:nth-child — CSS | MDN
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
/* Выбирает каждый четвёртый элемент
среди любой группы соседних элементов */
:nth-child(4n) {
color: lime;
}
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
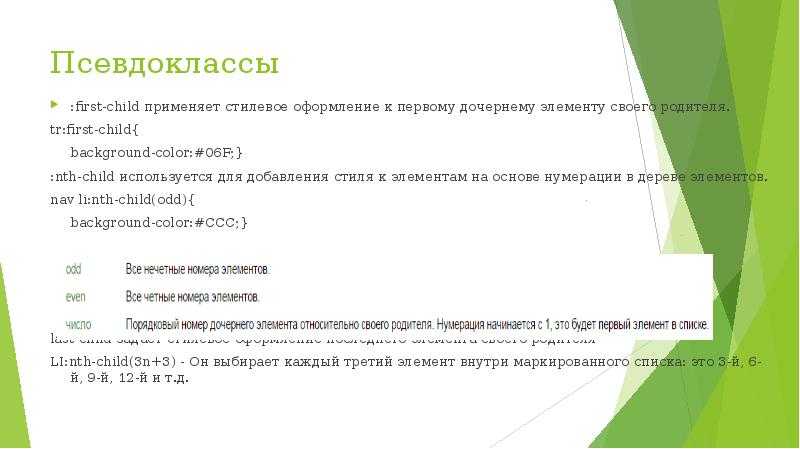
Ключевые слова
oddОписывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
evenОписывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
<An+B>Описывает элементы среди группы соседних с номерами, соответствующими паттерну
An+B(для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. ЗначенияAиBдолжны быть
Формальный синтаксис
Error: could not find syntax for this item
Примеры селекторов
tr:nth-child(odd)илиtr:nth-child(2n+1)Описывает нечётные строки HTML таблицы: 1, 3, 5, и т. д.
tr:nth-child(even)ortr:nth-child(2n)Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
:nth-child(7)Описывает седьмой элемент.
:nth-child(5n)Описывает элементы с номерами 5, 10, 15, и т. д.
:nth-child(3n+4)Описывает элементы с номерами 4, 7, 10, 13, и т. д.
:nth-child(-n+3)Описывает первые три элемента среди группы соседних элементов.
p:nth-child(n)Описывает каждый элемент
Эквивалентно простому селектору<p>среди группы соседних элементов.
p.p:nth-child(1)илиp:nth-child(0n+1)Описывает каждый элемент
<p>, являющийся первым среди группы соседних элементов. Эквивалентно селектору:first-child.
Подробный пример
HTML
<h4><code>span:nth-child(2n+1)</code>, БЕЗ элемента <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 3, 5 и 7 будут выбраны.</p> <div> <span>Span 1!</span> <span>Span 2</span> <span>Span 3!</span> <span>Span 4</span> <span>Span 5!</span> <span>Span 6</span> <span>Span 7!</span> </div> <br> <h4><code>span:nth-child(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 5 и 7 будут выбраны.<br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не <code><span">></code>.</p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> </div> <br> <h4><code>span:nth-of-type(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 4, 6 и 8 будут выбраны.<br> 3 не используется в подсчёте и не выбран, потому что это <code><em">></code>, но не <code><span">></code>, а <code>nth-of-type</code> выбирает только потомков этого типа. Элемент <code><em">></code> полностью пропускается и игнорируется. </p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> </div>
CSS
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
.first span:nth-child(2n+1),
.second span:nth-child(2n+1),
.third span:nth-of-type(2n+1) {
background-color: lime;
}
Результат
| Specification |
|---|
| Selectors Level 4 # nth-child-pseudo |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.:nth-of-type,:nth-last-child
Last modified: 000Z»>7 нояб. 2022 г., by MDN contributors
Псевдоклассы, псевдоэлементы — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Следующий набор селекторов, который мы рассмотрим, относится к псевдоклассам и псевдоэлементам. Их очень много, и они часто служат довольно специфическим целям. После того как вы узнаете порядок их использования, просмотрите список — не найдётся ли в нём что-либо, что поможет решить стоящую перед вами задачу. Кроме того, будет полезным заглянуть на соответствующую каждому селектору страницу MDN, чтобы прояснить, как его обрабатывает браузер.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать о селекторах псевдокласса и псевдоэлемента. |
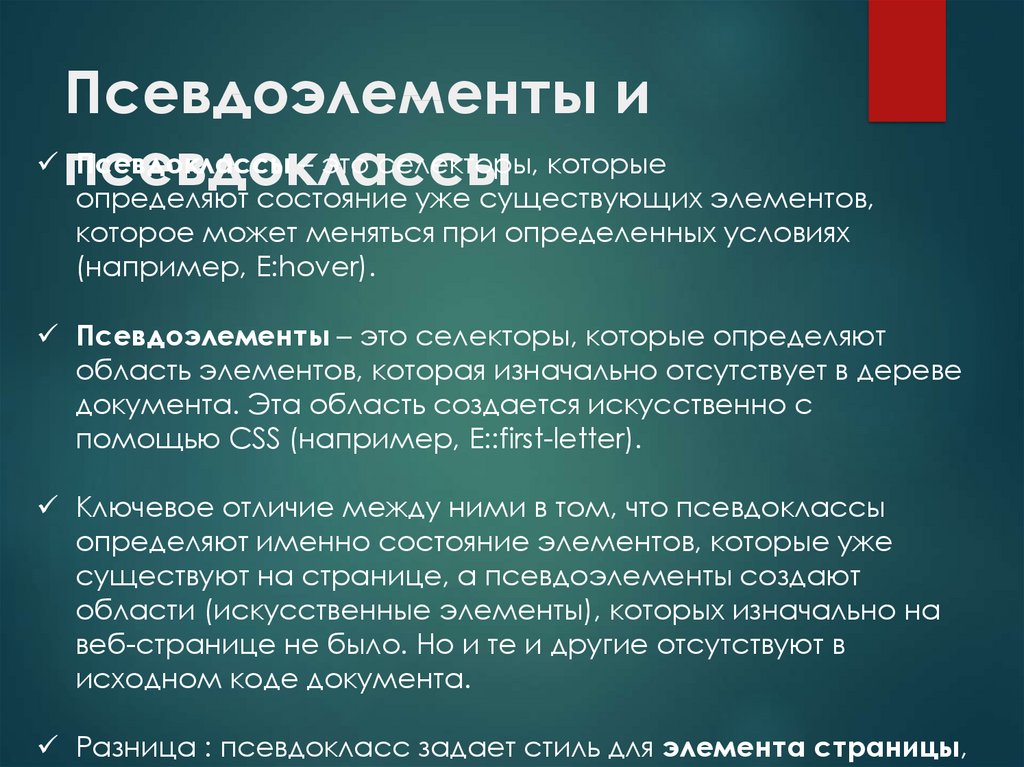
Псевдокласс — это селектор, который выбирает элементы, находящиеся в специфическом состоянии, например, они являются первым элементом своего типа, или на них наведён указатель мыши. Они обычно действуют так, как если бы вы применили класс к какой-то части вашего документа, что часто помогает сократить избыточные классы в разметке и даёт более гибкий, удобный в поддержке код.
Псевдоклассы — это ключевые слова, которые начинаются с двоеточия:
:pseudo-class-name
Простой пример псевдокласса
Давайте рассмотрим простой пример. Если бы мы хотели сделать шрифт первого абзаца статьи более крупным и жирным, мы могли бы добавить класс к этому абзацу, а затем добавить CSS к этому классу, как показано в первом примере ниже:
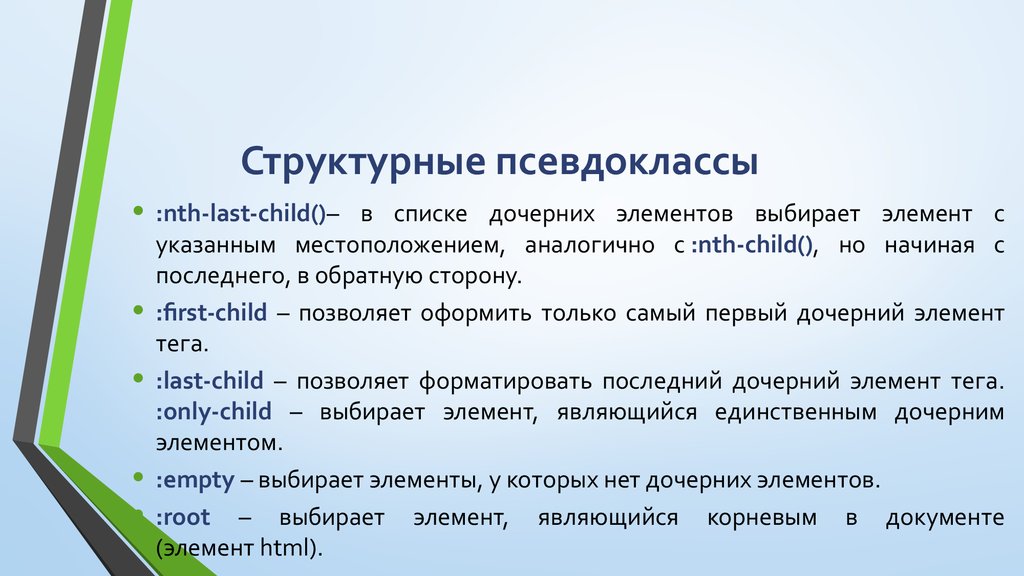
Однако поддержка может оказаться утомительной — что если новый абзац будет добавлен в верхнюю часть документа? Тогда нам нужно будет передвинуть класс к новому абзацу. Вместо добавления класса мы могли бы использовать селектор псевдокласса :first-child — он всегда будет нацелен на первый дочерний элемент в статье, и нам больше не нужно будет редактировать HTML (к тому же это не всегда возможно, например, в случае если он генерируется CMS. )
)
Все псевдоклассы ведут себя подобным образом. Они нацелены на какой-то фрагмент вашего документа, находящийся в определённом состоянии, и ведут себя так, как если бы вы добавили класс в свой HTML. Рассмотрим некоторые другие примеры в MDN:
:last-child:only-child:invalid
Примечание: : Правильно писать псевдоклассы и элементы без какого бы то ни было предшествующего им селектора элемента. В примере выше вы могли бы написать :first-child и правило было бы применено к любому элементу, оказавшемуся первым дочерним для <article>, не только к первому дочернему абзацу — :first-child равнозначно *:first-child. Однако обычно вы хотите большего контроля, поэтому вам нужен более специфичный селектор.
Псевдоклассы пользовательского действия
Некоторые псевдоклассы применяются только тогда, когда пользователь некоторым образом взаимодействует с документом.
:hover— упоминался выше; он применяется только в том случае, если пользователь наводит указатель мыши на элемент, обычно на ссылку.:focus— применяется только в том случае, если пользователь фокусируется на элементе, используя управление с клавиатуры.
Псевдоэлементы ведут себя сходным образом, однако они действуют так, как если бы вы добавили в разметку целый новый HTML-элемент, а не применили класс к существующим элементам. Псевдоэлементы начинаются с двойного двоеточия ::.
::pseudo-element-name
Примечание: Некоторые ранние псевдоэлементы использовали синтаксис одинарного двоеточия, которое вы можете иногда видеть в коде или примерах. Современные браузеры поддерживают ранние псевдоэлементы с одинарным или двойным двоеточием синтаксиса для обратной совместимости.
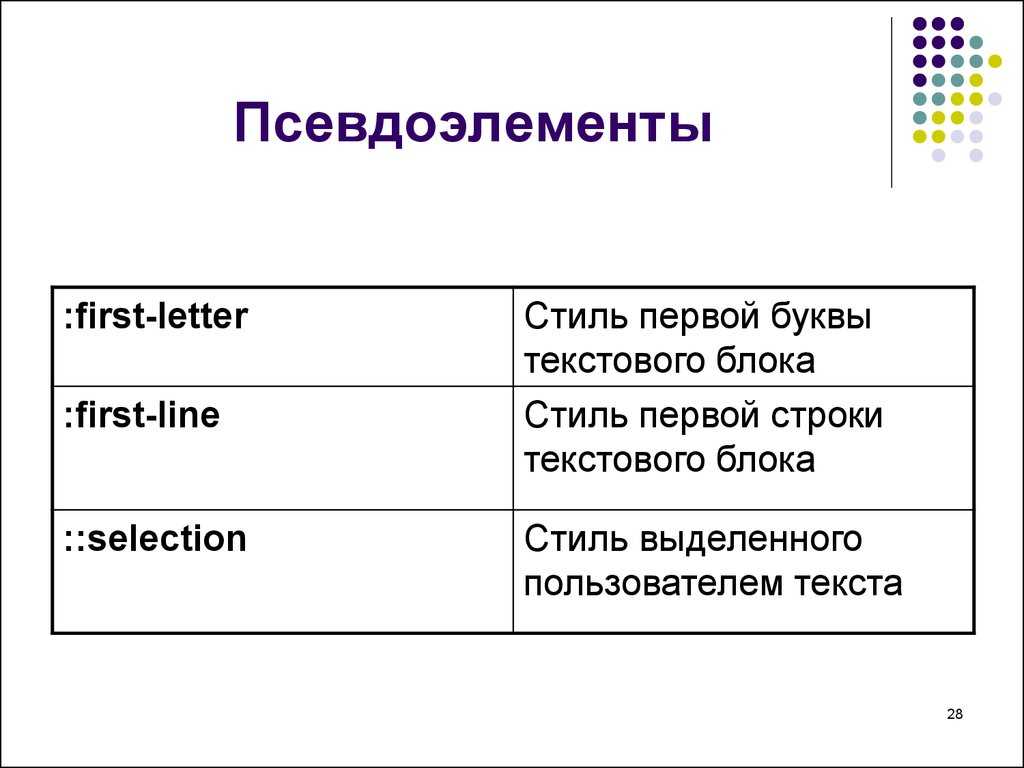
Например, если вы хотите выбрать первую строку абзаца, вы могли бы обернуть её в <span> и использовать селектор элемента; однако это может не сработать, если количество слов, которые вы обернули, будет больше или меньше ширины родительского элемента. Поскольку мы, как правило, не знаем, сколько слов поместится в строке — т.к. их количество меняется, если меняется ширина экрана или размер шрифта — то надёжного решения при помощи HTML нет.
Селектор псевдоэлемента ::first-line сделает это наверняка — если количество слов увеличивается или уменьшается, он всё равно будет выбирать только первую строку.
Он действует так, как если бы <span>
Вы можете видеть, что селектор выбирает первую строку обоих абзацев.
Если вы хотите сделать шрифт первой строки первого абзаца жирным, вы можете связать вместе селекторы :first-child и ::first-line. Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента
Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента <p>, который находится внутри элемента <article>.
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
Существует пара специальных псевдоэлементов, которые используются вместе со свойством content для вставки содержимого в документ с помощью CSS.
Вы можете использовать их для вставки строки текста, как в приведённом ниже живом примере. Попробуйте изменить текстовое значение свойства content и вы увидите, как изменится результат. Можете также изменить псевдоэлемент ::before на ::after и увидите, что текст вставлен в конце элемента, а не в начале.
Однако вставка строк текста из CSS в реальности происходит не слишком часто, поскольку этот текст недоступен для некоторых экранных дикторов и его будет трудно найти и отредактировать в будущем.
Более корректным использованием этих псевдоэлементов является вставка значка, например маленькой стрелки, добавленной в приведённом ниже примере, которая является визуальным указателем, не предназначенным для зачитывания с помощью экранного диктора:
Эти псевдоэлементы также часто используются для вставки пустой строки, которая затем может быть стилизована так же, как и любой элемент на странице.
В следующем примере мы добавили пустую строку, используя псевдоэлемент ::before. Мы установили display: block, чтобы стилизовать его по ширине и высоте. Затем мы используем CSS, чтобы стилизовать его так же, как и любой другой элемент. Вы можете поиграть с CSS и изменить его внешний вид и поведение.
Использование псевдоэлементов ::before и ::after вместе со свойством content в CSS называется «генерируемым контентом» в CSS, и вы часто будете видеть, как этот метод используется для различных задач. Отличным примером является сайт CSS Arrow Please, который помогает вам генерировать стрелку с помощью CSS. Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов
Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов ::before и ::after. Всякий раз, когда вы будете видеть эти селекторы, смотрите на свойство content, чтобы увидеть, что добавляется в документ..
Существует большое количество псевдоклассов и псевдоэлементов, и полезно иметь список, к которому можно обращаться. Ниже приведены таблицы, в которых они перечислены, со ссылками на их справочные страницы в MDN. Используйте эти таблицы как справочник, чтобы видеть массив доступных вам средств для нацеливания на элементы.
Псевдоклассы
Псевдоэлементы
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: 000Z»>7 нояб. 2022 г., by MDN contributors
псевдоклассов — CSS: Каскадные таблицы стилей
Псевдокласс CSS — это ключевое слово, добавляемое к селектору, которое определяет особое состояние выбранных элементов. Например, псевдокласс :hover можно использовать для выбора кнопки, когда указатель пользователя наводит на кнопку, и затем для этой выбранной кнопки можно задать стиль.
/* Любая кнопка, над которой находится указатель пользователя */
кнопка:наведите {
цвет синий;
}
Псевдокласс состоит из двоеточия ( : ), за которым следует имя псевдокласса (например, :hover ). Функциональный псевдокласс также содержит пару скобок для определения аргументов (например, :dir() ). Элемент, к которому прикреплен псевдокласс, определяется как элемент привязки (например, кнопка в случае button:hover ).
Псевдоклассы позволяют применить стиль к элементу не только по отношению к содержимому дерева документа, но и по отношению к внешним факторам, таким как история навигатора ( :visited , например), состояние его содержимого (например, :checked для определенных элементов формы) или положение мыши (например, :hover , которое позволяет узнать, находится ли мышь над элементом или нет).
Примечание: В отличие от псевдоклассов псевдоэлементы могут использоваться для стилизации конкретной части элемента.
Эти псевдоклассы позволяют выбирать элементы на основе их состояний отображения.
-
:полноэкранный режим Соответствует элементу, который в данный момент находится в полноэкранном режиме.
-
:модальный Соответствует элементу, находящемуся в состоянии, в котором исключается любое взаимодействие с внешними элементами до тех пор, пока взаимодействие не будет отклонено.
-
:картинка в картинке Соответствует элементу, который в данный момент находится в режиме «картинка в картинке».
Эти псевдоклассы относятся к элементам формы и позволяют выбирать элементы на основе атрибутов HTML и состояния, в котором находится поле до и после взаимодействия.
-
:автозаполнение Соответствует, когда
-
:включено Представляет элемент пользовательского интерфейса, находящийся во включенном состоянии.
-
:отключено Представляет элемент пользовательского интерфейса, который находится в отключенном состоянии.
-
:только для чтения Представляет любой элемент, который не может быть изменен пользователем.
-
: чтение-запись Представляет любой элемент, редактируемый пользователем.
-
: показан заполнитель Соответствует элементу ввода, отображающему текст-заполнитель. Например, он будет соответствовать
заполнительатрибут в элементах




 </p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>