Color Picker для Google Chrome
Обзор Softonic
Палитра цветов — расширение для Chrome
Color Picker – это расширение для браузера Google Chrome. Это позволяет легко определить цвет на веб-сайте, просто нажав кнопку. Вам нужно будет только нажать кнопку, чтобы выбрать цвет, который вам нравится на любой веб-странице, и тогда он готов к использованию. Это отличный инструмент для веб-разработчиков или дизайнеров, которые хотят получить шестнадцатеричный код цвета, который они нашли во время просмотра.
Первое, что вам нужно знать об этом приложении, это то, что это бесплатное расширение. Вы можете использовать его бесплатно и не требует никакой оплаты. Просто установите его в свой браузер, и вы увидите разницу. Это приложение имеет отличный дизайн и простое в использовании. Пользователи могут легко понять интерфейс.
Программа доступна на других языках
- 無料ダウンロードColor Picker [JA]
- free download Color Picker [EN]
- تحميل مجانيColor Picker [AR]
- Download gratuito Color Picker [PT]
- ดาวน์โหลดฟรี Color Picker [TH]
- Unduh Gratis Color Picker [ID]
- Pobierz bezpiecznie Color Picker po polsku [PL]
- Kostenloser Download Color Picker [DE]
- Gratis download Color Picker [NL]
- ücretsiz indir Color Picker [TR]
- Descarga gratuita de Color Picker [ES]
- Téléchargement gratuit Color Picker [FR]
- Tải xuống miễn phí Color Picker [VI]
- 免费下载Color Picker [ZH]
- Download gratuito Color Picker [IT]
- 무료 다운로드 Color Picker [KO]
Реклама
Лучшие загрузки Надстройки и инструменты для Windows
Citrix Receiver
Программное приложение для доступа к виртуальным приложениям и рабочим столам Windows
SaveFrom.
 net Helper
net HelperЗагрузите видео с YouTube на Facebook и в других местах бесплатно
Unity Web Player
Плагин для потрясающей 3D-графики в Интернете
Tor Vidalia Bridge Bundle
Инструмент, который вам нужен, если вы всегда думаете о конфиденциальности в Интернете
Adblock
Блокировать объявления в Google Chrome
Реклама
Реклама
Сведения о нас
- Сведения о Softonic
- Справка и поддержка
- Вакансии
B2B
- Monetization solutions for Publishers
- Отправка вашего ПО и управление им
- Политика ПО
- Возможности для рекламы
Юридические уведомления
- Юридическая информация
- Условия использования
- Privacy Policy
- Политика в отношении файлов cookie
- Параметры файлов cookie
Social media
- Вступить в фан-клуб Softonic
- Следите за нами @Softonic
- Подписка на RSS-рассылку
Softonic на:
- عربي
- Deutsch
- English
- Español
- Français
- Bahasa Indonesia
- Italiano
- 日本語
- 한국어/조선말
- Nederlands
- Polski
- Português
- Русский
- ภาษาไทย
- Türkçe
- Tiếng Việt
- 中文
Авторские права SOFTONIC INTERNATIONAL S. A. © 1997-2023 — все права защищены
A. © 1997-2023 — все права защищены
Ваш отзыв о Color Picker
Ваш отзыв о Color Picker
Благодарим за оценку!
Что вы думаете о Color Picker? Вы рекомендуете этот продукт? Почему?
Написать рецензиюОЙ! Сожалеем…Что-то пошло не так.
Попробуйте это
5 полезных расширений Chrome для тестировщиков / Хабр
На вашу продуктивность влияют инструменты, которые вы используете. Чтобы повысить свою продуктивность, вы можете использовать различные расширения, которые дополняют функциональность браузера и позволяют быстрее выполнять больше задач.
Вышеприведенное утверждение применимо и к тестированию. Мы часто используем расширения Chrome для улучшения рабочего процесса.
Я ежедневно пользуюсь расширениями, которые я перечислила ниже. Они помогли значительно повысить эффективность моей работы. Поэтому я хочу поделиться этими расширениями и с вами.
Вот несколько экономящих время расширений Chrome для тестировщиков программного обеспечения:
1.
 PerfectPixel
PerfectPixel Ссылка на расширение
Отличный вариант, особенно когда необходимо сравнить дизайн сайта с изменениями во фронтенде. Данное расширение позволяет вам убедиться, что ваше приложение соответствует дизайну в каждом пикселе.
Когда что-то изменилось на стороне фронтенда, может быть трудно сравнить дизайн с результатом. Это требует большого количества переключений между дизайном и реальным результатом и, как правило, вызывает когнитивную перегрузку. Этот плагин помогает нам сравнить дизайн с результатом без этих многочисленных переключений.
При использовании расширения полупрозрачный слой добавляется к созданному HTML, чтобы гарантировать, что каждый пиксель совпадает с дизайном.
Преимущества данного расширения:
удобный пользовательский интерфейс
поддержка нескольких слоев
сохранение слоев между сессиями браузера
перетаскивание
вставка из URL и буфера обмена
2.
 Responsive Web Design Tester
Responsive Web Design Tester Ссылка на расширение
Responsive Web Design Tester — это быстрый и простой способ тестирования вашего адаптивного веб-сайта. Позволяет быстро просматривать веб-сайты в разных разрешениях.
Это одно из самых рейтинговых и широко используемых расширений Google Chrome для тестирования адаптивных веб-сайтов. В основном оно используется разработчиками/тестировщиками для тестирования работы страницы на различных устройствах. Поддерживает как внешнюю, так и внутреннюю сеть.
Вы также можете добавить свои собственные устройства, если не найдете ничего подходящего.
Преимущества данного расширения:
Простота и эффективность – данное расширение не влияет на производительность браузера.
Режимы по умолчанию – это расширение включает стандартные размеры экрана планшета и мобильного устройства для быстрого тестирования вашего дизайна на популярных размерах экрана.
Изменение размера всплывающего окна – для каждого нового размера экрана веб-сайт открывается во всплывающем окне, чтобы его можно было протестировать изолированно от других вкладок.

3. ColorZilla
Ссылка на расширение
Часто ли вы сталкивались с проблемой использования инспектора или других случайных инструментов, которые якобы позволяют узнать цвет одного пикселя на изображении, но в лучшем случае делают вашу жизнь несчастной? (Какое вступление, а?!)
ColorZilla — это быстрый способ узнать цветовой код любого пикселя, не выходя из браузера, страницы или инспектора!
Расширение позволяет быстро определить точный цвет, используемый на любом сайте в браузере Chrome. Оно включает в себя селектор цветов, последние выбранные цвета, анализатор градиентов CSS и анализатор страницы, который оценивает цвета на веб-странице.
Все, кто работает с цветом в интернете, должны иметь это расширение.
Преимущества данного расширения:
Возможность определить цвет любого пикселя на веб-странице
Расширенный выбор цвета (аналогично Photoshop)
Отображение недавно выбранных цветов в истории цветов
Отображение информации об элементах, например имя тега, класс, id, размер и т.
 д.
д. Опция автоматического копирования выбранных цветов в буфер обмена (также имеет комбинации клавиш)
Возможность определить цвет динамических элементов
Возможность определить цвет при любом уровне масштабирования
4. Loom
Ссылка на расширение
Loom позволяет записывать экран и мгновенно получать ссылку, чтобы поделиться ею с кем угодно. Это один из самых быстрых и простых способов записи экрана и обмена с командой.
Преимущества данного расширения:
Запись экрана, камеры, микрофона, а также звука внутри браузера
Уведомления о том, что кто-то просматривает, ставит “реакцию” или комментирует ваше видео
С помощью систем безопасности и контроля доступа возможность выбора того, кто может видеть ваше видео
Возможность скачивания записи на свой компьютер
5. Check My Links
Ссылка на расширение
Существует множество расширений Chrome для проверки битых ссылок на веб-странице. Одно из самых популярных — Check My Links.
Одно из самых популярных — Check My Links.
Check My Links быстро находит все ссылки на веб-странице и проверяет каждую из них.
Неработающие ссылки выделяются красным цветом с кодом ошибки рядом с ними. Количество рабочих и нерабочих ссылок публикуется в отчете о проверке ссылок с цветными метками.
Это бесплатное расширение сканирует страницу на наличие ссылок и генерирует отчет, содержащий: внутренние и внешние ссылки, якорный текст для каждой ссылки, статус ссылки (битые, непроверенные), атрибуты Nofollow…
Преимущества данного расширения:
Экономия времени и усилий — возможность одновременной проверки нескольких страниц.
Все нерабочие ссылки могут быть скопированы в буфер обмена одним щелчком мыши.
Возможность исключить из проверки ссылки с определенных доменов.
Все эти расширения направлены на то, чтобы упростить процесс тестирования и добиться повышения производительности.
Надеюсь, эта статья помогла вам найти несколько полезных расширений для Chrome для тестирования.
Удачного тестирования! 😊
ColorZilla для Firefox — пипетка, палитра цветов и многое другое
ColorZilla для Firefox — это надстройка, которая помогает веб-разработчикам и графическим дизайнерам выполнять задачи, связанные с цветом — как базовые, так и продвинутые.
С помощью ColorZilla вы можете получить показания цвета из любой точки вашего браузера, быстро настроить этот цвет и вставить его в другую программу. Вы можете проанализировать страницу и изучить палитру ее цветов. Встроенный браузер палитр позволяет выбирать цвета из предварительно определенных наборов цветов и сохранять наиболее часто используемые цвета в пользовательских палитрах. Функции слежения за DOM позволяют быстро и легко получать различную информацию об элементах DOM. Вы можете создавать расширенные многоступенчатые градиенты CSS. И многое другое…
ColorZilla также доступна в виде расширения для Chrome.
Важно — новая версия 3
Из-за новых требований к разработчикам надстроек Firefox и ограничений, требующих разработки всех надстроек в будущем. выполняться с использованием технологий WebExtensions, ColorZilla для Firefox был переписан с нуля, чтобы соответствовать новым требованиям.
Эта новая версия сохраняет все функции,
но могут быть незначительные UI/UX и другие отличия. Ваша история и избранные палитры должны быть скопированы
в папке
ColorZilla v3.3 имеет множество улучшений и исправлений. Посмотрите, что нового.
Пожалуйста, свяжитесь с нами, чтобы сообщить о любых проблемах.
Что нового
Новое в ColorZilla 3.3
- Новые режимы выборки (вне точечной выборки) — среднее 3×3, 5×5, 11×11, 25×25 пикселей — новое в v3
- Возможность выборки среднего цвета любой выбранной области (можно усреднить изображения, шумный фон и т. д.
 ) — новое в v3
) — новое в v3 - Разрешить выборку цветов из локальных URL-адресов «file://»
- Автоматический запуск выборки сразу по умолчанию на Mac при нажатии главной кнопки
- Разрешить выборку цветов из изображений, открытых на отдельной вкладке
- Лучшее имя для меню «Специальное копирование» для обозначения различных параметров и форматов копирования
- Добавить формат «rgba» для копирования Специальные параметры
- Сохраняйте одинаковый размер панели выборки ColorZilla даже в увеличенных представлениях
- Новая настройка для предотвращения перемещения документа вниз при выборке
- Исправлена поддержка дисплеев Retina
- Исправлена поддержка выборки в увеличенном виде
- Исправлено сохранение настроек надстройки при определенных конфигурациях браузера
- Исправлено копирование в буфер обмена из специального меню копирования
- Вариант с фиксированным шестнадцатеричным строчным/прописным регистром
- Множество настроек и исправлений ошибок
Новое в ColorZilla 3.
 0
0Из-за новых требований к разработчикам надстроек Firefox и ограничений, требующих разработки всех надстроек в будущем. выполняться с использованием технологий WebExtensions, ColorZilla для Firefox был переписан с нуля, чтобы соответствовать новым требованиям.
Эта новая версия сохраняет все функции, но могут быть незначительные UI/UX и другие отличия.
Пожалуйста, свяжитесь с нами, чтобы сообщить о любых проблемах.
Новое в ColorZilla 2.8
- Улучшения пользовательского интерфейса
- Настройки и исправления ошибок
Новое в ColorZilla 2.7
- Абсолютно новая панель отображения состояния
- Настройки совместимости для последних версий Firefox
Новое в ColorZilla 2.6
- Главный значок ColorZilla теперь находится сверху, чтобы лучше соответствовать новым версиям Firefox
- Автоматическое копирование образца цвета в буфер обмена теперь включено по умолчанию — используйте меню «Параметры» для дальнейшей настройки этого параметра
- v2.
 6.4 — Настройки совместимости для Firefox 8 и 9, улучшена поддержка перемещения основной кнопки ColorZilla на панель дополнений
6.4 — Настройки совместимости для Firefox 8 и 9, улучшена поддержка перемещения основной кнопки ColorZilla на панель дополнений - v2.6.5 — Настройки совместимости для Firefox 13
Новое в ColorZilla 2.5
- Ultimate CSS Gradient Generator
- Диалоговое окно выбора цвета:
- Новая цветовая панель «новый/текущий» в стиле Photoshop
- Новая цветовая карта и ползунки цвета (на основе JS Color Picker Джона Дайера)
- Ссылка «Параметры» для переключения между «плавным» и «дискретным» режимами выбора цвета
- Поддержка цветовых пространств Experimental Lab и CMYK
- Новая кнопка «Пипетка» позволяет выбирать цвета документа во время работы в палитре цветов.
- Поддержка сочетаний клавиш «Escape» и «Enter»
- Пипетка:
- Ограниченная поддержка выборки флэш-памяти
- Разрешить прокрутку документа во время выборки цвета
- Web Color Analyzer: улучшенная сортировка цветовой палитры
- Интеграция с Firebug: исправлено открытие панели Firebug «Проверить» для последнего выбранного элемента
- Восстановленные параметры > Скрыть пункт меню для скрытия ColorZilla из строки состояния
- Добавлен ColorZilla в меню «Инструменты» браузера и меню «Разработчик» кнопки приложения для быстрого доступа к основным параметрам и восстановления ColorZilla, если он скрыт в строке состояния.

- Улучшенная поддержка локализации (имена палитр теперь можно локализовать и т. д.)
- Последняя поддержка Firefox 4
- Множество настроек и исправлений ошибок
Посмотреть историю предыдущих версий
Обратная связь
Пожалуйста, свяжитесь с нами с комментариями, предложениями, вопросами или сообщениями об ошибках.
Благодарности
Функция Zoom была вдохновлена похожими (но несколько отличными) функциями Zoom In/Out, найденными в превосходном расширении Web Developer.
Цветовая карта ColorPicker и элементы управления ползунком цвета в ColorZilla v2.5 и более поздних версиях основаны на превосходном ColorPicker от Джона Дайера.
Некоторые иконки Юсуке Камиямане.
Спасибо всем, кто предлагал новые функции и сообщал об ошибках.
Справка ColorZilla для Chrome
Содержимое
- Пипетка
- Палитра цветов
- Анализатор цвета веб-страницы
- Палитра истории
- Инструменты шпионажа в Доме
- Опции и конфигурация
Пипетка
- Щелкните значок панели инструментов ColorZilla.

- В Windows пипетка активируется автоматически — наведите курсор на пиксель, который хотите взять за образец, и щелкните по нему. На Mac и других платформах выберите «Выбрать цвет со страницы».
- Мониторинг останавливается, и запоминается последнее выбранное значение цвета.
- Если выбранный цвет является одним из динамических элементов (например, наведенная ссылка) и вам нужен исходный цвет, снова щелкните главный значок ColorZilla и выберите «Пересэмплировать последнее местоположение».
- Щелчок в любом месте главного диалогового окна ColorZilla временно останавливает пипетку.
вернуться к содержанию
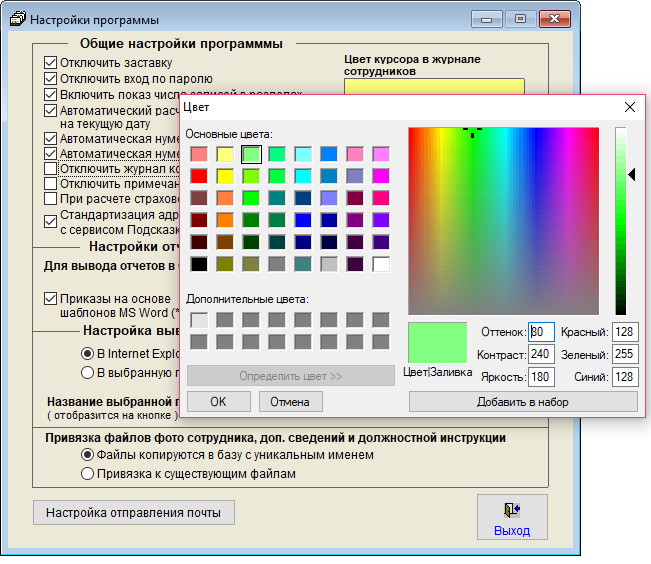
Палитра цветов
- Выберите «Палитра цветов» в главном меню ColorZilla, чтобы открыть палитру цветов с текущим выбранным цветом.
- Управляйте цветом, изменяя его компоненты напрямую в полях редактирования или щелкая цветовые палитры.
- Выберите переключатели рядом с цветовыми компонентами (R/G/B или H/S/V), чтобы получить палитру на основе этого компонента.

- Используйте узкую палитру для изменения значения выбранного компонента и основную палитру для изменения двух других.
- Текущие значения цвета можно копировать непосредственно из полей ввода в различных форматах и вставлять их в другое место.
- Нажмите «ОК» в палитре цветов, чтобы принять выбранный цвет.
вернуться к содержанию
Анализатор цвета веб-страницы
- Запустите его из главного меню ColorZilla.
- Позволяет анализировать цвета элементов DOM на любой веб-странице.
- Вы можете найти элементы на странице, которые соответствуют заданному цвету, наведя курсор на любой цвет.
- Выберите любой цвет в качестве текущего цвета ColorZilla, нажав на него, а затем на кнопку «ОК».
вернуться к содержанию
Историческая палитра
- Все образцы и выбранные вручную цвета автоматически сохраняются в палитре «История».
- Палитра «История» является частью панели «Палитра цветов».

вернуться к содержанию
DOM Spying Tools
- ColorZilla может отображать следующую информацию DOM об элементе под курсором:
- тег элемента, класс и идентификатор
- размеры зависшего элемента
- ColorZilla может выделять текущие элементы при наведении на них курсора. Убедитесь, что опция «Параметры» > «Контур наведенных элементов» включена, чтобы включить эту функцию.
вернуться к содержанию
Опции и конфигурация
- Auto-copy — вы можете настроить ColorZilla для автоматического копирования выбранного значения цвета в буфер обмена. Выберите «Параметры» > «Автокопирование» > «Включено» и выберите предпочтительный формат цвета.
- Вы можете использовать пункты меню «Копировать…», чтобы скопировать выбранный цвет в буфер обмена, используя различные форматы.
- Выделение текущего элемента можно включать и выключать, используя «Параметры» > «Выделить выделенные элементы».


 net Helper
net Helper д.
д.  ) — новое в v3
) — новое в v3 6.4 — Настройки совместимости для Firefox 8 и 9, улучшена поддержка перемещения основной кнопки ColorZilla на панель дополнений
6.4 — Настройки совместимости для Firefox 8 и 9, улучшена поддержка перемещения основной кнопки ColorZilla на панель дополнений


