border-image | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 11.0+ | 7.0+ | 15.0+ | 10.5+ | 15.0+ | 3.0+ | 3.5+ | 15+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-images |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Синтаксис
border-image: none | [ <URL> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] && [stretch | repeat | round]{0,2}
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.
- URL
Путь к графическому файлу. Обязательный параметр.
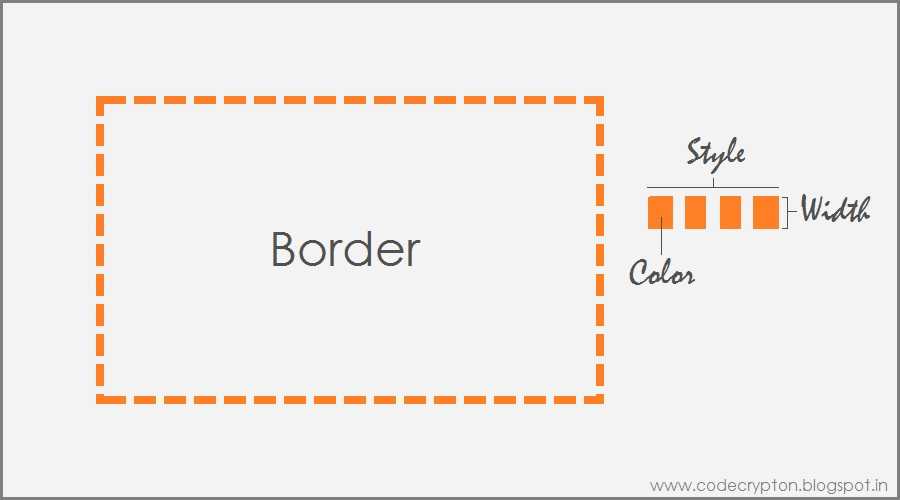
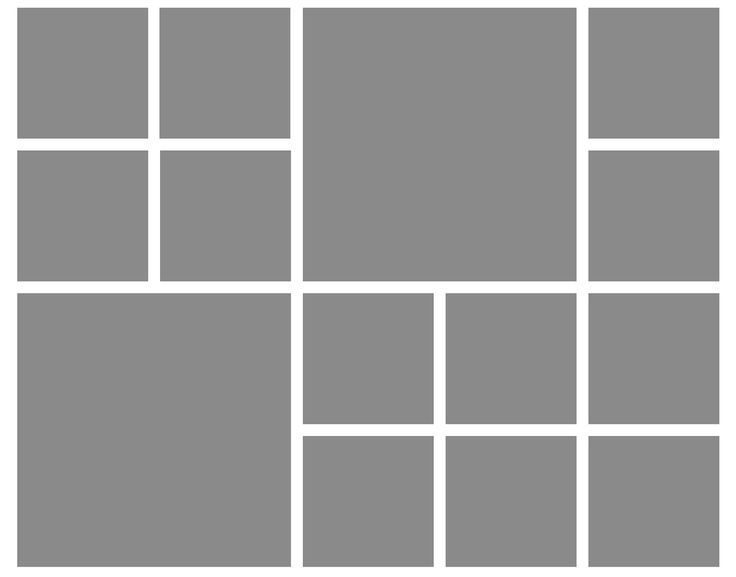
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
Рис. 1. Изображение для создания рамки
- <число>
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселах, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.

Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений Число значений Результат 1 Устанавливает границы одинаковой толщины на каждой стороне рисунка. 2 Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. 3 Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. 4 Поочередно устанавливается размеры верхней, правой, нижней и левой границы. - <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента.
 Является аналогом border-width и использует тот же синтаксис.
Является аналогом border-width и использует тот же синтаксис. - stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
Влияние этих параметров на вид рамки показано на рис. 3.
| stretch | repeat | round |
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
-moz-border-image: url(images/bg-image.png) 30 round round;
-webkit-border-image: url(images/bg-image.png) 30 round round;
-o-border-image: url(images/bg-image.
png) 30 round round;
border-image: url(images/bg-image.png) 30 round round;
}
</style>
</head>
<body>
<div>Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и наиболее
эффектно смотрится при прохождении через него солнечного
или искусственного света.</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 4. Вид рамки в браузере Chrome
Браузеры
Firefox до версии 15.0 поддерживает свойство -moz-border-image.
Safari, Chrome до версии 15.0, Android и iOS поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Границы
CSS по теме
- border-image
Статьи по теме
- Декоративные рамки
Рецепты CSS
Еще раз про border-image — CSS-LIVE
Хотя свойство border-image уже поддерживают более 96% браузеров (с оговорками, но всё же), популярным пока его не назовешь. Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным
Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства (типа статьи Дадли Стори, которую мы переводили в прошлом году) грешат тем, что даже после них ощущение сложности не проходит.
Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение.
0.
border-image = border + imageНазвание свойства состоит из двух слов: «рамка» и «картинка». Вокруг них всё и вертится. Интуитивно его действие можно представить в виде примерно такого алгоритма:
- Берем картинку.
- Вырезаем из этой картинки рамку.
- Заготавливаем «каркас» рамки по размерам нужного блока. Если надо, подгоняем ее толщину, положение краев и т.д.
- «Натягиваем» вырезанную часть картинки на этот «каркас».
В таком ракурсе мы его сейчас и рассмотрим.
1. Картинка:
border-image-sourceВ теории, картинка может быть чем угодно, что относится к типу CSS-значения «image» (описано в модуле значений изображения и замещаемого содержимого 3 уровня). Это может быть растровая картинка (отдельный файл или data uri) и SVG-картинка (отдельный файл, base64 или прямо SVG-код с минимально заэкранированными спецсимволами!). Или CSS-градиент. И даже любой элемент страницы — благодаря функции element(). Конечно, не всё из этого поддерживается во всех браузерах, но с растровыми картинками, SVG и градиентами давно почти везде нет проблем, а этого для типичных задач хватает с избытком.
С векторными картинками и градиентами есть пара нюансов:
- Не у каждой картинки есть конкретные размеры. Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах.
- Градиент может быть только один. Неприятный сюрприз по сравнению с фонами: если фоны у нас множественные, благодаря чему можно собирать целые паттерны из нескольких слоёв разного размера и положения, то здесь нам фактически доступен лишь один такой слой.
 Так что паттерны из градиентов в
Так что паттерны из градиентов в border-imageиспользовать нельзя.
Точнее, было нельзя до недавних пор. Несколько недель назад CSS-волшебница @yoksel открыла для нас новый секретный уровень CSS. Если задать для border-image SVG-картинку с инлайновыми стилями, внутри них может быть много чего интересного, включая паттерны из нескольких градиентов. Но будьте внимательны, такая магия требует мастерства и глубокого понимания происходящего! Иначе можно сломать мозг себе и браузеру.
Я не волшебник, только учусь, так что меня пока хватило только на такую небольшую вариацию:
See the Pen три градиента в border-image by Ilya Streltsyn (@SelenIT) on CodePen.
2. Вырезка рамки:
border-image-sliceНаша картинка разделяется на 9 «плиток». 8 внешних (4 угловых и 4 боковых) — по сути и есть рамка. А центральная «плитка» либо выбрасывается, либо (если задать ключевое слово
А центральная «плитка» либо выбрасывается, либо (если задать ключевое слово fill) заполняет рамку изнутри, как фон.
«Линии разреза» задаются значениями свойства border-image-slice. Если присмотреться, оно очень похоже на обычный border-width! Те же 1–4 значения через пробел, тот же порядок (по часовой стрелке, верх-право-низ-лево), тот же смысл сокращенных записей (3 значения — верх, одинаковые бока и низ, 2 значения — верх-низ и бока, 1 значение — одинаковая толщина со всех 4 сторон). Только единицы измерения другие: либо проценты (от размеров картинки), либо безразмерные «единицы системы координат картинки». Для растровой картинки это ее «родные», исходные пиксели. Так что ни те, ни другие единицы никак не зависят от экрана, масштаба и т.п.
Не так интуитивно, когда суммарная толщина противоположных сторон рамки становится больше размера картинки. Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при
Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при border-image-slice:100% — странно, но это значение по умолчанию — этими оставшимися угловыми «плитками» станет вся картинка целиком.
Лучше увидеть и «пощупать» это вживую:
See the Pen LROoRZ by Ilya Streltsyn (@SelenIT) on CodePen.
3. Тонкая настройка:
border-image-width и border-image-outsetХудожественные эффекты, включая рисованные рамки, часто требуют настройки с точностью до пикселя. У border-image целых две «степени свободы» для этого.
Итоговая толщина рамки:
border-image-widthС помощью border-image-width можно регулировать окончательную толщину рисованной рамки, совсем как с border-width — толщину обычной. Можно указывать толщину сторон рамки в обычных единицах длины (px, em, vh…), и эти стороны отмасштабируются до указанного значения (составляющие ее «плитки» сожмутся или растянутся поперек, угловые плитки масштабируются по обеим осям независимо). Но у него бывают еще три типа значений:
Можно указывать толщину сторон рамки в обычных единицах длины (px, em, vh…), и эти стороны отмасштабируются до указанного значения (составляющие ее «плитки» сожмутся или растянутся поперек, угловые плитки масштабируются по обеим осям независимо). Но у него бывают еще три типа значений:
- безразмерные коэффициенты — за единицу берется толщина соответствующей стороны обычного
border-width. - проценты. Да-да, проценты для рамки! Чисто визуальной, но всё же. Считаются от общего размера рамки (с учетом того, что она может выступать за края блока, см. ниже).
- ключевое слово
auto— используется исходный размер соответствующих «плиток», т.е. соответствующее значение изborder-image-slice.
Значение по умолчанию — как раз безразмерное 1: рисованная рамка масштабируется до толщины, заданной обычному border-у. Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать border и border-image-width по отдельности. Если же не указать ни того, ни другого, рамка не появится вообще (ее толщина будет нулевой).
Если же не указать ни того, ни другого, рамка не появится вообще (ее толщина будет нулевой).
Удобное значение auto: сколько пикселей «вырезали» из картинки, такую толщину рамки и получили, ничего не искажается. Есть нюанс: border-image-width считается в обычных CSS-пикселях, а border-image-slice — в исходных пикселях картинки. Поэтому на Retina-экранах при auto растровая картинка может «мылить». Чтобы сделать рамку двойной четкости из картинки двойного размера, придется явно указывать для border-image-width половины значений border-image-slice (т.е. вдвое уменьшать исходные «плитки»).
И еще один важный нюанс: максимальный размер рамки у нас фиксирован, так что сумма противоположных сторон всегда втискивается в этот предел. Если сумма размеров «плиток» для противоположных сторон рамки оказывается больше, они пропорционально ужимаются, чтобы вписаться хотя бы впритык:

Примечание: работа над этим примером заставила меня осознать беспощадный факт, что составляющие border-image не анимируются. Выручил JS. Зато как минимум в Firefox внутри SVG-картинок в border-image работают SMIL-анимации!
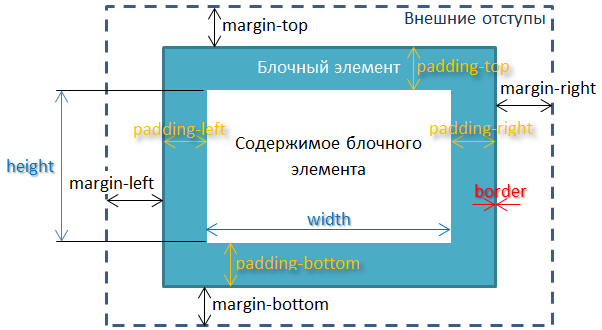
Вынос рамки за габариты блока:
border-image-outsetЭто уже интереснее: рисованная рамка может выступать за края блока наружу, на внешние отступы и даже на соседние элементы! Редкая в CSS возможность (еще разве что тени да позиционированные псевдоэлементы так умеют). Бывает полезно для вычурных дизайнерских виньеток с веточками/лучиками/тентаклями/любыми др. выступающими деталями. Или для «хвостиков» от «балунов» прямой речи, которыми любят оформлять отзывы и комментарии. Причем выступает она чисто визуально, на блочную модель это не влияет (габариты блока по-прежнему считаются по краям обычного border-а).
По механизму border-image-outset похож на margin. Только наоборот: положительные значения — сдвиг наружу. Кроме обычных единиц длины, тоже можно указывать безразмерные множители для
Кроме обычных единиц длины, тоже можно указывать безразмерные множители для border-width. А вот проценты почему-то нельзя. Сдвигать края внутрь, к сожалению, тоже нельзя (отрицательные значения запрещены), но обычно и не нужно. По умолчанию значение 0 — без сдвига, край рамки совпадает с краем блока.
Эти два свойства отлично работают вместе, если надо точно состыковать с контентом дизайнерскую рамку типа такой:
See the Pen GjxVmp by Ilya Streltsyn (@SelenIT) on CodePen.
Или уголки нестандартной формы с тенью:
See the Pen
SVG as border-image for arbitrary corner shapes with shadow by Ilya Streltsyn (@SelenIT)
on CodePen.
А заодно обеспечить им по-настоящему изящную деградацию.
4. «Натяжка» рамки на «каркас»:
border-image-repeatТеперь, когда известны окончательные размеры рамки, пора замостить эту область «плитками». Это работа свойства border-image-repeat. Общий принцип — угловые «плитки» просто разносятся по углам, а боковые заполняют оставшееся между углами пространство, для чего с ними что-то делается. Варианты, что именно делать, такие:
stretch(по умолчанию) — растянуть (или сжать) боковые «плитки» до заполнения оставшегося места, с искажением пропорций. Как будто рамка, которую мы вырезали из картинки, была резиновая, и мы приклеиваем ее к «каркасу» за углы.repeat— размножить «плитку» и замостить ей это пространство. Как фон cbackground-repeat: repeat(иbackground-positionпо центру стороны). Пропорции сохранятся, но аккуратных стыков с углами никто не гарантирует.round— размножить и исказить пропорции чуть-чуть — настолько, чтобы в нужное пространство влезло целое число копий «плитки». Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.
Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.space— не искажать пропорции, а взять столько копий, сколько поместится, а оставшееся свободное место поровну «раскидать» вокруг них. Увы, работает пока только в IE11/Edge и Safari 9.1+ (но вот-вот начнет в Firefox 50+).
Можно задать разные значения для горизонтальных и вертикальных сторон (напр. stretch round) или одно значение для всех 4-х. Центральная плитка по каждому измерению ведет себя так, как соответствующие боковые (например, может размножаться по вертикали и растягиваться по горизонтали).
Особых сложностей тут не видно, поэтому ограничимся простейшим примером:
See the Pen PGarao by Ilya Streltsyn (@SelenIT) on CodePen.
На мой взгляд, самые полезные значения — stretch (для сплошных, «монолитных» рамок) и round (для повторяющихся орнаментов).
5. Итого
Сокращенная запись свойства border-image, по спецификации, записывается практически как наш алгоритм:
border-image: <‘
border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? || <‘border-image-repeat’>
т.е., в переводе на человеческий: что за картинка — пробел — как ее резать — слеш — какой толщины делать рамку — слеш — насколько выдвигать ее за края — пробел — как натягивать «плитки». Части border-image-width и border-image-outset необязательны. Что именно из них пропущено, определяется по количеству слешей перед оставшимся. Например, в border-image: url(img.png) 50 / 25px round значение 25px — это толщина рамки (до него один слеш), а в border-image: url(img. — это выступ за края (до него два слеша). Но «что резать», «как резать» и «как растягивать» указывать нужно (первое — по стандарту, остальное — по здравому смыслу). png) 50 / / 25px stretch
png) 50 / / 25px stretch
Cледующий пример — набросок своего рода «песочницы» для этого свойства. Пробуйте загружать или задавать кодом свои картинки и градиенты, менять значения и единицы, смотрите на результат и… копируйте итоговое значение. Надеюсь, из этого получится неплохое дополнение к старому доброму border-image.com:)
See the Pen Конструктор border-image by Ilya Streltsyn (@SelenIT) on CodePen.
И несколько слов о поддержке браузерами. С ней всё хорошо: полностью выпадает лишь IE10 и ниже. Без значения space для border-image-repeat, по-моему, жить можно.
Правда, на CanIUse есть загадочное примечание (про WebKit и Edge 13), которое чуть не сбило меня с толку: «Есть баг, что border-image неправильно перекрывает border-style». Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного
Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного border-а по-разному! Safari в iOS 10 не рисует картинку при border-width: 0, Edge 14 — при border-style: none, Хром (включая Canary 56) — при обоих. А вот Firefox (и IE11, что интересно) рисуют картинку несмотря ни на что, хотя о баге в них не сказано!
После раскопок в спецификациях и консультаций с умными людьми я выяснил, что поведение FIrefox (и IE11) правильное. Это подтверждают официальные тесты к спецификации. По стандарту, составляющие обычного border не должны влиять на border-image чем-либо еще, кроме как через дефолтное значение border-image-width (причем его легко «отвязать», задав конкретное значение). Неразбериха возникла из-за двусмысленной фразы в спецификации, что «при нулевом border-width рамка считается отсутствующей» (без уточнения, идет ли речь только об обычной или о картиночной тоже), а также из-за проблем совместимости со старыми префикснутыми реализациями и гугловским календарем:). Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например,
Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например, border-style: solid и ненулевой border-width — элементарно. К тому же они наверняка всё равно понадобятся для изящной деградации.
И еще две хорошие новости и одна плохая. Хорошая №1 — border-image работает в Опере Мини! Так что его поддержка чуть ли не лучше, чем у border-radius). Хорошая №2 — на сегодня это единственный браузер, которому нужен префикс. И чуть ли не единственный случай, где это префикс -o-. Даже префикс -webkit- уже не актуален! А плохая новость в том, что Опера Мини поддерживает только сокращенное свойство целиком (нельзя задавать, скажем, border-image-slice и border-image-width по раздельности) и не понимает в border-image-repeat не только странного space, но и полезного round.
P.S. Это тоже может быть интересно:
Более 20 удивительных рамок для картинок на CSS, которые вы можете использовать прямо сейчас
Это отличный пример того, как рамки для картинок с помощью CSS можно использовать в вашем дизайне. Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
См. перо css кадры от Kkin (@wwyfmrqj-the-looper) на КодПене.
Название:- cssframes
Автор:- Kkin
Сделано с помощью CSS HTML JS
СКАЧАТЬ
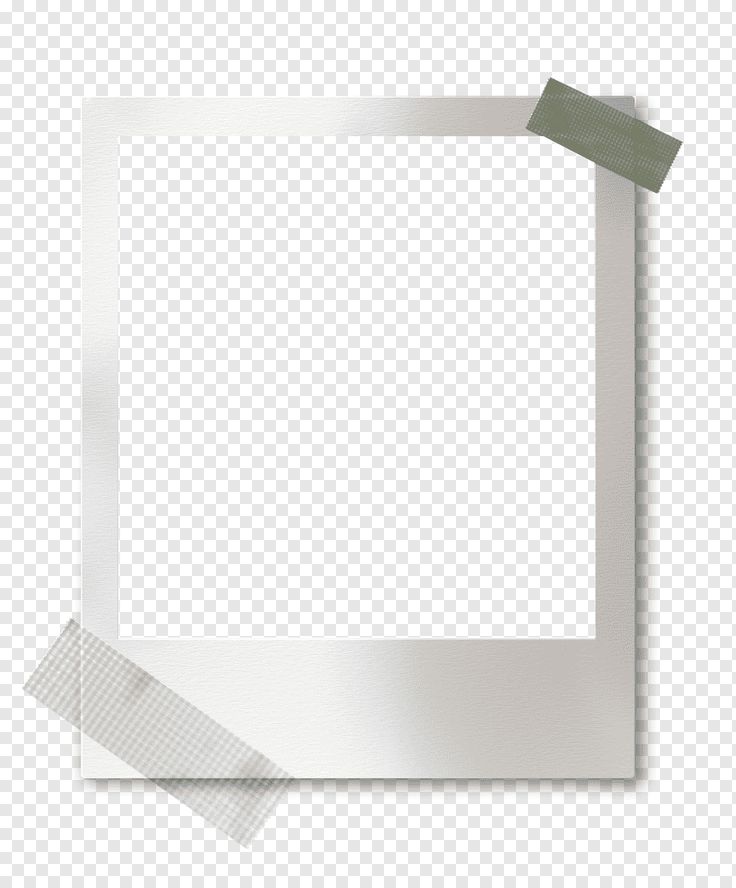
См. перо Реалистичная фоторамка из одного элемента от Joe (@dope) на КодПене.
Название:- Реалистичная фоторамка из одного элемента
Автор:- Джо
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Бэнкси Шреддер Ли Мартина (@leemartin) на КодПене.
Название:- Бэнкси Шредер
Автор:- Ли Мартин
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
Название: CSS Picture Frame
Автор: Крис Смит
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Css Only picture Frame от Lasse Diercks (@lassediercks) на КодПене.
Заголовок: — Рамка только для CSS
Автор: — Лассе Диркс
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Практичная рамка-изображение: адаптивная рамка для фотографий от Dudley Storey (@dudleystorey) на КодПене.
Название: Практическое изображение границы: адаптивная рамка для фотографий
Автор: Дадли Стори
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
Название:- Mini GSAP Game – Немного вправо
Автор:- Alex Trost
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Дженис (@janiceshaw) на КодПене.
Название:- Фоторамка
Автор:- Дженис
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Галерея адаптивных изображений без медиазапросов от Rüdiger Alte (@drralte) на КодПене.
Заголовок: — Галерея адаптивных изображений без запросов медиа См. перо Fun With Shapes — 100 Days of Code — Pen 10 Рики Экхардт (@rickyeckhardt) на КодПене.
Название: Fun With Shapes — 100 Days of Code — Pen 10
Автор: Ricky Eckhardt
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder)
на КодПене.
перо
Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder)
на КодПене.
Название: Pure CSS3 Picture Frame
Автор: Брайс Снайдер
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Рамка для фото KUCKLU (@kuck1u) на КодПене.
Название:- Фоторамка
Автор:- KUCKLU
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Радужная рамка от @TimLamber (@TimLamber) на КодПене.
Название:- радужная рамка
Автор:- @TimLamber
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Light House Reflection от S G (@gssssssssss) на КодПене.
Название:- Light House Reflection Picture Frame
Автор:- S G
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Фоторамка Pure CSS от Джошуа Хибберта (@joshnh)
на КодПене.
перо
Фоторамка Pure CSS от Джошуа Хибберта (@joshnh)
на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Джошуа Хибберт
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Динамическое изменение размера фоторамки от micalexander (@micalexander) на КодПене.
Заголовок: — Рамка с динамическим изменением размера
Автор: — micalexander
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Радужная рамка от Bailh (@cathbailh) на КодПене.
Название:- Радужная рамка
Автор:- Bailh
Сделано с помощью CSS HTML JS
ДЕМО
СКАЧАТЬ
См. перо
Эффект коврика и рамки изображения с использованием CSS-градиентов и теней от Anni Lou (@AnniLou)
на КодПене.
Название:- Мат и эффект рамки изображения с использованием градиентов CSS и теней
Автор:- Анни Лу
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо 3D Picture Box от Пола (@Jiminibob) на КодПене.
Название:- 3D Picture Box
Автор:- Пол
Сделано с помощью CSS HTML JS
ДЕМО
СКАЧАТЬ
См. перо CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski) на КодПене.
Название: CSS 3-D Beveled Picture Frame
Автор: John Skowronski
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Картинная галерея Flickr А. Ф. Переса (@anfperez)
на КодПене.
Заголовок: — Картинная галерея Flickr
Автор: — А. Ф. Перес
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Эффект фоторамки с псевдоэлементами от Christopher Ware (@christopherware) на КодПене.
Название: Эффект рамки изображения с псевдоэлементами
Автор: Кристофер Уэр
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Рамка для фото CSS3 от Metallizer (@Metallizer) на КодПене.
Название:- Рамка для фото CSS3
Автор:- Metallizer
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо
Pure CSS Picture Frame от Brian Gioia (@Brian_Gioia)
на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Brian Gioia
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Галерея фоторамок Джоша Хикса (@JHicks) на КодПене.
Название:- Фоторамка Галерея
Автор:- Джош Хикс
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Без названия, автор: восемьarmshq (@EightArmsHQ) на КодПене.
Название:- Untitled
Автор:- восемьarmshq
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Фоторамка Рики Экхардта (@rickyeckhardt) на КодПене.
Название:- Picture Frame
Автор:- Ricky Eckhardt
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Реалистичная фоторамка CSS3 от Rian Ariona (@ariona)
на КодПене.
перо
Реалистичная фоторамка CSS3 от Rian Ariona (@ariona)
на КодПене.
Название: — Реалистичная фоторамка CSS3
Автор: — Риан Ариона
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо CSS «3D» фоторамка от asthewater_falls (@asthewater_falls) на КодПене.
Название:- CSS «3D» рамки изображения
Автор:- ASTHEWATER_FALLS
Сделано с CSS HTML
DEMO
Скачать
13 CSS FRAME Примеры кода- Webtopic
от Editorial Team
Patch первичные детерминанты конечного вывода изображения. Поэтому люди часто интересуются типом рамы, которую они используют. Коды фреймов CSS известны, и многие надеются получить удобный пример, который им подходит. К сожалению, вариантов так много, что остановиться на каком-то одном становится сложно. Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — то, что нужно, потому что мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — то, что нужно, потому что мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
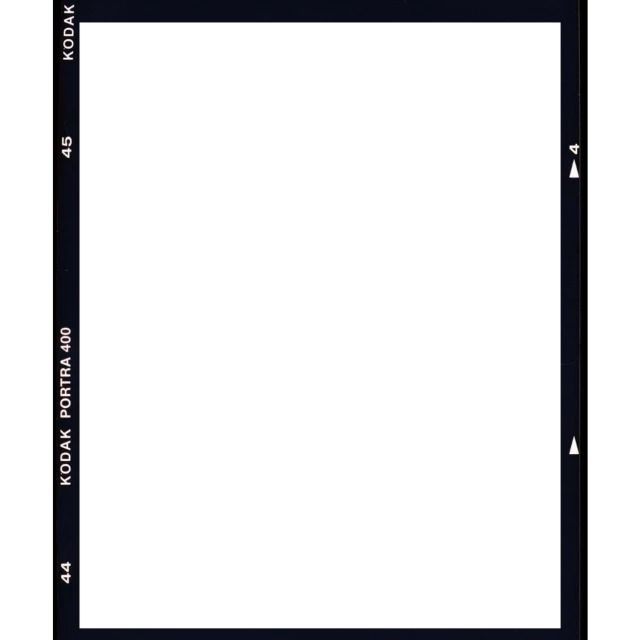
Если вы ищете что-то реалистичное, приятное для глаз, этот лучший выбор — отличный вариант. Это фоторамка из одного элемента, созданная пользователем codepen Джо и использующая HTML и CSS. Черная рамка вокруг белого фона придает изображению естественность. Кроме того, монохромное цветовое сочетание сочетает в себе белый и черный цвета, создавая нечто простое, но элегантное. Попробуйте эту фоторамку и добавьте реалистичности своему изображению.
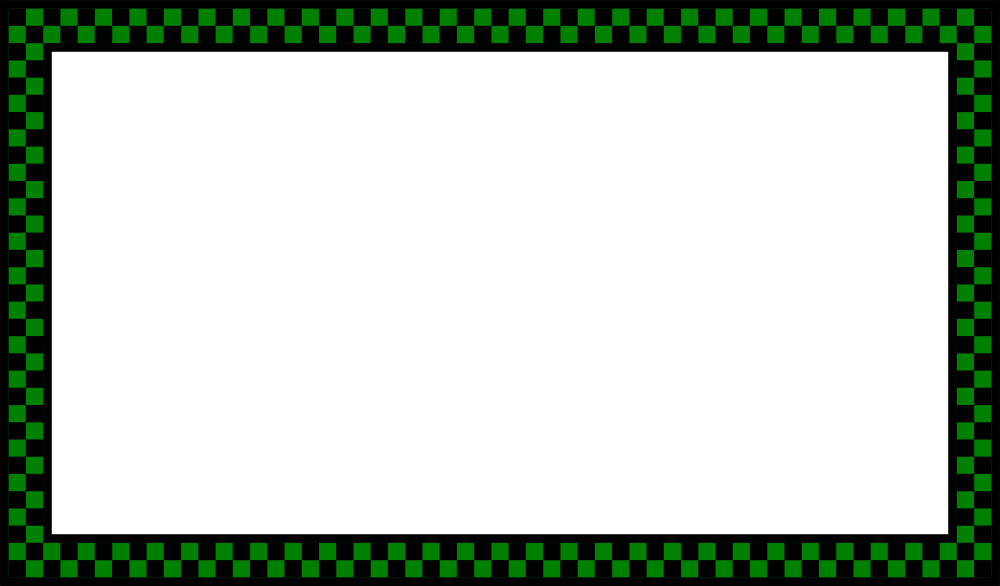
Как следует из названия, этот пример кода фрейма CSS больше фокусируется на шаблонах фрейма. Он включает в себя зигзагообразный дизайн, чтобы создать что-то уникальное. Шаблоны рамок подходят для изображений разных размеров; следовательно, они отлично работают на других фотографиях. Они доступны во многих цветах, что делает их гибкими. Код фрейма CSS разработан Брамом де Хааном и использует HTML, CSS и JS. Кроме того, вы можете получить его на codepen и внести необходимые правки.
Они доступны во многих цветах, что делает их гибкими. Код фрейма CSS разработан Брамом де Хааном и использует HTML, CSS и JS. Кроме того, вы можете получить его на codepen и внести необходимые правки.
Матео Дубиняк — пользователь codepen, стоящий за этим примером кода фрейма CSS. Код использует два стандартных языка программирования, CSS и HTML. Кроме того, он включает в себя белую отделку рамы, позволяющую яркому цвету контрастировать с другими цветами на изображениях. Структура дает ощущение сравнения с изображением, создавая реалистичный вид, который невозможно не заметить. Если вы хотите создавать сплошные изображения, попробуйте этот пример кода фрейма CSS от codepen.
Вы работаете в фотостудии? Если да, то вы, вероятно, понимаете, что кадры одинаково важны для изображений, которые вы создаете. Если оправа выглядит хорошо, это улучшает уровень вашего зрения, и наоборот тоже верно. Так что, если вы ищете рамки для картин, которые будут соответствовать почти всем типам изображений, эта рамка для картин только с CSS — отличный выбор. В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
Вы часто работаете с черно-белыми изображениями? Если да, есть ли у вас проблемы с выбором правильной рамы? В любом случае, вы должны попробовать этот причудливый CSS-код кадра II от Temani Afif, профессионального пользователя codepen. Он использует HTML и CSS; следовательно, это простая, но мощная работа. Розовый дизайн на раме дополняет черно-белый цвет, что позволяет ей выделиться. Этот светлый фон также идеально подходит для изображений темной тематики.
Если вы внимательно следите за платформами социальных сетей, то понимаете, что большинство фотографий профиля имеют рамку. Это может быть дополнительная функция или необходимость. Этот пример кода рамки CSS удобен, если вы хотите, чтобы причудливый край соответствовал изображению вашего профиля. Кроме того, он предназначен для размещения изображений в стандарте круглой кнопки на платформах социальных сетей. Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
В этом примере кода фрейма CSS используется технология анимации. Это дает реалистичное ощущение, похожее на картины, висящие в вашей студии. В результате изображения включают в себя рамку и имеют тенденцию наклоняться в другом направлении, чтобы имитировать хорошо висящие картины. Код написан пользователем codepen Tapas Adhikary и использует HTML и CSS.
Вы ищете лучший пример кода рамки CSS для ваших изображений? Если да, попробуйте винтажную рамку с множеством рамок. Он лучше всего подходит для полноэкранных изображений, потому что огромная структура может вместить большие идеи. Код написан пользователем codepen Tudor Sfatosu и использует HTML и CSS. Кроме того, вы можете внести необходимые изменения через codepen.
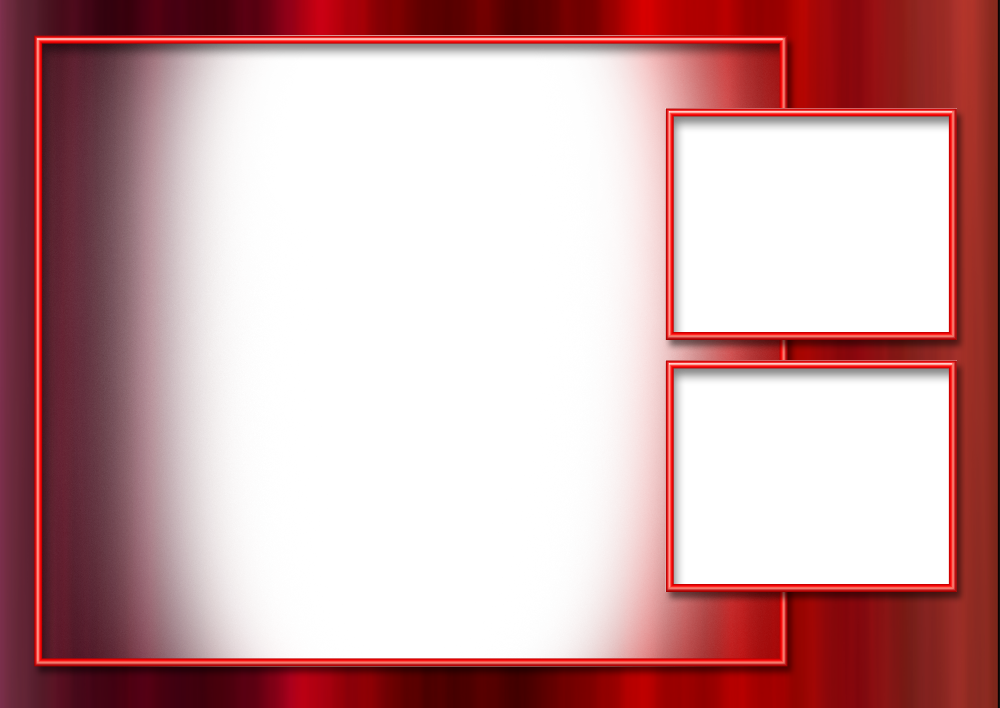
Этот код рамки CSS лучше всего подходит тем, кто ищет элегантные, привлекающие внимание рамки для фотографий. Он включает в себя две удачно расположенные угловые рамки яркого красного цвета. Структура отличается от приведенных выше примеров, поскольку она не охватывает всю картину. Тем не менее, он обеспечивает привлекательный результат, который невозможно игнорировать. Джеймс — пользователь codepen, стоящий за этим кодом HTML и CSS. Кроме того, вы можете найти его в codepen и внести необходимые правки.
Он включает в себя две удачно расположенные угловые рамки яркого красного цвета. Структура отличается от приведенных выше примеров, поскольку она не охватывает всю картину. Тем не менее, он обеспечивает привлекательный результат, который невозможно игнорировать. Джеймс — пользователь codepen, стоящий за этим кодом HTML и CSS. Кроме того, вы можете найти его в codepen и внести необходимые правки.
Этот пример кода рамки CSS похож на обычные рамки для картин в наших домах. Это наиболее распространенный дизайн, который используют многие изображения. Код написан пользователем codepen Крисом Смитом и использует HTML и CSS. Если вы ищете что-то стандартное, попробуйте.
Еще один другой пример кода фрейма CSS в нашем списке — это выбор. Это код пользователя codepen, LittleSnippets.net, с использованием HTML и CSS. Почему? Потому что помимо красивого кадра он включает в себя заголовок, определяющий изображение. Структура огромна, чтобы вместить текст и должным образом дополнить внешний вид.