Работа с формами в symfony
Проще понять на примерах:
- Поле поисковой строки с кнопкой «Найти» в поисковых системах — это форма
- Поле логин и пароль с кнопкой «Войти» в мобильном приложении — это форма
- Поле с требованием ввести «E-mail адрес» на сайте с кнопкой «Подписаться» — это тоже форма
- Вопрос с выбором ответа в «системе управления обучением» — это тоже форма
- Уведомление о разрешении какого либо действия с двумя кнопками «Разрешить» или «Запретить» — это форма , которую называют диалоговым окном
В реальном мире формой можно назвать любое письменное заявление, которое мы заполняем и передаём куда либо. Например «согласие на обработку персональных данных» или «письмо деду морозу» =)
Представление формы в исходном коде
Компонент форм в symfony считается одним из самых сложных. На самом деле это не так.
Формы в symfony могут быть представлены в двух видах: отдельным типом формы (класс формы — в symfony эта терминология называется Form Types (ссылка на документацию https://symfony.
Для удобства пояснения, представим что мы выполняем реальное задание от заказчка.
Заказчик запросил создание «формы обратной связи».
Наш менеджер по проектам уточнил у заказчика детали и сформулировал требования для отдела разработки. Требования: в форме обратной связи должны быть 3 поля: Имя, E-mail, Текст сообщения и после отправки этой формы заказчику на его электронный адрес должно уходить письмо с данными из этой формы.
Далее менджер проекта попросил верстальщика сделать html форму и передал эту форму программисту. Программист начал делать код и в первые минуты его код выглядит так.
Теперь надо интегрировать эту форму в symfony. Делаем напрямую через FormBuilder.
Код на скриншоте позволяет выводить форму средствами symfony, но приём и обработка данных из формы ещё не реализована. Обработка данных из формы будет реализована позже. А сейчас в коде twig-шаблона (form.html.twig) следует уделить внимание пониманию для чего нужен form_widget , и чем он отличается от form_row информация доступна в документации → https://symfony.com/doc/current/form/form_customization.html#form-rendering-functions
Обработка данных из формы будет реализована позже. А сейчас в коде twig-шаблона (form.html.twig) следует уделить внимание пониманию для чего нужен form_widget , и чем он отличается от form_row информация доступна в документации → https://symfony.com/doc/current/form/form_customization.html#form-rendering-functions
Вдруг менеджер проекта сообщил что заказчик требует форму обратной связи ещё на одной странице, но дизайн формы должен быть одинаковым на всех страницах!
Программист добавляет ещё одну страницу и ещё один шаблон и реализует обработку данных из формы. И получает такой код.
Менеджер сообщил, что заказчик ещё не знает как точно будут называться поля формы, например вместо поля «Имя» заказчик планирует переименовать это поле «ФИО», но не сейчас. А ещё заказчик планирует разместить такие формы на всех 25 страницах его сайта!
Программист меняет код и теперь использует единый тип формы App\Form\FeedbackForm.
Теперь даже если форма будет в 25 местах, управление внешним видом этой формы будет доступно в одном месте. К тому же отдельные типы форм позволяют влиять на них через FormExtensions (т.е позволяют модифицировать абсолютно любую форму в системе → https://symfony.com/doc/current/form/create_form_type_extension.html), а также создавать «встраиваемые формы» → ( https://symfony.com/doc/current/form/embedded.html).
К тому же отдельные типы форм позволяют влиять на них через FormExtensions (т.е позволяют модифицировать абсолютно любую форму в системе → https://symfony.com/doc/current/form/create_form_type_extension.html), а также создавать «встраиваемые формы» → ( https://symfony.com/doc/current/form/embedded.html).
Теперь займёмся обработкой данных из формы. По умолчанию, если в форму не передаётся аргумент данных для createFormBuilder — это первый аргумент, а для createForm — это второй аргумент, то данные из формы представлены в array типе.
Пример, в данном случае данные из формы придут в массиве.
Пока программист разбирался с тем как обрабатывать данные из формы, менеджер проекта сообщил, что заказчик попросил в форму обратной связи подставлять шаблон сообщения и передал шаблон.
Как поступить? Очень просто. Берём значение этого текста и подставляем в нужное в $formData.
Теперь при открытии открытии формы там будет текст шаблона для сообщения. Но в «25» местах где вызывается создание этой формы придётся подтягивать эти данные, что очень неудобно. Поэтому оптимизируем код. Будем подставлять данные внутри класса формы. Для этого нужно модифицировать App\Form\ FeedbackForm и добавить данные через configureOptions.
Поэтому оптимизируем код. Будем подставлять данные внутри класса формы. Для этого нужно модифицировать App\Form\ FeedbackForm и добавить данные через configureOptions.
Вот что вышло:
Внезапно, заказчик сообщил что отправлять результаты форм ему на почту нужно через его собственную библиотеку! А код отправки данных этой библиотеки принимает на вход только объект с методом getEmailMessage().
Не проблема. Изменяем опции формы и добавляем туда data_class, а шаблон сообщения добавляем в конкретный элемент через значение data. Создаём класс- данных для формы → App\Form\FeedbackFormData и указываем там свойства необходимые для формы.
Метод «configureOptions» позволяет задать многие свойства формы, начиная от html атрибутов до типизиации данных для формы. А всё что задаётся в этом методе будет доступно в методах формы в аргументе $options. Стоит учитывать что «configureOptions» это аналог вызова формы с аргументами. Например такой код даёт одинаковый результат:
Более подробно про configureOptions написано в документации (https://symfony. com/doc/current/form/create_custom_field_type.html).
com/doc/current/form/create_custom_field_type.html).
Теперь результатом отправки формы будет объект FeedbackFormData с данными заполненными пользователем…
Вдруг заказчик сообщил что на одной из страниц шаблон будет другим!
Сразу подчеркнём что способов/подходов к реализации такой задачи несколько. Вот почти-самый простой. Для удобства добавилось свойство messageTemplate
Другой способ сделать это БЕЗ измений кода внутри контроллера — использовать инъекцию зависимости. Пример, без модификации кода контроллера.
Для надёжности (если URL поменяется) лучше использовать проверку по «именованному маршруту», для этого придётся поменять аннотацию в контроллере.
И есть ещё один способ, который заслуживает внимания. Это наследование формы и применение другого класса-формы. Наследование в symfony формах нужно делать через специальный метод getParent(). Это правильное наследование.
Вот реализация способом наследования формы.
В контроллере заменили класс на FeedbackForm2, а сам класс формы наследуется от FeedbackForm через метод getParent(), и переопределяется добавление поля message где подставляет «исключительный шаблон» по требованию заказчика.
Тогда выставляем данные внутри поля без его переопределения.
Теперь если в FeedbackForm измениться тип поля, например вместо textarea на text, то и в FeedbackForm2 эти изменения будут учтены автоматически.
Теперь переходим к валидации данных. Сейчас веб-форма требует ввода всех полей потому что по-умолчанию флаг requried внутри полей выставлен в true. Выключим его и проверим отправку формы.
Форма отправляется, но в поле «Имя» и «E-mail» приходят пустые значения. Надо гарантировать что пустых значений никаким способом не должно приходить.
Добавляем валидацию. Её тоже можно добавить разными способами:
Способ No 1 — добавляем через директиву constraints.
Изменения были внесены в класс формы и в twig-шаблон формы. Потому что при использовании form_widget он не выводит автоматически ошибки валидации. Для автоматического вывода ошибок валидации можно использовать form_row или всю форму выводить в form()
Вдруг заказчик сообщает что у него есть мобильное приложение и оттуда тоже отправляется такая форма, но данные от пользователя приходят в json формате и на другой специальный URL. При этом логика обработки этих данных должна быть одинаковая как для формы, так и для мобильного приложения.
И с этим тоже нет сложностей, у нас же есть класс-данных для формы. Значит выносим валидацию в сам класс данных, а заполнение этого класса для мобильного приложения сделаем через десериализацию.
Добавим метод обработки запроса из мобильного приложения и поместим условия валидации в класс данных формы. Данный код обеспечивает одинаковое поведение при обработки данных формы.
При отправки из мобильного приложения json {name, email. .. } или веб-формы, данные будут проверяться во всех случаях.
.. } или веб-формы, данные будут проверяться во всех случаях.
Вдруг, заказчик сообщил что хочет скрыть поле «Сообщение» пока не введёны поля «Имя» и «E- mail». А если они введены, то поле «Сообщение» должно появится и стать обязательным.
И это снова решается буквально в пару строчек кода. В twig-шаблоне формы добавляем проверку на наличие поля, а в классе-формы добавляем обработку события перед отправкой формы и добавляем в этот момент поле «Сообщение».
Подробнее о событиях у форм и о архитектуре читайте в документации по ссылкам:
https://symfony.com/doc/current/form/dynamic_form_modification.html и https://symfony.com/doc/current/form/events.html#the-form-workflow
С нами снова связался заказчик и попросил подключить вендорный код (библиотеку) для аналитики электронных адресов. При этом код его библиотеки требует на вход объект с методами getDomain(), getEmail().
Воспользуемся возможностью задать для полей формы трансофрмацию данных. Создадим класс с нужными методами и назовём его CustomerEmail, а в классе-формы сконвернтируем значение в объект CustomerEmail.
Код будет выглядить так:
Моменты на которые нужно обратить внимание:
- addModelTransformer добавляет функцию конвертации данных из представления (строка E- mail) в объект CustomerEmail.
- В классе-данных формы FeedbackFormData для свойства [email protected] выставлен валидатор формата адреса. Чтобы он сработал объект CustomerEmail должен отдавать строкове значение введённого E-mail. Для этого добавляется метод __toString.
Подробнее про ModelTransformer (Data Transformer) читайте в документации → https://symfony.com/doc/current/form/data_transformers.html
Заказчик сказал нам большое спасибо и сказал что заплатит много-много денег, если мы доделаем ещё одну маленьку фичу: нужно возле поля E-mail выводить картинку котика, которая находится по ссылке /customerwebsite/kotik.png
И это легко реализовать, потому что symfony позволяет создавать свои шаблоны для типов форм. Для этого нужно будет создать свой тип поля (тип формы, т.к поля в symfony это и есть формы), в нём перепеделить метод getBlockPrefix(), buildView(), configureOptions() . Затем чтобы шаблон заработал надо будет 1 раз в проекте задать настройку для config/packages/twig.yaml (подробно об этом тут → https://symfony.com/doc/current/form/create_custom_field_type.html#creating-the- form-type-template)
Затем чтобы шаблон заработал надо будет 1 раз в проекте задать настройку для config/packages/twig.yaml (подробно об этом тут → https://symfony.com/doc/current/form/create_custom_field_type.html#creating-the- form-type-template)
Теперь форма выводит картинку рядом с полем E-mail:
На что нужно обратить внимание:
- app_form_types.html.twig задан в настройках twig.yaml
- Название блока (block endblock) внутри twig-шаблона → app_email_with_image_widget потому что, сопоставление шаблона определяется через getBlockPrefix() + ключевое слово «_widget»
- configureOptions→setDefaults позволяет создавать свои собственные настройки, т.е теперь поле умеет принимать настройку image_url и она должна быть строкой, иначе форма будет сообщать о неверном формате или неверной настройке нашего поля.
- buildView позволяет прокинуть в twig-шаблон нужные значения, в пример выше это image_url.
- getParent — показывает что мы расширили поле EmailType, т.к нам нужно было добавить только изображение перед самим полем.

Итоги
Компонент форм — это очень полезная технология, которая позволяет эффективно создавать и поддерживать исходный код. С помощью этого компонента можно построить систему любой сложности по приёму и обработке данных.
Также компонент интегрирован в отладочный пакет symfony и позволяет просматривать всю информацию о формах на странице где они встречаются.
Рекомендуем всем программистам освоить этот замечательный инструмент!
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <form> устанавливает форму на веб-странице.
Форма предназначена для обмена данными между пользователем и сервером. Область
применения форм не ограничена отправкой данных на сервер, с помощью клиентских
скриптов можно получить доступ к любому элементу формы, изменять его и применять
по своему усмотрению.
Область
применения форм не ограничена отправкой данных на сервер, с помощью клиентских
скриптов можно получить доступ к любому элементу формы, изменять его и применять
по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе,
заданной атрибутом action тега <form>.
Предварительно браузер подготавливает информацию в виде пары «имя=значение»,
где имя определяется атрибутом name тега <input>,
а значение введено пользователем или установлено в поле формы по умолчанию.
Если для отправки данных используется метод GET,
то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/cgi-bin/handler.cgi?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH — шестнадцатеричный код для значения ASCII-символа), пробел заменяется на плюс (+).
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.

- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM</title> </head> <body> <form action="handler.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type="submit"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид элементов формы в окне браузера
Блочные элементыФормы
- Защита от дурака
- Отправка данных формы
- Создание формы
- Сумасшедшие формы
Как обрабатывать отправку формы HTML в PHP с использованием метода GET
Абель Лифаефи Мбула
Обзор
Формы используются для сбора данных от пользователей. В этом снимке мы узнаем, как работать с HTML-формами, используя метод HTTP, GET .
Мы изучим:
- Напоминание в форме HTML
- Метод
GET - Практика
- Заключительные заметки0006
Вот как выглядит форма в HTML:
HTML-форма
Как видно из приведенного выше кода, тег
формыимеет два свойства:actionиmethod. Давайте узнаем о них больше.
Давайте узнаем о них больше.-
действие: Указывает файл или страницу, на которую отправляется форма. В нашем примере данные формы будут отправлены в файлhandle_form.php. -
метод: Описывает транспортные средства, используемые для отправки данных, в основномGETилиПОЧТОВЫЙ.
В приведенной выше форме, как только пользователь отправит данные, они будут отправлены на
handle_form.phpс использованием методаGET.Примечание:
- Если мы хотим, чтобы данные формы обрабатывались в одном файле, мы можем оставить атрибут
actionпустым:. - Если метод не указан, по умолчанию используется
GET.
Метод GETКогда в качестве метода используется
GET, данные передаются в виде параметров URL на сервер или страницу обработчика. Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения.
Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения.Предположим, что пользователь отправил следующие данные:
-
имя: Сара -
электронная почта: [email protected]
При отправке пользователь будет перенаправлен на следующий URL: 9003: 9003:
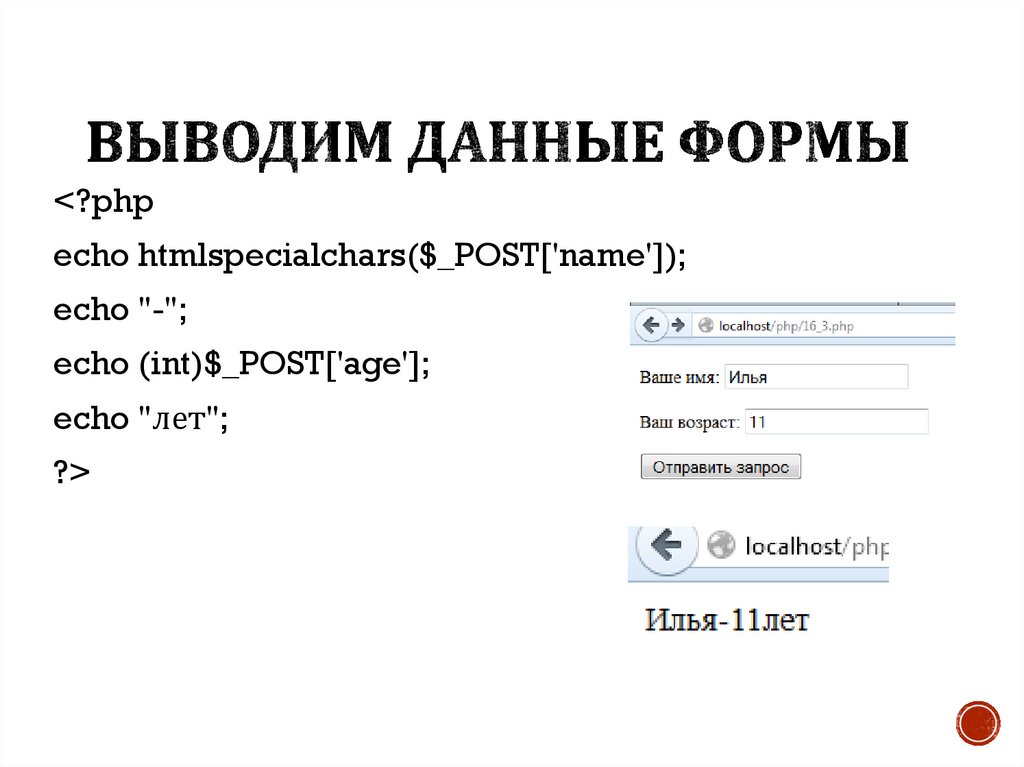
007 В файлеhandle_form.phpотправленные данные содержатся в специальной переменной с именем$_GET. Эта последняя переменная представляет собой ассоциативный массив, где ключи — это имена отправленных полей. Итак, для нашего примера выше мы имеем следующее:Примечание: Имя ключа массива — это свойство
nameв поле HTML-формы.Теперь реализуем код для
handle_form.php:// handle_form.php
echo '
Добро пожаловать в Образовательный
';эхо '
Имя пользователя: ' .
'; $_GET['имя'] . '
$_GET['имя'] . 'эхо '
Электронная почта: ' . $_GET['электронная почта'] . '
';handle_form.php
Практика
Давайте попрактикуемся в методе
GET, объединив весь предыдущий код.handle_form.php
index.php
// handle_form.php
$user_name = $_GET['имя'];
$email = $_GET['email'];
// Базовый элемент управления
if (!isset($user_name) || !isset($email))
{
echo 'Имя или поле электронной почты пусто.';
// Остановить выполнение PHP
return;
}
echo '
Добро пожаловать в Educative
';эхо '
Имя пользователя: ' . $имя_пользователя . '
';эхо '
Электронная почта: ' . $ электронная почта . '
';В
handle_form.phpмы вводим базовую проверку формы с помощьюisset(). Узнайте больше о проверке PHP здесь.Заключительные замечания
Все представленные данные отображаются в URL.
 Это может быть бесполезно для нас, особенно если нам нужно собирать конфиденциальные данные, такие как пароли.
Это может быть бесполезно для нас, особенно если нам нужно собирать конфиденциальные данные, такие как пароли.Кроме того,
GETимеет ограничения на объем отправляемых данных, который составляет 2000 символов. Поэтому, если наша форма имеет большое количество полей,GETне подходит для использования. В реальном мире мы используем его для небольших форм, таких как формы поиска с одним или двумя полями.Связанные теги
CommunityCreator
PHP
GET MEDEN
Вклад
Abel Lifaefi Mbula
Лицензия: Creative Commons-attribwition-sharealik Учебник по PHP
Учебник по PHP5
TOC
Работа с формами:
Когда PHP был первоначально создан, его основной целью была обработка данных формы. Позже он был расширен, чтобы охватить почти все остальное, но вы скоро поймете, что обработка данных формы — довольно большая часть создания динамических веб-сайтов.
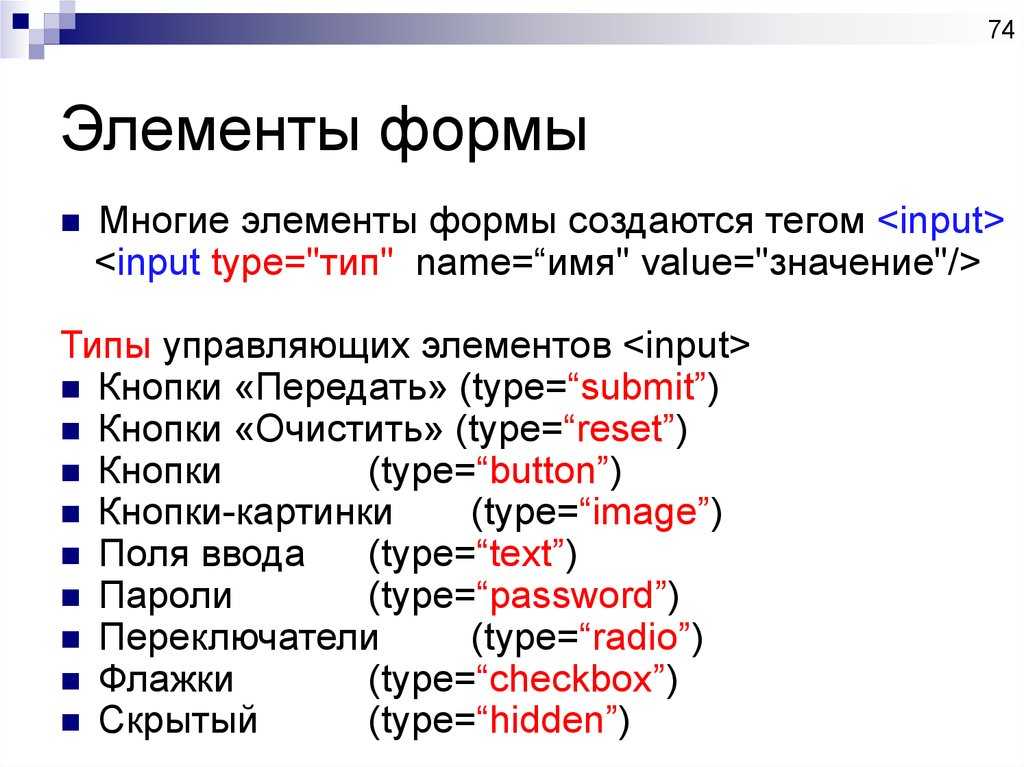
 Каждый раз, когда вы взаимодействуете с пользователем, это обычно происходит через форму, которая представляет собой тег HTML, содержащий другие теги HTML, представляющие различные элементы формы, например. текстовое поле, переключатель, список или один из других элементов.
Каждый раз, когда вы взаимодействуете с пользователем, это обычно происходит через форму, которая представляет собой тег HTML, содержащий другие теги HTML, представляющие различные элементы формы, например. текстовое поле, переключатель, список или один из других элементов.На самом деле это не руководство по HTML, и мы не будем углубляться в различные элементы, но мы рассмотрим тег формы, так как важно понять, как правильно использовать его вместе с PHP. Вот простая форма, в которой мы также используем немного PHP.
Довольно стандартная форма. Единственное, что мы делаем в PHP, — это используем массив $_SERVER для получения текущего имени файла скрипта и помещения его в атрибут действия тега формы. Это гарантирует, что после отправки формы данные будут отправлены на ту же страницу.
 Также можно отправить данные формы на другую страницу, но в этих примерах мы разместим их на той же странице, главным образом потому, что это удобно и просто. Мы указываем, что метод, который будет использоваться при отправке формы, должен быть POST. Другой альтернативой является метод GET, и хотя существует множество технических отличий, вы должны сосредоточиться на том факте, что отправленные данные окажутся в разных местах в зависимости от используемого метода. Кроме того, GET-данные отображаются в поле адреса браузера в качестве параметров, а POST-данные пользователю практически не видны.
Также можно отправить данные формы на другую страницу, но в этих примерах мы разместим их на той же странице, главным образом потому, что это удобно и просто. Мы указываем, что метод, который будет использоваться при отправке формы, должен быть POST. Другой альтернативой является метод GET, и хотя существует множество технических отличий, вы должны сосредоточиться на том факте, что отправленные данные окажутся в разных местах в зависимости от используемого метода. Кроме того, GET-данные отображаются в поле адреса браузера в качестве параметров, а POST-данные пользователю практически не видны.Приведенный выше пример немного скучен. На самом деле он ничего не делает, как вы увидите, если протестируете его. В этом нет ничего волшебного, но, к счастью, PHP прекрасно работает с формами. Давайте расширим пример и сделаем что-нибудь с данными, отправленными через форму.
$_POST["txtName"]; } ?>
-



 Давайте узнаем о них больше.
Давайте узнаем о них больше. Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения.
Другими словами, форма преобразуется в ссылку, содержащую все введенные пользователем значения. $_GET['имя'] . '
$_GET['имя'] . ' Это может быть бесполезно для нас, особенно если нам нужно собирать конфиденциальные данные, такие как пароли.
Это может быть бесполезно для нас, особенно если нам нужно собирать конфиденциальные данные, такие как пароли. Каждый раз, когда вы взаимодействуете с пользователем, это обычно происходит через форму, которая представляет собой тег HTML, содержащий другие теги HTML, представляющие различные элементы формы, например. текстовое поле, переключатель, список или один из других элементов.
Каждый раз, когда вы взаимодействуете с пользователем, это обычно происходит через форму, которая представляет собой тег HTML, содержащий другие теги HTML, представляющие различные элементы формы, например. текстовое поле, переключатель, список или один из других элементов. Также можно отправить данные формы на другую страницу, но в этих примерах мы разместим их на той же странице, главным образом потому, что это удобно и просто. Мы указываем, что метод, который будет использоваться при отправке формы, должен быть POST. Другой альтернативой является метод GET, и хотя существует множество технических отличий, вы должны сосредоточиться на том факте, что отправленные данные окажутся в разных местах в зависимости от используемого метода. Кроме того, GET-данные отображаются в поле адреса браузера в качестве параметров, а POST-данные пользователю практически не видны.
Также можно отправить данные формы на другую страницу, но в этих примерах мы разместим их на той же странице, главным образом потому, что это удобно и просто. Мы указываем, что метод, который будет использоваться при отправке формы, должен быть POST. Другой альтернативой является метод GET, и хотя существует множество технических отличий, вы должны сосредоточиться на том факте, что отправленные данные окажутся в разных местах в зависимости от используемого метода. Кроме того, GET-данные отображаются в поле адреса браузера в качестве параметров, а POST-данные пользователю практически не видны.