Псевдоклассы — CSS | MDN
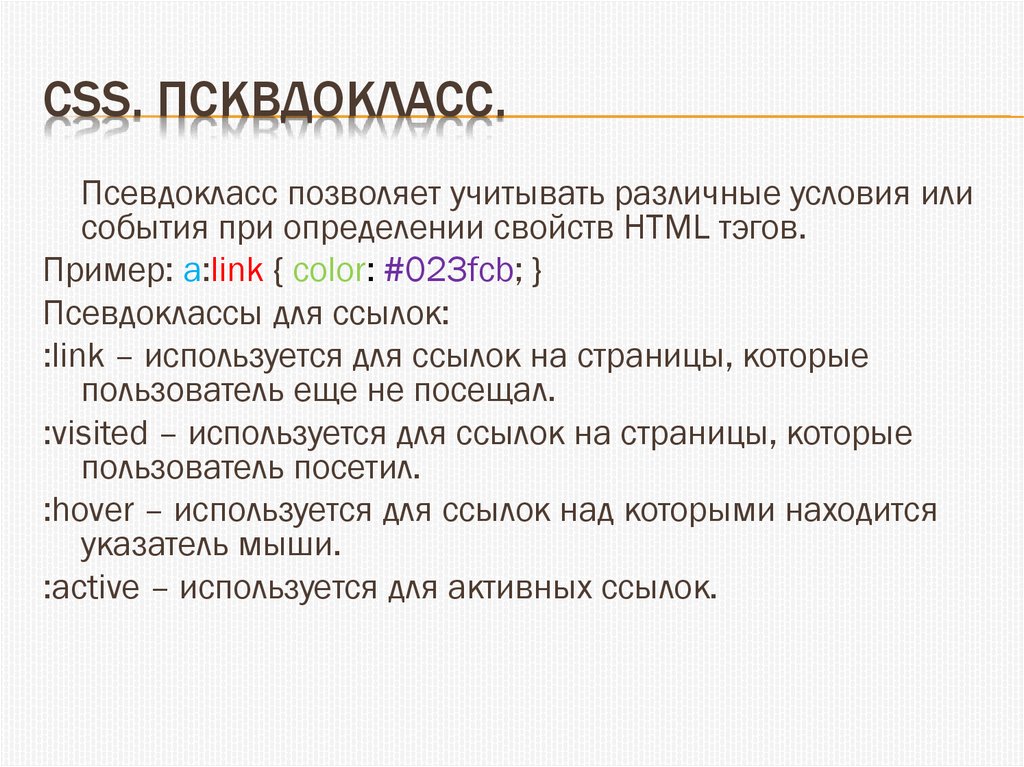
Псевдокласс в CSS — это ключевое слово, добавленное к селектору, которое определяет его особое состояние. Например, :hover может быть использован для изменения цвета кнопки при наведении курсора на неё.
div:hover {
background-color: #F89B4D;
}
Псевдоклассы дают возможность стилизовать элемент на основе не только отношений в DOM-дереве, но и основываясь на внешних факторах, таких как история посещений (например, :visited), состояние содержимого (вроде :checked у некоторых элементов формы) или позиции курсора мыши (например, :hover определяет, находится ли курсор мыши над элементом).
Примечание: В отличие от псевдоклассов, псевдоэлементы могут быть использованы для стилизации определённой части элемента.
selector:pseudo-class {
property: value;
}
Как и с обычными классами, можно совмещать вместе в одном селекторе любое число псевдоклассов.
:active:any(en-US):any-link:checked:default:defined:dir():disabled:empty:enabled:first:first-child:first-of-type:fullscreen:focus:hover:indeterminate:in-range:invalid:lang():last-child:last-of-type:left:link:not():nth-child():nth-last-child():nth-last-of-type():nth-of-type():only-child:only-of-type:optional:out-of-range:read-only:read-write:required:right:root:scope(en-US):target:valid:visited
| Спецификация | Статус | Комментарий |
|---|---|---|
| Fullscreen API | Живой стандарт | Определён :fullscreen. |
| HTML Living Standard | Живой стандарт | Нет изменений от HTML5. |
| Selectors Level 4 | Рабочий черновик | Определены :any-link, :local-link, :scope, :active-drop-target, :valid-drop-target, :invalid-drop-target, :current, :past, :future, :placeholder-shown, :user-error, :blank, :nth-match(), :nth-last-match(), :nth-column(), :nth-last-column() и :matches(). Нет существенных изменений для псевдоклассов, определённых в Selectors Level 3 и HTML5 (не рассматривая семантическое значение). |
| HTML5 | Рекомендация | Определено семантическое значение в HTML контексте для :link, :visited, :active, :enabled, :disabled, :checked и :indeterminate. Определены Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only, :read-write и :dir(). |
| CSS Basic User Interface Module Level 3 | Рекомендация | Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only и :read-write, но без связанного семантического значения. |
| Selectors Level 3 | Рекомендация | Определены :target, :root, :nth-child(), :nth-last-of-child(), :nth-of-type(), :nth-last-of-type(), :last-child:first-of-type, :last-of-type, :only-child, :only-of-type, :empty и :not(). Определён синтаксис для Определён синтаксис для :enabled, :disabled, :checked и :indeterminate, но без связанного семантического значения. Нет значительных изменений для псевдоклассов, определённых в CSS Level 2 (Revision 1). |
| CSS Level 2 (Revision 1) | Рекомендация | Определены :lang(), :first-child, :hover и :focus. Нет значительных изменений для псевдоклассов, определённых в CSS Level 1. |
| CSS Level 1 | Рекомендация | Определены :link, :visited и :active, но без связанного семантического значения. |
- Псевдоэлементы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
:active — CSS | MDN
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
/* Любой элемент <a>, который будет активирован */
a:active {
color: red;
}
Псевдокласс :active чаще используется с элементами <a> и <button>, но может применяться и к другим элементам – например элементам форм.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом :link — :visited — :hover — :active.
Примечание: В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Error: could not find syntax for this item
Активные ссылки
HTML
<p>Этот абзац содержит ссылку: <a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a> У абзаца фон станет серым при нажатии на него или на ссылку. </p>
CSS
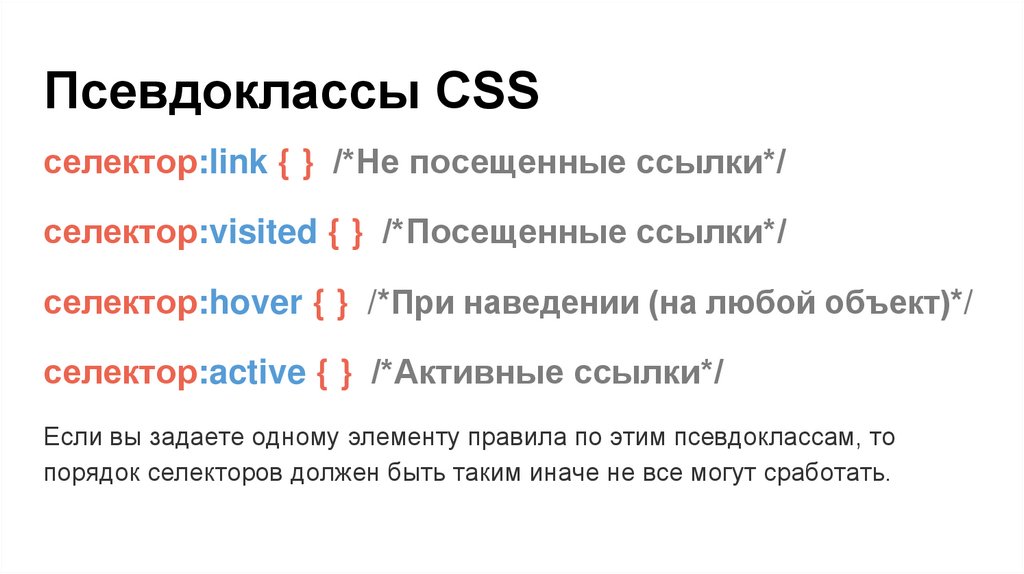
a:link { color: blue; } /* Непосещённые ссылки */
a:visited { color: purple; } /* Посещённые ссылки */
a:hover { background: yellow; } /* Ссылки при наведении */
a:active { color: red; } /* Активные ссылки */
p:active { background: #eee; } /* Активные абзацы */
Результат
Активные элементы формы
HTML
<form> <label for="my-button">Моя кнопка: </label> <button type="button">Попробуй Нажать Меня или Мою подсказку!</button> </form>
CSS
form :active {
color: red;
}
form button {
background: white;
}
Result
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение ‘:active’ в этой спецификации.  | Живой стандарт | |
| Selectors Level 4 Определение ‘:active’ в этой спецификации. | Рабочий черновик | Без изменений |
| Selectors Level 3 Определение ‘:active’ в этой спецификации. | Рекомендация | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘:active’ в этой спецификации. | Рекомендация | Без изменений |
| CSS Level 1 Определение ‘:active’ в этой спецификации. | Рекомендация | Первоначальное определение |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Псевдоклассы, связанные с ссылками:
:link,:visitedи:hover.
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Псевдоклассы — CSS: каскадные таблицы стилей
Псевдокласс CSS — это ключевое слово, добавляемое к селектору, которое определяет особое состояние выбранных элементов. Например, псевдокласс :hover можно использовать для выбора кнопки, когда указатель пользователя наводит на кнопку, и затем для этой выбранной кнопки можно задать стиль.
/* Любая кнопка, над которой находится указатель пользователя */
кнопка:наведите {
цвет синий;
}
Псевдокласс состоит из двоеточия ( : ), за которым следует имя псевдокласса (например, :hover ). Функциональный псевдокласс также содержит пару скобок для определения аргументов (например, :dir() ). Элемент, к которому прикреплен псевдокласс, определяется как элемент привязки (например, кнопка
Элемент, к которому прикреплен псевдокласс, определяется как элемент привязки (например, кнопка в случае button:hover ).
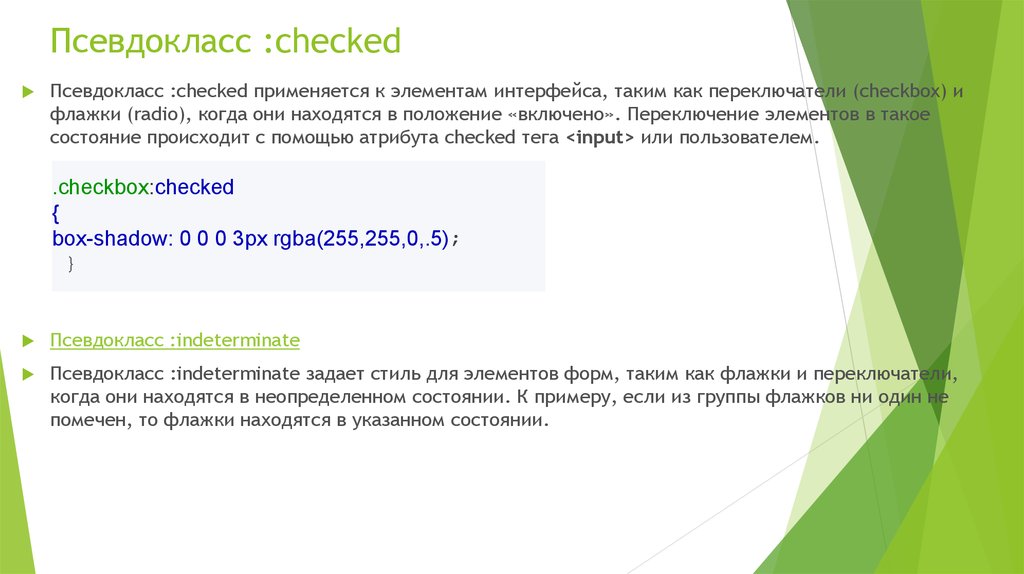
Псевдоклассы позволяют применить стиль к элементу не только по отношению к содержимому дерева документа, но и по отношению к внешним факторам, таким как история навигатора ( :visited , например), состояние его содержимого (например, :checked для определенных элементов формы) или положение мыши (например,
Примечание: В отличие от псевдоклассов псевдоэлементы могут использоваться для стилизации конкретной части элемента.
Эти псевдоклассы позволяют выбирать элементы на основе их состояний отображения.
-
:полноэкранный режим Соответствует элементу, который в данный момент находится в полноэкранном режиме.

-
:модальный Соответствует элементу, находящемуся в состоянии, в котором исключается любое взаимодействие с внешними элементами до тех пор, пока взаимодействие не будет отклонено.
-
:картинка в картинке Соответствует элементу, который в данный момент находится в режиме «картинка в картинке».
Эти псевдоклассы относятся к элементам формы и позволяют выбирать элементы на основе атрибутов HTML и состояния, в котором находится поле до и после взаимодействия.
-
:автозаполнение Соответствует, когда
-
:включено Представляет элемент пользовательского интерфейса, находящийся во включенном состоянии.
-
:отключено Представляет элемент пользовательского интерфейса, который находится в отключенном состоянии.

-
:только для чтения Представляет любой элемент, который не может быть изменен пользователем.
-
: чтение-запись Представляет любой элемент, редактируемый пользователем.
-
: показан заполнитель Соответствует элементу ввода, отображающему текст-заполнитель. Например, он будет соответствовать
заполнительатрибут в элементах
