Псевдоклассы в CSS | WebReference
Мы видели в основном три типа селекторов CSS:
- обычные, где р в CSS нацеливается на HTML-элементы <p>;
- классы, где .intro в CSS нацеливается на элементы с атрибутом;
- идентификаторы, где #logo в CSS нацеливается на элемент с атрибутом.
Ко всем этим селекторам могут прикрепляться псевдоклассы. Псевдокласс:
- определяет конкретное состояние элемента;
- это ключевое слово, которое начинается с двоеточия.
Синтаксис
Псевдокласс не может существовать сам по себе. Он должен быть прикреплён к селектору. Псевдокласс будет определять только определённое состояние этого селектора.
Синтаксис выглядит следующим образом:
селектор:псевдокласс { }Пробела между селектором и псевдоклассом нет, чтобы показать, что они связаны друг с другом.
:hover
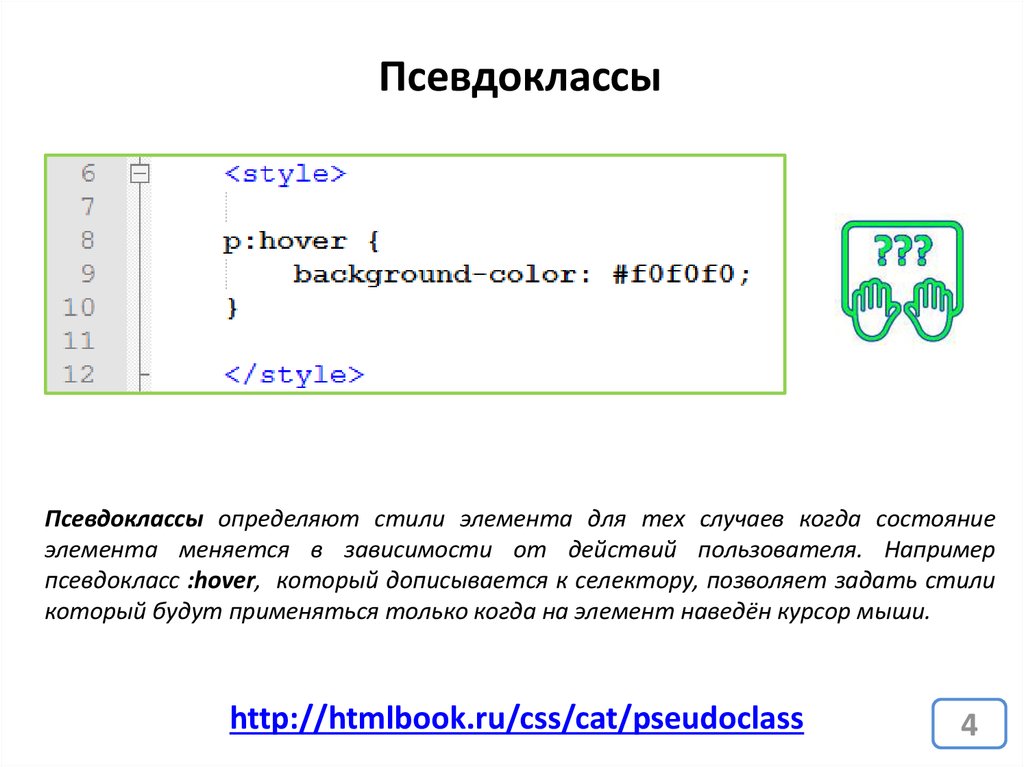
К примеру, типовым используемым псевдоклассом является :hover, который будет применять стиль, когда на целевой элемент наводится указатель мыши. Давайте проверим это на ссылках.
HTML
<p>Наведите курсор <a href="#">на эту ссылку</a> и увидите, как она становится красной.</p>
CSS
a { color: blue; }
a:hover { color: red; }Первая строка в CSS определяет, что все элементы <a> должны выглядеть синими. Вторая строка определяет, что при наведении указателя мыши <a> должны выглядеть красными.
Вторая строка ориентирована на те же элементы HTML, но только, когда происходит что-то конкретное (в данном случае, наведение).
:visited
Этот псевдокласс нацеливается на ссылки, которые уже были посещены. По умолчанию ссылки отображаются синими и при посещении становятся  Результаты Google работают так же.
Результаты Google работают так же.
HTML
<a href="https://www.google.com">Google</a> <a href="https://twitter.com">Twitter</a> <a href="https://www.facebook.com">Facebook</a> <a href="https://www.mozilla.org">Mozilla</a> <a href="http://marksheet.io/visited.html">MarkSheet</a>
CSS
a { color: dodgerblue; }
a:visited { color: rebeccapurple; }Менять цвет посещённых ссылок часто забывают, но пользователям так удобнее просматривать список результатов. Это помогает им легко определять, где они уже были.
:focus
Данный псевдокласс происходит, когда элемент HTML получает фокус. Это особенно полезно для полей форм.
.form-input { border: 2px solid grey; padding: 5px; }
.form-input:focus { background: lightyellow; border-color: blue; outline: none; } Правило outline: none удаляет свечение вокруг поля.
:first-child и :last-child
Эти псевдоклассы связаны с иерархией в HTML. Они нацеливаются на элементы HTML в зависимости от порядка, в котором они появляются в коде.
HTML
<ul> <li>Один</li> <li>Два</li> <li>Три</li> <li>Четыре</li> </ul>
CSS
li:first-child { background: greenyellow; }
li:last-child { background: lightsalmon; }Как вы можете видеть, ни один стилевой класс не применяется к первому и последнему <li>. Их положение в иерархии определяется с помощью правил CSS.
Если бы нам понадобилось добавить пятый пункт списка, то применяя тот же CSS, стилизация автоматически изменится.
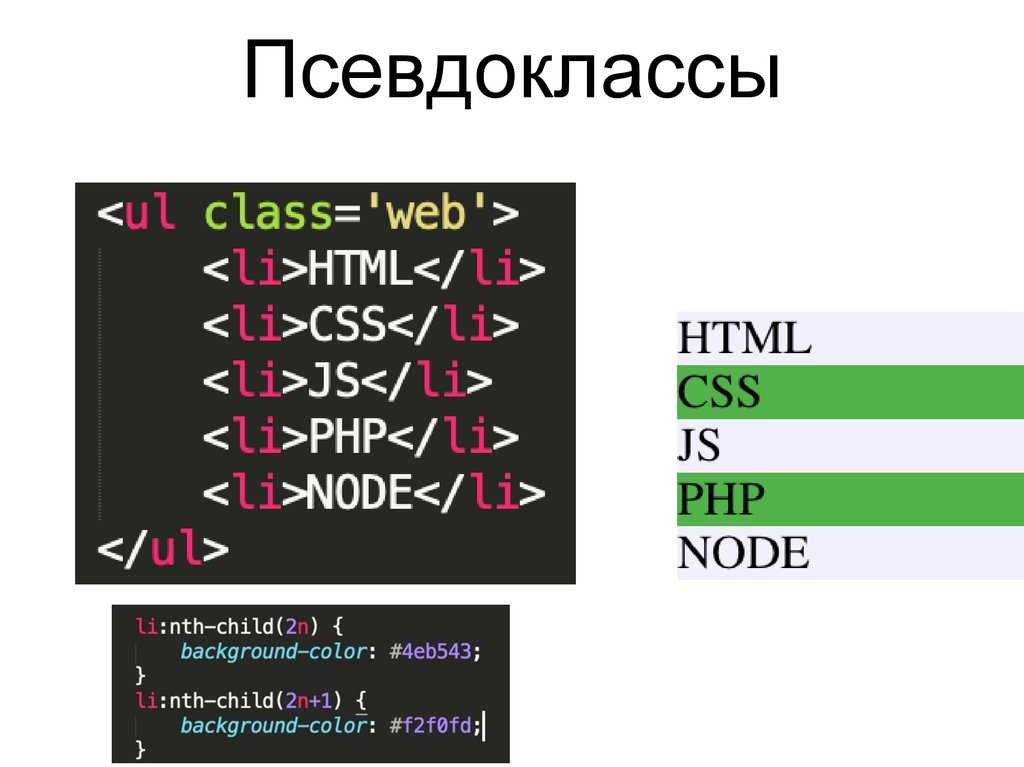
:nth-child
Данный псевдокласс является глобальной версией :first-child и :last-child. С помощью :nth-child вы можете вычислить конкретный дочерний целевой элемент.
К примеру, если вы хотите нацелиться на второй дочерний элемент, то используйте :nth-child(2).
li:nth-child(2) { background: violet; }odd и even
Кроме использования чисел, :nth-child поставляется с двумя ключевыми словами:
- :nth-child(odd) нацелится на каждый нечётный элемент;
- :nth-child(even) нацелится на каждый чётный элемент.
li:nth-child(odd) { background: gold; }Счётчик n
Мощным аспектом :nth-child является то, что он может нацелиться на элементы, основываясь на расчётах с помощью ключевого слова n.
Значение n повышается от 0 до количества представленных дочерних элементов.
Что делать, если вы хотите нацелиться на каждый третий элемент?
li:nth-child(3n) { background: hotpink; }В нашем случае n начинается с нуля и заканчивается шестью.
Компьютеры начинают отсчёт с нуля. И поскольку в нашем списке семь элементов, мы будем считать до шести, потому что 0-1-2-3-4-5-6 представляют семь пунктов.
Вы можете прочитать :nth-child(3n) как «нацелиться на каждый элемент, положение которого делится на 3». В нашем случае, это третий и шестой пункт списка:
- 3 умножить на 0 равен нулю;
- 3 умножить на 1 — третий пункт;
- 3 умножить на 2 — шестой пункт.
n + 1
Что делать, если вы хотите нацелиться на первый пункт и каждый третий пункт после него?
li:nth-child(3n+1) { background: limegreen; }3n + 1 состоит из двух частей:
- 3n выбирает каждый третий пункт;
- +1 смещает начало на 1.
Вот как были выполнены вычисления:
- 3 умножить на 0 плюс 1 равно 1;
- 3 умножить на 1 плюс 1 равно 4;
- 3 умножить на 2 плюс 1 равно 7.

Счётчик n является очень гибким. Если вычисления делать сложно, то просто протестируйте, чтобы получить правильную выборку.
Другие псевдоклассы
Есть десятки доступных псевдоклассов, некоторые из них предназначены для очень специфичных состояний. Мы описали наиболее используемые из них.
Автор: Джереми Томас
Последнее изменение: 13.08.2017
Псевдоклассы | WebReference
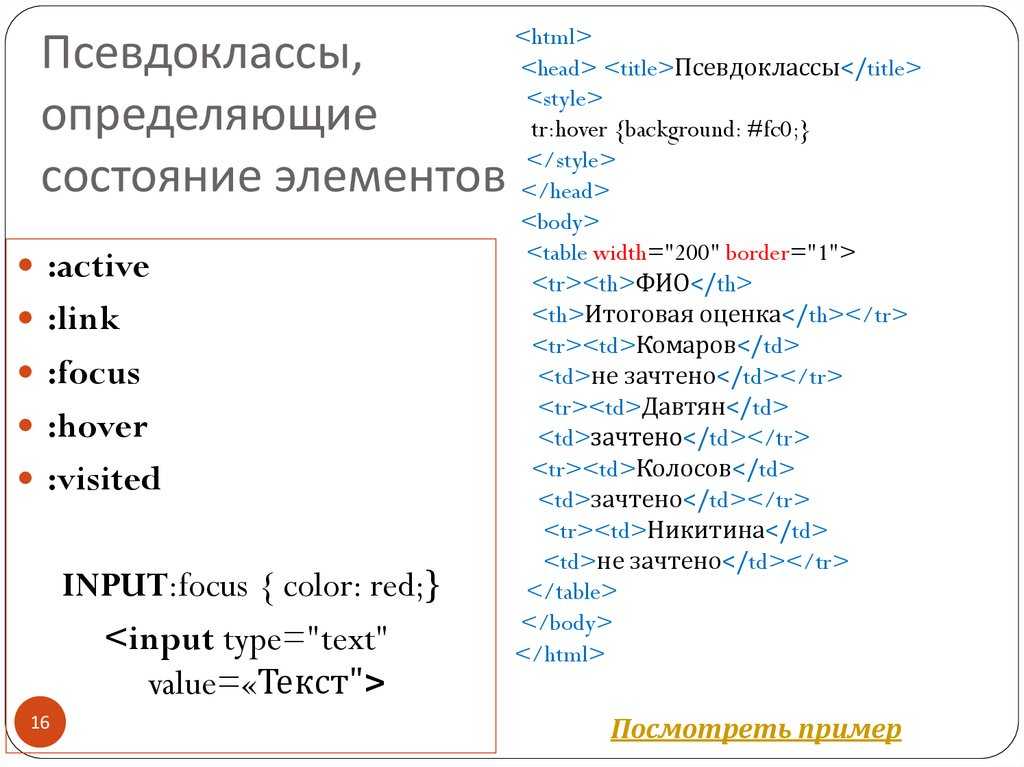
Определяет стиль активного элемента.
Представляет пустые элементы, т. е. те, которые не содержат дочерних элементов или текста.
Применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение «включено».
Применяет стиль к элементам форм, которые установлены по умолчанию в группе похожих элементов.
Применяет стиль к заблокированным элементам форм.
Представляет пустые элементы, т. е. те, которые не содержат дочерних элементов, текста, пробелов или переноса строк.
Используется для применения стиля к доступным (не заблокированным) элементам форм.
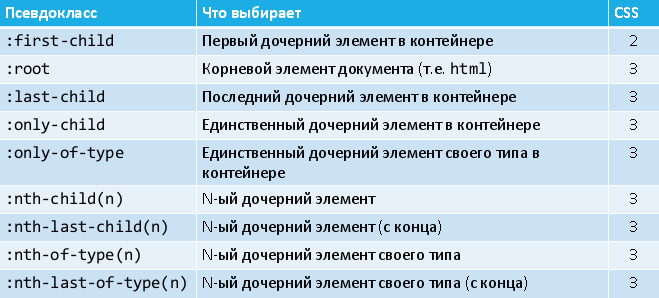
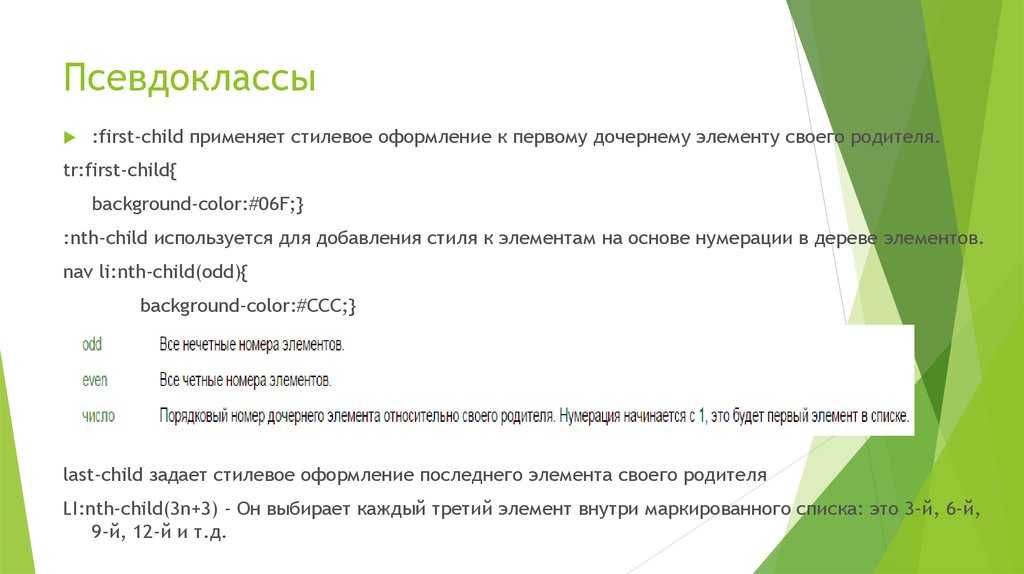
Задаёт стилевое оформление для первого дочернего элемента в группе братских элементов.
Задаёт правила стилей для первого элемента определённого типа в группе братских элементов.
Определяет стиль для элемента, получающего фокус.
Определяет стиль элемента, когда он сам или элементы внутри него получают фокус.
Псевдокласс :fullscreen применяется к элементам, когда браузер находится в полноэкранном режиме.
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент ещё не активирован.
Применяется к элементам форм, у которых введённое пользователем значение находится в заранее заданном диапазоне. Сам диапазон устанавливается с помощью атрибутов min и max, они, соответственно, задают минимальное и максимальное значение.
Задаёт стиль для элементов форм, таким как флажки и переключатели, когда они находятся в неопределённом состоянии.
Применяется к полям формы, содержимое которых не соответствует указанному типу.
Определяет язык, который используется в документе или его фрагменте.
Задаёт стилевое оформление последнего дочернего элемента в группе братских элементов.
Задаёт правила стилей для последнего элемента определённого типа в группе братских элементов.
Применяется к ссылкам, которые ещё не посещались пользователем.
Задаёт правила стилей для элементов, которые не содержат указанный селектор.
Используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Используется для добавления стиля к элементам на основе нумерации в дереве элементов, отсчёт ведётся с конца.
Используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов, отсчёт ведётся от последнего элемента.
Используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
Применяется к дочернему элементу, только если он является единственным у своего родителя.
Применяется к дочернему элементу указанного типа, только если он единственный у родителя.
Применяет стилевые правила к полю формы, у которого не задан атрибут required.
Применяется к полям форм, у которых введённое пользователем значение выходит из заданного диапазона. Псевдокласс работает только для тех полей, где пользователь может сам ввести значение, несмотря на ограничения.
Определяет стиль элемента <input> или <textarea>, который в данный момент отображает текст подсказки, заданной атрибутом placeholder.
Применяется к полям формы, у которых задан атрибут readonly.
Применяется к полям формы, доступных для изменения.
Применяет стилевые правила к элементу input, у которого установлен атрибут required.
Применяется к целевому элементу, иными словами, к идентификатору, который указан в адресной строке браузера.
Применяется к полям формы, содержимое которых проходит проверку в браузере на соответствие указанному типу.
Применяется к ссылкам, уже посещённым пользователем, и задаёт для них стилевое оформление.
CSS | Псевдоклассы — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 28 ноя, 2022
Улучшить статью
Сохранить статью
Псевдокласс в CSS используется для определения особого состояния элемента. Его можно комбинировать с селектором CSS, чтобы добавить эффект к существующим элементам в зависимости от их состояния. Например, изменение стиля элемента при наведении на него курсора или при посещении ссылки. Все это можно сделать с помощью псевдоклассов в CSS.
Обратите внимание, , что имена псевдоклассов не чувствительны к регистру.
Синтаксис:
селектор: псевдокласс{
стоимость имущества;
} В CSS есть много псевдоклассов, но чаще всего используются следующие:
- :hover Псевдокласс: закончился. В приведенном ниже примере показано, что, когда ваша мышь входит в область окна, цвет ее фона меняется с желтого на оранжевый.

Example:
HTML
class = "box" > |
- Output:
- :active Псевдокласс: Этот псевдокласс используется для выбора элемента, который активируется, когда пользователь щелкает по нему.
 В следующем примере показано, что при нажатии на поле цвет его фона на мгновение меняется.
В следующем примере показано, что при нажатии на поле цвет его фона на мгновение меняется.
Example:
HTML
|
- Output:
- :focus Pseudo-class: This псевдокласс используется для выбора элемента, который в данный момент находится в фокусе пользователя.
 Он работает с элементами пользовательского ввода, используемыми в формах, и срабатывает, как только пользователь нажимает на него. В следующем примере изменяется цвет фона поля ввода, которое в данный момент находится в фокусе.
Он работает с элементами пользовательского ввода, используемыми в формах, и срабатывает, как только пользователь нажимает на него. В следующем примере изменяется цвет фона поля ввода, которое в данный момент находится в фокусе.
Example:
HTML
3 9005 2 зеленый |
- Выход:
- : Посеченный псевдо-класс: Этот псевдо-класс используется для выбора ссылок, который уже посещал пользователь.
 В следующем примере цвет ссылки меняется после ее посещения.
В следующем примере цвет ссылки меняется после ее посещения.
Example:
HTML
5 3 53 body > |
- Output:
WebD2: Pseudo-class Selectors in CSS
Overview
Псевдоклассы CSS используются для добавления стилей к селекторам, но только тогда, когда эти селекторы соответствуют определенным условиям. Псевдокласс выражается путем добавления двоеточия (:) после селектора в CSS, за которым следует псевдокласс, такой как «hover», «focus» или «active», например:
Псевдокласс выражается путем добавления двоеточия (:) после селектора в CSS, за которым следует псевдокласс, такой как «hover», «focus» или «active», например:
а: наведите {
/* здесь ваш стиль */
}
Идея псевдоклассов заключается в том, что вы можете по-разному стилизовать элементы, когда пользователи наводят на них курсор (:hover) или перемещаются по ним с клавиатуры (:focus), или в тот самый момент, когда пользователи выбирают ссылку (:active ). Вы также можете по-разному стилизовать ссылки после того, как их посетили пользователи (:visited). Есть много других доступных псевдоклассов. Дополнительную информацию см. на странице псевдоклассов CSS W3Schools.
Результаты учащихся
По завершении этого упражнения:
- вы сможете использовать псевдоклассы CSS :hover, :focus и :active для веб-страницы, чтобы помочь пользователю отслеживать свое текущее положение на странице.
- вы сможете использовать псевдокласс :first-letter для четкой стилизации первой буквы блока текста.

Использование псевдоклассов CSS для выделения позиции пользователя
Когда пользователь указывает на объект на веб-странице с помощью мыши, полезно, если этот объект каким-то образом реагирует. Например, когда пользователь наводит курсор на ссылку, цвет и цвет фона этой ссылки могут меняться местами. В следующем примере CSS все ссылки на странице стилизованы под черный цвет на белом фоне, но когда пользователь наводит курсор мыши, цвета меняются местами.
а {
черный цвет;
цвет фона: белый;
}
а: наведите {
цвет белый;
цвет фона: черный;
}
Эта функция оживляет страницы, реагируя на движения мыши по странице. Для людей, которые осуществляют навигацию с помощью клавиатуры (например, нажимая клавишу Tab для перемещения по ссылкам на странице), эта функциональность еще более важна, поскольку пользователям клавиатуры часто очень сложно отслеживать свое местоположение на странице. Большинство веб-браузеров предоставляют некоторую визуальную индикацию того, какой элемент в данный момент находится в фокусе, но в некоторых ведущих браузерах это просто тонкая пунктирная линия, которую очень трудно, если вообще возможно, увидеть, особенно на определенном фоне.
а {
черный цвет;
цвет фона: белый;
}
а: наведение, а: фокус {
цвет белый;
цвет фона: черный;
}
Теперь каждый раз, когда пользователь переходит к ссылке в сборе, независимо от того, делает ли он это с помощью указателя мыши или табуляции на клавиатуре, эта ссылка будет менять цвета.
Действия
- Откройте внешнюю таблицу стилей портфолио в текстовом редакторе и домашнюю страницу портфолио в браузере.
- Обратитесь к коду CSS в приведенном выше примере и добавьте определение стиля в свою собственную таблицу стилей, которая изменит цвет и фоновый цвет текста ссылки на вашей странице.
- По завершении сохраните файл и обновите домашнюю страницу в браузере, а затем проверьте его. Проверьте это, указывая на ссылки с помощью мыши и перемещаясь по ссылкам на странице с помощью клавиши табуляции.


 box:hover{
box:hover{  box: Active {
box: Active { 0053
0053  0052 />
0052 />