YTcolor — готовые psd баннеры и шапки
Search Engine Results For ytcolor.ru
Кино и анимация | YTcolor — готовые psd баннеры и шапки
Тематика: Кино и анимация. Оформление каналов ютуб.
Природа | YTcolor — готовые psd баннеры и шапки
Тематика: Природа. Оформление каналов ютуб.
Блог | YTcolor — готовые psd баннеры и шапки
WordPress Social Login fix auth Vkontakte 2019. 09.10.2019. 0. 129 Support …
Гранж | YTcolor — готовые psd баннеры и шапки
Тематика: Гранж. Оформление каналов ютуб.
Минимализм | YTcolor — готовые psd баннеры и шапки
Тематика: Минимализм. Оформление каналов ютуб.
Баннер для YouTube, Facebook, Twitter и групп ВК на … — YTcolor
… твиттера, страницы фейсбук. Оформление групп вконтакте. … Оформление Youtube каналов. уникальная обложка, лого, превью для видео на заказ.
Horror баннер (2560 х 1440) — YTcolor
13 апр 2016 … Horror баннер для YouTube. Скачать
шрифт: True Lies.
Скачать
шрифт: True Lies.
Баннеры/шапки/шаблоны для каналов YouTube | PSD | ВКонтакте
Пользуйтесь информацией, находящаяся в НАВИГАЦИИ группы. Все бесплатные баннеры с полным качеством качайте с сайта. ytcolor.ru …
Как редактировать онлайн PSD обложку | YTCOLOR — Видео …
Наглядный пример редактирования текста онлайн. В скором времени будут добавлены редакторы на все шаблоны. https://ytcolor.ru.
YTcolor — готовые psd баннеры и шапки
Крутое оформление каналов ютуб, вы можете скачать уже готовый вариант фона или отредактировать онлайн бесплатно.
Шаблоны для youtube 2560 х 1440
Для тех, кто не хочет искать такие ресурсы наведем пару-тройку примеров: vk.com/free_shablons , skill-psd.ru , ytcolor.ru . Этот список можно очень долго …
Шапка ютуб – готовые psd баннеры и шапки
ytcolor.ru. Давайте разберемся, например, Вам понравилась шапка, Вы
скачиваете шаблон и хотите изменить его под себя. Открываем его в
фотошопе, …
Открываем его в
фотошопе, …
Шапку Для Ютуба 2560 Х 1440 Варфейс — informationfreg
29 июл 2018 … … 1192 — 248k — jpg ytcolor.ru Halo| YTcolor — баннеры / шапки для youtube 2560 × 1440 — 1354k — png minecraft-double.ru Шапки для канала …
Шапки онлайн – готовые psd баннеры и шапки ← textrunet.ru …
YTcolor — готовые psd баннеры и шапки. $. Menu. Новое; Блог; PSD макет. 2120×1192.psd …
Баннеры на канал в ютубе. Создаем баннер для YouTube …
… где вы можете отыскать уже готовые PSD-исходники, которые можно использовать на свое усмотрение (например, vk.com/youtubetemplates, ytcolor.ru …
Архивы защита ПД — PDMaster.ru — Информационный портал о …
+7 (495) 782-69-88 · [email protected] pdmaster · Защита персональных данных … Все · ПДМастер · ytcolor. 27.09.2019. статья о персональных данных&n…
Архивы обработка персональных данных — PDMaster.ru …
+7 (495) 782-69-88 · [email protected] pdmaster · Защита персональных
данных . .. Все · ПДМастер · ytcolor. 13.01.2021. Изменения в 152-ФЗ на 2021
&nbs…
.. Все · ПДМастер · ytcolor. 13.01.2021. Изменения в 152-ФЗ на 2021
&nbs…
Как редактировать текст СМАРТ-ОБЪЕКТА — YouTube
25 ноя 2016 … https://vk.com/youtubetemplateshttp://ytcolor.ru.
Запустим рекламу, сделаем аудит кампаний, поборемся за …
yt-color ig-color tt-color. Прямое … yt-color ivi-color gmd-color … Ru. Пишите нам, мы работаем! Чат агентства digital:one. Не удалось загрузить чат.
Скачать PSD: http://ytcolor.ru/basic/gadgets/ — Интересный контент
Графический Дизайн для вашего бизнеса!) Выполню для Вас работу по следующим направлениям: — Дизайн визиток, листовок, сертификатов и т.д.; …
Page Title of ytcolor.ru
YTcolor — готовые psd баннеры и шапки
Meta Description of ytcolor.ru
Крутое оформление каналов ютуб, вы можете скачать уже готовый вариант фона или отредактировать онлайн бесплатно
Website Inpage Analysis
Two Phrase Analysis
Four Phrase Analysis
Mobile Friendly Check
Websites Hosted on Same IP (i.
 e. 88.99.210.154)
e. 88.99.210.154)HTTP Header Analysis
Http-Version: 1.1
Status-Code: 200
Status: 200 OK
Date: Fri, 26 Mar 2021 06:43:23 GMT
Server: Apache
Link: ; rel=»https://api.w.org/»
Upgrade: h3,h3c
Connection: Upgrade
Vary: Accept-Encoding,Origin,User-Agent
Content-Encoding: gzip
Access-Control-Allow-Origin: https://googleads4.g.doubleclick.net/pcs/
Content-Length: 10449
Content-Type: text/html; charset=UTF-8
Domain Information
Domain Nameserver Information
DNS Record Analysis
Full WHOIS Lookup
Similarly Ranked Websites
19 дизайнов мокапов и графики для Youtube
Ниже вы можете ознакомиться с нашими дизайнами мокапов для YouTube, графикой и ремеслами. В настоящее время у нас есть 19 различных мокапов YouTube.
Сортировать по популярности Сортировать по последним
Показаны все 19 результатов
10
СКИДКА 90%
1
0
1
СКИДКА 90%
0
50% СКИДКА
50% СКИДКА
1
50% СКИДКА
0
50% СКИДКА
1
50% СКИДКА
0
50% СКИДКА
0
50% СКИДКА
0
50% СКИДКА0
50% СКИДКА
0
50% СКИДКА
0
50% СКИДКА
0
0
0
0
Показаны все 19 результатов
Бесплатные шрифты
Каждую неделю мы выпускаем новые бесплатные шрифты премиум-класса, некоторые из которых доступны только в течение ограниченного времени.
Продолжить
Ежедневные подарки
Каждый день мы выпускаем 3 ежедневных подарка: шрифт премиум-класса, крафт и графику бесплатно. Доступно только 1 день!
Продолжить
Скидки
Наши скидки — это продукты премиум-класса всего за 1 доллар. Доступно только 1 неделю, так что действуйте быстро!
Продолжить
121253 Шрифты
Получите доступ к 121 253 шрифтам в рамках нашей подписки на шрифты. Проверьте их сейчас.
Продолжить
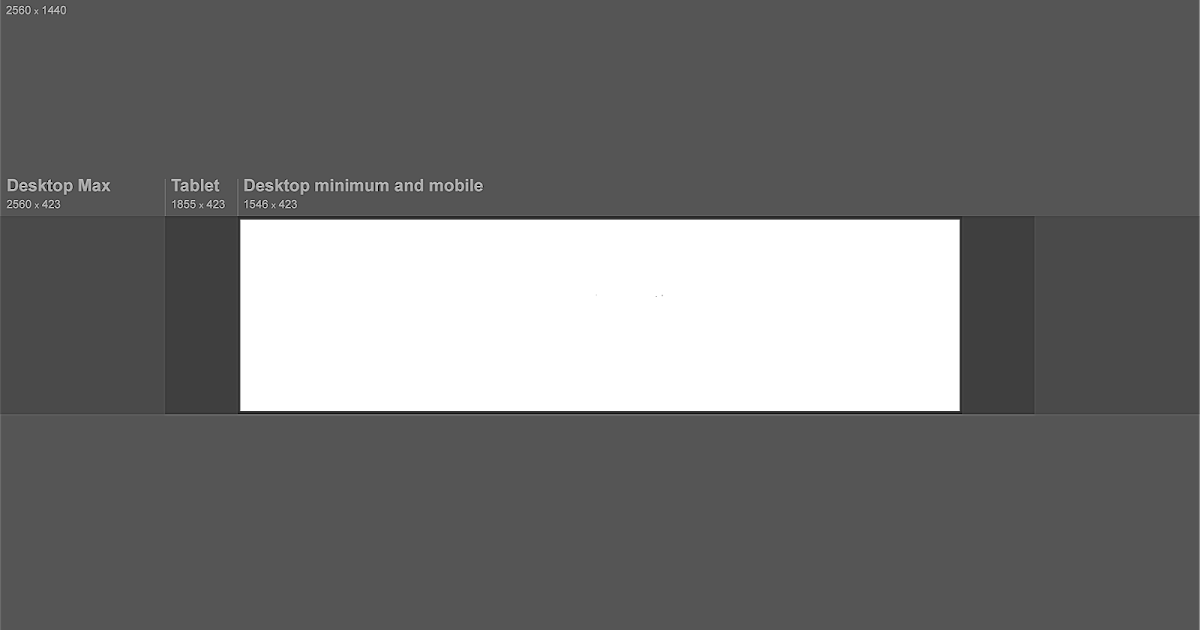
Шаблон PSD с графическим интерфейсом канала YouTube
Шаблон PSD с графическим интерфейсом канала YouTube | Каждое взаимодействие Разработан, чтобы упростить тестирование вашего аватара и иллюстраций канала в разных размерах. Просто измените несколько смарт-объектов в файле .psd или символы эскиза и посмотрите, как должна выглядеть ваша страница перед загрузкой в живую.
Лицензия: Эти файлы были созданы с целью помочь коллегам-разработчикам. Поэтому мы просим вас не публиковать их повторно как собственные загружаемые ресурсы, не размещать файлы в каком-либо другом месте и не пытаться продавать эти активы для личной выгоды. Делитесь любовью и распространяйте информацию.
Файлы рабочего стола
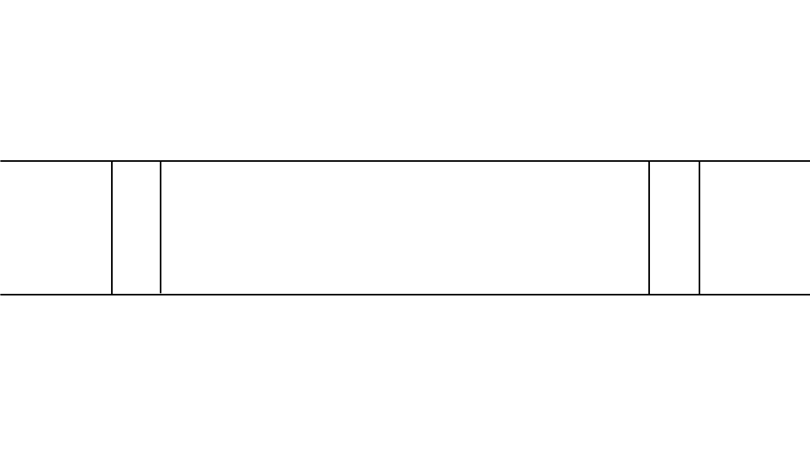
Пользовательский интерфейс youtube.com реагирует на точку в диапазоне от 1018 до 1563 пикселей, поэтому пропорции интерфейса и изображений, которые вы можете загрузить, меняются при различной ширине экрана рабочего стола. Так мы произвели самый широкий просмотр канала Youtube. Имейте в виду, что по мере уменьшения ширины страницы изображение обрезается с обеих сторон, а аватар всегда накладывается в верхнем левом углу, поэтому держите фокус в центре и не размещайте ничего важного слева и справа. изображение. Делайте любой текст крупным и жирным, чтобы его можно было легко прочитать на мобильном устройстве.
Аватар для каналов YouTube фактически определяется в вашем профиле Google Plus и оттуда переназначается на YouTube. Итак, для макета мы только что сделали аватар размером 250 x 250 пикселей.
Файлы были хорошо организованы и помечены, чтобы помочь вам изменить их для ваших нужд. Эти файлы были созданы с использованием самых последних версий Adobe Photoshop CC и Sketch. Если у вас более старый, некоторые функции файла могут работать не так, как ожидалось. Пользовательский интерфейс во всех файлах графического интерфейса был переделан с нуля с использованием векторных фигур, что позволяет масштабировать весь файл до любого разрешения.
Мы стараемся поддерживать эти файлы в актуальном состоянии, насколько это возможно. Мы всегда будем стараться обновлять их быстро, если изменения затрагивают активы, которые вам необходимо создать для заполнения профиля.
Будьте в курсе обновлений шаблона
Мы просто отправим вам электронное письмо, когда появится новый или обновленный ресурс.
У нас есть и другие ресурсы
Мы любим создавать и делиться. Всегда были отличные ресурсы, доступные в Интернете, и у нас есть возможность поделиться с вами и отдать должное сообществу.
Дизайн продукта
«Продукт» — это веб-сайт, услуга, приложение, интерактивная вещь, над которой работает бизнес. Практика продуктового дизайна во многом похожа на UX-дизайн. Он включает в себя объединение многих конкретных дисциплин дизайна…Призыв к действию (CTA)
Призыв к действию — это маркетинговый термин, который относится к подсказке, которая вызывает ответ, ведущий к продаже. Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — что-то, что нужно щелкнуть или коснуться.Пользовательское тестирование
Пользовательское тестирование относится к методу, используемому в процессе проектирования для оценки продукта, функции или прототипа с реальными пользователями. Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.
Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.WYSIWYG
WYSIWYG (произносится как WIZ-ee-wig) — это аббревиатура от «What You See Is What You Get». Это помогает идентифицировать интерфейс, который позволяет пользователю вводить данные, что приводит к выводу, который отображается аналогичным образом. Например; интерфейс приложения текстового процессора может напоминать лист бумаги, поэтому при печати пользователь может видеть, как будет выглядеть вывод.Система управления контентом
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.Адаптивный веб-дизайн
Адаптивный веб-дизайн относится к веб-странице, которая динамически адаптирует свой макет в соответствии с размером и ориентацией устройства, на котором она просматривается. Адаптивный дизайн обеспечивает более оптимизированный пользовательский интерфейс на настольных и портативных компьютерах, а также на смартфонах и планшетах разных размеров.Истории пользователей
Истории пользователей позволяют выразить функциональность продукта или услуги в виде письменных описаний опыта с точки зрения пользователей. Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.Пользовательский интерфейс
Пользовательский интерфейс (UI) — это канал взаимодействия между человеком и компьютером — пространство, в котором пользователь будет взаимодействовать с компьютером или машиной для выполнения задач. Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.
Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.Персоны
Персона в UX Design — это характеристика пользователя, который представляет сегмент вашей целевой аудитории. В проекте вы можете создать любое количество персонажей, чтобы они представляли ряд потребностей и желаний пользователей. Решения, которые вы разрабатываете, должны отвечать этим потребностям, чтобы приносить пользу вашей целевой аудитории.Сортировка карточек
Отличный, надежный и недорогой метод выявления закономерностей того, как пользователи ожидают найти контент или функциональные возможности. Сортировка карточек используется для проверки таксономии данных с группой субъектов, обычно для помощи в создании информационной архитектуры, пользовательского потока или структуры меню в проекте.Мозговой штурм
Техника, используемая для выработки идей по определенной теме. Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.
Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.Минимально жизнеспособный продукт
MVP — это продукт, обладающий минимальным набором функций для подтверждения наиболее важной гипотезы о продукте. Предприятия, создающие новый продукт, могут создать минимально жизнеспособный продукт, чтобы доказать, что идея жизнеспособна и требует дальнейших инвестиций. Еще одно преимущество заключается в том, что следующий этап разработки может быть основан на отзывах, полученных при тестировании MVP.Карта сайта
Карта сайта — это схематическое представление иерархической системы. Обычно он изображает отношения между родителем и сестрой между страницами на веб-сайте, показывая, как подстраницы могут быть расположены под их родительскими группами. Это расположение образует карту сайта.Путь пользователя
Путь пользователя представляет собой последовательность событий или событий, с которыми пользователь может столкнуться при использовании продукта или услуги. Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.
Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.Прототип
Прототип — это черновик представления, созданный для проверки идей в отношении компоновки, поведения и потока в системе. Прототипы являются незаменимым инструментом для решения большого количества потенциальных проблем в концепции или бизнесе до того, как будет задействовано слишком много ресурсов для запуска проекта в производство.Каркасы
Каркас — это визуальная схема, которая передает базовый уровень коммуникации, структуры и поведения при проектировании системы. Вайрфреймы — это дизайны с низкой точностью, которые обходят детальный пользовательский интерфейс или визуальный дизайн, передавая ровно столько, сколько необходимо для понимания основной идеи.Удобство использования
Сказать, что что-то можно использовать, — это качественное утверждение о том, насколько легко использовать эту вещь. Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.
Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.Информационная архитектура
Информационная архитектура — это проектирование и организация контента, страниц и данных в структуру, которая помогает пользователям понять систему. Более организованная система позволяет пользователям легче находить необходимую им информацию и выполнять намеченные задачи.Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса — это дисциплина разработки программных интерфейсов для устройств, в идеале с упором на максимальную эффективность, отзывчивость и эстетику для обеспечения хорошего пользовательского опыта.Дизайн UX
Практика дизайна взаимодействия с пользователем (UX) представляет собой объединение многих конкретных дисциплин, связанных с дизайном, для улучшения удобства использования, отзывчивости, восприятия и эстетики продукта или услуги.
