Как растянуть экран 4:3 в КС:ГО и убрать черные полосы
Черные полосы могут сильно мешать и отвлекать, с ними хорошо знакомы пользователи ноутбуков и те, кто приобрел себе прямоугольный экран. Решение у проблемы есть, достаточно правильно настроить игру и поставить параметры монитора. В результате можно будет наслаждаться игрой на растянутом экране. Попадать по врагам станет несколько проще — они будут казаться шире. Также есть еще один важный плюс — более быстрое горизонтальное движение мыши без перемен в скорости вертикальной, что делает стрельбу комфортней. Так как убрать черные полосы по бокам в КС:ГО можно разными методами, в зависимости от используемой видеокарты, необходимо рассмотреть их.
Настраиваем монитор
И прежде чем приступить к основным манипуляциям, понадобится сначала изменить параметры монитора. Это необходимо для успешного применения остальных изменений. Что надо делать:
- Запустить CS:GO.

- Перейти в настройки видео.
- Поставить формат 4:3.
- Разрешение должно стоять 1024х768.
- Режим отображения — «весь экран».
- Теперь можно закрыть игру и открыть параметры запуска игры в Steam. Туда необходимо ввести следующие команды: -window и -noborder. Игру уже можно запускать, рамок быть не должно. Однако на этом манипуляции не заканчиваются. О том, как установить параметры запуска в КС:ГО, мы уже писали на нашем сайте.
Как растянуть экран в КС:ГО 4 на 3 на ноутбуке
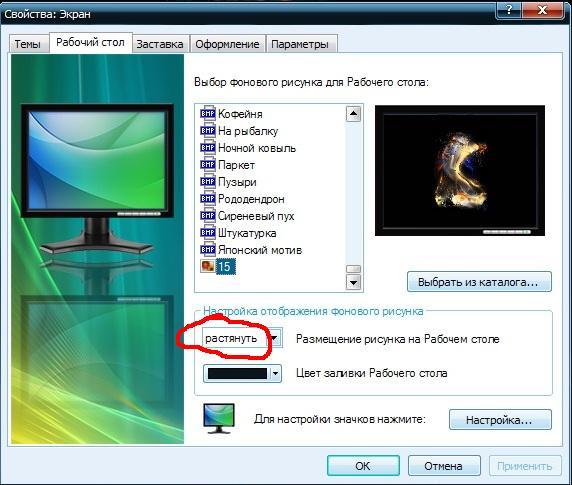
Большинство ноутбуков снабжены дополнительной утилитой от Intel. Она позволяет провести нужные правки. Итак, что потребуется сделать:
- Кликнуть правой кнопкой мыши по свободному месту на рабочем столе.
- Выбрать название утилиты Intel.
- Найти «Дисплей».
- Поставить разрешение 1024х768.
- Выставить полный экран.

- Сохранить изменения.
Теперь квадрат будет растянут. Однако этот способ срабатывает далеко не всегда (особенно на Windows 10), поэтому можно попробовать альтернативные варианты. А вот конкретный способ того, как поставить разрешение 4 на 3 в КС:ГО будет зависеть от установленной видеокарты.
Как убрать черные полосы по бокам в КС:ГО
Черные полосы реально убрать несколькими способами. Конкретный зависит от установленного железа. Ниже будут рассмотрены основные варианты того, как относительно быстро и легко убрать черные полосы с экрана и сделать игру комфортной.
Для видеокарты AMD
Собственно, сам способ достаточно прост. Необходимо:
- Кликнуть правой кнопкой мыши по рабочему столу.
- Зайти в свойства графики.
- Найти в разделе «Игры» CS:GO.
- Перейти в параметры профиля.
- Поставить в «Масштабировании дисплея» пункт «Полная панель».

- Войти в настройки дисплея.
- Активировать «Масштабирование ГП».
При этом этот способ актуален не только для CS:GO, но и других игр. При необходимости некоторые параметры графики можно выставить именно через эту системную утилиту.
Для видеокарты NVidia
У NVidia способ немного проще:
- Открыть панель управления видеокартой, кликнув ПКМ по свободному месту рабочего стола.
- Найти раздел регулировки размера и положения рабочего стола.
- В разделе «Масштабирования» поставить «Во весь экран».
- В пункте выполнения масштабирования должно обязательно стоять «ГП».
- Применить и сохранить настройки.
Теперь черные полоски должны уйти.
Не растягивается изображение на весь экран в CS:GO
Так как растянуть экран в КС:ГО может иногда не получиться, стоит прибегнуть к альтернативному варианту растягивания картинки. Заключается он в увеличении формата. Выставив высокое значение этого параметра можно растянуть изображение на весь экран. Как это сделать:
Заключается он в увеличении формата. Выставив высокое значение этого параметра можно растянуть изображение на весь экран. Как это сделать:
- Запустить игру.
- Зайти в настройки.
- В пункте «Формат экрана» поставить значение 16:9.
Теперь, после сохранения результата, картинка будет растянута. При этом, в отличие от 4:3 картинка будет качественной и не ухудшенной, так что любителям красивой графики стоит пользоваться именно этим методом.
Растягивание сетки изображения на весь экран — Общее — Forum
kparkour (Кайли Паркер)
1
У меня есть изображения в сетке, которые я хочу сгруппировать и растянуть, чтобы заполнить экран без пробелов.
Вот мой сайт Только для чтения: ССЫЛКА
(как поделиться ссылкой на свой сайт только для чтения)
matthewpmunger (Мэтью П. Мангер)
2
Привет, @kparkour, не могли бы вы опубликовать скриншот проблемы и ссылку на ваш проект, доступную только для чтения. (как поделиться своим сайтом со ссылкой, доступной только для чтения)
Это действительно помогло бы сообществу на форуме помочь вам.
паркур (Кайли Паркер)
3
Screen Shot 2022-01-07 at 11.26.24 AM1920×1106 184 KB
https://preview.webflow.com/preview/kpark-design?utm_medium=preview_link&utm_source=designer&utm_content=kpark-design&preview=18c091e7fbb9471e6c23f62d7290e743&workflow=preview
паркур (Кайли Паркер)
4
Спасибо, только что добавил. Это будет исправлено на некоторое время после сохранения, а затем пробел вернется.
Мэтьювпмангер (Мэтью П. Мангер)
5
Итак, я не смог воспроизвести пробел в вашем проекте. Если это будет продолжаться, можете ли вы записать GIF или видео, где это происходит?
У меня есть предложение, которое может помочь. Вместо использования auto для ширины столбцов сетки попробуйте вместо этого использовать 1fr . fr означает дробь, а со всеми столбцами 1fr это все равно, что сказать, что каждый столбец составляет ⅓ от общей ширины. Могут происходить некоторые забавные вычисления CSS, если для некоторых элементов установлено значение auto. Это может стать непредсказуемым.
CleanShot 07.01.2022 в 15.31.14@2×1920×1122 136 КБ
Далее изображения могут быть непосредственными дочерними элементами сетки. Затем добавьте высоту и ширину 100% в сочетании с крышкой fit гарантирует, что изображения всегда заполняют доступную ячейку сетки.
CleanShot 07.01.2022 в 15.32.28@2×1582×1142 95,8 КБ
Надеюсь, это поможет.
паркур (Кайли Паркер)
6
Сработало, большое спасибо!
1 Нравится
система (система) Закрыто
7
Эта тема была автоматически закрыта через 24 часа после последнего ответа. Новые ответы больше не допускаются.
Изменение размера изображений по размеру экрана с помощью GeometryReader
| < Moonshot: Introduction | Как ScrollView позволяет нам работать с прокручиваемыми данными > |
Пол Хадсон @twostraws
Когда мы создаем представление Image в SwiftUI, оно автоматически меняет размер в соответствии с размерами своего содержимого. Так, если картинка 1000×500, то и вид
Так, если картинка 1000×500, то и вид Image тоже будет 1000×500. Иногда это то, что вам нужно, но в основном вы захотите показать изображение в меньшем размере, и я хочу показать вам, как это можно сделать, а также как мы можем сделать изображение подходящим для некоторой ширины экрана пользователя. используя новый тип представления под названием
Во-первых, добавьте в проект какое-нибудь изображение. Неважно, что это такое, главное, чтобы оно было шире экрана. Я назвал свой «Пример», но, очевидно, вы должны подставить свое имя изображения в приведенный ниже код.
Теперь давайте нарисуем это изображение на экране:
struct ContentView: View {
var body: некоторый View {
Изображение("Пример")
}
} Даже в предварительном просмотре видно, что это слишком много для доступного места. Изображения имеют одинаковые frame() модификатор, как и другие представления, поэтому вы можете попробовать уменьшить его следующим образом:
Image("Пример")
. frame(width: 300, height: 300)
frame(width: 300, height: 300) Однако это не сработает — ваше изображение все равно будет выглядеть в полном размере. Если вы хотите узнать почему , внимательно посмотрите на окно предварительного просмотра: вы увидите, что ваше изображение полноразмерное, но теперь в середине есть поле размером 300×300. Кадр изображения установлен правильно, но содержимое изображения по-прежнему отображается в исходном размере.
Попробуйте изменить изображение на это:
Изображение("Пример")
.frame(ширина: 300, высота: 300)
.clipped() Теперь вы будете видеть вещи более четко: наш вид изображения действительно имеет размер 300×300, но это не совсем то, что мы хотели.
Если вы хотите, чтобы размер изображения содержимого также был изменен, нам нужно использовать модификатор resizable()
Image("Пример")
.изменяемый размер()
.frame(ширина: 300, высота: 300) Лучше, но не более того. Да, размер изображения теперь изменяется правильно, но, вероятно, оно выглядит сжатым. Мое изображение не было квадратным, поэтому теперь оно выглядит искаженным, поскольку оно было преобразовано в квадратную форму.
Да, размер изображения теперь изменяется правильно, но, вероятно, оно выглядит сжатым. Мое изображение не было квадратным, поэтому теперь оно выглядит искаженным, поскольку оно было преобразовано в квадратную форму.
Чтобы исправить это, нам нужно попросить изображение изменить размер пропорционально, что можно сделать с помощью модификаторов scaledToFit() и scaledToFill() . Первое из них означает, что все изображение будет помещаться внутри контейнера, даже если это означает, что некоторые части представления останутся пустыми, а второе означает, что представление не будет иметь пустых частей, даже если это означает, что часть нашего изображения находится вне контейнера.
Попробуйте оба варианта, чтобы увидеть разницу. Вот применен режим .fit :
Image("Пример")
.изменяемый размер()
.scaledToFit()
.frame(width: 300, height: 300) А вот scaledToFill() :
Image("Пример")
. изменяемый размер()
.scaledToFill()
.frame(width: 300, height: 300)
изменяемый размер()
.scaledToFill()
.frame(width: 300, height: 300) Все это отлично работает, если нам нужны изображения фиксированного размера, но очень часто вам нужны изображения, которые автоматически масштабируются, чтобы заполнить большую часть экрана в одном или обоих измерениях. То есть вместо того, чтобы жестко кодировать ширину 300, то, что вы на самом деле хочет сказать: «Заставьте это изображение заполнить 80% ширины экрана».
SwiftUI предоставляет для этого специальный тип, называемый GeometryReader , и он удивительно мощный. Да, я знаю, что многие SwiftUI мощные, но, честно говоря, то, что вы можете сделать с
Мы более подробно рассмотрим GeometryReader в проекте 15, но сейчас мы собираемся использовать его для одной задачи: убедиться, что наше изображение заполняет всю ширину окна контейнера.
GeometryReader — это представление, такое же, как и другие, которые мы использовали, за исключением того, что при его создании нам будет передан объект GeometryProxy для использования. Это позволяет нам запросить среду: насколько велик контейнер? Какова наша точка зрения? Есть ли вставки в безопасных зонах? И так далее.
Это позволяет нам запросить среду: насколько велик контейнер? Какова наша точка зрения? Есть ли вставки в безопасных зонах? И так далее.
В принципе это кажется достаточно простым, но на практике вам нужно использовать GeometryReader с осторожностью, потому что он автоматически расширяется, чтобы занять доступное место в вашем макете, а затем размещает свое собственное содержимое, выровненное по верхнему левому углу.
Например, мы можем сделать изображение размером 80% ширины экрана с фиксированной высотой 300:
GeometryReader { geo in
Изображение("Пример")
.изменяемый размер()
.scaledToFit()
.frame(ширина: geo.size.width * 0,8, высота: 300)
} Вы даже можете удалить высоту из изображения, например:
GeometryReader { geo in
Изображение("Пример")
.изменяемый размер()
.scaledToFit()
.frame(ширина: гео.размер.ширина * 0,8)
} Мы предоставили SwiftUI достаточно информации, чтобы он мог автоматически определить высоту: он знает исходную ширину, знает нашу целевую ширину и знает наш режим содержимого, поэтому он понимает, как будет пропорциональна целевая высота изображения.