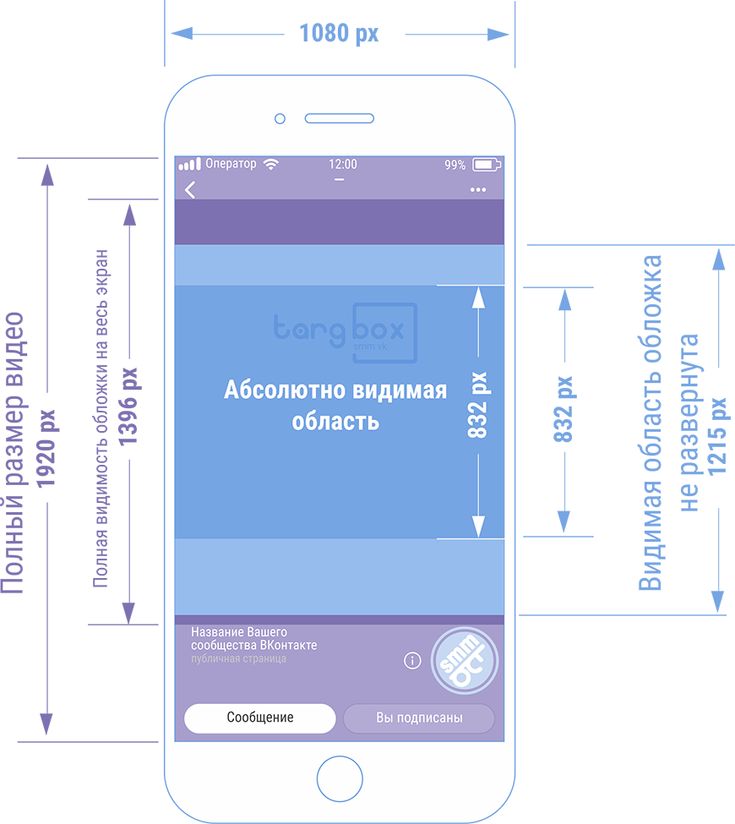
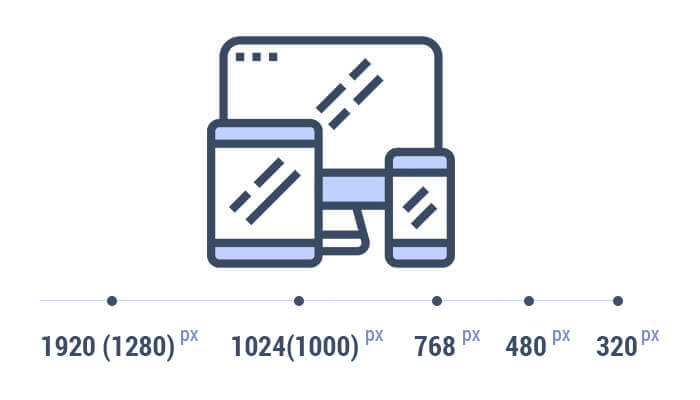
Первый экран лендинга — что это такое, простое оформление, высота и размер в пикселях для разных разрешений экрана
Команда AskUsers
2015-11-25 • 5 мин. читать
Читать позже
Сегодня мы расскажем, с чего начинается сайт. Для посетителей сайт начинается с первого экрана. Он попадает на первую страничку, затем уходит или остается. От дизайна и оформления первой страницы зависит, совершит пользователь целевое действие или нет.
Если беглый взгляд посетителя не найдет нужной и полезной ему информации в течение 3-5 секунд, он покинет сайт. Именно поэтому правило «Встречают по одежке» очень актуально при оформлении первых экранов. Главная страница сайта выполняет функцию «красивой оболочки», «фантика вкусной конфеты». Если правильно и красиво «упаковать» первый экран, то пользователь заинтересуется дальнейшим содержимым сайта.
Цели первого экрана
Попав на страницу сайта, посетитель обычно задает похожие вопросы:
Куда я попал?Туда ли я попал, куда хотел? |
У каждого бизнеса разные цели первого экрана. У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
|
Совет: Для начала задайте себе вопрос, что я хочу, чтобы сделал посетитель, попав ко мне на сайт? Какое действие он должен совершить? И уже после ответа на данный вопрос приступайте к оформлению своего первого экрана. |
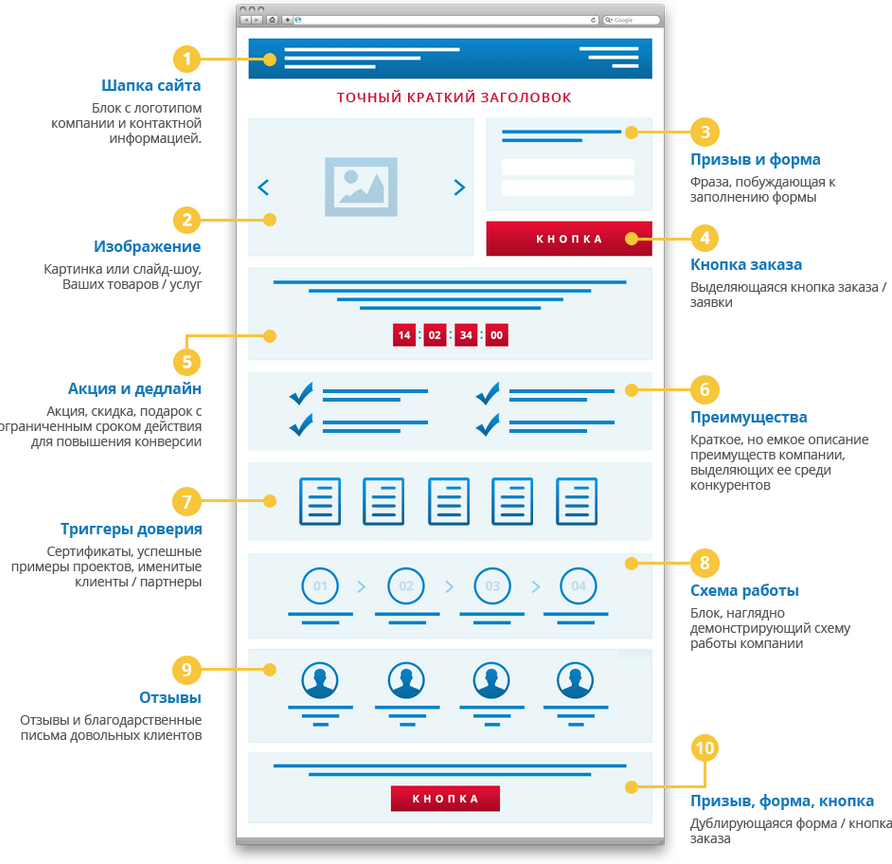
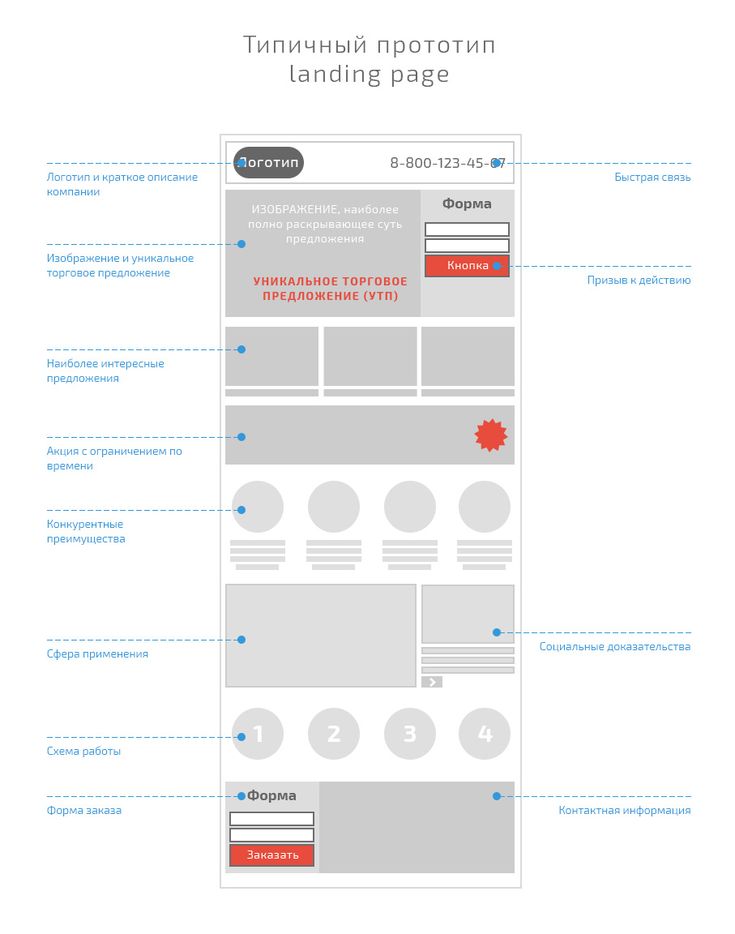
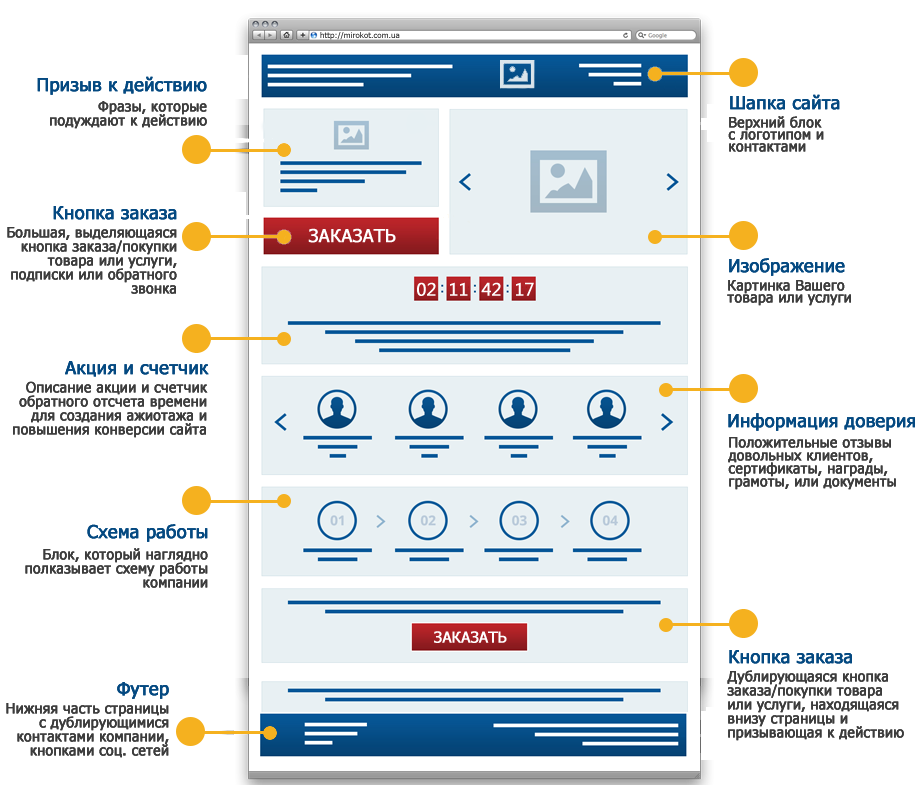
Основные элементы первого экрана лендинга
1. Заголовок первого (главного) экрана. В нем поясняете, чем вы занимаетесь, род деятельности компании. Он должен быть кратким и понятным при прочтении. Если вы продаете туры, то пишите на первой странице «Продажа туров в Египет». На сайте оптики хорошим заголовком будет «Очки на любой кошелек». А на сайте образовательных услуг пишите, например, «Обучение Интернет-маркетингу».
Простой совет: Покажите свой сайт постороннему человеку и спросите понятно ли чем занимается компания? Если ответ очевиден, то ничего менять на первом экране не нужно.
2. Картинка или видео – это визуальный контент. Картинка помогает воспринимать информацию. Она может быть:
- Характерной особенностью продукта (для Интернет-магазина оптики – симпатичная девушка в очках).
- Картинка – процесс (для активного отдыха в горах – динамичное фото горнолыжника, покоряющего склон).
- Картинка – результат (для подписки на образовательные услуги – фото чемодана со знаниями, книги).
- Картинка – символ (для продажи обручальных колец используется голубь, сердце, т.е. соответствующий символ).
Видео также может рассказать о вашем продукте. Но здесь нужно соблюсти правило тайминга – оно должно быть не более 2-х минут. За это время успейте заинтересовать и сформировать целевое действие пользователя.
3. Призыв к действию у пользователя. Призыв к действию может быть в виде кнопки «Записаться», «Зарегистрироваться» или «Узнать больше». Подробнее о том, как правильно оформить кнопку целевого действия в разных разрешениях экрана вы можете прочитать здесь. Изменив дизайн кнопки вы можете увеличить конверсию в несколько раз.
Эти три элемента или зоны внимания на сайте являются обязательными. Их можно дополнять по необходимости следующими элементами:
Название и логотип компании. Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
-
Форма обратной связи – телефон, онлайн-чат.
-
Характеристики вашего уникального торгового предложения.
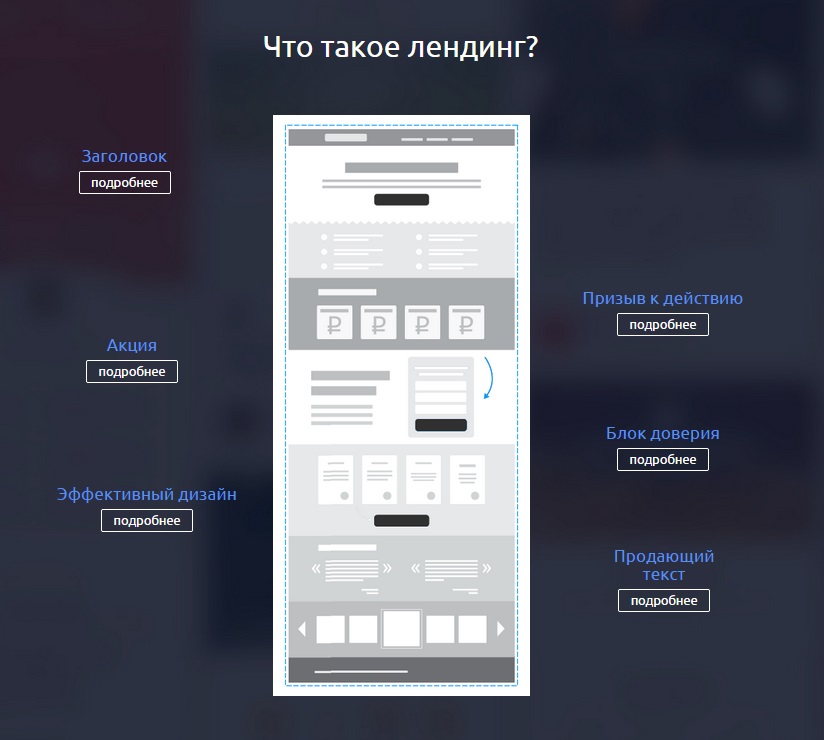
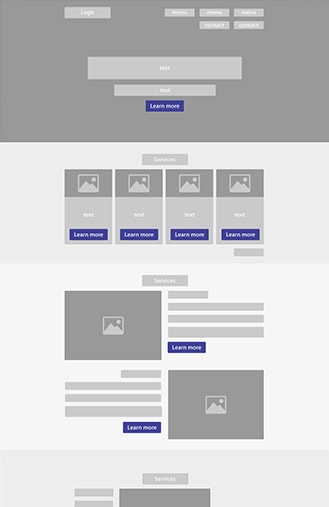
Пример оформления первого экрана лендинга
Минус сайта – отсутствует кнопка призыва к действию «Купить», в качестве предложения можно добавить кнопку «Заказать обратный звонок».
На первой страничке сайта посетителя важно провести по цепочке заголовок–картинка–действие. А целью первого экрана является целевое действие потребителя. Триггеры способны усилить влияние на желание остаться на сайте или совершить целевое действие.
Узнайте больше об оформлении первого экрана, прочитав статью о «волшебном правиле 7+2».
Успехов вам в оформлении первого экрана!
Тех, кто хочет протестировать дизайн своего первого экрана и получить советы нескольких независимых экспертов, приглашаем для регистрации в наш сервис.
Эффективных вам первых экранов! Поделись в соцсети статьей, чтобы не потерять. До встречи на блоге!
Узнайте, как увеличить конверсию на 41%!
Всего 3 шага и 5 минут вашего времени на пути к росту.
Выберите
ваш сайт
Укажите сайт и получите 7 точек роста.
Рассчитайте
стоимость
Контролируйте стоимость и состав услуги. Авторизуйтесь и выбирайте только то, что нужно вам.
Авторизуйтесь и выбирайте только то, что нужно вам.
Получите результат
и сопровождение
После оплаты и выполнения задания продолжайте получать регулярные советы и рост конверсий.
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 9
Команда AskUsers
Как правильно оформлять landing page?
Эффективная посадочная страница (landing page) — чудо инженерной мысли, невероятный конструкторский проект, где нет ничего лишнего и все сделано для того, чтобы человек мог быстро получить полезную ему информацию и совершить нужное вам действие. Скажу сразу, что нет универсального ответа, как сделать на 100% успешный лендинг. Вы можете для начала постараться не повторять ошибок других и тестировать, тестировать, тестировать!
Сегодня мы поговорим о следующих вопросах:
- Размер шрифта
- Акценты
- Типы шрифта и их разнообразие
- Длина строк и верстка
- Заголовки
- Размер блоков текста и их компоновка
- Иллюстрации
- Иконки и списки
- Фон и цвет шрифта
- Психология цвета
Мало кто задумывается о том, что успешность посадочной страницы (мы говорим не только о landing page) зависит не только от верного маркетингового предложения, точного попадания в ЦА и правильного контента, но и от грамотного оформления. У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
Какой размер шрифта лучше?
В веб-дизайне размер шрифта имеет наибольшее значение. Человек оценивает степень удобства только по своим ощущениям и моментально закрывает страницу, написанную очень мелкими буквами. Он делает это, потому что уверен — он обязательно найдет нужную ему информацию в приемлемой форме. Глупо терять клиента из-за того, что он решил не напрягать глаза.
Размер экранного шрифта измеряется в нескольких вариантах единиц: пикселях (px), процентах (%) и ems (em). Px — самая известная и старая единица измерения, которая, в отличие от % и em, не дает возможности масштабировать текст для чтения на различных экранах, т. е. это абсолютный размер шрифта, и пользователь не сможет его адаптировать под свои вкусы и предпочтения.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, — это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.
Кроме того, имеет смысл специально увеличить шрифт, если предлагаете читателю «простыню» — это снизит нагрузку на глаза и не позволит человеку сдаться на середине текста. Вы могли заметить, что большинство «читалок» предлагают более крупный шрифт, чем сайты.
Как привлечь внимание к заголовкам?
Заголовки и подзаголовки должны четко отличаться по размеру и сразу бросаться в глаза: шрифт должен быть контрастным по отношению к остальной массе текста. Это нужно для того, чтобы быстро сориентировать пользователя, показать ему все самое важное, привлечь его внимание, «зацепить» и заставить остаться.
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками).![]() Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
В заголовке также допустимо использование прописных (Caps Lock) букв, если он не слишком длинный, иначе это затруднит его восприятие.
Мы ежедневно встречаем огромное число напечатанных слов — в книгах, на экране компьютера или телефона, в брошюрах, каталогах и т. д. Наш мозг привык обрабатывать этот поток информации, моментально распознавая миллионы слов всего по нескольким буквам.
В повседневной жизни мы редко встречаем ситуацию, когда какие-то предложения в тексте написаны прописными буквами. И как только мы натыкаемся на них, это затрудняет наше восприятие и понимание контента. Мозг начинает разбирать каждую букву отдельно и потом уже складывает их вместе. Я считаю, что правильный заголовок содержит одну прописную букву — в начале!
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.
Подчеркивание в заголовках допустимо только в том случае, если это линк.
Например, так:
Можете экспериментировать с цветами и эффектами (инверсия, цветная плашка и т. д.).
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
- Заголовок или подзаголовок в форме вопроса вызовет интерес у читателя.
- Заголовок должен быть не длиннее 140 символов.
- Заголовок может быть усилен подзаголовком, раскрывающим некоторые детали.
Какой шрифт выбрать?
Традиционно для веб применяют шрифты, у которых отсутствуют насечки (шрифты семейства sans-serif, или «рубленые»): Tahoma, Arial, Verdana, Trebuchet и аналогичные. Зачем это нужно? Чтобы избавить читателей вашего текста от «лесенок» по краям символов, которые появляются на экранах с низким разрешением.
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Как правильно расставлять акценты
Всегда помните, что пользователь читает не более трети созданного вами контента, поэтому помогите ему сразу найти нужное! Самый простой способ обратить на что-то внимание человека внутри основной массы текста — выделить это с помощью:
- полужирного написания (bold),
- курсива,
- НАПИСАВ ВЕРХНИМ РЕГИСТРОМ (ПРОПИСНЫМИ),
- выделив другим цветом.

Полужирное написание
Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.
Курсив
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.
Немного о ВЕРХНЕМ РЕГИСТРЕ
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.
Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Подчеркивание и Ссылки
Хотите подчеркнуть? Только ссылку! Если на сайте есть некликабельный подчеркнутый текст, вы облажались. Убирайте! В веб этот вид выделения принадлежит гиперссылкам. Традиционно гиперссылки оформляются как выделенный голубым подчеркнутый текст. Это устоявшийся в интернете стандарт, и я не рекомендую менять его без веских на то причин. Выделенная другим цветом ссылка выглядит странновато и непонятно. Даже Google и «Яндекс» оставили их именно в таком варианте, хотя могли бы позволить себе задать новую моду.
Обратите внимание, что иногда (раньше так было в обязательном порядке) цвет ссылки меняется на фиолетовый, если пользователь уже прошел по ней. Ниже приведен пример того, как может раздражать цветная гиперссылка в фиолетовых тонах: я не кликал по линкам, а они намекают на обратное.
Типичной ошибкой является оформление ссылок в корпоративных цветах компании.
Если вам кажется, что стандартный цвет ссылки скучноват для вашего невероятного дизайна, берите другой оттенок синего — их сотни! Вы даже можете забыть про подчеркивание, на все голубое будут кликать!
На примере ниже, кстати, кликаются ссылки всех цветов.
Как правильно оформить Call To Action?
Обратите особое внимание на оформление Call To Action. Если вы призываете кого-то «купить сейчас» или «запустить бесплатную пробную версию», убедитесь, что вы используете цвета, которые будут привлекать внимание людей и мотивировать их к действию. «Кнопка» должна быть яркого и контрастного цвета.
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
- Ее цвет должен быть контрастным по отношению к цветовой палитре, чтобы привлечь внимание пользователя.
 Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется. - Она должна использоваться только для ключевых призывов к действию, так что не применяйте ее для других нужд.
Вот показательные примеры. Ниже мы видим, что плашка «Личный кабинет» в правом верхнем углу перетягивает на себя внимание. Она не дает пользователю «узнать цену». Это не удачный вариант.
А тут кнопка «Купить» красного цвета, как и кнопка «Найти», не считая того, что логотип имеет более насыщенный цвет. Это так же не удачный вариант.
А вот правильный пример. Кнопка оранжевая, но все равно сразу бросается в глаза.
Длина строк и верстка: главные правила
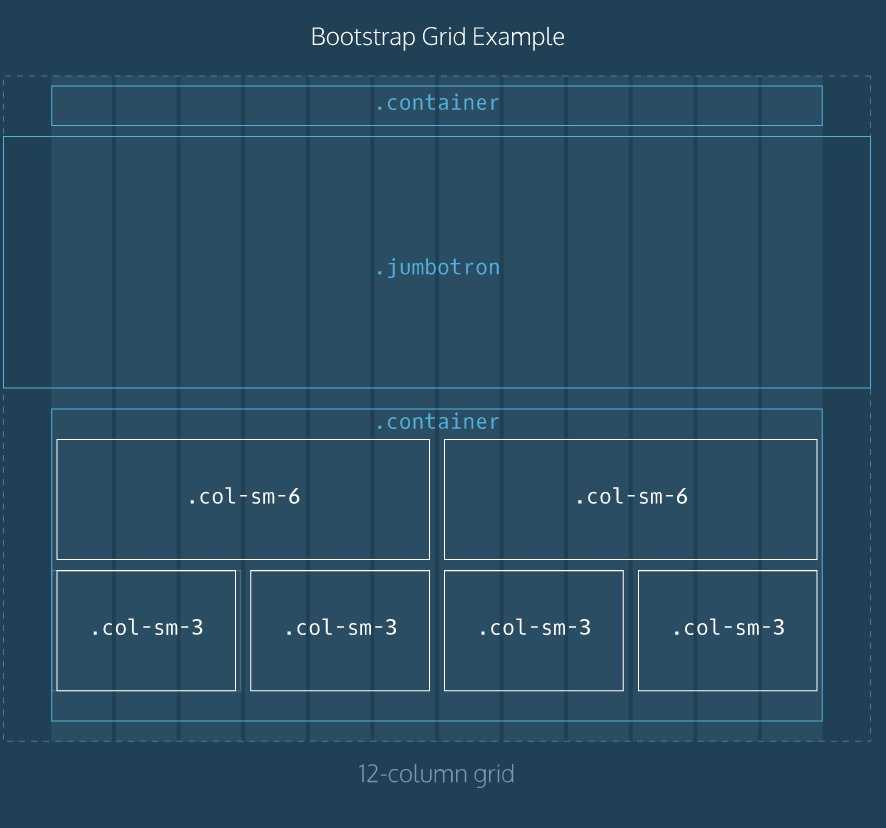
Верстка в один столбец считается наилучшей с точки зрения повышения конверсии посадочной страницы. Дело в том, что, заплатив за привлечение человека на сайт, вы не можете себе позволить потерять его!
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Ниже приведены два примера. Если абстрагироваться от специфики услуг, то сайт «Собери постель» при прочих равных будет эффективнее, потому что клиент быстро совершит целевое действие. Ему все разложили по полочкам и не дают возможность остаться наедине со своими размышлениями. «Клиника Маршака», наоборот, предоставляет человеку как минимум два текстовых блока, конкурирующих за внимание.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.
Оптимальная длина строки (независимо от типа страницы) — от 50 до 70 знаков. Текстовые колонки, ширина которых превышает это значение, читаются с экрана крайне сложно. С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
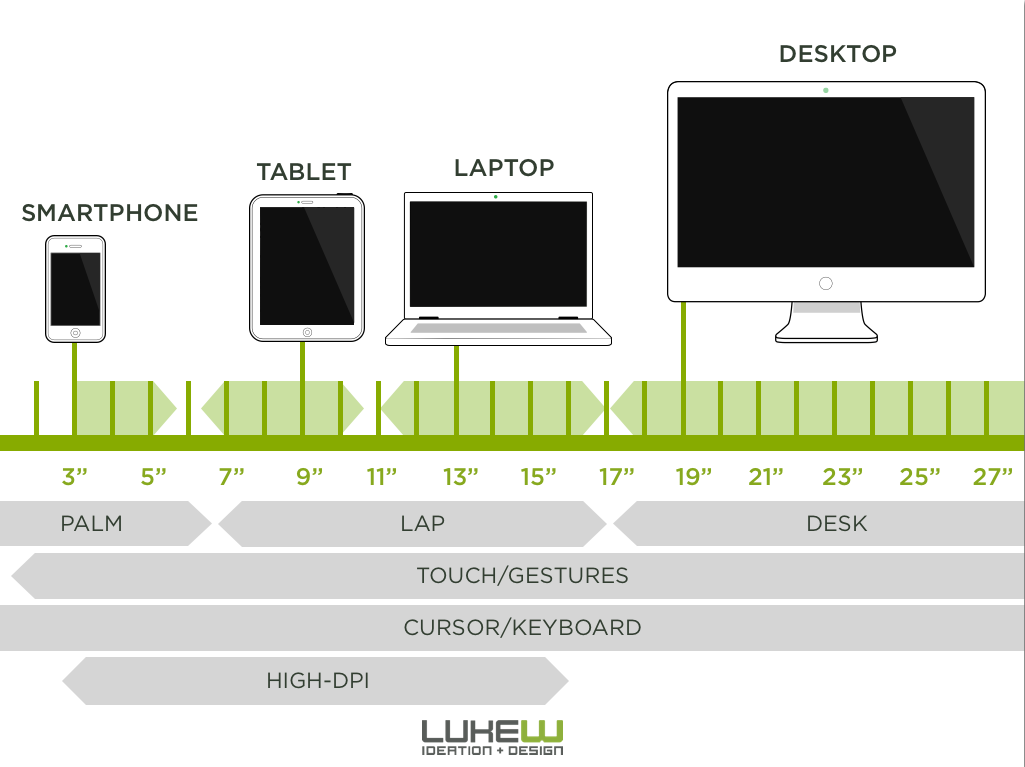
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5» до 55».
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.
Выравнивание по центру допустимо только в широких колонках, иначе вы получите разное количество символов в строке и разряженный текст. Подобное выравнивание, выхватывающее человека из привычной зоны комфорта (когда все ровняется по левой стороне), может быть вам на руку: оно привлечет дополнительное внимание к тому, что вы пишете. Но не переусердствуйте: 5 строк в блоке с выравниванием по центру, не больше!
Роль иллюстрации на сайтах
Есть наглядный товар, а есть ненаглядный. Если ваш товар наглядный, показывайте его во всей красе.
Если ваш товар наглядный, показывайте его во всей красе.
Картинка должна быть иллюстрацией выгоды — она обязана поддерживать контент!
Любая картинка на сайте должна быть уместна, должна иллюстрировать мысль блока; например, в данном случае — 9% для банка.
А вот пример бесполезных картинок «для красоты», возможно они по замыслу создателей должны передавать эмоции, но видимо я рационалист и не считал их. 🙂
На примере ниже создатели решили показать свои преимущества, но при этом выбрали не совсем наглядные иллюстрации: изображение мужчины и подпись «173 предприятия» совершенно не связываются в сознании, равно как и иллюстрация со сверлом в блоке про «20 лет работы».
Картинка поможет сделать контент убедительным (как, скажем, в примере со сверлами). Абстрактный образ из фотостока может загубить любой качественный маркетинговый посыл: например, как этот красивый, но неинформативный сейф. К стати в этом примере нам предлагают «быстро», и почему сейф мне не понятно.
Иконки и списки: важные мелочи
В последнее время на сайтах появляется все больше бессмысленных и беспощадных иконок, которые не несут никакой смысловой нагрузки. Они, по сути, заменяют собой значки пунктов и списков. Если вы применяете их на сайте, делайте их ненавязчивыми, иначе они перетягивают на себя внимание пользователя, и он с трудом воспринимает обозначаемые преимущества.
Очень хорошо:
Хорошо:
Допустимо:
Плохо:
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.
Еще один сомнительный вариант:
Мужчина по центру перетягивает на себя все внимание; кроме того, предложения написаны против правил: белыми буквами на голубом фоне, что плохо отражается на восприятии текста. Куда удачнее было бы переместить изображение человека влево (eye catch), а буллиты выстроить в столбик справа, связав человека и сообщения стрелками (от человека к сообщениям).
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
Как правильно сочетать фон и цвет шрифта
Печатные издания привили нам привычку читать с белой бумаги, поэтому белый фон оптимален! Иногда стандартный фон заменяют какой-нибудь картинкой, но от этого решения лучше отказаться или подойти к вопросу с умом: например, продумав подложку, так как часто рисунки с высокой контрастностью отвлекают внимание от контента или текст сливается с каким-нибудь участком фонового изображения.
Плохо:
Хорошо:
Тем не менее какой бы фон вы ни выбрали, шрифт должен быть высококонтрастным, чтобы его было удобно читать. Низкая контрастность означает светлый шрифт на светлом фоне или темный шрифт на темном фоне.
Но помните, что говорил Огилви, когда предостерегал от печати рекламных объявлений белыми буквами на черном фоне! Вы можете пользоваться этим приемом, но нечасто. Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:
- Черный текст на белом фоне: 89% восприняли хорошо.
- Белый текст на черном фоне: 0% восприняли хорошо.
- Белый текст на фиолетовом фоне: 2% восприняли хорошо.
Белый текст на темно-синем фоне: 0% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
Какая палитра будет идеальна для вашего сайта?
Реакции человека на различные цвета исследуются в течение многих лет. Цвета вызывают определенные эмоциональные реакции и даже влияют на поведение людей. Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.
Мужчины:
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).
У людей есть врожденные предпочтения в цветах. Цветовая гамма вашего сайта должна совпадать с ощущением цветов вашей целевой аудиторией. Если большинство ваших читателей женщины, выбирайте более светлую палитру; для мужчин подойдут и темные тона, потому что они, в отличие от женщин, воспринимают черный цвет как цвет власти. Но лучше всего сделать несколько вариантов и провести A/B-тест, о котором мы поговорим в следующий раз!
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером 🙂
Потом сможете использовать в спорах с дизайнером 🙂
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Надеюсь, вам понравилось !
Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!
Напишите для участия
5 советов по выбору лучших изображений для вашей целевой страницы
Говорят, что изображение стоит 1000 слов, но это предполагает, что это хорошее изображение.
В то время как хорошее изображение усилит общий посыл вашей целевой страницы, некачественное изображение может его испортить. В худшем случае это создаст неправильное впечатление о вашем бренде.
К счастью, если вы продумаете стратегию, вы сможете выбрать больше изображений. Вот почему мы собрали несколько лучших советов, чтобы получить лучшие изображения для вашей целевой страницы и сбить с толку ваших посетителей.
Вот почему мы собрали несколько лучших советов, чтобы получить лучшие изображения для вашей целевой страницы и сбить с толку ваших посетителей.
Пять советов по выбору подходящих изображений для целевой страницы
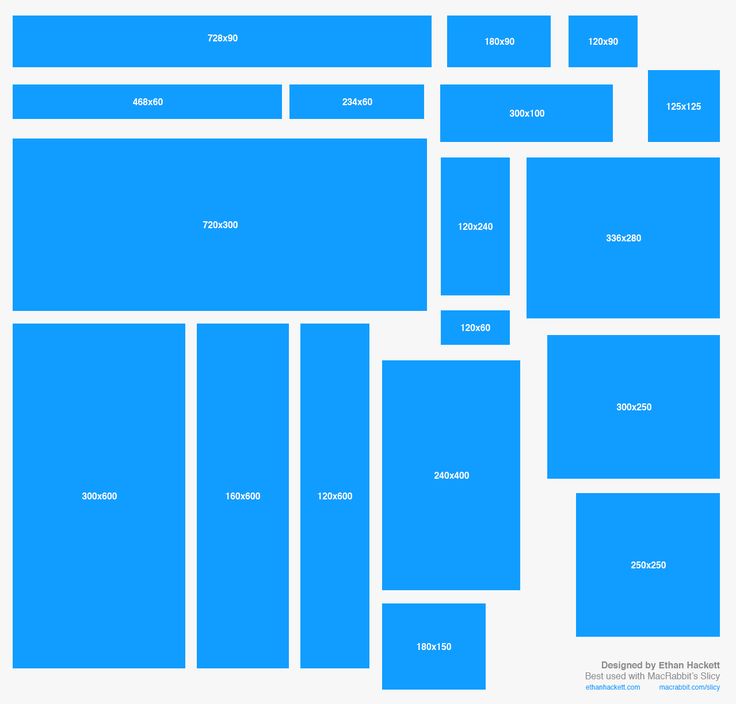
1. Сделайте их нужного размера
Для разных элементов целевой страницы требуются изображения разных размеров. Например, изображение размером 600×600 пикселей не подойдет в качестве основного изображения. Он слишком мал для использования в качестве заголовка на экранах настольных компьютеров, а его квадратное соотношение сторон не оставит места для текста заголовка.
Перед использованием изображения проверьте его размер в пикселях и сравните его с наилучшим соотношением сторон и размером для предполагаемой цели. (Чтобы проверить размер изображения в Chrome, откройте его в новой вкладке и проверьте размер в пикселях в заголовке вкладки.)
Существует множество рекомендуемых размеров изображений, но вы можете начать с ширины вашей страницы и идти дальше. Рекомендуемая ширина целевых страниц без возврата составляет от 940 до 960 пикселей.
Рекомендуемая ширина целевых страниц без возврата составляет от 940 до 960 пикселей.
Возвращаясь к примеру с основным изображением, вы хотели бы, чтобы оно было шириной не менее 960 пикселей, чтобы оно покрывало ширину целевой страницы. Для полноэкранного изображения вам понадобится соотношение сторон 16:9. Вставьте эти числа в калькулятор соотношения сторон, и вы обнаружите, что вам нужно изображение не менее 960 пикселей в ширину и 540 пикселей в высоту.
Также следует помнить, что изображения могут отображаться в разных пропорциях и размерах на разных платформах. Всегда дважды проверяйте свои изображения на ПК и мобильных устройствах, чтобы убедиться, что ваша целевая страница удобна для мобильных устройств. Конструктор целевых страниц, адаптированный для мобильных устройств, упростит задачу.
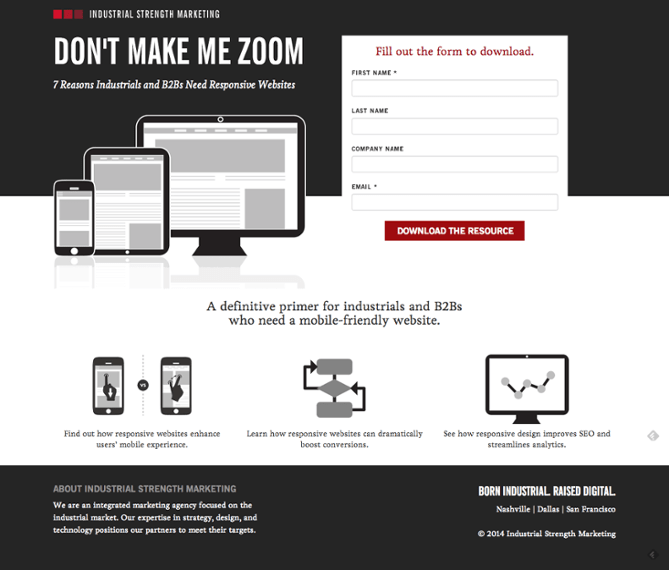
На целевой странице Brutask ниже показано изображение раздела правильного размера в действии:
Изображение предоставлено Brutask Изображение на этой целевой странице идеально вписывается в ее среднюю колонку, выровнявшись с заголовком и подзаголовком.
2. Используйте легко усваиваемые изображения
Ваши посетители не захотят играть в «Где Уолдо», когда смотрят на ваши изображения. Придерживайтесь изображений с одним или двумя основными фокусами. Переполненные визуальные эффекты будут отвлекать ваших посетителей от сообщения вашей целевой страницы, вместо того, чтобы поддерживать его.
В конце концов, ваша целевая страница и ее изображения должны соответствовать рекомендациям по пустому пространству. Когда вы оставляете много места вокруг элемента, вы демонстрируете его важность. Это правило касается как предметов вашего изображения, так и области вокруг ваших изображений.
Лаконичные изображения также помогут вам создать прочную визуальную иерархию для вашей целевой страницы. Наши глаза естественным образом следуют схеме Z или F, когда мы просматриваем веб-страницу. Становится сложнее следовать прямолинейному шаблону, когда изображения на странице не имеют четких фокусов для отслеживания.
Обратите внимание, как Trendy Butler использует главное изображение с одним фокусом, чтобы произвести сильное впечатление:
Изображение предоставлено Trendy Butler Trendy Butler разместил изображение модели в одежде на простом фоне, чтобы сосредоточить внимание на своем продукте . Между моделью и текстом заголовка также достаточно места, поэтому элементы не конкурируют друг с другом.
Между моделью и текстом заголовка также достаточно места, поэтому элементы не конкурируют друг с другом.
3. Меняйте вещи
Используйте различные изображения с хорошим сочетанием сюжетов и ракурсов, чтобы создать более динамичную целевую страницу. Ваша целевая страница может выглядеть плоской, если на всех изображениях изображен один и тот же предмет или композиция. Не ограничивайтесь фотографиями одного и того же продукта или человека.
Здоровое разнообразие изображений целевой страницы будет привлекать внимание ваших посетителей, когда они просматривают вашу страницу. Кроме того, вы сделаете каждый из разделов вашей целевой страницы более отчетливым.
При выборе изображений для целевой страницы попробуйте добавить хотя бы одно изображение с изображением человека. Многочисленные исследования показывают, что изображения людей вызывают доверие у посетителей сайта.
Посмотрите, как этот дизайн целевой страницы для Made Moments делает вещи интересными благодаря различным темам изображений и макетам:
Изображение предоставлено пользователем 99Designs shkaev Первые два изображения на целевой странице знакомят вас с продукцией бренда, затем — с преимуществами раздел использует изображения людей, чтобы подчеркнуть человеческий фактор. Все изображения имеют разные фокусы и композиции для визуально динамичной целевой страницы.
Все изображения имеют разные фокусы и композиции для визуально динамичной целевой страницы.
Если изображения, которые у вас есть, не очень разнообразны, не бойтесь получить их с веб-сайта высококачественных стоковых изображений . Вам не нужно грабить банк, чтобы использовать стоковые изображения — такие сайты, как Unsplash, предлагают их бесплатно. Что бы вы ни делали, не используйте примеры изображений с платных стоковых сайтов, на которые наложен прозрачный водяной знак.
Посмотрите, как это бесплатное изображение из Unsplash может оживить целевую страницу пищевой промышленности?
Изображение предоставлено Unsplash Пользователи Unbounce могут добавлять изображения Unsplash на свои целевые страницы прямо через Smart Builder. После установки приложения Unsplash на вкладке Apps щелкните заполнитель изображения, а затем значок кисти. Оттуда выберите параметр Unsplash Image в верхней части страницы библиотеки изображений .
Векторные иллюстрации сейчас также популярны, особенно в отраслях, связанных с технологиями. Такие ресурсы, как DrawKit, IconScout и Open Doodles, содержат бесплатные иллюстрации для использования.
4. Будьте по-настоящему
В Интернете есть множество стоковых изображений, которые вы можете использовать для своей целевой страницы. Но не все из них добавят ценность.
Если вы решите использовать стоковые изображения, убедитесь, что они выглядят естественно. Некоторые стоковые фотографии выглядят холодными, фальшивыми или принудительными — вспомните мем «женщина, смеющаяся в одиночестве с салатом». Вы должны использовать стоковые изображения с настройками, эмоциями и позами, которые кажутся подлинными.
В разделе «Люди» Unsplash есть множество фотографий людей, которые можно добавить на целевую страницу. Даже когда они профессионально позируют и фотографируются, они не чувствуют себя фальшивыми или съеживаются. Взгляните на эти примеры:
Изображение предоставлено Unsplash. Изображение предоставлено Unsplash. Изображение предоставлено Unsplash. Если у вас есть место в вашем бюджете, наймите профессионального фотографа, чтобы снять то, что важно для вашего бренда. В зависимости от качества вашего телефона и сложности изображения вы можете сделать одну или две фотографии самостоятельно.
Изображение предоставлено Unsplash. Изображение предоставлено Unsplash. Если у вас есть место в вашем бюджете, наймите профессионального фотографа, чтобы снять то, что важно для вашего бренда. В зависимости от качества вашего телефона и сложности изображения вы можете сделать одну или две фотографии самостоятельно.Отзывы предлагают прекрасную возможность включить фотографии реальных людей — ваших клиентов. Посмотрите, как Squareshot размещает изображения своих отзывов на своей целевой странице:
Изображение предоставлено SquareshotКак профессиональная фотослужба, Squareshot располагает ресурсами для создания собственных снимков. Если вы этого не сделаете, вы всегда можете попросить своих рецензентов и тех, кто дает отзывы, предоставить изображение. Это сделает ваше социальное доказательство еще более убедительным.
5. Добавьте цвета вашего бренда
Этот совет больше относится к категории «хорошо иметь», чем «обязателен», но он действительно может улучшить вашу целевую страницу. Когда вы создаете целевую страницу, которая включает в себя цвета вашего бренда, попробуйте также добавить изображения этих цветов. У вас будет гораздо более связная целевая страница.
Когда вы создаете целевую страницу, которая включает в себя цвета вашего бренда, попробуйте также добавить изображения этих цветов. У вас будет гораздо более связная целевая страница.
Как найти изображения, соответствующие цветам вашего бренда? Нажмите кнопку «Инструменты» в поиске картинок Google и выберите вариант в раскрывающемся списке «Цвет». Вы также можете попробовать добавить фигуры или текст к изображению в Canva или изменить цвета изображения в Photoshop/Pixlr.
Plated добавил тонкий штрих фирменного цвета к основному изображению этой целевой страницы:
Изображение предоставлено PlatedПосмотрите на эти карандаши слева и брелок справа — их оранжевый оттенок соответствует оранжевому на логотипе Plated. Фирменные цвета на ваших изображениях не должны занимать всю картину, чтобы произвести впечатление.
Лучшие изображения = больше конверсий
Почему вы должны быть разборчивы в отношении изображений на вашей целевой странице? Благодаря человеческой психологии изображения влияют на ваш конверсионный потенциал.
Исследования показывают, что изображения влияют на наш выбор. Зрительная кора — часть мозга, которая обрабатывает изображения, — отвечает за принятие решений. Эти решения могут включать в себя заполнение электронной почты, запуск пробной версии или совершение покупки.
Итак, когда вы тщательно выбираете изображения, вы помогаете своим посетителям принять решение о конверсии. А кто не хочет этого для своей целевой страницы?
Хотите упростить процесс принятия решений при добавлении изображений на целевую страницу? Приложение Unbounce Unsplash App позволяет выбирать из более чем миллиона бесплатных профессиональных изображений прямо в конструкторе целевых страниц. Следуйте этой интеграции с помощью Smart Builder, и вы получите выигрышную комбинацию. Новый конструктор Unbounce на основе искусственного интеллекта рекомендует правильный шаблон для ваших целей, аудитории и отрасли, чтобы идеально обрамлять ваши изображения.
Руководство по размеру целевой страницы в 2023 году
Введение:
Целевая страница — это отдельная веб-страница, которая загружается после выбора онлайн-рекламы, маркетинговой кампании или результатов поиска, оптимизированных для поисковых систем. Термины онлайн-маркетинга для этого включают «страницу захвата лидов», «страницу с одним свойством», «статическую страницу», «страницу сжатия» и «целевую страницу». Как правило, целевая страница будет иметь целевое коммерческое содержание , которое логически следует из рекламы, результатов поиска или ссылки. Ведущее поколение является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Термины онлайн-маркетинга для этого включают «страницу захвата лидов», «страницу с одним свойством», «статическую страницу», «страницу сжатия» и «целевую страницу». Как правило, целевая страница будет иметь целевое коммерческое содержание , которое логически следует из рекламы, результатов поиска или ссылки. Ведущее поколение является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Чтобы повысить эффективность рекламы, целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте , маркетинговыми кампаниями в поисковых системах, высококачественными статьями или «партнерскими аккаунтами». Основная цель целевой страницы — превратить посетителей сайта в потенциальных клиентов или клиентов.
Целевая страница предоставит посетителю механизм связи с компанией, например номер телефона или форму запроса, если целью является привлечение потенциальных клиентов. Целевая страница часто имеет ссылку, которая при нажатии направляет посетителя в корзину или на страницу оплаты, если требуется транзакция. Маркетологи могут оценить эффективность рекламы, просматривая активность, создаваемую связанным URL-адресом, используя такие показатели, как рейтинг кликов и коэффициент конверсии.
Какого размера должна быть целевая страница?
Даже для опытного дизайнера выбор правильного размера целевой страницы может оказаться сложной задачей. Все дизайнеры сайтов с этим борются, но разработка лендингов делает на этом особый акцент. Целевая страница какого размера идеальна? К сожалению, однозначного и однозначного ответа нет.
Какой размер посадочной страницы идеален для вашей аудитории – вот верный запрос.
Прежде чем выбрать идеальный размер целевой страницы, вы должны понять свой целевой рынок. Чтобы создать базовый уровень, соберите информацию о пользователях из своей аналитики. Присоединяйтесь к Facebook и Twitter, чтобы общаться со своей целевой аудиторией.
Чтобы создать базовый уровень, соберите информацию о пользователях из своей аналитики. Присоединяйтесь к Facebook и Twitter, чтобы общаться со своей целевой аудиторией.
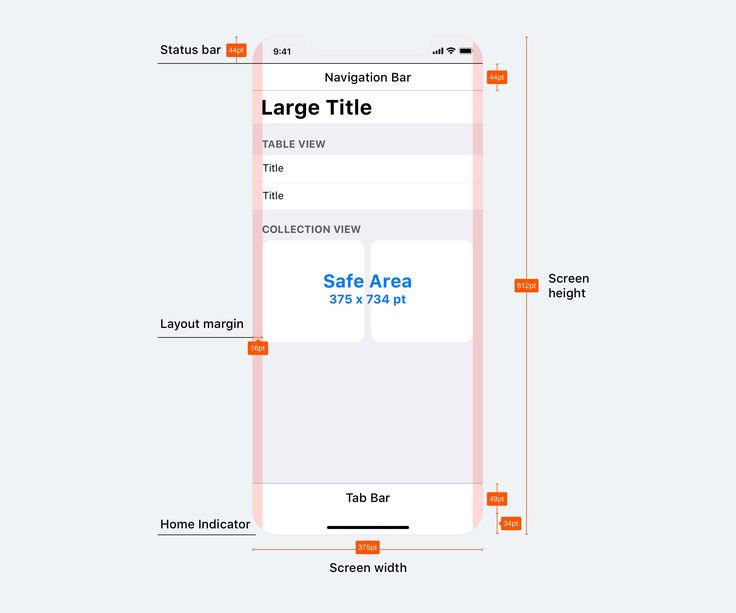
Каким должен быть размер моей стандартной целевой страницы в пикселях?
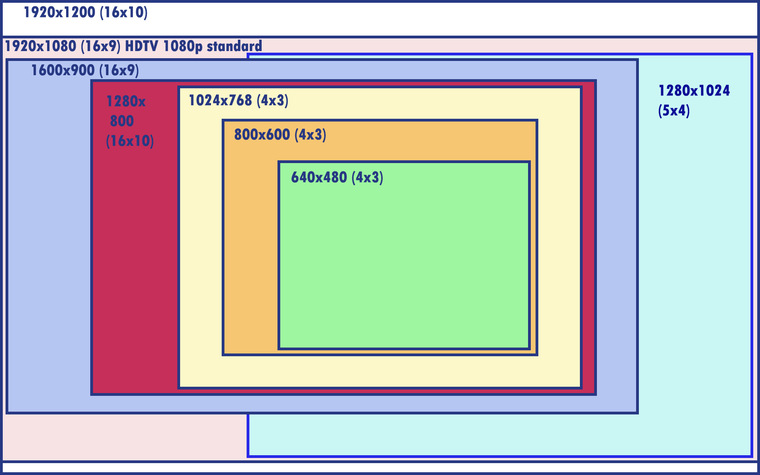
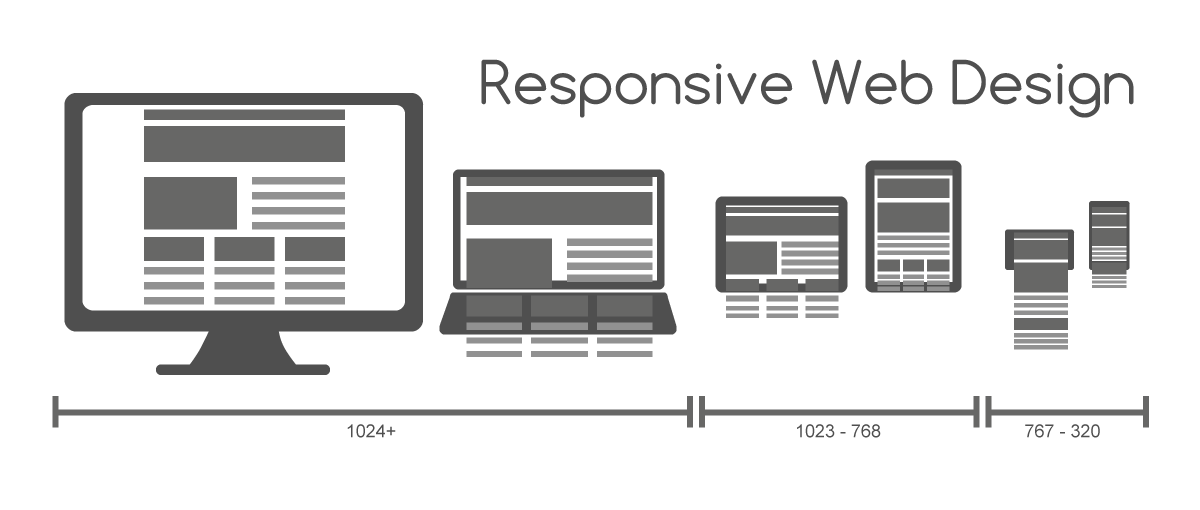
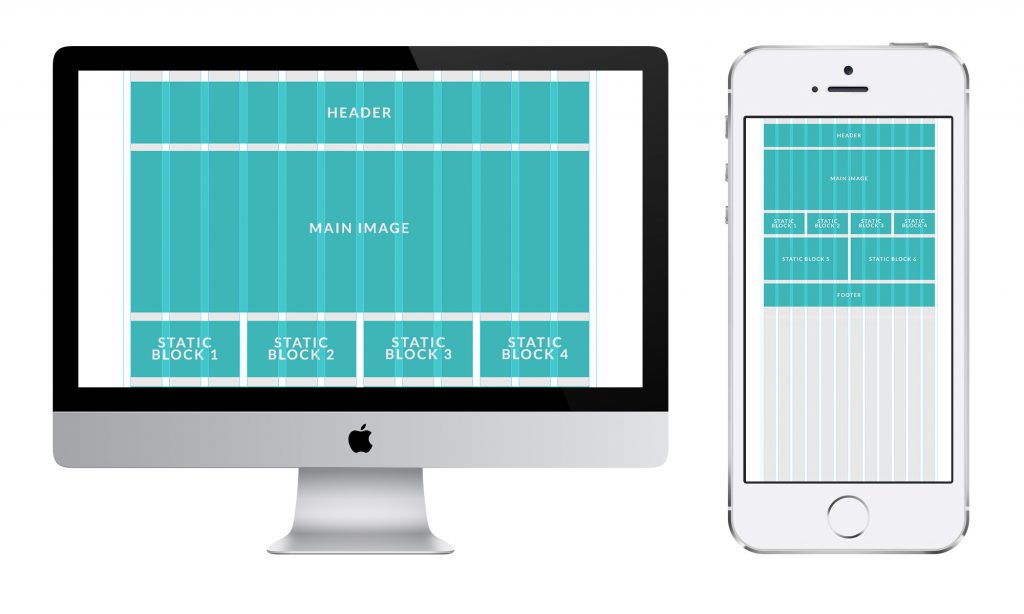
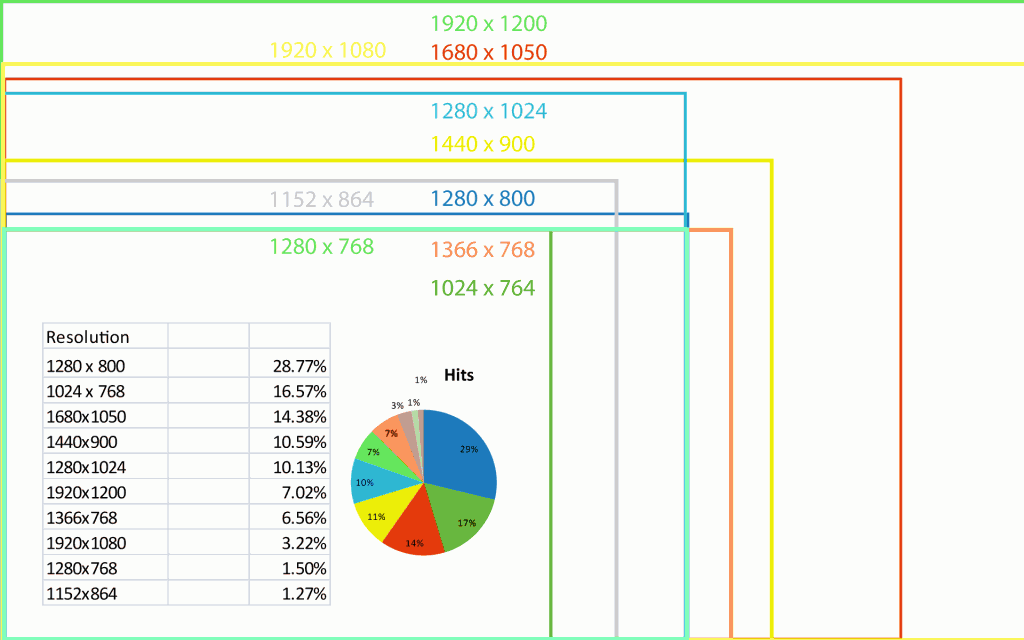
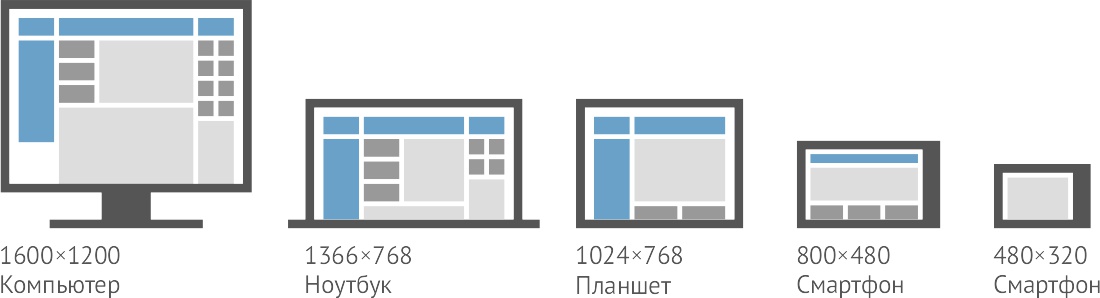
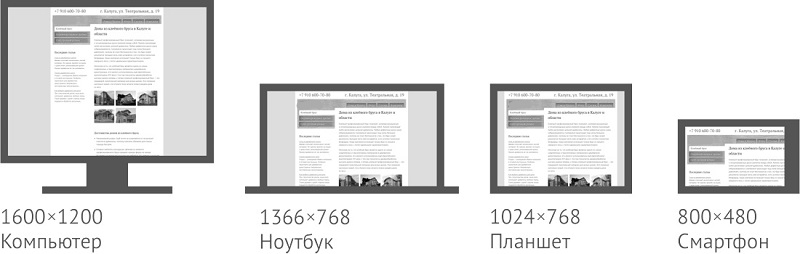
Размер целевой страницы для настольных компьютеров:
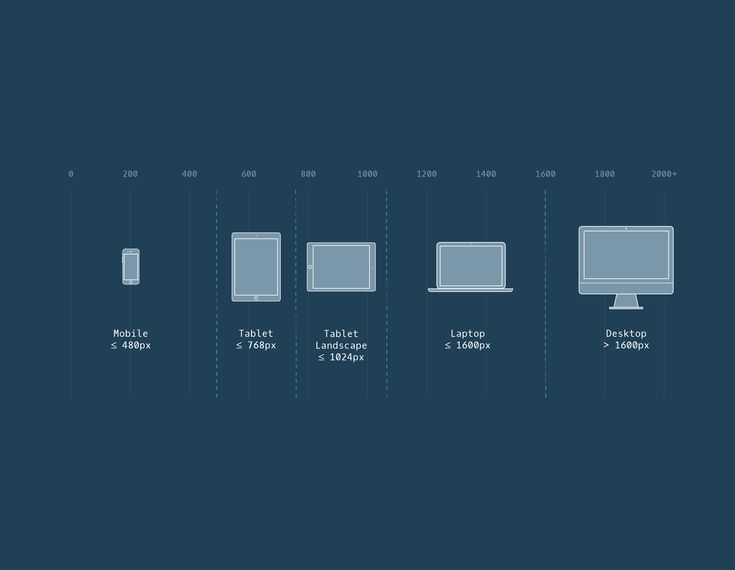
При масштабировании целевой страницы проще ориентироваться на наименьший общий знаменатель из-за большого разнообразия размеров и разрешений, доступных для мониторов настольных компьютеров и ноутбуков. Хотя типичные размеры экрана увеличиваются, большинство мониторов имеют разрешение не менее 1024 на 768. Практически на каждом мониторе компьютера целевые страницы рабочего стола шириной 960 пикселей будут отображаться правильно. После загрузки страницы любой контент целевой страницы, который соответствует высоте 720 пикселей, будет безопасно отображаться на экране. Поскольку посетители настольных компьютеров могут прокручивать экран вниз, чтобы прочитать больше материала, ширина целевой страницы для настольных компьютеров имеет гораздо большее значение, чем высота. Вы всегда можете уменьшить размер страницы и освободить место на экране.
Вы всегда можете уменьшить размер страницы и освободить место на экране.
Создание дизайна для мобильных устройств:
Огромная целевая страница для настольных компьютеров не будет правильно отображаться на мобильном устройстве, поскольку материал будет либо вытекать за пределы страницы, либо становиться слишком маленьким для чтения. Мобильные устройства имеют «маленькие» экраны, которые попадают в безопасный диапазон ширины разрешения 320 пикселей. Несмотря на то, что некоторые мобильные устройства имеют большие дисплеи, большинство мобильных устройств могут отображать целевые страницы, предназначенные для ширины 320 пикселей. Как и в случае с настольными компьютерами, высота мобильных целевых страниц менее важна, но вы можете одновременно разместить на экране материал размером 426 пикселей по вертикали.
Конфигурация планшетных устройств:
Пользовательские целевые страницы могут быть созданы для веб-сайтов для планшетов, однако на больших планшетных устройствах можно разместить целевые страницы для настольных компьютеров шириной 960 пикселей. Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 до 10 дюймов. Разработка целевых страниц для планшетов с шириной 640 пикселей и высотой 480 пикселей будет работать на всех устройствах, поскольку вы можете разместить меньший материал на большом экране без ущерба для качества и удобочитаемости. Ширина 640 пикселей может работать с обоими размерами экрана, поскольку пользователи небольших планшетов могут выбрать удержание устройства в ландшафтном режиме, в то время как более крупные пользователи планшетов могут захотеть использовать устройство в портретном режиме.
Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 до 10 дюймов. Разработка целевых страниц для планшетов с шириной 640 пикселей и высотой 480 пикселей будет работать на всех устройствах, поскольку вы можете разместить меньший материал на большом экране без ущерба для качества и удобочитаемости. Ширина 640 пикселей может работать с обоими размерами экрана, поскольку пользователи небольших планшетов могут выбрать удержание устройства в ландшафтном режиме, в то время как более крупные пользователи планшетов могут захотеть использовать устройство в портретном режиме.
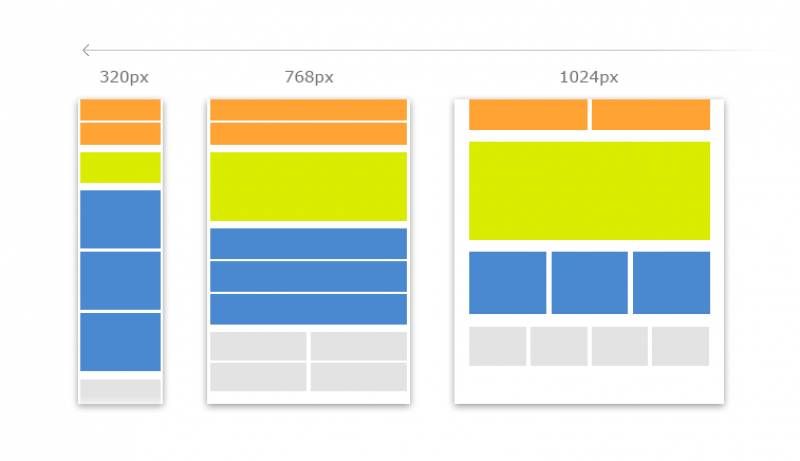
Рассмотрите возможность использования адаптивного дизайна:
Используя медиа-запросы и понятие адаптивного дизайна, вы можете создать веб-сайт, который динамически перестраивает информацию в соответствии с размером экрана посетителя, а не создает отдельные целевые страницы для каждого типа устройства. Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Почему так важно выбрать правильный размер изображения веб-сайта для целевой страницы?
В этот момент вы можете спросить, почему так важно указывать размеры изображений для веб-сайтов, которые вы используете, с такой тщательностью. Проще говоря, размер изображений вашего веб-сайта оказывает огромное влияние на то, как люди воспринимают вас профессионально и насколько вы им доверяете. Любой новый посетитель сразу же уйдет с веб-сайта, если какой-либо элемент, особенно целевая страница, окажется не на своем месте или неправильно структурирован. Мошеннические веб-сайты широко распространены, и установить доверие в Интернете уже сложно. Вам будет намного сложнее это сделать, если размер изображения сайта неправильный.
С другой стороны, если вы выберете подходящий размер изображения для своего веб-сайта, это мгновенно создаст благоприятное впечатление о вашем бренде у любых новых зрителей. Это побудит их вернуться или, по крайней мере, поможет репутации вашего бренда расшириться благодаря сарафанному радио. Поэтому крайне важно учитывать размеры изображений для веб-сайтов при разработке всего веб-сайта , особенно целевой страницы веб-сайта.
Это побудит их вернуться или, по крайней мере, поможет репутации вашего бренда расшириться благодаря сарафанному радио. Поэтому крайне важно учитывать размеры изображений для веб-сайтов при разработке всего веб-сайта , особенно целевой страницы веб-сайта.
Целевая страница Marketing Lad:
На приведенном ниже снимке экрана показана целевая страница Marketing Lad.
Создайте лучшие изображения целевой страницы:
Ниже мы поделились некоторыми советами, как получить лучшие изображения целевой страницы и повысить конверсию :
Изображения и производительность страницы:
Размер фотографий целевой страницы является одним из наиболее важные аспекты, влияющие на них. Это может значительно замедлить загрузку целевой страницы в браузере потенциального клиента. Чем выше вероятность того, что потенциальный клиент уйдет, не увидев ваше предложение, и, таким образом, никогда не сконвертируется, тем медленнее оно загружается.
Бесплатный инструмент Google PageSpeed Insights Tool позволяет протестировать все ваши предыдущие целевые страницы (а также всю графику на этих страницах).
Выбор размера изображения:
Размер изображения будет основным препятствием для производительности страницы. Обычная практика заключается в том, что пользователи отправляют очень большие изображения (скажем, 2000 на 2000 пикселей), а затем используют HTML для их «размера» до 200 на 200 пикселей. Проблема здесь в том, что браузер все еще загружает картинку размером 2000×2000 пикселей, что в десять раз больше, чем нужно.
Чтобы не изменять размер в HTML. Вы должны убедиться, что ваше изображение больше соответствует пропорциям, которые вы увидите на экране. Помните, что большинство страниц для настольных компьютеров имеют ширину всего 900–1200 пикселей, поэтому вам следует избегать изображений размером более 1000 пикселей.
Изменение размера изображения на целевой странице:
Для этого доступно несколько онлайн- и офлайн-инструментов. Бесплатный онлайн-редактор фотографий от Pixlr.com — один из наших любимых.
Бесплатный онлайн-редактор фотографий от Pixlr.com — один из наших любимых.
Используйте опцию «Файл» в верхней части экрана, чтобы сначала открыть файл изображения или URL-адрес. Затем выберите «Размер изображения» в разделе «Изображение» в верхнем меню. Откроется всплывающее окно с запросом на ваши предпочтительные измерения. Оставьте выбранным «Сохранить пропорции», чтобы изображение не выглядело сплющенным. После того, как вы выбрали идеальный размер изображения, просто нажмите «Сохранить» в опции «Файл», чтобы сохранить изображение на свой компьютер.
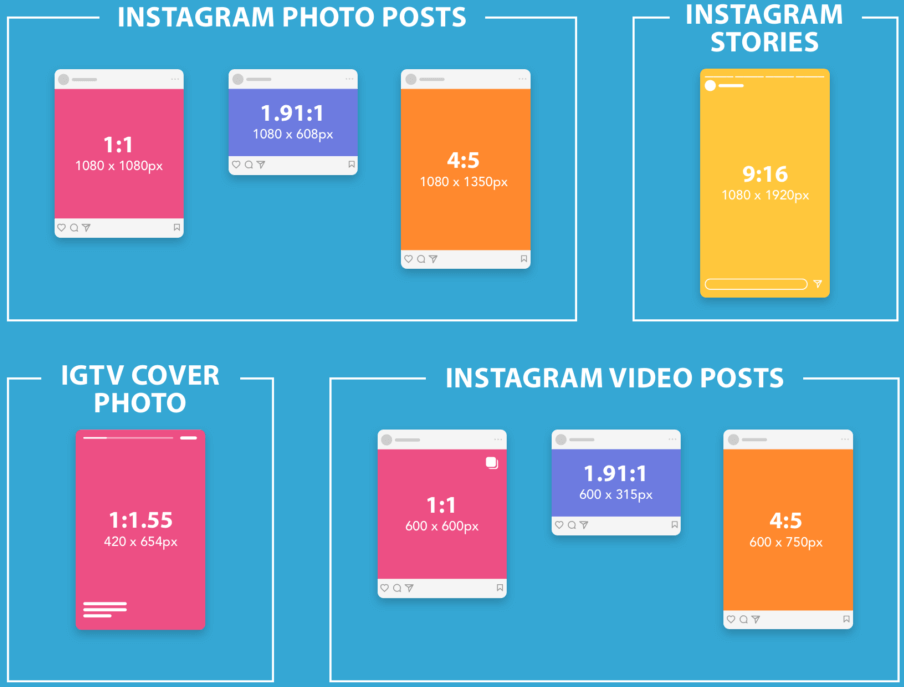
Размеры изображения для социальных сетей:
При изменении размера фотографий необходимо проверить, готовы ли они к публикации в социальных сетях. В каждой социальной сети есть определенные требования к размеру изображения.
- Facebook рекомендует, чтобы фотографии были размером не менее 600 на 315 пикселей.
- Твиттер рекомендует только изображения размером более 60 × 60 пикселей.

- Размер изображений для LinkedIn не должен превышать 180 x 110 пикселей.
Когда кто-то поделится вашей целевой страницей в социальных сетях, будут использованы эти фотографии. Вы можете ощутить их значение. В зависимости от социальных сайтов, для которых вы хотите оптимизировать, это может включать создание множества копий вашего изображения в разных размерах.
Сжатие изображения:
Ваши фотографии должны быть дополнительно сжаты, чтобы ускорить загрузку страницы. Теперь, когда они надлежащего размера и стиля.
Создать изображение Alts:
Вы должны установить тег alt после того, как у вас есть изображение на вашей целевой странице. Для читателей, которые не могут видеть изображение, тег alt изображения предоставляет описательный текст об изображении.
Кроме того, теги alt улучшают SEO. Сканирование ключевых слов из ваших альтернативных тегов позволяет поисковым системам лучше понять суть ваших фотографий. Когда вы изменяете или выбираете изображение в большинстве систем управления контентом, вы можете указать свои альтернативные теги.
