Галерея инструментов Photoshop
|
|
| Инструмент «Быстрое выделение» позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.  |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Как фотошопить, если не дизайнер: инструкция по Photoshop
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
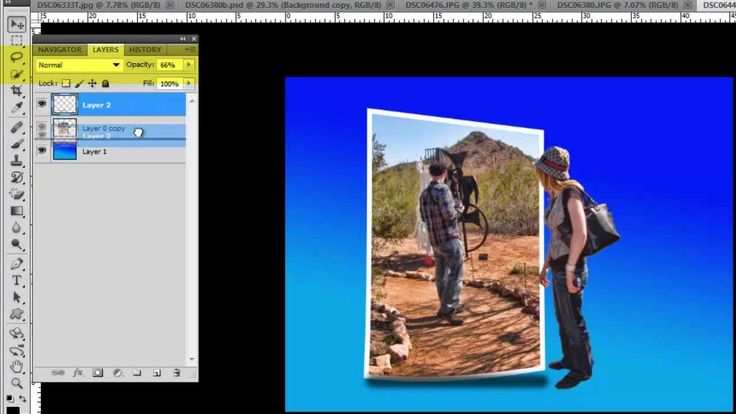
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
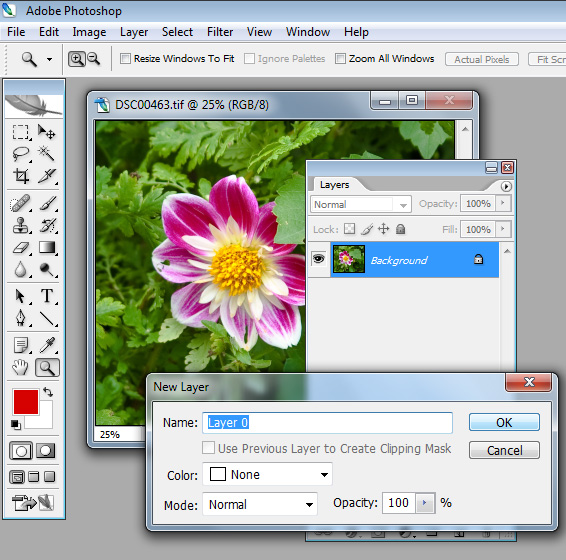
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
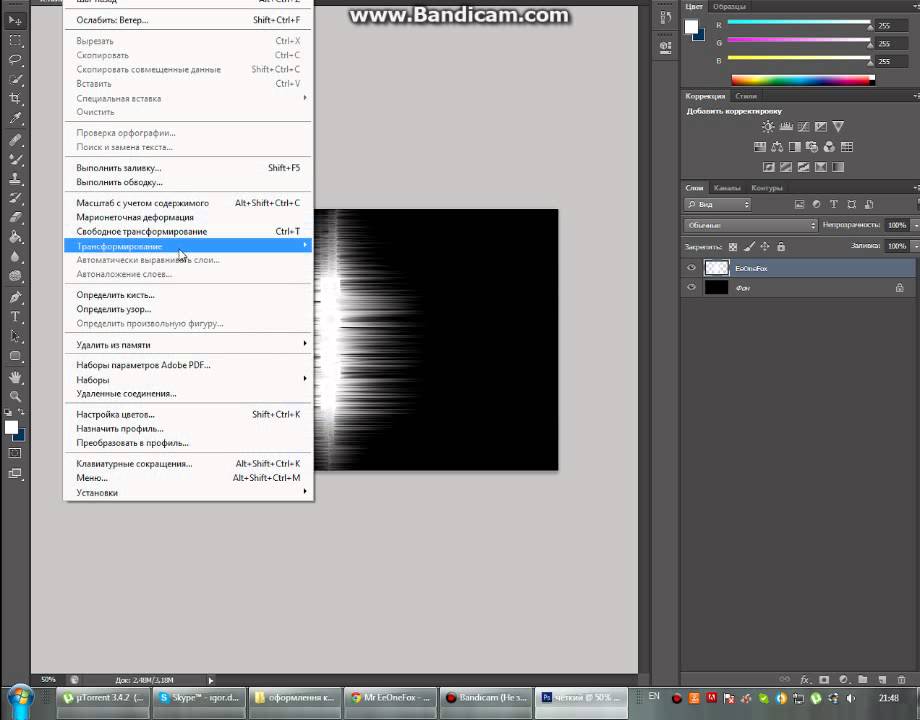
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
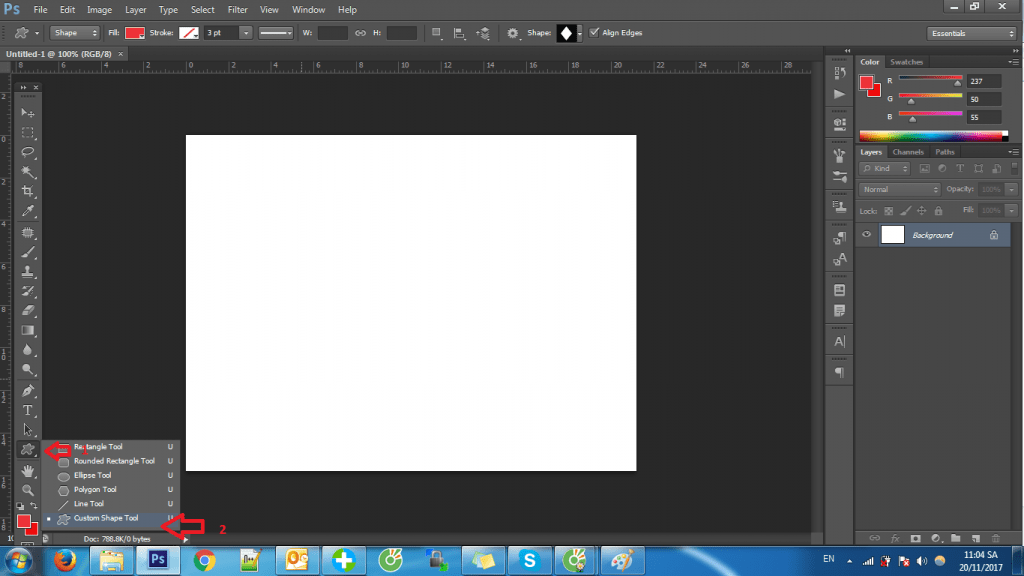
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как пользоваться Photoshop: 5 основных шагов по редактированию фотографии
Изображение: Мария Диас / ZDNetМногие из нас, от профессиональных фотографов до начинающих, хотят попробовать свои силы в Photoshop. Кем бы вы ни были, вас не должна пугать перспектива редактирования в Photoshop; требуется всего несколько шагов, чтобы ваши фотографии выглядели великолепно.
Adobe Photoshop предлагает пользователям бесконечные возможности редактирования фотографий и создания графики, поэтому на протяжении многих лет он стал моим личным выбором. Есть несколько способов редактирования в Photoshop. Какие из них вы выберете, будет зависеть от предпочтений. Мы рассмотрим очень простой метод редактирования фотографии в следующих шагах.
Есть несколько способов редактирования в Photoshop. Какие из них вы выберете, будет зависеть от предпочтений. Мы рассмотрим очень простой метод редактирования фотографии в следующих шагах.
Откройте Adobe Photoshop и перейдите к File в меню в верхней части экрана. Нажмите на Открыть для просмотра файлового браузера и выберите изображение, которое вы хотите отредактировать. Я выбрал фотографию, которую сделал мой пятилетний ребенок.
Ниже показано окно Photoshop: Инструменты находится в левой части экрана, Options находится вверху, а Adjustments и Layers справа.
Photoshop позволяет пользователям выбирать макет рабочего пространства. Это макет Essentials, который используется по умолчанию.
Изображение: Мария Диаз / ZDNetPhotoshop работает со слоями, поэтому, когда вы выполняете настройку яркости и контрастности, вы добавляете корректирующий слой поверх изображения. Если вы решите удалить этот слой позже, настройки яркости и контрастности будут удалены вместе с ним.
Всегда держите слой изображения ниже корректирующих слоев.
Изображение: Мария Диаз / ZDNetТакже важно помнить о порядке слоев. Если вы редактируете фотографию, это изображение должно быть первым слоем. Все, что ниже этого слоя изображения, не будет видно, если вы не сотрете часть изображения (вырезав, используя инструмент «Ластик» или удалив его), чтобы показать то, что находится под ним.
Шаг 2. Обрезка и выпрямлениеИнструмент «Обрезка» находится в левой части окна.
Изображение: Мария Диас / ZDNet Выберите инструмент Crop tool . Затем подумайте о фотографии как о холсте. Первое, что я делаю, когда открываю изображение в Photoshop, — настраиваю свой холст в соответствии с размером и композицией, которые мне нужны. Просто нажмите на углы рамки обрезки и перетащите ее, чтобы отрегулировать размер. Когда вы довольны новым кадрированием, вы можете поместить курсор сразу за любой край ограничительной рамки инструмента кадрирования, пока не увидите, что он превращается в изогнутую двустороннюю стрелку. Щелчок и удержание позволит вам переместить рамку, чтобы повернуть и выровнять изображение.
Затем подумайте о фотографии как о холсте. Первое, что я делаю, когда открываю изображение в Photoshop, — настраиваю свой холст в соответствии с размером и композицией, которые мне нужны. Просто нажмите на углы рамки обрезки и перетащите ее, чтобы отрегулировать размер. Когда вы довольны новым кадрированием, вы можете поместить курсор сразу за любой край ограничительной рамки инструмента кадрирования, пока не увидите, что он превращается в изогнутую двустороннюю стрелку. Щелчок и удержание позволит вам переместить рамку, чтобы повернуть и выровнять изображение.
Композиция изображения — это то, что фотограф принимает во внимание при съемке фотографии, но вы также должны помнить об этом при кадрировании. Это гарантирует, что элементы, которые вы хотите включить, не будут обрезаны, а также сохранит хорошую композицию.
Используйте линии в качестве ориентира, чтобы фотография была прямой.
Изображение: Мария Диас / ZDNet Выпрямление — ключ к хорошей фотографии. Хорошее эмпирическое правило — всегда использовать линию горизонта в качестве ориентира для выравнивания изображений. Если у вас есть определенная линия горизонта, которую вы хотите использовать, вы можете нажать Выпрямить в разделе Опции. Это позволит вам нарисовать линию, на которую мгновенно повернется изображение. Однако не все фотографии должны быть прямыми, и вы можете выбрать наклонную композицию в качестве художественной свободы. Поиграйте немного, чтобы увидеть, что вам нравится.
Если у вас есть определенная линия горизонта, которую вы хотите использовать, вы можете нажать Выпрямить в разделе Опции. Это позволит вам нарисовать линию, на которую мгновенно повернется изображение. Однако не все фотографии должны быть прямыми, и вы можете выбрать наклонную композицию в качестве художественной свободы. Поиграйте немного, чтобы увидеть, что вам нравится.
Если вас устраивает обрезка и поворот изображения, нажмите галочку на панели параметров или нажмите Введите на клавиатуре, чтобы применить изменения.
Шаг 3: Играйте с уровнями Изображение: Maria Diaz / ZDNetВыберите Levels под Adjustments , чтобы добавить слой поверх вашего изображения, что позволит вам поиграть с уровнями и ознакомиться с гистограммой. С помощью уровней можно настроить экспозицию и сделать фотографии ярче или темнее.
Регулировка Уровни отобразит гистограмму фотографии, которая по существу является графиком, представляющим уровни освещенности изображения. Левая часть гистограммы соответствует черному цвету, а правая — белому. Регулировка стрелок индикатора, показанных ниже, может резко изменить уровни темного и светлого на фотографии.
Левая часть гистограммы соответствует черному цвету, а правая — белому. Регулировка стрелок индикатора, показанных ниже, может резко изменить уровни темного и светлого на фотографии.
Стрелки индикатора можно перемещать вправо или влево для настройки теней и светлых участков фотографии.
Изображение: Мария Диас / ZDNetОба конца волн на гистограмме теоретически должны равномерно сужаться до плоского состояния; если кривая резко обрывается с одной стороны, это указывает на то, что изображение может быть переэкспонировано или недоэкспонировано. Тем не менее, для отличной фотографии кривые на гистограмме не должны сужаться. Если снимок был сделан в темноте, гистограмма может выглядеть, например, больше как та, что слева внизу. Это сводится к тому, что гистограмма является просто инструментом, позволяющим увидеть, как свет ведет себя на фотографии.
Гистограмма слева — снимок, сделанный ночью; середина — полуденное фото; а то, что справа, — это фото, которое мы сейчас редактируем.
Читать гистограмму можно еще много раз, но это то, с чего можно начать новичкам в Photoshop. Настройка уровней — это более продвинутый способ редактирования фотографии, но он помогает новичкам познакомиться с гистограммой.
Шаг 4. Настройка цветового баланса Изображение: Мария Диас / ZDNetВ разделе Adjustments выберите Color Balance , чтобы добавить корректирующий слой, позволяющий изменять цвета на фотографии. Выбранное мной изображение имеет красный оттенок, так как мой пятилетний ребенок не умеет настраивать баланс белого на фотоаппарате. Я буду использовать слой Color Balance , чтобы он выглядел так, как если бы он выглядел невооруженным глазом.
Я убрал красноватый оттенок на фотографии, чтобы сделать цвет кашпо таким, каким он кажется невооруженным глазом.
Изображение: Мария Диас / ZDNet Это не всегда необходимо, так как многие камеры автоматически настраивают баланс белого при съемке фотографии, особенно камеры смартфонов. Но это отличный инструмент для обучения на тот момент, когда он понадобится.
Но это отличный инструмент для обучения на тот момент, когда он понадобится.
Это был очень популярный запрос в то время, когда я использовал Photoshop и занимался фотографией. Есть несколько способов удаления пятен, но один из самых простых использует кисть Spot Healing и кисть 9.0007 Инструмент Clone Stamp .
Инструмент «Точечная восстанавливающая кисть»Я удалил мелкие потертости и водяные пятна с кашпо.
Изображение: Мария Диаз / ZDNetТочечная восстанавливающая кисть — это автоматический инструмент для удаления следов и пятен простым нажатием на них. Он удаляет выдающиеся оценки, основываясь на исправлении того, что находится вокруг выбранного вами места. Чтобы использовать его, сначала выберите инструмент Spot Healing Brush Tool на панели инструментов слева.
Одним из способов удаления нежелательных пятен на фотографии является использование инструмента «Точечная восстанавливающая кисть».
Убедитесь, что справа выбран слой с фотографией, а не корректирующий слой, такой как «Уровни» или «Цветовой баланс», и при необходимости растрируйте слой ( щелкните правой кнопкой мыши по слою с фотографией, выберите Растрировать слой ). Затем просто нажмите на пятна, которые нужно удалить на фотографии.
Инструмент Clone StampДо и после удаления больших потертостей и водяных знаков на фотографии.
Изображение: Мария Диас / ZDNetИнструмент «Штамп» удобен для удаления крупных меток, особенно на гладком фоне. Убедитесь, что слой с фотографией выделен и растеризован, и выберите Clone Stamp Tool .
Выберите инструмент «Штамп» в левой части окна.
Изображение: Мария Диас / ZDNet На фото найдите место, которым вы хотели бы заменить пятно. Если это гладкая область, я обычно выбираю место рядом с дефектом, чтобы избежать проблем с тенями и бликами. Затем нажмите на него, удерживая нажатой Alt или Alt Opt , и это клонирует пятно. Наведите курсор на дефект, который хотите удалить, и нажмите, чтобы поставить на нем штамп.
Затем нажмите на него, удерживая нажатой Alt или Alt Opt , и это клонирует пятно. Наведите курсор на дефект, который хотите удалить, и нажмите, чтобы поставить на нем штамп.
Я удалил некоторые потертости на изображении выше, но оставил более крупные следы капель для простоты. Это добавляет характер, если вы спросите меня.
Очевидно, что это краткое введение в очень обширную программу, но оно поможет вам ознакомиться с инструментами Photoshop и навигацией. Надеемся, что это практическое руководство вдохновит вас открыть для себя другие настройки в Photoshop.
Часто задаваемые вопросы
Инновации
10 основных функций Adobe Photoshop, которые необходимо изучить
Adobe Photoshop — Adobe — беспрецедентный в мире магнат программного обеспечения для творчества и мультимедиа. А для Adobe Photoshop — это флагманский проект, который изменил способ редактирования и обработки изображений.![]() Более того, он произвел революцию в вертикали графического дизайна, что еще больше вдохновило миллионы художников по всему миру.
Более того, он произвел революцию в вертикали графического дизайна, что еще больше вдохновило миллионы художников по всему миру.
За прошедшие годы Photoshop превратился из небольшого инструмента для редактирования фотографий в ведущее в отрасли программное обеспечение, определяющее глобальную индустрию графического дизайна и мультимедиа. С каждой новой версией Adobe представляет Photoshop; сообщества графических дизайнеров ждут, чтобы проверить следующий большой скачок, в котором их может сделать Photoshop.
Независимо от того, сколько версий и каких бы новых функций Adobe ни представила вместе с Photoshop, лишь немногие инструменты были проверены временем и оставались прочными и важными в хрониках разработки. Они определяют важность Photoshop и справляются с изменениями в технологическом мире. Дизайнеры любят работать с этими инструментами, независимо от того, как они используют их для исправления изображений или разработки брошюры, веб-сайта или даже мобильного приложения. Список десяти лучших инструментов и функций признан лучшим в Photoshop.
Список десяти лучших инструментов и функций признан лучшим в Photoshop.
#1 — Adobe Photoshop — Слои
Итак, как Photoshop заменил коммерческие краски и захватил индустрию за одну ночь? Преимущество программного дизайна было дополнено палитрой слоев. Это расширяет возможности художников, чтобы получить полный контроль над всем, что он работает над документом.
С помощью палитры «Слои» вы можете рисовать или проектировать различные элементы вашего документа независимо друг от друга в слоях и располагать их друг над другом в соответствии с порядком отображения. Благодаря этому преимуществу контроль над каждым отдельным объектом осуществляется одним щелчком мыши. Ошибки случаются, но последствия ошибки ограничены частью холста; вы можете работать над определенной частью и оставить остальную часть холста как есть. Это преимущество отсутствует в традиционном методе окраски. Художникам не разрешается расслабляться ни на одной части рисунка или живописи, если их концентрация отвлечена и мазок картины идет не так! Они обязаны изменить все полотно.
Помимо вышеперечисленных достоинств, палитра слоев превратилась в доминирующую функцию наряду с Photoshop в эти годы. Он поставляется с масками слоя, режимами наложения, непрозрачностью, заливкой, блокировкой, группировкой и многими другими параметрами, которые добавляют больше ценности палитре слоев. Сегодня невозможно представить себе управление Photoshop без палитры Layers.
#2 — Adobe Photoshop — Инструменты выделения
Инструменты выделения Photoshop настолько удобны в использовании, что дизайнеры во всем мире пристрастились к набору инструментов выделения, предлагаемых Photoshop. Тем не менее, существует множество конкурентоспособного программного обеспечения и программного обеспечения с открытым исходным кодом, разработанного, чтобы составить жесткую конкуренцию Photoshop. Пользователи по-прежнему застряли с программным обеспечением Adobe факелоносца из-за простоты, которую обеспечивают его инструменты.
Инструменты выбора облегчают жизнь фотографам, графическим дизайнерам и всем профессионалам, связанным с мультимедиа. Точность выбора с годами улучшилась, и детали, которые мы получаем, потрясающие.
Точность выбора с годами улучшилась, и детали, которые мы получаем, потрясающие.
Инструменты выбора Marquee
Выбор Magic Wand, который использует образец цвета пикселя и управляет диапазоном цвета с помощью допуска
Набор инструментов Lasso, которые вручную используют цвет пикселя и процесс выделения без помощи рук, предназначен для использования в различных отраслях промышленности. в зависимости от их рабочего процесса.
В последние годы Photoshop добился успеха в создании инструментов выделения, с помощью которых можно легко выделять пушистых животных или волосы. Со временем сообщества дизайнеров ожидают, что Photoshop улучшит инструменты выделения, чтобы помочь дизайнерам догнать требовательную скорость.
#3 — Adobe Photoshop — инструмент «Перо»
Когда мы оглядываемся назад, когда мультимедийное программное обеспечение поставляется без инструмента «Перо», мы помним, что это программное обеспечение — не более чем набор цветовых палитр. Делать особо нечего, а творческие способности не вдохновляют.
Делать особо нечего, а творческие способности не вдохновляют.
Сегодня Photoshop невозможно представить без инструмента «Перо». Хотя инструмент «Перо» по своей природе работает для рисования контуров вместе с опорными точками, творческие возможности, которые он предоставляет, безграничны. Инструмент разработан настолько гибко, что дизайнер может рисовать любую фигуру или редактировать существующие фигуры так же хорошо, как и голой рукой. Уровень контроля, который мы получаем, размещая опорные точки в нужных местах, расширяется благодаря трем типам опорных точек, которые позволяют точно рисовать и редактировать пути.
#4 — Adobe Photoshop — Shapes
В программном обеспечении для растрового графического дизайна, таком как Photoshop, работа над объектом без потери его исходного качества является благом для дизайнеров. Слой формы Photoshop делает всю работу за нас.
Внешний вид слоев-фигур в Photoshop может быть ограничен, но возможности этой функции идут на шаг дальше, чем мы предполагаем. В традиционных инструментах выделения выделение ограничено растровым процессом, и во многих случаях на выходе получаются острые пиксельные края, которые никогда не выглядят хорошо. Но слои формы могут действовать как отдельный объект в документе со своим атрибутом для сохранения наилучшего качества.
В традиционных инструментах выделения выделение ограничено растровым процессом, и во многих случаях на выходе получаются острые пиксельные края, которые никогда не выглядят хорошо. Но слои формы могут действовать как отдельный объект в документе со своим атрибутом для сохранения наилучшего качества.
Слой формы можно легко редактировать с помощью инструмента «Перо» или инструмента прямого выделения, сохраняя при этом исходное качество. Цвета внутри контура можно изменить в любое время, а слои-фигуры также могут содержать градиенты и многие другие эффекты.
#5 — Adobe Photoshop — Vector Mask
Еще одна функция, которая стояла в свое время и жила на вершине, — инструмент маскирования слоя. Хотя есть много других инструментов, которые вводятся после маски слоя, этот инструмент сохранил свою важность.
Маски слоя создают маскирующую часть объекта с помощью комбинации цветов в градациях серого (Оттенки серого). Как только маскирование завершено, область объекта под маской слоя исчезает.
Для новичков маска слоя может выглядеть как сухой и невосприимчивый объект. Но как только объект понят и они начинают использовать черный и белый цвета в миниатюре маскирующего слоя, они наслаждаются легкостью, которую он обеспечивает.
В конце прошлого века, когда мир медленно смещается в сторону веб-технологий, в Photoshop быстро осознали необходимость создания инструмента, помогающего веб-дизайнерам, компаниям и пользователям быстро и эффективно получать доступ к веб-сайту.
В век коммутируемых телефонов нет широкополосных сетей или соединений Wi-Fi, а загрузка домашней страницы занимает десять минут. Был введен инструмент среза, чтобы разрезать изображения на кусочки, чтобы можно было в большей степени сократить время загрузки веб-сайта. Инструмент очень помог дизайнерам и стал одной из важных вех в развитии веб-технологий.
Фрагменты позже использовались в Adobe Dreamweaver или HTML для загрузки на веб-сайты. Несмотря на наличие высококачественных широкополосных соединений и HTML, CSS доминирует на веб-рынках; инструмент Slice по-прежнему сохраняет свое значение в мире Интернета.
#7 — Adobe Photoshop — Инструменты ретуши
Как следует из названия, Photoshop — это программа, предназначенная для редактирования растровых изображений и в основном используемая для корректировки изображений на начальных этапах. По мере того, как волна перемен захлестнула технологический мир, Photoshop распространился на все отрасли, включая печать, 3D, Интернет и многие другие. Но название остается таким же, как Photoshop.
Инструменты для редактирования фотографий, разработанные с течением времени, приобрели большое значение в графическом дизайне и мире фотографии.
Инструменты ретуширования представляют собой совокупность различных инструментов, таких как инструмент «Штамп», инструмент «Штамп», инструмент «Точечная коррекция», инструмент «Восстановление», инструмент «Заплатка», инструмент «Красные глаза» и многие другие. Хотя цифр больше, каждый инструмент имеет свое значение. Разработка инструментов ретуши не произошла за одну ночь. Adobe усердно работала над выявлением проблем фотографов и время от времени находила их решения.
Эти инструменты оказались очень полезными в решении постоянных проблем, с которыми сталкиваются фотографы. Такие инструменты, как Redeye, инструмент исправления и инструменты восстановления, оказались настолько удобными для графических дизайнеров и фотографов, что сократили ручную работу почти на сто процентов. Ручная работа, которая тщательно выполнялась в течение долгого времени, просто управлялась одним нажатием и перетаскиванием.
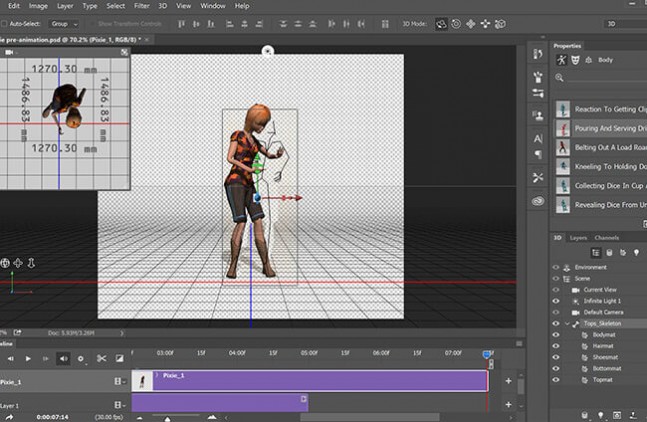
#8 — Adobe Photoshop — Photoshop 3D
Атрибут, который сделал Photoshop мультимедийным и графическим продуктом номер один в мире, — это его быстрая адаптация к изменяющимся технологиям. Adobe доказывала это снова и снова за последние два десятилетия.
Когда компания Adobe поняла, что мир движется к веб-технологиям, они быстро нашли решения, крайне необходимые для веб-индустрии. Точно так же в последние годы, когда в 3D-индустрии наблюдается бум, Adobe нашла правильное место.
До того, как в Photoshop появилась функция 3D, создание и рисование текстур было геркулесовым процессом, который дизайнерам приходилось выполнять на каждом этапе. С помощью Photoshop 3D пользователи могут напрямую импортировать трехмерные объекты в Photoshop через облачную программу и рисовать текстуры прямо на холсте Photoshop. Вы даже можете воспроизвести серию изображений, связанных с 3D-объектом, и выбрать позу и выражение лица из анимации в Photoshop.
С помощью Photoshop 3D пользователи могут напрямую импортировать трехмерные объекты в Photoshop через облачную программу и рисовать текстуры прямо на холсте Photoshop. Вы даже можете воспроизвести серию изображений, связанных с 3D-объектом, и выбрать позу и выражение лица из анимации в Photoshop.
В некоторых последних версиях Photoshop можно даже создавать трехмерные объекты и текстурировать их на одном и том же макете.
#9 — Adobe Photoshop — Смарт-объекты
Хотя Photoshop вносит большие изменения в области мультимедиа, всегда есть некоторые ограничения для всех. Пикселизация растровых файлов — один из основных недостатков, который Photoshop пытался решить в течение длительного времени.
Adobe Illustrator очень известен своим неразрушимым качеством благодаря векторной графике. Однако векторная графика ограничена без высокодетализированных изображений, как в Photoshop. Но изображения случайным образом теряют качество при изменении размера. Пользователи должны очень внимательно относиться к фотографиям и растровым изображениям, которые они используют в своих документах. В любом случае изменения размера меньшего изображения до большего размера качество скомпрометировано.
В любом случае изменения размера меньшего изображения до большего размера качество скомпрометировано.
Смарт-объекты пришли на помощь растровым файлам, и они предлагают больше, чем просто сохранение данных. Они разумно запоминают данные файла изображения и возвращают его данные к исходной форме после изменения размера объекта до любого размера. Использование смарт-объекта помогает дизайнерам сэкономить время и силы, запоминая изменения объекта и применяя те же изменения к тому же объекту, если он используется где-либо еще.
#10 — Adobe Photoshop — Adobe Creative Cloud
Компания Adobe недавно представила преимущество Creative Cloud, благодаря которому пользователи имеют доступ ко всей империи программного обеспечения Adobe. Хотя в этой части мы обсуждаем Photoshop, я должен ограничиться преимуществами Photoshop в творческом облаке.
Adobe время от времени работает над обновлениями, дополнениями и исправлениями программного обеспечения. Ранее пользователям приходилось ждать почти два года каждый раз, чтобы проверить наличие обновлений в последней версии.













 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.:format(png)/8ec6660d1a12111.s.siteapi.org/img/1f8c415e7504f7642541f1bc303b4752ad5d7b3f.jpg)
