Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
Шаблоны сайтов HTML (HTML шаблоны) – эксклюзивный обзор лучших тем для различных целей от команды сайта InBenefit. Но перед тем как перейти непосредственно к обзору самых современных шаблонов сайта HTML, давайте немного разберемся в терминологии и понятиях.
Сферы ИТ и веб-дизайна постоянно развиваются. Современные задачи требуют современных решений, в том числе и при создании сайта. Одним из самых продвинутых языков программирования является HTML. Именно ему и шаблонам HTML будет посвящен сегодняшний обзор.
HTML шаблоны – простые готовые сайты HTML, которые можно настроить под свои нужды. Такие простые HTML шаблоны позволят создать сайт за считанные минуты и сэкономят ваше время, которое вы сможете потратить на развитие и продвижение будущего проекта.
История HTML
В дословном переводе HTML означает язык гипертекстовой разметки. Появился он в далеком 1997 году, а разработка началась еще раньше – в конце 80-х-начале 90-х годов прошлого столетия. Изначально целью было создать удобный язык для использования научно-технических документов. Причем акцент был сделан именно на том, чтобы таким языком было удобно пользоваться специалистам без навыков верстки. На тот момент это был прогрессивный язык, который позволял с помощью набора простых семантических элементов (тегов) создавать элементарные и относительно красивые документы в электронном виде. Позже в эту технологию были добавлены возможности гипертекста, мультимедийные возможности и все то, к чему сейчас привыкли современные разработчики. С течением времени возрастала необходимость в красивом графическом оформлении и привязке к средствам воспроизведения, поэтому HTML смог развиться в нечто большее – универсальный язык для разработки сайтов.
В октябре 2014 года была представлена совершенно новая версия всем известного языка – HTML5, а в декабре 2017 года – подверсия HTML 5.2 Основной целью для ее разработки было желание улучшить семантическое представление типовых страниц сайтов, в том числе форумов, аукционов, интернет-магазинов и поисковых систем. Также одной из задач была усовершенствованная поддержка мультимедиа-технологий и повышение удобства чтения кода.
Практически все современные сайты и HTML шаблоны сайтов основаны на базе технологии HTML5 и специального языка стилей CSS. Последний служит для описания внешнего вида страниц, написанных на HTML. Давайте разберемся, в чем заключаются основные преимущества HTML5.
Нововведения HTML5


Предыдущий стандарт HTML версии 4 был создан еще в далеком 97 году, и во многом он уже устарел, особенно в контексте повышения требований пользователей и повсеместного распространения огромного количества мобильных устройств. Так что такое масштабное обновление назревало очень давно. Вот лишь основные новшества, которые были добавлены в новый стандарт HTML5:
- Обновление и упрощение структуры.
- Использование новых и поддержка старых тегов.
- Добавление новых функций форм.
- Возможность рисования, проигрывания видео, создания оффлайн-приложений, работы с геолокацией – с помощью совершенно нового элемента <canvas> (без JavaScript и Flash).
- Расширенные возможности аудио и видео.
- Более чистый код на выходе.
- Поддержка API.
- Расширенные возможности локального хранилища.
Все эти особенности имеют и все без исключения сложные и простые HTML шаблоны. По крайней мере те, которые можно отнести к классу «Премиум» (о них поговорим чуть позже). В этой статье вам будут предложены исключительно шаблоны сайтов HTML5 – можете быть уверены!
Простые HTML шаблоны — Реальная альтернатива разработке на заказ
Несмотря на обилие языков программирования и фреймворков, используемых для разработки сайтов, HTML по-прежнему остается основой для всех разработчиков. Для многих из них, кстати, на сайте InBenefit есть профессиональные онлайн-курсы.
HTML и CSS служат фундаментом для любой веб-разработки, а многие веб-разработчики также используют и готовые HTML-шаблоны. Но для этого необязательно быть опытным программистом. В отличие от разработки сайта на заказ у веб-агентства, которая будет стоить, начиная от 1000$ за самый простенький сайт, создание сайта с помощью шаблона обойдется не дороже 50$, и это с учетом покупки доменного имени и хостинга на один год! Неплохая разница, правда?
Создать полноценный сайт, используя шаблон HTML-страниц, довольно просто. У вас в руках уже будет не просто готовая, но и сверстанная дизайнерская концепция. То есть, кода писать вам не придется. Вы сможете сэкономить массу времени и денег, и не только по сравнению с разработкой на заказ, но и в сравнении с созданием сайта с нуля или с помощью PSD-макетов. Хотя у последнего способа есть и свои особые преимущества, заключающиеся в гибкости и полноценности настройки с применением специализированных программ. Узнать больше о таких макетах вы можете в специальном разделе сайта «PSD шаблоны».
Единственным нюансом при использовании HTML-шаблонов является необходимость хотя бы начальных навыков веб-разработки. Новичкам явно стоит задуматься о выборе альтернативного решения, о котором мы расскажем уже скоро. Если у вас есть соответствующие навыки, то шаблоны сайтов HTML это именно то, что вы так долго искали для разработки!
HTML шаблоны Joomla, WordPress или Drupal


Говоря об особенностях шаблонов, стоит отметить универсальность, которой обладают шаблоны сайтов HTML на русском языке. Дело в том, что кроме элементарности разработки простой HTML-шаблон премиум класса предоставляет определенную свободу выбора платформы.
В отличие от классических шаблонов под существующие платформы, такие как WordPress, Joomla и Drupal, при выборе HTML-темы вы сможете на свой выбор решить, под какую из систем управления контентом (CMS) создавать будущий сайт. Это преимущество хорошо работает как для обычных пользователей, так и для веб-разработчиков.
Крутые шаблоны сайтов HTML или премиум шаблоны WordPress
Несмотря на очевидные плюсы, которыми обладают HTML шаблоны сайтов, у них в контексте сравнения, к примеру, с шаблонами WordPress, есть и свои минусы. Давайте детально разберемся, что к чему.
Русские шаблоны HTML – Преимущества
- Быстрая разработка без написания кода.
- Адекватный начальный бюджет для любого бизнеса.
- Возможность выбора платформы.
У WordPress-шаблонов, как самых простых шаблонов CMS, есть все те же преимущества, кроме последнего. Выбрав один раз WordPress-шаблон, вы сможете работать только на этой системе. Существуют, правда, варианты миграции с привлечением специалистов. К тому же, довольно часто веб-разработчики выпускают аналогичные версии своих тем для нескольких CMS, так что при желании можно легко перейти на любую нужную систему.
Русские шаблоны HTML – Недостатки
- Необходимы хотя бы минимальные навыки веб-разработки.
- Отсутствие возможности детальной настройки оформления в Photoshop (как это можно сделать в PSD-макетах).
Пользователь WordPress-шаблона может расслабиться, ведь никаких навыков программирования и никакого кода при его использовании писать не придется. Этого не скажешь об HTML-шаблонах. Я не говорю, что вам придется прописывать огромные куски кода и вообще быть опытным веб-программистом. Но базовые знания веб-разработки для настройки и адаптации своего шаблона HTML под одну из платформ вам обязательно пригодятся.
Еще один момент, на который стоит обратить внимание, это стоимость шаблонов. Как правило, русские HTML шаблоны стоят дешевле, чем аналогичные WordPress-шаблоны. Этот фактор имеет определяющее значение при выборе будущего решения.
Вывод: Тем, кто хочет сэкономить на разработке, получая взамен премиум дизайн и функции на том же уровне, что есть и в обычных WordPress-шаблонах, я советую выбирать шаблоны HTML. Конечно, при условии определенного опыта и навыков веб-разработки. Если вы можете немного переплатить (до 100$), получая взамен шаблон для простой беспроблемной разработки в два шага без написания ни единой строчки кода, ваш выбор – WordPress-шаблоны. Благо для вас на сайте InBenefit есть специальные разделы, где вы найдете сотни и тех, и тех шаблонов для своего будущего сайта. Окончательный выбор как всегда за вами!
Шаблоны сайтов HTML на русском
Если вы еще читаете эту статью, значит вас заинтересовали именно HTML шаблоны. Спешу вас обрадовать, что, как и с шаблонами для различных CMS, перевод темы не будет для вас проблемой.
По сути, перевод шаблона HTML заключается лишь в переводе стандартного текста веб-компонентов шаблонов, которые часто могут быть на английском. Например, текста форм, записей, кнопок, блока комментариев и так далее. Весь стандартный текст вам переводить не придется, ведь его вы просто замените своим уникальным контентом.
Все шаблоны сайтов HTML без проблем поддерживают любой язык, в том числе русский. Так что можно смело утверждать, что купить и скачать шаблон HTML на русском языке не будет для вас чем-то очень сложным.
Совет: Если вам нужен перевод на русский или с русского, рекомендую заказать услуги по принципу аутсорса на фриланс-биржах типа Kwork. Профессиональный переводчик-разработчик сделает для вашего сайта и шаблона перевод буквально за пару часов. А главное – у вас освободится время на более насущные задачи.
Что выбрать: купить адаптивный HTML шаблон премиум класса или шаблоны сайтов HTML скачать бесплатно?

50 Бесплатных Шаблонов Сайтов на HTML5 и CSS3
Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3. Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей. См. также HTML шаблоны на русском.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017, хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019: Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Шаблон сайта наружной рекламы
Шаблон сайта наружной рекламы — это заранее подготовленный вариант будущего сайта, который помогает создать современный веб-ресурс наружной рекламы. Это подготовленный для работы уникальный лендинг пейдж. Все, что останется сделать, скорректировать основной текст, поправить планируемые изображения и логотип, сохранить. Ваш лендинг готов!
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика, то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре.
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
Качественный и внешне эффектный шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
51. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте здесь). Красивый и отзывчивый дизайн шаблона для блога или сайта.
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
Автор: Игорь Квентор
www.websovet.com
Простая html страница код пример
Поддержи проект!!!
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
Всё о простой html страницы код, каркас, пример
- Видео о простой html странице
- Что такое простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать можно здесь
Простая html страница
Что такое простая html страница
Когда я начинал изучать html, то именно с такого примера простой html страницы из интернета начал свой путь в web-строительство!Простая html страница — это набор тегов, которые формируют каркас страницы!
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!<!DOCTYPE html>
ru»><head>
<meta charset=»UTF-8″>
Пример простой страницы html</head>
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U</body>
</html>
Из чего состоит простая html страница
1). Элемент <!DOCTYPE> предназначен для указания типа текущего документа2). Двойной тег html, в который помещаются все остальные теги :
<html lang=»ru»>
3). Тег head голова, там находится вся информация о странице:<head>Голова</head>
4). Одинарный тег meta с атрибутом кодировки:<meta charset=»UTF-8″>
5). Двойной тег title — заголовок страницы<title> Пример простой страницы html</title>
6). Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
Как сохранить простую страницу html
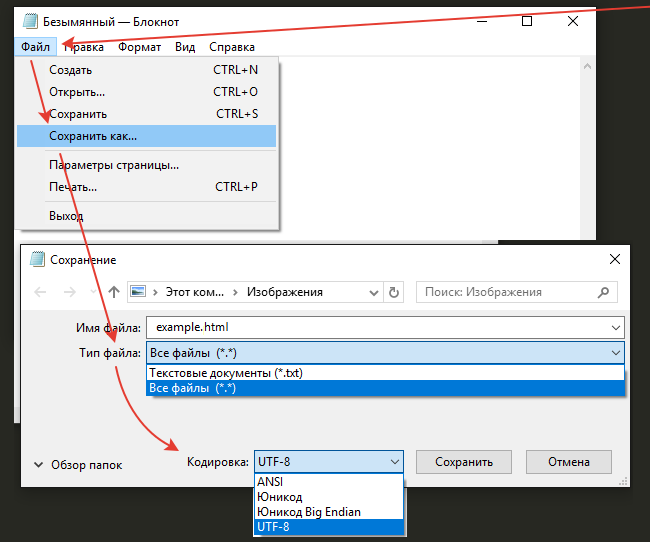
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!

Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
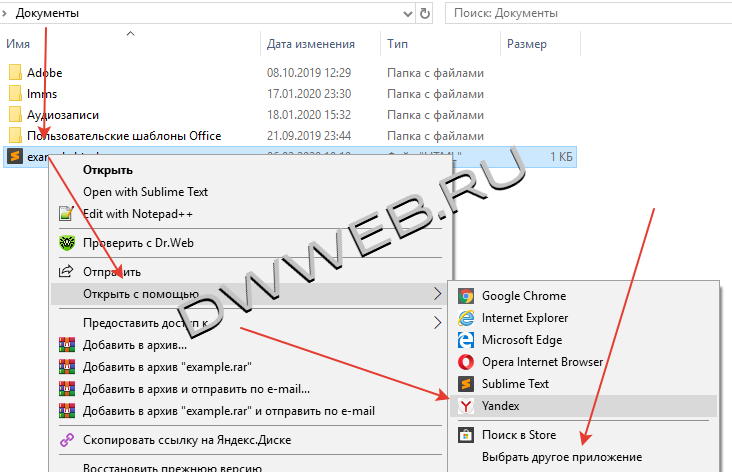
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
 2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…
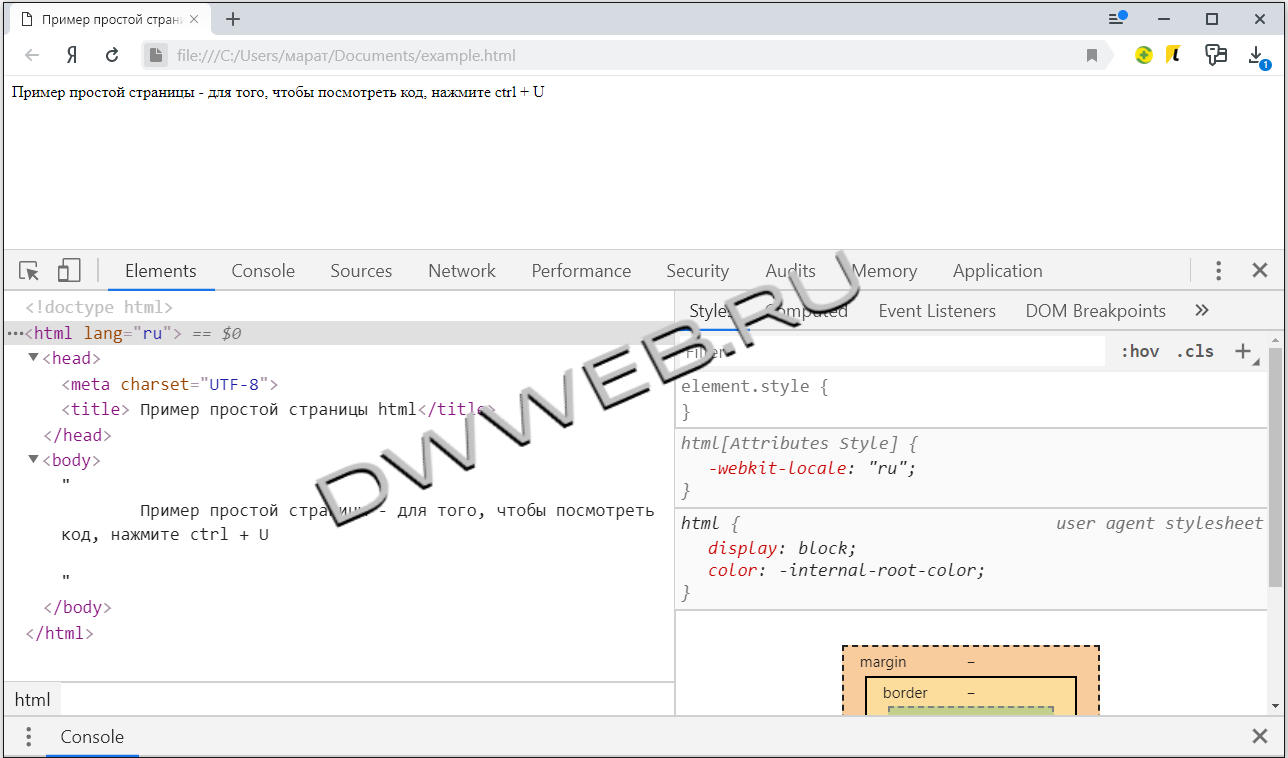
Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
ПримерВас может еще заинтересовать список тем : #HTML | #HTML_BOOK |
Последняя дата редактирования : 2020-03-04 10:05
Название скрипта :Простая страница
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:простая html страница простая html страница шаблон простая веб страница html создание простой html страницы пример простой html страницы создать простую html страницу код простой html страницы самая простая html страница страница заглушка html простая html каркас каркас сайта html каркас html страницы каркас сайта html шаблон код страницы html html код веб страницы пример кода html страницы написать html код страницы скопировать html код страницы
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

Откройте документ.

Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="https://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.

Именно теги <title></title> отвечают за начало и конец основной информации о страничке.

Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.

Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.

<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.

Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.

<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.

После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
![]() Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
![]() Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
![]() Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
![]() Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот

И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как

И напишите название файла, к примеру, index.html

Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.
- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h2 — Главный заголовок на странице, который оказывает большое влияние, например на seo
- p — параграф — текст, который мы видим на странице
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте

Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега <head>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h2{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Мой самый прекрасный сайт</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h2{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h2>Мой первый сайт</h2>
<p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p>
</body>
</html>Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
простых шаблонов сайтов
Эти бесплатные шаблоны сайтов идеально подходят для тех, кто хочет создать простой сайт. Не стесняйтесь изменять любой шаблон по своему желанию!
Bootstrap «Mobile First» Шаблоны
Шаблоны Flexbox
CSS Grid Шаблоны
Инструкции
Чтобы использовать шаблон сайта:
- Скачать шаблон на ваш выбор
- Распакуйте файлы в выбранный вами каталог
- Добавьте свой собственный контент (и измените шаблон по своему желанию)
- Загрузите на хостинг-провайдера.Если у вас нет хостинг-провайдера, попробуйте ZappyHost
Настройте свой шаблон
Вот несколько способов изменить шаблон HTML.
- Добавьте немного бесплатной графики в ваш шаблон.
- Измените шаблон или просто добавьте контент с этими HTML-кодами. Просто скопируйте / вставьте их в свой шаблон.
- Проверьте эти примеры HTML для большего количества идей. Вы можете скопировать и вставить их тоже.
- Просмотрите этот список примеров JavaScript, чтобы добавить интерактивность на ваш сайт. Опять же, вы можете скопировать и вставить код.
- Изучите HTML с помощью этого учебника HTML.
- Узнайте, как изменить стили вашего шаблона с помощью этого учебника CSS.
- Узнайте, как добавить интерактивность к вашему шаблону с этим руководством по JavaScript.
- Ознакомьтесь с другими нашими уроками, посетив нашу домашнюю страницу.
Пример веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Пример веб-страницы в HTML
By Bud E. Smith
Часть создания веб-страниц для чайников Шпаргалка
Когда вы создаете веб-страницы, вы используете HTML — очень много! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также шрифтов , выделенных жирным шрифтом и , выделенных курсивом , не говоря уже о том, как включить ссылку.
<Голова>Введите заголовок, отображаемый в верхней части окна. </ title> </ HEAD> <! - Отображается информация между тегами BODY и / BODY .--> <Тело> <div> Введите основной заголовок, обычно такой же, как заголовок. </ h2> <p> Будьте <b> смелыми </ b> в изложении своих ключевых моментов. Поместите их в список: </ p> <UL> <li> Первый элемент в вашем списке </ li> <li> второй элемент; <I> курсив </ I> ключевые слова </ li> </ UL> <p> Улучшите свое изображение, добавив изображение.</ Р> <p> <noscript><img class="lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript><img class="lazyload lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"><noscript><img src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript> </ p> <p> Добавьте ссылку на ваш любимый <a href="https://www.dummies.com/"> веб-сайт </a>. Разбейте свою страницу с помощью горизонтального правила или двух. </ Р> <Ч> <p> Наконец, ссылка на <a href="page2.html"> другую страницу </a> на вашем собственном веб-сайте. </ p> <! - И добавить уведомление об авторских правах .--> <Р> & # 169; Wiley Publishing, 2011 </ p> </ Body> </ html> </pre><p> Весь этот HTML переводит на веб-страницу, которая выглядит примерно так:</p><p></p><h5><span class="ez-toc-section" id="i-12"> Об авторе книги </span></h5><p> <b> Bud E.Смит </b> пишет <i> для чайников </i> книг с 1995 года и является автором всех предыдущих выпусков <i> Создание веб-страниц для чайников </i>. Другие его книги были посвящены AutoCAD, юзабилити, веб-маркетингу и веб-графике.</p> ,<div> webpage1</h2><p> Существует множество способов создания веб-страниц с использованием уже закодированных программ. Эти уроки научат вас, как использовать базовый язык разметки гипертекста — HTML. <br/></p><p> HTML не является компьютерным кодом, но является языком, который использует американский английский для вставки текстов (слов, изображений, звуков) и форматирования, таких как colo (u) r и center / ering, для записи. процесс довольно прост; основные трудности часто заключаются в небольших ошибках — если вы потерпите неудачу во время обработки текста, ваш читатель может принять ваши опечатки, но страница все равно будет читабельна.Однако, если ваш HTML-код неточен, страница может не отображаться — написание веб-страниц является, по крайней мере, очень хорошей практикой для чтения корректуры!</p><p> Изучение HTML позволит вам:</p><ul><li> создайте свои собственные простые страницы</li><li> читать и ценить страницы, созданные другими</li><li> развивать понимание творческого и литературного значения веб-текстов</li><li> имеют уверенность, чтобы перейти на более сложный веб-дизайн</li></ul><p> Веб-страница HTML состоит из тегов.Теги помещаются в скобки, как это <b> </b>. Тег сообщает браузеру, как отображать информацию. Большинство тегов нужно открывать и закрывать.</p><p> Чтобы сделать простую веб-страницу, вам нужно знать только четыре тега:</p><ul><li> сообщает браузеру, что ваша страница написана в формате HTML</li><li> это своего рода предисловие жизненно важной информации, которая не появляется на экране.</li><li> Напишите название веб-страницы здесь — это информация, которую зрители видят в верхней строке своего экрана.(Я дал этой странице заголовок «webpage1»).</li><li> Здесь вы размещаете содержимое своей страницы, слова и картинки, которые люди читают на экране.</li></ul><p> Все эти теги должны быть закрыты.</p><h5><span class="ez-toc-section" id="i-13"> УПРАЖНЕНИЕ </span></h5><p> Написать простую веб-страницу.</p><p> Скопируйте точно HTML ниже, используя программу WP, такую как Блокнот. <br/> Информация в <i> курсивом </i> указывает, где вы можете вставить свой собственный текст, другая информация является HTML и должна быть точной.Однако убедитесь, что между скобками тегов и текстом внутри нет пробелов. <br/> (найдите Блокнот, перейдя в меню ПУСК \ ПРОГРАММЫ \ АКСЕССУАРЫ \ NOTEPAD).</p><p> <br/> <i> название страницы </i> <br/> <i> напишите, что вам нравится здесь: «моя первая веб-страница», или фрагмент о том, что вы читаете, или несколько мыслей о курсе, или скопируйте несколько слов из книги или пакета кукурузных хлопьев , Просто введите ваши слова без лишних слов, таких как жирный шрифт или курсив, так как они имеют специальные теги HTML, хотя вы можете использовать заглавные и строчные буквы и одинарные пробелы.</i> <br/></p><p> Сохраните файл как «first.html» (т.е. вызовите файл как-нибудь вообще). Это полезно, если вы запускаете папку — так же, как вы это делаете для обработки текста — и называете ее как-то WEBPAGES, и помещаете файл first.html в папке.</p><p> СЕЙЧАС — откройте ваш браузер. <br/> В Netscape процесс выглядит следующим образом: <br/> Главное меню; FILE \ OPEN PAGE \ CHOOSE FILE <br/> Нажмите на папку WEBPAGES \ FIRST file <br/> Нажмите «Открыть», и ваша страница должна появиться.</p><p> В Internet Explorer: <br/> Верхнее меню; FILE \ OPEN \ BROWSE <br/> Нажмите на папку WEBPAGES \ FIRST file <br/> Нажмите «Открыть», и ваша страница должна появиться.<br/></p><p> Если страница не открывается, вернитесь к блокноту и убедитесь, что все HTML-теги верны. Проверьте, нет ли пробелов между тегами и внутренним текстом; убедитесь, что все теги закрыты; проверьте, что вы не написали или. Ваша страница будет работать в конце концов.</p><p> Сделай еще одну страницу. Назовите его somedifferent.html и поместите в ту же папку WEBPAGES, как описано выше.</p><p> начать форматирование во втором уроке <br/> вернуться к индексу WWS</p> ,<h2><span class="ez-toc-section" id="_HTML-6"> Простая HTML-страница </span></h2><p></p><p> Простая веб-страница с минимальным HTML и небольшим количеством CSS</p><p> <strong> Итак, вы хотите создать простой HTML-шаблон страницы для своего сайта? </strong> Сейчас есть несколько способов сделать это. Одним из самых быстрых способов было бы создать сайт WordPress</p><p> Если вы хотите устранить все сложности скриптинга, скачайте: <strong> как создать сайт с WordPress PDF </strong></p><p> WordPress — отличный вариант, если вы хотите быстро создать сайт для вашего бизнеса или хобби, и есть много бесплатных загружаемых тем, которые вы можете использовать, чтобы ваш сайт выглядел хорошо за считанные минуты.</p><p> Если, с другой стороны, вы хотите потратить немного больше времени на создание очень простого сайта с использованием HTML и CSS, продолжайте.</p><p> Также, если вы хотите пропустить базовый HTML-шаблон, который мы собираемся создать ниже, и перейти к созданию HTML-страницы в титульном изображении, а затем перейти к созданию простого базового HTML-шаблона</p><p> В противном случае давайте доберемся до…</p><p> Ниже приведен краткий урок о том, как изучать html, после этого мы создадим простую веб-страницу, которая будет работать на планшетах и мобильных телефонах.</p><p> Для этого html-учебника все, что вам понадобится, — это текстовый редактор и веб-браузер. Теперь, если у вас не очень ограниченный компьютер, они должны быть встроены в любую систему.</p><p> Я использую программный вызов Sublime Text, это бесплатный текстовый редактор, в котором есть несколько отличных инструментов для отладки скрипта и кода, еще один хороший редактор — Notepad ++, это опять-таки бесплатный текстовый редактор, который почти такой же.</p><p> Если вы не хотите загружать что-то новое, вы можете просто использовать обычный блокнот, который вы получаете с Windows, все они будут работать одинаково.</p><p> Сначала создайте новую папку, щелкнув правой кнопкой мыши на рабочем столе. <strong> Создать> Папка </strong>, назовите ее простым сайтом, а затем в папке правой кнопкой мыши выберите <strong> Создать> Текстовый документ </strong>, мы хотим вызвать текстовый файл Simple_site с подчеркиванием.</p><p> Вот как будет выглядеть наша установка:</p><p> HTML означает — язык разметки гипертекста, а CSS — — каскадные таблицы стилей. Поначалу оба эти названия могут звучать неоднозначно, но просто один структурирует текст в вашем документе, помечая его тегами, а другой будет отображать стиль (как он выглядит) с помощью селекторов.</p><p> Теперь возьмите следующий текст и скопируйте его в текстовый файл вашего простого сайта</p><pre> <code> Заголовок - Питер Пайпер подзаголовок - выбрал клевок из маринованного перца пункт - Питер Пайпер выбрал клев из маринованного перца. Пек из маринованного перца выбрал Питер Пайпер. Если Питер Пайпер выберет маринованный перец, Где клюшка маринованного перца, которую выбрал Питер Пайпер? </code> </pre><p> Этот текстовый документ имеет заголовок, подзаголовок и абзац, чтобы создать то же самое в html, мы пометили бы строки текста с помощью <tags> следующим образом…</p><p> Чтобы создать то же самое в html, мы пометили бы строки текста с помощью <tags> следующим образом:</p><pre> <code> <h2> Питер Пайпер </ h2> <h3> выбрал пек из маринованного перца </ h3> <p> Питер Пайпер выбрал клевок маринованного перца.Пек из маринованного перца выбрал Питер Пайпер. Если Питер Пайпер выберет маринованный перец, Где клюшка маринованного перца, которую выбрал Питер Пайпер? </ P> </code> </pre><ul><li> h2 обозначает заголовок 1</li><li> h3 обозначает заголовок 2</li><li> P обозначает абзац</li></ul><p> Мы используем скобки <> для обозначения того, что это тег и что промежуточный текст каким-то образом форматируется.</p><p> Чтобы показать начало и конец элемента, мы должны иметь как открытый тег<p>, так и соответствующий закрывающий тег </ p>, это обозначается косой чертой.</p><p> Сейчас это не будет действительным HTML-документом, потому что мы не сказали браузеру рассматривать его как единое целое. Для этого вам нужно добавить следующий тег в верхней части страницы:</p><p> <! DOCTYPE html></p><p> Это явно определяет правила документа, чтобы браузер мог правильно отображать его свойства.</p><p> Мы вернемся к примеру и добавим замедление DOCTYPE и несколько других тегов, которые я объясню</p><pre> <code> <! DOCTYPE html> <html lang = "en"> <Голова> <meta charset = "utf-8"> <title> Питер Пайпер </ title> </ HEAD> <Тело> <h2> Питер Пайпер </ h2> <h3> выбрал пек из маринованного перца </ h3> <p> Питер Пайпер выбрал клевок маринованного перца.Пек из маринованного перца выбрал Питер Пайпер. Если Питер Пайпер выберет маринованный перец, Где клюшка маринованного перца, которую выбрал Питер Пайпер? </ P> </ Body> </ html> </code> </pre><p> Теперь вышеприведенный код соответствует требованиям и будет правильно отображаться в веб-браузере.</p><p> Если вы когда-нибудь захотите узнать, является ли ваш код кошачьим, вы можете добавить ссылку на свою страницу или просто добавить скрипт html прямо в текстовое окно здесь, на странице консорциума Всемирной паутины.</p><p> W3 предоставляет набор спецификаций, которым должна соответствовать ваша веб-страница, чтобы соответствовать общепринятым стандартам всемирной паутины.</p><p> Если ваша html-страница соответствует стандартам, у вас есть престиж — отображать их утвержденный значок на своей странице.</p><p> Вернуться к html….</p><p> Мы начинаем с <strong> <! DOCTYPE html> </strong>, который находится в самом верху страницы, предоставляя браузеру информацию для рендеринга.</p><p> Следующий тег — это тег <strong><html> </strong>, который указывает, где начинается html-скрипт.</p><p> Между открывающим тегом и соответствующими закрывающими тегами, полностью внизу, находится все на вашей html-странице.</p><p> Теперь следующим тегом является <strong><header> </strong>, который содержит метаданные о документе, включая заголовок, внешние ссылки на сценарии и таблицы стилей и информацию о кодировании данных <br/> в документе.</p><p> <strong><meta charset> </strong> предоставляет дополнительную информацию о документе, в этом примере кодировку символов UTF-8.</p><p> Далее идет тег<title>, его не следует путать с заголовком на вашей странице, обычно это тег<h2>, на самом деле это текст, который появляется на вкладке при открытии страницы в браузере. ,</p><p> Ваш заголовок считается очень важным, когда речь заходит о <strong> Поисковая оптимизация </strong> (SEO), это делает ваш сайт видимым для поисковой системы после того, как вы его создали.</p><p> Слово или фраза, которую вы здесь поместите, может очень помочь, когда пауки Google сканируют ваш сайт и решают, как его ранжировать.</p><p> Поэтому, когда дело доходит до выбора вашего названия, найдите время, чтобы убедиться, что это то, что люди могут искать, и не делайте это слишком долго.</p><p> Теперь мы закроем раздел заголовка с <strong> </ head> тэгом </strong>, обозначенным косой чертой.</p><p> Очень важно, чтобы вы не забыли закрывающие теги, без которых у вашего сайта могут возникнуть проблемы.</p><p> Если сомневаетесь, подтвердите это с помощью консорциума W3 World Wide Web.</p><p> Теперь эти первые строки скрипта, включая заголовок, метатег и замедление Doctype, могут сбивать с толку, но просто знайте, что основная часть структуры ваших веб-сайтов находится в следующем сегменте страницы, <strong><body> </ body> </strong></p><p> Помимо добавления некоторых ссылок на внешние файлы и скрипты (мы скоро рассмотрим это), вам не нужно слишком беспокоиться о первой части, фактически вы можете создать и сохранить шаблон HTML-документа со следующим:</p><pre> <code> <! DOCTYPE html> <html lang = "en"> <Голова> <meta charset = "UTF-8"> <Название> х </ название> </ HEAD> <Тело> </ Body> </ html> </code> </pre><p> Это избавит вас от необходимости каждый раз печатать один и тот же скрипт.</p><p> Теги body — это папа тегов, потому что между открытием и закрытием их важен весь ваш сайт.</p><p> Сайт обычно состоит из баннера, основного логотипа, отдельных разделов или разделов, составляющих основную часть нашей страницы, и нижнего колонтитула нашей страницы.</p><p> <strong><body> </strong> — это место, где происходит волшебство HTML…</p><p> В нашем скрипте мы добавим тег <strong><h2> </strong>, тег <strong><h3> </strong> и тег <strong><p> </strong>.Различные заголовки различаются по размеру от 1 до 6 соответственно:</p><p> <strong><h2> </strong> должен действительно использоваться только один раз на вашей странице, это главным образом по причинам SEO, потому что вы используете основные теги <strong><title> </strong> и <strong><h2> </strong>, которые важны для создания вашего сайта и определения его контекста.</p><p> Это и первые параграфы, и ваш сайт будет иметь гораздо больше шансов на то, чтобы привлечь людей.</p><p> С другой стороны, если вы не слишком беспокоитесь об этом, вы можете использовать его повторно — ничто не останавливает вас!</p><p> Лучше использовать <strong><h2> </strong> один раз, а используя <strong><h3> </strong> или <strong><h4> </strong>, вы также можете изменить настройки тегов заголовка с помощью CSS, добавив к ним идентификаторы или классы (подробнее о это позже).</p><p> В этом примере мы добавим основной заголовок, используя тег <strong><h2> </strong>, и подзаголовок, используя тег <strong><h3> </strong>.</p><p> Затем мы добавляем основной абзац в тело, используя <strong><p> </strong> открывающий и закрывающий теги соответственно.</p><p> Теперь все, что вы помещаете между этими тегами, будет отформатировано как абзац, это означает, что в конце автоматически будет добавлен разрыв строки (вертикальное пространство).</p><p> Затем мы закрываем <strong> </ body> </strong> и закрываем тег <strong> </ html> </strong>, обозначающий конец html-страницы.</p><p> Последнее, что нужно проверить эту простую HTML-страницу в вашем браузере по выбору…</p><p> Теперь лично я использую Chrome в качестве своего любимого браузера, но вы можете использовать любой из этих браузеров, просто обязательно протестируйте свою html-страницу на максимально возможном количестве браузеров, поскольку они могут работать по-разному в вашем сценарии.</p><p> Чтобы проверить, как различные элементы вашей веб-страницы будут влиять на разные браузеры, или просто для всесторонней проверки совместимости, вы можете посетить caniuse.ком</p><p> Давайте посмотрим, как это выглядит в веб-браузере. Итак, на какой бы текстовой панели вы ни работали, будь то простая текстовая панель Windows или возвышенный текст, сохраните ее с расширением <strong> .html </strong></p><p> Как только вы добавите расширение <strong> .html </strong>, ассоциация файлов изменится на ваш текущий браузер, значок также изменится с блокнота на тот, который когда-либо был значком приложения браузера.</p><p> В моем примере это значок Chrome, дважды щелкните по нему, и он откроет файл в выбранном вами браузере.</p><p> Теперь вы можете подумать обо всей этой работе, но это очень важный первый шаг.</p><p> Эта страница может показаться не такой большой, но с помощью CSS, более стильного брата html, мы сделаем ее намного лучше.</p><p> Мы добавим внешний CSS-файл в наш HTML-документ. Сначала мы сделаем это, создав новый текстовый документ и сохранив его с именем <strong> simple_page </strong> и расширением файла <strong> .css </strong></p><p> Неважно, что мы используем то же имя, что и наш HTML-файл, потому что это другой тип файла.</p><p> Как и в случае с расширением <strong> .html </strong>, он теперь будет ассоциировать файл как файл CSS, и данные будут соответственно считываться из этого файла.</p><p> Ваша папка должна теперь выглядеть так:</p><p> Теперь у нас есть два файла: ваш HTML-файл со структурой нашей страницы и новый CSS-файл, который будет стилем нашей страницы.</p><p> Разделение файлов считается хорошей практикой, это даст вам сайт прочную основу и будет способствовать прогрессивному улучшению.</p><p> Этот более модульный подход к веб-дизайну также позволит легко вносить изменения в ваши документы в будущем.</p><p> Сначала откройте файл CSS и добавьте следующий текст вверху страницы.</p><pre> <code> кузов { цвет белый; цвет фона: черный; } </code> </pre><p> Это то, что мы называем селектором, это выберет элемент или вашу страницу и позволит вам изменить его свойства.</p><p> В этом случае мы меняем цвет (сокращение от текста) на белый, а цвет фона на черный, инвертируя цвета.</p><p> Если вы обновите экран, вы заметите, что на самом деле ничего не происходит, потому что мы не сообщили html-документу, где найти файл CSS.</p><p> Для этого мы добавим следующее в заголовок HTML-документа:</p><p> <strong> </strong></p><pre> <code> <! DOCTYPE html> <html lang = "en"> <Голова> <meta charset = "utf-8"> <title> Питер Пайпер </ title> </ HEAD> <Тело> <h2> Питер Пайпер </ h2> <h3> выбрал пек из маринованного перца </ h3> <p> Питер Пайпер выбрал клевок маринованного перца. Пек из маринованного перца выбрал Питер Пайпер. Если Питер Пайпер выберет маринованный перец, Где клюшка маринованного перца, которую выбрал Питер Пайпер? </ P> </ Body> </ html> </code> </pre><p> Мы используем тег <strong><link> </strong> для подключения файла CSS, сообщаем ему, что ссылка связана с «таблицей стилей», которая является именно тем, чем она является, и затем, наконец, мы даем ей местоположение.</p><p> Местоположение файла находится в том же каталоге, поэтому вы можете просто указать здесь имя файла и расширение.</p><p> Теперь мы добавили ссылку на html-файл, и все изменения стиля, которые мы вносим в CSS-файл, будут автоматически применены при обновлении браузера.</p><p> Теперь, если вы обновите свой браузер, вы должны получить следующее:</p><p> Опять же, в этом нет ничего особенного, но это показывает нам, что HTML-документ правильно ссылается на файл CSS и позволяет нам начать делать его более красочным и захватывающим.</p><p> Если в любое время вы хотите проверить действительность вашего CSS-скрипта, то, как и прежде, вы можете проверить его с помощью средства проверки скриптов страниц всемирного веб-консорциума, просто убедитесь, что вы используете галочку, чтобы он знал, что CSS.</p><p> Теперь мы собираемся добавить <strong> тегов<div> </strong> на html-страницу, чтобы немного выделить их.</p><p> Тег <strong><div> </strong> является коротким для разделения, что позволит нам разделить страницу на сегменты, которые будут содержать другие элементы внутри.</p><p> Разделяя их таким более модульным способом, вам будет проще применить к ним стилизацию или другое поведение позже.</p><p> Мы также добавим <strong> идентификаторов классов </strong> и <strong> с идентификаторами </strong> в наши div, чтобы мы могли специально нацеливать наши элементы.</p><p> Давайте посмотрим, как сейчас выглядит скрипт:</p><pre> <code> <! DOCTYPE html> <html lang = "en"> <Голова> <meta charset = "utf-8"> <title> Питер Пайпер </ title> </ HEAD> <Тело> <DIV> <h2> Питер Пайпер </ h2> <h3> выбрал пек из маринованного перца </ h3> </ DIV> <DIV> <p> Питер Пайпер выбрал клевок маринованного перца. Пек из маринованного перца выбрал Питер Пайпер. Если Питер Пайпер выберет маринованный перец, Где клюшка маринованного перца, которую выбрал Питер Пайпер? </ P> </ DIV> <DIV> <p> © Питер Пайпер 2019 </ p> </ DIV> </ Body> </ html> </code> </pre><p> Я включил <strong><div> </strong> открывающие и закрывающие теги, чтобы указать, где начинается и заканчивается разделение, и дал divам идентификатор или имя класса.</p><p> У нас есть баннер, который будет содержать теги заголовка, отдельный раздел, в котором будет содержаться основной текст, и нижний колонтитул, который будет располагаться внизу страницы.</p><p> Разница между идентификатором и атрибутом класса заключается в том, что идентификатор обычно используется один раз для определенного элемента, который будет создан только один раз, тогда как класс может использоваться для любых нескольких экземпляров.</p><p> Таким образом, вместо того, чтобы задавать два идентичных сегмента с разными свойствами, мы можем создать один набор свойств и использовать их в нескольких подразделениях.</p><p> Если вы перезагрузите страницу, на самом деле ничего не произойдет, но если мы начнем вносить дополнительные изменения в файл CSS, мы можем немного улучшить ситуацию.</p><p> Внесите следующие изменения в файл CSS:</p><pre> <code> кузов { цвет белый; цвет фона: черный; } #banner { цвет фона: синий; } .раздел{ цвет фона: красный; } #footer { цвет фона: зеленый; } </code> </pre><p> Теперь у меня есть два селектора идентификаторов и один селектор класса, селектор класса обозначается <strong> (.) </strong> и идентификатор селектора обозначается <strong> (#) </strong> символом.</p><p> Теперь мы можем нацеливать лазер на элементы страницы и стилизовать их индивидуально.</p><p> Начните с изменения свойств фона для каждого из div’ов</p>.<p> Это создало разделение наших элементов, и мы можем начать видеть их как отдельные объекты, давайте внесем еще несколько изменений в CSS и сделаем его более похожим на веб-страницу.</p><pre> <code> кузов { черный цвет; цвет фона: белый; } #banner { рамка: сплошная 2px черная; радиус границы: 55 пикселей; набивка: 5%; } ,раздел{ рамка: сплошная 2px черная; радиус границы: 55 пикселей; набивка: 5%; } #footer { рамка: сплошная 2px черная; радиус границы: 55 пикселей; набивка: 5%; } </code> </pre><p> Теперь все, что мы сделали, это добавили атрибут радиуса границы в деления 55px, инвертировали цвета обратно в черный на белом и добавили отступы для каждого деления 5%;</p><p> Загрузите его обратно в браузер…</p><p> Это, в сущности, сила CSS, потому что после того, как вы хорошо разметили HTML и применили классы и идентификаторы, вы можете внести огромные изменения с помощью всего лишь нескольких поправок к CSS.</p><p> Ну, это основная работа, проделанная хорошо, чтобы зайти так далеко.</p><p> В следующем разделе мы усовершенствуем этот дизайн и создадим полностью масштабируемую простую HTML-страницу с изображениями и текстовым наполнителем.</p><p> Перейти к созданию простого сайта Основной шаблон HTML</p> ,</div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/luchshie-niki-dlya-instagramma-niknejmy-dlya-instagrama-luchshie-niknejmy-runeta-2.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kak-udalit-skajp-i-ustanovit-novyj-kak-obnovit-skajp-podderzhka-skype.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/prostoj-sajt-html-sozdaem-prostoj-sajt-chast-1-pervaya-html-stranichka-asterial-web-it-blog.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5810' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="5d0f8e9b134cfa8bb536b43c-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="332722a86eb9b01a3b824591-|49" defer></script>
