Помогите растянуть картинку на весь экран pda — Вопрос от Михаил Коллинс
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16628)
- Платные услуги (2157)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1441)
- Редактор страниц (236)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (580)
Продвижение сайта
- Монетизация сайта (221)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5350)
- Поиск по сайту (427)
- Меню сайта (1767)
- Дизайн сайта (13499)
- Безопасность сайта (1486)
- Доп.
 функции (1309)
функции (1309)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
HTML5-video-stretch-fullscreen.css · GitHub
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Подробнее о двунаправленных символах Unicode
Показать скрытые символы
// http://fvsch. com/code/video-background/ com/code/video-background/ | |
| #видео-бг { | |
| позиция: фиксированная; | |
| верх: 0; справа: 0; внизу: 0; слева: 0; | |
| переполнение: скрыто; | |
| } | |
| #video-bg > видео { | |
| позиция: абсолютная; | |
| верх: 0; | |
| осталось: 0; | |
| ширина: 100%; | |
| высота: 100%; | |
| } | |
/* 1. Нет поддержки объектной подгонки: */ Нет поддержки объектной подгонки: */ | |
| @media (минимальное соотношение сторон: 16/9) { | |
| #video-bg > видео { высота: 300%; сверху: -100%; } | |
| } | |
| @media (максимальное соотношение сторон: 16/9) { | |
| #video-bg > видео { ширина: 300%; слева: -100%; } | |
| } | |
| /* 2. Если поддерживается объектное соответствие, переопределение (1): */ | |
| @supports (соответствует объекту: крышка) { | |
| #video-bg > видео { | |
| верх: 0; слева: 0; | |
| ширина: 100%; высота: 100%; | |
| подходит для объекта: крышка; | |
| } | |
| } |
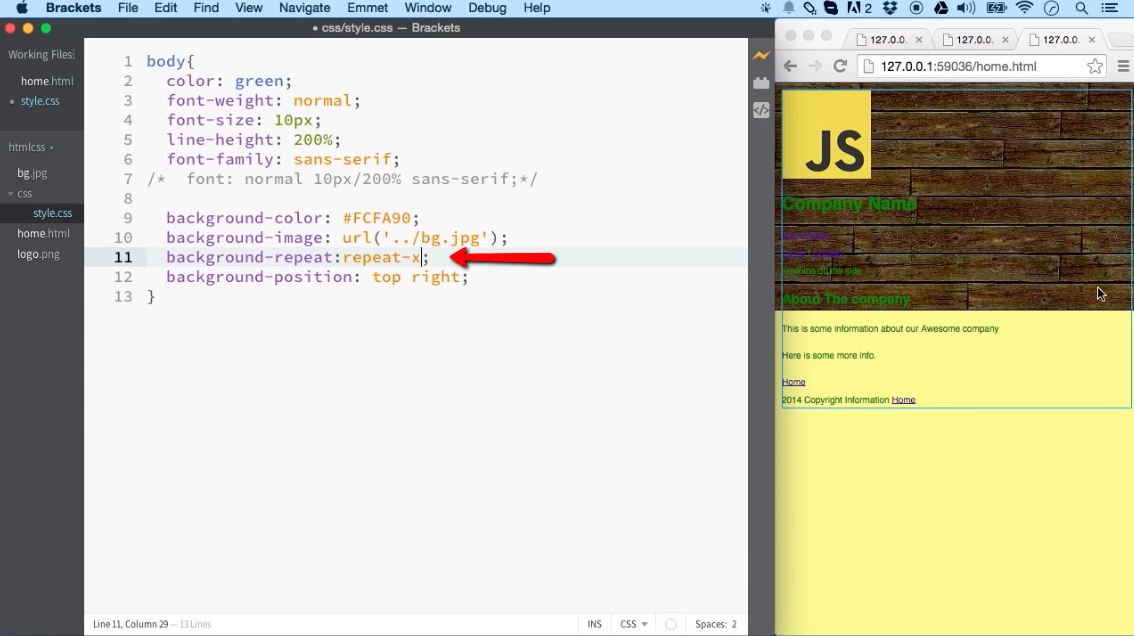
css background stretch to fill
Если вы хотите поместить любое изображение на задний план, это довольно просто. Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Рассмотрим случай изменения размера фонового изображения в теле (во весь экран) и внутри контейнера.
Чтобы понять размеры, мы всегда будем брать положение изображения в качестве центра. Это можно изменить в зависимости от изображения.
Установка размера фона в полноэкранном окне.
Мы сделаем тело 100%, чтобы можно было использовать изображение. Вот как выглядит базовый HTML:
<голова> <тело>
Часть стиля будет иметь только сброс HTML и основного текста, а также фоновое изображение с центральным положением и без повторений:
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
тело{
фон: url(earhy-lady.jpg) центр без повторов;
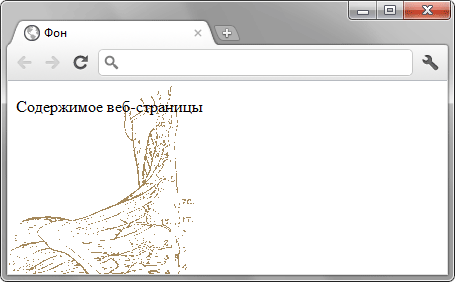
} Это просто выведет изображение в теле. Не очень убедительно, верно?
Не очень убедительно, верно?
Пример редактирования
Это связано с тем, что фоновое изображение имеет масштаб по умолчанию. Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона.
/* Изображение будет увеличено до полной ширины */
тело{
размер фона: обложка;
}
Редактировать пример
Мы можем подогнать его под высоту, изменив код следующим образом:
/* Это изменит размер изображения до полной высоты */
тело{
размер фона: содержит;
} Пример редактирования
Использование полноразмерных или полноразмерных изображений не является идеальным. Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках.
Мы можем установить свойство background-position в то место, где мы хотим установить фокус при изменении размера области просмотра.
Фиксированный и процентный размер фонового изображения:
Фоновый размер может иметь фиксированный или процентный размер. Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Мы просто попробуем управлять шириной фона, чтобы продемонстрировать, как это работает. Это нарушит соотношение сторон.
/* Это изменит размер изображения на 400 пикселей по оси x и на 200 пикселей по оси y */
тело{
размер фона: 400 пикселей 200 пикселей;
} Пример редактирования
Это можно сделать как по оси X, так и по оси Y.
/* Это изменит размер изображения на 400 пикселей по оси Y и на 200 пикселей по оси X */
тело{
размер фона: 200 пикселей 400 пикселей;
} Пример редактирования
Что делать, если мы хотим изменить размер фонового изображения внутри контейнера?
Все методы, которые применимы к телу, глобально применимы для любого элемента, например набора логотипов. Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона.

 функции (1309)
функции (1309)