Бесплатная проверка позиций сайта в Яндексе и Google онлайн
Настройки поиска Google:Сервер
google.ru (Россия)google.com (Основной домен, США)google.com.ua (Украина)google.by (Беларусь)google.kz (Казахстан)google.co.uk (Великобритания)google.de (Германия)google.fr (Франция)google.ad (Андорра)google.ae (Объединенные Арабские Эмираты)google.am (Армения)google.as (Американское Самоа)google.at (Австрия)google.az (Азербайджан)google.ba (Босния и Герцеговина)google.be (Бельгия)google.bf (Буркина-Фасо)google.bg (Болгария)google.bi (Бурунди)google.bj (Бенин)google.bs (Багамские острова)google.ca (Канада)google.cd (Конго)google.cf (Центрально-Африканская Республика)google.cg (Конго)google.ch (Швейцария)google.ci (Кот-д’Ивуар)google.cl (Чили)google.cm (Камерун)google.com.hk (Гонконг)google.co.ao (Ангола)google.co.bw (Ботсвана)google.co.ck (Острова Кука)google.co.cr (Коста-Рика)google.co.
 com.kh (Камбоджа)google.com.kw (Кувейт)google.com.lb (Ливан)google.com.ly (Ливийская Арабская Джамахирия)google.com.mt (Мальта)google.com.mx (Мексика)google.com.my (Малайзия)google.com.na (Намибия)google.com.nf (Остров Норфолк)google.com.ng (Нигерия)google.com.ni (Никарагуа)google.com.np (Непал)google.com.om (Оман)google.com.pa (Панама)google.com.pe (Перу)google.com.ph (Филиппины)google.com.pk (Пакистан)google.com.pr (Пуэрто-Рико)google.com.py (Парагвай)google.com.qa (Катар)google.com.sa (Саудовская Аравия)google.com.sb (Соломоновы Острова)google.com.sg (Сингапур)google.com.sl (Сьерра-Леоне)google.com.sv (Сальвадор)google.com.tj (Таджикистан)google.com.tr (Турция)google.com.tw (Тайвань)google.com.uy (Уругвай)google.com.vc (Сент-Винсент и Гренадины)google.com.vn (Вьетнам)google.cz (Чешская Республика)google.dj (Джибути)google.dk (Дания)google.dm (Доминика)google.dz (Алжир)google.ee (Эстония)google.es (Испания)google.fi (Финляндия)google.fm (Микронезия)google.ga (Габон)google.ge (Грузии)google.
com.kh (Камбоджа)google.com.kw (Кувейт)google.com.lb (Ливан)google.com.ly (Ливийская Арабская Джамахирия)google.com.mt (Мальта)google.com.mx (Мексика)google.com.my (Малайзия)google.com.na (Намибия)google.com.nf (Остров Норфолк)google.com.ng (Нигерия)google.com.ni (Никарагуа)google.com.np (Непал)google.com.om (Оман)google.com.pa (Панама)google.com.pe (Перу)google.com.ph (Филиппины)google.com.pk (Пакистан)google.com.pr (Пуэрто-Рико)google.com.py (Парагвай)google.com.qa (Катар)google.com.sa (Саудовская Аравия)google.com.sb (Соломоновы Острова)google.com.sg (Сингапур)google.com.sl (Сьерра-Леоне)google.com.sv (Сальвадор)google.com.tj (Таджикистан)google.com.tr (Турция)google.com.tw (Тайвань)google.com.uy (Уругвай)google.com.vc (Сент-Винсент и Гренадины)google.com.vn (Вьетнам)google.cz (Чешская Республика)google.dj (Джибути)google.dk (Дания)google.dm (Доминика)google.dz (Алжир)google.ee (Эстония)google.es (Испания)google.fi (Финляндия)google.fm (Микронезия)google.ga (Габон)google.ge (Грузии)google.
 se (Швеция)google.sh (Св. Елены, Вознесения и Тристан-да-Кунья)google.si (Словения)google.sk (Словакия)google.sm (Сан – Марино)google.sn (Сенегал)google.st (Сан-Томе и Принсипи)google.td (Республика Чад)google.tg (Тоголезская Республика)google.tk (Токелау)google.tl (Тимор-Лешти)google.tm (Туркменистан)google.to (Тонга)google.tt (Тринидад и Тобаго)google.vg (Виргинские острова)google.vu (Вануату)google.ws (Самоа)
se (Швеция)google.sh (Св. Елены, Вознесения и Тристан-да-Кунья)google.si (Словения)google.sk (Словакия)google.sm (Сан – Марино)google.sn (Сенегал)google.st (Сан-Томе и Принсипи)google.td (Республика Чад)google.tg (Тоголезская Республика)google.tk (Токелау)google.tl (Тимор-Лешти)google.tm (Туркменистан)google.to (Тонга)google.tt (Тринидад и Тобаго)google.vg (Виргинские острова)google.vu (Вануату)google.ws (Самоа)Язык результатов русскийукраинскийбелорусскийанглийскийарабскийармянскийафрикаансболгарскийвенгерскийвьетнамскийголландскийгреческийдатскийивритиндонезийскийисландскийиспанскийитальянскийкаталанскийкорейскийлатышскийлитовскийнемецкийнорвежскийперсидскийпольскийпортугальскийрумынскийсер
Бесплатный анализ сайтов онлайн и аудит seo
Бесплатный анализ сайтов онлайн и аудит seo — SiteDozorПроверено SiteDozor: новые аудиты
Другие пользователи недавно сделали аудит
Новые аудиты сайтов
| Веб-сайт | Дата аудита | Отчет | |
|---|---|---|---|
| 1 | keys1. ru ru | 2021-01-17 20:33:31 | Отчет |
| 2 | profelement.com.ua | 2021-01-17 19:13:09 | Отчет |
| 3 | ooo-likvidaciya.ru | 2021-01-17 19:05:40 | Отчет |
| 4 | gotoshop.ua | 2021-01-17 17:25:52 | Отчет |
| 5 | fusion-mng.ru/ | 2021-01-17 17:22:27 | Отчет |
| 6 | time4shopping.com.ua | 2021-01-17 17:03:55 | Отчет |
| 7 | time4shopping.com.ua | 2021-01-17 17:02:20 | Отчет |
| 8 | dekapusta.com.ua | 2021-01-17 17:00:29 | Отчет |
| 9 | time4shopping.com.ua | 2021-01-17 17:00:06 | Отчет |
| 10 | iskra.com.ua | 2021-01-17 16:56:48 | Отчет |
| 11 | zvukstop.ru/ | 2021-01-17 16:38:38 | Отчет |
| 12 | for-skin. ru/ ru/ | 2021-01-17 16:17:51 | Отчет |
| 13 | spektado.top/tourism/sigulda | 2021-01-17 15:54:00 | Отчет |
| 14 | olk-manufactory.com | 2021-01-17 15:50:56 | Отчет |
| 15 | smartshopping.net.ua | 2021-01-17 15:23:01 | Отчет |
Недавно сравнивали сайты
| Сайты в сравнении | Дата сравнения | Отчет | |
|---|---|---|---|
| 1 | tintex.com.ua/ vs technomodus.com.ua | 2021-01-15 12:50:39 | Отчет |
| 2 | tactical-shop.com.ua vs tacticalstore.com.ua | 2021-01-14 14:11:12 | Отчет |
| 3 | killing-machines.ru vs maxdps.ru | 2020-12-18 11:00:55 | Отчет |
| 4 | killing-machines.ru vs maxdps.ru/ | 2020-12-18 11:00:11 | Отчет |
| 5 | killing-machines. ru vs killing-machines.ru ru vs killing-machines.ru | 2020-12-18 10:57:05 | Отчет |
| 6 | bzta.ru vs uzta74.ru | 2020-12-14 15:29:44 | Отчет |
| 7 | st-incheck.ru/ vs st-incheck.ru/ | 2020-12-13 11:42:13 | Отчет |
| 8 | yuzhnaya-plfit.ru/ vs plastilinefit.ru/ | 2020-12-10 22:32:10 | Отчет |
| 9 | newgost.ru/ vs mmg.biz.ua | 2020-12-07 19:11:54 | Отчет |
| 10 | nc-newlife.com vs medlux.net.ua/ | 2020-12-05 13:36:23 | Отчет |
| 11 | gorynich.ru vs kru4o4.com | 2020-11-25 16:03:17 | Отчет |
| 12 | egomir.xyz/ vs egomir.com/ | 2020-11-22 22:33:05 | Отчет |
| 13 | ladyklub.ru/ vs ladyklub.ru/krasota/volosy/kolorirovanie-volos-osobennosti-tekhniki.html | 2020-11-17 16:25:22 | Отчет |
| 14 | aqua-modul. ru/ vs lovestrela.ru/ ru/ vs lovestrela.ru/ | 2020-11-06 11:58:07 | Отчет |
| 15 | dezgors.ru vs sescentr.ru | 2020-11-06 05:14:28 | Отчет |
Как проанализировать сайт
Добавьте адрес Вашего сайта в поле проверки. Нажмите «Проверить сайт» и уже через несколько секунд отчет по Вашему сайту будет готов. Вы сможете получить отчет с результатами анализа в удобном pdf-формате.
Популярные вопросы
Это бесплатный аудит?
Да. Анализ сайта онлайн — бесплатный инструмент проверки веб-сайта на ошибки.
Как исправить ошибки сайта и seo?
Напишите нам на email [email protected]. Мы проанализируем дополнительно Ваш сайт и сможем дать рекомендации как лучше их исправить.
Я ничего не понимаю в SEO. Вы можете помочь с сео-оптимизацией сайта?
Всегда готовы Вам помочь. Напишите нам на [email protected]. Эксперты и специалисты проанализируют дополнительно Ваш сайт и исправят ошибки, выявленные в результатам анализа. Больше информации о возможностях комплексного продвижения сайта и seo-оптимизации на apriorum.com
Больше информации о возможностях комплексного продвижения сайта и seo-оптимизации на apriorum.com
Контакты
Есть вопросы? Мы рады ответить на Ваши вопросы. Напишите и мы ответим Вам максимально быстро.
Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Анализ сайта
Провести анализ любой страницы сайта на сео оптимизацию с помощью онлайн сервиса бесплатно.
Для анализа страницы сайта введите URL адрес проверяемой веб-страницы в форму и нажмите кнопку Анализировать. И уже через несколько секунд будет получено исходное содержание страницы и произведен анализ ее содержимого. К каждому проверяемому пункту мы даем краткое пояснение с цветовой индикацией успешного или содержащую ошибку анализа.
Анализ сайта включает следующие параметры:
Seo анализ страницы сайта:
Title — Определяет заголовок документа.
Специальный тег, находящийся в начале html кода внутри конструкции <HEAD> и имеющий следующий вид: <title>Заголовок</title>. Это самый важный тег для Seo оптимизации в поисковой выдачи. Оптимальная длина для названия страниц составляет от 30 до70 знаков с пробелами. Важно включить в заголовок основную поисковую фразу.
Description — это краткое описание страницы.
Важно для каждой страницы прописывать свой текст с кратким описанием без заспамености ключевыми словами. Рекомендуемая длина description составляет от 70 до 180 знаков. Может показываться в виде снипета при выводе результатов поиска Google, Yandex.
Keywords — ключевые слова.
Он объединяет в себе все наиболее значимые ключевые слова. В настоящее время нет данных при использовании данного тега в поисковых системах.
Тег <h2> рекомендуется иметь и только один на странице.
Важно соблюдать расположение в соответствии с иерархией документа.
Рекомендуется размещать не более 200 внутренних и не более 10% внешних ссылок от общего количества. Nofollow — Атрибут предназначен для закрытия от индексации ссылок. Тег используется чтобы не терять вес со страницы сайта.
Рекомендуемое соотношение длины текста к общему объему не менее 25%
Анализ наличия в тексте стоп-слов или шумовых слов которые не несут смысловой нагрузки.
до 15% — естественное содержание «воды» в тексте;
от 15% до 30% — превышенное содержание «воды» в тексте;
от 30% — высокое содержание «воды» в тексте.
Анализ количества ключевых слов к общему количеству слов в тексте. Чем выше процент тем выше заспамленноть текста.
до 30% — отсутствие или естественное содержание ключевых слов в тексте.
от 30% до 60% — SEO-оптимизированный текст.
от 60% — сильно оптимизированный или заспамленный ключевыми словами текст.
Определение естественности вашего текста по закону Ципфа.
Представляется таблица с рекомендациями по оптимизации текста по закону Ципфа.
Анализ текста в виде визуального представления ключевых слов. Размером и цветом показаны наиболее важные включения.
Анализируемый текст с подсветкой заспамленности и ключевых слов.
Статистика контента:
- Всего символов
- Без пробелов
- Количество слов
- Естественность текста
- Заспамленность
- Уникальных слов
- Ключевых слов
- Стоп-слов
Сервис носит исключительно информационный и ознакомительный характер.
▲Проверка сайта на ошибки. Техническая оптимизация сайта для SEO
Содержание
1. Проверка ошибок в коде сайта
2. Проверка стабильности работы сайта
3. Проверка отображения сайта на различных устройствах
4. Возможности Google и Яндекс вебмастер
5. Проверка контента сайта
6. Программы для проверки сайта на ошибки
Техническая оптимизация сайта с каждым годом играет все более важную роль в поисковой оптимизации. Исправление ошибок на сайте может обеспечить вам значительный прирост позиций, практически без заметных вливаний денежных средств. Ну а если учесть, что влияние ссылочного фактора постоянно снижается, то проверка сайта на ошибки и их исправление просто необходимо. На самом деле для работы с сайтами существует огромное количество онлайн сервисов, я предлагаю рассмотреть те, которые крайне важны для SEO.
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
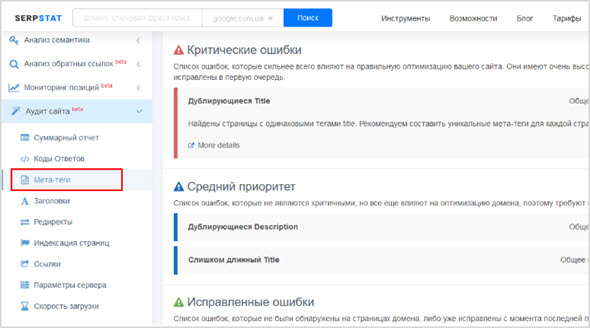
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.
3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
3. Данные о внешних и внутренних ссылка сайта.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
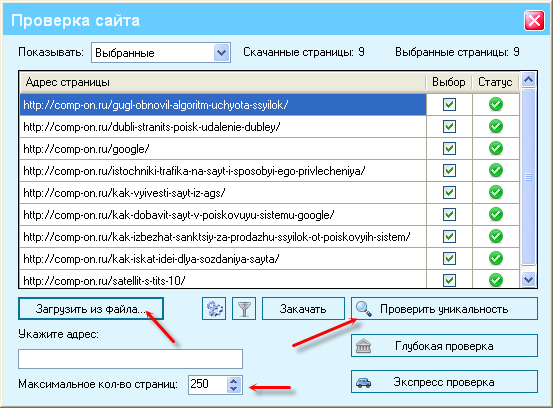
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.
Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.
Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные
А вот так выглядит интерфейс программы.
Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
Оцени пост!
Loading…Статьи по теме
- 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
- 09/01/2017 Итоги продвижения и развития блога в 2016 году Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
- 18/08/2016 Google Phantom 4 По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
Валидация и тестирование сайтов: 20 онлайн-инструментов
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Данная публикация представляет собой перевод статьи «Website Validation and Testing: 20 Online Tools» , подготовленной дружной командой проекта Интернет-технологии.ру
Проверка ошибок веб-сайта: проверка доступности и ссылок
Бесплатная пробная версия купить сейчас
Сводка
SortSite — это инструмент для тестирования веб-сайтов в один клик, используемый федеральными агентствами, Корпорации из списка Fortune 100 и независимые консалтинговые компании. Инструмент доступен как настольное приложение для Mac или Windows, и также доступно в виде веб-приложения.
- Платформы: Macintosh и Windows
- Использование: внутри и вне межсетевого экрана, включая интрасети и сайты разработки
Один щелчок — это все, что нужно для анализа всего веб-сайта.Каждая страница проверяется на соответствие более чем 1200 стандартам на базе контрольно-пропускных пунктов.
Контрольно-пропускные пункты
- Доступность — проверьте рекомендации WCAG и Раздел 508 на предмет соответствия многим типам файлов: найдите мигающие GIF-файлы, немаркированные PDF-файлы
- Неработающие ссылки — проверка неработающих ссылок и орфографических ошибок
- Совместимость — проверьте форматы HTML, скриптов и изображений, которые не работают в обычных браузерах.
- Поисковая оптимизация — ознакомьтесь с рекомендациями Google и Bing для веб-мастеров
- Privacy — проверка на соответствие законодательству ЕС и США
- Веб-стандарты — проверка HTML и CSS
- Юзабилити — проверьте юзабилити.правила правительства
Преимущества
Такие проблемы, как битые ссылки, орфографические ошибки и проблемы с удобством использования, уводят посетителей с вашего сайта. Проблемы с поисковой системой останавливать посетителей до их прибытия. Находите и устраняйте проблемы с веб-сайтом раньше ваших клиентов или руководителей найдите их.
Объем ручного тестирования пропорционален количеству страниц, поэтому затраты быстро возрастают даже на небольших сайтах:
- Не менее 30 минут для всестороннего тестирования каждой страницы вручную
- Всего усилий: 500 часов для полного тестирования сайта на 1000 страниц
- Общая стоимость: 25000 долларов США из расчета 50 долларов США в час
SortSite тестирует один и тот же сайт менее чем за 5 минут за небольшую часть стоимости тестирования всего вручную.Это позволяет командам сосредоточить ручное тестирование на областях, требующих человеческого суждения.
Обзоры и характеристики
SortSite — очень хороший инструмент для тестирования. Он проверит все страницы, которые найдет на сайте.
Кембриджский университет
Этот простой тест … дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, неработающие ссылки, совместимость кода браузера, поисковая оптимизация и другие вопросы удобства использования…
Practicalecommerce.com
Другие отзывы доступны в разделе обзоров.
Клиенты
Наши продукты используются в более чем 50 странах некоторыми из крупнейших мировых организаций. Более 30% компаний из списка Fortune 100 используют нашу продукцию.
- Австралийский департамент промышленности и инноваций
- Канадское космическое агентство
- Дисней
- Макканн Эриксон
- НАСА
- Управление здравоохранения Сингапура
- Тойота
- Королевская почта Великобритании
- Министерство юстиции США
Посмотреть в действии
Примеры отчетов, созданных SortSite, и бесплатные пробные версии.
Редакции продукта
SortSite Desktop доступен в трех различных редакциях:
Сравните выпуски, чтобы увидеть различия между ними.
Официальные документы и спецификации
Получите подробную техническую информацию о функциях, преимуществах и возможностях SortSite.
Дополнительная документация, включая таблицы данных, официальные документы, руководства по развертыванию, руководства пользователя и лицензионное соглашение доступны на раздел технических ресурсов.
Большинство компьютеров открывают PDF-документы автоматически, но вам может потребоваться скачать Adobe Acrobat Reader.
Системные требования
Системные требования для SortSite Desktop:
- Windows (8.1 или новее) или Mac (macOS 10.13 или новее)
- 2 ГБ ОЗУ
- 20 МБ свободного места на диске
SortSite также доступен как веб-приложение, работающее в облаке, которое работает на любом устройстве.
Узнать больше
Узнайте больше о SortSite:
SEO Checker | Протестируйте свой сайт бесплатно с помощью Seobility
Часто задаваемые вопросы
Все, что вам нужно знать о программе проверки SEO
Что такое программа проверки SEO?
Программа проверки Seobility SEO — это инструмент, который сканирует любую веб-страницу на предмет технических ошибок и проблем с поисковой оптимизацией, которые могут отрицательно повлиять на рейтинг в поисковых системах.Используйте его, чтобы получить исчерпывающий список ошибок, обнаруженных на вашей веб-странице, и узнать, где вам еще нужно улучшить свой веб-сайт.
Как работает программа проверки SEO?
Программа проверки Seobility SEO сканирует введенный вами URL, аналогично тому, как работают поисковые системы. Затем страница проверяется на соответствие более чем 200 критериям SEO: метаинформация, качество страницы, структура сайта и другие. В зависимости от того, насколько хорошо ваш сайт соответствует этим критериям, рассчитывается индивидуальная оценка SEO, которая отображается вместе с полным списком ошибок, обнаруженных на вашем сайте.
Что анализирует программа проверки SEO?
Программа проверки Seobility SEO анализирует, соответствует ли ваш веб-сайт критериям, используемым поисковыми системами для определения рейтинга вашего веб-сайта в результатах поиска. Для этого проверяется более 200 параметров в категориях метаинформации, качества страницы, структуры страницы, структуры ссылок, конфигурации сервера и внешних факторов, а результаты учитываются при расчете оценки SEO.
Что такое оценка SEO?
Индивидуальная оценка SEO вашего веб-сайта показывает, насколько хорошо веб-страница соответствует рекомендациям поисковых систем по обеспечению качества. Можно грубо сказать, что если оценка выше 80%, это означает, что веб-страница уже хорошо оптимизирована, тогда как оценка ниже 80% показывает, что еще есть возможности для улучшения. Если оценка ниже 30%, значит на вашем сайте серьезные ошибки и проблемы с поисковой оптимизацией, с которыми вам обязательно стоит разобраться.
Могу ли я скачать PDF-файл с результатами?
Да, вы можете загрузить файл PDF с результатами проверки SEO, нажав кнопку «Экспорт PDF» в верхней части страницы результатов. Вы можете выбрать между краткой и полной версией отчета и даже загрузить логотип своей компании для создания персонализированного отчета. Обратите внимание, что это функция плана Seobility Premium.
Как я могу улучшить свой SEO-рейтинг?
Вы можете улучшить свой рейтинг SEO, исправив ошибки и проблемы, обнаруженные средством проверки Seobility SEO на вашем сайте. Список задач по улучшению SEO покажет вам, какие проблемы являются наиболее важными, поскольку их устранение окажет заметное влияние на производительность вашего SEO. Это задачи, которые вы должны решить в первую очередь, когда начнете оптимизацию своего сайта.
Как я могу проверить свой рейтинг SEO?
Есть несколько онлайн-инструментов, которые вы можете использовать для проверки своего рейтинга, например Проверку рейтинга Seobility. Просто введите свой домен и поисковый запрос, который хотите проверить. Инструмент немедленно отобразит рейтинг вашего домена, а также 100 лучших URL-адресов по этому ключевому слову.
Как проверить свой сайт WordPress на наличие ошибок
Проверка веб-сайта — это процесс проверки того, что страницы на сайте соответствуют нормам или стандартам, установленным различными организациями.Проверка важна и гарантирует, что ваши веб-страницы будут интерпретироваться одинаково (так, как вы этого хотите) различными машинами, такими как поисковые системы, а также пользователями и посетителями вашей веб-страницы.
После установки WordPress в вашем домене вы должны убедиться, что ваш новый или существующий веб-сайт не содержит ошибок. Для этого потребуется предпринять несколько мер по контролю качества. WordPress также предоставляет много подробностей о методах контроля качества и проверки.С помощью следующих инструментов вы фактически можете гарантировать бесперебойную работу вашего сайта.
Контрольный список для проверки
Чтобы помочь вам проверить свой сайт WordPress, вот краткий список:
- Проверить HTML / XHTML
- Проверить CSS
- Проверить ссылки (проверить мертвые ссылки)
- Подтвердить каналы
- Проверка в разных браузерах (включая карманные компьютеры, Mac, ПК и сотовые телефоны)
- Повторная проверка HTML и CSS
- Попросите друзей, родственников, коллег проверить ваш сайт
- Когда все будет готово, вы можете опубликовать свой сайт на форуме WordPress для просмотра.
1.Валидаторы W3C
Большая часть вашей проверки качества будет выполняться на веб-сайте W3C. На этом сайте вы можете проверить разметку, ссылки и CSS вашего сайта WordPress.
Проверка ссылки
Эта утилита сканирует вашу установку WordPress, чтобы проверить ваши ссылки, чтобы вы могли быть уверены, что все они работают правильно. Если вы обнаружите, что ошибки связывания действительно существуют, исправьте ссылки с ошибками и затем снова запустите утилиту, пока ваш веб-сайт не получит хороших результатов.
Валидатор MarkUp
После проверки ссылок и исправления всех ошибок вашего веб-сайта перейдите к MarkUp Validator и . Введите URL-адрес для вашей домашней страницы в текстовое поле «Адрес» и затем нажмите Проверить .
Если вы обнаружите, что ваша тема содержит ошибки разметки, вам нужно будет исправить эти проблемы, а затем снова запустить валидатор, пока не будет обнаружено, что ваш веб-сайт не содержит ошибок.
Другой HTML — Ресурсы для проверки
2. Валидатор CSS
Последний из валидаторов WC3, который вам нужно будет запустить, — это CSS Validator; эта утилита проверит ваш сайт и таблицу стилей на предмет возможных ошибок.
Если были обнаружены проблемы, вам были бы показаны эти ошибки и предупреждения вместе с разделом, содержащим действительную информацию CSS, которую вы можете использовать, чтобы помочь вам исправить эти проблемы.После устранения этих проблем запустите утилиту еще раз, пока ошибки не будут обнаружены.
Другой CSS — Ресурсы для проверки:
3. Кроссбраузерность (Adobe BrowserLab)
Веб-сайт плох, если он не отображается правильно во всех основных браузерах. Вот почему так важна кроссбраузерность. Посещение Adobe BrowserLab предоставит вам точную визуализацию вашего веб-сайта в том виде, в котором он отображается во всех основных браузерах.
Проверка каналов
Заключение
Если честно, то сегодня сайт с ошибками сталкивается с большим количеством проблем.Дело не только в поисковых системах, но пользователям также не нравятся сайты, на которых появляются ошибки. Конкуренция во всемирной паутине 2021 года будет жесткой, и для того, чтобы конкурировать с ней, мы должны обеспечить бесперебойную работу наших сайтов WordPress на всех устройствах и во всех браузерах. Если вы думаете, что я пропустил что-то важное в этой статье, сообщите мне об этом в разделе комментариев ниже.
Бесплатная онлайн-проверка пунктуации | GingerSoftware
Проверка пунктуации с помощью программного обеспечения Ginger
Правильная пунктуация имеет значение!
Независимо от того, что вы пишете, очень важно использовать правильную пунктуацию.Даже простейшая ошибка может дорого обойтись с академической точки зрения. оценка, профессиональный имидж и простое доверие. На самом деле, ошибки в пунктуации случаются с лучшими писателями — и даже с лучшими писателями. редакторы-люди иногда пропускают проблемы, несмотря на часы утомительного изучения. Вместо того чтобы оставлять правильную пунктуацию на волю случая, выполните свою работу с помощью средства проверки пунктуации имбиря.
Больше никаких ошибок с пунктуацией: проверьте пунктуацию с помощью Ginger
Средство проверки пунктуации имбиря исправляет все виды ошибок пунктуации.Большинство инструментов для проверки пунктуации, включая те, которые для выполнения проверки пунктуации на основе строгих правил грамматики английского языка невозможно выявить большинство ошибок пунктуации; поэтому многие распространенные проблемы с пунктуацией не исправляются. Во многих случаях бесплатные онлайн-средства проверки пунктуации указывают ошибки, но не предлагают правильную пунктуацию. Новаторская технология Ginger обнаруживает ошибки пунктуации в предложениях и исправляет их с беспрецедентной точностью.Ginger обнаруживает ошибки пунктуации — от сращивания запятых до неправильной точки с запятой. и исправляет их. Проверка знаков препинания никогда не была такой простой и быстрой. Всего одним щелчком мыши можно исправить несколько ошибок пунктуации. поймал и поправил. С помощью средства проверки пунктуации Ginger Software правильная пунктуация остается за вами.
Пунктуация — залог успеха: пиши быстрее и лучше
С появлением в Ginger программы проверки пунктуации написание программного обеспечения изменилось к лучшему: оно стало проще и быстрее, чем когда-либо прежде.Используйте средство проверки пунктуации Ginger, чтобы протестировать все текстовые объявления. Загрузите полный набор продуктов Ginger, чтобы извлечь выгоду из своих ошибок. и избегайте их повторения.
Средство проверки пунктуации имбиря помогает быстро и эффективно исправлять пунктуацию, анализируя контекст ваших предложений, чтобы исправляйте ошибки пунктуации с непревзойденной точностью. Не позволяйте неправильной пунктуации мешать учебе или работе успех. Начните использовать Ginger Software сегодня!
Средство проверки пунктуации Ginger исправляет все типы ошибок пунктуации
Ginger исправляет все типы ошибок пунктуации, включая те, которые не исправляются другими программами исправления пунктуации.При правильной пунктуации читатель поймет ваш тон и интонацию. Без правильно расставленных знаков препинания написание будет не чем иным, как случайным набором случайных слов, перечисленных одно за другим. Придайте смысл написанным вами словам и организованно выражайте свои мысли, вопросы, утверждения и чувства. Попробуйте бесплатную программу проверки пунктуации Ginger прямо сейчас.
.