| расширение | расшифровка | описание |
| .acfm | Adobe Composite Font Metrics | Файл измерений шрифта Adobe Composite |
| .amfm | Adobe Multiple Font Metrics | Файл измерений шрифта Adobe Multiple |
| .afm | Adobe Font Metrics(шрифтовой файловый формат) | содержит информацию о метрике |
| .bdf | Bitmap Distribution Format | Шрифт ASCII |
| .ccf | Compact Font Format | также известный как Type 2 или CFF/Type 2, сжатый без потерь формат Type 1 |
| .chr | Borland Character Set | Настройка символов шрифтов Borland |
| .eot | Файл шрифта OpenType | |
. gdr gdr |
Symbian OS font | Файл шрифта Symbian OS |
| .inf | Info (Информационный) | файл, содержащий дополнительную информацию для регистрации шрифта в некоторых программах. |
| .pfa | PostScript Font File (шрифтовой файловый формат) | ASCII-файл шрифта принтера |
| .pfb | Print Font Binary (шрифтовой файловый формат) | содержит информацию о контурах. Двоичный файл шрифта для печати |
| .pfm | Print Font Metrics(шрифтовой файловый формат) | содержит информацию о метрике |
| .pfr | Portable Font Resource | Файл ресурсов портативного шрифта |
| .xfn | X/Open Federated Naming | Файл шрифта принтера Corel Ventura (Xerox Printer Font) |
. xft xft |
X FreeType | Файл шрифта принтера ChiWriter |
| .fnt | Standard Windows font file | обычный файл шрифтов Windows |
| .fon | Fixed-Size Raster Font | растровый шрифт с фиксированным размером |
| .otf | Open Type Font | файл шрифтов открытого типа |
| .ttf | True Type Font | шрифт TrueType |
| .ttc | True Type Colection | расширение формата TrueType, включающее таблицы, которые позволяют в одном шрифтовом файле (font file) держать несколько шрифтов TrueType. |
| .abf | Adobe Binary Screen Font File | Двоичный файл шрифта Adobe |
| .cha | Character Layout File | Файл макета символов шрифта |
. dfont dfont |
Data Fork Font | Файл шрифта Mac OS X |
| .etx | Encoding TeX | Файл кодировки шрифта в TeX и LaTeX |
| .euf | Файл шрифта Private Character Editor | |
| .f3f | Файл шрифта Crazy Machines | |
| .ffil | Файл набора шрифтов Mac OS X | |
| .fot | Font Resource File | Файл ресурсов шрифта |
| .gf | FGraphic File | Файл изображения шрифта METAFONT |
| .glif | Glyph Interchange format | Файл символа шрифта в формате Glyph Interchange |
| .gxf | Файл шрифта General CADD Pro | |
| .lwfn | LuRaTech Wavelet Font | Файл шрифта Adobe PostScript на Macintosh |
. mf mf |
METAFONT File | Файл шрифта для TeX и LaTeX |
| .mxf | Maxis Font | Файл шрифта Maxis SimCity 4 |
| .nftr | Nintendo DS Font Type File | Файл шрифта Nintendo DS |
| .odttf |
Obfuscated OpenType Font | Файл встроенного шрифта OpenType |
| .pk | Package | Пакет сжатых шрифтов TeX |
| .pmt | PageMaker Template | Шаблон PageMaker |
| .sfd | Spline Font Database | Файл шрифта в формате Spline Font Database |
| .suit | Macintosh Font Suitcase | Файл набора шрифтов Mac OS |
| .t65 | Шаблон PageMaker | |
. tfm tfm |
TeX Font Metric File | Файл данных шрифта TeX |
| .tte | TrueType | Файл данных шрифта Private Character Editor |
| .txf | Tax Exchange Format | Файл шрифта Celestia |
| .ufo | Ulead File Object | Файл данных шрифта в формате Unified Font Object |
| .vfb | Файл шрифта FontLab Studio | |
| .vlw | Файл шрифта Processing | |
| .vnf | Файл шрифта Type3 | |
| .woff | Web Open Font Format | Файл шрифта WOFF |
| .woff2 | Web Open Font Format 2.0 | Файл веб-шрифта в формате Web Open Font Format 2.0 |
. xfn xfn |
XML Font | Файл шрифта принтера Corel Ventura |
| .xft | «X FreeType» library | Файл шрифта принтера ChiWriter |
| .ytf | YTGen Method Data | Файл информации о шрифте Google Picasa |
| .cfn | Calamus Font Data | Формат разработан invers Software. Windows OS |
| .afn | ArtCAM Font | Формат разработан Delcam plc. |
| .xnf | Extensible Numerical File Format Data | Lotus Note шаблон. |
| .sfn | EasySIGN Font File | NCD Holding определил стандарт формата EasySIGN Font. |
| .fnta | Font Aleph | Файл шрифта Aleph One. |
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
- iMacros для Chrome
- Font Playground
- What Font
- Yslow
- Web Developer
- Web Developer checklist
- DevTools Autosave
- Instant Wireframe
- Ripple Emulator
- Streak
- Search Stackoverflow
- PHP Ninja Manual
- PerfectPixel
- Code Cola
- Chrome Sniffer
- User Agent Switcher
- IE tab
- PicMonkey
- Chrome Daltonize
- Page ruler
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
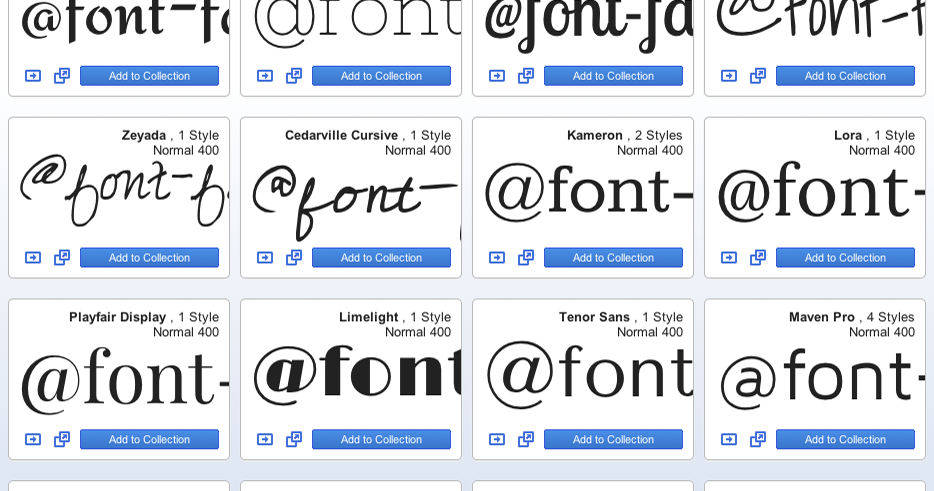
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Сергей Бензенкоавтор-переводчик статьи «The 20 best Google Chrome extensions for web designers»
Работа с расширениями шрифтов | Jaspersoft Community
Пример использования расширений шрифтов
В этом примере показано, как создать расширения для двух шрифтов, а затем объединить их в набор шрифтов.
Создание расширений шрифтов и наборов шрифтов
Для доступа к странице шрифтов:
1. | Выберите «Окно» > «Настройки». Отображается диалоговое окно «Настройки». |
| 2. | В диалоговом окне «Настройки» выберите Jaspersoft Studio > Шрифты. |
Отображается страница Шрифты:
Настройки шрифтов |
Чтобы создать расширение шрифта:
В этом примере используются два внешних шрифта Google: Amaranth (шрифт только для латиницы) и Lobster (поддерживает символы латиницы и кириллицы). Если у вас нет этих шрифтов, вы можете работать с другими шрифтами. Однако для встраивания шрифтов в PDF у вас должна быть правильная лицензия.
Если у вас нет этих шрифтов, вы можете работать с другими шрифтами. Однако для встраивания шрифтов в PDF у вас должна быть правильная лицензия.
| 1. | Убедитесь, что файлы шрифтов для шрифтов загружены и распакованы. Вы также можете использовать шрифты из URL-адреса. |
| 2. | Нажмите «Добавить из пути», чтобы открыть диалоговое окно «Путь к шрифтам». |
Добавление шрифтов из пути |
3. | Щелкните … и перейдите к папке, содержащей нужные шрифты, затем щелкните Готово. |
Jaspersoft Studio загружает все шрифты в этом месте, извлекает имя семейства шрифтов, встроенное в файлы шрифтов, и отображает все извлеченные шрифты в диалоговом окне «Настройки».
После создания расширения шрифта его можно отредактировать, дважды щелкнув его имя в списке шрифтов или выбрав его и нажав «Изменить». Дополнительную информацию см. в разделе «Диалоговое окно семейства шрифтов». |
Затем объедините эти два расширения шрифтов в один набор шрифтов.
Для создания набора шрифтов:
1. | В разделе «Шрифт» диалогового окна «Настройки» выберите шрифты, которые вы хотите использовать в своем наборе. |
Выбор расширений шрифта |
| 2. | Щелкните Создать набор шрифтов. Отображается диалоговое окно «Набор шрифтов». |
Диалоговое окно «Набор шрифтов» |
3. | Введите имя для вашего набора шрифтов и нажмите OK. В этом примере используется SampleFontSet. |
Новый набор шрифтов отображается в списке шрифтов.
Затем настройте шрифты в наборе шрифтов так, чтобы Lobster использовался только для символов кириллицы, хотя он поддерживает символы латиницы.
Настройка шрифтов в наборе шрифтов:
| 1. | Разверните набор шрифтов, чтобы отобразить имена отдельных расширений шрифтов. |
Окно шрифтов с расширенным набором шрифтов |
2. | Выберите «Лобстер» и нажмите «Изменить» или дважды щелкните «Лобстер». |
Отображается диалоговое окно «Семейство наборов шрифтов».
Диалоговое окно «Семейство наборов шрифтов» |
| 3. | Чтобы запретить использование Lobster латинскими символами, нажмите «Добавить» рядом со списком «Исключить сценарии». |
Отображается диалоговое окно Имя сценария.
4. | Выберите Latin в диалоговом окне Scripts Name и нажмите OK. |
В список исключенных шрифтов добавлена латиница.
| 5. | Нажмите OK, чтобы закрыть диалоговое окно Имя сценария; нажмите «ОК» еще раз, чтобы закрыть диалоговое окно «Семейство наборов шрифтов», и нажмите «ОК» в третий раз, чтобы закрыть диалоговое окно «Настройки». |
Использование расширений шрифтов в отчете
После настройки набора шрифтов его можно использовать в отчете.
Создать отчет с локальным адаптером данных:
| 1. | Экспортируйте адаптер One Empty Record в свой проект. Для этого: Для этого: |
| а. | В обозревателе репозитория щелкните правой кнопкой мыши адаптер One Empty Record и выберите Экспорт в файл. |
Экспорт адаптера глобальных данных |
| б. | Выберите нужный проект и нажмите OK. |
В вашем проекте создан файл адаптера данных.
2. | Выберите «Файл» > «Создать» > «Отчет Jasper» или щелкните на главной панели инструментов. |
| 3. | В окне мастера создания отчетов выберите пустой шаблон, например пустой шаблон формата A4, затем нажмите кнопку Далее. |
| 4. | Выберите папку проекта с только что созданным файлом адаптера данных, дайте отчету имя и нажмите «Далее». |
| 5. | На странице Источник данных выберите адаптер Одна пустая запись — [OneEmptyRecord. xml]. Обязательно выберите этот адаптер, который является локальным, а не адаптер One Empty Record, выбранный по умолчанию. xml]. Обязательно выберите этот адаптер, который является локальным, а не адаптер One Empty Record, выбранный по умолчанию. |
Выбор локального адаптера данных |
| 6. | Нажмите Готово. |
| 7. | Установите адаптер данных по умолчанию для отчета: |
а. | Выберите узел отчета в режиме структуры. |
| б. | В представлении «Свойства» отчета на вкладке «Отчет» прокрутите вниз до пункта «Набор данных» > «Адаптер данных по умолчанию» и щелкните … |
| в. | В диалоговом окне «Открыть адаптер данных» выберите «Пользовательское значение». |
| д. | Введите OneEmptyRecord. xml в поле ввода пути. xml в поле ввода пути. |
Адаптер данных по умолчанию |
| эл. | Нажмите Готово. |
Создать отчет с многоязычным текстом:
| 1. | Создать новый отчет с пустым шаблоном |
2. | Перетащите элемент Статический текст в полосу Заголовок отчета. |
| 3. | Введите текст на английском и кириллице в только что созданный элемент: |
Отчет Отчёт
| 4. | Выберите элемент. |
| 5. | Разверните меню «Шрифт» на вкладке «Статический текст» представления «Свойства» для элемента статического текста. |
Меню разделено на две части. Установленные расширения шрифтов или наборы шрифтов отображаются над строкой. Шрифты ниже строки не устанавливаются как расширения шрифтов. В этом примере Amaranth, Lobster и SampleFontSet находятся выше линии.
Установленные расширения шрифтов или наборы шрифтов отображаются над строкой. Шрифты ниже строки не устанавливаются как расширения шрифтов. В этом примере Amaranth, Lobster и SampleFontSet находятся выше линии.
Меню шрифтов с расширениями шрифтов |
Шрифт по умолчанию, используемый для нового статического текстового элемента, — SansSerif. Этот шрифт поддерживает расширенные символы, но поскольку это логический шрифт Java, который преобразуется JVM в физический шрифт, вы не будете знать, какой шрифт будет выбран при запуске отчета.
| 6. | Выберите SampleFontSet в меню «Шрифт» и 24 в меню размера рядом с ним. Затем измените размер статического текстового элемента, чтобы он был достаточно большим для отображения текста. Затем измените размер статического текстового элемента, чтобы он был достаточно большим для отображения текста. |
Набор шрифтов в режиме конструктора |
| 7. | Сохраните и просмотрите отчет. Лицензия на эти шрифты позволяет просматривать отчет в формате PDF. |
Набор шрифтов в предварительном просмотре |
Развертывание расширений шрифтов на сервере JasperReports
При использовании расширений шрифтов в отчете расширения шрифтов автоматически не доступны на сервере. Вам необходимо экспортировать расширения шрифтов в виде jar-файла и загрузить их на сервер. Для отчетов в формате HTML добавьте банку в путь к классам сервера и включите поддержку шрифтов в jasperreports.properties. Для отчетов в формате PDF добавьте банку в отчет в качестве ресурса.
Вам необходимо экспортировать расширения шрифтов в виде jar-файла и загрузить их на сервер. Для отчетов в формате HTML добавьте банку в путь к классам сервера и включите поддержку шрифтов в jasperreports.properties. Для отчетов в формате PDF добавьте банку в отчет в качестве ресурса.
Разверните отчет на сервере JasperReports:
| 1. | Нажмите на строку главного меню. |
| 2. | В диалоговом окне «Публикация на сервере JasperReports» выберите нужный экземпляр сервера JasperReports и место для отчета. В этом примере используется Public > Samples > Reports. |
3. | Введите имя отчета на сервере JasperReports. В этом примере используется SampleFontSetReport. |
| 4. | Нажмите Далее. |
| 5. | Убедитесь, что OneEmptyRecord отображается как ресурс для публикации на следующей странице, затем нажмите кнопку Далее. |
| 6. | Убедитесь, что на странице «Настройка источника данных» выбран параметр «Не использовать источник данных». Этот выбор гарантирует, что загруженный адаптер будет использоваться для отчета. Этот выбор гарантирует, что загруженный адаптер будет использоваться для отчета. |
| 7. | Нажмите Готово. Если процесс публикации завершается успешно, отображается диалоговое окно успеха. |
| 8. | Нажмите OK, чтобы выйти из диалогового окна успешного завершения. |
Посмотреть отчет на сервере JasperReports:
| 1. | Войдите на сервер, перейдите к только что созданному отчету и запустите его. |
Вы увидите, что в отчете используются неправильные шрифты. Вам нужно экспортировать шрифты в Jaspersoft Studio и загрузить их на сервер.
| При работе со шрифтами внимательно просматривайте загруженные отчеты. Для некоторых шрифтов или наборов символов вы не увидите неправильно отформатированный текст; вместо этого текст вообще не будет отображаться. |
Экспорт набора шрифтов в Jaspersoft Studio:
| 1. | В окне > Настройки > Jaspersoft Studio > Шрифты выберите набор шрифтов и шрифты в нем и нажмите Экспорт. Для этого примера выберите Amaranth, Lobster и SampleFontSet. |
| 2. | В диалоговом окне «Экспорт шрифта в Jar» выберите имя и расположение для экспортируемого файла и нажмите «Сохранить». В этом примере используйте SampleFontSet.jar. |
Набор шрифтов экспортируется в виде jar-файла в выбранное вами место. Это не обычная банка шрифтов; это файл jar, содержащий дополнительную информацию, используемую Jaspersoft.
Добавьте набор шрифтов в виде jar на свой экземпляр сервера JasperReports:
| 1. | На компьютере, на котором размещен экземпляр сервера JasperReports, включите поддержку шрифтов, добавив в файл  properties следующее: properties следующее: |
net.sf.jasperreports.web.resource.pattern.fonts=fonts/.*
Вам нужно включить поддержку шрифтов только один раз. |
| 2. | Добавьте экспортированный jar-файл набора шрифтов в каталог |
| 3. | Остановите и перезапустите экземпляр сервера JasperReports. Дополнительную информацию см. в Руководстве по установке JasperReports Server. в Руководстве по установке JasperReports Server. |
Загрузите набор шрифтов в качестве ресурса:
Вы можете прикрепить ресурс непосредственно к отчету или загрузить его в другое место, например, в каталог отчета, и связать с ним отчет. Загрузка ресурса в другое место упрощает его повторное использование.
| 1. | В обозревателе репозитория в Jaspersoft Studio перейдите к папке на вашем экземпляре сервера JasperReports, куда вы хотите добавить этот ресурс. В данном примере это папка Public > Samples > Resources. |
| 2. | Щелкните папку правой кнопкой мыши и выберите «Создать» в каскадном меню. |
Добавление ресурса в Проводник репозитория |
| 3. | Выберите Jar в мастере добавления ресурсов и нажмите кнопку Далее. |
| 4. | Введите имя и идентификатор для вашей банки и нажмите «Далее». |
5. | Выберите «Загрузить из файловой системы», выберите нужную банку и нажмите «Открыть». |
| 6. | Нажмите «Готово», чтобы загрузить выбранный файл jar. |
Добавьте ресурс в отчет:
| 1. | Щелкните правой кнопкой мыши свой отчет в проводнике репозитория и выберите «Создать» в каскадном меню. |
| 2. | Выберите «Ссылка» в мастере добавления ресурсов и нажмите «Далее». |
| 3. | Введите имя и идентификатор ссылки и нажмите кнопку Далее. |
| 4. | Нажмите, чтобы открыть диалоговое окно «Найти ресурс». |
| 5. | Перейдите к загруженному банку и нажмите «Открыть». |
| 6. | Нажмите Готово, чтобы прикрепить банку к отчету в качестве ресурса. |
Посмотреть отчет на сервере JasperReports:
| 1. | Откройте веб-браузер, войдите на сервер, перейдите к только что созданному отчету и запустите его. Вы должны увидеть правильные шрифты. Если вы не видите свои шрифты, возникла проблема с загрузкой jar в файловую систему. |
| 2. | Экспорт отчета в формате PDF. Вы должны увидеть обновленные шрифты. Если нет, то возникла проблема с загрузкой и связыванием ресурса. |
При проверке расширений и наборов шрифтов лучше всего запускать отчет на сервере JasperReports из веб-браузера. |
Как идентифицировать шрифты на веб-странице (10 лучших расширений Chrome)
Google Chrome — один из превосходных браузеров со встроенными расширениями. Если вы веб-дизайнер или фотограф, в интернет-магазине Chrome доступно несколько лучших расширений для повышения вашей продуктивности.
На новых веб-сайтах вы можете встретить сотни шрифтов. Иногда вы можете столкнуться с новыми шрифтами, которые хотите использовать, но не знаете названия шрифта. Позвольте задать вам простой вопрос: сколько шрифтов вы видите ежедневно?
Здесь вступает в действие расширение идентификатора шрифта Chrome. Расширение идентификатора шрифта Chrome может мгновенно обнаруживать шрифты на любом изображении. В этой статье мы расскажем о некоторых из лучших расширений Chrome, которые помогут вам определить шрифты .
Читайте также: Топ лучших расширений Google Chrome
Стоит отметить, что доступно множество расширений идентификаторов шрифтов, но упомянуть их невозможно. Итак, в этой статье мы перечислили только лучшие идентификаторы шрифтов.
1. Информация о шрифтахинформация о шрифтах — это расширение Chrome, которое позволяет просматривать и анализировать шрифты веб-страниц. Хотя это расширение не так популярно, как другие варианты в списке, оно достаточно способно определить основное семейство, стиль шрифта, цвет шрифта, размер шрифта, толщину шрифта и т. д.
Чтобы обнаружить любой шрифт с помощью информации о шрифтах, вам нужно выделить текст и выбрать информацию о шрифтах в контекстном меню. Расширение покажет вам все детали шрифта сайта.
2. Поиск шрифтов, используемых на веб-сайтах Если вы ищете облегченное расширение Chrome для определения шрифтов, используемых на веб-сайтах, попробуйте найти шрифты, используемые на веб-сайтах. Это расширение для поиска шрифтов, в котором перечислены все шрифты, используемые на веб-странице.
Это расширение для поиска шрифтов, в котором перечислены все шрифты, используемые на веб-странице.
Кроме того, он позволяет вам вводить текст, чтобы увидеть, как выглядит шрифт. Расширение Chrome может быть удобно для всех веб-разработчиков, которые ищут идеи веб-дизайна и привлекающие внимание шрифты.
3. WhatfontWhatfont — одно из лучших расширений Chrome, доступных в интернет-магазине Chrome. Отличительной особенностью Whatfont является то, что он может быстро идентифицировать шрифты.
Пользователям необходимо щелкнуть значок Whatfont, а затем навести курсор на слово. Расширение Whatfont мгновенно покажет вам название шрифта. При нажатии на букву открывается отличное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и т. д.
4. Поиск шрифтов Хотя Font Finder предназначен для веб-разработчиков, его может использовать и обычный пользователь Chrome. Если вы хотите узнать шрифт, используемый на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «Найти шрифты в этом фрейме».
Если вы хотите узнать шрифт, используемый на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «Найти шрифты в этом фрейме».
Расширение поиска шрифтов автоматически покажет вам все подробности о шрифте. Еще одна уникальная функция — замена типа шрифта на активной веб-странице, что позволяет пользователям тестировать определенные шрифты, прежде чем завершить работу над одним из них.
5. FontanelloFontanello предназначен для тех, кто ищет простой способ отобразить основной типографский стиль текста, просто щелкнув его правой кнопкой мыши. Это очень легкое расширение для Chrome, которое показывает достаточно подробностей о шрифте, который вы собираетесь выбрать.
Fontanello проливает свет на основные детали шрифтов, такие как стиль текста, шрифт, вес, размер, цвет, другие стили CSS и т. д.
6. FontScanner FontScanner немного отличается от всех перечисленных в статье. Вместо того, чтобы легко идентифицировать шрифты в браузере Chrome, FontScanner сканирует и создает список файлов шрифтов, которые он обнаруживает на странице.
Вместо того, чтобы легко идентифицировать шрифты в браузере Chrome, FontScanner сканирует и создает список файлов шрифтов, которые он обнаруживает на странице.
Это означает, что он помогает разработчикам и дизайнерам находить набор имен семейств шрифтов для каждого элемента. FontScanner нужно было использовать с другими расширениями идентификаторов шрифтов, такими как WhatFont, чтобы получить больше деталей.
7. WhatFontIsСогласно списку интернет-магазина Chrome, база данных WhatFontIs содержит более 600 000 шрифтов. Он использует свою огромную базу данных шрифтов для идентификации выбранного вами шрифта.
Отличительной особенностью WhatFontIs является то, что после определения шрифта WhatFontIs предлагает больше шрифтов, похожих на те, которые вы ищете.
8. Средство выбора шрифтов Средство выбора шрифтов — одно из лучших облегченных расширений Chrome для определения сведений о шрифтах на любом веб-сайте.
Пользовательский интерфейс средства выбора шрифтов понятен и понятен, и он показывает каждую деталь обнаруженного шрифта. Расширение для Chrome не очень популярно, но является одним из лучших в своем разделе.
9. Fontface NinjaFontface Ninja — это универсальное расширение Chrome для изучения шрифтов на веб-сайте. Он не только идентифицирует шрифты, но и позволяет вам попробовать, добавить в закладки и купить их напрямую.
Веб-дизайнеры и веб-мастера активно используют расширение Chrome для распознавания шрифтов, используемых на любом веб-сайте.
10. Используйте веб-шрифты!Если вы ищете простое в использовании, но действенное расширение для поиска шрифтов для Google Chrome, сделайте это с помощью Webfonting! Это может быть лучший выбор для вас.
Расширение очень похоже на расширение WhatsFont, указанное выше. Чтобы идентифицировать шрифт, щелкните его правой кнопкой мыши, после чего вы получите имя, размер шрифта, цвет и т.

 При запуске отчета из Repository Explorer в Jaspersoft Studio шрифты могут отображаться неправильно.
При запуске отчета из Repository Explorer в Jaspersoft Studio шрифты могут отображаться неправильно.