Как определить шрифт по картинке онлайн
01.12.2020 | Рубрика: Дизайн | Просмотров: 6 160 | Комментариев нет
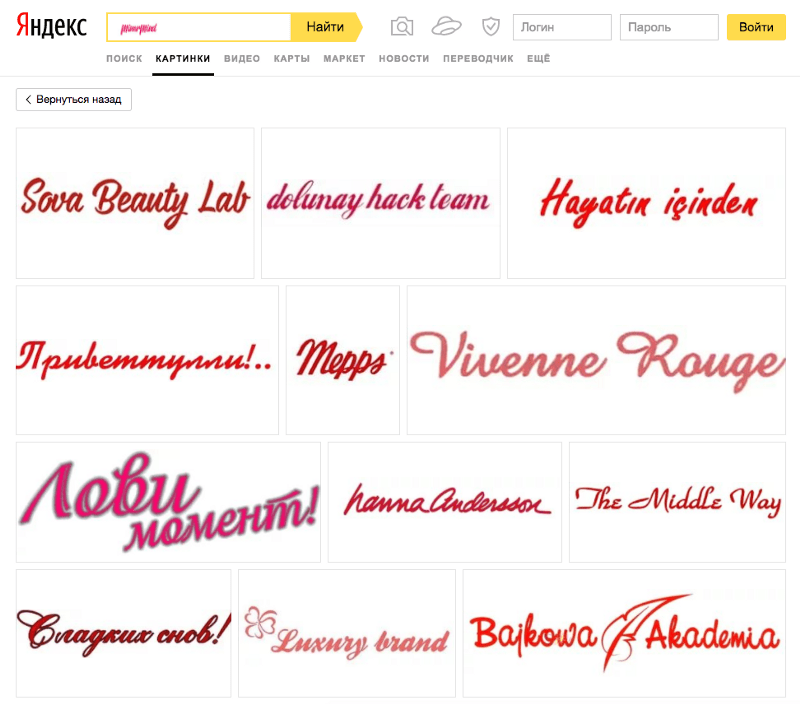
Как-то лазил по интернету и чем-то мне приглянулась надпись в таком исполнении.
Рассмотрим на примере, как узнать название шрифта, даже если это не текст, а изображение. Если бы на сайте-источнике он был набран в коде, можно было бы посмотреть в таблице стилей, какой шрифт они используют и на этом остановиться. Особенно, если в стилях указан не локальный, а внешний url на файлы шрифта в каком-то бесплатном хранилище. Но это всё мечты… На деле же всё обстоит несколько иначе. Источник может поделиться лишь картинкой со своим логотипом, где красивыми буквами что-то написано. Наша задача сделать собственную надпись таким же шрифтом.
Что ж, приступим.
Для начала откроем сайт MyFonts. Здесь нам предлагают либо вставить адрес картинки в поле ввода, либо выбрать файл на локальном диске нашего компьютера.
У меня файл сохранен, поэтому я нажимаю кнопку Обзор, выбираю там своё изображение и жму на зелёную стрелочку с надписью «Продолжить» (или Continue). После чего нам предлагают уточнить распознавание символов.
Система сама определяет некоторые символы. Если что-то не совпадает, можно подкорректировать вручную. Когда нас всё устраивает, жмем на зеленую стрелку «Продолжить» и переходим к следующей стадии.
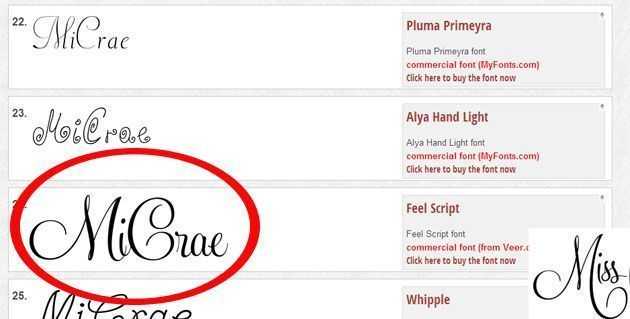
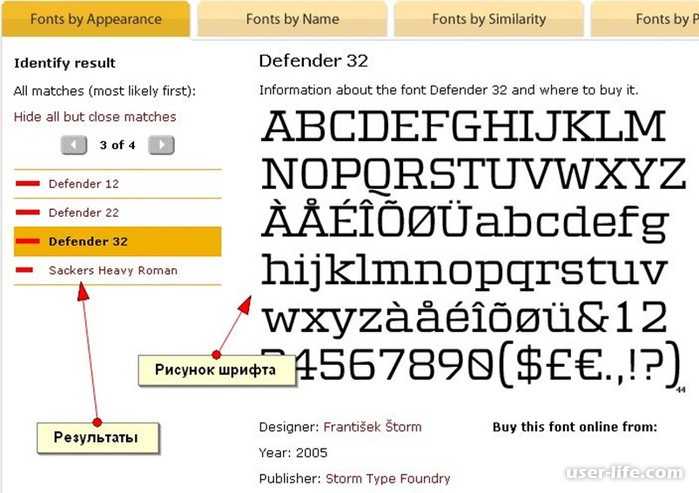
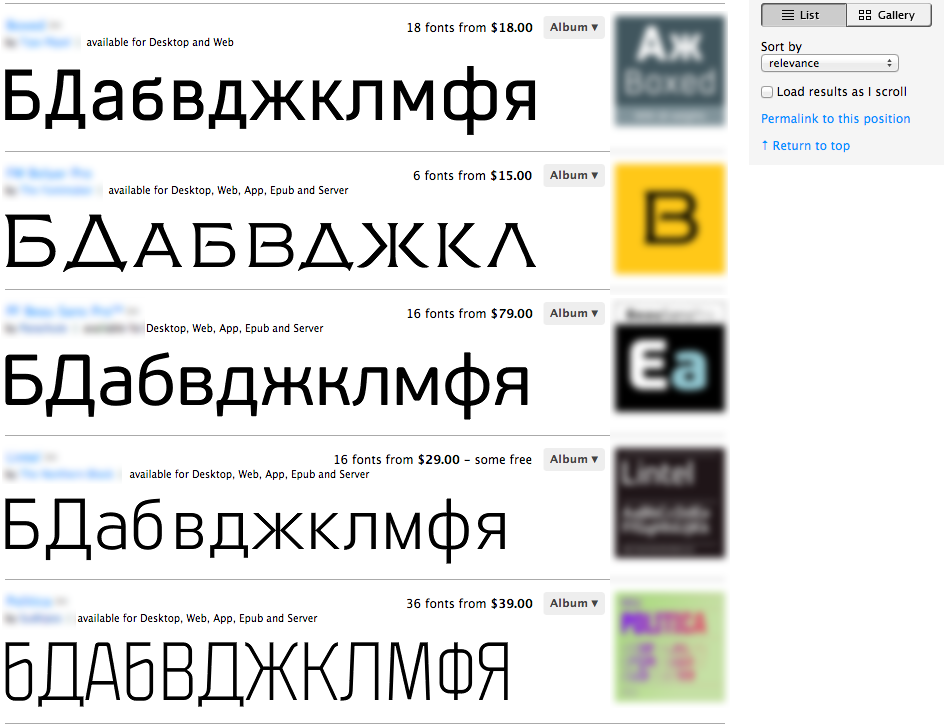
Здесь мы видим, что нашему исходному изображению соответствует 4 шрифта. Они представлены в левом столбце. Справа показывается исходник и несколько тегов с подобными шрифтами. Исходное изображение в данном случае помогает подобрать наиболее подходящий шрифт, и вы можете сравнить его с желаемым результатом.
Справка. Если возникают трудности на стадии распознавания символов, попробуйте повысить качество используемого изображения с помощью Adobe Photoshop.
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Сейчас читают
Политика конфиденциальности
Использование cookie
Как определить шрифт на картинке (фото), в тексте и PDF документах Блог Ивана Кунпана
Оглавление:
- Определить шрифт, зачем это нужно
- Как определить шрифт по картинке онлайн, 5 лучших сервисов
- Как определить шрифт по картинке онлайн в сервисе Fontmassive.
 com/fd.php
com/fd.php - Как определить шрифт в PDF документе
- Определяем шрифт любого текста с сайта
- Заключение
Как определить шрифт на картинке? В данной статье ответим пошагово на этот вопрос. будут представлены лучшие сервисы для определения шрифтов и плагин. Данная информация будет полезна копирайтерам, блогерам и дизайнерам. Определив шрифт, вы сможете его использовать для оформления вашего контента.
Определить шрифт, зачем это нужноЗдравствуйте, друзья! Шрифт – это графический рисунок, который состоит из букв и различных знаков. Он применяется в основном для написания текстов и отображения на картинках.
Для чего вообще определяют шрифт на картинках? Делают это по нескольким причинам. Первая причина – узнать название шрифта на картинке для того, чтобы сделать шрифт одинаковым на всей странице. Иногда можно узнать, как называется шрифт на изображении, фото. Но это не всегда возможно. На некоторых картинках шрифты бывают зашифрованными.
Иногда можно узнать, как называется шрифт на изображении, фото. Но это не всегда возможно. На некоторых картинках шрифты бывают зашифрованными.
Вторая причина – дизайнерская работа. Многие дизайнеры используют шрифты для установки их на изображения или в тексты. Поэтому, им необходимо знать, что это за шрифт и как его применять в работе. Третья причина – загрузка шрифтов в Фотошоп и другие графические программы. В таком случае, название шрифта необходимо выяснить, чтобы загрузить точную копию.
Если вы новичок, то благодаря, этой статьи – «как загрузить шрифты в Фотошоп», добавите их в программу. Далее покажем на сервисах, как определяется шрифт на изображении.
к оглавлению ↑
Как определить шрифт по картинке онлайн, 5 лучших сервисовКак определить шрифт? Рассмотрим сначала 5 сервисов, которые решают данный вопрос. После чего перейдем к практике:
- Mcom/WhatTheFont/. Данный ресурс англоязычный. Чтобы его использовать, откройте сервис в браузере Google Chrome.
 Далее загрузите изображение со шрифтом, выберите рамку для обрезки и получите результат.
Далее загрузите изображение со шрифтом, выберите рамку для обрезки и получите результат. - Whatfontis.com. Этот сервис так же на английском языке. Открываете его в Гугл Хром, и он автоматически переведет страницу на русский язык. На сервис так же загружаете картинку с текстом, далее выделяете нужную область и оптимизируете изображение. После чего ресурс выдает название шрифта.
- Fontmassive.com/fd.php. С этого ресурса можно скачать программу для определения шрифтов или задать вопрос пользователям. Для этого нажмите на карандашик и кликните «Написать сообщение». Далее загружаете изображение со шрифтами и задаете вопрос. После чего ждите ответа.
- Identifont.com. Ресурс предлагает пользователям найти шрифты с помощью подбора. Для этого нажимаете «Шрифты по картинке». Далее в поиске пишете шрифт, который содержит изображение или символ. После этого сервис подберет шрифты.
- Fontsquirrel.com/matcherator. Заходите на сервис и загружаете картинку со шрифтом. Затем пишете текст в поле, который нужно распознать.
 Далее нажимаете кнопку «Matecaherate it!».
Далее нажимаете кнопку «Matecaherate it!».
Этих сервисов вам хватит, чтобы бесплатно определить нужный шрифт на изображении.
к оглавлению ↑Как определить шрифт по картинке онлайн в сервисе Fontmassive.com/fd.phpДанный сервис выдаст вам точные названия шрифтов по картинкам, поскольку здесь работают пользователи, которые разбираются в шрифтах. Переходите на ресурс по ссылке – «http://fontmassive.com/discuss/». Далее нажмите кнопку «Написать новое сообщение» (скрин 1).
Загружаете изображение с надписью через кнопку «+», затем жмите «Отправить» (скрин 2).
Через некоторое время получите название шрифтов (скрин 3).
В процессе отправки шрифта задавайте конкретный вопрос по шрифту, чтобы работники сервиса могли ответить на него правильно.
к оглавлению ↑
Как определить шрифт в PDF документеЕсли вы работаете с ПДФ документами, то наверняка загружаете на него шрифты. Давайте разберем, как их определить по инструкции:
Давайте разберем, как их определить по инструкции:
- Устанавливаем на компьютер программу Adobe Acrobat, которая просматривает ПДФ документы.
- Открываем в этой программе PDF документ.
- Далее нажмите раздел «Инструменты», «Расширенное редактирование», затем «Инструмент TextUp Text Tool».
- После этого программа выдает информацию о шрифте.
Другие программы для ПДФ вы так же можете использовать, чтобы в режиме «Форматирования», посмотреть название шрифтов.
к оглавлению ↑
Определяем шрифт любого текста с сайтаЗдесь покажем эффективный способ определения шрифта любого текста на сайте с помощью плагина. Он называется «WhatFont». Также он вычисляет информацию о шрифте на картинках.
Сначала установите данный плагин в браузер Google с Интернет магазина Гугл Хром. На блоге есть статья о том, как пользоваться «магазином расширений Google Chrome». С помощью статьи вы узнаете, как работать в данном магазине. Затем, открываете любой сайт в обозревателе и нажимаете на плагин левой кнопкой мыши (скрин 4).
Затем, открываете любой сайт в обозревателе и нажимаете на плагин левой кнопкой мыши (скрин 4).
После чего вы получите такой результат (скрин 5).
В данном случае, плагин определил название шрифта на сайте – «Open Sans». Чтобы использовать расширение для изображений, достаточно открыть картинку в браузере и навести на нее плагин.
к оглавлению ↑
ЗаключениеВ данной статье рассмотрели вопрос, как определить шрифт на картинке и на сайтах. По этой инструкции вы это сделаете. Полученные шрифты вы сможете использовать для своих текстов, на изображениях, в дизайнерской работе и заработке через Интернет.
Удачи вам!
С уважением, Иван Кунпан.
Просмотров: 8840
Как определить шрифты на любом изображении, веб-сайте или документе
Как определить шрифты на любом изображении, веб-сайте или документе | Кэссифицируйте блог ноутбуковSelect City
Продать телефон
продавать гаджеты
Найти новый гаджет
Recycle
Cashify Store
Share:
Использование бесплатных инструментов. определить семейство шрифтов, используемое в любом изображении, веб-странице или документе.
определить семейство шрифтов, используемое в любом изображении, веб-странице или документе.
…Подробнее…Читать меньше
By Akhil Taneja |
Обновлено: 3 мая 2022 г. 06:09 IST
Советы и рекомендации
Напишите комментарий!
Share:
СОДЕРЖАНИЕ
Основные моменты истории
- Идентификации семейства шрифтов с изображения или веб -сайта не легки, а иногда и интересно, чтобы знать, что используется в Font в Font в Font. определенного документа или веб-сайта.
- Вот несколько инструментов, которые помогут вам идентифицировать шрифты на любом изображении или веб-сайте.
Шрифты являются неотъемлемой частью нашего языка дизайна, и понимание того, как они работают и где их найти, является важным дизайнерским навыком. Таким образом, существует ряд доступных ресурсов, которые помогут вам идентифицировать шрифты. Некоторые из них автоматизированы, другие управляются сообществом. Цель состоит в том, чтобы найти ресурс, который предоставляет точные результаты, а также обеспечивает постоянную поддержку и обратную связь, чтобы вы могли улучшить свои навыки идентификации шрифтов.
Некоторые из них автоматизированы, другие управляются сообществом. Цель состоит в том, чтобы найти ресурс, который предоставляет точные результаты, а также обеспечивает постоянную поддержку и обратную связь, чтобы вы могли улучшить свои навыки идентификации шрифтов.
Как идентифицировать шрифты
Чтобы помочь вам ориентироваться в информационных джунглях, мы составили список нескольких инструментов, которые помогут вам идентифицировать шрифты из любого места.
Читайте также: 5 самых быстрых ноутбуков в мире: наши рекомендации на 2022 г. Например, вы можете использовать его, чтобы найти шрифт вывески ресторана, цитату в книге, которую вы читаете, или шрифт на этикетке лекарства, которое есть у вас дома. Вы также можете использовать его, чтобы найти шрифт кнопки или заголовка веб-сайта. Или шрифт на этикетке продукта, который вы покупаете в магазине.
Чтобы использовать WhatFontIs, выполните следующие действия.
- Откройте веб-сайт WhatFontIs на своем устройстве
- На главной странице вы можете либо перетащить целевое изображение, чтобы инструмент сканировал шрифты, либо использовать URL-адрес изображения
- Когда вы закончите, нажмите ‘ НАЙТИ ШРИФТ ‘ опция красного цвета
Стоит отметить, что WhatFontIs поможет вам идентифицировать шрифты в браузере или по изображению. Вы даже можете вырезать фрагмент текста, который хотите идентифицировать, и он создаст более 60 бесплатных и премиальных шрифтов, которые идентичны или похожи на шрифт, который вы ищете (каталог WhatFontIs содержит более 850 000 шрифтов).
Вы даже можете вырезать фрагмент текста, который хотите идентифицировать, и он создаст более 60 бесплатных и премиальных шрифтов, которые идентичны или похожи на шрифт, который вы ищете (каталог WhatFontIs содержит более 850 000 шрифтов).
2. WhatTheFont
WhatFont — это веб-инструмент, похожий на WhatFontIs, но единственным отличием является то, что он не принимает URL-адреса изображений. И вам нужно только загрузить изображение вместо того, чтобы требовать загрузки изображения. Как только вы загрузите изображение, вы можете перевернуть его и обрезать, чтобы выбрать отдельный шрифт, который вы хотите найти.
Лучшее в WhatTheFont то, что он работает с любым изображением. Неважно, является ли ваше изображение текстом на компьютере или текстом на белом фоне; или если ваше изображение представляет собой текст, написанный от руки или напечатанный на машинке. Он идентифицирует шрифт, а также покажет некоторые похожие шрифты, которые несколько близки к реальному шрифту. Вы также можете скачать эти шрифты, если они доступны бесплатно.
Вы также можете скачать эти шрифты, если они доступны бесплатно.
Вы даже можете получить доступ к WhatTheFont на своем смартфоне, используя их специальное приложение для Android и iOS.
3. Сопоставитель шрифтов
Если вы хотите найти шрифты, которые являются уникальными для определенного изображения или используются только в определенном регионе, вы можете использовать функцию расширенного поиска Сопоставителя шрифтов.
Здесь вы можете искать языки, регионы и наборы символов вместо текста. Это может помочь вам найти правильный шрифт для логотипа или другого дизайна, не полагаясь на результаты инструмента по умолчанию. Вы также можете сузить область поиска, выбрав одну из следующих категорий: с засечками, без засечек, моноширинные, нарисованные от руки и дингбаты.
Читайте также: Как создать надежный пароль и победить экспертов по безопасности и хакеров
4. Шрифт IN LOGO
Поиск шрифтов — отличный способ открыть для себя новые и интересные возможности. А с помощью «Шрифт в логотипе» вы можете найти шрифты, используемые конкретными брендами и компаниями. Все, что вам нужно сделать, это ввести название бренда или компании и посмотреть, есть ли оно в их базе данных. Чтобы показать название шрифта, который использует бренд в результатах поиска, вы можете нажать на результаты поиска и увидеть название шрифта, который использует бренд.
А с помощью «Шрифт в логотипе» вы можете найти шрифты, используемые конкретными брендами и компаниями. Все, что вам нужно сделать, это ввести название бренда или компании и посмотреть, есть ли оно в их базе данных. Чтобы показать название шрифта, который использует бренд в результатах поиска, вы можете нажать на результаты поиска и увидеть название шрифта, который использует бренд.
Первым шагом в создании отличного логотипа является определение правильного шрифта. Существует множество советов о том, как определить правильный шрифт для вашего бренда, но в конце концов все сводится к пробам и ошибкам. Вам нужно протестировать разные шрифты и посмотреть, какие из них хорошо работают вместе. Лучший способ сделать это — создать простые логотипы, используя всего несколько разных шрифтов, и посмотреть, какой из них работает лучше всего.
Читайте также: Мы назвали лучший VPN для ПК, Mac, iOS и Android 2022
5. IdentiFont
Трудно сказать, является ли Identifont самым эффективным способом поиска шрифтов, но это определенно один из самых интересных. Это потому, что он позволяет вам находить шрифты различными способами, а не только по имени. Например, вы можете искать по внешнему виду, имени, сходству, символу и дизайнеру. Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Это потому, что он позволяет вам находить шрифты различными способами, а не только по имени. Например, вы можете искать по внешнему виду, имени, сходству, символу и дизайнеру. Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Наконец, вы можете выполнить поиск по дизайнерам, чтобы просмотреть самые популярные шрифты, опубликованные конкретным дизайнером шрифтов, например Google Web Fonts. Это отличный способ найти альтернативные шрифты, которые похожи на существующие шрифты, которые вы уже используете.
Например, если вы используете Microsoft Calibri в качестве веб-шрифта по умолчанию, вы можете использовать Identifont для поиска других шрифтов с аналогичным дизайном, чтобы увидеть, есть ли лучший вариант. Вы также можете сделать то же самое со шрифтами других дизайнеров, чтобы найти альтернативные варианты, которые похожи на ваши основные шрифты.
6. Font Squirrel
Font Squirrel — еще одно отличное место, где можно найти качественные и бесплатные шрифты в одном месте. Вы можете просмотреть их обширную коллекцию шрифтов и выбрать тот, который подходит вам лучше всего. Наряду с этим вы даже можете загрузить изображение в инструмент идентификации шрифтов Font Squirrel. Этот инструмент может помочь идентифицировать любой шрифт на изображениях. Вам просто нужно загрузить изображение, и оно определит шрифт и покажет соответствующие шрифты для загрузки.
Вы можете просмотреть их обширную коллекцию шрифтов и выбрать тот, который подходит вам лучше всего. Наряду с этим вы даже можете загрузить изображение в инструмент идентификации шрифтов Font Squirrel. Этот инструмент может помочь идентифицировать любой шрифт на изображениях. Вам просто нужно загрузить изображение, и оно определит шрифт и покажет соответствующие шрифты для загрузки.
7. Плагин WhatFont
WhatFont — это универсальное расширение Google Chrome, которое помогает вам идентифицировать шрифты на веб-сайте. Это расширение в основном используется веб-дизайнерами для идентификации шрифтов на любой веб-странице. После настройки и установки расширения вы можете просто щелкнуть ярлык расширения WhatFont в меню расширений в браузере Google Chrome. Теперь наведите указатель мыши на любой раздел на веб-странице, и расширение покажет название шрифта.
Самое лучшее в WhatFont — это его собственный алгоритм, который помогает ему точно воспринимать начертание шрифта.![]() И это расширение — самый простой способ идентификации с любой веб-страницы.
И это расширение — самый простой способ идентификации с любой веб-страницы.
Читайте также: Другое хранилище iPhone: 5 простых способов очистить другое хранилище iPhone
ЗаключениеВсе мы знаем, как утомительно пытаться определить шрифт по изображению. И теперь вы можете использовать упомянутые выше инструменты для идентификации шрифтов из любого места. Просто помните, что инструменты, требующие загрузки изображений, лучше всего работают с высококачественными изображениями и шрифтами. Поэтому, если шрифты или изображения пикселизированы, результаты могут быть не такими полезными.
Вы можете легко продать телефон онлайн и переработать старый телефон с помощью Cashify. Мы предлагаем беспроблемное и прямое обслуживание.
Ахил Танеджа
Узнать больше >
Я Android-энтузиаст и ниндзя в создании контента. Я люблю писать что-нибудь о технологиях и профессионалах в обзорах смартфонов. Большой эксперт во многих аспектах создания контента
Предыдущий
Вот список худших приложений для Android
Объяснение: что такое тест скорости и как он работает?
Комментарии
Избранные видео
Сравнение камер iPhone 14 Pro, iPhone 13 Pro и iPhone 12 Pro
12 Pro в статье.
 Все эти телефоны оснащены тройной камерой. Однако вы можете найти некоторые значительные обновления в iPhone 14 Pro. Давайте узнаем подробности о качестве камеры…
Все эти телефоны оснащены тройной камерой. Однако вы можете найти некоторые значительные обновления в iPhone 14 Pro. Давайте узнаем подробности о качестве камеры…7 октября 2022 г.
Сравнение Moto Edge 30 Pro и iQOO 9T: какой купить?
2022 год известен как год запуска многих флагманских смартфонов. Однако между телефонами в ценовом сегменте 50 000 рупий существует вполне достойная конкуренция, да и вариантов слишком много. Здесь, в этой статье, мы сравним Moto Edge 30 Pro с IQOO…
6 октября 2022 г.
Полное сравнение iQOO 9T с OnePlus 9RT: какой купить?
Сравнение iQOO 9T и OnePlus 9RT мы обсудим в статье. Оба телефона имеют одинаковую цену. Кроме того, оба этих телефона обладают впечатляющими характеристиками и функциями. Однако существуют и некоторые существенные отличия. Чтобы узнать об этих различиях, давайте изучим статью и выясним, какой из них выбрать среди iQOO 9T и… Pro Vs Oppo Reno8 и обсудим некоторые часто задаваемые вопросы.
 Оба этих телефона отлично работают, а также являются конкурентами в диапазоне от 30 000 до 40 000 рупий. Более того, оба телефона ориентированы на камеру и имеют одинаковый процессор. Однако разница в цене между ними составляет около 10 000 рупий. Давайте изучим…
Оба этих телефона отлично работают, а также являются конкурентами в диапазоне от 30 000 до 40 000 рупий. Более того, оба телефона ориентированы на камеру и имеют одинаковый процессор. Однако разница в цене между ними составляет около 10 000 рупий. Давайте изучим…26 сентября 2022
Как купить Apple iPhone 12 за 29 999 в Индии?
Планируете ли вы купить Apple iPhone 12 в Индии на распродаже Amazon и Flipkart? Затем вам следует прочитать эту статью, чтобы узнать о лучших предложениях о том, как купить Apple iPhone 12. Сейчас сентябрь 2022 года, и это лучшее время для покупки Apple iPhone 12 в Индии. Кроме того, распродажа на обеих платформах будет…
22 сентября 2022
0053
Samsung Galaxy Book 2 Pro Review: Power Shipbure
23-й май 2022
Acer Predator Helios 300 Обзор: большинство рекомендуемых игровых ноутбуков по солидной цене
13 мая 2022
. Asus Zen-Zen-Zen-Zen-Zen-Zen-Zen Обзор: стильный и мощный, но дорогой
Asus Zen-Zen-Zen-Zen-Zen-Zen-Zen Обзор: стильный и мощный, но дорогой
12 мая 2022
Обзор HP Pavilion 15: ноутбук среднего класса с отличной производительностью0003
22 -й апрель 2022
Лучшие планы перезарядки
Все планы с предоплатой Jio для переполнения на октябрь 2022
Все планы с предоплатой BSNL. Тарифные планы в Индии
Все тарифные планы постоплатного пополнения Jio
Вы также можете прочитать
Прайс-лист Realme Mobile
Realme стала одним из наиболее быстро развивающихся брендов смартфонов в Индии. Хотя в портфолио бренда есть несколько смартфонов, покупатели часто сбиваются с толку, решая, какой из них купить. Если у вас есть подобные проблемы, то вы находитесь в правильном месте. Мы составили для вас прайс-лист Realme Mobile на 2022 год. С его…
Наши выборы
View All 5 Лучшие докладчики KDM Bluetooth в Индии октябрь 2022 г.
28 октября 2022
OnePlus 9RT Альтернативы для покупки в Индии под рупий. Вы можете использовать
28 октября 2022
Что такое солнечная система нагрева воды и как она работает?
28 октября 2022 г.
5 Лучшие Bluetooth-динамики Infinity в Индии Октябрь 2022 г.
28 октября 2022 г.
Недавние новости
Посмотреть всеXiaomi Book Air 13 Дебюты в Китае
28 октября 2022
Apple iPhone 15 Series может стоять огромные характеристики
28 -й октябрь 2022
WhatsApp Blur Images может быть Новое обновление
28 октября 2022 г.
Серия Realme 10 скоро выйдет на рынок0005
Новые запуска
Dell Inspiron 15 3515 (D560710WIN9S) (AMD Dual Core Ryzen 3/8 ГБ/1 TB/Windows 11)
С начала с:
₹ 40,880
HP Pavilion x3601010101010.880
HP Pavilion x36010101010. 101010.10.880
101010.10.880
HP Pavilion x360101010101010.830
HP x36010101010.880) (Core i5 11-го поколения/16 ГБ/512 ГБ SSD/Windows 11)
Начиная с:
₹73 990
Infinix INBook X2 Plus XL25 (Core i7 11-го поколения/16 ГБ/512 ГБ SSD/Windows 11)
3
Начиная с:₹52 890
Infinix INBook X2 Plus XL25 (Core i3 11-го поколения/8 ГБ/256 ГБ SSD/Windows 11)
, начиная с:
₹ 32 890
Infinix inbook X2 плюс XL25 (Core I3 11th Gen/8 ГБ/512 ГБ SSD/Windows 11)
Начало с:
35,890
Fujits i7 11-го поколения/16 ГБ/512 ГБ SSD/Windows 11)
Начиная с:
₹83 590
HP 245 G8 (62G68PA) (AMD Dual Core Ryzen 3/8 ГБ/1 ТБ/Windows 11)
от:
₹29 390
Asus Zenbook 17 Fold OLED UX9702AA-MD023WS (Core i7 12-го поколения/16 ГБ/1 ТБ SSD/Windows 11)
Начиная с:
3 29 990 ₹
Infinix INBook X2 Plus XL25 (Core i5 11-го поколения/8 ГБ/512 ГБ SSD/Windows 11)
Начиная с:
Microsoft 3 90 90 90 Surface 90,8 ₹ Core i5 12-го поколения/8 ГБ/128 ГБ SSD/Windows 11)
Как найти шрифт на изображении? 3 Инструменты поиска шрифтов
Поиск того, как найти шрифт на изображении и простые инструменты поиска шрифтов. Как только вас привлек шрифт с изображения, у вас могут возникнуть такие вопросы, как
Как только вас привлек шрифт с изображения, у вас могут возникнуть такие вопросы, как
- Что это за шрифт?
- Какой шрифт?
- Какой шрифт используется на этом изображении?
- Какой шрифт на этом изображении?
Если шрифт находится в тексте, то его легко найти с помощью любого расширения Chrome для поиска шрифтов или другого детектора шрифтов.
Но если шрифт на картинке, то можно запутаться, как найти шрифт на картинке.
Мы охватили вас, просто объяснив, как найти шрифт на изображении и различные инструменты обнаружения и поиска шрифтов.
Вы также можете узнать, как исправить ошибку HTTP 503 и как изменить размер шрифта в WordPress
Содержание
Зачем нужно находить шрифт на изображении?Если вы дизайнер веб-сайтов или владелец веб-сайта, возможно, вы видели какой-либо текст на изображении и задавались вопросом, что это за шрифт.
Самая большая причина может заключаться в том, что вам понравился шрифт с изображения.
Но вы не уверены в шрифте на картинке. Итак, вам нужно определить шрифт по изображению. Знание этого метода помогает определить шрифт по изображению, что поможет скачать и использовать его в своих работах.
Вам не нужно искать шрифт среди изображений только для использования в профессиональных целях, а также для любых изображений в социальных сетях или для создания мемов.
Выбор идеального шрифта важен для заголовков, ключевых слов, заголовков тем и целевых страниц. Шрифт также играет важную роль в удобстве использования и для лучшего чтения на веб-сайтах.
Как правило, вы будете регулярно использовать какой-либо шрифт, но вдруг вам понравится шрифт с изображения. Тогда пришло время найти шрифт с изображения бесплатно.
Доступны простые способы бесплатного поиска шрифта по изображению.
Если вы хотите посмотреть, как найти шрифт на изображении в видео, посмотрите его ниже.
Читать как блог, затем продолжить чтение.
Как найти шрифт на изображении с помощью инструмента?Использование любого инструмента поиска шрифтов — лучший способ быстро найти шрифты на изображении. Просто выполните следующие шаги, чтобы найти шрифт на изображении с помощью средства сопоставления шрифтов.
Я загрузил изображение с веб-сайта темы Multifox для этого объяснения.
Шаг 1: Изначально загрузите изображение, из которого нужно найти шрифт. Если вы не можете загрузить его, укажите URL-адрес изображения или сделайте снимок экрана с изображением.
Шаг 2: Затем посетите веб-сайт FontSpring. (Это веб-сайт детектора шрифтов, который мы используем здесь для поиска изображения)
Шаг 3: Вы можете увидеть опцию загрузки изображения. Нажмите и загрузите изображение, вы также можете использовать опцию URL-адреса изображения, где вы можете ввести URL-адрес этого изображения.
Нажмите и загрузите изображение, вы также можете использовать опцию URL-адреса изображения, где вы можете ввести URL-адрес этого изображения.
Шаг 4: После загрузки вас попросят выбрать область на изображении. Перетащите и выберите область изображения, где присутствует текст.
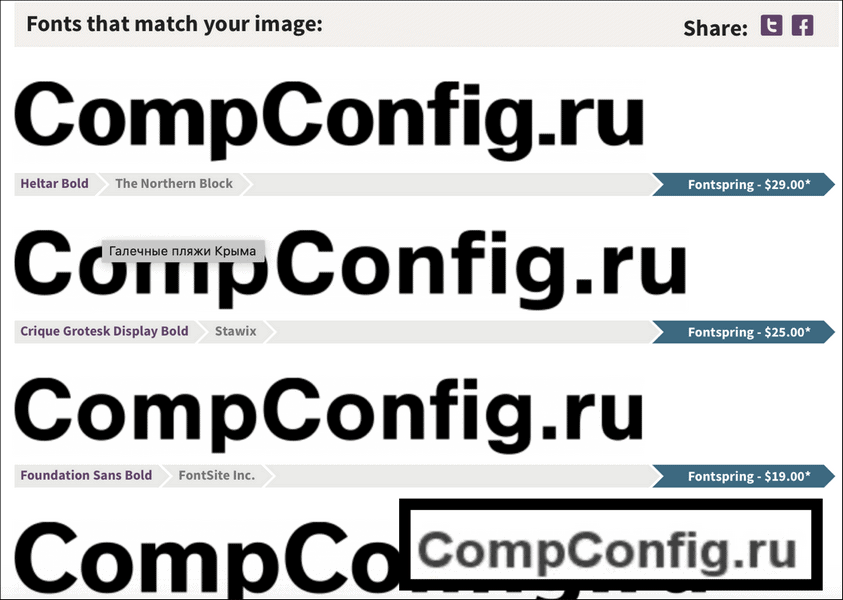
Шаг 5: После выбора области нажмите кнопку Matcherate внизу. (он начинает сопоставление шрифтов со своей базой данных, чтобы найти соответствующий шрифт на изображении)
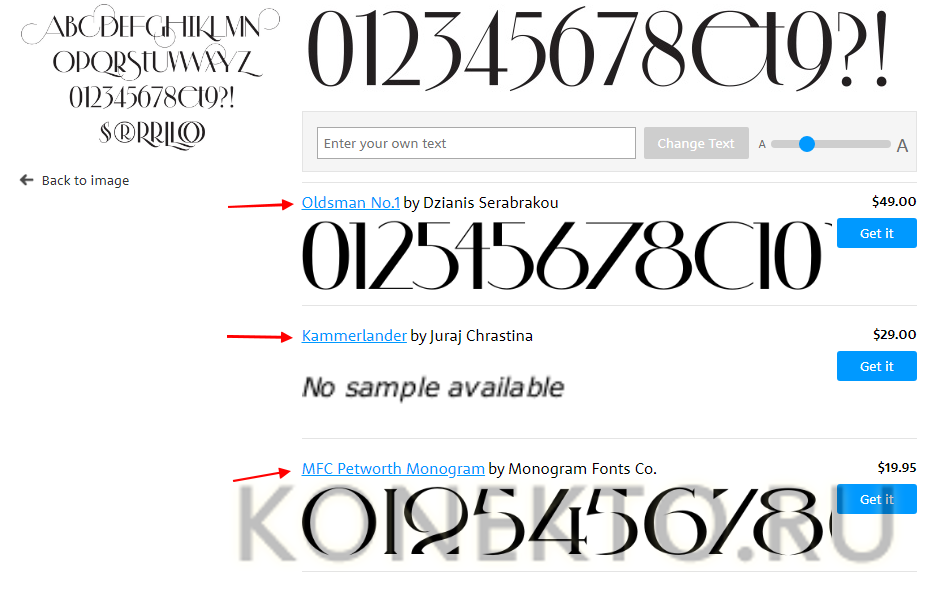
Шаг 6: Он дает несколько результатов со шрифтами, соответствующими вашему изображению. Здесь Barlow Condensed — это шрифт на этом изображении, инструмент нашел его в уплотненном семействе. Таким образом, результат почти идеален для поиска шрифта по изображению.
Шаг 7: Теперь вы можете загрузить или приобрести нужный шрифт из показанного ниже шрифта в результатах поиска.
Как найти шрифты на изображении в фотошопе Следуйте этому методу, чтобы определить шрифт на изображении в фотошопе. Photoshop — это распространенный инструмент для редактирования изображений, который также помогает определять шрифт.
Photoshop — это распространенный инструмент для редактирования изображений, который также помогает определять шрифт.
Шаг 1: Загрузите изображение, откуда нужно найти шрифт.
Шаг 2: Теперь откройте инструмент Photoshop и откройте изображение в Photoshop.
Шаг 3: В Photoshop используйте инструмент выделения, чтобы выделить текстовую область. (Вы также можете нажать M, чтобы получить доступ к этому инструменту).
Шаг 4: Выделив область, выберите опцию Type в верхней части Photoshop. В параметрах «Тип» нажмите «Подобрать шрифт».
Шаг 5: Это занимает несколько секунд и показывает типы шрифтов, соответствующие шрифту в выбранной области изображения.
Это простой шаг к поиску шрифта по изображению в Photoshop.
Инструменты для поиска шрифта по изображению Вот список инструментов, помогающих найти шрифт по изображению. Эти средства поиска шрифтов хорошо распознают шрифты, чтобы найти шрифт, который вы ищете на изображении. Поэтому используйте приведенные ниже средства проверки шрифтов, чтобы идентифицировать шрифт на изображении.
Эти средства поиска шрифтов хорошо распознают шрифты, чтобы найти шрифт, который вы ищете на изображении. Поэтому используйте приведенные ниже средства проверки шрифтов, чтобы идентифицировать шрифт на изображении.
Font squirrel Matcherator — один из известных инструментов для поиска шрифтов. Этот инструмент легко определяет шрифт на изображении и позволяет узнать, что это за шрифт.
Этот инструмент поиска шрифтов работает так же, как мы видели ранее в этой статье. Вы можете просто загрузить изображение.
Выберите область шрифта на изображении и нажмите кнопку Matcherate it. Затем инструмент Font Squirrel Matcherator просканирует шрифт, чтобы найти тип шрифта на изображении.
Он предлагает шрифт, соответствующий вашему изображению. На используемом изображении он идеально выбрал правильный шрифт «Barlow Condensed» из изображения.
Таким образом, программа сопоставления шрифтов является одним из лучших сканеров шрифтов, который вы можете использовать для поиска шрифта.
WhatFontIs — еще один инструмент для поиска шрифтов по изображению. Он также имеет простую опцию загрузки на главной странице. Вы либо загружаете изображение, либо указываете URL-адрес изображения.
Затем выберите область шрифта на изображении. На следующем шаге вам будет предложено протянуть линии между каждой буквой, если текст расположен слишком близко друг к другу, например, при написании курсивом. На следующем шаге он попросит вас ввести букву сопряжения.
Затем на следующем шаге появляется список шрифтов, соответствующих изображению. В отличие от предыдущего инструмента, в WhatFontI есть несколько шагов, чтобы получить инструмент сопоставления. Некоторые люди будут думать, что это требует времени; Кроме того, у него нет большого пользовательского опыта.
WhatTheFont — детектор шрифтов WhatTheFont — отличный инструмент для поиска шрифтов, который легко определяет шрифт изображения. Этот инструмент сканера шрифтов работает так же, как и сопоставитель шрифтов.
Этот инструмент сканера шрифтов работает так же, как и сопоставитель шрифтов.
Затем выберите область шрифта на изображении, чтобы найти список подходящих шрифтов на изображении. Таким образом, вы можете купить или получить этот шрифт, нажав кнопку «Получить».
Как найти шрифт на изображении Как работают средства поиска шрифтов и ограниченияСредства поиска шрифтов — это отличные инструменты, помогающие дизайнерам находить шрифты на изображениях. Каждый инструмент обнаружения шрифтов будет иметь свою собственную базу данных и свой алгоритмический метод для поиска шрифтов на изображении.
Однако не все средства идентификации шрифтов работают одинаково и с одинаковой точностью. Он отличается от многих факторов.
- Шрифт на изображении должен быть читаемым. Если он не читается, содержит буквы, написанные курсивом, или расположен слишком близко друг к другу, это может привести к неточности в поиске шрифта.
- Сопоставление шрифтов также зависит от размера базы данных средства поиска шрифтов.
 Если это относительно новый инструмент или в базе данных меньше шрифтов, есть вероятность, что инструмент не сможет подобрать правильное соответствие.
Если это относительно новый инструмент или в базе данных меньше шрифтов, есть вероятность, что инструмент не сможет подобрать правильное соответствие. - Текст, который не расположен горизонтально на изображении, также может ограничивать возможности инструмента поиска шрифтов. Таким образом, выравнивание букв также важно для поиска шрифтов на изображении.
Вот несколько ограничений, которые не позволяют инструменту поиска шрифтов определить точный шрифт на изображении.
Часто задаваемые вопросы о том, как определить шрифт на изображенииКак определить шрифт на изображении?
Используйте инструмент Fontspring Matcherator для определения шрифтов на изображении. Загрузите изображение в Matcherator и выберите область шрифта на изображении. Затем показывает список подходящих типов шрифтов.
Какой инструмент лучше всего подходит для поиска шрифта по изображению?
Font Squirrel Matcherator — лучший инструмент для поиска точного шрифта на изображении.
