border-image | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 11.0+ | 7.0+ | 15.0+ | 10.5+ | 15.0+ | 3.0+ | 3.5+ | 15+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-images |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Синтаксис
border-image: none | [ <URL> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] && [stretch | repeat | round]{0,2}
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.
- URL
Путь к графическому файлу. Обязательный параметр.
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
Рис. 1. Изображение для создания рамки
- <число>
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселах, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.

Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений Число значений Результат 1 Устанавливает границы одинаковой толщины на каждой стороне рисунка. 2 Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. 3 Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. 4 Поочередно устанавливается размеры верхней, правой, нижней и левой границы. - <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента.
 Является аналогом border-width и использует тот же синтаксис.
Является аналогом border-width и использует тот же синтаксис. - stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
Влияние этих параметров на вид рамки показано на рис. 3.
| stretch | repeat | round |
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
-moz-border-image: url(images/bg-image.png) 30 round round;
-webkit-border-image: url(images/bg-image.png) 30 round round;
-o-border-image: url(images/bg-image.
png) 30 round round;
border-image: url(images/bg-image.png) 30 round round;
}
</style>
</head>
<body>
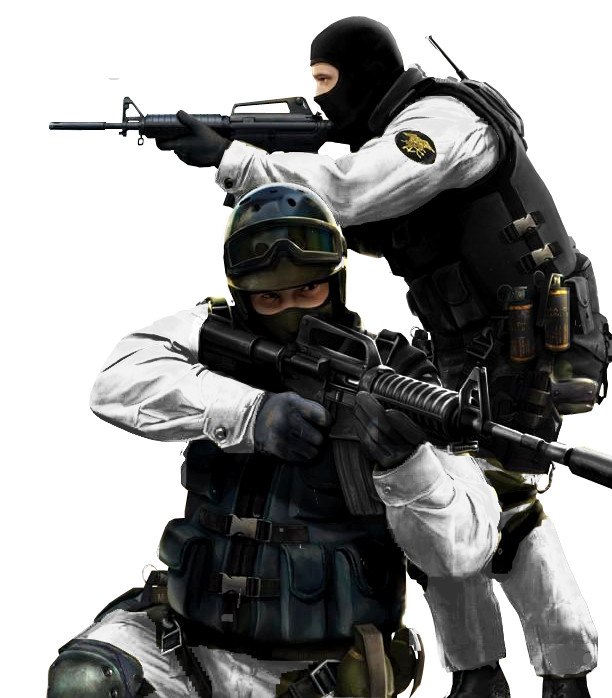
<div>Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и наиболее
эффектно смотрится при прохождении через него солнечного
или искусственного света.</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 4. Вид рамки в браузере Chrome
Браузеры
Firefox до версии 15.0 поддерживает свойство -moz-border-image.
Safari, Chrome до версии 15.0, Android и iOS поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Границы
CSS по теме
- border-image
Статьи по теме
- Декоративные рамки
Рецепты CSS
Рамка вокруг изображения. HTML, XHTML и CSS на 100%
Рамка вокруг изображения. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%Квинт Игорь
Содержание
Рамка вокруг изображения
Кроме регулировки расстояния до текста, есть еще один способ отделить картинку от остального содержимого страницы.
Отделить изображение от текста можно, поступив с ним, как с обычной картиной: поставив в рамку. Это делается с помощью атрибута border, значение которого указывает ширину рамки в пикселах.
В листинге 4.6 задана рамка шириной 10 пикселов, а слева и справа указаны разумные расстояния по 50 пикселов. На рис. 4.6 видно, что с такими параметрами изображение выглядит намного лучше, чем в предыдущем примере, и текст гораздо проще воспринимать.
Рис. 4.6. Рамка
Листинг 4.6. Задание рамки вокруг изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием.
</body>
</html>
Данный текст является ознакомительным фрагментом.
Вокруг модулей
Вокруг модулей В этой главе были рассмотрены особенности написания, сборки, загрузки и выгрузки модулей ядра. Мы обсудили, что такое модули и каким образом ядро операционной системы Linux, несмотря на то что оно является монолитным, может загружать код динамически. Были
Рамка
Рамка
Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Frame (Рамка)
Frame (Рамка) Это один из самых простых фильтров пакета. Он позволяет помещать изображение в рамку. Материал рамки можно выбрать из большого количества изображений: рамка может быть из дерева, из геометрических объектов или выполнена в виде декоративных виньеток.Фильтр не
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашениеWindow Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник)
Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
10.4.6. Обертка вокруг DBI
10.4.6. Обертка вокруг DBI Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Поворот вокруг оси
Поворот вокруг оси
В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
Поворот вокруг оси
Поворот вокруг оси Команда 3DROTATE вращает объекты вокруг базовой точки, при этом на трехмерном виде отображает ручку поворота. Вызывается команда из падающего меню Modify ? 3D Operations ? 3D Rotate или щелчком на пиктограмме 3D Rotate на панели инструментов Modeling.Запросы команды 3DR0TATE:Current
18.2. Оригинальная рамка
18.
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
Более 20 удивительных рамок для картинок на CSS, которые вы могли бы использовать прямо сейчас
Это отличный пример того, как рамки для картинок с помощью CSS можно использовать в вашем дизайне. Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
Я мог бы изменить цвета, но это все.
См. перо css кадры от Kkin (@wwyfmrqj-the-looper) на КодПене.
Название:- cssframes
Автор:- Kkin
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Реалистичная фоторамка из одного элемента от Joe (@dope) на КодПене.
Название:- Реалистичная фоторамка из одного элемента
Автор:- Джо
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Бэнкси Шреддер Ли Мартина (@leemartin) на КодПене.
Название:- Бэнкси Шредер
Автор:- Ли Мартин
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
Название: CSS Picture Frame
Автор: Крис Смит
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Css Only picture Frame от Lasse Diercks (@lassediercks) на КодПене.
Заголовок: — Рамка только для CSS
Автор: — Лассе Диркс
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Практичная рамка-изображение: адаптивная рамка для фотографий от Dudley Storey (@dudleystorey) на КодПене.
Название: Практическое изображение границы: адаптивная рамка для фотографий
Автор: Дадли Стори
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
Название:- Mini GSAP Game – Немного вправо
Автор:- Alex Trost
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Рамка для фото Дженис (@janiceshaw) на КодПене.
Название:- Фоторамка
Автор:- Дженис
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Галерея адаптивных изображений без медиазапросов от Rüdiger Alte (@drralte) на КодПене.
Название:- Галерея адаптивных изображений без медиа-запросов
Автор:- Rüdiger Alte
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Fun With Shapes — 100 Days of Code — Pen 10 Рики Экхардт (@rickyeckhardt)
на КодПене.
Название: Fun With Shapes — 100 Days of Code — Pen 10
Автор: Ricky Eckhardt
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder) на КодПене.
Название: Pure CSS3 Picture Frame
Автор: Брайс Снайдер
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Рамка для фото KUCKLU (@kuck1u) на КодПене.
Название:- Фоторамка
Автор:- KUCKLU
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Радужная рамка от @TimLamber (@TimLamber) на КодПене.
Название:- радужная рамка
Автор:- @TimLamber
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене.
перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене.
Название:- Light House Reflection Picture Frame
Автор:- S G
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Фоторамка Pure CSS от Джошуа Хибберта (@joshnh) на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Джошуа Хибберт
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Динамическое изменение размера фоторамки от micalexander (@micalexander) на КодПене.
Заголовок: — Рамка с динамическим изменением размера
Автор: — micalexander
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Радужная рамка от Bailh (@cathbailh)
на КодПене.
перо
Радужная рамка от Bailh (@cathbailh)
на КодПене.
Название:- Радужная рамка
Автор:- Bailh
Сделано с помощью CSS HTML JS
ДЕМО
СКАЧАТЬ
См. перо Эффект коврика и рамки изображения с использованием CSS-градиентов и теней от Anni Lou (@AnniLou) на КодПене.
Название:- Мат и эффект рамки изображения с использованием градиентов CSS и теней
Автор:- Анни Лу
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо 3D Picture Box от Пола (@Jiminibob) на КодПене.
Название:- 3D Picture Box
Автор:- Пол
Сделано с помощью CSS HTML JS
ДЕМО
СКАЧАТЬ
См. перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене.
перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене.
Название: CSS 3-D Beveled Picture Frame
Автор: John Skowronski
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Картинная галерея Flickr А. Ф. Переса (@anfperez) на КодПене.
Заголовок: — Картинная галерея Flickr
Автор: — А. Ф. Перес
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Эффект фоторамки с псевдоэлементами от Christopher Ware (@christopherware) на КодПене.
Название: Эффект рамки изображения с псевдоэлементами
Автор: Кристофер Уэр
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.
перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.
Название:- CSS3 фоторамка
Автор:- Metallizer
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо Pure CSS Picture Frame от Brian Gioia (@Brian_Gioia) на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Brian Gioia
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Галерея фоторамок Джоша Хикса (@JHicks) на КодПене.
Название:- Фоторамка Галерея
Автор:- Джош Хикс
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Без названия, автор: восемьarmshq (@EightArmsHQ)
на КодПене.
Название:- Untitled
Автор:- восемьarmshq
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Фоторамка Рики Экхардта (@rickyeckhardt) на КодПене.
Название:- Picture Frame
Автор:- Ricky Eckhardt
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Реалистичная фоторамка CSS3 от Rian Ariona (@ariona) на КодПене.
Название: — Реалистичная фоторамка CSS3
Автор: — Риан Ариона
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо CSS «3D» фоторамка от asthewater_falls (@asthewater_falls) на КодПене.
Название:- CSS «3D» фоторамка
Автор:- asthewater_falls
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
13 Примеры кода фреймов CSS – WebTopic
Редакционной группы
Рамки для фотографий являются одним из первичные детерминанты конечного вывода изображения. Поэтому люди часто интересуются типом рамы, которую они используют. Коды фреймов CSS известны, и многие надеются получить удобный пример, который им подходит. К сожалению, вариантов так много, что остановиться на каком-то одном становится сложно. Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — подходящее место, поскольку мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
Поэтому люди часто интересуются типом рамы, которую они используют. Коды фреймов CSS известны, и многие надеются получить удобный пример, который им подходит. К сожалению, вариантов так много, что остановиться на каком-то одном становится сложно. Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — подходящее место, поскольку мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
Если вы ищете что-то реалистичное, приятное для глаз, этот лучший выбор — отличный вариант. Это фоторамка из одного элемента, созданная пользователем codepen Джо и использующая HTML и CSS. Черная рамка вокруг белого фона придает изображению естественности. Кроме того, монохромное цветовое сочетание сочетает в себе белый и черный цвета, создавая нечто простое, но элегантное. Попробуйте эту фоторамку и добавьте реалистичности своему изображению.
Как следует из названия, этот пример кода фрейма CSS больше фокусируется на шаблонах фрейма. Он включает в себя зигзагообразный дизайн, чтобы создать что-то уникальное. Шаблоны рамок подходят для изображений разных размеров; следовательно, они отлично работают на других фотографиях. Они доступны во многих цветах, что делает их гибкими. Код фрейма CSS разработан Брамом де Хааном и использует HTML, CSS и JS. Кроме того, вы можете получить его на codepen и внести необходимые правки.
Матео Дубиняк — пользователь codepen, стоящий за этим примером кода фрейма CSS. Код использует два стандартных языка программирования, CSS и HTML. Кроме того, он включает в себя белую отделку рамы, позволяющую яркому цвету контрастировать с другими цветами на изображениях. Структура дает ощущение сравнения с изображением, создавая реалистичный вид, который невозможно не заметить. Если вы хотите создавать сплошные изображения, попробуйте этот пример кода фрейма CSS от codepen.
Вы работаете в фотостудии? Если да, то вы, вероятно, понимаете, что кадры одинаково важны для изображений, которые вы создаете. Если оправа выглядит хорошо, она улучшает уровень вашего зрения, и наоборот тоже верно. Так что, если вы ищете рамки для картин, которые будут соответствовать почти всем типам изображений, эта рамка для картин только с CSS — отличный выбор. В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
Если оправа выглядит хорошо, она улучшает уровень вашего зрения, и наоборот тоже верно. Так что, если вы ищете рамки для картин, которые будут соответствовать почти всем типам изображений, эта рамка для картин только с CSS — отличный выбор. В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
Вы часто работаете с черно-белыми изображениями? Если да, есть ли у вас проблемы с выбором правильной рамы? В любом случае, вы должны попробовать этот причудливый CSS-код кадра II от Temani Afif, профессионального пользователя codepen. Он использует HTML и CSS; следовательно, это простая, но мощная работа. Розовый дизайн на раме дополняет черно-белый цвет, что позволяет ей выделиться. Этот светлый фон также идеально подходит для изображений темной тематики.
Если вы внимательно следите за платформами социальных сетей, то понимаете, что большинство фотографий профиля имеют рамку. Это может быть дополнительная функция или необходимость. Этот пример кода рамки CSS удобен, если вы хотите, чтобы причудливый край соответствовал изображению вашего профиля. Кроме того, он предназначен для размещения изображений в стандарте круглой кнопки на платформах социальных сетей. Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
Это может быть дополнительная функция или необходимость. Этот пример кода рамки CSS удобен, если вы хотите, чтобы причудливый край соответствовал изображению вашего профиля. Кроме того, он предназначен для размещения изображений в стандарте круглой кнопки на платформах социальных сетей. Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
В этом примере кода фрейма CSS используется технология анимации. Это дает реалистичное ощущение, похожее на картины, висящие в вашей студии. В результате изображения включают в себя рамку и имеют тенденцию наклоняться в другом направлении, чтобы имитировать хорошо висящие картины. Код написан пользователем codepen Tapas Adhikary и использует HTML и CSS.
Вы ищете лучший пример кода рамки CSS для ваших изображений? Если да, попробуйте винтажную рамку с множеством рамок. Он лучше всего подходит для полноэкранных изображений, потому что огромная структура может вместить большие идеи. Код написан пользователем codepen Tudor Sfatosu и использует HTML и CSS. Кроме того, вы можете внести необходимые изменения через codepen.
Код написан пользователем codepen Tudor Sfatosu и использует HTML и CSS. Кроме того, вы можете внести необходимые изменения через codepen.
Этот код рамки CSS лучше всего подходит тем, кто ищет элегантные, привлекающие внимание рамки для фотографий. Он включает в себя две удачно расположенные угловые рамки яркого красного цвета. Структура отличается от приведенных выше примеров, поскольку она не охватывает всю картину. Тем не менее, он обеспечивает привлекательный результат, который невозможно игнорировать. Джеймс — пользователь codepen, стоящий за этим кодом HTML и CSS. Кроме того, вы можете найти его в codepen и внести необходимые правки.
Этот пример кода рамки CSS похож на обычные рамки для картин в наших домах. Это наиболее распространенный дизайн, который используют многие изображения. Код написан пользователем codepen Крисом Смитом и использует HTML и CSS. Если вы ищете что-то стандартное, попробуйте.
Еще один другой пример кода фрейма CSS в нашем списке — это выбор.
