Как работать с Шаблонами в ModX Revolution
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
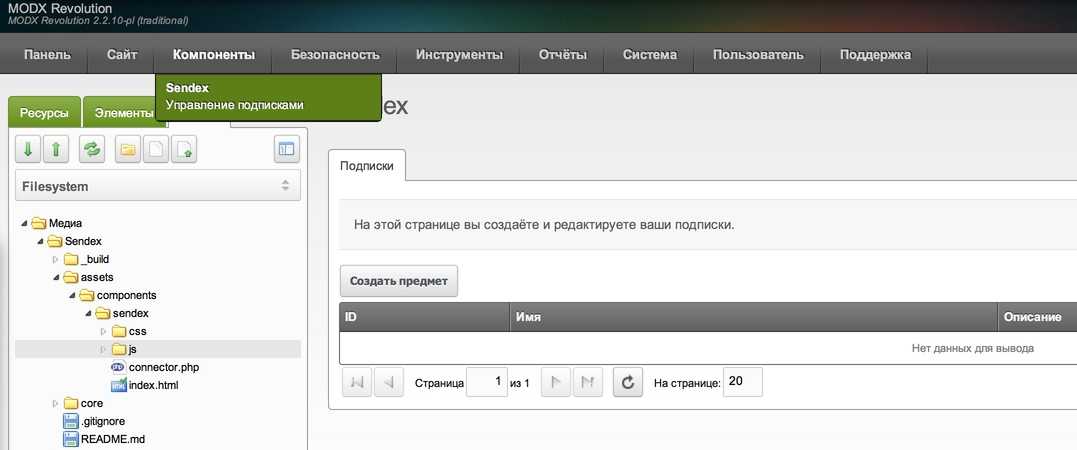
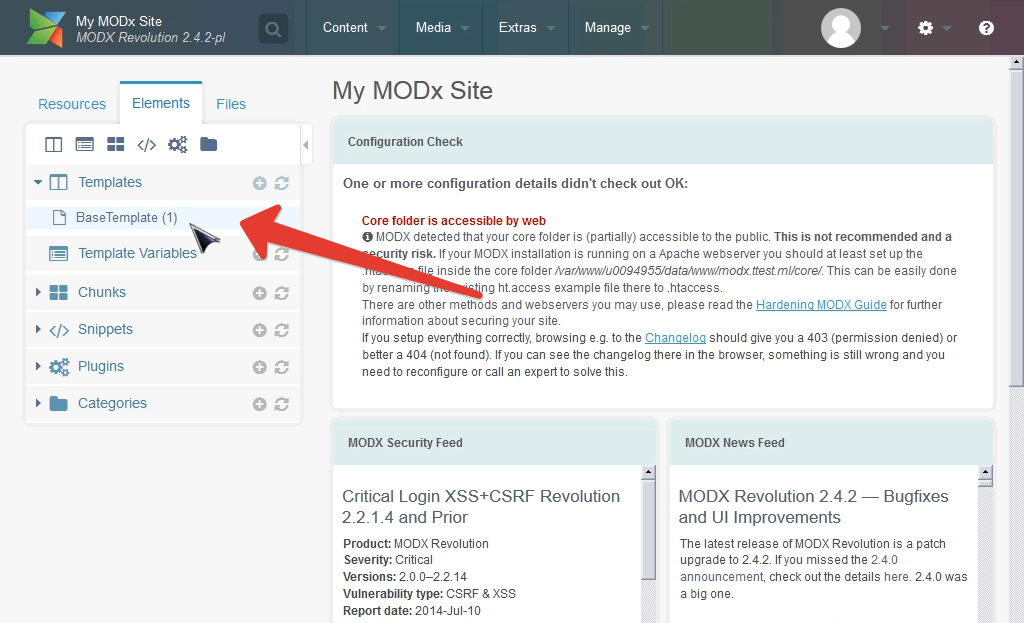
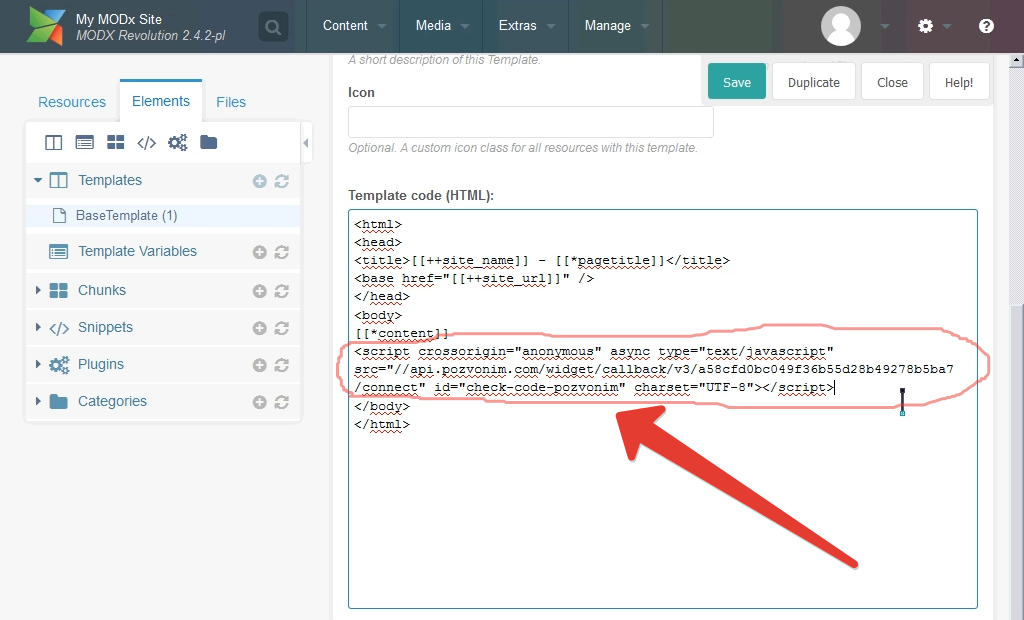
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
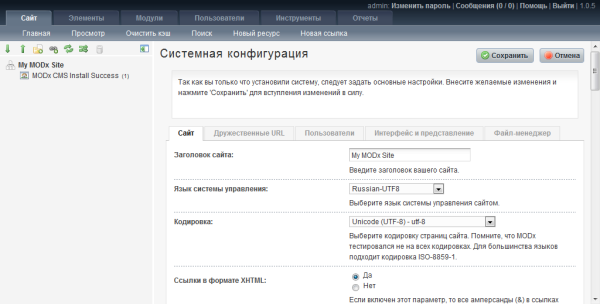
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Давайте взглянем на элемент <head> нашего шаблона:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Business Success</title>
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>US.CMS</title>
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="http://modx.ws/" /> <title>US.CMS</title>
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="https://uscms.ru//" /> <title>US.CMS</title>
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
webpgenerator
Конвертация изображений в формат webp
wrapYoutube
Вырезает вставленные видео с YouTube и заменяет их на ссылки с картинкой
ResVideoGallery
Адаптивная видеогалерея с Ajax-подгрузкой.
instagramParser
Вывод последних постов Instagram без использования токена
modInstagram2
Вывод последних постов Instagram с использованием Basic Display API
videoGallery
TV с возм. распарсить ссылку VK, YouTube на: название, описание, картинку, embed url
распарсить ссылку VK, YouTube на: название, описание, картинку, embed url
mvtDocs
mixedImage
custom TV — смешанная загрузка файла.
ImgsPaste
Вставка фото из галереи в контент CKEditor и TinyMCE RTE (плагин)
OptiPic
Интеграция для сервиса OptiPic
ms2Gallery
Улучшенная галерея miniShop2 для ресурсов любых типов.
imgArea
Удобная визуальная расстановка областей (map, area) на изображениях
PhotoMechanicsGallery
Галерея интерактивных 3D фото, созданных с помощью Photomechanics Photo3D Studio
MySliderConstructor2
Визуальный конструктор слайдеровmodSliderRevolution
Адаптивный слайдер №1 от ThemePunch
BannerY
Компонент для управления баннерами на сайте. Создаете баннеры, рекламные места, затем…
Создаете баннеры, рекламные места, затем…
msGalleryZoom
Меняем Встроенную Fotorama на cloudZoom в два щелчка
FileAttach
Позволяет загружать файлы к ресурсам в менеджере сайта.
phpThumbOn
Оптимизированный сниппет phpThumbOf. Схожий синтаксис, но более быстрая работа.
msGallerySearch
FastUploadTV
Простая загрузка файлов
ogImage
Генерация превью с текстом для og:image
UserFiles
Загрузка файлов пользователями с фронта сайта.
Swift
Поддержка источников файлов OpenStack Object Storage
tinyCompressor
Автоматическая оптимизация загружаемых файлов
ms2gUploader
Загрузка изображений с фронтэнда в ms2Gallery.
Uploadify
Компонент для frontend загрузки файлов на сервер, с поддержкой источников файлов MODX…
ms2GalleryBabelCopying
Копирование файлов ms2Gallery из языковых версий в текущую.
Text2Image
Преобразование текста в изображение.
WebDAV
WebDAVMediaSource — сетевой медиаисточник для MODX Revolution.
MODX — Приложения — Синтезаторы — Синтезаторы и инструменты для создания музыки — Продукты
Искать на этом сайте
MODX Connect
Что такое MODX Connect?
MODX Connect — это удобный инструмент, который позволяет вам передавать данные между вашим компьютером и MODX. Данные композиции, созданные на MODX, можно перенести на компьютер, а данные исполнения, отредактированные на MODX, можно сохранить в виде файла (.X7B) на компьютере.
MODX Connect, основанный на технологии Steinberg VST3, работает как плагин VST3 с серией Cubase. MODX Connect также работает так же, как и другое программное обеспечение VST-инструмента, позволяя вам сохранять отредактированные настройки MODX или использовать их для другого проекта.
MODX Connect также работает так же, как и другое программное обеспечение VST-инструмента, позволяя вам сохранять отредактированные настройки MODX или использовать их для другого проекта.
MODX Connect также работает как подключаемый модуль AU. Программное обеспечение DAW, совместимое с Австралией, см. в отдельных примечаниях к выпуску.
Может также использоваться как отдельное программное обеспечение.
MODX Connect требует
Вызов дисплея Передача/получение массива автоматически
*Когда автоматическая синхронизация = ВКЛ.
*Все операции передачи доступны только при правильном подключении MODX Connect (на компьютере) и MODX через USB (состояние ONLINE).
Автоматически сохраняется в файл проекта DAW
Автоматически вызывается при открытии файла
Просто перетащите, чтобы импортировать данные песни из MODX в DAW
Саундмондо
Создавайте свой звук, вдохновляйтесь и вдохновляйтесь с Soundmondo — социальным приложением для обмена звуком для творческих создателей музыки. Soundmondo теперь имеет совместимость с музыкальными синтезаторами MONTAGE и MODX Performance.
Soundmondo теперь имеет совместимость с музыкальными синтезаторами MONTAGE и MODX Performance.
FM Converter для MONTAGE и MODX
FM Converter для MONTAGE и MODX
Веб-приложение FM Converter предоставляет владельцам MONTAGE механизм для преобразования своих устаревших FM-библиотек и встроенного устаревшего содержимого продукта в собственный формат файлов пользователя MONTAGE, который также можно загрузить на МОДКС.
Совместимые модели
Основная функция
Перетаскивание
Вы можете перетаскивать поддерживаемые файлы в поле «Перетаскивание» или щелкнуть поле «Перетащить файлы сюда», чтобы выбрать файлы.
Загрузка WebMIDI
Пользователь может подключить любой поддерживаемый инструмент к своему Mac или ПК через WebMIDI для прямого преобразования внутреннего содержимого.
Пробные данные для перетаскивания
Оригинальное ROM1 DX7
Исходное ROM2 DX7
Подробнее
- org/» typeof=»BreadcrumbList»>
- Главная
- Товары
- Синтезаторы и инструменты для создания музыки
- Синтезаторы
- MODX
- Приложения
Нанять разработчиков MODx | MindTrust
- MODx Developer
Development
- MODx Developer
Development
- MODx Developer
Development
Stack your team with the лучшие и самые яркие таланты MODx из ведущих мировых компаний и университетов.
Внедряйте инновации и ускоряйте масштабирование с помощью MindTrust Smarter Teams™. Мы связываем вас со звездными разработчиками MODx и другими экспертами по разработке по запросу.
Как ведущие предприятия и самые быстрорастущие стартапы нанимают разработчиков MODx
Журнал Inc. сообщает: «MindTrust помогает вам масштабироваться по доступной цене благодаря изменчивым командам опытных специалистов». Мы делаем больше, чем заполняем пробелы в навыках развития. Принесите свои самые амбициозные проекты, и мы воплотим их в жизнь.
Поговорите с одним из наших экспертов по развитию
Расскажите нам о целях и сроках вашего проекта во время бесплатного вводного звонка или нажмите здесь, чтобы начать сегодня.
Выберите гибкий вариант подключения
Расскажите нам о вашем идеальном процессе работы с талантом или командой разработчиков MODx.
Работайте с лучшими специалистами modx
Мы подберем для вас нашего лучшего разработчика MODx или команду для работы в зависимости от ваших потребностей.
Ваша команда адаптируется к вашим потребностям
Имея под рукой лучших экспертов, вы получите лучшую помощь в нужное время и платите только за то, что используете.
Часто задаваемые вопросы
Почему разработчики MindTrust MODx лучше?
Работать с MindTrust — это все равно что иметь под рукой Силиконовую долину. Наши разработчики — ветераны ведущих технологических компаний, таких как Google, Apple и Facebook. Вместо того, чтобы нанимать фрилансеров, вы получаете высококвалифицированных разработчиков MODx и возможность работать с другими ведущими разработчиками по запросу через нашу платформу Teams as a Service. Устали от дорогих агентств, некачественного аутсорсинга и ненадежных фрилансеров? Не смотрите дальше.
Как я могу быстро нанять разработчика MODx с меньшим риском?
Простой. Отправьте запрос или позвоните нам, чтобы мы могли понять ваши цели, потребности и сроки — бесплатно. Затем мы подберем команду или выберем предварительно проверенного разработчика MODx из MindTrust Internet of Talent ® . Начните прямо сейчас без каких-либо условий и легко масштабируйте свою команду вверх или вниз. Наши гибкие обязательства могут меняться в любое время в зависимости от ваших потребностей, поэтому вы можете сосредоточиться на своей дорожной карте, а не на найме.
Начните прямо сейчас без каких-либо условий и легко масштабируйте свою команду вверх или вниз. Наши гибкие обязательства могут меняться в любое время в зависимости от ваших потребностей, поэтому вы можете сосредоточиться на своей дорожной карте, а не на найме.
Сколько стоит нанять разработчика MODx?
Вам решать! У нас есть гибкие варианты взаимодействия (единовременная блокировка услуг, ежемесячная подписка или оплата по мере использования), соответствующие вашим потребностям и бюджету. Нет никаких скрытых комиссий или авансовых платежей. Вам выставляется счет только тогда, когда ваши разработчики MODx активно работают над вашими проектами. Мы сэкономили миллионы долларов для наших клиентов, исключив время простоя из их платежной ведомости. Наша запатентованная технология находит нужных специалистов в нужное время по лучшей цене. Вы получите полное представление о своем использовании и сможете переключаться между дополнительными талантами, чтобы вы могли делать больше, тратя меньше.
Что говорят клиенты о работе с Smarter Teams
™«У нас только отличный опыт работы с MindTrust. Их опытные команды выполнили для нас бесчисленное количество проектов быстро и качественно. Некоторые из членов их команды стали продолжением нашей собственной и всегда рядом, когда они нам нужны. Будьте уверены, вы в надежных руках!»
Эндрю Пицци
Генеральный директор,
CrowdPlay
«Способность MindTrust быстро синтезировать потребности и адаптироваться на лету идеально подходит для нашей быстрорастущей организации. Я даю им самую высокую рекомендацию».
Надя Романо
Менеджер по продукту,
Фреска
«Партнерство с MindTrust помогает компаниям, участвующим в программе летних стипендий Tsai CITY, получить доступ к большому количеству нишевых цифровых экспертов, которые помогут разработать стратегию и реализовать идеи в соответствии с их цифровыми потребностями. MindTrust помог нашим компаниям с цифровым маркетингом, дизайном пользовательского интерфейса, дизайном пользовательского интерфейса, разработкой продуктов и стратегией сбора средств».