Онлайн конвертер векторной графики
- Главная
- Онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. fconvert.ru
Как онлайн перевести растр в вектор
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
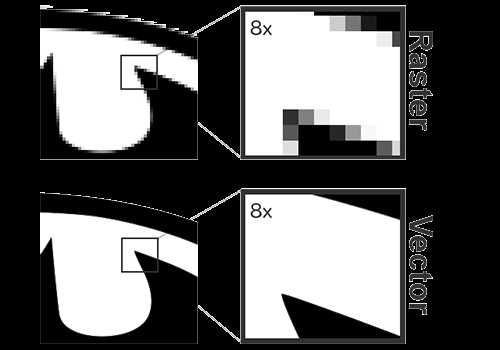
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.

В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
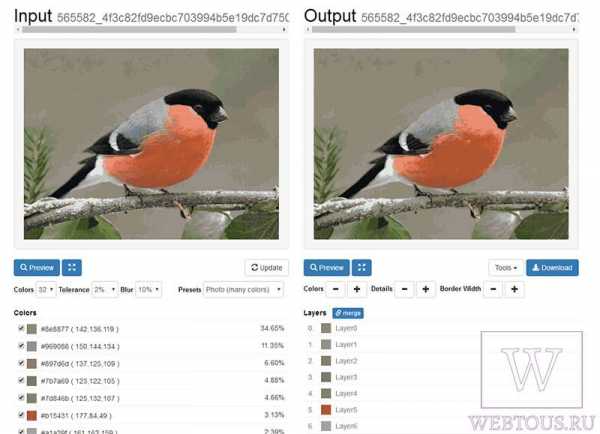
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:

При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)

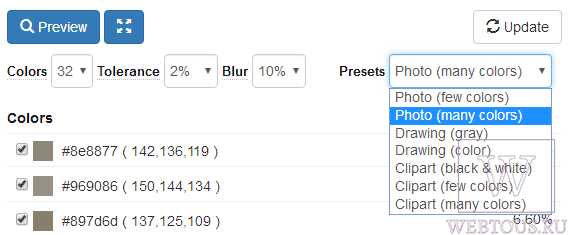
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
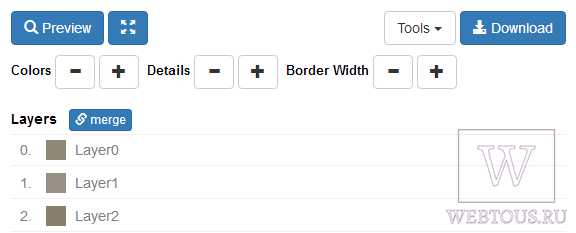
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.

После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
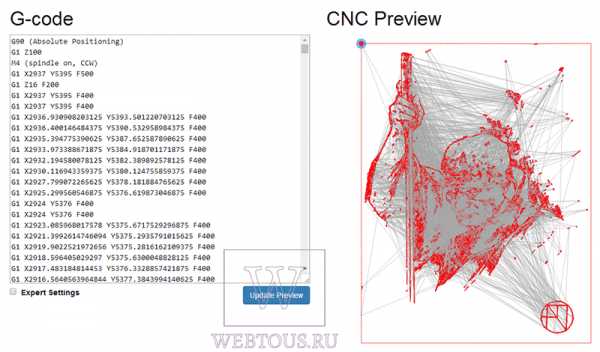
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.

Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
webtous.ru
Онлайн конвертер векторной графики в AI, SVG, PDF и др.
Векторные форматы представления графики дают дизайнерам и художникам колоссальные возможности, однако наличие множества собственных форматов у различных графических редакторов создает серьезные трудности, возникающие при обмене файлами.
Для вас может стать настоящей проблемой перевести, например, формат SVG в AI или PDF в AI для того, чтобы иметь возможность работать в привычном формате. Возможен и другой вариант, когда вас попросят представить работу в формате, в который не умеет экспортировать ваш графический редактор, например, вам может понадобиться преобразовать формат AI в SVG вектор. Но с нашим сервисом это не проблема и мы предлагаем вам онлайн конвертер, который умеет конвертировать векторную графику следующих форматов: AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
С нашим онлайн сервисом вы забудете о том, что задача перевести вектор в другой формат могла созвать какие-то трудности. Чтобы перевести, например, eps to ai вам достаточно просто выбрать файл на вашем компьютере или указать ссылку на него, затем выбрать требуемый формат и нажать кнопку «конвертировать». Через несколько секунд вы можете скачать вектор в требуемом формате с нашего сайта себе на компьютер.
Для конвертирования графических вектор файлов наш онлайн конвертер использует пакет UniConvertor, поддерживающий работу с большинством векторных форматов. Конвертация файлов векторного формата пакета Corel Draw (CDR) реализована с помощью графического пакета LibreDraw, обеспечивающего качественную работу с форматом, и более подробно с ней вы сможете ознакомится, изучив наш материал «Конвертация из CDR (Corel Draw)». Перед вами также может возникнуть задача преобразования растра в вектор, например, вам требуется преобразовать jpg to ai или png to ai, что вы можете также без труда сделать на нашем сервисе. Вам достаточно в качестве исходного файла указать изображение в растровом формате, выбрать векторный формат, который вам требуется, и наш конвертер выполнит это преобразование для вас за несколько секунд. В качестве программы трассировщика растровых изображений в векторные на нашем сервисе используется программный продукт Potrace. Более подробно ознакомиться с возможностями трассировщика Potrace вы сможете в нашей статье «Перевод графического изображения в векторный формат». С нашим сервисом вы всегда сможете свободно конвертировать векторные изображения между форматами, не заботясь об установке дополнительного программного обеспечения на свой компьютер.
Поддерживаемые форматы векторной графики:
| Чтение: | Запись: |
|
|
online-converting.ru
Конвертер изображений — Бесплатный онлайн-конвертер
Во что: JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета 32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
тип сжатия baseline (default)progressivelosslesssequential
sample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
lossless predictor Auto select best predictor01234567
Surface format R8G8B8: (24 bits per pixel, R:8, G:8, B:8)R5G6B5: (16 bits per pixel, R:5, G:6, B:5)A8R8G8B8: (32 bits per pixel, A:8, R:8, G:8, B:8)A8B8G8R8: (32 bits per pixel, A:8, B:8, G:8, R:8)X8R8G8B8: (32 bits per pixel, A:x, R:8, G:8, B:8)X8B8G8R8: (32 bits per pixel, A:x, B:8, G:8, R:8)A1R5G5B5: (16 bits per pixel, A:1, R:5, G:5, B:5)X1R5G5B5: (16 bits per pixel, A:x, R:5, G:5, B:5)L8: (8 bits per pixel, luminance:8)A8L8: (16 bits per pixel, A:8, L:8)DXT1: (compressed, 1-bit alpha)DXT2: (compressed, 4-bit premultiplied alpha)DXT3: (compressed, 4-bit nonpremultiplied alpha)DXT4: (compressed, interpolated premultiplied alpha)DXT5: (compressed, interpolated nonpremultiplied alpha)
генерировать mip-карту ДаНет
Глубина цвета: 64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA, transparent)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)bpp
степень сжатия 0 — None1 — Lowest23456789- Highest
Глубина цвета64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA)32 (CMYK)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)
тип сжатияNONECCITT RLE (for 1 bpp only)CCITT Fax3 (for 1 bpp only)CCITT Fax4 (for 1 bpp only)LZWFLATEJPEGJBIG (for 1 bpp only)JPEG 6+PACKBITS
степень сжатия0 — None1 — Lowest23456789 — Highest
Порядок байтовот младшего к старшемуот старшего к младшему
save TIFF file with MultistripSinglestripTiled
Jpeg subsample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
photometric mono Leave As IsMinimum is WhiteMinimum is Black
with fill order most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Конвертировать!
online-converting.ru
Онлайн конвертер изображений
Во что: JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета 32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
тип сжатия baseline (default)progressivelosslesssequential
sample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
lossless predictor Auto select best predictor01234567
Surface format R8G8B8: (24 bits per pixel, R:8, G:8, B:8) R5G6B5: (16 bits per pixel, R:5, G:6, B:5) A8R8G8B8: (32 bits per pixel, A:8, R:8, G:8, B:8) A8B8G8R8: (32 bits per pixel, A:8, B:8, G:8, R:8) X8R8G8B8: (32 bits per pixel, A:x, R:8, G:8, B:8) X8B8G8R8: (32 bits per pixel, A:x, B:8, G:8, R:8) A1R5G5B5: (16 bits per pixel, A:1, R:5, G:5, B:5) X1R5G5B5: (16 bits per pixel, A:x, R:5, G:5, B:5) L8: (8 bits per pixel, luminance:8) A8L8: (16 bits per pixel, A:8, L:8) DXT1: (compressed, 1-bit alpha) DXT2: (compressed, 4-bit premultiplied alpha) DXT3: (compressed, 4-bit nonpremultiplied alpha) DXT4: (compressed, interpolated premultiplied alpha) DXT5: (compressed, interpolated nonpremultiplied alpha)
генерировать mip-карту ДаНет
Глубина цвета: 64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA, transparent)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)bpp
степень сжатия 0 — None1 — Lowest23456789- Highest
Глубина цвета64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA)32 (CMYK)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)
тип сжатияNONECCITT RLE (for 1 bpp only)CCITT Fax3 (for 1 bpp only)CCITT Fax4 (for 1 bpp only)LZWFLATEJPEGJBIG (for 1 bpp only)JPEG 6+PACKBITS
степень сжатия0 — None1 — Lowest23456789 — Highest
Порядок байтовот младшего к старшемуот старшего к младшему
save TIFF file with MultistripSinglestripTiled
Jpeg subsample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
photometric mono Leave As IsMinimum is WhiteMinimum is Black
with fill order most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Конвертировать!
fconvert.ru
Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. К тому же — размер файла с векторным изображением — намного меньше аналогичного изображения в растре, но эти файлы не корректно сравнивать.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае — вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.
Удачи в конвертировании!
online-converting.ru
Векторные онлайн-редакторы

Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
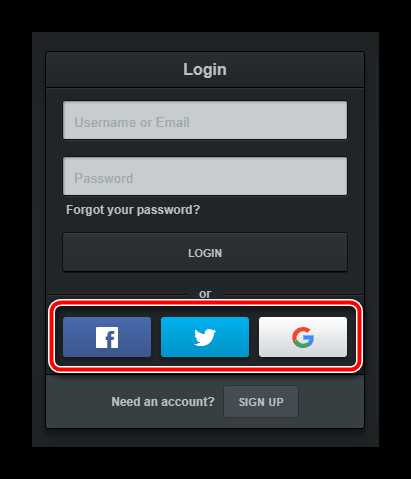
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.

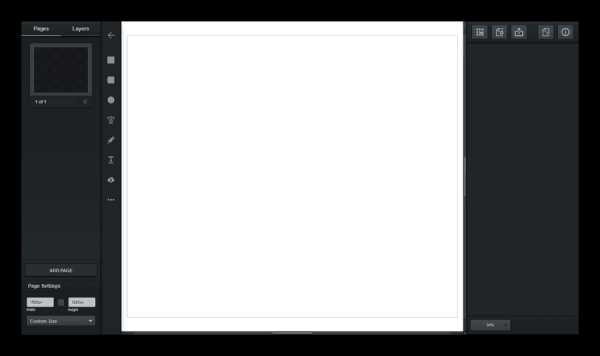
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.

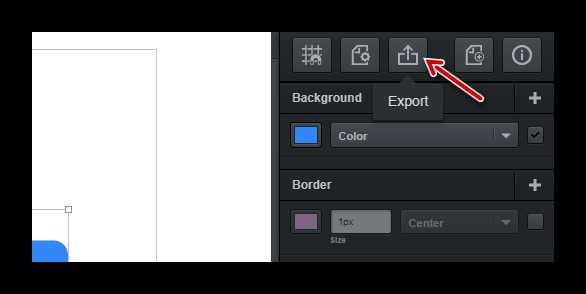
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

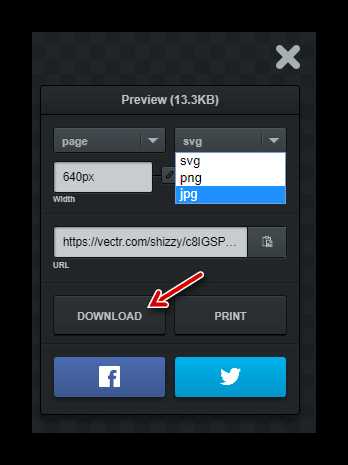
- В открывшемся окне определите параметры загрузки и щелкните «Download».

К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.

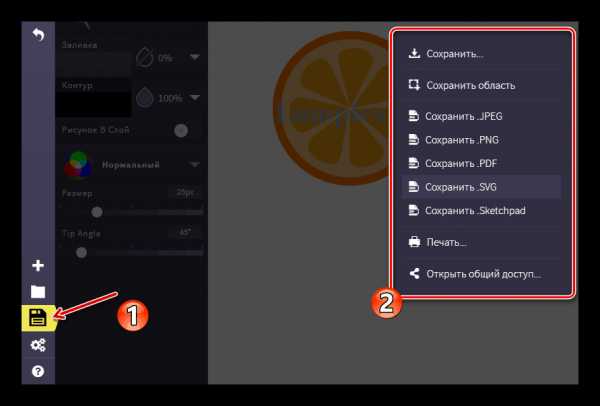
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
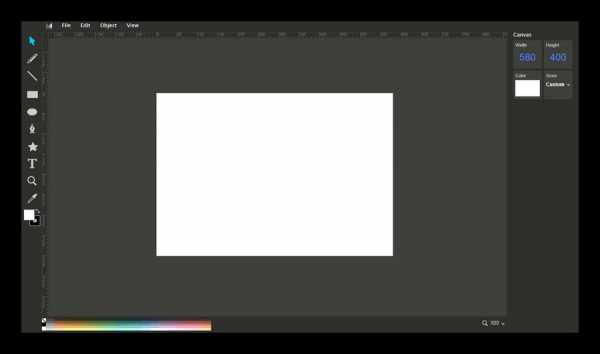
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.

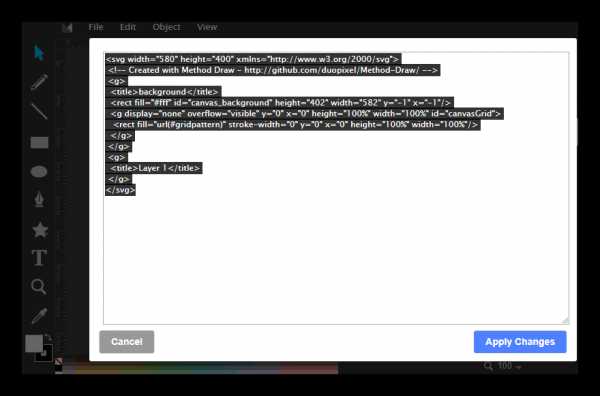
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.

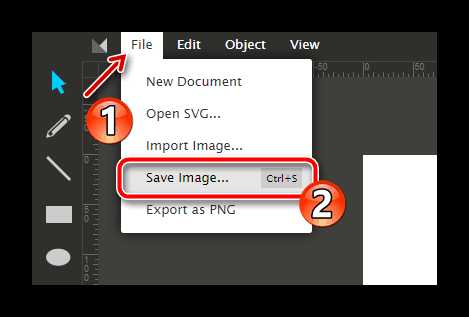
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.

Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
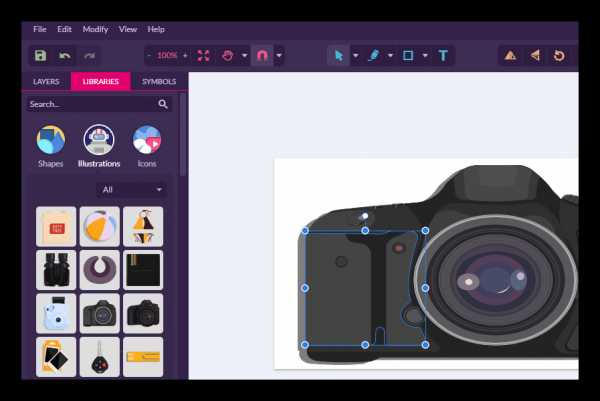
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.

Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
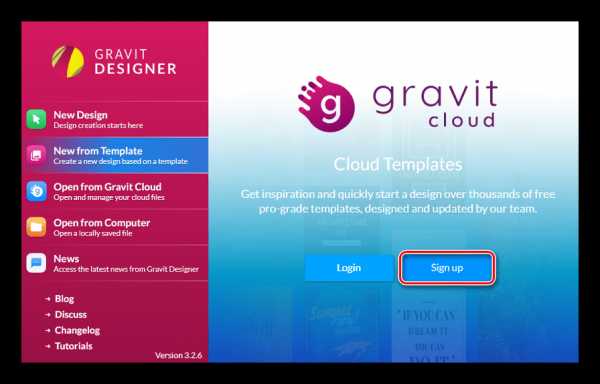
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.

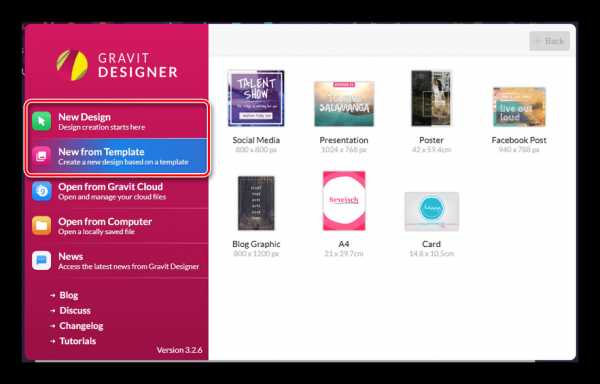
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.

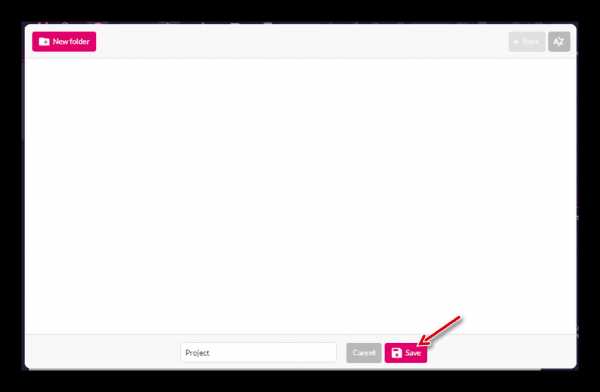
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.

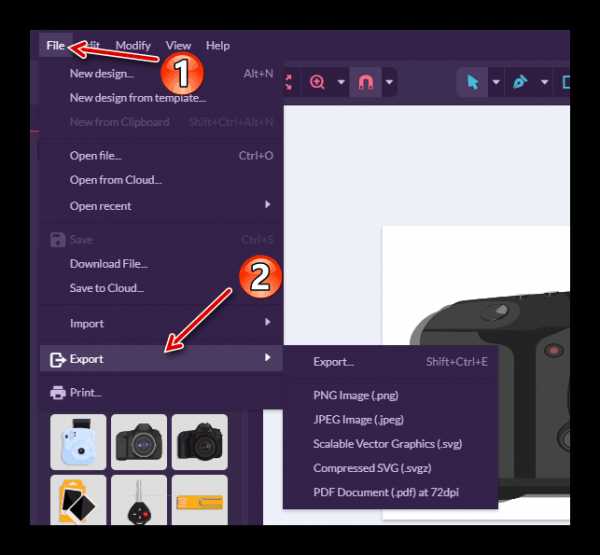
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.

Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».

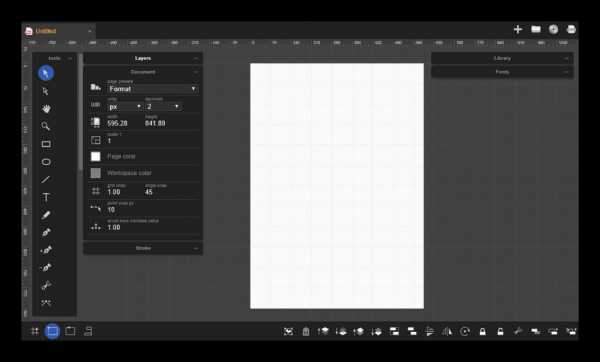
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.

- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.

Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
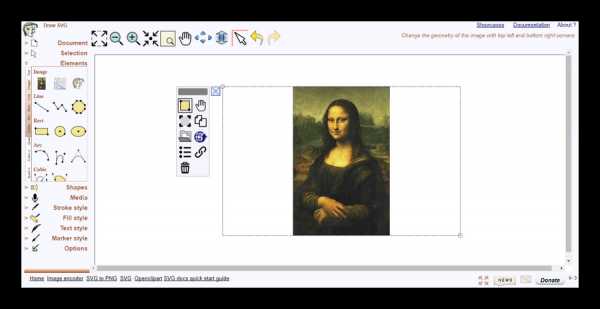
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.

Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
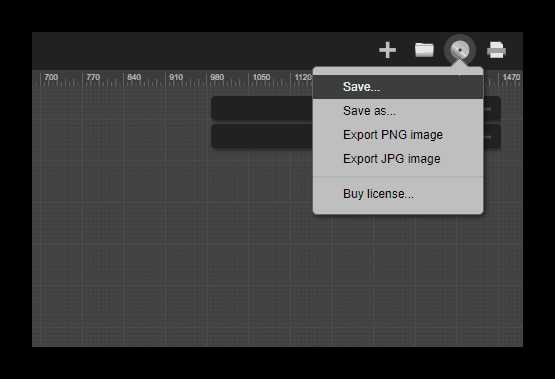
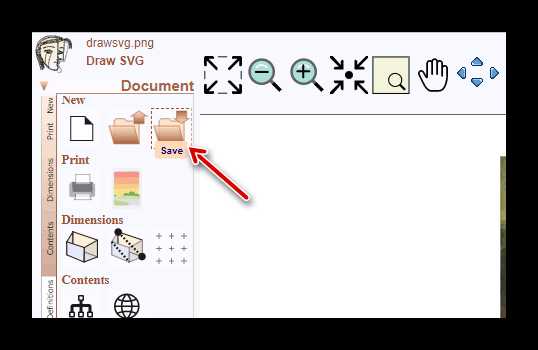
- Для этого найдите в панели инструментов иконку «Save».

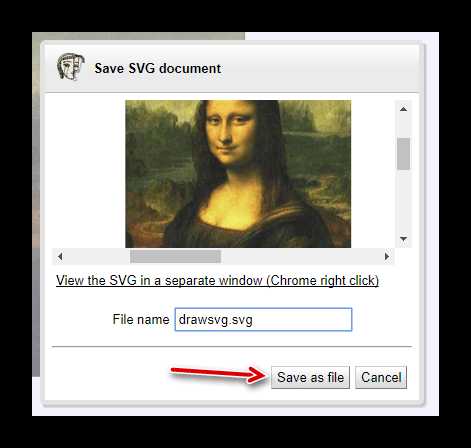
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.

Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
