Как определить шрифт по картинке и не только. Обзор лучших сервисов
Мир графики и дизайна » Дизайн
Рубрика: ДизайнАвтор: Администратор
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
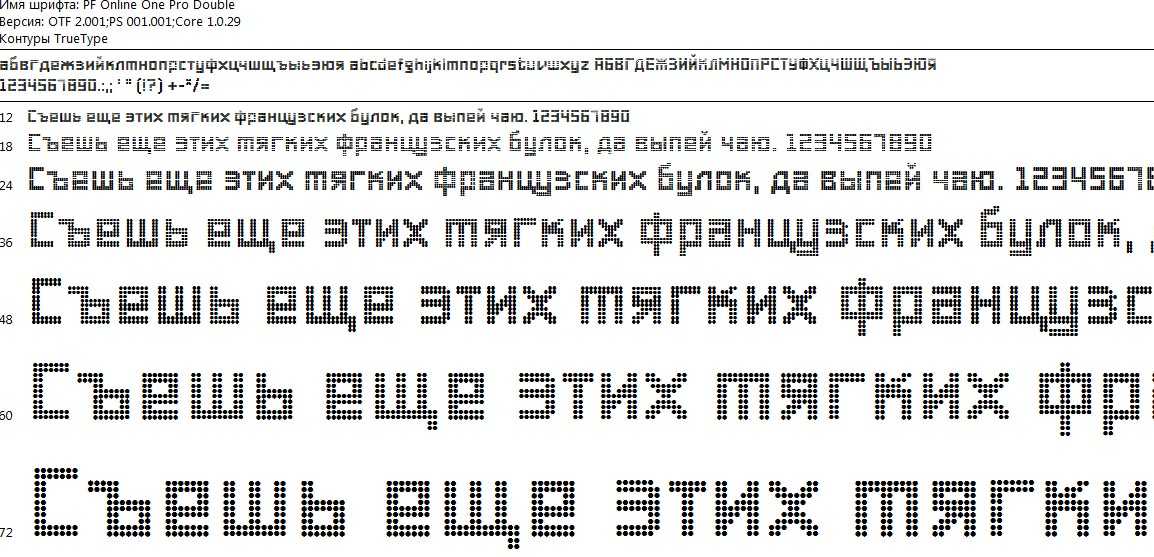
Вот это надпись:
Вам же я рекомендую перед тем, как определить шрифт, немного обработайте изображение – отсеките ненужные поля, добавьте контрастность или вовсе избавьтесь от фона.
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs, адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
- The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
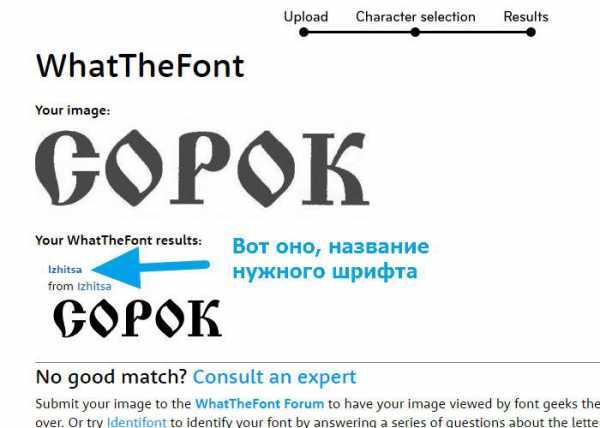
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
- What The Font, адрес http://www.myfonts.com/WhatTheFont/
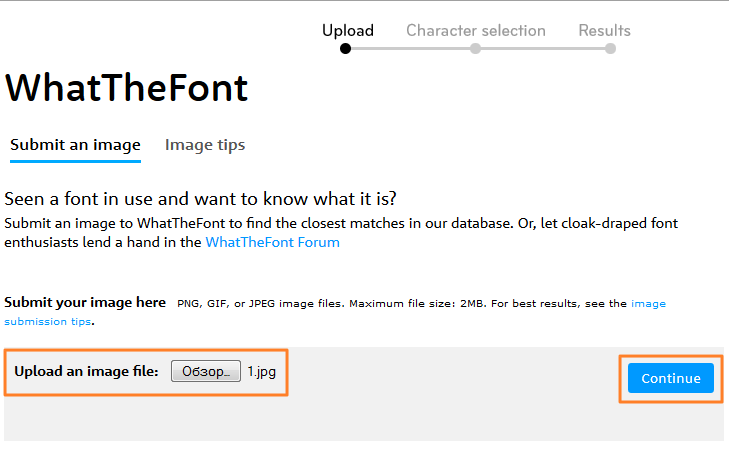
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение.
 На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
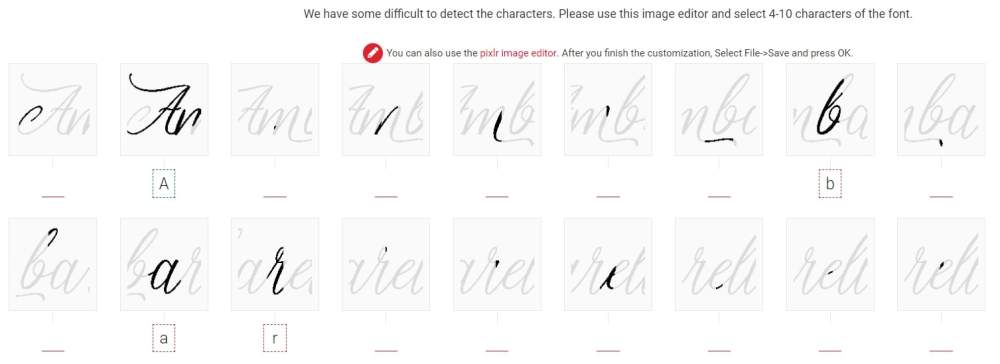
На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
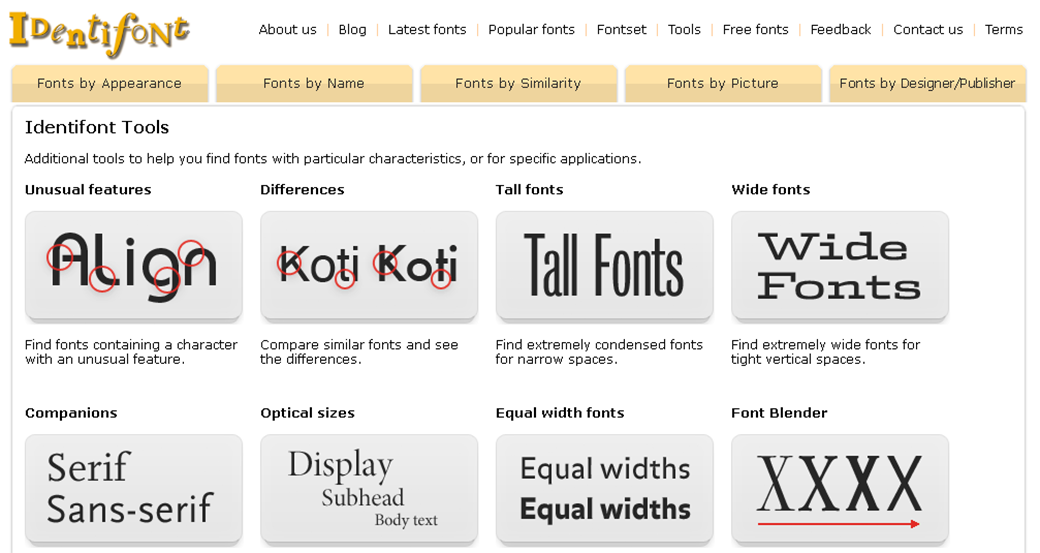
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.

Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.

С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Рейтинг
( 1 оценка, среднее 5 из 5 )
3
Понравилась статья? Поделиться с друзьями:
7 лучших средств поиска шрифтов по изображениям и URL-адресам
Веб-идентификаторы шрифтов
Шрифты Ниндзя
Fonts Ninja — самый удобный и стильный поисковик шрифтов. Этот инструмент доступен в виде платного настольного приложения или бесплатного расширения для браузера. Расширение для браузера доступно для Chrome, Safari и Firefox, и им очень легко пользоваться.
Это расширение идентифицирует каждый шрифт, используемый на странице, когда вы нажимаете на логотип приложения в браузере. Затем вы можете прокрутить любой текст, чтобы определить шрифт. Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Этот инструмент содержит более 3000 шрифтов в своей базе данных и позволяет вам загружать, пробовать шрифт, который вы нашли в любом программном обеспечении для дизайна, и даже покупать его, если он платный и доступен у производителей шрифтов, с которыми сотрудничают Fonts Ninja.
WhatFont
Дополнительный проект разработчика Airbnb, WhatFont, представляет собой расширение Google Chrome и приложение для iPhone и iPad. Наведите указатель мыши на любой текст на веб-странице, и это простое приложение покажет, какой шрифт был использован. Помимо имени шрифта, приложение WhatFont определяет семейство шрифтов, стиль, толщину, размер и высоту.
Источник
Fount — это веб-приложение, которое идентифицирует шрифты на веб-страницах. Он совместим с Safari, Chrome, Firefox и IE8+ и требует только сохранения закладки. Это приложение сообщит вам размер, вес и стиль шрифта.
Это приложение сообщит вам размер, вес и стиль шрифта.
Фонтанелло
Fontanello — еще одно расширение браузера, доступное для Chrome и Firefox. Он позволяет отображать основные типографские стили, щелкнув правой кнопкой мыши выделенный текст.
Средства поиска шрифтов на основе изображений
WhatFontIs
Веб-приложение WhatFontIs помогает проверять шрифты на изображении. Вероятно, лучший поисковик шрифтов по изображениям, он имеет впечатляющий каталог из более чем 820 000 коммерческих и бесплатных шрифтов. Все, что вам нужно сделать, это зарегистрироваться на сайте и загрузить качественное изображение. Их продвинутый ИИ (искусственный интеллект) отображает более 60 похожих шрифтов для каждого загруженного изображения со ссылками для загрузки бесплатного шрифта или покупки лицензии на коммерческий.
WhatFontIs также предлагает планы членства Pro без рекламы с дополнительными услугами, такими как Google Fonts Search, который поможет вам найти бесплатные шрифты, похожие на платный, на вашем изображении.
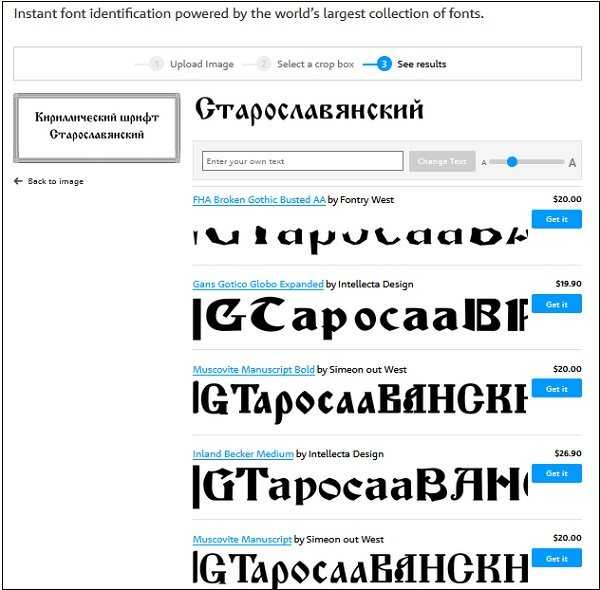
WhatTheFont
Приложение доступно в Mac App Store и Google Play. Чтобы использовать его, вы должны загрузить качественное изображение с горизонтальным текстом и дождаться волшебства. Мобильная версия позволяет идентифицировать шрифты с помощью камеры вашего смартфона.
Сопоставитель шрифтов от FontSpring
Это веб-приложение позволяет либо загружать изображение, либо делиться его URL-адресом, а система определяет шрифты, соответствующие шрифтам, используемым в изображении. Приложение отобразит название шрифта, его издателя, цену (если он платный) и ссылку на сайт, где его можно скачать или приобрести.
Подведение итогов
Независимо от того, являетесь ли вы профессиональным дизайнером или любителем, иногда вы видите классный новый неизвестный шрифт, который вас вдохновляет.
Опубликовано: июль 2022 г.
Art Text 4
Программное обеспечение для графического дизайна, позволяющее превратить любую букву, слово или текст в шедевр на вашем Mac.
Получить бесплатную пробную версиюКупить сейчас $ 29,99
9 лучших вариантов для поиска шрифтов на изображениях
Если вы давно не пользовались инструментами обнаружения шрифтов, вы будете очень удивлены их точными решениями. Подобно тому, как развивается машинное обучение, эти алгоритмы (которые часто тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости объяснять, когда и почему вы можете прибегнуть к идентификатору шрифта. Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте.
Всего пару лет назад едва ли существовал идентификатор шрифта, показывающий точные результаты. Теперь вы можете больше полагаться на них, и с помощью одной фотографии или снимка экрана вы сможете найти нужные шрифты.
Вот почему мы решили поделиться с вами всеми различными инструментами: сформируйте приложения для расширений браузера и дайте вам возможность протестировать их, чтобы найти наиболее подходящее. Со своей стороны, мы также провели небольшое исследование и проверили все предоставляемые услуги, чтобы выбрать детектор шрифтов, который лучше всего справляется со своей задачей.
Типы идентификаторов шрифтов
Существует 2 типа идентификаторов шрифтов в зависимости от того, как они анализируют шрифт и его особенности:
- Средства идентификации шрифтов на основе изображений.
 Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв! - Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду веб-сайта и идентифицируя шрифты. Они могут оценить размер, стиль и цвет шрифта. Однако они беспомощны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы представляем детекторы шрифтов обоих типов, а также выделяем некоторые альтернативные инструменты на случай, если ни один из них вам не подойдет.
Идентификаторы шрифтов из изображений
WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать рамку вокруг текста, если шрифт находится на его части).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Программа покажет вам список похожих шрифтов, из которых вы можете выбрать.
- Предложения за секунды
- Практически не имеет проблем с рукописными шрифтами или узорчатым фоном
- Существует приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились
- Библиотека WhatTheFont ограничена одним источником
WhatTheFont — это популярный инструмент для поиска шрифтов на основе изображений, который является быстрым, интуитивно понятным и обеспечивает поразительную точность. Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
WhatTheFont позволяет неограниченно идентифицировать шрифт: он одинаково работает с шрифтами без засечек, с засечками и даже с подключенными шрифтами. Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона.
Членство PRO будет стоить 199$ в год и предоставит пользователям неограниченный поиск.
Сопоставитель шрифтов от Fontspring
Как использовать:
- Загрузите изображения со шрифтом, который вы хотите найти, и нарисуйте рамку ручной обрезки вокруг шрифта или текста. Приложение обнаружит и идентифицирует отдельные глифы.
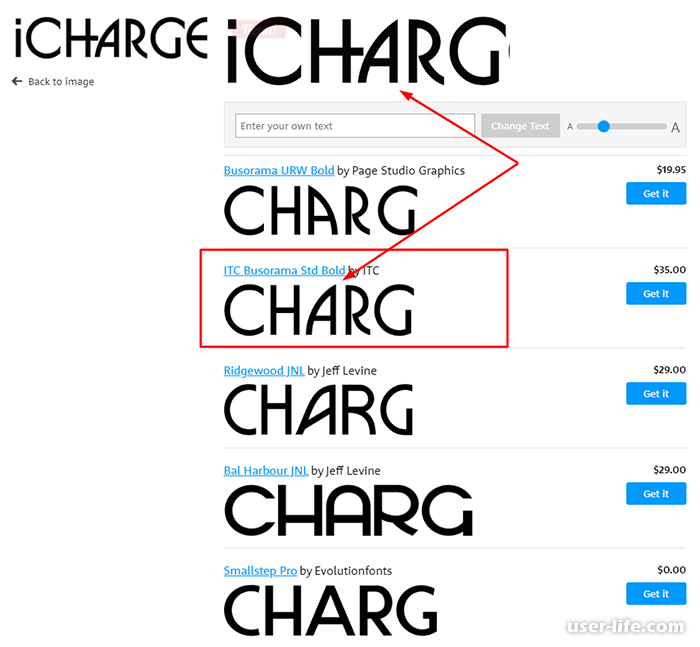
- После этого Font Matcherator предоставит вам список шрифтов со ссылками, по которым вы можете щелкнуть, чтобы купить нужный.
- Прост в использовании, если у вас нет соответствующей графики
- Работает с открытым типом, и нет другого приложения, которое могло бы это делать
- Отклоняет изображения и не предоставляет никакой информации о размере или формате, прежде чем вы начнете их загружать
- Если вы загружаете изображение через URL-адрес, нет гарантии, что оно будет работать
Font Matcherator — это второй наиболее часто используемый идентификатор шрифта, который работает так же, как WhatTheFont, но совершенно бесплатен. И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать шрифт и почти любые детали типографского содержимого, включая глифы и Open Type.
И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать шрифт и почти любые детали типографского содержимого, включая глифы и Open Type.
Может показаться, что я уже сделал свой выбор, но мне очень понравилась суперминималистичная форма Font Matcherator, которая позволяет некоторые манипуляции с изображением. Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, Font Matcherator не является идентификатором шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/оптимизировать образец изображения. Или загрузите URL-адрес изображения, если он у вас есть.
Что такое шрифт
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и нарисуйте вокруг него рамку кадрирования (обязательно оптимизируйте его, если оно искажено).

- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям для достижения наилучших результатов.
- После выполнения этих шагов приложение попытается угадать, что это за шрифт.
- Самая обширная библиотека шрифтов и множество инструментов для точной идентификации шрифтов
- Инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании
- Инструменты не работают должным образом
- Повсюду бесконечные всплывающие окна и много баннеров
- Расширенный функционал членства PRO не стоит покупать
Я никогда раньше не слышал об этом детекторе шрифтов, поэтому мне было очень любопытно проверить, как он работает. И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы PRO-пользователь, вы можете отправить образец изображения со шрифтом авторам сайта, и они помогут вам его идентифицировать), вы можете купить это за 39$/год.
Идентификаторы шрифтов с веб-сайтов
Шрифты ниндзя
Как использовать:
- Установите инструмент и откройте сайт, на котором вы нашли шрифт, который хотите идентифицировать.
- Щелкните значок Font Ninja, и идентификатор шрифта проанализирует веб-сайт и предоставит вам список используемых там типов.
- Вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.

- Существует приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox)
- Элементарно использовать, но есть все, что нужно дизайнеру для идентификации шрифтов, а также выбранных букв и символов из Веб-сайт.
- Библиотека могла бы быть и побольше
Мы закончили с инструментами идентификации шрифтов на основе изображений, поэтому давайте посмотрим, что могут предложить веб-инструменты. Font Ninja — один из самых очевидных вариантов. Fonts Ninja — это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, добавлять в закладки и даже покупать коммерческие шрифты на веб-странице. Он предлагает приятный пользовательский интерфейс, который отличает его от любого другого детектора шрифтов в списке. И это действительно хорошо для того, чтобы уделять пристальное внимание всем мелким деталям и находить точное соответствие шрифту, который вы ищете.
В библиотеке Font Ninja 3000 шрифтов, и если нет точного совпадения, он предложит что-то сопоставимое. Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов в год.
WhatFont
Как использовать:
- Установите инструмент, откройте веб-сайт и прокрутите до текста, написанного шрифтом, который вы хотите найти.
- Просто укажите на текст, и WhatFont выдаст имя шрифта.
- Он также предоставляет дополнительную информацию о нем, когда вы щелкаете по тексту: семейство, стиль, вес, размер, высота строки и цвет. По сути, все, что можно получить из исходного кода.
- Очень прост в использовании, без проблем идентифицирует любой шрифт на странице
- Предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера та же информация в исходном коде страницы
Этот идентификатор шрифта предоставляется как бесплатное расширение браузера Google Chrome. Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Этот изящный детектор шрифтов используется более чем миллионом пользователей (вы можете в это поверить?) и завоевал сердца многих авторов по всему миру — и меня тоже! Фактически, это пример программного обеспечения, которое делает именно то, что вы от него хотите. Это также поможет вам найти коммерческие шрифты.
Типовой образец от Typewolf
Как использовать:
- Откройте веб-сайт и найдите текст, шрифт которого вы хотите определить.
- Нажмите кнопку приложения и наведите указатель мыши на текст.
- Бесплатно, но с той же функциональностью, что и услуги премиум-класса
- Удобный, интуитивно понятный пользовательский интерфейс
- Иногда вы щелкаете, и распознавание шрифтов работает правильно, а иногда происходит сбой, и вы просто щелкаете по ссылке.

Этот идентификатор шрифта кажется еще более минималистичным, чем WhatFont, однако он творит другую магию при проверке шрифтов, символов и букв на странице. После того, как вы установите его и добавите на панель закладок, и каждый раз, когда вам нужно проверить шрифт на веб-сайте, вы нажимаете кнопку и наводите указатель мыши на текст. Вы также можете щелкнуть по нему, и в этом случае вы сможете протестировать шрифт во вкладке. Звучит удобно, и это действительно так. По сравнению с Font Ninja Type Sample еще более компактен. Кроме того, это бесплатно и поможет вам найти точное совпадение!
Идентификационный шрифт
Как использовать:
- Ответьте на вопросы викторины, предлагаемой приложением, чтобы сузить поиск.
- После того, как вы закончите с вопросами, Identifont предложит вам несколько вариантов, похожих на шрифт, который вы искали.
- Бесплатная доза ностальгии
- Вы можете никогда не найти нужные шрифты и, скорее всего, упустите какую-то деталь при выборе параметров глифов
- Викторина может занять много времени
Предупреждение: это не средство поиска шрифтов по изображению и не веб-идентификатор шрифта. Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Это действительно похоже на викторину, которая отнимет у вас довольно много времени и не гарантирует успеха. Я был откровенно удивлен, что половина моих коллег знала об этом. Действительно, существует так много инструментов для поиска шрифтов за секунды, поэтому Identifont — это потеря времени.
Фонтанелло
Как использовать:
- Добавьте приложение в качестве расширения в свой браузер.
- Когда вы нашли тип, который хотите идентифицировать, просто нажмите на него и подождите, пока приложение не предложит варианты шрифта.

- Простота использования даже для новичков
- Отображает информацию о размере, толщине и цвете шрифта, а также некоторые другие свойства CSS, которые не так часто используются
- Можно найти не только шрифты, но и цвет фона сайта
- Работает только с Google Chrome и Firefox
Чтобы помочь разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и дизайн для своего веб-сайта или другого приложения, существует бесплатное приложение под названием Fontello. Это расширение браузера, и в верхней части окна вашего браузера будет отображаться его значок. Просто нажав на предложение или абзац, который приходит на ум после нажатия на значок браузера, вы можете узнать название, размер и семейство шрифта. Это помогает дизайнерам веб-сайтов выбрать лучший шрифт для своей работы, экономя их драгоценное время.
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook.
 Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете.
Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете. - Задайте нужный вам вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете его.
- Многие профессиональные члены сообщества, которые довольно быстро отвечают на вопросы
- Высокая вероятность найти нужный шрифт
- С функцией поиска довольно сложно работать
- Если вы хотите найти свой вопрос в предыдущих сообщениях, вам нужно точно знать, как сформулировать этот запрос
- Невозможно найти что-то «похожее» ни так, ни по картинке
Quora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей экономики, бизнеса, маркетинга или просто повседневной жизни. И, конечно же, раздел дизайна в этом приложении тоже огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Одна категория посвящена дизайну и идентификации шрифтов и включает в себя несколько очень знающих членов, которые всегда готовы помочь. Даже если вы не нашли точного соответствия шрифта и участники об этом не знают, вы, скорее всего, найдете пару похожих вариантов.
Сравнение идентификаторов шрифтов
Простота использования
Качество поиска
Библиотека шрифтов
Цена и функциональность
WhatTheFont
Сопоставитель шрифтов
Что такое шрифт
Шрифты Ниндзя
WhatFont
Типовой образец
Идентификационный шрифт
Фонтанелло
1. Простота использования
Простота использования
Простота использования имеет решающее значение, поэтому я проверил каждую программу поиска шрифтов на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в рабочем шаблоне. Здесь 10 означает очевидность действий, и чем сложнее, тем ниже становится оценка.
2. Качество поиска
Это, очевидно, самый важный критерий для поиска шрифтов, так как мы пришли туда, чтобы получить результаты. Некоторые сайты предоставили мне именно тот шрифт, который я искал, что дало им твердую 10, другие дали мне похожие варианты, и были искатели шрифтов, которые даже близко не стояли. Я также учитывал время, которое я потратил на поиск, и легкость процесса.
3. Библиотека шрифтов
Библиотека шрифтов играет большую роль в успехе поиска. Чем он больше и разнообразнее, тем выше шансы найти именно тот тип, который вы искали. Также здорово, когда совпадения шрифтов, которые дало мне приложение, действительно похожи на тот, который мне нужен, так как это может помочь дизайнерам выбрать еще лучший шрифт для своих проектов.
4. Цены и функциональность
В этой коллекции искателей шрифтов есть варианты для любого бюджета: бесплатные сайты, премиальные сайты и возможность купить членство PRO после бесплатного пробного периода. Здесь я оценил разнообразие вариантов, чтобы пользователь мог найти идеальный вариант для своих нужд и общую функциональность для каждого плана.
Лучший идентификатор шрифта — выбор нашего редактора
После тестирования всех перечисленных инструментов обнаружения шрифтов почти сразу возникла идея лучшего, и она была подтверждена оценкой их по критериям. WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по загруженному изображению или его близкому аналогу, что делает приложение наиболее точным инструментом идентификации шрифтов.
Для веб-шрифтов победителями являются расширение WhatFont для Google Chrome и Type Sample. Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Чтобы определить шрифты по изображению, необходимо, прежде всего, убедиться, что все буквы шрифта идеально читаются. Затем выберите инструмент идентификации шрифта из списка и просто перетащите изображение, которое вы обрезали, на выбранный сайт, настройте его, и инструмент выполнит поиск и покажет вам все возможные найденные совпадения.
Как отличить шрифт от текста?
В случае, если в тексте нужно быстро выделить шрифт из печатного экземпляра, нужно сделать фото или отсканировать его, а затем просто перетащить образец изображения в идентификатор шрифта. Если вы хотите идентифицировать шрифт, который вы встретили в Интернете на веб-странице, процесс будет еще проще.