Псевдоклассы, псевдоэлементы — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Следующий набор селекторов, который мы рассмотрим, относится к псевдоклассам и псевдоэлементам. Их очень много, и они часто служат довольно специфическим целям. После того как вы узнаете порядок их использования, просмотрите список — не найдётся ли в нём что-либо, что поможет решить стоящую перед вами задачу. Кроме того, будет полезным заглянуть на соответствующую каждому селектору страницу MDN, чтобы прояснить, как его обрабатывает браузер.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать о селекторах псевдокласса и псевдоэлемента. |
Псевдокласс — это селектор, который выбирает элементы, находящиеся в специфическом состоянии, например, они являются первым элементом своего типа, или на них наведён указатель мыши.
Псевдоклассы — это ключевые слова, которые начинаются с двоеточия:
:pseudo-class-name
Простой пример псевдокласса
Давайте рассмотрим простой пример. Если бы мы хотели сделать шрифт первого абзаца статьи более крупным и жирным, мы могли бы добавить класс к этому абзацу, а затем добавить CSS к этому классу, как показано в первом примере ниже:
Однако поддержка может оказаться утомительной — что если новый абзац будет добавлен в верхнюю часть документа? Тогда нам нужно будет передвинуть класс к новому абзацу. Вместо добавления класса мы могли бы использовать селектор псевдокласса :first-child — он всегда будет нацелен на первый дочерний элемент в статье, и нам больше не нужно будет редактировать HTML (к тому же это не всегда возможно, например, в случае если он генерируется CMS.
Все псевдоклассы ведут себя подобным образом. Они нацелены на какой-то фрагмент вашего документа, находящийся в определённом состоянии, и ведут себя так, как если бы вы добавили класс в свой HTML. Рассмотрим некоторые другие примеры в MDN:
:last-child:only-child:invalid
Примечание: : Правильно писать псевдоклассы и элементы без какого бы то ни было предшествующего им селектора элемента. В примере выше вы могли бы написать :first-child и правило было бы применено к любому элементу, оказавшемуся первым дочерним для <article>, не только к первому дочернему абзацу — :first-child
*:first-child. Однако обычно вы хотите большего контроля, поэтому вам нужен более специфичный селектор.Псевдоклассы пользовательского действия
Некоторые псевдоклассы применяются только тогда, когда пользователь некоторым образом взаимодействует с документом. Эти псевдоклассы действий пользователя, иногда называемые динамическими псевдоклассами, действуют так, как если бы класс был добавлен к элементу в момент взаимодействия с ним пользователя. Примеры даны для:
Эти псевдоклассы действий пользователя, иногда называемые динамическими псевдоклассами, действуют так, как если бы класс был добавлен к элементу в момент взаимодействия с ним пользователя. Примеры даны для:
:hover— упоминался выше; он применяется только в том случае, если пользователь наводит указатель мыши на элемент, обычно на ссылку.:focus— применяется только в том случае, если пользователь фокусируется на элементе, используя управление с клавиатуры.
Псевдоэлементы ведут себя сходным образом, однако они действуют так, как если бы вы добавили в разметку целый новый HTML-элемент, а не применили класс к существующим элементам. Псевдоэлементы начинаются с двойного двоеточия ::.
::pseudo-element-name
Примечание: Некоторые ранние псевдоэлементы использовали синтаксис одинарного двоеточия, которое вы можете иногда видеть в коде или примерах. Современные браузеры поддерживают ранние псевдоэлементы с одинарным или двойным двоеточием синтаксиса для обратной совместимости.
Например, если вы хотите выбрать первую строку абзаца, вы могли бы обернуть её в <span> и использовать селектор элемента; однако это может не сработать, если количество слов, которые вы обернули, будет больше или меньше ширины родительского элемента. Поскольку мы, как правило, не знаем, сколько слов поместится в строке — т.к. их количество меняется, если меняется ширина экрана или размер шрифта — то надёжного решения при помощи HTML нет.
Селектор псевдоэлемента ::first-line сделает это наверняка — если количество слов увеличивается или уменьшается, он всё равно будет выбирать только первую строку.
Он действует так, как если бы <span> волшебным образом был обёрнут вокруг этой первой отформатированной строки и обновлялся бы каждый раз при изменении длины строки.
Вы можете видеть, что селектор выбирает первую строку обоих абзацев.
Если вы хотите сделать шрифт первой строки первого абзаца жирным, вы можете связать вместе селекторы :first-child и ::first-line. Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента
Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента <p>, который находится внутри элемента <article>.
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
Существует пара специальных псевдоэлементов, которые используются вместе со свойством content для вставки содержимого в документ с помощью CSS.
Вы можете использовать их для вставки строки текста, как в приведённом ниже живом примере. Попробуйте изменить текстовое значение свойства content и вы увидите, как изменится результат. Можете также изменить псевдоэлемент ::before на ::after и увидите, что текст вставлен в конце элемента, а не в начале.
Однако вставка строк текста из CSS в реальности происходит не слишком часто, поскольку этот текст недоступен для некоторых экранных дикторов и его будет трудно найти и отредактировать в будущем.
Более корректным использованием этих псевдоэлементов является вставка значка, например маленькой стрелки, добавленной в приведённом ниже примере, которая является визуальным указателем, не предназначенным для зачитывания с помощью экранного диктора:
Эти псевдоэлементы также часто используются для вставки пустой строки, которая затем может быть стилизована так же, как и любой элемент на странице.
В следующем примере мы добавили пустую строку, используя псевдоэлемент ::before. Мы установили display: block, чтобы стилизовать его по ширине и высоте. Затем мы используем CSS, чтобы стилизовать его так же, как и любой другой элемент. Вы можете поиграть с CSS и изменить его внешний вид и поведение.
Использование псевдоэлементов ::before и ::after вместе со свойством content в CSS называется «генерируемым контентом» в CSS, и вы часто будете видеть, как этот метод используется для различных задач. Отличным примером является сайт CSS Arrow Please, который помогает вам генерировать стрелку с помощью CSS.
::before и ::after. Всякий раз, когда вы будете видеть эти селекторы, смотрите на свойство content, чтобы увидеть, что добавляется в документ..Существует большое количество псевдоклассов и псевдоэлементов, и полезно иметь список, к которому можно обращаться. Ниже приведены таблицы, в которых они перечислены, со ссылками на их справочные страницы в MDN. Используйте эти таблицы как справочник, чтобы видеть массив доступных вам средств для нацеливания на элементы.
Псевдоклассы
| Селектор | Описание |
|---|---|
:active | Подходит, когда пользователь активирует (например, щёлкает мышью) элемент. |
:any-link | Соответствует как состоянию :link, так и состоянию:visited ссылки. |
:blank | Соответствует элементу <input>, для которого значение ввода является пустым. |
:checked | Соответствует переключателю или флажку в выбранном состоянии. |
:current (en-US) | Соответствует элементу или предку элемента, который в данный момент отображается. |
:default | Соответствует одному или нескольким элементам пользовательского интерфейса, которые являются элементами по умолчанию (обрабатывают нажатие клавиши enter) в наборе сходных элементов. |
:dir | Выбирает элемент на основе его направленности (значение атрибута HTML dir или свойства CSS direction ). |
:disabled | Соответствует элементам пользовательского интерфейса, которые находятся в отключённом состоянии. |
:empty | Соответствует элементу, у которого нет дочерних элементов, кроме необязательного пробела. |
:enabled | Соответствует элементам пользовательского интерфейса, которые находятся во включённом состоянии. |
:first | В постраничном носителе соответствует первой странице. |
:first-child | Соответствует элементу, который является первым среди других дочерних элементов одного предка. |
:first-of-type | Соответствует элементу, который является первым определённого типа среди других дочерних элементов одного предка. |
:focus | Соответствует элементу, имеющему фокус. |
:focus-visible | Соответствует элементу, имеющему фокус, при этом фокус должен быть виден пользователю. |
:focus-within | Соответствует элементу с фокусом, а также элементу с потомком, который имеет фокус. |
:future (en-US) | Соответствует элементам после текущего элемента. |
:hover | Соответствует элементу, на который наведён курсор мыши. |
:indeterminate | Соответствует элементам пользовательского интерфейса, значение которых находится в неопределённом состоянии, обычно checkboxes (en-US). |
:in-range | Соответствует элементу с диапазоном, когда его значение находится в пределах диапазона. |
:invalid | Соответствует элементу, например <input>, в недопустимом состоянии. |
:lang | Соответствует элементу, основанному на языке (значение атрибута HTML lang). |
:last-child | Соответствует элементу, который является последним среди других дочерних элементов одного предка. |
:last-of-type | Соответствует элементу, который является последним определённого типа среди других дочерних элементов одного предка. |
:left | В постраничном носителе соответствует левосторонним страницам. |
:link | Соответствует непосещавшимся ссылкам. |
:local-link (en-US) | Соответствует ссылкам, указывающим на страницы, которые расположены на том же сайте, что и текущий документ. |
:is() | Соответствует любому селектору из полученного списка селекторов. |
:not | Соответствует объектам, не входящим в список селекторов, переданный в качестве значения этому селектору. |
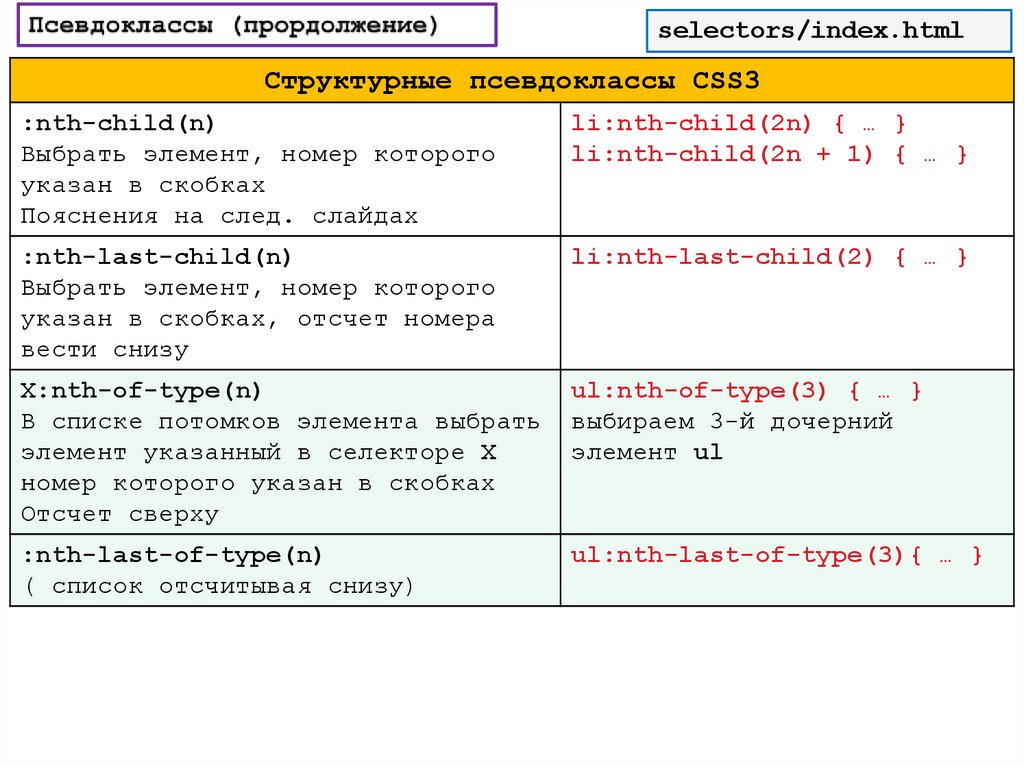
:nth-child | Соответствует элементам из списка дочерних элементов одного предка, которые подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать элементам 1, 3, 5, 7 и т. д. Все нечётные числа.) д. Все нечётные числа.) |
:nth-of-type | Соответствует элементам из списка дочерних элементов одного предка, имеющим определённый тип (например, элементы <p>) — дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать элементам 1, 3, 5, 7 и т. д. Все нечётные числа.) |
:nth-last-child | Соответствует элементам из списка дочерних элементов одного предка, считая в обратном порядке от конца. Дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать последнему элементу в последовательности, затем на два элемента до него, затем ещё на два элемента назад и т. д. Все нечётные, считая с конца.) |
:nth-last-of-type | Соответствует элементам из списка дочерних элементов одного предка, имеющим определённый тип (например, элементы <p>), считая в обратном порядке от конца. Дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать последнему элементу этого типа в последовательности, затем на два элемента до него, затем ещё на два элемента назад и т. д. Все нечётные, считая с конца.) Дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать последнему элементу этого типа в последовательности, затем на два элемента до него, затем ещё на два элемента назад и т. д. Все нечётные, считая с конца.) |
:only-child | Соответствует элементу, являющемуся единственным дочерним для своего предка. |
:only-of-type | Соответствует элементу, который отличается по типу от всех других дочерних элементов общего предка. |
:optional | Соответствует необязательным элементам формы. |
:out-of-range | Соответствует элементу с диапазоном, когда его значение находится вне диапазона. |
:past (en-US) | Соответствует элементам перед текущим элементом. |
:placeholder-shown | Соответствует элементу input, который показывает текст-заполнитель. |
:playing (en-US) | Соответствует элементу, представляющему аудио, видео или подобный ресурс с возможными состояниями “воспроизведён” или “приостановлен”, когда этот элемент “воспроизводится”. |
:paused (en-US) | Соответствует элементу, представляющему аудио, видео или подобный ресурс с возможными состояниями “воспроизведён” или “приостановлен”, когда этот элемент “приостановлен”. |
:read-only | Соответствует элементу, который не может быть изменён пользователем. |
:read-write | Соответствует элементу, который может быть изменён пользователем. |
:required | Соответствует обязательным элементам формы. |
:right | В постраничном носителе соответствует правосторонним страницам. |
:root | Соответствует элементу, который является корнем документа. |
:scope (en-US) | Соответствует любому элементу, который является элементом области видимости. |
:valid | Соответствует элементу, такому как <input>, в допустимом состоянии. |
:target | Соответствует элементу, если он является целью текущего URL (т. е. если у него есть ID, соответствующий текущему URL fragment). |
:visited | Соответствует посещённым ссылкам. |
Псевдоэлементы
| Селектор | Описание |
|---|---|
::after | Соответствует элементу, который допускает стилизацию и появляется после текущего содержимого порождающего элемента. |
::before | Соответствует элементу, который допускает стилизацию и появляется перед текущим содержимым порождающего элемента. |
::first-letter | Соответствует первой букве элемента. |
::first-line | Соответствует первой строке содержимого порождающего элемента. |
::grammar-error | Соответствует части документа, содержащей грамматическую ошибку, отмеченную браузером. |
::marker | Соответствует полю маркера пункта списка, которое обычно содержит жирную точку или число. |
::selection | Соответствует части документа, которая была выбрана. |
::spelling-error (en-US) | Соответствует части документа, содержащей орфографическую ошибку, отмеченную браузером. |
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Псевдоклассы | WebReference
Определяет стиль активного элемента.
Представляет пустые элементы, т. е. те, которые не содержат дочерних элементов или текста.
Применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение «включено».
Применяет стиль к элементам форм, которые установлены по умолчанию в группе похожих элементов.
Применяет стиль к заблокированным элементам форм.
Представляет пустые элементы, т. е. те, которые не содержат дочерних элементов, текста, пробелов или переноса строк.
Используется для применения стиля к доступным (не заблокированным) элементам форм.
Задаёт стилевое оформление для первого дочернего элемента в группе братских элементов.
Задаёт правила стилей для первого элемента определённого типа в группе братских элементов.
Определяет стиль для элемента, получающего фокус.
Определяет стиль элемента, когда он сам или элементы внутри него получают фокус.
Псевдокласс :fullscreen применяется к элементам, когда браузер находится в полноэкранном режиме.
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент ещё не активирован.
Применяется к элементам форм, у которых введённое пользователем значение находится в заранее заданном диапазоне. Сам диапазон устанавливается с помощью атрибутов min и max, они, соответственно, задают минимальное и максимальное значение.
Задаёт стиль для элементов форм, таким как флажки и переключатели, когда они находятся в неопределённом состоянии.
Применяется к полям формы, содержимое которых не соответствует указанному типу.
Определяет язык, который используется в документе или его фрагменте.
Задаёт стилевое оформление последнего дочернего элемента в группе братских элементов.
Задаёт правила стилей для последнего элемента определённого типа в группе братских элементов.
Применяется к ссылкам, которые ещё не посещались пользователем.
Задаёт правила стилей для элементов, которые не содержат указанный селектор.
Используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Используется для добавления стиля к элементам на основе нумерации в дереве элементов, отсчёт ведётся с конца.
Используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов, отсчёт ведётся от последнего элемента.
Используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
Применяется к дочернему элементу, только если он является единственным у своего родителя.
Применяется к дочернему элементу указанного типа, только если он единственный у родителя.
Применяет стилевые правила к полю формы, у которого не задан атрибут required.
Применяется к полям форм, у которых введённое пользователем значение выходит из заданного диапазона. Псевдокласс работает только для тех полей, где пользователь может сам ввести значение, несмотря на ограничения.
Определяет стиль элемента <input> или <textarea>, который в данный момент отображает текст подсказки, заданной атрибутом placeholder.
Применяется к полям формы, у которых задан атрибут readonly.
Применяется к полям формы, доступных для изменения.
Применяет стилевые правила к элементу input, у которого установлен атрибут required.
Применяется к целевому элементу, иными словами, к идентификатору, который указан в адресной строке браузера.
Применяется к полям формы, содержимое которых проходит проверку в браузере на соответствие указанному типу.
Применяется к ссылкам, уже посещённым пользователем, и задаёт для них стилевое оформление.
Псевдоклассы CSS
❮ Предыдущая Далее ❯
Что такое псевдоклассы?
Псевдокласс используется для определения специального состояния элемента.
Например, его можно использовать для:
- стилизации элемента при наведении на него указателя мыши
- Стиль посещенных и непосещенных ссылок по-разному
- Стиль элемента, когда он получает фокус
Mouse Over Me
Синтаксис
Синтаксис псевдоклассов:
селектор: псевдокласс {
свойство: значение;
}
Anchor Псевдоклассы
Ссылки могут отображаться по-разному:
Пример
/* непросмотренная ссылка */
a:link {
color: #FF0000;
}
/* посещено
ссылка */
a:visited {
color: #00FF00;
}
/* указатель мыши над ссылкой */
a:hover {
color: #FF00FF;
}
/* выбранная ссылка */
a:active {
color: #0000FF;
}
Попробуйте сами »
Примечание: a:hover ДОЛЖЕН идти после a:link и a: посетил в определении CSS, чтобы быть эффективным! a:active ДОЛЖЕН идти после a: наведите курсор на в определении CSS, чтобы быть эффективным!
Имена псевдоклассов не чувствительны к регистру.
Псевдоклассы и HTML-классы
Псевдо-классы можно комбинировать с HTML-классами:
При наведении курсора на ссылку в примере она меняет цвет:
Пример
a.highlight:hover {
color: #ff0000;
}
Попробуйте сами »
Наведите курсор на
Пример использования псевдокласса :hover на элементе
Пример
div-2color background : синий;
}
Попробуйте сами »
Простая всплывающая подсказка
Наведите указатель мыши на элемент
(например, всплывающую подсказку):
Наведите на меня курсор, чтобы отобразить элемент
.
Тада! А вот и я!
Пример
p {
отображение: нет;
цвет фона: желтый;
отступ: 20 пикселей;
}
div:hover p {
display: block;
}
Попробуйте сами »
CSS — Псевдокласс :first-child
Псевдокласс :first-child соответствует указанному элементу, который является первым потомком другого элемента.
Соответствует первому элементу
В следующем примере селектор соответствует любому элементу
, который является первым дочерним элементом любого элемента:
Пример
p:first-child
{
цвет синий;
}
Попробуйте сами »
Соответствует первому элементу
во всех элементахВ следующем примере селектор соответствует первому элементу во всех элементах
:
Пример
p i: первый ребенок
{
цвет синий;
}
Попробуйте сами »
Соответствует всем элементам
во всех первых дочерних элементахВ следующем примере селектор соответствует всем элементам в элементах
, которые являются первыми дочерними элементами другого элемента:
Пример
p:first-child i
{
цвет: синий;
}
Попробуйте сами »
CSS — Псевдокласс :lang
:lang 9Псевдокласс 0064 позволяет вам определять специальные правила для разных языков.
В приведенном ниже примере :lang определяет кавычки для элементов с lang="no":
Пример
Некоторый текст Цитата в абзаце
Немного текста.
Попробуйте сами »
Дополнительные примеры
Добавление различных стилей к гиперссылкам
В этом примере показано, как добавить другие стили к гиперссылкам.
Использование :focus
В этом примере показано, как использовать псевдокласс :focus.
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет фона при наведении указателя мыши на ссылку.
<стиль>
{
цвет фона: красный;
}
<тело>
Это заголовок.
Это абзац.
com">Это ссылка.
Начать упражнение
Все псевдоклассы CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| :активный | а:активный | Выбирает активную ссылку |
| :проверено | ввод:проверено | Выбирает каждый проверенный элемент |
| : отключено | ввод: отключен | Выбирает каждый отключенный элемент |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов |
| : включено | ввод: включен | Выбирает каждый включенный элемент |
| :первый ребенок | р: первый ребенок | Выбирает все элементы , которые являются первыми дочерними элементами своего родителя |
| :первый тип | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя |
| :фокус | ввод:фокус | Выбирает элемент с фокусом |
| :наведение | а: зависание | Выбирает ссылки при наведении мыши |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы со значением в указанном диапазоне |
| : неверный | ввод: неверный | Выбирает все элементы с недопустимым значением |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент со значением атрибута lang, начинающимся с "it" |
| :последний ребенок | p:последний ребенок | Выбирает все элементы , которые являются последними дочерними элементами своего родителя |
| :последний тип | p:последний тип | Выбирает каждый элемент , который является последним элементом своего родителя |
| : ссылка | а: ссылка | Выбирает все непросмотренные ссылки |
| :нет (селектор) | :не (р) | Выбирает каждый элемент, который не является элементом |
| :n-й ребенок (n) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя |
| : n-последний ребенок (n) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента |
| :n-последний тип(n) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента |
| :n-й тип(n) | p:n-й тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя |
| : единственный ребенок | p: единственный ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя |
| : опционально | ввод: опционально | Выбирает элементы без обязательного атрибута |
| :вне диапазона | ввод: вне диапазона | Выбирает элементы со значением вне указанного диапазона |
| : только для чтения | ввод: только для чтения | Выбирает элементы с указанным атрибутом "только для чтения" |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы без атрибута "только для чтения" |
| : требуется | ввод: требуется | Выбирает элементы с указанным обязательным атрибутом |
| : корень | корень | Выбирает корневой элемент документа |
| : цель | #новости:цель | Выбирает текущий активный элемент #news (щелчок по URL-адресу, содержащему это имя привязки) |
| : действительный | ввод: действительный | Выбирает все элементы с допустимым значением |
| :посетили | а: посетил | Выбирает все посещенные ссылки |
Все псевдоэлементы CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| ::после | р::после | Вставлять содержимое после каждого элемента |
| ::до | р::до | Вставить содержимое перед каждым элементом |
| :: первая буква | p:: первая буква | Выбирает первую букву каждого элемента |
| :: первая линия | p::первая строка | Выбирает первую строку каждого элемента |
| :: маркер | :: маркер | Выбирает маркеры элементов списка |
| :: выбор | p::выбор | Выбирает часть элемента, выбранную пользователем |
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
УСС | Псевдоклассы - GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 14 мар, 2023
Улучшить статью
Сохранить статью
Нравится Статья
Псевдокласс в CSS используется для определения особого состояния элемента. Его можно комбинировать с селектором CSS, чтобы добавить эффект к существующим элементам в зависимости от их состояния. Например, изменение стиля элемента при наведении на него курсора или при посещении ссылки. Все это можно сделать с помощью псевдоклассов в CSS.
Обратите внимание, , что имена псевдоклассов не чувствительны к регистру.
Синтаксис:
селектор: псевдокласс{
стоимость имущества;
} В CSS есть много псевдоклассов, но чаще всего используются следующие:
- :hover Псевдокласс: закончился. В приведенном ниже примере показано, что, когда ваша мышь входит в область окна, цвет ее фона меняется с желтого на оранжевый.
Example:
HTML
063 < |
Output:
- :active Псевдокласс: Этот псевдокласс используется для выбора элемента, который активируется, когда пользователь щелкает по нему.
 В следующем примере показано, что при нажатии на поле цвет его фона на мгновение меняется.
В следующем примере показано, что при нажатии на поле цвет его фона на мгновение меняется.
Example:
HTML
|
Output:
- :focus Pseudo-class: This pseudo- class используется для выбора элемента, который в данный момент находится в фокусе пользователя.
 Он работает с элементами пользовательского ввода, используемыми в формах, и срабатывает, как только пользователь нажимает на него. В следующем примере изменяется цвет фона поля ввода, которое в данный момент находится в фокусе.
Он работает с элементами пользовательского ввода, используемыми в формах, и срабатывает, как только пользователь нажимает на него. В следующем примере изменяется цвет фона поля ввода, которое в данный момент находится в фокусе.
Example:
HTML
|
|
. Пример: В следующем примере псевдокласс :not используется для выбора всех элементов h2, которые не имеют класса «специальный». Цвет этих элементов h2 будет установлен на зеленый.  конкретный селектор.
конкретный селектор. HTML
< html > < head > < title >: не псевдо-класс пример Название > < Стиль > > : нота (9003 9003: не цвет: зеленый; } Стиль > > .

 box{
box{  66669666966666666666666666666666. H2
66669666966666666666666666666666. H2  box: Active {
box: Active { 0063
0063  0644
0644  0064
0064