Отложенная загрузка изображений в WordPress
0 ∞В этой статье я расскажу, как работает отложенная загрузка изображений и как она может улучшить производительность сайта. А также как реализовать ленивую загрузку в WordPress.
- Что такое отложенная загрузка изображений?
- Почему отложенная загрузка лучше?
- Как работает отложенная загрузка изображений?
- Запретите обычную загрузку изображений
- Определите, как браузер будет обнаруживать изображения в области просмотра
- Обработчик событий Javascript
- API-интерфейс Intersection Observer
- Переместите URL-адрес изображения в атрибут src
- Как использовать отложенную загрузку в WordPress
- Вариант 1. Использование JavaScript для отложенной загрузки скрытых изображений в WordPress
- Вариант 2.
 Использование JavaScript-библиотеки ленивой загрузки
Использование JavaScript-библиотеки ленивой загрузки - Вариант 3. Использование плагина отложенной загрузки
- Что нужно знать при использовании отложенной загрузки для изображений
- Заключение
Отложенная загрузка – это способ увеличения скорости отображения страницы путем отложенной загрузки некритичных ресурсов, которые расположены ниже видимой области окна браузера. К таким ресурсам относятся изображения, которые мы пока не видим.
Изображения – идеальный вариант для ленивой загрузки, поскольку они довольно ресурсоемкие. Видео, скрипты и комментарии также можно оставить на потом.
При ленивой загрузке ресурсы не загружаются, пока они не нужны. А если пользователь не прокрутит веб-страницу до конца, то они не будут отображаться на странице вообще.
Отложенная загрузка изображений в WordPress улучшает производительность сайта, SEO и пользовательский опыт. Она уменьшает вес начальной страницы и подгружает ее элементы по мере необходимости.
При этом браузер сперва создает DOM, чтобы пользователь мог начать взаимодействовать с сайтом, даже если веб-страница еще не загружена целиком.
При ленивой загрузке файлы изображений и веб-страница не уменьшаются. Если «вес» страницы составляет 3 МБ, то такой она и останется с ленивой загрузкой или без нее.
В Google скорость загрузки страниц является фактором ранжирования. Поэтому поисковик рекомендует применять ленивую загрузку изображений для повышения производительности.
Перед использованием отложенной загрузки с помощью Smush Pro
Я создал веб-страницу с несколькими огромными изображениями. Затем провел аудит своего тестового сайта в Google PageSpeed Insights. Его показатель увеличился с 89 до 91 после того, что я добавил ленивую загрузку в Smush Pro.
После активации отложенной загрузки с помощью Smush Pro
А еще ленивая загрузка уменьшает объем передаваемых данных. Посетители с медленным интернет-соединением буду вам благодарны за это.
Прежде всего, необходимо определить, загрузку каких изображений следует отложить. Это графический контент, который не виден пользователю в данный момент. А также тот, отсутствие которого не повлияет на структуру веб-страницы.
Это графический контент, который не виден пользователю в данный момент. А также тот, отсутствие которого не повлияет на структуру веб-страницы.
К примеру, изображение логотипа, используемое в шапке сайта или в баннерах над основным текстом, не следует загружать с помощью ленивой загрузки.
Кроме этого нужно «лениво» загружать изображения, которые находятся на 500 пикселей ниже от области просмотра, чтобы они смогли полностью загрузиться, прежде чем пользователь дойдет до них.
При использовании ленивой загрузки на сайте необходимо предотвратить загрузку обычным способом. Один из способов сделать это для тегов <img> состоит в удалении URL-адреса изображения из атрибута src и перемещении этого адреса в атрибут data-src для временного хранения.
Нужно определить, как браузер будет находить изображения в области просмотра. Для этого можно использовать обработчик событий Javascript или API-интерфейс Intersection Observer.
Использование обработчиков событий JavaScript scroll, resize и orientationchange ‒ это идеальный способ определить, достиг ли элемент области просмотра. Так как этот подход совместим со всеми браузерами. Но также нужно реализовать идентификацию видимости элемента с помощью getBoundingClientRect. Это может вызвать небольшую задержку при рендеринге изображений. Пример можно увидеть здесь.
Так как этот подход совместим со всеми браузерами. Но также нужно реализовать идентификацию видимости элемента с помощью getBoundingClientRect. Это может вызвать небольшую задержку при рендеринге изображений. Пример можно увидеть здесь.
Intersection Observer API ‒ самый эффективный способ для браузеров определять, когда изображение попало в область просмотра. Данный подход работает быстрее, чем использование обработчиков событий. Для его реализации зарегистрируйте наблюдатель, чтобы просмотреть элементы и установить действие браузера, когда изображение попадет в область окна просмотра.
Intersection Observer API имеет хорошую поддержку браузерами, но еще не получил повсеместного распространения. Поэтому нужно использовать обработчики событий Javascript в качестве запасного варианта для несовместимых браузеров.
Как только браузер обнаружит, что изображение появилось, ему необходимо будет вставить URL-адрес в атрибут src или srcset для загрузки и отображения рисунка. После этого нужно удалить классы, добавленные к изображению, чтобы помочь Javascript его идентифицировать. Затем удалить наблюдатель.
Затем удалить наблюдатель.
Можно добавить ленивую загрузку на WordPress- сайт с помощью плагинов или Javascript. Оба варианта дают схожие результаты.
Лучший способ сделать это ‒ создать плагин для вашего JavaScript кода. На этой странице есть два примера. Один показывает, как использовать обработчики событий, а другой – как применять API-интерфейс Intersection Observer.
Если вы хотите использовать JavaScript- библиотеку, есть много вариантов:
- react-lazyload – библиотека отложенной загрузки React, не использует Intersection Observer.
- js – использует только Intersection Observer, суперлегкая.
- blazy – тоже легкая, но не использует Intersection Observer.
- js – использует Intersection Observer и обработчики событий.
- lazysizes – подходит для ленивой загрузки видео и фреймов.
Также можно использовать jQuery, так как эта библиотека уже содержится в ядре WordPress.
Самый простой способ добавить ленивую загрузку на свой сайт – это использовать специализированный WordPress- плагин. Большинство платных плагинов для оптимизации изображений (например, Smush Pro) имеют встроенный функционал ленивой загрузки. Также мы добавили ее в бесплатную версию Smush, размещенную на WordPress.org.
Большинство платных плагинов для оптимизации изображений (например, Smush Pro) имеют встроенный функционал ленивой загрузки. Также мы добавили ее в бесплатную версию Smush, размещенную на WordPress.org.
Мы сделали процесс активации ленивой загрузки в плагине Smush предельно простым. Все, что нужно сделать, это перейти в раздел «Ленивая загрузка» плагина Smush Pro и нажать кнопку «Активировать».
Установите Smush Pro и активируйте ленивую загрузку меньше, чем за две минуты
- Ленивая загрузка не добавляет сайту лишнего веса. Но при неправильной реализации она может мешать поисковым системам сканировать сайт.
- Имейте ввиду, что линия сгиба веб-страницы меняется в зависимости от пользовательского устройства.
- Используйте атрибут placeholder вместо того, чтобы оставлять атрибут src пустым. И укажите высоту и ширину изображения, чтобы контент не сдвигался при его загрузке.
- Используйте разметку <noscript> для указания действия, которое должно произойти, если у посетителя отключен JavaScript.

Отложенная загрузка – это эффективный и простой способ улучшить производительность сайта. Данный метод будет работать для всех изображений, указанных в теге <img>.
Если нужно выполнять ленивую загрузку фоновых изображений в CSS, тогда следует использовать аналогичный метод, предназначенный для таргетинга изображений. А также нужно будет применять CSS-селекторы.
А вы уже использовали ленивую загрузку на своем сайте? Это повысило показатели сайта в Google Pagespeed Insights?
Ангелина Писанюкавтор-переводчик статьи «How to Defer Offscreen Images in WordPress With Lazy Loading»
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Что такое lazy load или ленивая загрузка изображений, и как ее сделать
Доброго времени суток, дорогие друзья!
В этой статье я расскажу про ленивую загрузку изображений (lazy load), а также о том, как ее можно реализовать на сайте с WordPress. Помимо этого, мы обсудим значение ленивой загрузки для поисковой оптимизации.
Помимо этого, мы обсудим значение ленивой загрузки для поисковой оптимизации.
Я расскажу о том, почему этот функционал должен присутствовать на вашем ресурсе и какие плюсы и минусы он в себе несет. В рамках материала мы будем рассматривать преимущественно WordPress, поэтому я расскажу вам о плагинах и других решениях, которые могут помочь вам в создании lazy load. Итак, давайте начинать!
Содержание
Что такое ленивая загрузка изображений
Ленивая загрузка изображений подразумевает, что они будут загружаться только при необходимости. Допустим, если на сайте есть длинная статья, внутри которой есть фотографии, они не будут загружаться все сразу, как это бывает обычно. Вместо этого, все картинки будут подгружаться асинхронно – это значит независимо от остальных фрагментов ресурса.
На деле это выглядит так. Сайт открывается, и если это статья, то сначала появляется текст, а уже после изображения, которые находятся в поле зрения пользователя. Если пользователь начинает прокручивать страницу вниз, те картинки, которые находились далее, тоже начинают загружаться. Если же он не делает этого, предпочитая просматривать только верхнюю часть материала, те фото не будут загружаться.
Если пользователь начинает прокручивать страницу вниз, те картинки, которые находились далее, тоже начинают загружаться. Если же он не делает этого, предпочитая просматривать только верхнюю часть материала, те фото не будут загружаться.
Благодаря этому скорость открытия страницы сайта увеличивается. В стандартных ситуациях браузер загружает абсолютно все картинки, которые есть на странице. Они будут весить довольно много, поэтому в некоторых случаях от подобного страдает скорость отображения.
Если на таком сайте активировать lazy load, то скорость отображения будет намного выше. Изначально будет загружаться только текстовой контент, а вот уже изображения начнут грузиться в процессе изучения сайта пользователем.
Подобное решение очень ценится поисковыми системами, потому что скорость отображения – один из важнейших критериев качества ресурса. Если сайт грузится слишком медленно, то велика вероятность, что пользователи будут покидать его, так и не дождавшись окончательного отображения контента.
В случае с изображениями, особенно на тех проектах, где их очень много, это тоже актуально. Только представьте, что на странице есть несколько десятков фото в высоком разрешении. Каждое такое фото может весить несколько мегабайт, и людям с медленным интернетом будет очень сложно их все прогрузить.
А если они не смогут прогрузить графику, то и сама страница сайта не будет отображаться корректно. В таком случае пользователь просто предпочтет покинуть ресурс, потому что нет смысла ждать, возможно, в поисковой выдаче есть более быстрые сайты, на которых нет таких проблем.
Ленивая загрузка изображений позволит отобразить текстовый контент, поэтому пользователь не будет сразу покидать ресурс. Возможно, он заинтересуется и начнет изучать его. В процессе изучения текста подгрузятся и картинки, и вот уже перед пользователем будет полноценная статья. Он не покинет ресурс, и поисковые системы не будут считать это отказом. Именно поэтому lazy load – это функционал, который рекомендуется многими SEO-специалистами для коммерческих и информационных ресурсов.
То есть это помогает улучшить поведенческие факторы и является одним из основных факторов поискового ранжирования. ПС сейчас особенно сильно стараются учитывать показатели ПФ при формировании результатов поиска. Если ваш ресурс имеет плохие показатели, он улетает на дно, если хорошие, наоборот, повышается в топе, постепенно доходя до самых верхних позиций.
Виды lazy load
У этого функционала есть несколько разновидностей. Каждая из них предполагает определенную модель взаимодействия пользователя и сайта. Выше я рассмотрел самую популярную – скроллинг. Она подразумевает, что все картинки будут загружаться в процессе прокрутки страницы. Обычно ее используют на контентных сайтах, интернет-магазинах и т. д.
Это довольно удобно, потому что не требует от пользователя никаких действий. Он просто просматривает страницу и в процессе этого его браузер загружает все нужные изображения. При этом в большинстве случаев он не испытывает каких-то проблем с ожиданием загрузки изображения и т. д. Если все реализовано на должном уровне, то все картинки будут загружаться в течение секунды.
д. Если все реализовано на должном уровне, то все картинки будут загружаться в течение секунды.
В отдельных случаях особенно когда у пользователя медленный интернет или слабое устройство, закачивание изображений может занимать до 10 – 15 секунд. Это не так много, учитывая, что в это время перед пользователем будет текстовый контент.
Если бы не было ленивой загрузки, то эти 10 – 15 секунд ушли бы на открытие страницы. Смотреть в белый экран браузера не очень приятно, так что, скорее всего, человек просто бы закрыл сайт. А тут он будет занят изучением контента и вряд ли заметит какие-то проблемы.
Следующий вид ленивой загрузки подразумевает, что фото будет загружаться только после клика пользователем по какой-нибудь области или ссылке. То есть все картинки будут изначально скрыты (не будут загружаться), однако если пользователю захочется увидеть какую-то (будет специально размеченная область), то он сможет на нее кликнуть, после чего только эта картинка будет загружена.
Такой вид lazy load обеспечивает высокую скорость отображения страницы, но вместе с тем у пользователя появляется необходимость в дополнительных действиях. Согласитесь, не каждый человек захочет прокликивать все фото, когда их очень много на странице.
Этот вариант подойдет больше для каких-то блогов или небольших информационных порталов, где картинки не несут в себе особо много информации. Тогда пользователю действительно не нужно будет тратить время на клики в случаях, когда ему это не интересно. Он вполне сможет обойтись текстовым контентом.
Еще один вид ленивой загрузки, который довольно часто используется на разных ресурсах, – догрузка фото в фоновом режиме. Когда человек заходит на страницу и оставляет ее открытой, предположим, отойдя куда-то или остановившись на чтении, браузер продолжает загружать контент в фоновом режиме.
На самом деле этот способ очень похож на вариант со скроллингом, за тем лишь исключением, что сама догрузка происходит независимо от того, скроллит человек страницу или нет. Все фотографии в любом случае загружаются, только происходит это в отложенном фоновом режиме. Сначала грузится текст и скелет сайта, и уже после начинают грузиться изображения.
Все фотографии в любом случае загружаются, только происходит это в отложенном фоновом режиме. Сначала грузится текст и скелет сайта, и уже после начинают грузиться изображения.
Вариант довольно удобный, но не везде его нужно применять. Фоновая догрузка будет актуальна для проектов с изображениями в большом разрешении. Тогда загрузка в фоновом режиме будет действительно оправдана. Однако если вы будете наполнять свой сайт бесполезными материалами, которые не вызывают никакого интереса у аудитории, то все старания будут напрасны.
В таком случае подойдет способ со скроллингом. Если люди будут прокручивать страницу, то картинки начнут загружаться. Если же нет, то никакой необходимости в загрузке фото в высоком разрешении нет.
Любой из вышеперечисленных вариантов ускоряет загрузку сайта и улучшает поведенческие факторы. Самым популярным и общепризнанным видом lazy load считается вариант со скроллингом. Однако никто не запрещает использовать другие вариации этого функционала. В каких-то особенных условиях использование способов с загрузкой по клику или фоновой загрузкой будет более оправдано.
В каких-то особенных условиях использование способов с загрузкой по клику или фоновой загрузкой будет более оправдано.
Как сделать lazy load на WordPress
Теперь я расскажу о том, как можно реализовать ленивую загрузку изображений на ресурсе с WordPress. Пользоваться мы будем дополнительными решениями.
С помощью функционала в шаблонах
Итак, сделать ленивую загрузку графики в WP можно с помощью функционала, который есть в шаблонах. Очень много шаблонов сейчас имеют дополнительные встроенные особенности. Как правило, это какие-то специальные визуальные улучшения, блоки с текстом и т. д. Есть шаблоны, которые предлагают кастомную возможность активации ленивой загрузки фото. Обычно такое есть в платных премиум-шаблонах, но вы можете поискать и бесплатные.
Из бесплатных можно выделить тему Hueman. Ее можно найти в бесплатном каталоге WordPress, также эту тему можно установить прямо из панели управления WP.
В основном этот шаблон используется на блогах. По скриншоту выше вы можете видеть, что для этого там есть все необходимые особенности. Сама тема довольно быстрая, но вы можете сделать ее еще быстрее с помощью встроенного инструмента, который активирует ленивую загрузку. Как только вы включите эту опцию, все картинки будут загружаться на вашем ресурсе последовательно при скроллинге страницы.
По скриншоту выше вы можете видеть, что для этого там есть все необходимые особенности. Сама тема довольно быстрая, но вы можете сделать ее еще быстрее с помощью встроенного инструмента, который активирует ленивую загрузку. Как только вы включите эту опцию, все картинки будут загружаться на вашем ресурсе последовательно при скроллинге страницы.
Также такой функционал есть и в других популярных шаблонах. В основном это платные решения, которые можно найти в различных магазинах или на Themeforest. В последнем магазине шаблонов можно найти очень много тем с этой функцией. Просто введите в строку поиска ключевые слова, после чего ресурс выдаст вам все результаты.
Шаблонов с таким функционалом очень много. Вы можете зайти в официальный список магазинов от WordPress.org, выбрать сайт нужного и попытаться найти там хороший шаблон.
С помощью плагинов
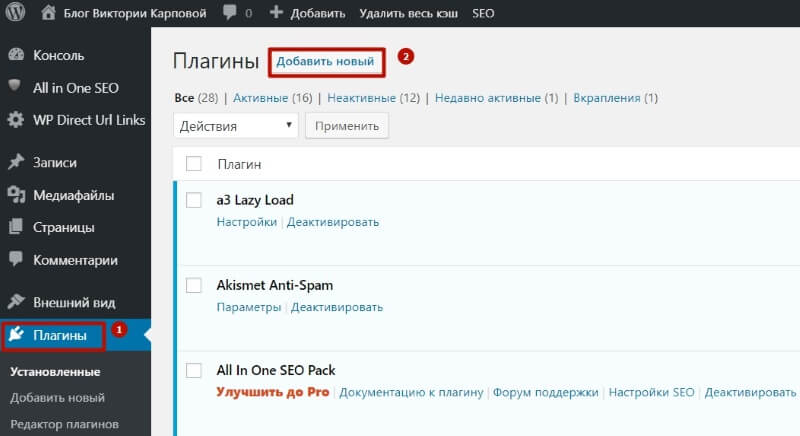
Если вы не хотите менять шаблон, то вам помогут плагины. В каталоге WordPress их очень много, вам просто нужно перейти в него и ввести ключевые слова в строку поиска.
- a3 Lazy Load
Довольно популярный плагин, который имеет более 100 000 активных установок по данным WordPress.org. Установить его можно прямо из панели управления в несколько кликов. Сам плагин имеет огромное количество преимуществ и подойдет для использования почти на любом проекте.
С помощью этого замечательного расширения вы сможете ускорить свой ресурс на WordPress. Особенно сильно это будет заметно на мобильных устройствах, потому как именно на них обычно видны проблемы со слишком тяжелыми изображениями. Если таких фото очень много, страница начинает загружаться в несколько раз дольше.
Чтобы убедиться в работоспособности данного модуля, разработчики предлагают ознакомиться с демо-версией, на которой последовательно размещены 1 000 картинок. Вы будете прокручивать страницу, эти изображения будут загружаться в процессе. Никаких проблем нет со скоростью или неправильным отображением контента.
Помимо ленивой загрузки изображений, этот плагин может помочь реализовать ленивую загрузку видео, медиа, фреймов и т. д. То есть ваш сайт не будет тормозить, весь медиаконтент загрузится в процессе скроллинга.
Этот плагин имеет предельно простой интерфейс, с которым разберется даже новичок.
- Lazy Load by WP Rocket
Еще один популярный плагин, который позволит вам сделать отложенную загрузку картинок. Модуль имеет более 40 000 активных установок и продолжает набирать популярность. Его можно рассматривать как неплохую альтернативу предыдущему плагину.
Он умеет работать не только с картинками, но и с другими типами контента. Например, вы сможете сделать отложенную загрузку фреймов или видео. Если на сайте будет аудио, то можно проделать то же и с ним.
Сам скрипт плагина довольно легковесный. Его можно очень легко установить из каталога WordPress и настроить при помощи инструкций от разработчиков.
- Lazy Load Optimizer
Небольшое расширение, которое помогает настроить отложенную загрузку фотографий на вашем ресурсе. Он также бесплатно доступен в каталоге WP, установить можно прямо из панели администратора WordPress. Сейчас плагин не особо популярен, всего 4 000+ активных установок. Однако отзывы он имеет довольно положительные.
Он также бесплатно доступен в каталоге WP, установить можно прямо из панели администратора WordPress. Сейчас плагин не особо популярен, всего 4 000+ активных установок. Однако отзывы он имеет довольно положительные.
Этот плагин имеет простой интерфейс. Он подойдет для новичков. Вам лишь необходимо просто установить его из панели управления, после чего настроить все параметры в стандартном настройщике WordPress. Каких-то сложностей возникнуть не должно, все предельно просто и понятно.
- Lazy Load
Простенькое расширение с 80 000+ активных установок. Доступен прямо в панели управления WordPress и имеет сравнительно простой интерфейс.
Этот плагин не особо подойдет для новичков, потому как с настройкой могут возникнуть некоторые трудности. Тем не менее многие вебмастеры выбирают именно его, потому что сам плагин представляет собой небольшой скрипт, который особо не нагружает CMS.
В каталоге есть и другие решения, которые помогут вам реализовать отложенную загрузку изображений. Однако они не такие популярные и функциональные как те, что я описал.
Однако они не такие популярные и функциональные как те, что я описал.
Как сделать lazy load без плагинов
Вы можете сделать отложенную загрузку без помощи плагинов. Для этого придется использовать скрипты, с которыми нужно будет работать вручную. То есть новички вряд ли смогут осилить такое. Им придется обращаться за помощью к специалистам.
Самым популярным решением для ленивой загрузки можно считать скрипт от David Walsh, который выложил на своем сайте мануал, где в подробностях описан принцип работы этого скрипта.
Этот скрипт работает очень просто: вы заменяете все атрибуты src в теге img на data-src (можно использовать с каким-либо другим префиксом), после чего добавляете в CSS-код несколько строчек. Они и будут отвечать за отображение графики при скроллинге. Также вам необходимо будет использовать JS-код, который будет заменять все атрибуты с префиксом на обычные после того, как все картинки на странице будут загружены.
В инструкции по ссылке выше этот процесс описан более подробно, но на английском языке. С этим должен разбираться знающий человек, новичку лучше даже не пытаться.
С этим должен разбираться знающий человек, новичку лучше даже не пытаться.
Есть другие способы и скрипты, которые помогают реализовать отложенную загрузку на сайте. Какие-то из них просты в установке, какие-то нет. Рассматривать их я не буду, потому что исчерпывающей важной информации это все вам не даст. Работает все примерно так же, как я описал выше.
Заключение
Вариантов реализации функционала отложенной загрузки изображений очень много. Я постарался рассказать обо всех простых способах, которые подойдут вебмастерам, использующим WordPress. На других платформах также есть свои решения, которые позволят сделать lazy load на сайте. Нужно просто поискать на тематических площадках или в каталогах.
Я надеюсь, что эта статья помогла вам разобраться с этим вопросом, и теперь у вас не будет проблем, если вы захотите реализовать такое на своем ресурсе.
Ну а если вы хотите научиться зарабатывать на своем сайте с помощью разных способов, то я советую вам обратить внимание на курс от Василия Блинова. В нем автор рассматривает создание блога на WordPress от “А” до “Я”, раскрывая все секреты и особенности вебмастеринга. По ссылке выше вы найдете более подробную информацию.
В нем автор рассматривает создание блога на WordPress от “А” до “Я”, раскрывая все секреты и особенности вебмастеринга. По ссылке выше вы найдете более подробную информацию.
Полное руководство плюс 3 способа его реализации
По мере того, как функциональность и интерактивность в Интернете неуклонно возрастали, размер веб-страниц с годами также неуклонно увеличивался. В частности, в период с 2012 по 2022 год размер веб-страниц увеличился на 184% для настольных компьютеров и на поразительные 420% для мобильных сайтов [1] !
Что вы, как владелец или менеджер веб-сайта, можете с этим сделать? Что ж, ленивая загрузка изображений — одно из лучших решений, которое вы можете использовать для борьбы с этим.
В этом руководстве мы познакомим вас со всеми тонкостями отложенной загрузки изображений , 🖼️, а также покажем вам различные способы ее реализации.
Давайте начнем с оглавления того, что будет дальше:
- Почему ленивая загрузка имеет значение?
- Что такое ленивая загрузка?
- Преимущества отложенной загрузки
- Что следует учитывать при ленивой загрузке изображений
- Вариант 1а.
 Используйте встроенную ленивую загрузку (если у вас установлена последняя версия WordPress)
Используйте встроенную ленивую загрузку (если у вас установлена последняя версия WordPress) - Вариант 1b: реализовать отложенную загрузку с нуля (если вы используете WordPress до версии 5.5)
- Вариант 2. Используйте плагин WordPress (лучше, чем первый вариант, с большим контролем)
Почему ленивая загрузка имеет значение?
Огромная полезная нагрузка веб-страницы состоит в основном из изображений, сценариев, таблиц стилей, шрифтов и видео. Однако изображения занимают большую часть веса типичной веб-страницы. С другой стороны, изображения также имеют решающее значение для дизайна веб-страницы, поэтому избавление от них не является жизнеспособным решением.
Без какой-либо оптимизации веб-браузер пользователя загружает все ресурсы перед полным отображением страницы. Это приводит к увеличению времени загрузки, что может отвлекать людей. По оценкам WooCommerce, на каждые 100 мс увеличения скорости страницы веб-сайт электронной коммерции может увеличить доход на 1% [2] .
В таком сценарии делать все возможное для оптимизации времени загрузки имеет смысл. Поскольку изображения являются основным фактором, влияющим на размер веб-страницы, хорошей идеей будет начать с них. Здесь в игру вступает ленивая загрузка.
Что такое ленивая загрузка?
Чтобы понять, как работает ленивая загрузка, вот небольшой анимированный GIF-файл, демонстрирующий, как изображения обрабатываются в CodeinWP.
Демонстрация ленивой загрузки на CodeinWPПри загрузке страницы все изображения загружаются не сразу. Когда вы прокручиваете изображение вниз, вы сначала видите его размытую версию. Это размытое изображение представляет собой версию финального изображения с низким разрешением, но в несколько раз меньше. Фактическое изображение загружается в фоновом режиме. Этот феномен откладывания загрузки и рендеринга изображения до тех пор, пока пользователь не прокрутит его, и есть то, что называется ленивой загрузкой.
Хотя слово «ленивый» обычно имеет негативный оттенок, ленивая загрузка на самом деле является положительной практикой и приводит к снижению времени загрузки страницы за счет оптимизации вашего сайта в целом.
⚠️ Примечание. В этом посте мы рассмотрим процесс ленивой загрузки изображений, но ленивая загрузка не ограничивается только изображениями — вы можете использовать ту же идею при рендеринге любого другого ресурса, такого как видео и шрифты.
Преимущества отложенной загрузки
Поскольку время загрузки веб-страницы является основным фактором отказа от нее, отложенная загрузка изображений может значительно увеличить количество пользователей, которые остаются на странице до ее загрузки. Эффект домино от этого — потенциальное увеличение продаж или конверсий.
Другим важным преимуществом отложенной загрузки изображений является снижение счетов за сервер. Вы показываете только те изображения, которые просматривает зритель, и экономите трафик для частей страницы, которые не были просмотрены. Поскольку изображения составляют преобладающую часть веса страницы, это может потенциально снизить затраты на сервер.
Загрузка всех изображений заранее потенциально опасна и для ваших читателей. Если у пользователя неограниченный тарифный план для Интернета, это, вероятно, не имеет значения. Однако на тарифных планах с ограниченным объемом данных вы сохраняете данные своего зрителя, откладывая загрузку изображений.
Если у пользователя неограниченный тарифный план для Интернета, это, вероятно, не имеет значения. Однако на тарифных планах с ограниченным объемом данных вы сохраняете данные своего зрителя, откладывая загрузку изображений.
Что следует учитывать при отложенной загрузке изображений
Теперь, когда вы решили правильно реализовать отложенную загрузку на своем веб-сайте, давайте рассмотрим несколько ключевых соображений о том, как это сделать.
Определите изображения, которые вы хотите отложить.
Не все изображения идеально подходят для отложенной загрузки. Например, вы не хотели бы лениво загружать те, которые являются неотъемлемой частью структуры вашего дизайна и должны быть загружены, чтобы все отображалось правильно.
Только изображения, которые находятся за пределами экрана и не вносят вклад в структуру страницы, должны рассматриваться для отложенной загрузки. Как правило, это изображения в формате 9.0079 элементов, которые появляются в теле страницы.

Выберите заполнители для изображений
Следующее, что нужно учитывать, — это промежуточное изображение или цвет, который должен отображаться при загрузке изображения после того, как зритель прокрутил его. Время загрузки изображения зависит от его размера и может занимать до нескольких секунд. Поэтому вы должны подумать, что вы предпочитаете использовать во время загрузки.
В этом отношении разработчики обычно выбирают два направления:
- Использовать доминирующий цвет изображения в качестве фона
- Использовать низкокачественную версию изображения
Правильный выбор здесь зависит от дизайна вашего сайта и от того, что вы предпочитаете показывать пользователю в ожидании загрузки изображения.
Хотя одним из методов является загрузка изображений, как только они попадают в порт просмотра, вы можете рассмотреть возможность добавления времени буферизации до того, как это произойдет, чтобы пользователь никогда не видел заполнитель.
Остерегайтесь изменения структуры страницы при загрузке изображений
Перед загрузкой изображение может отображаться с размерами 0 пикселей. Это не идеально для поддержания структуры вашего дизайна.
Это может легко изменить макет страницы и положение текста. Простое решение — сразу добавить к изображению правильные размеры — это гарантирует, что размер элемента изображения останется прежним после загрузки.
Отбросив вышеизложенные соображения, давайте теперь посмотрим, как мы можем реализовать отложенную загрузку на сайте WordPress.
Вариант 1a. Используйте встроенную отложенную загрузку
Когда WordPress выпустил версию 5.5, встроенная поддержка отложенной загрузки изображений в браузере была интегрирована в основные файлы WordPress. На практике это означает, что если вы используете WordPress версии 5.5 или выше, вам технически не нужно ничего делать для активации функции отложенной загрузки WordPress.
Есть несколько предостережений. (Разве не всегда? 🤷)
(Разве не всегда? 🤷)
Начнем с того, что встроенная функция ленивой загрузки зависит от веб-браузера посетителя, поддерживающего загрузка атрибута , который, как вам будет приятно узнать, поддерживается большинством основных браузеров. При этом большинство не означает все . По-прежнему есть около 10% пользователей, которые не могут воспользоваться встроенной функцией отложенной загрузки WordPress из-за ограничений своего браузера.
Кроме того, встроенная функция ленивой загрузки не дает достаточного контроля над загрузкой изображений, например возможности использовать статическое изображение-заполнитель или исключать определенные ключевые изображения.
Чтобы обеспечить 100% поддержку отложенной загрузки и иметь больший контроль над процессом, рекомендуется использовать специальный плагин отложенной загрузки WordPress для оптимизации изображений. Мы рассмотрим это во втором варианте.
Вариант 1b: реализовать отложенную загрузку с нуля
Если вы:
- Используете версию WordPress ниже 5.
 5
5 - Не планируйте обновление до последней версии WordPress (не рекомендуется)
- Не хотите использовать плагин отложенной загрузки, который мы собираемся порекомендовать во втором варианте ниже
Затем вам нужно включить ленивую загрузку с нуля. Однако здесь мы должны сделать заявление об отказе от ответственности:
Этот вариант рекомендуется только тем из вас, кто знаком с JavaScript.
В идеале вам необходимо предпринять следующие шаги:
- Предотвратить загрузку изображения во время загрузки страницы: когда вы указываете URL-адрес или путь к изображению в атрибуте
srcтегаизображение будет загружено браузером во время загрузки страницы. Чтобы браузер не загружал изображение, нужно указать расположение изображения в 9Вместо атрибута 0079 data-src
- Зарегистрируйте функции обработчика событий в JavaScript для проверки элементов на два события: загрузка и прокрутка .

- Когда элемент попадает в порт просмотра, загрузите значение элемента
data-srcв элементsrc, который запускает браузер для загрузки изображения.
Альтернатива: Используйте API-интерфейс наблюдателя за пересечением
Простая реализация этого процесса была объяснена Робином Осборном.
API-интерфейс наблюдателя за пересечением помогает идентифицировать элементы DOM, находящиеся в окне просмотра в любой заданный момент времени. Это более чистый способ реализации ленивой загрузки без написания функций обработчика событий. Количество строк кода для реализации ленивой загрузки также значительно уменьшается. Тем не менее, совместимость браузера остается проблемой.
Блог разработчиков Google объясняет реализацию API-интерфейса наблюдателя пересечений в этой демонстрации CodePen.
Вариант 2. Используйте плагин WordPress
Есть несколько вариантов, которые могут активировать отложенную загрузку, но, по нашему мнению, лучший из них:
Этот плагин автоматически отключит встроенную функцию отложенной загрузки. Он переопределит его более индивидуальными настройками ленивой загрузки, которые вы выберете внутри самого плагина.
Он переопределит его более индивидуальными настройками ленивой загрузки, которые вы выберете внутри самого плагина.
Кроме того, Optimole обеспечивает надежную оптимизацию изображений (как было протестировано здесь) с весьма расширенными функциями. Например, он дает вам динамическое изменение размера и настройку качества в зависимости от размера экрана пользователя и силы его интернет-соединения.
Он также автоматически загружает ваши изображения в формате webP , если браузер посетителя вашего сайта не поддерживает его. В этом случае Optimole по умолчанию использует исходный тип файла (jpeg или png).
Чтобы активировать отложенную загрузку, просто установите плагин и включите функцию в панели управления плагина:
Наверх
Заключение 🧐
В этом посте мы рассмотрели необходимость и преимущества отложенной загрузки изображений. Мы также обсудили три разных способа реализации отложенной загрузки на веб-сайте WordPress:0007
- Если у вас установлен WordPress версии 5.
 5 или выше, вы можете полагаться на встроенную ленивую загрузку
5 или выше, вы можете полагаться на встроенную ленивую загрузку - Если у вас установлена версия WordPress до 5.5, а также у вас есть средний уровень владения JavaScript, вы можете реализовать отложенную загрузку с нуля
- Для решения в один клик для ленивой загрузки изображений на ваш веб-сайт с большим контролем над вашими настройками вам следует использовать плагин, такой как Optimole .
Что вы думаете о ленивой загрузке? Вы пытались использовать его для повышения производительности вашего сайта?
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
Ссылки
[1] https://www.keycdn.com/support/the-growth-of-web-page-size
[2] https://www.keycdn.com/support /using-a-woocommerce-cdn-combination
Была ли эта статья полезной?
Нет Спасибо за отзыв! Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Как откладывать закадровые изображения в WordPress с отложенной загрузкой
Одно из рекомендаций Google PageSpeed Insights по повышению производительности — откладывать закадровые изображения в WordPress с отложенной загрузкой.
Ленивая загрузка изображений в WordPress снижает время начальной загрузки и полезную нагрузку страницы без ущерба для контента. Отложенная загрузка улучшает впечатления ваших посетителей, предоставляя только то, что нужно вашим посетителям, когда им это нужно. Это намного эффективнее, чем подход «загружать все изображения на всякий случай», который приводит к медленной загрузке изображений.
В этом посте я покажу вам, как отложенная загрузка может повысить производительность страницы и как это работает. Затем мы рассмотрим, как лениво загружать изображения в WordPress. Продолжите чтение или перейдите по этим ссылкам:
- Что такое отложенная загрузка?
- Почему ленивая загрузка лучше обычной?
- Как работает отложенная загрузка?
- Предотвращение загрузки изображений в обычном режиме
- Определите, как браузер будет обнаруживать изображения в области просмотра
- Обработчик событий JavaScript
- API-интерфейс Intersection Observer
- Переместите URL-адрес изображения в атрибут src
- Как лениво загружать изображения в WordPress
- Вариант 1: использование простого JavaScript для отложенных закадровых изображений в WordPress
- Вариант 2.
 Использование библиотеки отложенной загрузки JavaScript
Использование библиотеки отложенной загрузки JavaScript - Вариант 3. Используйте подключаемый модуль отложенной загрузки
- На что следует обратить внимание при ленивой загрузке изображений
- Это все
Что такое отложенная загрузка?
Ленивая загрузка — это метод повышения начальной скорости страницы и полезной нагрузки путем отсрочки загрузки некритических ресурсов, которые находятся «ниже страницы», или, другими словами, всего, что в данный момент не находится в области просмотра браузера. Отложить закадровые изображения в WordPress, по сути, означает дождаться загрузки изображений, которые мы еще не можем видеть.
Обратите внимание, я сказал активы, а не изображения, потому что многие элементы на вашей веб-странице могут загружаться отложенно, если они не нужны для обслуживания макета сайта и верхней части веб-страницы, которую посетитель видит в первую очередь.
Изображения идеально подходят для отложенной загрузки, потому что они требуют больших ресурсов. Видео, сценарии и комментарии также являются идеальными кандидатами, потому что они, как правило, добавляют вес веб-странице.
Видео, сценарии и комментарии также являются идеальными кандидатами, потому что они, как правило, добавляют вес веб-странице.
При ленивой загрузке актив не загружается до тех пор, пока не понадобится, но если пользователь так и не доходит до него, то он вообще никогда не загружается.
Почему ленивая загрузка лучше обычной?
Ленивая загрузка изображений в WordPress повышает производительность сайта, SEO и удобство для посетителей.
Ленивая загрузка обслуживает гораздо более легкую начальную веб-страницу и добавляет элементы по мере необходимости. При отложенной загрузке браузер сначала создаст модель DOM, чтобы пользователь мог начать взаимодействовать с вашим сайтом, даже если загрузка страницы не завершена.
Ленивая загрузка на самом деле не уменьшает размер файлов изображений или файлов веб-страниц. Если у вас размер страницы 3 МБ, это будет размер вашей страницы с отложенной загрузкой или без нее. Это не похоже на сжатие изображений. Но отложенная загрузка значительно улучшит восприятие вашего сайта пользователями. Это чувствует себя на быстрее, и этого может быть достаточно, чтобы удержать их на странице.
Но отложенная загрузка значительно улучшит восприятие вашего сайта пользователями. Это чувствует себя на быстрее, и этого может быть достаточно, чтобы удержать их на странице.
Google также использует скорость страниц в качестве фактора ранжирования и рекомендует ленивую загрузку изображений для повышения производительности. Мы также знаем, что Google награждает более быстрые сайты более высоким рейтингом, поэтому ленивая загрузка ваших изображений — это способ косвенно улучшить SEO вашего изображения.
Перед активацией ленивой загрузки Smush ProЯ создал страницу с несколькими огромными изображениями. Я провел аудит своего тестового сайта в Google PageSpeed Insights, и моя оценка увеличилась с 89.до 91, просто добавив отложенную загрузку с помощью Smush Pro (ага, у Smush теперь есть отложенная загрузка). Это может показаться не таким уж большим, но это разница между средним (50-89) и быстрым (90-100) моими друзьями.
После активации отложенной загрузки Smush Pro Отложенная загрузка также использует меньше данных. Ваши посетители, использующие медленное мобильное соединение, будут вам благодарны. Ленивая загрузка сокращает ресурсы, используемые, когда посетитель не загружает все ваши изображения, потому что он прекратил просмотр и перешел на следующую страницу.
Ваши посетители, использующие медленное мобильное соединение, будут вам благодарны. Ленивая загрузка сокращает ресурсы, используемые, когда посетитель не загружает все ваши изображения, потому что он прекратил просмотр и перешел на следующую страницу.
Как работает отложенная загрузка?
Вот как можно отложить закадровые изображения в WordPress без плагина.
Во-первых, вам нужно определить, какие изображения вы хотите лениво загружать. Вы должны лениво загружать любые изображения, которые не видны в области просмотра и не вносят вклад в структуру вашей страницы. Например, изображения логотипа в заголовке или основные изображения над основным текстом не должны загружаться отложенно. Чтобы обеспечить наилучшее взаимодействие с пользователем, вы также должны загружать изображения, которые находятся в пределах примерно 500 пикселей от области просмотра, чтобы у них было время загрузиться до того, как посетитель доберется до них.
Предотвратить загрузку изображений в обычном режиме
При использовании отложенной загрузки необходимо предотвратить загрузку изображений на вашем сайте в обычном режиме. Один из способов сделать это для изображений, использующих тег
Один из способов сделать это для изображений, использующих тег , — удалить URL-адрес изображения из атрибута
src и переместить его в другой атрибут, например data-src , для временного хранения там.
Определите, как браузер будет обнаруживать изображения в области просмотра
Следующее, что вам нужно сделать, это решить, как браузер будет определять, попало ли изображение в область просмотра. Вы можете использовать обработчик событий Javascript или Intersection Observer API.
Обработчик событий JavaScript
Если совместимость браузера имеет решающее значение, то использование обработчиков событий прокрутки , resize и ориентацияизменение — идеальный способ определить, достиг ли элемент области просмотра, поскольку этот метод совместим со всеми браузеры. К сожалению, это требует включения дополнительного шага для определения видимости элемента с помощью getBoundingClientRect . Это также может вызвать небольшую задержку при рендеринге изображений. Вы можете увидеть пример здесь.
Это также может вызвать небольшую задержку при рендеринге изображений. Вы можете увидеть пример здесь.
API-интерфейс Intersection Observer
API-интерфейс Intersection Observer — это современный и наиболее эффективный способ для совместимых браузеров определить, когда изображение попало в область просмотра. Это также быстрее, чем использование обработчиков событий. Вы будете писать намного меньше кода, потому что можете пропустить часть, где вам нужно придумать метод обнаружения видимости изображения, и просто зарегистрировать наблюдателя, чтобы наблюдать за элементами и определять, что браузер должен делать, когда изображение видимо.
API-интерфейс Intersection Observer довольно хорошо поддерживается браузерами, но еще не получил повсеместного распространения, поэтому вам может потребоваться использовать обработчики событий Javascript в качестве запасного варианта для несовместимых браузеров.
Переместите URL-адрес изображения в атрибут src
Как только браузер обнаружит, что изображение находится «на сцене» или близко к ней, пришло время поместить URL-адрес изображения в атрибут src или srcset , чтобы изображение можно загрузить и отрендерить. Когда это будет сделано, мы можем удалить любые классы, добавленные к изображению, чтобы помочь вашему коду JavaScript идентифицировать его, и удалить наблюдателя.
Когда это будет сделано, мы можем удалить любые классы, добавленные к изображению, чтобы помочь вашему коду JavaScript идентифицировать его, и удалить наблюдателя.
Как лениво загружать изображения в WordPress
Ленивая загрузка может быть добавлена на ваш сайт WordPress с помощью плагинов или Javascript. Все дают схожие результаты. Ленивую загрузку относительно легко реализовать, поэтому даже если вы выберете плагин, размеры файлов обычно составляют около 1-3 КБ и, следовательно, легкие.
Вариант 1. Использование обычного JavaScript для отложенных закадровых изображений в WordPress
Если вам удобно использовать обычный JavaScript и нужен полный контроль, вы можете добавить отложенную загрузку прямо на свой сайт. Лучший способ добавить эту функциональность, конечно же, создать плагин для вашего кода JavaScript. На этой странице есть два примера. В одном показано, как использовать обработчики событий, а в другом — как использовать Intersection Observer API.
Вариант 2. Использование библиотеки отложенной загрузки JavaScript
Если вы хотите использовать библиотеку JavaScript для помощи, есть из чего выбрать. Многие придерживаются описанного выше процесса, чтобы вы могли быстро приступить к работе.
- react-lazyload — библиотека отложенной загрузки React, не использует Intersection Observer
- lozad.js — использует только Intersection Observer, сверхлегкий
- blazy — тоже очень легкий, но не использует Intersection Observer .
- yall.js — использует Intersection Observer и возвращается к обработчикам событий
- lazysizes — может лениво загружать видео и фреймы также
Вы также можете использовать подключаемый модуль jQuery для работы , так как jQuery включен в ядро WordPress.
Вариант 3. Используйте плагин отложенной загрузки
UY7pOM1VnjY
Но, безусловно, самый простой способ начать работу с отложенной загрузкой — использовать плагин WordPress.
Большинство премиальных плагинов для оптимизации изображений, таких как Smush Pro, имеют встроенную отложенную загрузку. Мы также включили ее в нашу бесплатную версию Smush на WordPress.org
Чтобы активировать ленивую загрузку с помощью Smush, мы максимально упростили процесс. Все, что вам нужно сделать, это перейти в раздел Lazy Loading в Smush Pro и нажать кнопку Activate .
Установите Smush Pro и получите ленивую загрузку менее чем за 2 минутыГотово. Если вы хотите больше контролировать, какие изображения загружаются отложенно, вам будут доступны дополнительные параметры после активации отложенной загрузки. Когда вы активируете ленивую загрузку в Smush Pro, вы также будете лениво загружать свои изображения для мобильных пользователей.
На что следует обратить внимание при ленивой загрузке изображений
- Хотя ленивая загрузка может не добавлять лишний вес, замедляющий работу вашего сайта, она может помешать поисковой системе сканировать ваш сайт, если не будет выполнена правильно.

- Когда вы пытаетесь сохранить изображения в верхней части сгиба, сгиб зависит от устройства, поэтому имейте это в виду, когда пытаетесь решить, какие изображения следует отложить.
- Используйте изображение-заполнитель вместо того, чтобы оставлять атрибут
srcпустым. И укажите высоту и ширину для вашего изображения, чтобы ваш контент не смещался при загрузке изображений. - Используйте разметку
Вот и все
Откладывание закадровых изображений и других ресурсов — отличный и простой способ повысить производительность вашего сайта. Этот метод будет работать для всех изображений в теге на вашем сайте, от изображений на вашей домашней странице до изображений в ваших сообщениях и страницах. Если вы хотите лениво загружать фоновые изображения в CSS, вы будете использовать аналогичную технику, но вы будете использовать идентификаторы CSS для таргетинга изображений.


 Использование JavaScript-библиотеки ленивой загрузки
Использование JavaScript-библиотеки ленивой загрузки