоску, вносить их можно при помощи такого же кода, но с несколькими изменениями: <center>[[photoXXX_YYY|Zpx;nopadding;URL]</center>.

- Мы убрали параметр nolink, поэтому эта картинка будет кликабельной.
- Вместо nolink мы пишем URL-адрес страницы, на которую кнопка ссылается. Это может быть раздел в группе, событие, страница «ВКонтакте» или внешний сайт.
- Все готово, вам остается только закрепить пост с меню в группе «ВКонтакте».
Выполнив эти простые шаги, вы поможете пользователям быстро найти все необходимое в вашей группе.
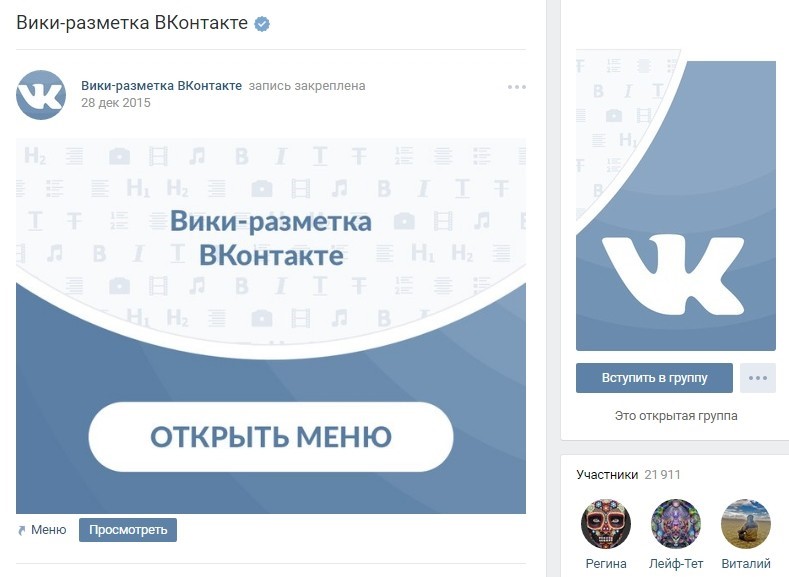
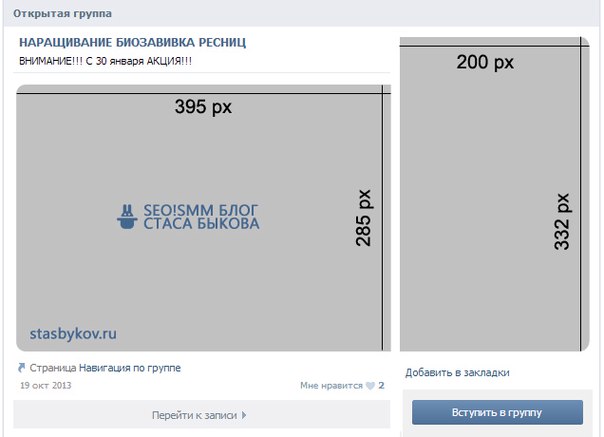
Меню, перетекающее в аватар.
Такой вариант встречается во многих группах и выглядит очень привлекательно, если сделать его правильно. Давайте разберемся, как создать такое меню в группе ВК.
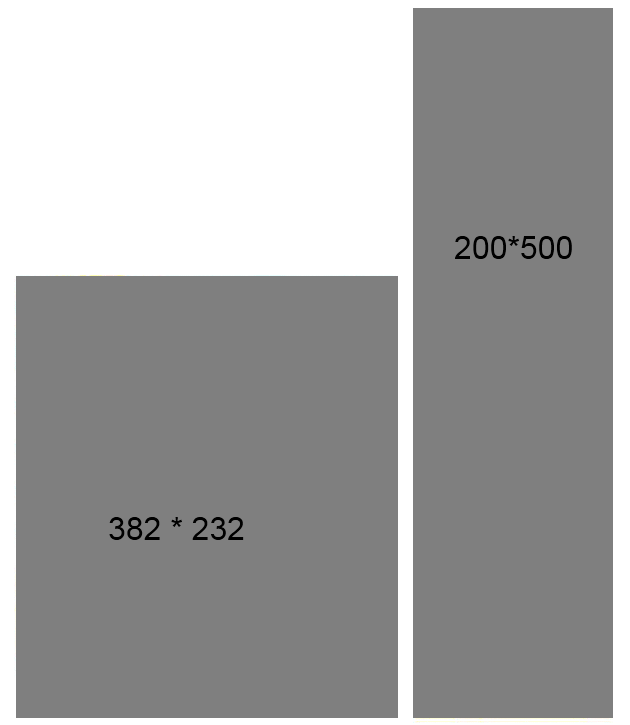
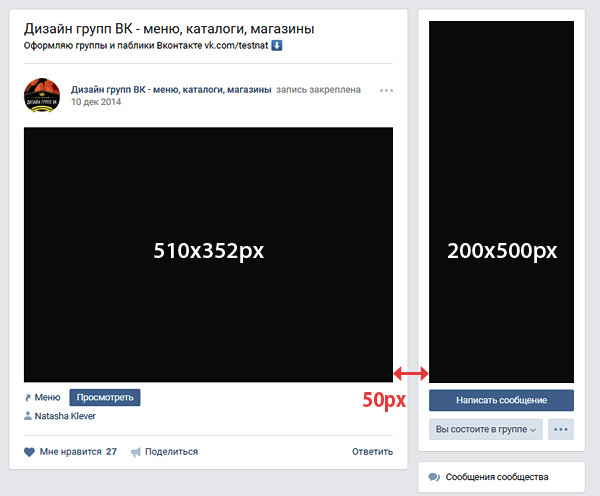
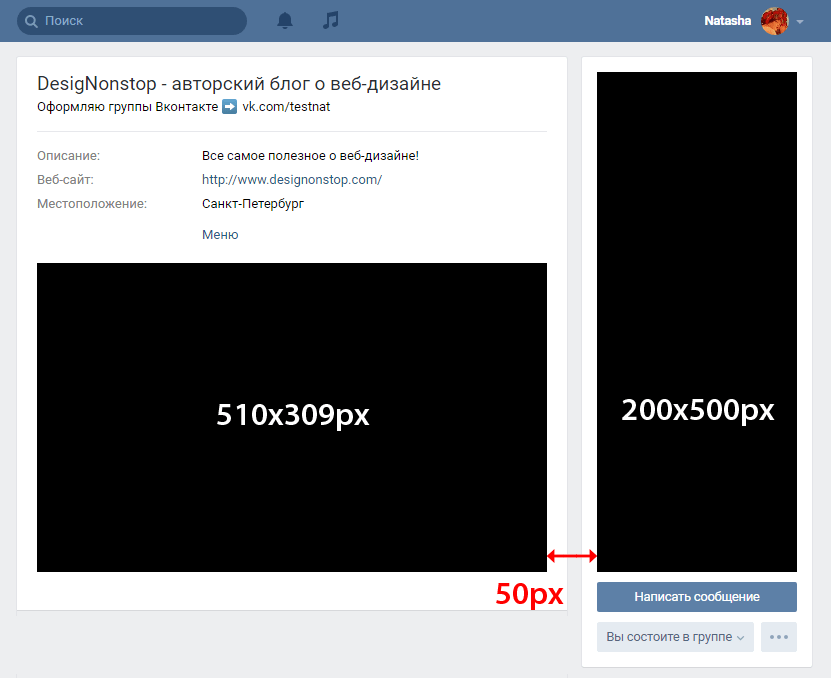
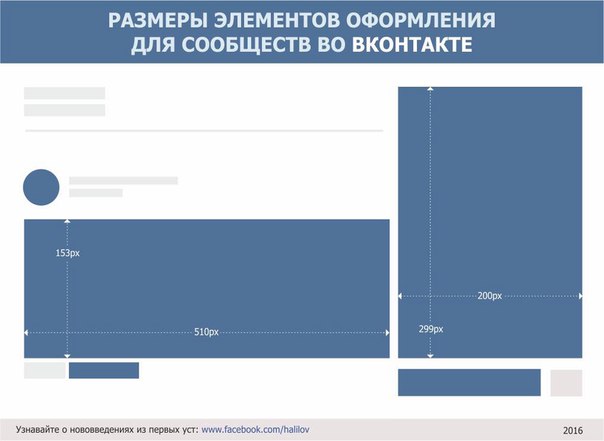
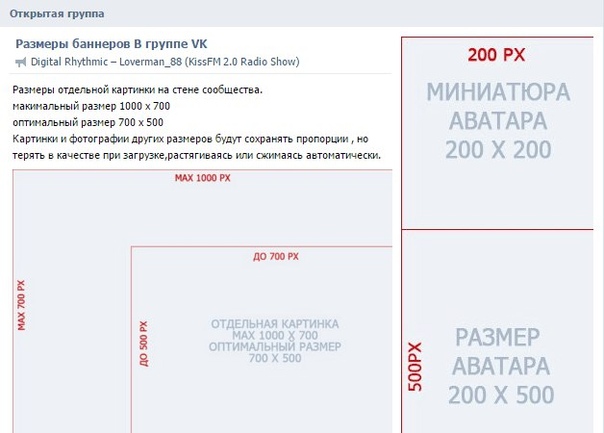
- Выбираем картинку. Вам потребуется изображение высокого разрешения, не менее 760 х 500 пикселей. Стремитесь к тому, чтобы оно не только подходило вам по тематике, но и хорошо смотрелось с текстом.
- При помощи Photoshop разрезаем картинку на 4 прямоугольника:
- 200 х 500 — должен находиться справа, это будет аватарка группы.

- 50 х 500 — отступ от аватарки, его в меню в ВК видно не будет.
- 510 х 182 — должен находиться в правом верхнем углу. Эту область тоже видно не будет.
- Последний прямоугольник (в нижнем левом углу) — это часть, на которой будет размещаться меню.
- 200 х 500 — должен находиться справа, это будет аватарка группы.
- После этого вам следует разместить аватар (прямоугольник 1) в группе. Это делается за несколько кликов.
- Прямоугольник 4 (меню) следует разрезать на несколько полосок и разместить на вики-странице. Процесс аналогичен тому, что мы описали выше для простого меню.
Когда вы создали страницу и закрепили ее, можете насладиться результатом вашей работы.
Если у вас есть новые и креативные идеи для меню, вы можете поделиться ими в комментариях.
Изменить размер шрифта в строке меню
Привет, @alexdanaci.
Спасибо, что обратились к нам.
Чтобы изменить размер шрифта в главном меню, добавьте его в Customize -> Additional CSS
. navbar-nav> li> a {
размер шрифта: 13 пикселей;
}
navbar-nav> li> a {
размер шрифта: 13 пикселей;
} Отрегулируйте 13 пикселей, как вам нравится.
Пожалуйста, дайте мне знать, работает ли это для вас.
С уважением.
спасибо. это было прекрасно.любой способ сделать это жирным?
извините за много вопросов, но есть ли способ поднять строку меню вверх, чтобы она совпала с основным логотипом?
Привет, Алекс,
Надеюсь, у вас отличный день, и спасибо, что связались с нами!
Хотите, чтобы строка меню располагалась на одной строке с логотипом? Плавающий логотип слева и меню справа от него?
Дайте мне знать, и я дам вам правильный код.
С уважением,
Диего
Извините, я забыл ответить на ваш предыдущий вопрос.Чтобы сделать его жирным, перейдите в WP Admin> Внешний вид> Настроить> Дополнительные CSS и внутри этого поля добавьте следующий код:
.navbar-nav> li> a {
размер шрифта: 13 пикселей;
font-weight: жирный;
} Попробуйте и дайте мне знать, как это работает.
С уважением,
Диего
Привет, Диего,
Спасибо за код, выделенный жирным шрифтом. работает отлично.
Что касается логотипа. У нас есть журнал в центре вашей страницы, а прямо под ним — строка меню.Итак, логотип вверху, меню прямо под, как бы сложенный. Но есть небольшой вид, где меню можно подтолкнуть вверх. Имеет ли это смысл?
Привет, Алекс,
Да, в этом есть смысл!
Не могли бы вы поделиться своим URL-адресом, чтобы я мог увидеть это из первых рук?
Спасибо.
Диего
уверен:
Home
Привет, Алекс,
Перейдите в WP Admin> Внешний вид> Настроить> Дополнительный CSS и внутри этого поля добавьте следующий код:
.header-row-2 {
нижнее поле: 0;
} Попробуйте и дайте мне знать, как это работает.
С уважением,
Диего
Большое спасибо Digo. вот и все.
Добро пожаловать! Рад помочь.
Пожалуйста, дайте мне знать, если вам понадобится дополнительная помощь.
Диего
Элемент Customize-Page Вкладки на уровне страницы диалогового окна «Сведения о графике» предоставляют элементы управления для настройки размера страницы, поведения рисования и перерисовки страницы графика, цвета фона и текста легенды графика. Установка ориентации страницы графикаГрафики могут быть представлены в альбомной ориентации или книжной ориентации страницы. Чтобы изменить ориентацию страницы активного окна графика:
или
Когда вы изменяете ориентацию страницы любым из вышеперечисленных методов, Origin меняет местами Ширина и Высота Размеры на вкладке Печать / Размеры диалогового окна Plot Details страницы Установка размера страницы графика Размер страницы графика по умолчанию определяется областью печати вашего конкретного принтера.По большей части вам не нужно менять размер страницы. Например, если вы собираетесь вставить график как встроенный объект в документ MS Word, вы можете настроить размер встроенного графика с помощью элементов управления в MS Word. Однако, если вы пытаетесь создать график для экспорта графики и вам нужен график определенного размера, вам нужно будет отрегулировать размер страницы перед экспортом. Чтобы открыть вкладку (Сведения о графике) Печать / Размеры :
Настройка цвета страницы графикаЧтобы установить цвет страницы:
или
Оба действия открывают диалоговое окно «Сведения о графике» со значком страницы графика, выбранным в левой части диалогового окна.
Главная страницаОсновная страница используется для добавления одного или нескольких общих объектов к экспортированным или напечатанным графикам . Используйте главную страницу, чтобы добавить набор свойств и объектов — настраиваемый фон, логотип компании, текстовые метки, изображения и т. Д.- ко всем или к выбранным окнам графиков в вашем проекте. Чтобы использовать эту функцию, вы должны сначала создать свою мастер-страницу. Мастер-страница должна содержать только те свойства и объекты, которые вы хотите отображать в выбранных вами графических окнах:
|
Экспорт членов группы Active Directory
Один из распространенных запросов, которые я вижу, — это получение списка пользователей, принадлежащих к группе безопасности Active Directory. Это запрашивается по разным причинам, например, руководитель хочет знать, у кого есть доступ к папке, аудитору нужен список пользователей, сторонней программе или облачной службе необходимо импортировать список пользователей из файла CSV.
Проблема …
Встроенный инструмент «Пользователи и компьютер» Active Directory не имеет возможности экспортировать участников из группы.
Для этого мы можем использовать PowerShell.
В этом руководстве я расскажу, как экспортировать членов группы в файл csv.
Приступим.
Шаг 1. Загрузите модуль Active Directory
Для подключения и запроса группы AD с помощью PowerShell необходимо загрузить модуль Active Directory.
Модуль Active Directory можно установить следующими способами:
- Установленные инструменты RSAT
- Windows Server 208 R2 и выше с ролями сервера AD DS или AD LDS
Вы можете запустить следующую команду, чтобы узнать, установили ли вы
Get-Module -Listavailable
Как видите, у меня не установлен модуль.
Если у вас уже загружен модуль, перейдите к шагу 2, если вы не выполняете эти инструкции.
Чтобы установить модуль Active Directory на моем ПК с Windows 10, мне нужно будет загрузить и установить инструменты RSAT.
С установленными инструментами RSAT я снова запускаю команду Get-Module -ListAvailable
Теперь у меня установлен модуль, переходим к шагу 2.
СВЯЗАННЫЙ: Учебное пособие по установке модулей PowerShell
Шаг 2. Найдите группу объявлений
Если вы уже знаете название группы, перейдите к шагу 3.
Если вы не уверены в названии группы, вы можете ввести следующую команду, чтобы вывести список всех групп Active Directory.
get-adgroup -filter * | имя сортировки | выберите Имя
Выше приведены снимки некоторых групп, перечисленных в моем домене. У меня была HR-группа, но я не знал ее полного названия, я вижу, что HR полностью. Я воспользуюсь этой группой на шаге 3, чтобы перечислить участников.
Шаг 3. Используйте Get-AdGroupMember для получения списка участников
Следующая команда выведет список всех членов моей группы HR
Get-AdGroupMember -identity HR Full
Как видите, приведенная выше команда предоставляет больше информации о членах группы, чем мне нужно.
Мы можем отфильтровать результаты и просто получить имя члена с помощью этой команды
Get-AdGroupMember -identity «HR Full» | выберите название
Отлично, теперь мне просто нужно экспортировать это в csv.
Связано: Как экспортировать всех пользователей из Active Directory
Шаг 4. Экспорт членов группы в файл CSV
Последний шаг — экспорт результатов в файл CSV
Это делается путем добавления Export-csv к нашим командам выше.Полная команда выглядит так:
Get-ADGroupMember -identity «HR Full» | выберите имя | Export-csv -path C: \ it \ filename.csv -NoTypeInformation
Теперь у меня есть CSV-файл со всеми членами группы HR Full Active Directory.
Довольно просто, правда?
Метод 2: Инструмент отчета о членстве в группе
Инструмент отчета о членстве в группах упрощает проверку членства в группах и получение вложенных групп.
Инструмент с графическим интерфейсом пользователя позволяет вам проверить членство для всех групп в домене, одного пользователя, одной группы, всех групп в организационном подразделении и всех пользователей в организационном подразделении.
Отчет также включает несколько атрибутов пользователя, таких как имя, фамилия, отдел, номер телефона, адрес электронной почты, менеджер и многое другое.


 Параметры на вкладке « Печать / Размеры» диалогового окна «Сведения о графике» управляют размером страницы графика и печатью меток обрезки (полезно для печати графиков на нескольких листах).
Параметры на вкладке « Печать / Размеры» диалогового окна «Сведения о графике» управляют размером страницы графика и печатью меток обрезки (полезно для печати графиков на нескольких листах).