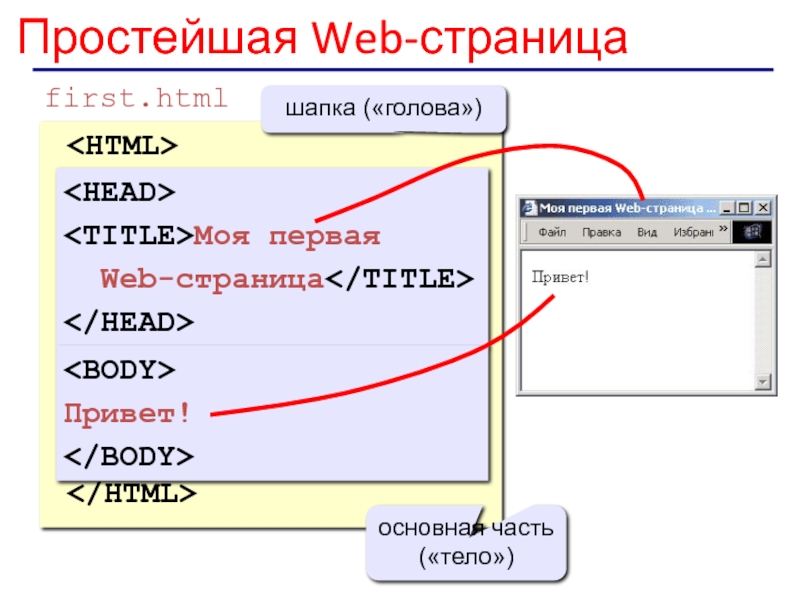
HTML шаблон для портфолио
На этом уроке мы научимся делать простое адаптивное портфолио, где количество столбцов, меняется в зависимости от ширины экрана на просматриваемом устройстве.
Демонстрация примера.Из этого урока, пользу извлекут как начинающие верстальщики, так и представители разных профессий, которым нужен простой HTML шаблон портфолио. В конце урока будет ссылка на CodePen, откуда можно скачать данный шаблон.
HTML код
Сначала создадим секцию section, внутри которой поместим все остальные элементы сайта. Смысл секции в том, чтобы портфолио позиционировать в центре окна браузера, задав соответствующие ей стили.
<section>…</section> Внутри секции:
<!-- заголовок первого уровня с названием домена сайта -->
<h2>LOGO.RU</h2>
<!-- горизонтальная линия -->
<hr>
<!-- заголовок второго уровня с названием сайта -->
<h3>Портфолио фотографа</h3>
<!-- абзац с каким-нибудь текстом --> При уменьшении окна браузера, вы увидите, как работает адаптивность. Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
<div>…</div> Внутри ряда идут четыре столбцы, где один столбец – одна работа в портфолио. Здесь я приведу код одного столбца, остальные будут идентичные, но с разным содержимым.
<!—блок контейнер для контента, служит для позиционирования -->
<div>
<!—блок с контентом, служит для оформления -->
<div>
<!—ссылка на большую фотографию -->
<a target="_blank" href="mountains.jpg">
<!—превью фотографии -->
<img src="mountains.jpg" alt="Mountains">
</a>
<!—заголовок третьего уровня с названием работы -->
<h4>Крутая гора</h4>
<!—абзац с описанием работы -->
<p>Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии. </p>
</p>
</div>
</div> После первого ряда, расположилась одна большая фотография, с одним отличием, в коде, что нет тега div с классом row. В этом нет необходимости, поскольку фотография одна и после отмены обтекания, блок так и так встанет в новом ряду.
<div>
<a target="_blank" href="lion.jpg">
<img src="lion.jpg" alt="Lion">
</a>
<h4>Царь зверей</h4>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div> CSS код
Ограничим ширину секции с портфолио до 1000 пикселей , чтобы на больших экранах мониторов, превью фотографии не растягивались до бесконечности.
section {
max-width: 1000px;
margin: auto; /* вебсайт в центре окна браузера */
} Задаем отступы со всех сторон от края браузера у блока с классом row.
.row {
margin: 8px -16px;
} Поля по 8 пикселей со всех сторон, между колонками у блоков с указанными классами.
.row,
.row > .column {
padding: 8px;
} Правило, расположения четырех столбцов: каждый занимает 25% от контейнера и обтекает друг друга слева, как способ поставить их в ряд.
.column {
float: left;
width: 25%;
} Способ отмены обтекания для следующих элементов, идущих после столбцов, в противном случае, большая фотография не появиться на новой строке.
.row:after {
content: "";
display: table;
clear: both;
} Добавляем адаптивность
На ширине экрана меньше, чем 900 пикселей, расположить по два столбца в ряд, вместо четырех.
@media screen and (max-width: 900px) {
.column {
width: 50%;
}
} На ширине экрана меньше, чем 600 пикселей, оставить по одному столбцу в ряде, расположив все работы портфолио друг под другом.
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
} На CodePen, можно посмотреть весь код и импортировать шаблон себе на компьютер, в дальнейшем заменив фотографии и текст на свои.
- Создано 30.11.2018 10:00:37
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
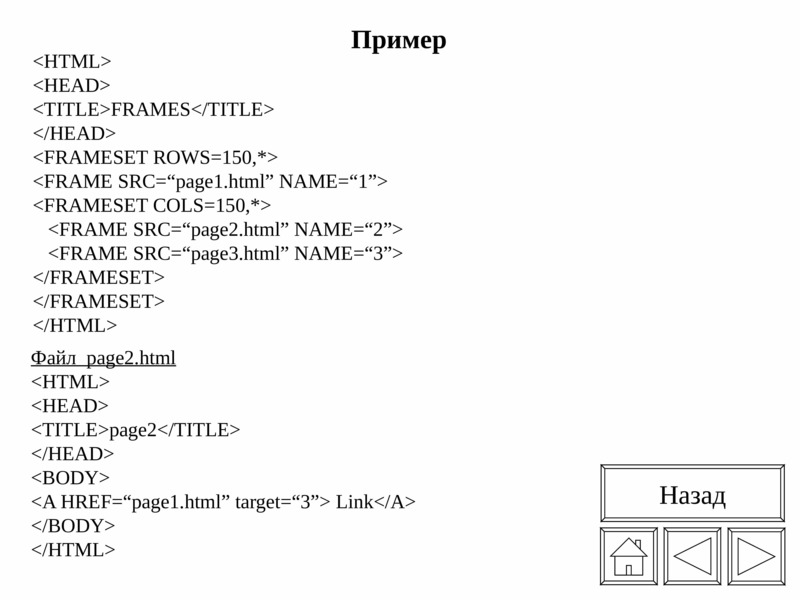
Создание оболочки для рекламы — amp.dev
Обязательный HTML-код для рекламы AMPHTML является вариантом обязательного AMPHTML-кода для AMP-страницы. Давайте познакомимся с обязательным кодом, создав оболочку нашей AMPHTML-рекламы.
Используя свой любимый текстовый редактор, создайте HTML-файл с именем my-amphtml-ad.html. Скопируйте в этот файл следующую разметку HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My amphtml ad</title>
<meta name="viewport" content="width=device-width" />
</head>
<body></body>
</html>
Эта разметка предназначена для простейшего корректно сформированного HTML-файла. Обратите внимание, что мы включили meta-тег области просмотра, чтобы получить адаптивную область просмотра.
Теперь давайте изменим HTML, превратив его в AMPHTML-рекламу.
В <html> добавьте атрибут ⚡4ads, который определяет документ как AMPHTML-рекламу. Также можно использовать альтернативный атрибут amp4ads.
<!DOCTYPE html>
<html ⚡4ads>
<head>
...
</head>
</html>
ПРИМЕЧАНИЕ. В отличие от AMP-страниц, AMPHTML-реклама не требует указания тега <link rel="canonical">.AMPHTML-рекламе требуется собственная версия среды выполнения AMP, поэтому добавьте в раздел <head> документа следующий <script>:
<script async src="https://cdn.ampproject.org/amp4ads-v0.js"></script>
Для AMPHTML-рекламы требуется cвоя, значительно более простая строка стандартного стиля, чем для AMP-страниц. Добавьте в раздел <head> следующий код:
<style amp4ads-boilerplate>
body {
visibility: hidden;
}
</style>
Для стилизации AMPHTML-рекламы CSS-код встраивается в документ AMPHTML с помощью тегов <style amp-custom></style> в разделе <head>. Поскольку мы отображаем простую графическую рекламу, CSS нам не нужен; соответственно, добавлять эти теги мы не будем.
Поскольку мы отображаем простую графическую рекламу, CSS нам не нужен; соответственно, добавлять эти теги мы не будем.
ПРИМЕЧАНИЕ. В AMPHTML-рекламе максимальный размер встроенной таблицы стилей составляет 20 килобайт. Дополнительные сведения о требованиях к CSS см. в спецификации AMPHTML-рекламы.
Вот полный код вашего HTML-файла:
<!DOCTYPE html>
<html ⚡4ads>
<head>
<meta charset="utf-8" />
<title>My amphtml ad</title>
<meta name="viewport" content="width=device-width" />
<script async src="https://cdn.ampproject.org/amp4ads-v0.js"></script>
<style amp4ads-boilerplate>
body {
visibility: hidden;
}
</style>
</head>
<body></body>
</html>
Теперь у вас есть корректно сформированная, но пустая AMPHTML-реклама. Давайте перейдем к созданию графической рекламы.
Начало работы
WordPress vs HTML Websites (2023)
Обсуждаете, как создать свой следующий сайт? У веб-сайтов HTML и WordPress есть свои преимущества и потенциальные недостатки. В этой статье мы поможем вам сравнить веб-сайты WordPress и HTML, чтобы вы могли решить сами.
В этой статье мы поможем вам сравнить веб-сайты WordPress и HTML, чтобы вы могли решить сами.
- 1
WordPress против HTML: в чем разница?
- 1.1 Статические HTML-сайты
- 1,2 Веб-сайты WordPress
- 2
Кривая обучения и простота использования
- 2.1 Кривая обучения WordPress
- 2.2 Кривая обучения статическому HTML-сайту
- 3
Варианты настройки WordPress против статического HTML
- 3.1 Настройка WordPress
- 3.2 Настройка статического HTML-сайта
- 4 WordPress против статического HTML: хостинг
- 5 WordPress против HTML: что выбрать?
- 6 Часто задаваемые вопросы о WordPress и HTML
- 7 Как начать работу с WordPress
WordPress и HTML: в чем разница?
Статические HTML-сайты
HTML, или Язык гипертекстовой разметки , является основой Интернета и основой всех веб-сайтов. До появления WordPress и других популярных конструкторов веб-сайты создавались с нуля с использованием в основном HTML (с CSS и JavaScript для добавления стиля и функциональности). Эти сайты часто называют статическими HTML-сайтами, потому что страницы и контент, созданный в HTML, жестко закодированы, как именно они должны отображаться. Вот почему создание и обновление больших статических HTML-сайтов может быть более трудоемким, сложным и дорогостоящим, чем современные методы.
Эти сайты часто называют статическими HTML-сайтами, потому что страницы и контент, созданный в HTML, жестко закодированы, как именно они должны отображаться. Вот почему создание и обновление больших статических HTML-сайтов может быть более трудоемким, сложным и дорогостоящим, чем современные методы.
Вы можете создавать статические HTML-сайты, подходящие для небольших проектов, личных страниц или простых целевых страниц. Им потребуется CSS (для стилизации) и JavaScript (для интерактивности), и в большинстве случаев больше. Большие (более сложные) статические веб-сайты HTML потребуют более сложного программирования для включения функций, которые мы считаем само собой разумеющимися с другими решениями, такими как WordPress.
веб-сайтов WordPress
WordPress упрощает процесс создания веб-сайтов, предоставляя программное обеспечение (включая редактор WordPress), которое позволяет не разработчикам создавать веб-сайты без каких-либо знаний о HTML, CSS или JS. В отличие от статических HTML-сайтов, контент сайта WordPress (HTML-код, который в конечном итоге отображается для браузера) генерируется динамически из базы данных при каждой загрузке страницы. Это позволяет владельцам сайтов вносить изменения в масштабе всего сайта с помощью одной из лучших систем управления контентом (CMS).
В отличие от статических HTML-сайтов, контент сайта WordPress (HTML-код, который в конечном итоге отображается для браузера) генерируется динамически из базы данных при каждой загрузке страницы. Это позволяет владельцам сайтов вносить изменения в масштабе всего сайта с помощью одной из лучших систем управления контентом (CMS).
WordPress упрощает создание веб-сайтов с помощью оптимизированной панели инструментов и, казалось бы, неограниченных возможностей расширения.
Пользователи могут добавлять темы и плагины для индивидуального дизайна и функциональности. Простой в использовании визуальный редактор блоков дает вам полный контроль над всем вашим веб-сайтом в интерфейсе. А с мощными компоновщиками страниц, такими как Divi, разработка шаблонов и элементов сайта может выполняться более эффективно с использованием небольшого количества кода или вообще без кода.
WordPress — это надежная платформа, на которой можно создавать различные веб-сайты, включая блоги, бизнес-сайты, магазины электронной коммерции, портфолио и многое другое. Его удобный интерфейс и широкий спектр тем и плагинов упрощают создание и настройку веб-сайтов без каких-либо знаний в области кодирования. Вы можете создать продвинутый магазин электронной коммерции за полдня с помощью WordPress, что может занять недели с помощью HTML (если вы не используете готовые шаблоны и библиотеки JS).
Его удобный интерфейс и широкий спектр тем и плагинов упрощают создание и настройку веб-сайтов без каких-либо знаний в области кодирования. Вы можете создать продвинутый магазин электронной коммерции за полдня с помощью WordPress, что может занять недели с помощью HTML (если вы не используете готовые шаблоны и библиотеки JS).
Кривая обучения и простота использования
Когда дело доходит до создания веб-сайтов, WordPress предлагает простой подход с помощью своей панели инструментов, возможности добавления плагинов и конструктора с помощью перетаскивания, что упрощает процесс создания веб-сайта и управления им для всех. Однако HTML может быть достаточно для создания статического сайта, который не требует частых обновлений.
Кривая обучения WordPress
WordPress — это удобная платформа, предназначенная для того, чтобы сделать создание веб-сайтов доступным для всех. Да, даже те, у кого нет знаний в области кодирования. Его визуальный редактор блоков упрощает дизайн веб-страницы. С его помощью вы можете создавать страницы, сообщения и даже многоразовые шаблоны сайтов.
С его помощью вы можете создавать страницы, сообщения и даже многоразовые шаблоны сайтов.
Панель администратора платформы интуитивно понятна и проста в навигации. Это позволяет пользователям легко управлять содержимым веб-сайта, не требуя обширных знаний в области кодирования. Чтобы получить общее представление о WordPress, пользователи должны ознакомиться с панелью инструментов и настройками. Это включает в себя обучение добавлению и настройке тем, установке плагинов и созданию страниц и сообщений с помощью редактора блоков. Кроме того, понимание основ структуры веб-сайта, таких как меню, верхние и нижние колонтитулы, помогает создать хорошо организованный веб-сайт.
Базовые знания HTML и CSS могут помочь пользователям дополнительно настроить свой веб-сайт помимо того, что предлагают готовые темы и плагины. Однако знания кодирования не нужны, чтобы в полной мере воспользоваться тем, что предлагает WordPress.
Имея десятки тысяч доступных плагинов и тем, пользователи могут расширять функциональность и дизайн своего веб-сайта любым удобным для них способом.
Кривая изучения статического HTML-сайта
Напротив, если вы хотите создать статический веб-сайт HTML, вам потребуется глубокое понимание HTML и CSS, чтобы создать веб-сайт, оформить его и сделать его визуально привлекательным. Вам нужно будет изучить более сложные языки, такие как JavaScript, чтобы добавить интерактивность и расширенные функции (но это не обязательно для простых сайтов).
Это может быть крутой кривой обучения для тех, у кого нет опыта программирования. Чтобы получить общее представление о HTML, вы должны изучить язык и его синтаксис, в том числе понять структуру HTML-тегов и то, как их использовать для форматирования текста и создания основных макетов страниц.
Чтобы стилизовать HTML-сайт, необходимо также изучить CSS, который позволяет применять визуальные стили к HTML-коду. Некоторые популярные фреймворки CSS, такие как Bootstrap, помогают ускорить этот процесс, но вам еще предстоит многому научиться, чтобы внедрить фреймворк и внести изменения. Для изучения HTML и CSS доступны различные ресурсы, в том числе онлайн-курсы и учебные пособия на платформах W3Schools, книги по веб-разработке и учебные пособия на YouTube.
Для изучения HTML и CSS доступны различные ресурсы, в том числе онлайн-курсы и учебные пособия на платформах W3Schools, книги по веб-разработке и учебные пособия на YouTube.
Интернет-сообщества, такие как форумы, группы в социальных сетях и учебные курсы по программированию, также являются доступными ресурсами.
WordPress и параметры настройки статического HTML
Персонализация — важнейший аспект создания веб-сайта. HTML и WordPress предоставляют различные возможности для настройки. HTML предлагает полный контроль над каждой частью веб-сайта, в то время как WordPress предлагает готовые параметры, которые можно настроить с помощью тем и плагинов.
Настройка WordPress
WordPress предоставляет экосистему тем, плагинов и интеграций, которые упрощают настройку вашего веб-сайта. Пользователи могут выбирать из тысяч бесплатных и премиальных тем, которые соответствуют цели и стилю их веб-сайта. В дополнение к темам WordPress предоставляет широкий спектр плагинов для различных целей.
Пользователи могут просматривать и устанавливать плагины из репозитория плагинов WordPress или сторонних поставщиков, что упрощает добавление функций без знания программирования.
Некоторые из лучших плагинов, которые делают запуск веб-сайта более доступным, чем использование статического HTML:
- Плагины для электронной коммерции, позволяющие создавать простые или расширенные интернет-магазины.
- Конструкторы страниц, которые помогут вам создавать красивые веб-сайты без кода.
- Плагины форм для сбора любых данных или представлений от посетителей вашего сайта.
- SEO-плагинов, которые помогут вашему сайту ранжироваться, потому что что хорошего, если он просто сидит там?
Настройка статического HTML-сайта
Настройка статического веб-сайта в формате HTML требует от создателя веб-сайта полного контроля над дизайном и структурой веб-сайта. Хотя HTML-шаблоны доступны для покупки, их редактирование требует знания HTML, CSS и других веб-языков программирования.
Шаблон Monster Marketplace для начинающих HTML-шаблонов
Навыки разработки переднего плана необходимы для настройки веб-сайта HTML помимо его базовой структуры и дизайна. Добавление расширенных функций и интерактивности к статическому веб-сайту HTML может быть сложным и трудоемким без соответствующих навыков.
JavaScript часто требуется для добавления динамических функций, таких как анимированные меню, всплывающие окна и проверка формы в реальном времени. Однако изучение JavaScript требует значительных затрат времени и усилий. Это сложный язык программирования, который требует понимания концепций программирования помимо HTML и CSS.
WordPress против статического HTML: хостинг
Веб-сайты WordPress и HTML требуют веб-хостинга, чтобы сделать их доступными в Интернете. Веб-хостинг для службы, которая хранит файлы вашего веб-сайта и делает их доступными в Интернете. Хостинг-провайдеры предлагают различные планы с различными функциями, ценами и уровнями производительности в соответствии с потребностями владельца веб-сайта.
Требования к хостингу отличаются для веб-сайтов WordPress и статических HTML-сайтов. Статические веб-сайты HTML требуют меньше ресурсов сервера и часто могут быть размещены с базовыми планами общего хостинга, которые стоят меньше. Доступ к HTML-файлам обычно осуществляется через программное обеспечение FTP и редактируется с помощью текстового редактора или редактора кода по вашему выбору.
Веб-сайты WordPressявляются динамическими, генерируются «на лету» с использованием PHP и базы данных и обычно требуют больше ресурсов сервера. Из-за этого большинство хостинговых платформ WordPress включают такие функции, как специализированное кэширование, автоматическое резервное копирование и оптимизированные конфигурации сервера для повышения производительности и безопасности.
Многие хостинг-провайдеры предлагают установщики WordPress в один клик, что упрощает пользователям быструю установку и настройку WordPress. Эти установщики создают установку WordPress, включая необходимые файлы и предварительно настроенную базу данных. Наше руководство по хостингу охватывает все, что вам нужно знать о поиске подходящего хостинга.
Наше руководство по хостингу охватывает все, что вам нужно знать о поиске подходящего хостинга.
WordPress против HTML: что выбрать?
При выборе между созданием веб-сайта с помощью WordPress или HTML важно учитывать ваши конкретные потребности и уровень знаний. Предположим, вы ищете удобную платформу, которая предлагает широкий спектр возможностей настройки и упрощает процесс создания веб-сайта. В этом случае WordPress — лучший выбор, особенно для начинающих. С другой стороны, если у вас есть опыт программирования и вы предпочитаете полный контроль над дизайном и функциональностью вашего веб-сайта, или если вам нужен только простой статический веб-сайт, то HTML может быть более подходящим.
Часто задаваемые вопросы о WordPress и HTML
В большинстве случаев WordPress является предпочтительным вариантом для создания нового веб-сайта из-за его простоты использования, широких возможностей настройки и образовательных ресурсов, таких как этот блог, которые помогут вам узнать все, что вам нужно знать. Он масштабируется и может расти вместе с вашими потребностями, что делает его отличным выбором для компаний и частных лиц. Однако, если проект вашего веб-сайта небольшой, и вы хотите изучить основы HTML-дизайна, сделайте это.
Он масштабируется и может расти вместе с вашими потребностями, что делает его отличным выбором для компаний и частных лиц. Однако, если проект вашего веб-сайта небольшой, и вы хотите изучить основы HTML-дизайна, сделайте это.
Как начать работу с WordPress
Склоняетесь к выбору WordPress? Мы знаем, что может быть трудно понять, с чего начать. Вот краткое руководство, которое поможет вам создать идеальный инструментарий WordPress:
.- Хостинг : Вам понадобится отличный хостинг, даже если вы используете HTML. Мы рекомендуем SiteGround и Pressable.
- Theme : Наша собственная тема Divi дает вам расширенную настройку дизайна для каждой части вашего веб-сайта. Это самая популярная тема в мире не просто так!
- SEO : Обязательно оптимизируйте свой сайт для поисковых систем, используя Rank Math. У них также есть отличная бесплатная версия.
- Производительность : Нет ничего хуже медленного веб-сайта.
 Обеспечьте быструю работу своего веб-сайта с помощью WP Rocket или любого из лучших плагинов для оптимизации скорости.
Обеспечьте быструю работу своего веб-сайта с помощью WP Rocket или любого из лучших плагинов для оптимизации скорости.
Теперь вы готовы приступить к работе с WordPress!
Рекомендуемое изображение через Sammby / Shutterstock.com
Веб-страница (HTML) Веб-ресурсы (приложения на основе моделей) — Power Apps
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Используйте веб-ресурсы веб-страницы (HTML) для создания элементов пользовательского интерфейса для клиентских расширений.
Возможности веб-ресурсов HTML
Поскольку веб-ресурс HTML просто передается в браузер пользователя, он может включать любое содержимое, отображаемое в браузере пользователя.
Ограничения веб-ресурсов HTML
Веб-ресурс HTML не может содержать код, который должен выполняться на сервере. Страницы ASP.NET нельзя загружать как веб-ресурсы HTML.
Веб-ресурсы HTML могут принимать только ограниченное количество параметров строки запроса. Передать параметры веб-ресурсам HTML
Веб-ресурсы HTML, встроенные в форму в качестве элементов управления, могут быть повторно загружены средой выполнения формы для повышения производительности. Например, среда выполнения формы может уничтожить и повторно инициализировать элемент управления во время навигации по вкладкам.
Использование текстового редактора для веб-ресурсов HTML
Текстовый редактор, представленный в форме веб-ресурса, предназначен для использования с очень простым редактированием HTML. Для более сложных HTML-документов следует отредактировать код во внешнем редакторе и использовать кнопку Browse для загрузки содержимого файла.
Например, более сложная HTML-страница, для которой требуется сценарий для отображения содержимого страницы, будет начинаться, как показано в следующем примере.
<голова> <название> <дел/>
После того, как документ будет открыт в текстовом редакторе и сохранен, HTML будет изменен на этот.
<МЕТА-кодировка=utf-8>
Запретить редактирование веб-ресурсов для управляемых решений
Из-за возможности изменения HTML-кода в веб-ресурсах с помощью текстового редактора рекомендуется использовать управляемые свойства, чтобы сделать сложные веб-ресурсы HTML недоступными для настройки для управляемых решений. . При просмотре веб-ресурсов в окне решений откройте Диалоговое окно Managed Properties , чтобы установить для свойства Customizable значение
. При просмотре веб-ресурсов в окне решений откройте Диалоговое окно Managed Properties , чтобы установить для свойства Customizable значение false .
Ссылка на другие веб-ресурсы из веб-ресурса HTML
Вы можете создать набор связанных файлов вне приложений, управляемых моделями, которые используют любой из типов файлов веб-ресурсов. Если вы всегда используете относительные пути и импортируете каждый веб-ресурс с согласованным соглашением об именах, которое отражает структуру папок вашего веб-сайта, вы обнаружите, что веб-ресурс HTML будет поддерживать ссылки на соответствующие CSS, XML, JScript, изображения и файлы Silverlight, которые были импортированы как веб-ресурсы.
Например, если вы создаете проект веб-приложения, в котором используется следующая структура [папка]/файл:
page.htm
[Стили]
- стиль.css
[Скрипты]
- скрипт.
 js
js
- скрипт.
Когда вы импортируете эти файлы как веб-ресурсы, вы можете указать, где ваш префикс настройки издателя решения является «новым», следующим образом:
0233 new_/page.htm Веб-ресурс HTML может ссылаться на другие файлы наиболее распространенным способом, используя относительные пути, как показано в следующем примере.
Префикс настройки издателя решения становится виртуальной корневой папкой для всех веб-ресурсов в вашем решении. Если вы измените свой префикс настройки, относительные пути в ваших веб-ресурсах HTML не изменятся.
Примечание
- Веб-ресурс HTML, добавленный в форму, не может использовать глобальные объекты, определенные библиотекой JavaScript, загруженной в форму. Веб-ресурс HTML может взаимодействовать с объектами
Xrm.PageилиXrm.Utilityвнутри формы с помощьюparent.или Xrm.Page
Xrm.Page parent.Xrm.Utility, но глобальные объекты, определенные сценариями форм, не будут быть доступным с помощью родителя. Вы должны загружать любые библиотеки, необходимые веб-ресурсу HTML, в веб-ресурсе HTML, чтобы они не зависели от сценариев, загруженных в форму. - Ссылки, включенные в код между веб-ресурсами, не отслеживаются как зависимости решения.
Поскольку веб-ресурсы также загружаются для пользователей Dynamics 365 для Microsoft Office Outlook с автономным доступом, пользователи будут иметь доступ к содержимому веб-ресурса, пока они работают в автономном режиме.
Передача параметров веб-ресурсам HTML
Веб-ресурс HTML может принимать только параметры, указанные в следующей таблице.
| Параметр 903:00 | Имя | Описание |
|---|---|---|
| имя типа | Имя таблицы | Имя таблицы. |
| тип | Код типа стола | Целое число, однозначно идентифицирующее таблицу в определенной организации. |
| идентификатор | GUID объекта | GUID, представляющий запись. |
| название организации | Название организации | Уникальное имя организации. |
| идентификатор пользователя | Код языка пользователя | Идентификатор кода языка, используемый текущим пользователем. |
| оргцид | Код языка организации | Идентификатор кода языка, представляющий базовый язык для организации. |
| данные | Дополнительный параметр данных | Необязательное значение, которое можно передать. |
| формид | Идентификатор формы | GUID, представляющий идентификатор формы. |
| точка входа | Точка входа | Строковое значение. Этот параметр предназначен для передачи в качестве необязательного значения веб-ресурсам, открытым в качестве пользовательского содержимого справки для таблицы. Если этот параметр включен, настраиваемый URL-адрес справки будет включать значение «форма» или «иерархическая диаграмма». Если этот параметр включен, настраиваемый URL-адрес справки будет включать значение «форма» или «иерархическая диаграмма». |
| режим страницы | Только для внутреннего использования. | |
| безопасность | Только для внутреннего использования. | |
| набор вкладок | Только для внутреннего использования. |
Если в параметре данных передается несколько значений, они будут автоматически закодированы. Логика также должна быть включена для декодирования нескольких параметров с помощью сценария в вашем веб-ресурсе HTML. Образец: передача нескольких значений в веб-ресурс через тему параметра данных демонстрирует один подход к передаче нескольких значений параметров.
Примечание
Все символы, включенные в строку запроса, проходят проверку, чтобы гарантировать правильность переданных параметров. Если какие-либо параметры будут признаны недействительными, запрос завершится ошибкой.
