Используйте CSS3 для растягивания фонового изображения для создания веб-страницы
Изображения являются важной частью привлекательных дизайнов сайтов. Это включает использование фоновых изображений. Это используемые изображения и графика позади области страницы, а не изображения, которые представлены как часть страниц контента. Эти фоновые изображения могут добавить визуальный интерес к странице и помочь вам достичь визуального дизайна, который вы можете искать на странице.
Если вы начнете работать с фоновыми изображениями, вы, несомненно, столкнетесь с тем сценарием, в котором вы хотите, чтобы изображение растягивалось, чтобы соответствовать странице. Это особенно справедливо для чувствительных веб-сайтов, которые доставляются на широкий диапазон устройств и размеров экрана.
Это желание растянуть фоновое изображение — очень распространенное желание для веб-дизайнеров, потому что не каждое изображение подходит в пространстве веб-сайта. Вместо того, чтобы устанавливать фиксированный размер, растягивание изображения позволяет ему сгибаться, чтобы соответствовать странице независимо от того, насколько широко или узко окно браузера.
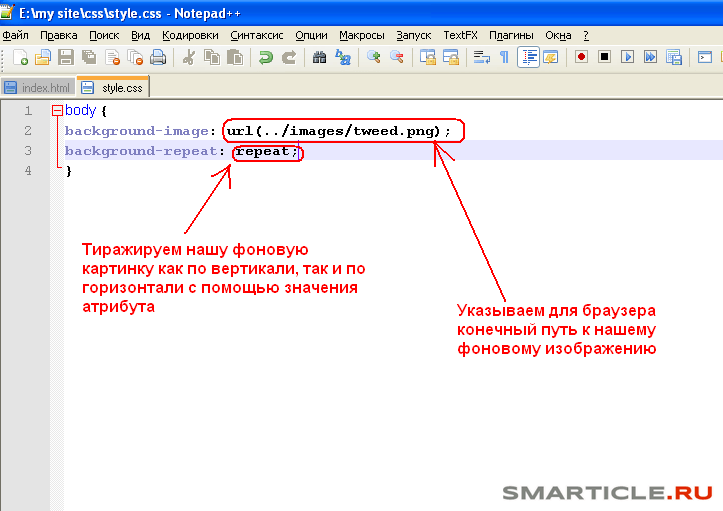
Лучший способ растянуть изображение в соответствии с фоном страницы — использовать свойство CSS3 для фона. Вот пример, который использует фоновое изображение для тела страницы и устанавливает размер до 100%, чтобы он всегда растягивался, чтобы соответствовать экрану.
body { background: url (bgimage.jpg) no-repeat; размер фона: 100%; }
Согласно caniuse.com, это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех основных мобильных браузерах. Это охватывает вас для всех современных браузеров, доступных сегодня, а это значит, что вы должны использовать это свойство, не опасаясь, что он не будет работать на чьем-то экране.
Подделка растянутого фона в старых браузерах
Очень маловероятно, что вам нужно будет поддерживать любые браузеры старше IE9, но давайте предположим, что вы обеспокоены тем, что IE8 не поддерживает это свойство. В этом случае вы можете подделать растянутый фон. И вы можете использовать префикс браузера для Firefox 3.6 (
И вы можете использовать префикс браузера для Firefox 3.6 (-moz-фон-размер) и Opera 10.0 (-o-фон-размер).
Самый простой способ подделать растянутое фоновое изображение — растянуть его по всей странице. Тогда вы не получаете лишнего места или не должны беспокоиться о том, что ваш текст подходит для растянутой области. Вот как это сделать:
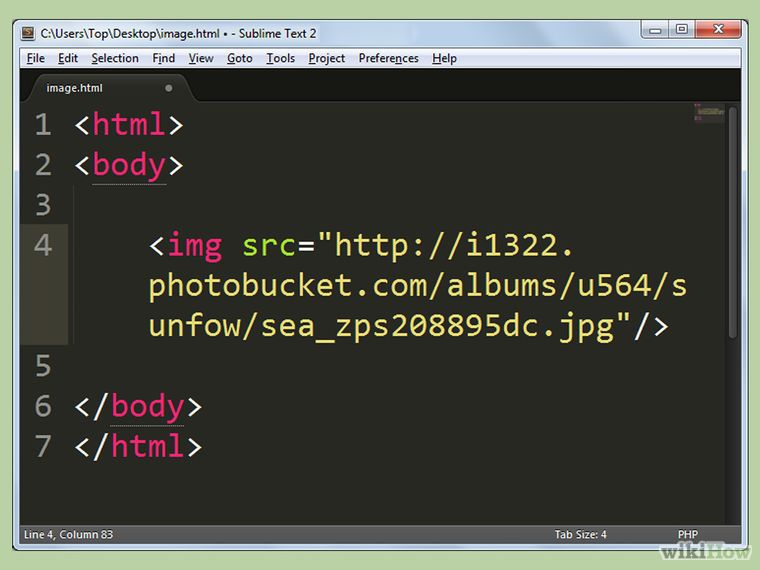
id = "bg" />
- Во-первых, убедитесь, что все браузеры имеют высоту 100%, 0 полей и 0 отступов на
HTMLТЕЛОэлементы. Поместите в голову HTML-документ следующее: - Добавьте изображение, которое вы хотите быть фоном в качестве первого элемента веб-страницы, и дайте ему
- Поместите фоновое изображение так, чтобы оно было зафиксировано сверху и слева и было 100% шириной и 100% в высоте. Добавьте это в свою таблицу стилей:
img # bg {- позиция: фиксированная;
- top: 0;
- left: 0;
- ширина: 100%;
- высота: 100%;
- }
- Добавьте весь свой контент на страницу внутри
DIVэлемент сЯ бы«контента». Добавить
Добавить DIVниже изображения:Весь ваш контент здесь - включая заголовки, абзацы и т. Д.- Примечание. Интересно посмотреть на свою страницу сейчас. Изображение должно отображаться растянутым, но ваш контент полностью отсутствует. Зачем? Поскольку фоновое изображение имеет высоту 100%, а разделение содержимого после изображение в потоке документа — большинство браузеров не отображает его.
- Поместите свой контент таким образом, чтобы он был относительным, и
Z-индексиз 1. Это приведет его к фону в стандартном браузерах. Добавьте это в свою таблицу стилей:#content {- позиция: относительная;
- z-index: 1;
- }
- Но ты не закончил. Internet Explorer 6 не соответствует стандартам и все еще имеет некоторые проблемы. Есть много способов скрыть CSS из каждого браузера, но IE6, но самый простой (и, как минимум, другой причиной других проблем) — использование условных комментариев.

- Внутри выделенного комментария добавьте еще одну таблицу стилей с некоторыми стилями, чтобы заставить IE 6 играть хорошо:
- Обязательно протестируйте и в IE 7, и в IE 8. Возможно, вам придется корректировать комментарии и их поддержку. Однако он работал, когда я тестировал его.
ОК — это, по общему признанию, переполнение. Очень немногие сайты должны поддерживать IE 7 или 8, а тем более IE6! Таким образом, этот подход устарел и, вероятно, не нужен вам. Я оставляю его здесь скорее как модель любопытства относительно того, насколько сложнее все, чем все наши браузеры играли так красиво вместе!
Подделка растянутого фонового изображения на меньшем расстоянии
Вы можете использовать подобный метод для подделки растянутого фонового изображения на DIV или другой элемент на вашей веб-странице. Это немного сложнее, поскольку вам нужно либо использовать абсолютное позиционирование, либо задавать странные проблемы с интервалом для других частей вашей страницы.
- Поместите изображение на страницу, которую я хочу использовать в качестве фона.
- В таблице стилей установите ширину и высоту изображения. Обратите внимание, вы можете использовать проценты для ширины или высоты, но мне легче настроить значения длины для высоты.
img # bg {- ширина: 20 мкм;
- высота: 30м;
- }
- Поместите свой контент в div с помощью
Я бы«контент», как мы это делали выше:Весь ваш контент здесь - Настройте содержимое div на ту же ширину и высоту, что и фоновое изображение:
div # content {- высота: 30м;
- }
- Затем поместите содержимое на ту же высоту, что и изображение.Так что если ваш образ 30em, у вас будет стиль сверху: -30em; Не забудьте поставить z-индекс 1 на контент.

#content {- позиция: относительная;
- наверх: -30em;
- z-index: 1;
- ширина: 20 мкм;
- высота: 30м;
- }
- Затем добавьте z-индекс -1 для пользователей IE 6, как вы это делали выше:
Опять же, с размером фона, пользующимся широкой поддержкой браузера, которую он сейчас делает, этот подход также весьма нежелателен и представлен как продукт ушедшей эпохи. Если вы хотите использовать этот подход, просто убедитесь, что вы проверили это на столько браузеров, сколько сможете. И если ваш контент изменяет размер, вам нужно будет изменить размер вашего контейнера и фоновое изображение, иначе вы получите странные результаты.
Как растянуть блок на весь экран CSS
HTML и CSS WordSmall
Заметил, что в интернете встречается довольно часто вопрос о том, как растянуть блок по высоте экрана. То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
И по такому случаю давайте реализуем блок на весь экран средствами CSS. Кстати, если хотите сделать по экранную прокрутку, то я делал обзор на JS-плагины экранной прокрутки (скроллинг). Вернемся к нашей задачи. Итак, вот один из примеров, как это можно сделать.
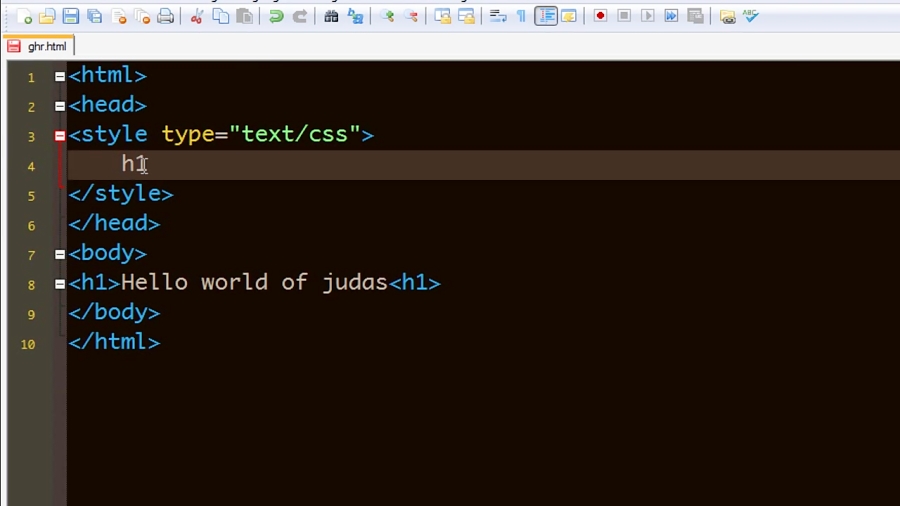
Берем DIV или можно section, и присваиваем ему высоту, использовав единицу измерения vh – это относительно 1% высоты окна просмотра. Пример:
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
section {
height: 100vh;
width: 100%;
background:#E11328;
}
</style>
<section>
</section>
</body>
</html>
Посмотреть
Вот мы и получили нужный результат. Ну а дальше уже можно подгонять под себя. К примеру, сделать два блока с обтеканием.
Ну а дальше уже можно подгонять под себя. К примеру, сделать два блока с обтеканием.
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
.divleft {
height: 100vh;
width: 50%;
background: #E1DD5B;
float: left;
}
.divright {
height: 100vh;
width: 50%;
background: #E13345;
float: right;
}
</style>
<div></div>
<div></div>
</body>
</html>
Посмотреть
Есть также и другие варианты реализации. Это может быть flex, JavaScript и другое. Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
HTML5-video-stretch-fullscreen.css · GitHub
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Подробнее о двунаправленных символах Unicode
Показать скрытые символы
| // http://fvsch.com/code/video-background/ | |
| #видео-бг { | |
| позиция: фиксированная; | |
| верх: 0; справа: 0; внизу: 0; слева: 0; | |
| переполнение: скрыто; | |
| } | |
| #video-bg > видео { | |
| позиция: абсолютная; | |
| верх: 0; | |
| осталось: 0; | |
| ширина: 100%; | |
| высота: 100%; | |
| } | |
/* 1. Нет поддержки объектной подгонки: */ Нет поддержки объектной подгонки: */ | |
| @media (минимальное соотношение сторон: 16/9) { | |
| #video-bg > видео { высота: 300%; сверху: -100%; } | |
| } | |
| @media (максимальное соотношение сторон: 16/9) { | |
| #video-bg > видео { ширина: 300%; слева: -100%; } | |
| } | |
| /* 2. Если поддерживается объектное соответствие, переопределение (1): */ | |
| @supports (соответствует объекту: крышка) { | |
| #video-bg > видео { | |
| верх: 0; слева: 0; | |
| ширина: 100%; высота: 100%; | |
| подходит для объекта: крышка; | |
| } | |
| } |
CSS Сделать фоновое изображение полноэкранным
Узнайте, как установить изображение любого размера в качестве фона полноэкранного HTML-элемента в CSS!
- Создать элемент Div
- Сделать Div на весь экран
- Добавить фоновое изображение
- Настройка размера фонового изображения
- Положение фонового изображения
Создайте элемент контейнера Div
Создайте раздел 9 0173 или любой HTML-элемент блочного уровня с именем класса . bg-container , куда я собираюсь добавить фоновое изображение.
bg-container , куда я собираюсь добавить фоновое изображение.
<дел>