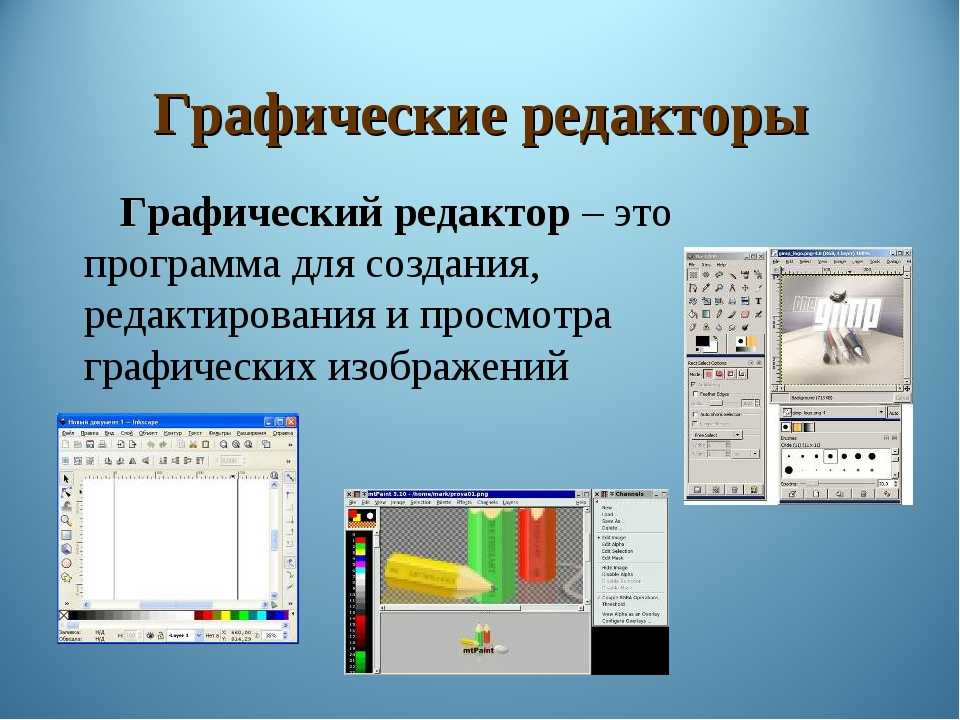
Графический редактор это что такое? Растровые и векторные графические редакторы и их инструменты
Содержание
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка. Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы.
 Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Типы графики
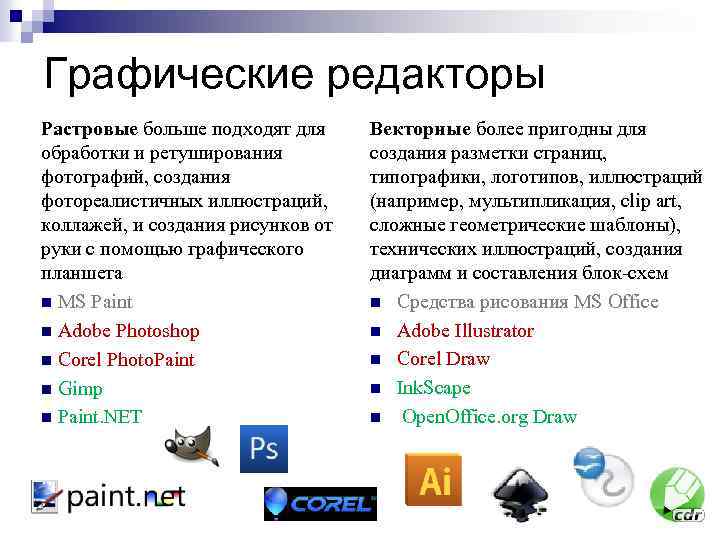
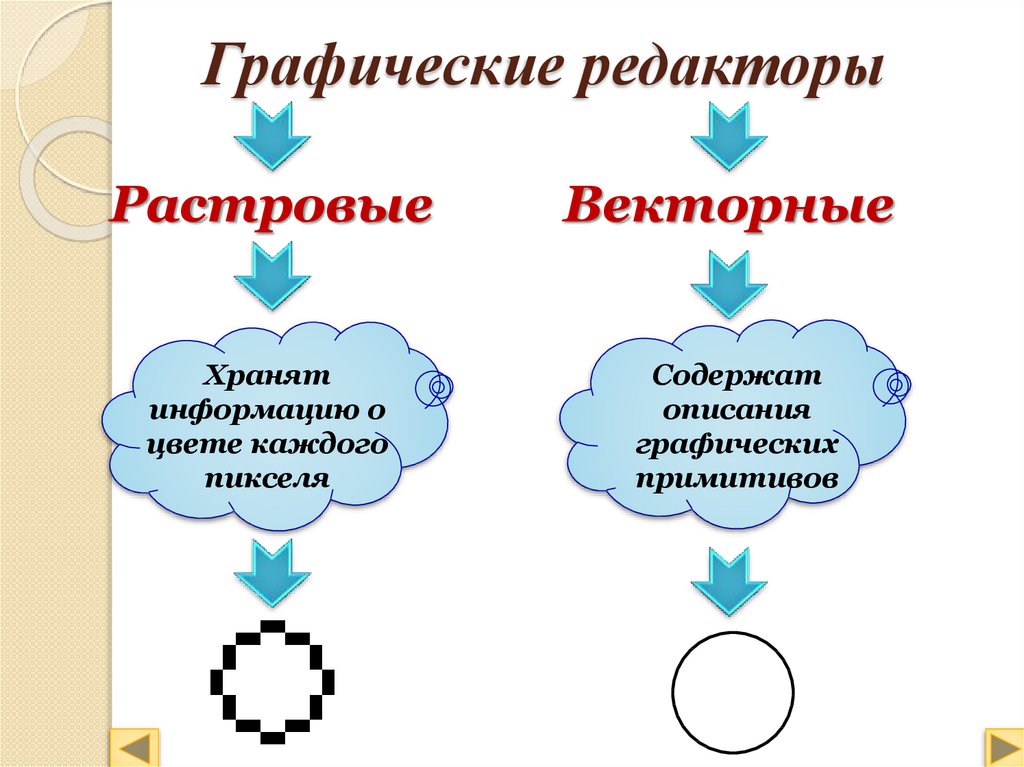
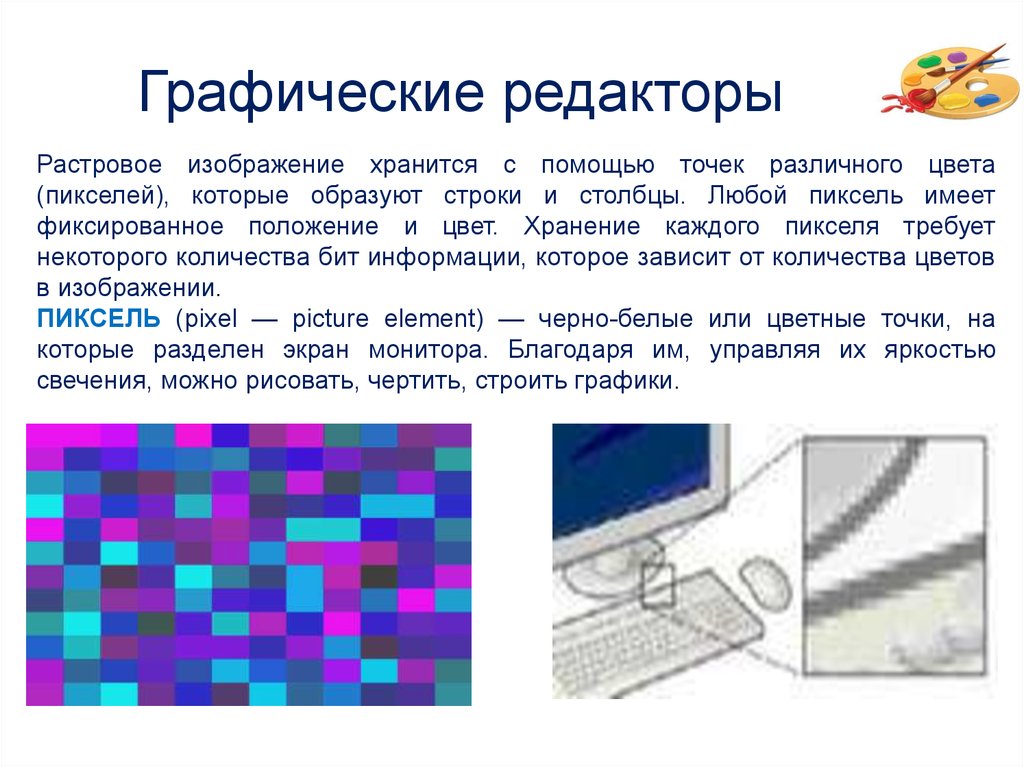
Существует две ветки программного обеспечения для редактирования и обработки картинок — растровое и векторное.
В первом случае картинка — это сетка, которая состоит из маленьких квадратиков, так называемых пикселей, во втором — изображение задаётся огромным количеством математических формул.
В интернете можно найти множество графических редакторов. Некоторые бывают массивными, как, например, Photoshop или быстрыми и лёгкими, к тому же в режиме online!
В статье приведен краткий обзор топ десяти графических программ — от редакторов для любительского фотодизайна до приложений для создания профессиональной современной веб-графики.
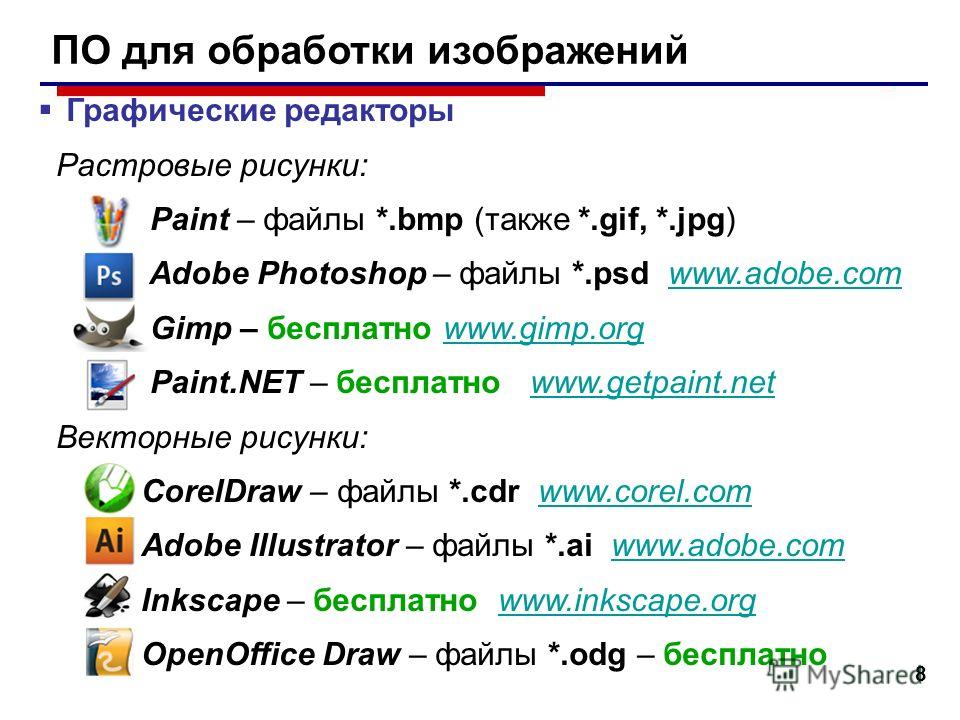
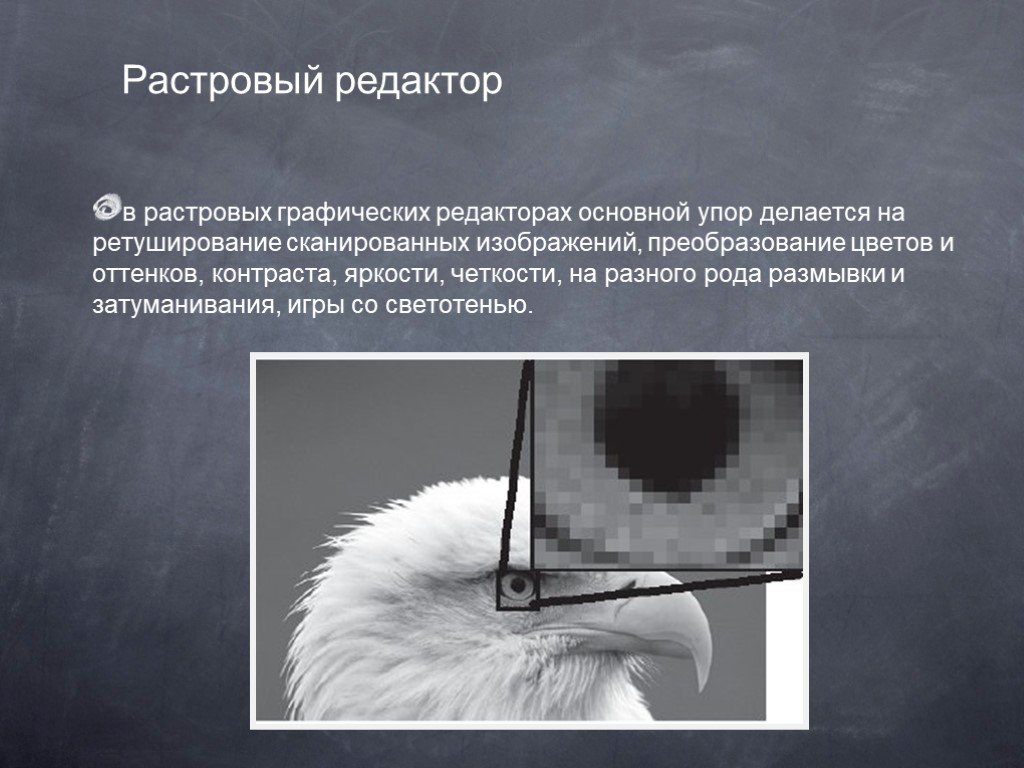
Растровые редакторы
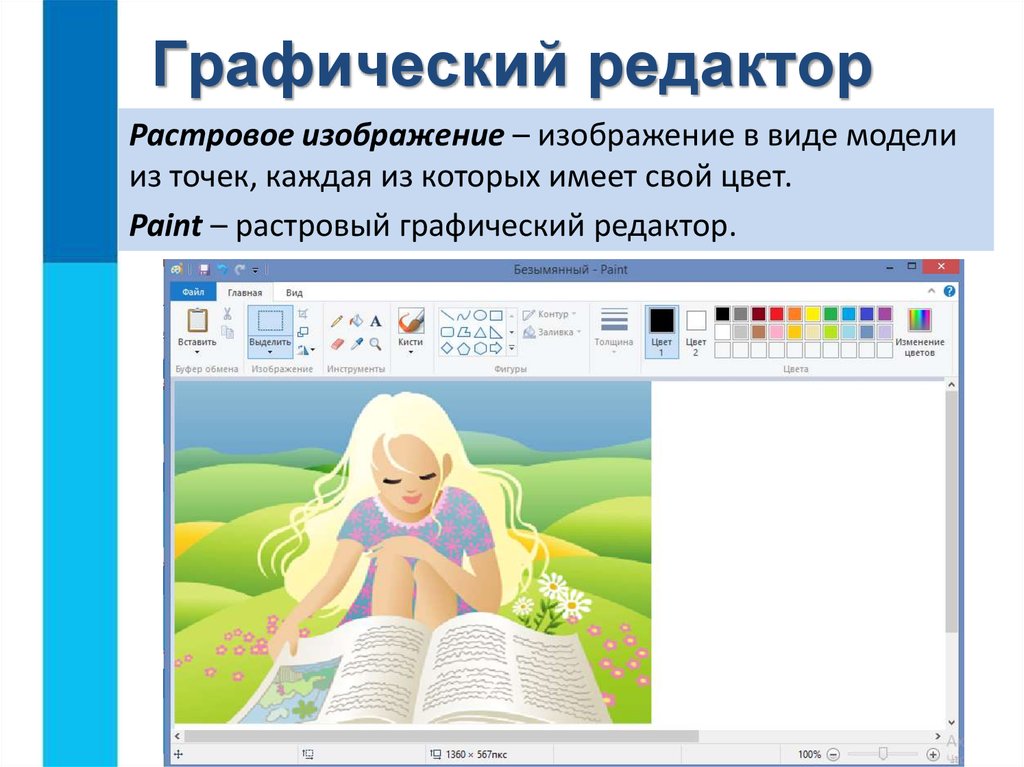
Растровый графический редактор – это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в формате jpeg. Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
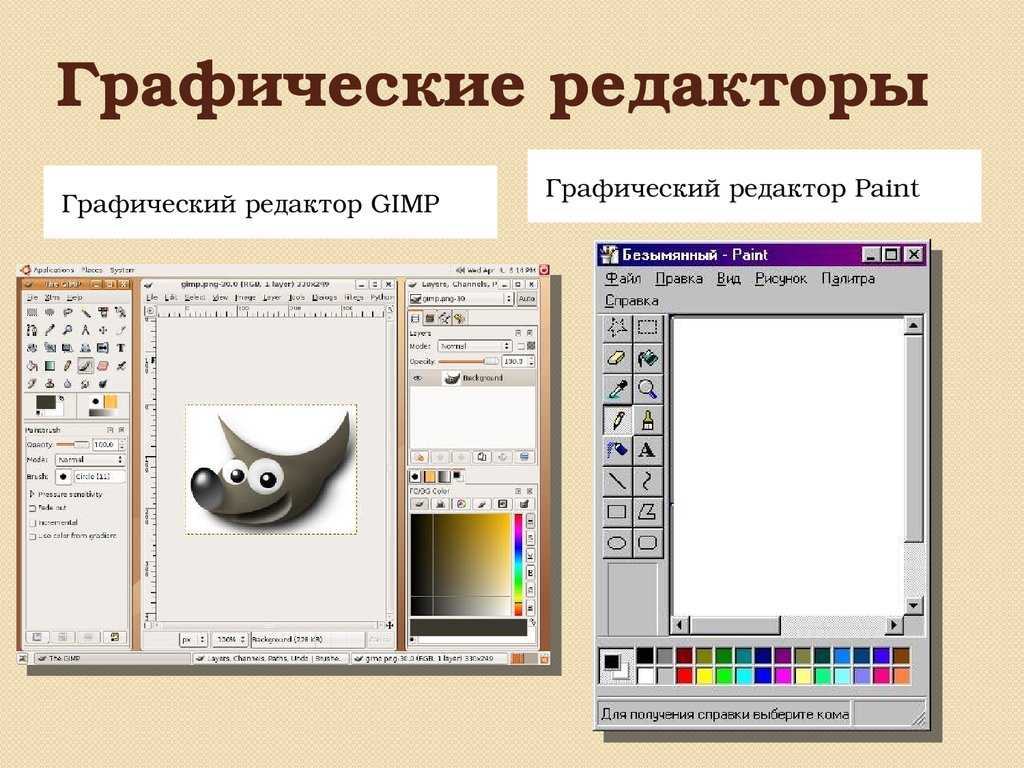
Простой растровый редактор Paint.net
Paint.net — это еще один бесплатный графический редактор (также на русском языке), отличающийся простотой, хорошей скоростью работы и, одновременно достаточно функциональный. Не нужно путать его с входящим в поставку Windows редактором Paint, это совершенно другая программа.
Слово «простой» в подзаголовке вовсе не означает малое количество возможностей для редактирования изображений. Речь идет о простоте его освоения в сравнении, например, с предыдущим продуктом или с Photoshop. Редактор поддерживает плагины, работу со слоями, масками изображений и имеет весь необходимый функционал для базовой обработки фотографий, создания собственных аватаров, иконок, других изображений.
Русскую версию бесплатного графического редактора Paint.Net можно скачать с официального сайта http://www.getpaint.net/index.html. Там же Вы найдете плагины, инструкции и другую документацию по использованию этой программы.
Photo Pos Pro
- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
PhotoScape
Эта бесплатна программа подойдёт скорее всего для начинающих, в сфере обработки графических рисунков. Набор пакетов инструментов и редакторов выполнят определённую роль для того или иного фото. Просмотр изображения осуществляется «вьювером» (от англ. viewer — средство просмотра).
А если хотите отредактировать или налаживать какие-то эффекты, размытие, фильтры, обрезать фото, склеить изображение это можно сделать в редакторе программы. А также в Photoscape есть инструмент для создания GIF-анимации.
Возможности Photoscape
- «склеивать» изображения в одно целое, то-есть в виде плитки
- создание GIF-анимации из нескольких изображений
- просматривать фото можно отдельно, с помощью «вьювера»
- возможность разделить изображения на одну, или несколько частей
- захват экрана
- возможность печатать готовые работы, а также другие фото
- конвертация RAW-файлов
- одновременная работа с несколькими изображениями
Программа переведена на русский язык.![]() Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.
Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.
Скорее всего для дизайнеров и профессиональных фотографов данный редактор мало интересен, нежели для обычных пользователей, которые редактируют изображения, что-то удаляют в них, или создают что-то новое. Скачать.
Фоторедактор Pinta
Pinta — еще один заслуживающий внимания, простой и удобный бесплатный графический редактор (для растровой графики, фото) на русском языке, поддерживающий все популярные ОС. Примечание: в Windows 10 этот редактор мне удалось запустить только в режиме совместимости (ставил совместимость с 7-кой).
Набор инструментов и возможностей, а также логика работы фоторедактора очень похожа на ранние версии Photoshop (конец 90-х — начало 2000-х), но это не означает, что функций программы вам окажется недостаточно, скорее наоборот. По простоте освоения и функциональности я бы поставил Pinta рядом с упоминавшимся ранее Paint.net, редактор подойдет и для новичков и для тех, кто что-то уже умеет в плане редактирования графики и знает, для чего ему может пригодиться несколько слоев, типы наложения и кривые.
PixBuilder Studio
PixBuilder Studio – бесплатный графический редактор, функционал которого рассчитан на выполнение полупрофессиональных и профессиональных задач. Он дублирует большое количество опций дорогих аналогов, в меню представлен полный комплект инструментов для фотообработки и рисования. ПО, доступное в русскоязычной версии, дает широкий спектр возможностей по редактированию и ретушированию фотографий, созданию качественных коллажей, web-графики. Устанавливается софт только на Windows.
Особенности и преимущества PixBuilder Studio:
- поддержка редактирования слоев;
- сохранение истории операций, многоступенчатое отключение этапов;
- функциональные средства генерации и трансформации растровых изображений;
- множество фильтров в комплекте;
- гибкие настройки баланса цвета;
- стабильная работа с файлами больших разрешений.
Радует также поддержка распространенных форматов, среди которых PNG, JPEG, GIF.
Что касается негативных моментов: интерфейс приложения может оказаться сложным в освоении для неопытных пользователей.
Photo Pos Pro
Это единственный из присутствующих в обзоре графических редакторов, не имеющих русского языка интерфейса. Однако, если ваша задача — редактирование фотографий, ретушь, цветокоррекция, а также имеются некоторые навыки работы в Photoshop, рекомендую обратить внимание и на его бесплатный «аналог» Photo Pos Pro.
В этом редакторе вы найдете, наверное, все, что вам может потребоваться при выполнении означенных выше задач (инструменты, запись действий, возможности слоев, эффектов, настройки изображения), есть и запись действий (Actions). Причем все это представлено в той же логике, что и в продуктах от Adobe. Официальный сайт программы: photopos.com.
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
- Платформы: веб, Windows, macOS, Linux.

Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
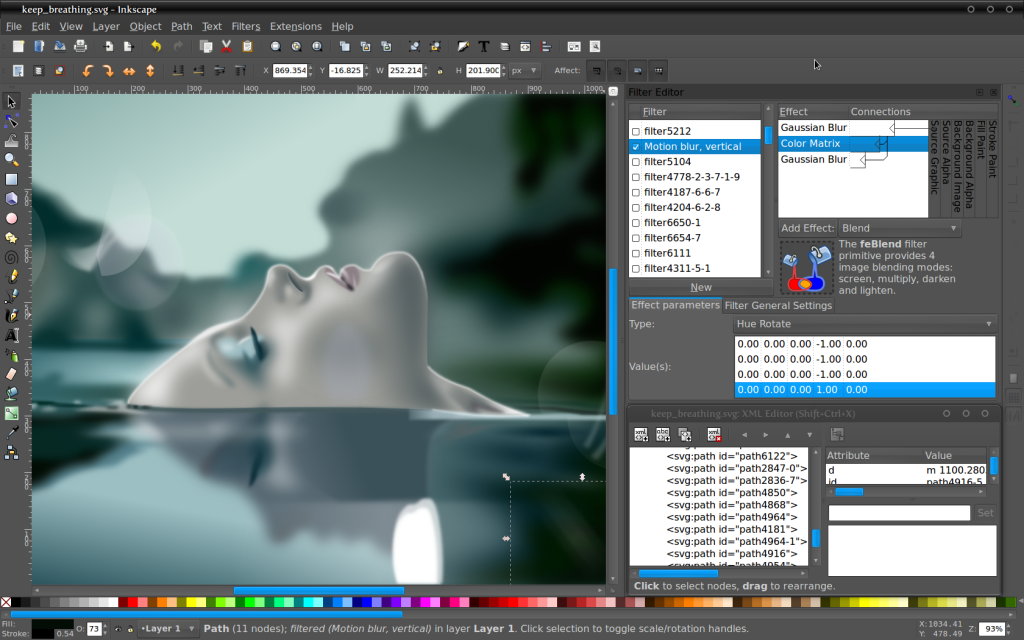
Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
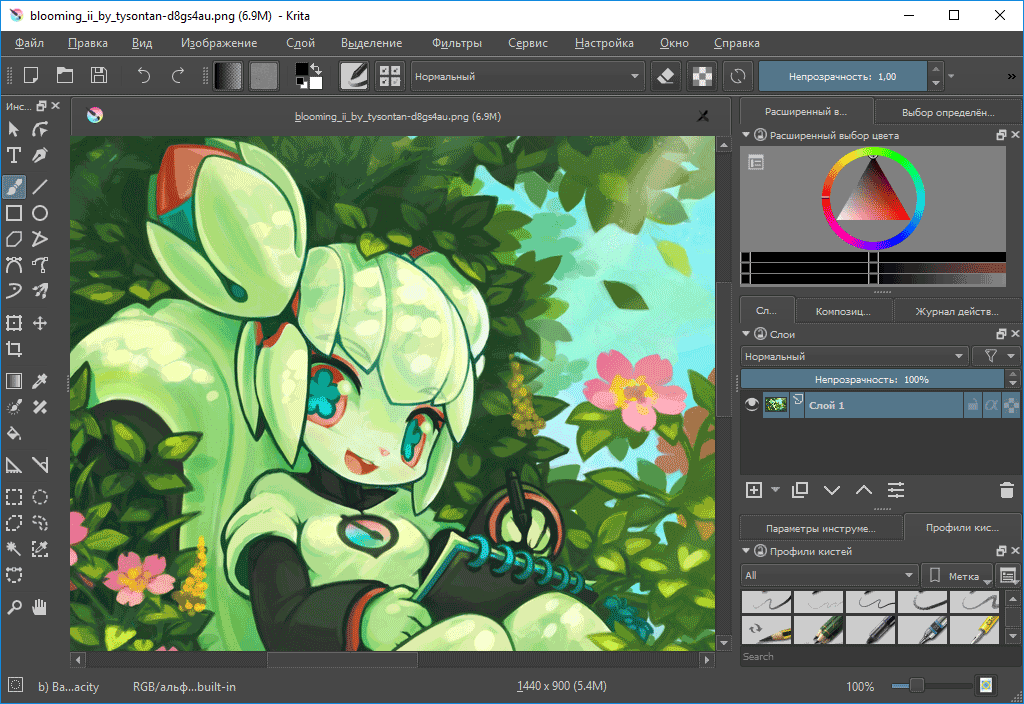
Krita
- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
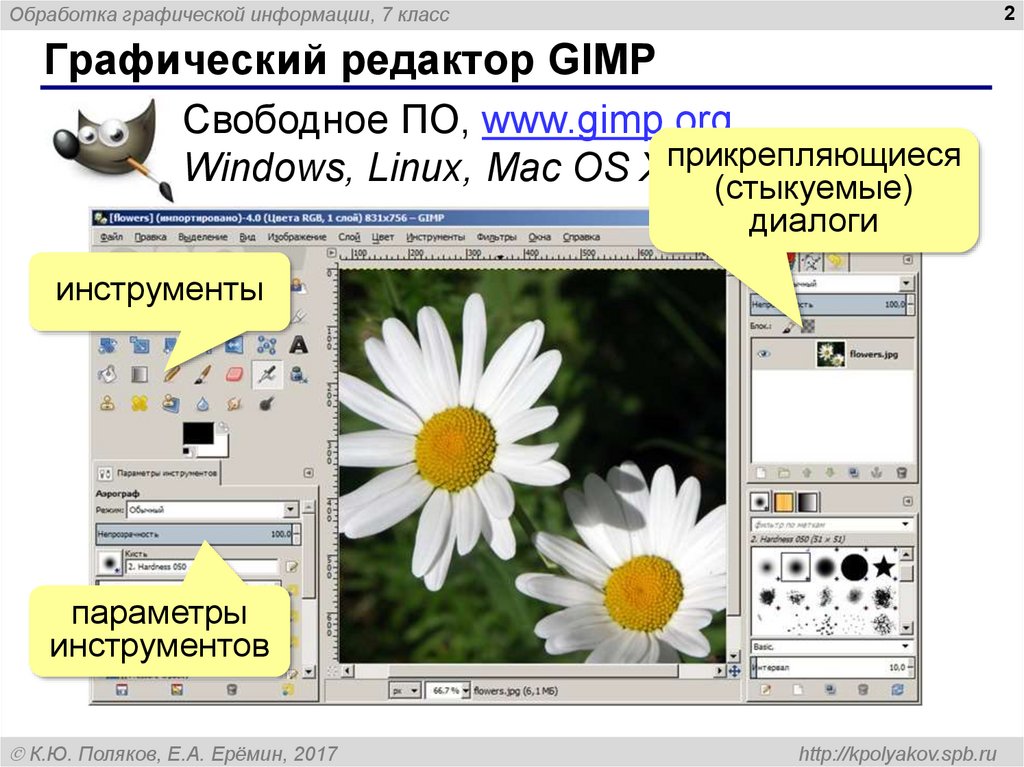
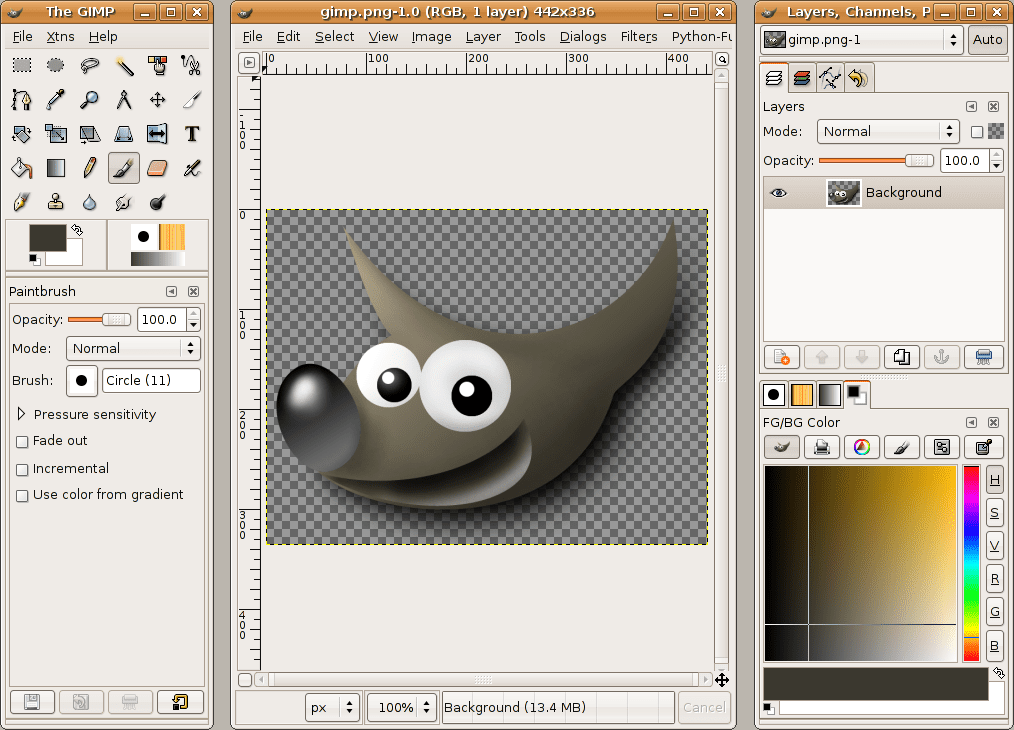
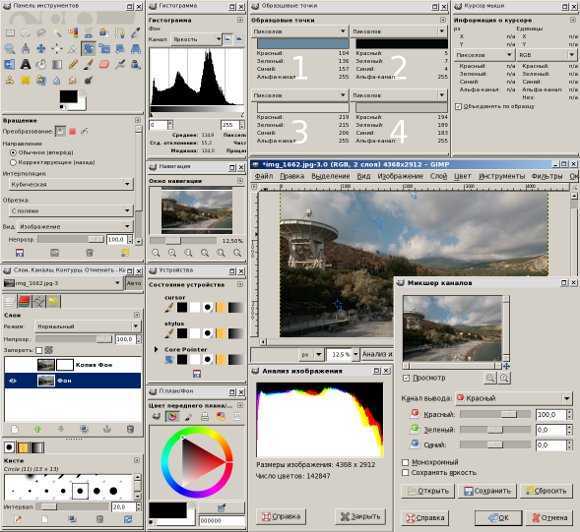
GIMP
GIMP (GNU Image Manipulation Program) — программа манипуляции изображения. Бесплатная программа создана для рисования, редактирования картинок, фото. Также других растровых изображений и другой векторной графики. Имеет мощное средство фото ретуширования. Есть возможность конвертировать формат фотографий.
Поддерживает тридцать различных языков, в том числе русский, абсолютно бесплатна. Разработчики создали для программы GIMP множество различных тем, плагинов, а также написано огромное количество уроков.
Возможности GIMP
- конвертирование изображений в такие форматы как: GIF, JPEG, PNG, BMP, TGA, SVG, TIFF и другие
- индивидуальная настройка программы для пользователя, есть возможность открывать элемент в отдельной вкладке или в отдельном окне
- настройка контрастности, яркости, прозрачности, настройка цвета стиля кистей, карандашей и многое другое
- работать отдельно со слоями одного изображения
- изменять и настраивать RGB — каналы
- анимация графики в формате MNG
Этот графический редактор подойдёт не только для профессионалов — дизайнеров, но и для обычных пользователей. Скачать.
Скачать.
Источники
- https://FB.ru/article/147504/graficheskiy-redaktor—eto-chto-rastrovyie-i-vektornyie-graficheskie-redaktoryi-i-ih-instrumentyi
- https://kompy.guru/programms/raznovidnosti-graficheskih-redaktorov
- https://remontka.pro/besplatnye-graficheskie-redaktory/
- https://Lifehacker.ru/besplatnye-graficheskie-redaktory/
- https://soft-click.ru/redaktory/graficheskie-redaktory/pyat-besplatnyx-graficheskix-redaktorov-fotografij.html
- https://idbi.ru/blogs/blog/programmy-dlya-raboty-s-grafikoy
- https://zen.yandex.ru/media/canva/20-luchshih-graficheskih-redaktorov-dlia-[year]-goda-5e726cf2b894223da526f727
- https://zen.yandex.ru/media/id/5c07eff223ea6500adc59b31/5cdc27c0c3886300b34955ab
Многофункциональный растровый редактор для проектировщиков
Важнейшим носителем информации до сих пор является бумага. Вследствие ее структурных и механических свойств, а также как результат не слишком бережного хранения изображение может ухудшаться: стирается информация, изменяется цвет. При сканировании документов нередко появляются линейные искажения, а при хранении картографического материала – нелинейные искажения. Также приходится работать с синьками плохого качества, имеющими неоднородный фон.
При сканировании документов нередко появляются линейные искажения, а при хранении картографического материала – нелинейные искажения. Также приходится работать с синьками плохого качества, имеющими неоднородный фон.
Со всеми этими и многими другими дефектами призван справляться модуль «Растр». Рассмотрим его подробнее.
«Растр» – это профессиональный растровый редактор и векторизатор, который работает на Платформе nanoCAD. Модуль располагает множеством команд, применяющихся к растровым изображениям различной сложности, что делает работу проектировщиков быстрой и комфортной.
Перечень задач, которые решает «Растр», очень широк: от поворота растра до улучшения качества с последующей векторизацией. Давайте возьмем конкретную задачу, которая наиболее полно представит его возможности и позволит нам погрузиться в мир проектировщика: построим поверхность по горизонталям, взятым из изображения «Картограмма зимней ветрозащиты территорий» (рис. 1).
1).
Рис. 1. Исходное изображение
Изображение пришло ко мне в формате *.tif. Отмечу, что модуль «Растр» работает со следующими расширениями: *.tif, *.tiff, *.bmp, *.jpg, *.jpeg, *.png, *.pcx, *.gif, *.ecw.
Все исходные и сопутствующие материалы нашей статьи доступны по ссылке (рис. 2).
Рис. 2. Исходные и сопутствующие материалы статьи
- Для начала загрузим исходное изображение в *.dwg-документ (рис. 3). Воспользуемся командой IMAGEATTACH (Вставка растра) и выберем наш растр.
Рис. 3. Вставка исходного изображения в *.dwg-файл
В качестве точки вставки выберем координаты 0,0,0 и нажмем ОК.
- Так как будущие горизонтали находятся не на всем изображении, обрежем растр с помощью команды CROPBYRECT (Обрезка растра по прямоугольнику) – (рис.
 4).
4).
Рис. 4. Обрезка по прямоугольнику
- Для более точной и корректной векторизации преобразуем цветное изображение в монохромное с помощью команды Binarization (Бинаризация) – (рис. 5). Перед запуском команды необходимо выбрать растр.
Вкладка Диапазон диалогового окна Бинаризация позволит избавиться от лишней информации на обрезанном изображении.
Рис. 5. Бинаризация
Нажатием на кнопку напротив слоя изменим цвет изображения на черный (рис. 6).
Рис. 6. Выбор цвета
Цвета данных, которые нужно оставить на монохромном изображении, укажем с помощью кнопки Взять пробу . В пространстве модели выберем цвет полилинии. Для лучшей конвертации повторим взятие пробы в нескольких местах. Результат настроек бинаризации динамически отображается в окне предварительного просмотра (рис. 7).
Результат настроек бинаризации динамически отображается в окне предварительного просмотра (рис. 7).
Рис. 7. Окно предварительного просмотра
Если вы промахнулись, удалите лишнюю отметку с помощью кнопки Удалить цвет .
После того как мы убедились в правильности полученных данных, нажмем Применить и закроем диалоговое окно. Полученный монохромный растр находится под цветным – чтобы увидеть результат, выберем цветной растр и перенесем его с помощью команды MOVE.
- Так как некоторые лишние объекты могут быть одного цвета с необходимой информацией (рис. 8), приходится удалять их вручную.
Рис. 8. Лишние объекты
Для этого воспользуемся командой RASTERERASER (Ластик). Введем размер ластика (в пикселях) в командную строку или укажем на экране. После этого удалим ненужную информацию (рис. 9).
После этого удалим ненужную информацию (рис. 9).
Рис. 9. Удаление объектов с помощью ластика
Остается векторизовать полученное монохромное изображение. Модуль «Растр» поддерживает два способа векторизации: автоматический и полуавтоматический. Из названия понятно, что автоматическая векторизация не требует ручного контроля со стороны пользователя: при этом способе достаточно настроить параметры и нажать всего одну кнопку. Автоматическую векторизацию можно использовать на любом типе растра. В свою очередь полуавтоматическая векторизация (трассировка) позволяет эффективно устранять дефекты векторных объектов. Покажу оба способа векторизации на нашем монохромном изображении. Для полилиний применим трассировку и будем автоматически размещать их на слое «0», а для текстов используем автоматическую векторизацию и создадим для них слой «Текст».
- Предварительно настроим параметры преобразования командой R2VSetup.

- После открытия диалогового окна Параметры преобразования перейдем на вкладку Распознавание и отметим флажками Полилинии и Текстовая область [OCR]. Полилинии нам пригодятся для работы с векторными данными после преобразования.
- Настроим работу алгоритмов распознаваемых примитивов во вкладке Параметры (рис. 10).
Рис. 10. Параметры преобразования
Точность поставим в область высоких значений. Размеры укажем на растре с помощью кнопки Измерить значение .
- Во вкладке Трассировка выберем Автопродление векторов для форсированного выбора.
- Во вкладке Тексты (рис. 11) укажем произвольную ориентацию, перекрытие графикой и отдельно стоящие буквы. Зададим «1» в таблице высот для результирующего текста, так как высота исходного текста приблизительно равна этому значению.
 И добавим шаблоны слов «%D» для распознавания только цифр.
И добавим шаблоны слов «%D» для распознавания только цифр.
Рис. 11. Параметры преобразования текстов
- Сохраним настройки, последовательно нажав кнопки Параметры и Сохранить. Подгрузить настройки также можно с помощью кнопок Параметры и Открыть. Далее выбираем настроенный файл из архива pline.tpl (см. рис. 2 – подборку материалов, представленных в начале статьи). Нажимаем ОК для выхода из диалогового окна.
- Переходим к трассировке полилиний. Выбираем с помощью команды MakeVectorAndEraseRaster режим Создание вектора и стирание растра. Далее нажимаем кнопку Трассировка полилинии и поочередно указываем полилинии на растре. Для перехода на следующий объект следует нажать ENTER.
Если получилось так, что трассировка выбрала неверное направление, как показано на рис. 12, отмените сегмент в командной строке: Отменить_сегмент.
12, отмените сегмент в командной строке: Отменить_сегмент.
Рис. 12. Неверный сегмент
При обнаружении пробелов выберите Нарисовать_сегмент. Обязательное условие: горизонтали не должны прерываться. Но даже если такое случилось – не переживайте, для редактирования векторных полилиний существует удобный инструмент pltools (см. рис. 2 – подборку материалов, представленных в начале статьи).
- Установим свойство Глобальная ширина равным нулю. С помощью команды QSELECT (Быстрый выбор) укажем все полилинии и в функциональной панели Свойства установим значение 0 (рис. 13).
Рис. 13. Свойства полилинии
Полученный результат показан на рис. 14.
Рис. 14. Векторные полилинии
Векторные полилинии
- Копируем растровое изображение и переносим его в другое место, чтобы посмотреть, какие данные остались после трассировки. Как видно на рис. 15, образовался мусор.
Рис. 15. Растровый мусор
Без проблем удаляем его с помощью команды SpeckleRemover (Удаление мусора) – (рис. 16).
Рис. 16. Удаление мусора
Я привык самостоятельно указывать величину растрового мусора при помощи кнопки Измерить максимальный размер . Далее указываем на растре максимальный предполагаемый размер мусора и нажимаем кнопку Применить (рис. 17).
Рис. 17. Результат очистки от мусора
Остальной мусор можем удалить уже знакомым нам ластиком.
- Снова заходим в параметры преобразования R2VSetup (рис.
 18) и на этот раз во вкладке Распознавание указываем только Текстовая область [OCR]. Не стоит надеяться на получение корректного результата при обработке повернутых цифр.
18) и на этот раз во вкладке Распознавание указываем только Текстовая область [OCR]. Не стоит надеяться на получение корректного результата при обработке повернутых цифр.
Рис. 18. Распознавание текста
Для автоматической конвертации выберем растр и воспользуемся командой R2VConvertor. Если текст распознался неверно, поправим его вручную. Если же не распознался вообще, переходим к следующему этапу.
- Запускаем команду STYLE (Текстовые стили), чтобы установить по умолчанию текстовый стиль Standard. Для нераспознанного текста на растре вызываем команду RTEXTEDITCMD. Выделять текст нужно, начиная с горизонтальной линии (рис. 19).
Рис. 19. Нераспознанный текст
- Удаляем все растровые изображения.
 На этом этапе работа с модулем «Растр» завершена. Приводим к нормальному виду векторную графику, объединив несколько полилиний в одну командой PEDIT (Редактирование полилиний) → Несколько (выбираем полилинии) → Добавить. Так же, как в п. 7, с помощью быстрого выбора выделим только тексты и приведем их к единому формату через функциональную панель Свойства: стиль – Standard, Высота – 1.
На этом этапе работа с модулем «Растр» завершена. Приводим к нормальному виду векторную графику, объединив несколько полилиний в одну командой PEDIT (Редактирование полилиний) → Несколько (выбираем полилинии) → Добавить. Так же, как в п. 7, с помощью быстрого выбора выделим только тексты и приведем их к единому формату через функциональную панель Свойства: стиль – Standard, Высота – 1. - Осталось поднять полилинии на нужный уровень. Для этого подойдет специализированная LISP-утилита isolines.lsp, которая доступна для скачивания по ссылке в начале статьи (см. рис. 2). После подгрузки этого приложения (APPLOAD) запустим команду isolines (рис. 20).
Рис. 20. Работа утилиты isolines
Выбираем слой для текста и полилиний, нажимаем ОК. Как результат, получаем объекты на нужном уровне в соответствии с отметками на полилиниях (рис. 21).
21).
Рис. 21. Поднятие полилиний на уровни
Для дальнейших действий необходимо вертикальное приложение nanoCAD GeoniCS, которое работает на базе Платформы nanoCAD.
- Создаем проект в nanoCAD GeoniCS командой GcExplorer. Вызываем контекстное меню в разделе Поверхность → Создать поверхность (рис. 22).
Рис. 22. Создание поверхностей
Подгружаем горизонтали в проект – эта операция также выполняется с помощью контекстного меню в разделе Поверхность: Данные TIN → Горизонтали → Добавить данные горизонталей (рис. 23). В командной строке указываем поСлою, а затем указываем любую горизонталь и нажимаем клавишу ENTER.
Рис. 23. Прополка горизонталей
Прополка горизонталей
Переходим к завершающему этапу построения поверхности. Вызываем контекстное меню в разделе с названием вашей поверхности и выбираем ПОСТРОИТЬ. В диалоговом окне Свойства поверхности оставляем значения по умолчанию (рис. 24).
Рис. 24. Свойства поверхности
Получаем сообщение об успешном построении поверхности с информацией о количестве полученных треугольников (в нашем случае их 1908) – (рис. 25).
Рис. 25. Сообщение об успешном выполнении команды
Результат всей нашей работы представлен на рис. 26.
Рис. 26. Поверхность по растровому изображению
Как вы могли заметить, вся работа с исходным растром происходила только в nanoCAD с соответствующими модулями без перехода в сторонние приложения и, соответственно, без переключения внимания пользователей.
Сегодня мы рассмотрели несколько функций, часто используемых при работе с растровыми изображениями, а об остальных возможностях модуля «Растр» вы можете узнать из нашей онлайн-справки (рис. 27).
Рис. 27. Онлайн-справка о модуле «Растр»
Удачного проектирования!
Александр Горюнов,
технический специалист
по Платформе nanoCAD
ООО «Нанософт разработка»
E-mail: [email protected]
Бесплатное онлайн-приложение для редактирования BMP
Бесплатное онлайн-приложение для редактирования BMPРедактируйте изображения BMP в современных браузерах, таких как Chrome, Opera и Firefox.
Работает на aspose.com и aspose.cloud
Загрузка редактора… Пожалуйста, подождитеПоделиться на Facebook
Поделиться на Twitter
Поделиться на LinkedIn
Посмотреть другие приложения
Попробуйте наш Cloud API
Оставить отзыв
6 Добавить это приложение в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc, чтобы отменить действие
Aspose.
 Imaging Image Editor
Imaging Image EditorКак редактировать изображения BMP с помощью Aspose.Imaging Image Editor
- Щелкните внутри области перетаскивания файлов, чтобы загрузить изображения BMP или перетащите файлы изображений BMP
- Отредактируйте изображение с помощью одной или нескольких операций например, обрезать, повернуть, применить фильтр и т. д.
- Нажмите кнопку «Применить», чтобы применить изменения для каждой операции. Чтобы отменить текущую операцию, нажмите кнопку «Отмена».
- Вы можете использовать кнопки «Отмена-Повторить», чтобы отменить или повторить последние несколько операций
- При необходимости изменить формат выходного изображения; Нажмите на кнопку «Получить результат».
- Ссылка для загрузки обработанных изображений будет доступна сразу после завершения операции модификации
- Вы также можете отправить ссылку на файл обработанного изображения на свой адрес электронной почты
- Обратите внимание, что файл будет удален из нашего серверы через 24 часа, и ссылки для загрузки перестанут работать после этого периода времени
FAQ
❓ Как я могу редактировать изображение BMP?
Во-первых, вам нужно добавить файл изображения BMP для редактирования: перетащите файл изображения BMP или щелкните внутри белой области, чтобы выбрать файл BMP.
 Затем примените необходимые операции редактирования и нажмите кнопку «Получить результат». Когда модификация изображения будет завершена, вы можете загрузить файл результата
Затем примените необходимые операции редактирования и нажмите кнопку «Получить результат». Когда модификация изображения будет завершена, вы можете загрузить файл результата🛡️ Безопасно ли редактировать изображения BMP с помощью бесплатного приложения Aspose.Imaging Image Editor?
Конечно! Ссылка для скачивания файлов результатов будет доступна сразу после завершения операции модификации. Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестают работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Приложение Image Editor абсолютно безопасно
Когда пользователь загружает свои данные из стороннего сервиса, они обрабатываются так же, как указано выше.
Единственное исключение из приведенных выше политик возможно, когда пользователь решает поделиться своими данными через форум с просьбой о бесплатной поддержке, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.

💻 Могу ли я редактировать изображения BMP на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging Image Editor в любой операционной системе с веб-браузером. Наш редактор изображений работает онлайн и не требует установки программного обеспечения
🌐 Какой браузер я должен использовать для редактирования изображения BMP?
Для редактирования BMP-изображения можно использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Хотя наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Заполнитель для объяснения ошибки
Электронная почта:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно получили уведомление об ошибке. электронная почта, когда ошибка будет исправлена Щелкните эту ссылку, чтобы посетить форумы.
электронная почта, когда ошибка будет исправлена Щелкните эту ссылку, чтобы посетить форумы.
Редактирование растрового изображения 96×64 — бесплатный онлайн-инструмент для рисования пиксельной графики
Популярные
Новый
Избранный
Личный
Назад
Следующий
:
Размер пикселя (1)
Х:0, Y: 0
Ширина: 256px
Высота: 144px
Ширина: 0, Высота: 0
Загрузка..
Не загружается? Попробуйте перезагрузить браузер.
Скачать GIF
Элементы управления
Все кадры
Закрыть объявление
Повтор рисования
Моментальные снимки вашего рисунка в 30 или менее кадрах
Загрузить
Пользовательские шрифты
Чтобы использовать свой собственный шрифт: Выберите шрифт «Пользовательский» в раскрывающемся меню на панели параметров. Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Вы можете создать письмо, выбрав регион с помощью инструмента выбора.
Высота линии
Межбуквенное расстояние
Доступные буквы
Кисти
Чтобы назначить пользовательскую кисть, просто используйте инструмент выбора и выберите нужную область. Используйте хэштег #brushes, чтобы добавить свою кисть.
Кисти:
Выберите, какую букву назначить
(Вы можете использовать этот шрифт, выбрав «Пользовательский» в раскрывающемся списке выбора шрифта)
Размер изображения слишком мал для загрузки в Интернете. Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении.
| Слои | Текущий Все | |
| Draw.modal.download.frames | Текущий Все | |
| GIF | Скачать |
Заголовок
Описание
Нажимая «Сохранить рисунок», вы соглашаетесь с условиями использования Pixilart.
Для использования этих функций требуется вход в систему.
Кто может редактировать этот рисунок? Общедоступное редактированиеТолько яРедактировать может любой
Видимость PublicUnlistedPrivate
Загрузить повтор
Реклама
Похоже, вы не сохранили свои последние изменения, и автосохранение загрузило их за вас. Нажмите «Новый рисунок», если хотите начать новый рисунок.
Вы можете отключить автосохранение в настройках ( ).
156 89 3f8f52032f
Вы можете редактировать свой слой только во время онлайн-рисования
Настройки
Загрузить
Новый штамп
Новый рисунок
Изменить размер рисунка
Сохранить рисунок
Привязки клавиш
6 О программе
7
Скачать чертеж
Неверный браузер
Автосохранение загружено
Выбрать информацию
Пользовательский шрифт
Кисти
Цвета
Получение рисунка. .
.
Назначение шрифта
Воспроизведение
Мобильное приложение
Создание повтора
Загрузка..
Это очистит холст. Пожалуйста, отмените сейчас, чтобы не стереть все.
Данные испорчены
Вы уверены?
Загрузка
Это очистит весь чертеж. Хорошо продолжить?
Открытые файлы не могут быть загружены или сохранены.
Не удалось найти случайный размер. Пожалуйста, попробуйте еще раз.
Произошла ошибка. Пожалуйста, сохраните изображение, прежде чем вносить какие-либо новые изменения. Если ошибка повторится, обратитесь в службу поддержки.
Вы можете редактировать свой слой только во время онлайн-рисования
Ошибка при загрузке штампов.
Изображения не могут быть слишком высокими или слишком широкими. Пожалуйста, обрежьте изображение перед загрузкой.
Создание анимации.
Загрузка анимации
Слишком большой размер файла изображения. Пожалуйста, свяжитесь со службой поддержки.

 Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.