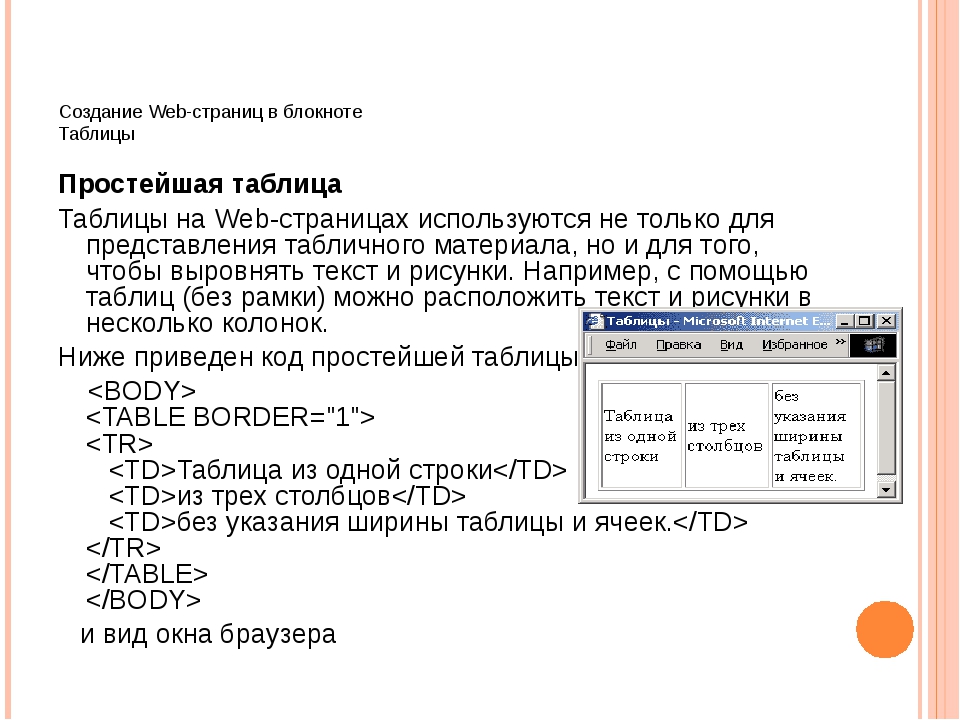
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
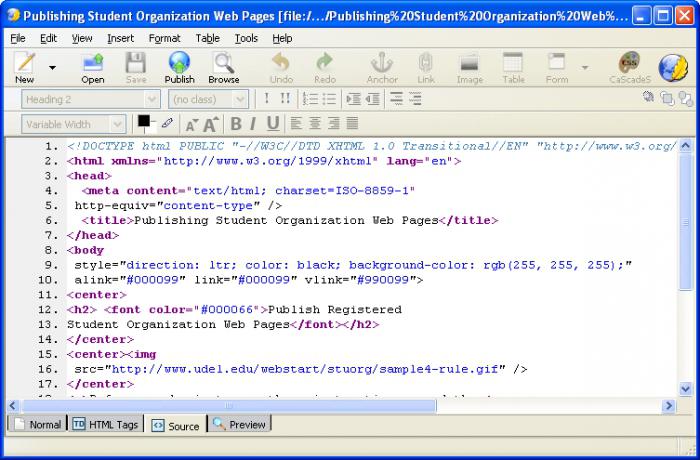
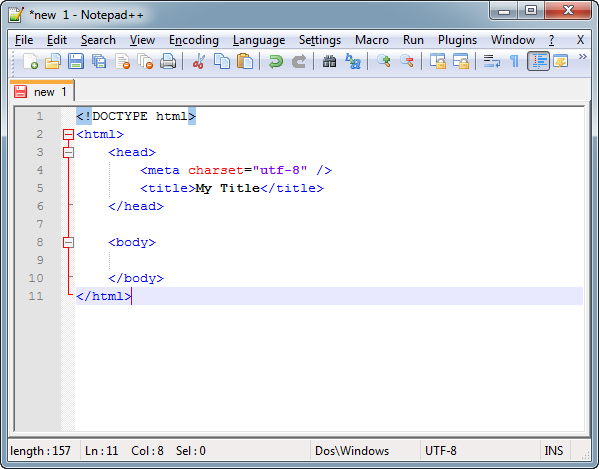
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
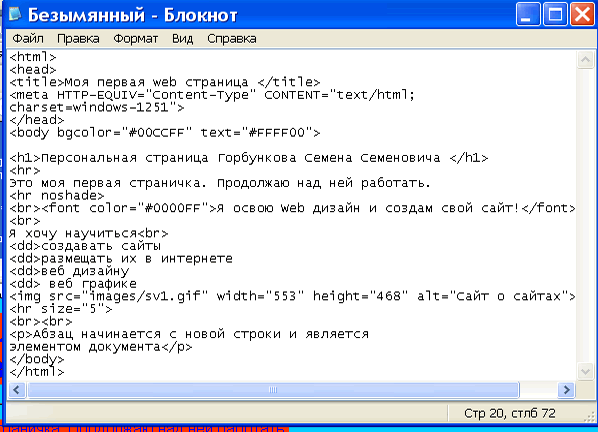
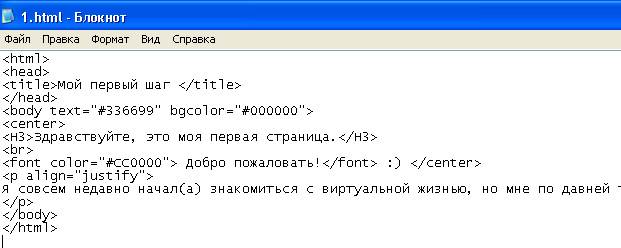
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
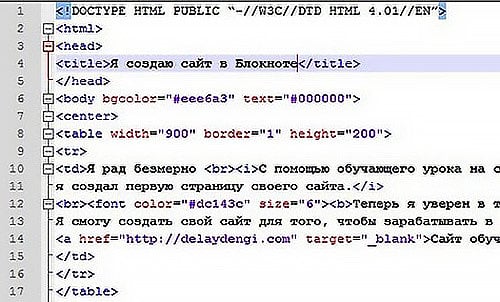
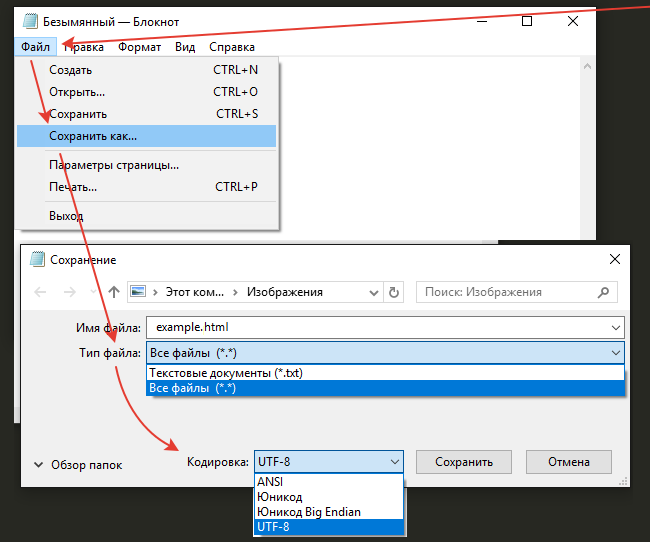
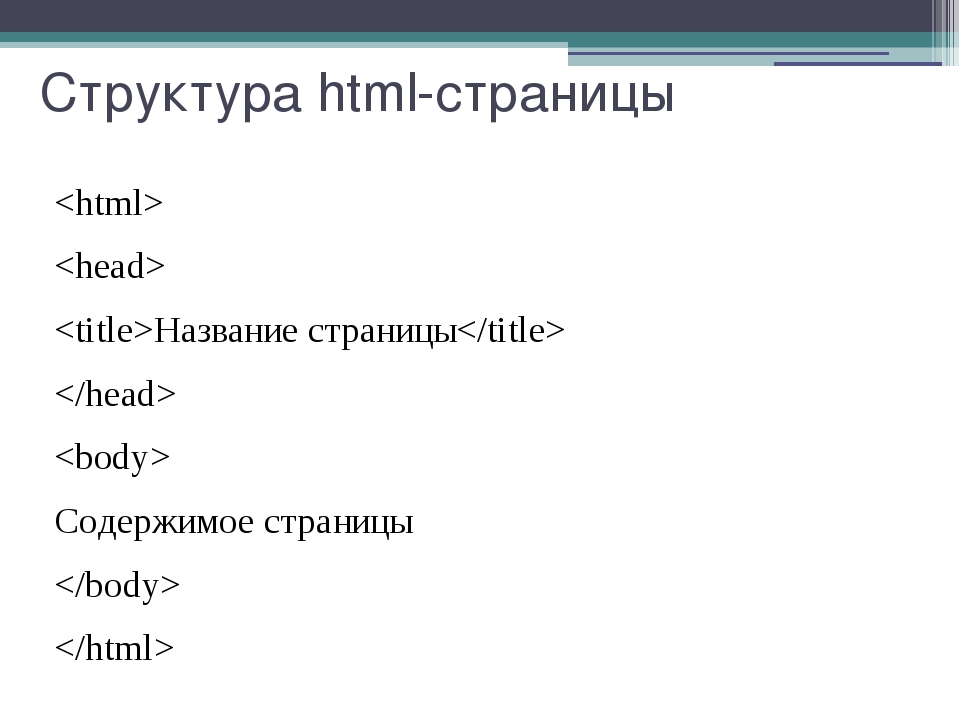
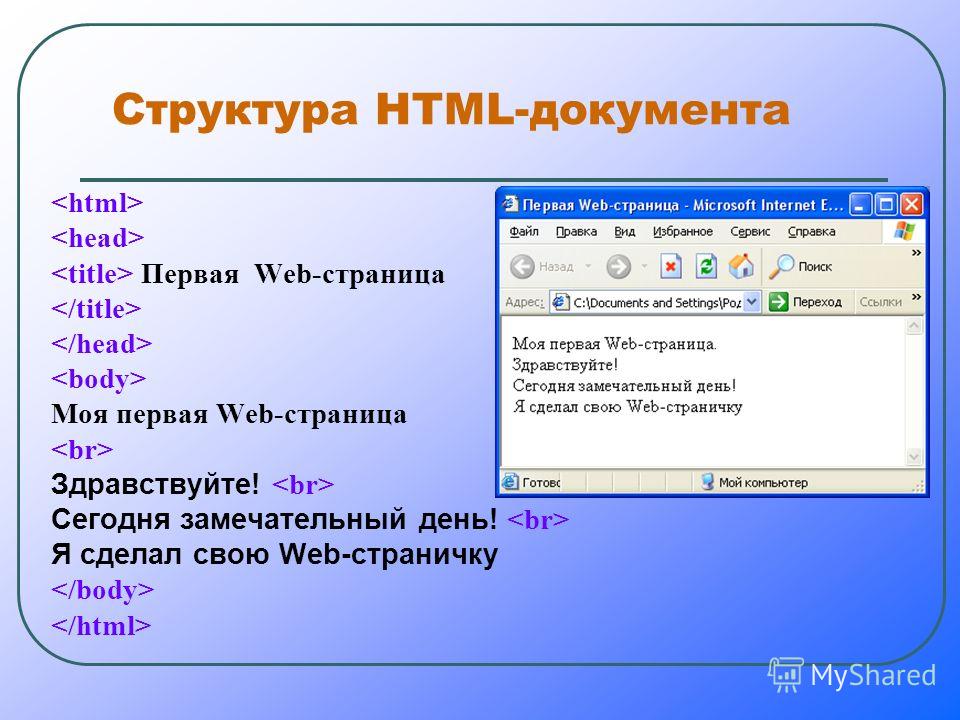
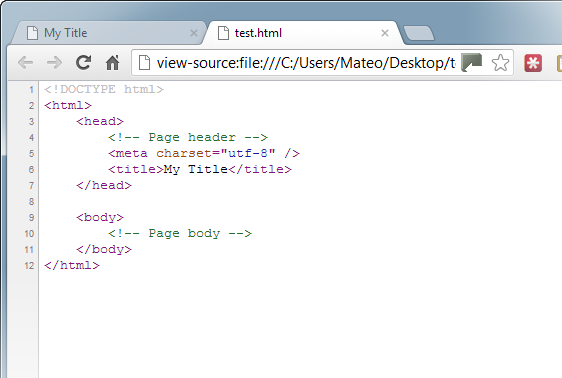
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
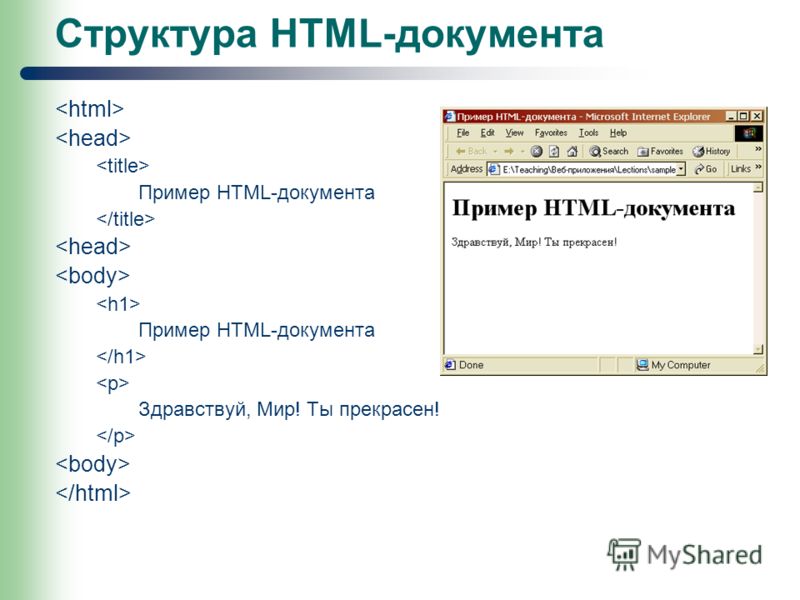
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
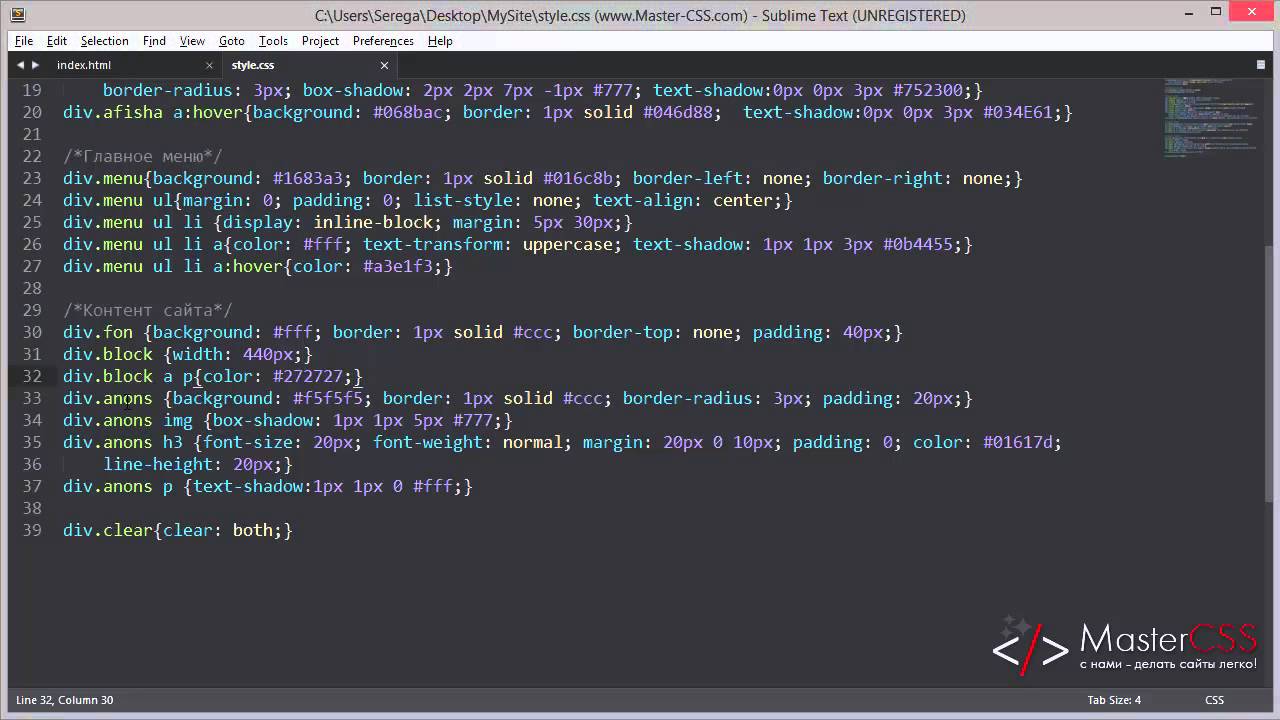
надо знать стиль CSS.
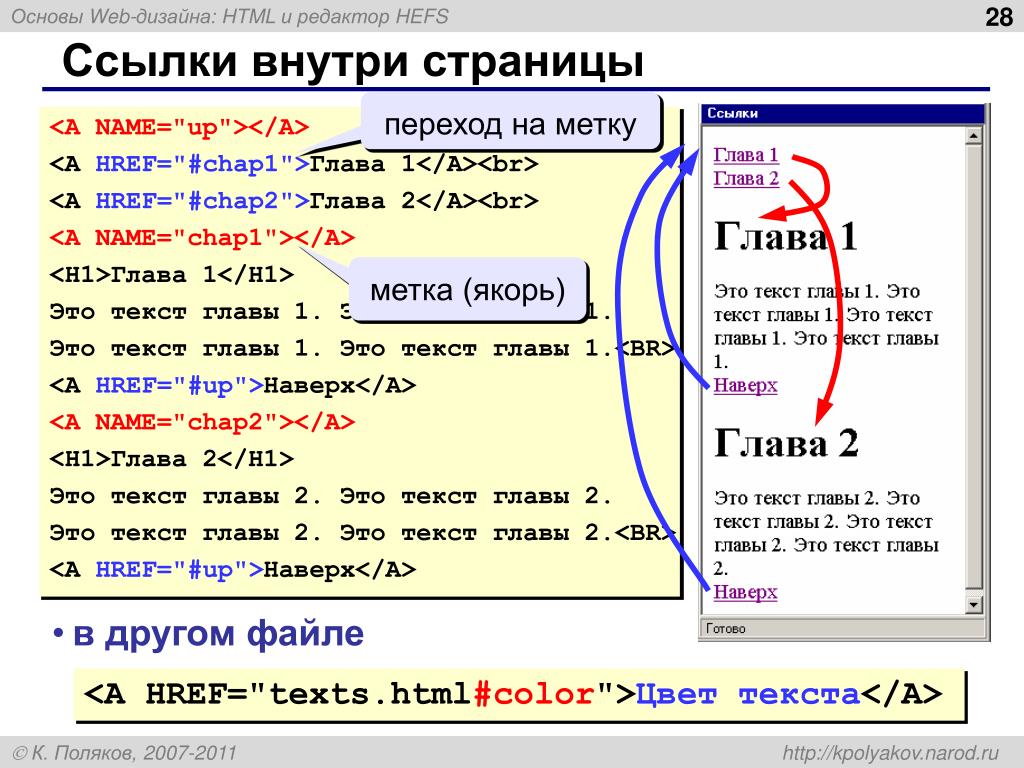
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
CGI: пишем простой сайт на Python. Часть 1: Hello world
Проще всего создать динамические страницы на Python при помощи CGI-скриптов. CGI-скрипты — это исполняемые файлы, которые выполняются веб-сервером, когда в URL запрашивается соответствующий скрипт.
Сегодня я расскажу про то, как написать Hello world, как CGI-скрипт.
Настройка локального сервера
В Python уже есть встроенный CGI сервер, поэтому его настройка элементарна.
Для запуска из консоли (для любителей linux-систем). Запускать нужно из той папки, где мы хотим работать:
python3 -m http.server --cgi
Для сидящих на Windows чуть проще будет запуск Python файла (заметьте, что он должен находиться в той же папке, в которой мы планируем работать!):
from http.server import HTTPServer, CGIHTTPRequestHandler
server_address = ("", 8000)
httpd = HTTPServer(server_address, CGIHTTPRequestHandler)
httpd.serve_forever()Теперь откройте браузер и в адресной строке наберите localhost:8000
Если у вас примерно такая же картина, значит, у вас все заработало!
Hello world
Теперь в той папке, где мы запустили сервер, создаём папку cgi-bin (у меня она уже создана).
В этой папке создаём скрипт hello.py со следующим содержимым:
#!/usr/bin/env python3
print("Content-type: text/html")
print()
print("<h2>Hello world!</h2>")Первая строка говорит о том, что это Python скрипт (CGI-скрипты можно не только на Python писать).
Вторая строка печатает заголовок. Он обозначает, что это будет html файл (бывает ещё css, javascript, pdf и куча других, и браузер различает их по заголовкам).
Третья строка (просто символ новой строки) отделяет заголовки от тела ответа.
Четвёртая печатает Hello world.
Теперь переходим на localhost:8000/cgi-bin/hello.py
И радуемся!
Если у вас не работает, проверьте, установлены ли права на выполнение.
Также в консоли запущенного сервера появляются сообщения об ошибках. Например, убрал скобочку и обновил страницу:
В следующей части мы рассмотрим обработку данных форм и cookies.
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме:
Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме:
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
как создать простой сайт, используя php,mysql,css,jquery и html?
Я новичок в php. Я хочу разработать сайт для какой-нибудь электронной компании, используя php, mysql, jquery, css и html.
Кто-нибудь подскажет мне, как с этого начать? Пожалуйста, приведите мне несколько примеров разработки сайта с использованием php.
php jquery html cssПоделиться Источник 0001 13 апреля 2011 в 07:13
2 ответа
- Как создать динамический путь на сайте URL с помощью HTML и PHP?
Мне нужна помощь для одной большой проблемы, я поразил эту проблему за последние два дня. проблема в том, что я разработал один сайт, здесь пользователи могут зарегистрироваться и создать отдельную страницу для своих основных деталей. и они могут отдать свою страницу другим. это как facebook….
- как создать сайт без html и css
Я думаю, что html и css-это ужасно.
 Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
11
Разработка сайтов — это профессия. Это не то, что вы узнаете за один день. Ваш вопрос звучит так: «я хочу построить автомобиль. Пожалуйста, скажите мне, как я могу построить автомобиль. Приведите мне пример, пожалуйста.».
Если вы действительно заинтересованы в изучении веб-программирования, забудьте о «developing» веб-сайте для любой компании (ради всех пользователей Интернета, пожалуйста) и дайте себе несколько месяцев интенсивного обучения.
Если вы хотите начать, поиск SO, он имеет множество ссылок на отличные учебники. Вы также можете искать в Google (и, пожалуйста, избегайте w3schools).
Узнайте, как построить простой веб-сайт, используя HTML и CSS только сначала. И я не собираюсь тратить на это целый час и выяснять, как сделать слово зеленым. Позже вы можете начать изучать, как вывести HTML с помощью языка программирования (например, PHP). Ваш вопрос не прояснил, были ли вы когда-либо запрограммированы или нет, если нет, вам нужно не торопиться с этим. И это всего лишь краткий очерк.
Ваш вопрос не прояснил, были ли вы когда-либо запрограммированы или нет, если нет, вам нужно не торопиться с этим. И это всего лишь краткий очерк.
Поделиться kapa 13 апреля 2011 в 07:20
2
Не уверен, насколько продвинутый вы ищете…
http://php.net/manual/en/tutorial.php
http://www.tizag.com/phpT/
http://devzone.zend.com/article/627
Если вы действительно хотите узнать PHP, получите хороший IDE (Eclipse или NetBeans будет работать), и просто начните гуглить «PHP Tutorial».
Вскоре вы обнаружите, что гуглите более конкретные вещи, такие как «переменные сессии PHP» или «добавление даты PHP» и т. д. Это действительно самонаведение относительно ваших конкретных потребностей. Я бы начал с третьей ссылки в списке выше.
Поделиться Mikecito 13 апреля 2011 в 07:20
Похожие вопросы:
Простой Сайт (Apache/PHP/MySQL + JavaScript)
Меня попросили создать довольно простой сайт для друга. По сути, пользователь войдет в систему, заполнит набор информации и отправит его. Затем эти данные необходимо будет записать в базу данных (и…
По сути, пользователь войдет в систему, заполнит набор информации и отправит его. Затем эти данные необходимо будет записать в базу данных (и…
Нужно ли мне знать php и mySQL, чтобы преобразовать статический сайт в тему wordpress
Я создал статический сайт, используя xhtml, css и jquery. У меня нет никаких знаний или понимания того, как работает php и mySQL. Можно ли создать полностью функциональную тему для wordpress? А как…
Нужно ли мне использовать jQuery Mobile или я могу просто создать неродное приложение с CSS и HTML?
Я разрабатываю приложение, используя HTML и CSS с небольшим jQuery. Я использую jQuery Mobile, но по умолчанию CSS становится на пути. Могу ли я просто создать веб-сайт с правильными размерами и…
Как создать динамический путь на сайте URL с помощью HTML и PHP?
Мне нужна помощь для одной большой проблемы, я поразил эту проблему за последние два дня. проблема в том, что я разработал один сайт, здесь пользователи могут зарегистрироваться и создать отдельную. ..
..
как создать сайт без html и css
Я думаю, что html и css-это ужасно. Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
Как правильно создать фиксированный простой сайт?
Во-первых, извините, что вопрос кажется глупым, но я не знаю, как его искать. Если я хочу создать простой веб-сайт с нуля, без автоматической системы управления или чего-то подобного, просто простой…
HTML И CSS Простой Кроссворд
Я пытаюсь создать свой собственный сайт, и я хотел сделать простой кроссворд, чтобы продемонстрировать некоторые вещи обо мне. Например, каждая строка-это другое слово, но тогда есть столбец middle,…
Сайт членства с PHP и MySQL
У меня есть сайт html, и у меня есть страница, которая действует как биография для пользователей (которую я в настоящее время должен обновить вручную с помощью html). Я хочу создать страницу входа в. ..
..
Как преобразовать тег HTML div в pdf с CSS стилями с php и Mysql
Я разрабатываю систему управления запасами. Я разработал текущий отчет о запасах, используя html css jquery php и mysql. Теперь я хочу добавить кнопку, чтобы преобразовать этот отчет в его версию…
Конвертировать сайт из HTML,CSS,bootstrap & JQuery в React?
Привет, ребята, надеюсь , вы в порядке , я студент , и в этом году мне нужно сделать что-то вроде проекта , чтобы закончить учебу , поэтому я решил создать веб-сайт (используя React/Django) у меня…
Как перенести простой html сайт на CMS Joomla
25.05.2019 | Категория: Веб-разработкаТакой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.
Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тегиспользуется для разбивки на абзацы.
 Чуть далее я тоже расскажу как это поправить.
Чуть далее я тоже расскажу как это поправить. - Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т. д.
д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т.д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т. д.
д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т. к. картинки будут храниться в Joomla совсем по другому пути.
к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл . htaccess
htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте домен
Домен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.

- Также прочитайте — Доменное имя для чайников.
2. Купить веб-хостинг
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.

- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени.
Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Настройте локальную рабочую среду
Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPress
WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
Joomla
Joomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
– эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
Drupal
Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
Wix
Wix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
Weebly
Weebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как опубликовать простой сайт в интернете» — Тренажёр «Знакомство с HTML и CSS» — HTML Academy
После прохождения курса «Знакомство с HTML и CSS» целиком вам становится доступен архив с финальным состоянием проекта. Сейчас мы разберём, как этот проект устроен и как его опубликовать в интернете.
Сейчас мы разберём, как этот проект устроен и как его опубликовать в интернете.
Итак, в теории последнего задания курса есть ссылка на архив с полностью готовым проектом. Скачаем его, распакуем и откроем в редакторе.
Отсюда можно скачать архив с финальным состоянием проектаПроект включает в себя:
- HTML-файлы с разметкой сайта: в
index.htmlнаходится разметка главной страницы, а в остальных HTML-файлах контент страниц блога; - в файле
style.cssнаходятся стили для всего сайта; обратите внимание, что один и тот же файл стилей подключается на всех страницах сайта, то есть в этом CSS-файле собраны стили для всех используемых элементов; - ещё в проекте есть две папки: в папке
filesсобраны контентные изображения из блога, а также файл с рецептом; в папкеimg— общие картинки сайта: фон страницы, фоновый паттерн и аватар с главной страницы.
На всех страницах прописаны корректные ссылки друга на друга, так что можно без проблем пройтись по всем страницам блога.
Окей, со структурой проекта разобрались. А теперь давайте разберёмся, как опубликовать наш сайт в интернете.
Для этой задачи используем платформу GitHub. Это популярная платформа для разработчиков, которая позволяет бесплатно опубликовать простой сайт.
Для начала зарегистрируемся на Гитхабе. Откроем главную страницу. Здесь в форме нужно ввести логин, электронную почту и пароль для создания учётной записи. Нажимаем «Зарегистрироваться».
Регистрируемся на ГитхабеДалее нужно подтвердить свой аккаунт, выбрать тарифный план (для нас подойдёт бесплатный) и затем подтвердить электронную почту.
Регистрируемся на ГитхабеИтак, мы зарегистрировались. Что дальше? А дальше нам нужно создать хранилище, где будет лежать код сайта. Нажимаем ссылку New repository.
Далее нужно выбрать название для хранилища, например, my-site, указать тип репозитория (у нас будет публичный) и создать его.
Далее, для того, чтобы удобно заливать код на сайт, нужно установить на компьютер программу GitHub Desktop. Она доступна для Windows или macOS.
Тут можно почитать про GitHub DesktopНажимаем кнопку Set up in Desktop, переходим на страницу с программой, скачиваем её, устанавливаем и запускаем.
Теперь нужно залогиниться в программе. Давайте введём логин и пароль, с помощью которых вы регистрировались на Гитхабе.
Логинимся в GitHub DesktopGitHub Desktop показывает список ваших репозиториев. Пока что в списке всего одно хранилище, то, которое мы создавали чуть раньше. Выбираем его и нажимаем клонировать.
Список доступных репозиториевДалее выбираем путь до папки на вашем компьютере, где будет храниться исходный код сайта и запускаем процесс клонирования.
Клонируем репозиторийОткроем папку проекта, она сейчас пуста. Теперь нужно скопировать в эту папку файлы нашего сайта. Возвращаемся к программе GitHub Desktop и видим, что в ней появился список файлов для отправки в хранилище на Гитхаб. Введём краткое описание, что именно делает это изменение, например, «добавляет файлы сайта» и нажимаем кнопку
Введём краткое описание, что именно делает это изменение, например, «добавляет файлы сайта» и нажимаем кнопку Commit. Теперь изменения готовы для отправки на Гитхаб. Опубликуем их с помощью кнопки Publish branch.
Пойдёмте на сайт Гитхаба и убедимся, что наши файлы действительно были доставлены. Переходим в хранилище сайта и видим, что наш проект успешно залит на Гитхаб.
Проект на ГитхабеОстаётся настроить его, чтобы сайт можно было открыть в браузере. Для этого нужно перейти в настройки репозитория Settings, пролистать настройки вниз до раздела GitHub Pages и в выпадающем списке выбрать ветку master. Изменения сохранены.
Давайте теперь попробуем открыть сайт в браузере. Он будет доступен по адресу: [ваш логин на Гитхабе].github.io/[название сайта]. Сайт открывается и теперь доступен в интернете.
Если вы захотите доработать сайт и опубликовать изменения, действовать вам нужно так. Сначала вы вносите изменения. Давайте для примера изменим разметку одной из страниц.
Сначала вы вносите изменения. Давайте для примера изменим разметку одной из страниц.
Затем в программе GitHub Desktop, когда вы увидите эти изменения, вам нужно написать краткое описание и отправить их на сайт.
Отправляем измененияЧерез несколько секунд изменения появятся на сайте.
Сайт готов!, Виталий Зюзин.
Продолжите проходить интерактивные задания прямо сейчас.
Продолжить учитьсяПример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс, так как вы создать любой дизайн, а не из тех что предоставить в CMS и конструкторах.Но если у вас много страниц, то вам придется потратить больше времени на изменение страниц. Здесь часто выручает то, если сайт написан с CSS.
Многие, что бы не заморачиваться созданием сайта и не терять много времени, обращаются к WEB дизайнерам. И это зачастую правильно, так как они не только создадут сайт но и разместят его в Интернете, продвинутые системы, будут обновлять и т.д.
И это зачастую правильно, так как они не только создадут сайт но и разместят его в Интернете, продвинутые системы, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт, наполнить его контентом, link в интернете, повысить его рейтинг и продвинуть наверх по поисковому запросу, а также использовать необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS, чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много покупаю редакторов, к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs . В эту папку вы должны помещать все документы, связанные с созданием сайта.
Разрабатывается сайт при помощи тегов (кодов) формата HTML. Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте который у себя на компьютере стандартный Блокнот входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папке htdocs.
| | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы, а в строке «имя файла» — index и format-html.Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML автоматически. Страница с именем index всегда загружается первой, поэтому главная страница сайта всегда так и называйте. |
После того, как вы сохранили файл в редакторе, в папке появится значок с именем index.html.Откройте файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ !!! Вместо сайта у вас будет чистый лист. А все потому, что вы объявили только создание ВЭБ страницы, но ничем ее не заполнили, то есть у вас отсутствует контент. Разберем что означают эти теги.
Разберем что означают эти теги.
— Сообщает браузеру, что этот документ написан на языке HTML.
— Начало заголовка. (Не виден на странице).
— Конец заголовка.
— Начало тела документа (для содержимого страницы).
— Конец тела документа.
— Конец HTML.
Контент сайта пишется в теле документа между тегами и
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
.
Вместо com (8) .gif выберите фото на своем компьютере, поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом
| Код сайта | Вид сайта в малом окне |
 | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов, которые необходимы для его создания. Вы узнаете намного больше, ознакомьтесь с поэтапным , созданием пятистраничного сайта .
Визуальное восприятие сайта во многом зависит от графики.Вам надо как
вставить рисунок, фото на страницу ,
в дальнейшем вам пригодится страница как сделать эффекты фото ,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейках посмотрите здесь .
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта .
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS .
Обычно сайт состоит из нескольких страниц.Связываются эти страницы в единое целое при помощи ссылок .
После того, как вы создали сайт и проверили, как он выглядит в разных браузерах надо его link в интернете
Для этого вы должны выбрать Хостинг и Домен .
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
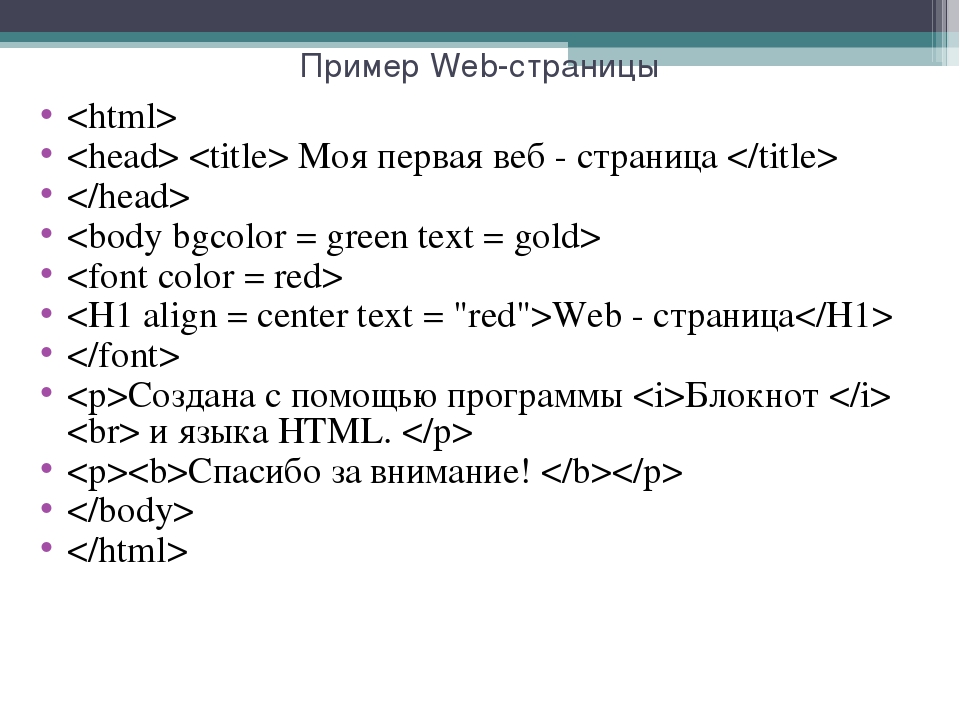
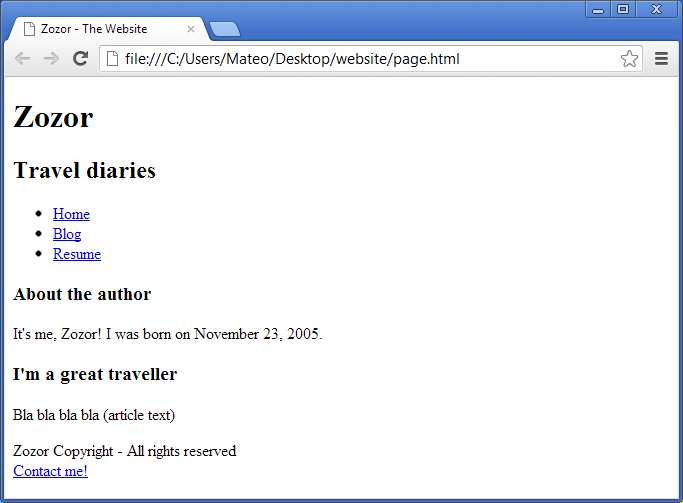
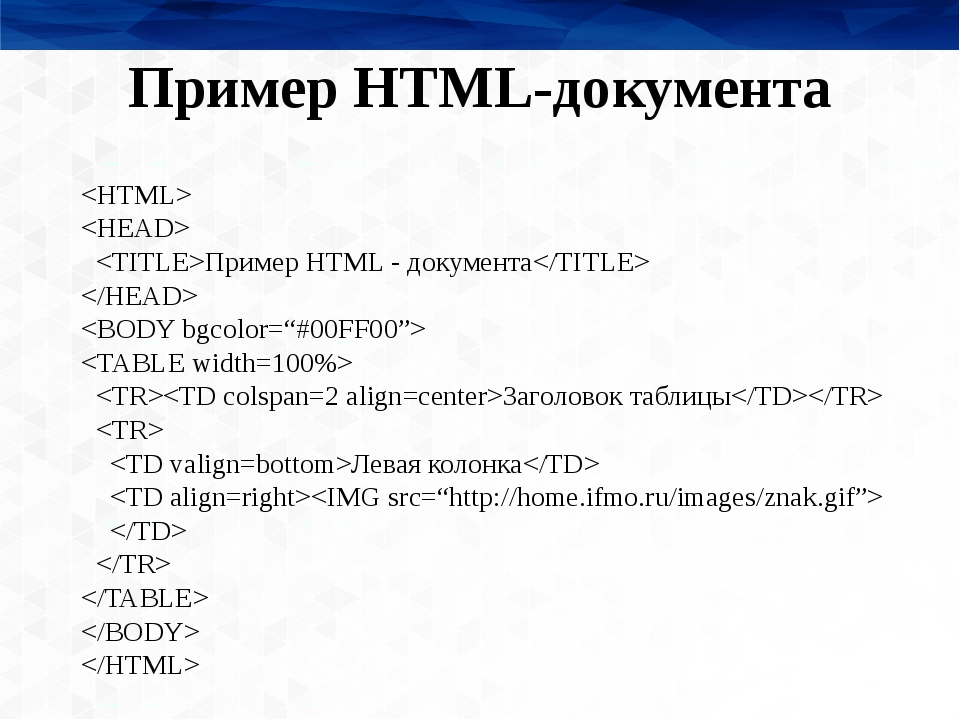
Создание простого HTML-страницы — Уроки HTML, CSS
Создание простого HTML-страницы
Создать несложную HTML-страницу можно в обычном программном блокноте (Пуск> Все программы> Стандартные> Блокнот).
Создайте новый файл.В этом уроке я покажу, как создать простую страницу HTML (без дизайна) с использованием CSS.
1) HTML-документ, как правило, должен заключаться в тег. Закрывающий тег обязателен:
2) HTML-документ делится на две части: голову документа и тело. Для них также обязательны закрывающие теги: и соответственно.
Начнем с
. Он записывается сразу после тега и в нем заключена важная информация о нашем HTML-документе: название страницы, мета-теги и т.д. Сразу за следует тег, в котором будет само содержание сайта и страницы: текст, ссылки, картинки и т.д.3) Для начала необходимо указать всю необходимую информацию о странице, прежде чем приступать к ее наполнению https: // наноклиника.com.ua имплантация зубцов ціна якісна имплантация зубів. . Во-первых, укажем название сайта с помощью тега
Во-вторых, необходимо указать мета-тег, который указывает кодировку страницы.Название сайта
 Это важный шаг. Особенно в том случае, если ваш сайт предоставляется на иностранном хостинге.Для кириллицы он следующий:
Это важный шаг. Особенно в том случае, если ваш сайт предоставляется на иностранном хостинге.Для кириллицы он следующий:В-третьих, если вы используете CSS, его необходимо «подключить» к вашей странице между тегамиНазвание сайта
В случае, если вы используете не отдельный файл /tutorials/style.css, а хотите указать CSS прямо в HTML-коде, можно использовать тег Основную часть информации между тегами мы уже указали http: // technology.Название сайта
 kh.ua/ формат а0 в харькове - печать чертежей формата в харькове. . Вы можете добавить другие мета-теги (вроде описание сайта, ключевые слова и т.д.)
kh.ua/ формат а0 в харькове - печать чертежей формата в харькове. . Вы можете добавить другие мета-теги (вроде описание сайта, ключевые слова и т.д.) 4) Теперь можно приступить к наполнению. Разместим на странице текст, изображение и превью фотографии.
Пишем код для изображения:
фото - это название изображения. .jpg - тип изображения.Название сайта ![]()
align = "left" означает, что текст будет обтекать изображение по левому краю.
5) Добавим текст. Он будет располагаться между тегами
и
, которые определяют абзацы.6) Следующий шаг - добавление превью:Название сайта css "type =" text / css "media =" screen ">![]()
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Curabitur quis elit a ante Commodo Volutpat. Pellentesque nisl lacus, tincidunt sit amet adipiscing id, suscipit vel dui. Duis sit amet justo in mi scelerisque aliquet. Fusce posuere tincidunt ultrices.
7) Сохраните файл под именем index.Название сайта ![]()
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Curabitur quis elit a ante Commodo Volutpat. Pellentesque nisl lacus, tincidunt sit amet adipiscing id, suscipit vel dui. Duis sit amet justo in mi scelerisque aliquet. Fusce posuere tincidunt ultrices.
 html. Вы можете дать другое название этому файлу, главное чтобы оно было с разрешением .html. Это важный момент.
html. Вы можете дать другое название этому файлу, главное чтобы оно было с разрешением .html. Это важный момент.8) После того, как вы заполнили страницу внесением, можно приступить к ее оформлению - созданию стиля CSS. Создайте новый файл (в том же блокноте). Пишем код:
кузов {
цвет фона: #FFFFFF; / * Цвет фона * /
семейство шрифтов: Arial, Sans-Serif; / * Тип шрифта * /
цвет: # 333333; / * Цвет текста * /
размер шрифта: 11 пикселей; / * Размер текста в пикселях * /
}
Сохраните этот файл под именем / tutorials / style.css. Теперь откройте файл index.html в своем браузере и посмотрите результат.Всё вышеописанное является лишь грубым примером простого веб-страницы и уж точно не является пределом возможностей HTML.
Автор урока: Тея
Перепечатка разрешена только с указанием ссылок на источник.
Как сделать простой веб-сайт за один час / Хабр
От переводчика: максимально простая, зато на ней можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.
Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что что засёк время, когда сам выполняет нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента).Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создайте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создайте директорию для размещения веб-сайта и перемещайте туда команду cd : это команды mkdir my-site && cd my-site . Все будущие предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git , где вместо «username» указываемем свое имя пользователя.
6. Создаём файл index.html в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
НАЗВАНИЕ ВАШЕГО САЙТА
<- Добавьте стиль своему сайту, подробности см. На http://getbootstrap.com ->
<ссылка rel = "таблица стилей"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
НАЗВАНИЕ ВАШЕГО САЙТА
Ваш текст бла-бла-бхалбха
Еще один абзац! Может быть, еще текста!
7.
 Пишем в коде главной страницы любой текст. Изменения локально набор команды
Пишем в коде главной страницы любой текст. Изменения локально набор команды python -m SimpleHTTPServer 8000 и адрес localhost: 8000 в браузере. 8. Теперь запускаем следующие команды:
git add.
git commit -m "Начальная фиксация"
git push -u origin master 9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создайте файл «CNAME» (всё прописными буквами).Туда добавляете одну строчку ‘'yourdomainname.com' (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add.
git commit -m "Добавить CNAME"
git push 12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, нужно, в списке своих доменов. Список будет примерно таким:
После выбора домена появится ссылка «Все записи хоста» на левой панели во вкладке «Управление хостом». Нажмите на нее. Теперь вы настройки по умолчанию, которые Namecheap указывают для вашего сайта.
Нажмите на нее. Теперь вы настройки по умолчанию, которые Namecheap указывают для вашего сайта.
Измените настрой следующим образом (заменив 'username' на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
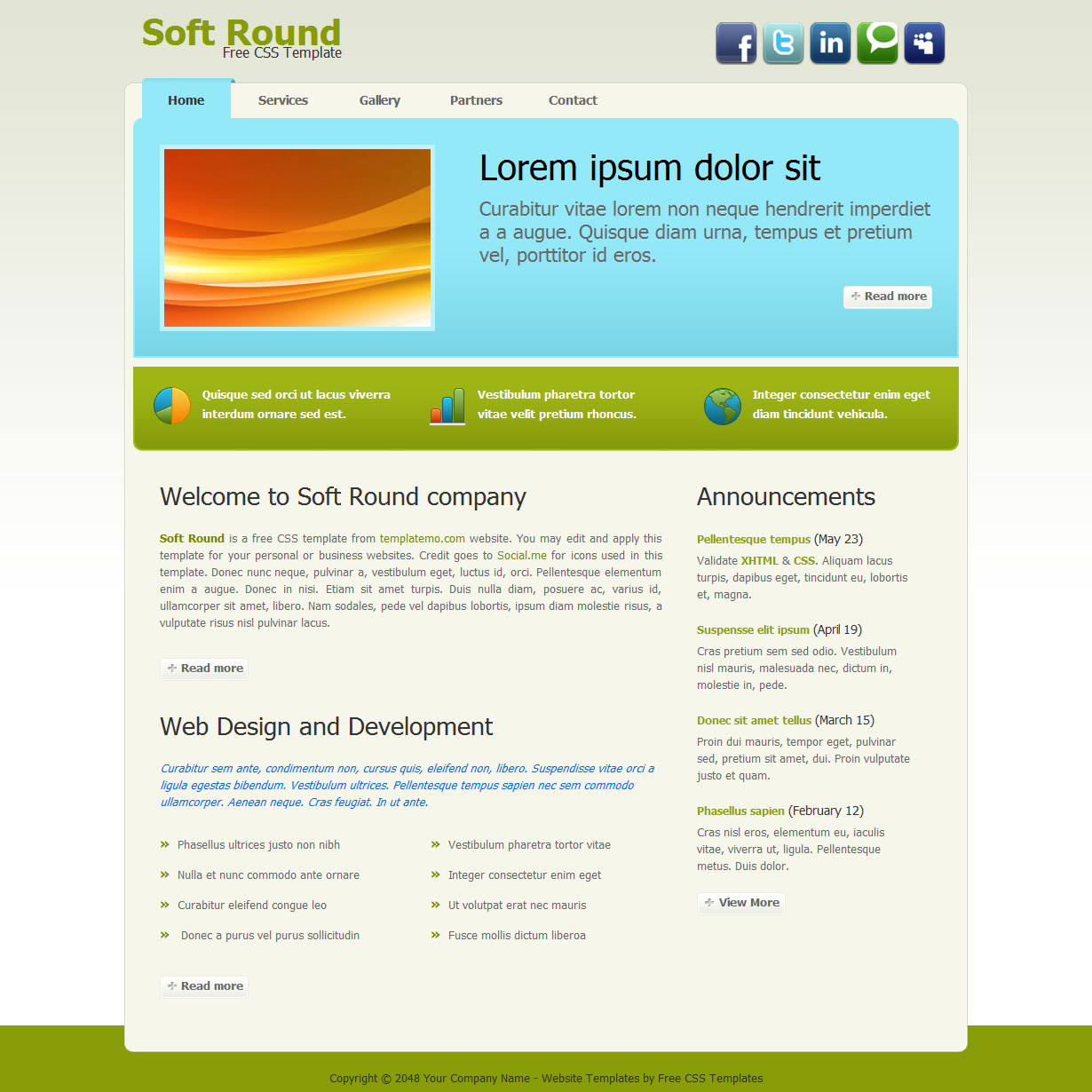
Простые HTML шаблоны. Простые шаблоны HTML Шаблоны html без css
В современном мире порой иметь собственный сайт также важно, например, наличие номера телефона или адреса электронной почты.К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML-шаблон сайта - это набор уже готовых статических страниц для данного сайта тематики. С помощью такого шаблона создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если не пожалеете время на раздел CSS, чтобы полностью управлять дизайном HTML-шаблонов сайтов и настроить их полностью под свои нужды.
В разделе HTML Вы получите эти знания, если не пожалеете время на раздел CSS, чтобы полностью управлять дизайном HTML-шаблонов сайтов и настроить их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче.Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, поскольку это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, это не особо вызывает доверие, порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите пойти сразу в конец поста 🙂 Пусть это будет маленькая интрига ..
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой.Как всегда, ничего лишнего, только контент.
Ежедневно
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Фукасава
Симпатичный шаблон для фотографов с просмотром на мобильных устройствах.Доступен как на больших широких Mac экранах 27 дюймов и на 3,5 дюймамах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Коди
Красивая и универсальная тема для блога, выполненная просто и со вкусом.Из работы темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- JQuery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Чистый
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на дисплеях Retina
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).
- Мощная функциональная тема
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток).Из шрифтов поставляются следующие:
- Helvetica
- Кабина
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные кнопки в области заголовка (заголовок), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета - последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменяйте текст в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многих языках (есть файлы.
 po .mo)
po .mo) - Сотни гугловских шрифтов и иконок
Рамс
Простой адаптивный шаблон с большим стилей для блоггеров.
Время
Простая одноколоночная тема для персонального блога.
Равель
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях - светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Изола
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов - тема словно «дышит» свободно, благодаря вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб-дизайн с его минималистичным и стильным подходом.Качаем с официального сайта WordPress
Просто напишите
Многофункциональная и чистая журнальная тема на Вордпресс.
Катч Катманду
Данный простой адаптивный шаблон не имеет возможности отвлечь от восприятия информации на сайте.Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно связать обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов.В интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным нанесением и менять цветовой профиль.
Также в ней закреплена возможность закреплять посты и устанавливать древовидные комментарии WordPress. На выбор также или сайдбар справа или целая по длине страницы с подключением трех виджетов чуть ниже вашего самого контента.
WriterStrap
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы используют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 - это то, что вам нужно!
Обновлено 12. 03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с платными, либо инопланетяне все похерили.Просьба к вам, уважаемые читатели, если такую ссылку, киньте в комментарийх, я поправлю.
03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с платными, либо инопланетяне все похерили.Просьба к вам, уважаемые читатели, если такую ссылку, киньте в комментарийх, я поправлю.
1. Snow - бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron - штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно устройство, шаблон полностью адаптирован под мобильные.Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima - шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с вашей командой, ценами, отзывами и другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты.Просто идеальный шаблон!
Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты.Просто идеальный шаблон!
3. White - прекрасный шаблон одностраничника!
Отличная особенность шаблона сайта Белый - два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz - бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта на основе сетки (подробнее о сетке читайте).Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce - прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе.Множество вариаций настроек позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio - уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8.Mountain King - популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa - классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa - отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских.Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Бент - стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent - великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигация и прочие вкусняшки. Это чистый дизайн для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы он выглядел как внешний вид сайта, и в то же время четко видеть его содержание.
11. Triangle - бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий шаблон сайта HTML5 и CSS3 специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предложенных страниц, которые позволяют вам настроить ваш сайт, как душе угодно.
В шаблоне есть более 40 предложенных страниц, которые позволяют вам настроить ваш сайт, как душе угодно.
12. Future Imperfect - блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги.Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo - прекрасный шаблон для персонального сайта
Bodo - красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие всплывающие окна для показа работ и многое другое.
14.Lens - идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное - крупно! Редкий шаблон сайта отвечает этим требованиям. Объектив - один из таких шаблонов сайта фотографа.
Объектив - один из таких шаблонов сайта фотографа.
15. Spectral - уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатных шаблонов сайтов по теме авто тематика , то Spectral будет идеальным решением.Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen - одностраничный HTML5 и CSS3 шаблон сайта
Oxygen - удобный и уникальный шаблон для бизнес-сайта. Современный плоский дизайн, адаптивная верстка.Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap - совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
Это многофункциональный шаблон с массой дополнений в комплекте. Три, сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa - красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio - стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton - яркий и стильный шаблон для одностраничного сайта
Pluton - яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree - профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта.Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime - завораживающий шаблон сайта на HTML5 и CSS3
Sublime - чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber - необычный и красивый HTML5 и CSS3 шаблон сайта
Древесина - свежая, стильная и необычная тема шаблона одностраничного сайта.Диагональ - главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper - лучший шаблон сайта для электронной коммерции
E-Shopper - прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25.Magnetic - бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональный шаблон на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio - прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио.В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 - бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для крупных компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
Шаблон представлен в 4 различных цветах.
28. Infusion - стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion - это пример шаблона сайта в стандартах HTML5 и CSS3, который разработан специально для создания бизнес портфолио.Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo - корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty - эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным.Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, социальными медиа и пр.
31. Urbanic - отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic - свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
Прекрасно подходит, чтобы сразу начать создавать сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase - HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффект шаблон сайта на HTML5 для организации вашего портфолио.Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One - простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One - это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет адекватно.
34. KreativePixel - бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов.Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App - бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только заточен под целевые страницы, но отвечает новым мобильным веяниям, особенно в плане четкости изображения на устройствах с дисплеями Retina.
36. Brushed - отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed - отзывчивый, бесплатный шаблон сайта на основе движка Bootstrap HTML5 и CSS3. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте.Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte - бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow - уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку.Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper - отзывчивый и очень красивый шаблон сайта
Runkeeper - бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style - отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта.Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Пролог - чистый шаблон одностраничного сайта на HTML5 и CSS3
Пролог - чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы - просто идеальное сочетание!
43.Helios - современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработано, чтобы использовать преимущества больших экранов дисплеев, но так же адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic - бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и бесплатный шаблон сайта обладает одним большим преимуществом - он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed - очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него - очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 страницы и включает все необходимые основные элементы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре.
Просто ретро уже не в моде, а вот легкий намек на него - очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 страницы и включает все необходимые основные элементы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре.
46.Striped - чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы элементов, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева - по вашему желанию).
47. Параллелизм - необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism - стильный шаблон сайта для организации портфолио или фотографий.Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Минипорт - полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Минипорт - полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта / блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti - просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов.Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour - впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не по качеству и внешней эффектности шаблон сайта - ZeroFour. Стильный дизайн, очень красивое меню, выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3.Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не определиться с выбором, прочтите статью «Я не знаю, чего я хочу». Будет полезно.
В данном уроке демонстрируется процесс создания простого 2-х колоночного шаблона.
Шаблон будет состоять из заголовка, горизонтальной панели навигации, боковой панели и нижнего колонтитула. Также он будет центрирован по горизонтали в окне.
Шаг 1. Основная структура.
Сначала создадим основную структуру шаблона.
А затем поместим какое-нибудь содержание в различных разделах:
Теперь у нас есть документ HTML совершенно без стилей. Далее мы дуем использовать CSS для шаблона на данном документе.
Шаг 2. Выравниваем элементы body и html.
Кузов, html { маржа: 0; отступ: 0; цвет: # 000; фон: # a7a09a; }
Шаг 3. Основные контейнеры.
Теперь займемся заданием ширины и центрирования области содержания.Для этого зададим значения для свойств ширины и поле основного контейнера #wrap. Также установим для него фон, чтобы добавить на странице.
Метод центрирования содержания основывается на факте, что при установке левого и правого полей элементов авто, они разделяют оставшееся пространство после вычитания ширины элемента из ширины контейнера. В данном случае ширина элемента #wrap будет вычитаться из ширины окна.
Примечание: для того, чтобы данный метод работал в Internet Explorer (версии 6 и старше), документ должен использовать DOCTYPE, который будет указывать для IE на использование стандартного режима.
Мы не используем элемент body для установки ширины и центрирования шаблона, так как в некоторых версиях Internet Explorer может вызвать нежелательные эффекты.
Затем задаем разным разделам разные фоновые цвета для выделения их на странице.
#header { фон: #ddd; } #nav { фон: # c99; } #основной { фон: # 9c9; } #sidebar { фон: # c9c; } #footer { фон: # cc9; }
Шаг 4. Размещаем колонки рядом одна с другой
Для размещения рядом колонок (#main и #sidebar) делаем их плавающими и смещаем одну влево, другую вправо. Также задаем ширину колонок.
Также задаем ширину колонок.
#main { плыть налево; ширина: 500 пикселей; фон: # 9c9; } #sidebar { float: right; ширина: 250 пикселей; фон: # c9c; }
Обратите внимание, что сумма ширин колонок должна быть равна ширине элемента #wrap.
Теперь элемент #sidebar выводится справа от элемента #main, но нижний колонтитул находится не на своем месте.
Шаг 5. Задвигаем нижний колонтитул вниз
Нижний колонтитул не становится на свое место, потому что продолжает действовать свойство float.Когда элемент делается плавающим, он удаляется из общего потока документа и не сдвигает другие элементы, которые следуют за ним. Поэтому #footer начинается сразу ниже элемента #sidebar.
Чтобы исправить положение, надо установить свойство clear для нижнего колонтитула, чтобы указать ему, что он не может иметь других элементов рядом.
#footer { ясно: оба; фон: # cc9; }
Шаг 6. Устанавливаем фон для боковой колонки
Теперь видно, что более короткая колонка не продвигается до нижнего колонтитула. Чтобы сделать внешний вид однообразным, установим одинаковые цвета фона для элементов #sidebar и #wrap.
Чтобы сделать внешний вид однообразным, установим одинаковые цвета фона для элементов #sidebar и #wrap.
#sidebar { float: right; ширина: 250 пикселей; фон: # 99с; }
Если вы не знаете, какая колонка будет длиннее, а какая короче, то придется воспользоваться одним из методов для установки цвета фона.
Шаг 7. Делаем навигационную панель горизонтальной
Элемент #nav содержит обычный неупорядоченный список ссылок. Нам нужно изменить его внешний вид:
#nav ul { маржа: 0; отступ: 0; стиль списка: нет; } #nav li { дисплей: встроенный; маржа: 0; отступ: 0; }
Шаг 8.Выравниваем поля, отступы и добавляем совместимость с IE 6
Почти готово. Нужно выровнять поля и отступы для некоторых элементов, чтобы сделать шаблон более приличным.
#header { отступ: 5 пикселей 10 пикселей; фон: #ddd; } h2 { маржа: 0; } #nav { отступ: 5 пикселей 10 пикселей; фон: # c99; } #основной { плыть налево; ширина: 480 пикселей; отступ: 10 пикселей; фон: # 9c9; } h3 { маржа: 0 0 1em; } #sidebar { float: right; ширина: 230 пикселей; отступ: 10 пикселей; фон: # 99c; } #footer { ясно: оба; отступ: 5 пикселей 10 пикселей; фон: # cc9; } #footer p { маржа: 0; }
Когда добавляются отступы для элементов #main и #sidebar, нужно вычесть их размер справа и слева из ширины элементов. Так как нужно учесть действие модели прямоугольника CSS.
Так как нужно учесть действие модели прямоугольника CSS.
И теперь надо компенсировать ошибку с плавающими элементами в Internet Explorer 6. Если посмотреть на результат шага 6 в IE 6, то можно заметить, что нижний колонтитул сдвинут ниже #main. Попробуйте подвигать страницу вверх-вниз, если не заметили дефекта сразу.
Для устранения дефекта воспользуемся методом звезды HTML, чтобы задать для нижнего колонтитула высоту только для IE 6:
* html #footer { высота: 1 пикс; }
Данный код может быть несколько странно, но из-за другого ошибки в IE нижний колонтитул не может быть высотой в один пиксель и будет растягиваться на размер тела.
Итак, уважаемые начинающие веб-мастера, мы познакомились с основами HTML.
Теперь давайте, применив эти знания, быстренько сделаем небольшой сайт и выложим его в интернет.
Правда полноценный ресурс, с применением одного лишь html, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки программирования, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать - сайт на сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на три части.
1. Создание директории сайта на своём компьютере.
2. Создание сайта.
3. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание директории сайта на своём компьютере
Первый пункт самый простой. О том как создать директорию очень наглядно показано в статье (все ссылки с этой страницы открываются в отдельном окне, чтобы не потеряться).
Подробную информацию о главной странице страницы, чтобы идти в директорию.
Затем приступим второму пункту, самому творческому.
Создание шаблона сайта
Для создания шаблона потребуется редактор, который нужно вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались популярцами, теперь же более популярной стала блочная вёрстка.
. Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-скрипт со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье.
|
Название сайта
! - Создайте таблицу контейнер, которая задает следующее
оформление:
border = "1" - рамка вокруг контейнера. Увеличить число, можно увеличить толщину рамки.
align = "center" - размещаем контейнер по центру экрана.
rules = "rows" - убираем двойную рамку.
style = "ширина: 60%;" - добавляем стилевое свойства, делающее
контейнер и весь сайт "резиновым".

Сделать полноценный адаптивный дизайн, этим способом невозможно .-- >
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническими идиотом или программистом.
Следуйте правильному методу.Выберите правильную платформу. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте домен
Домен - это имя вашего сайта. Он должен быть уникальным и торговый бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена - перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из самых популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте - Доменное имя для чайников.

2. Купить веб-хостинг
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. Шаг # 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов с базовыми программными продуктами и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов.Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов.Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать для выбора веб-хостинга, - это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 или полный список обзоров хостинга.

- Рассмотрите возможность использования конструктора магазинов, например, Shopify или BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте - Сколько стоит заплатить за ваш веб-хостинг
В самом начале ...
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
Когда у вас есть домашнее имя и веб-хостинг, пора закатать руку и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как задача веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае произойдет переход к методу № 2/3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML - это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-приложений. Он состоит из последовательных тегов, которые открывают и закрывают закрывающуюся скобку, заключенную в угловые скобки.Пример: - CSS (каскадные таблицы стилей)
CSS - это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет не в том формате, как большая белая страница с некоторым неупорядоченным текстом. CSS - это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS - это ничего, кроме сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут пройти с течением времени.
Серверные языки, такие как PHP, Python и Ruby, также могут пройти с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера эффективного выполнения этих задач. - FTP (протокол передачи файлов)
FTP используется для более простого переноса файлов исходных файлов-сайта на его размещенный сервер.Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которое можно использовать для своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы основные веб-языки и веб-сайты, указанные выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.
Для создания организации и исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (интегрированную среду разработки). IDE в основном из текстового редактора, автоматизированной сборки и отладчика.
Sublime Text и некоторые являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т.Д.
Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т.Д.
Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы можете включить, и викоризовать CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервере с помощью FTP-клиента
Последний шаг - загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки - через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP.После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод № 2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Знания: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены тактично, что они подходят начинающим начинающим опытным опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них имеют открытый исходный код и бесплатны для использования.
Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Особенности | WordPress | Joomla | Drupal | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Цена | Цена | Бесплатно | 31 216 млн | ||||||||||
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | ||||||||||
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте также лучшие CMS (2018) - WordPress против Joomla против Drupal
WordPress
WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG - это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG - это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в степени способ развиваться различными классами веб-разработчиков. Он имеет набор бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором # 1 доступна CMS, на стороне множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется обновление
- для основных визуальных настроек проблемы с плагинами
Узнать больше
Joomla
Joomla во многома похожа на WordPress.Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. - эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
- эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также верхняя панель над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный совершенный
- Веб-сайты обычно работают лучше
- на уровне предприятия
Минусы
- Модули трудно так поддерживать
- CMS, как среднего уровня.
 , не так продвинуто, как Drupal
, не так продвинуто, как Drupal
Подробнее
Drupal
Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать вслух вокруг CMS также сложно для новичков.
Установка нового Drupal - несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения пользователей Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера.
 К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.
К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, - это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используют интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто найти заголовок, который включает в себя «WordPress».Шаг 2: Установите WordPress через установщик
Softaculous - самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.
Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. URL версии. Что бы вы ни выбрали, вы увидите не большие разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie.Обратите внимание: если у вас есть действующий сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Каталог: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой URL-адрес (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины.Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного дизайна и дизайна передней части).
Для плагинов выбрать «Плагины> Добавить новый».

Найдите и установите необходимые вам плагины. 3 rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: установите только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Логастер. Это платная услуга, но что замечательно, они предъявляют многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно - просто логотип в веб-формате или подписаться на полный комплект бренда, который включает форматы для различных платформ.

Также прочитайте - Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установить заголовок сайта и слоган.
- В разделе "Настройки> Чтение": что должно быть на вашей странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: сохранены измененные URL-адреса ваших сообщений в блоге.
Метод № 3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Знания: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты.
 Они предоставляют разработчикам веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предоставляют разработчикам веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.Существуют многие строители сайтов разбросаны по интернету, удовлетворяющие потребности.
Следующие три наиболее распространенных и потенциальных инструментов веб-сайтов, которые вы можете использовать.
Wix
Wix - один из самых простых разработчиков сайтов на рынке, имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям.Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они показывают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновить его до Combo, который вернет вам минимум 12 долларов США в месяц.

Также прочитайте - Наш всесторонний обзор Wix.
Weebly
Weebly проще во многом, как навигация, удобство для пользователя. Они показывают шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество разработанных макетов страниц (например, на странице, страницы, страницы контактов), которые можно использовать и использовать.
Конструктор Drag & Drop проще в использовании, но иногда ограничены выделенными областями для настройки.Доступность расширений и сторонних приложений также ограничена.
Также прочитайте - Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный цены (от 0 до 24,50 долларов в месяц). После успешного создания сайта вы варианты обновления.
См.
Wix. Планы Wix и цены здесь.
Планы Wix и цены здесь.[/ C8]
Я рекомендую базовый платный план Wix - Combo. План Wix Combo (8,50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, - это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы видите, что существуют шаблоны, классифицированные под разными метками.Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.

Разработка сайта проста. Вы видите различные инструменты слева и справа от экрана.Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте свои элементы веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вы спросите, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и обновления по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими настройками - ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах размеров.

Мы можем запустить эти тесты с помощью онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т.Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки - это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах для одного браузера BrowserShots.Тест экрана
Используйте Screenfly для предварительной просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете - это первый этап.Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала ...
Точная настройка скорости веб-сайта
Google заявил, что скорость сайта одним из факторов его ранжирования.
 Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта.Amazon потеряла бы около 1,6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов.Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.

Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL-сертификат стал большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователей - необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям.Однако есть три стандартные страницы, которые должны иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице - это построение отношений с вашими посетителями. Это позволяет вам представить и представить информацию (ну?) О вашем веб-сайте. Обычно рекомендуется входящие фотографии людей, владеющих и управляющих сайтом.
Пример - страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда - страница контактов.Включите все возможные каналы связи (социальные сети, контактные формы, адрес электронной почты и т. Д.).
Страница контактов Survicate - это красиво оформленная страница с общим макетом. Он сочетает в себе большие поля формы, CTA и типичную контактную информацию - адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. - таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории.Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо « B » В желтом кружке слева от вкладки? Это известно как «значок». Как и логотип, фавикон - это небольшой визуальный элемент, представляющий веб-сайт.
Favicon - это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Воспользуйтесь возможностью этого бесплатного генератора иконок, чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочтите наш подробный обзор GoDaddy, чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчиков сайтов легко для начинающих в использовании. По своей природе создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и обеспечивают большую помощь.Это рассматривается от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?Прежде чем приступить к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности.Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как сложные и сложные сайты занимают несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
HTML, CSS, JS и другие важные технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти и небольшая хитрость, связанная с общим созданием собственного сайта ждут вас далее.
Заказать создание сайта
Из чего состоит сайт
Абсолютно любой сайт, каким бы простым или сложным он был, можно разделить на две половины: техническую и пользовательскую.
Техническая часть
Эту часть также называют back-end, то есть то, что обеспечивает работу сайта, но не видно пользователю. Серверная часть состоит из файлов, написанных на различных языках программирования. Их общая функция - работа с пользовательскими данными.Также с их помощью могут генерироваться динамические страницы сайта.
Самый простой пример - страница интернет-магазина, описание, изображение и цена товара на самом неограниченном из базы данных. К слову, бэк-энд также работает с базой данных сайта и в других случаях. В ней хранятся не только товары, но и различные данные о пользователях, настройки сайта и много всего прочего.
Суть «невидимой» технической части заключается в Крупной работе сайта. Обычный пользователь этого не видит и может вести только результаты работы бэк-энда.
Что нужно знать для создания технической части? Прежде всего, необходимо уметь программировать на самом популярном среди веб-разработчиков языке программирования - PHP. Среди других языков можно выделить Python, Ruby или даже C.
Интерфейс
Вторую половину сайта, фронт-энд, также называют клиентской частью. К ней можно отнести абсолютно все элементы, которые мы видим на экране при открытии сайта, то есть то, с чем непосредственно взаимодействует пользователь.Соответственно, сюда же и технологии, без которых не обходится создание сайта: HTML, CSS и JavaScript (JS). Рассмотрим их подробнее.
HTML
Несмотря на то, что интернет полнится вопросом: «Как создать сайт на HTML?» - не стоит думать, что он является полноценным языком программирования. Вовсе нет. Его главные функции - задание размещения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для страниц сайта.
CSS
Изменить стиль и размер элементов и вообще сделать их «красивыми» стили CSS.Они исчезают на странице. Пользователь сайта видит текст, заголовки и прочие элементы страницы именно такими, какими они прописаны в таблице CSS.
JavaScript
Для простого ознакомления с знаниями HTML и CSS достаточно, но если взглянуть на современные сайты, можно заметить множество движущихся элементов: плавно выпадающие меню, сменяющие друг друга изображения в фотогалерее и другое. За их наличие и «поведение» отвечает полноценный язык программирования - JavaScript.
Это лишь самые основные технологии, применяющиеся в веб-разработке. На самом деле их достаточно много, и они очень разнообразны. Необходимо тщательно протестировать ее и создать множество мелочей, чтобы сайт не «поехал» и выглядел так, как задумано в любом браузере на любом устройстве.
Если вы начали читать эту статью в надежде освоить создание сайта на HTML, сожалеем - это попросту невозможно.Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современными технологиями, при этом не требуя вас знаний всех вышеперечисленных технологий.
Fastsite: простота и широкие возможности
Fastsite по своей сути является конструктором, но позволяет создать такие сложные сайты, как интернет-магазины и СМИ.
Вы можете абсолютно бесплатно зарегистрировать домен для своего сайта и запустить прототип всего за 1 минуту.Все, что вам останется - это зайти в удобную панель администратора и настроить внешний вид и функционал.
Все элементы вашего сайта - это блоки, меняющие отображение определенных элементов на страницах (меню, навигация, слайдеры) или добавляющие функционал (сбор данных, регистрация, формы RSS). Вам нужно только связать их в необходимой последовательности.
Работа с разделами и страницами так же проста, как использование стандартного проводника Windows. Вы можете создать папки (разделы) и перемещать в них материалы (страницы).Работа с содержимым может вестись в визуальном редакторе, то есть вам не нужно прописывать стили всех отображаемых элементов.
И еще одно веское преимущество: ваш сайт будет по умолчанию иметь адаптивную верстку, то есть им будет одинаково удобно пользоваться как на компьютере, так на планшете или смартфоне.
Создайте и запустите сайт прямо сейчас!
Запустить сайт за 1 минуту
Поделиться в соц.сети:Как написать простую HTML-страничку / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Создание веб-сайтов не так ое сложно е дело, как кажется.Узнайте, как закодировать простую страницу с с помощью HTML - язык и разметки для Web.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут изучать веб-дизайн, не прилагая слишком много усилий и времени.
HTML - это основной язык разметки веб-страниц. Давайте изучим его основы, и попробуем создать простую страницу.
Введение в HTML
HTML - это язык гипертекстовой разметки.
Гипертекст - это текст, который работает как ссылка.
HTML определяет структуру веб-страницы, и обеспечивает ее надлежащее отображение в браузере. Документ HTML может быть очень простым или сложным, в зависимости от поставленных задач.
Веб-браузеры получают HTML-документы с веб-сервера, и отображают их как веб-сервера. Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
HTML является основным языком разметки для Web.Однако он используется для создания статических веб-страниц, без интерактивности и анимации. HTML5, последняя версия HTML, немного лучше в этом смысле, особенно что касается видео или аудио.
HTML5
HTML сегодня - это HTML5, новейшая версия, которая определяет больше функций, чем предыдущие, и теперь может определять способ отображения видео, изображений и текста на экране.
HTML5 - один из мощных инструментов для разработки веб-страниц.С HTML5 потоковая передача мультимедиа без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложений, когда клиент находится в автономном режиме.
Веб и HTML
Сеть состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты будут оставаться очень простыми, чтобы уменьшить ее развитие и будущее.
HTML остается фундаментальным навыком для всех веб-разработчиков и дизайнеров.
Согласно обзору W3Techs, HTML - это язык всех сайтов.
Среди подкатегорий, HTML5 используется на 82,9% всех сайтов, используют которые HTML.
Как создать простую HTML-страницу
Разработка HTML проста, и поэтому можно легко научиться кодировать простую HTML-страницу.Но для начала нужно изучить основы языка.
Кодирование HTML с помощью текстового редактора
Документ HTML - это в основном текстовый документ. Существует множество доступных редакторов текста, которые можно использовать для написания HTML. Два самых популярных: Dreamweaver и Sublime Text. Бесплатные редакторы - Notepad ++ для Windows и Text Wrangler для Mac. На самом деле сделать веб-страницу можно в Microsoft Word, но сделать это не стоит, это самый важный и ненужный код в документы HTML.
Для примера мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по вашему выбору.
Создание и редактирование HTML
Создание нового документа HTML такое же, как и для любого другого типа документа. Выберите «Файл» - «Новый», чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и нажмите «Сохранить».
Сохранение HTML
HTML-документ - это файл с расширением.htm или .html. Некоторые редакторы также могут предоставить опцию «Сохранить как HTML». Называть файл лучше латинскими буквами, с маленькой буквы, а пробелы заменять тире или точками.
Если вы написали код в «Блокноте» и сохранили его как текстовый документ, то перевести его в html-страничку можно с помощью программы Total Commander. Выбираем команду «Переименовать» и меняем расширение файла из .txt на .html.
Формат HTML-страницы
HTML как язык состоит из элементов, тегов и атрибутов, которые определяют содержание сайта.Элементы HTML позволяют нам добавлять таблицы, изображения, видео, аудио и т. д. на веб-страницу.
Элементы HTML
Элементы определяют структуру и содержимое веб-страницы. Обозначаются угловыми скобками вокруг имени элемента. Содержимое, которое не находится между "<>", будет на веб-сайте. Элемент выглядит примерно так:
<имя-элемента>
Теги
Элемент с угловыми скобками вокруг него образует тег (
).Теги не показывает на экран, но браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец. Например:
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тэгами является содержимым элемента.
«Деревня» Мои инструкции:
Использование тегов в паре
Парные теги содержат открывающий и закрывающий теги.Вот как они выглядят:
Здесь какой-то текст Существует открывающий тег (
) и закрывающий тег (), указывающий конец абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем. Одиночные теги
Одиночные теги используются для определения самозакрывающихся элементов, и вставки элементов, таких как изображения.Вам не нужно определять начало и конец этих элементов.
Эти элементы пишутся так:
Закрытие / (косая черта) также не является обязательным. Это то же самое, что и при записи <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.Атрибуты
Атрибуты - это элементы, которые расширяют теги дополнительной информации.Атрибут помещается в открывающий тег, и включает имя и значение.
Тег с атрибутом будет так выглядеть:
Тег «HTML» выше имеет атрибут «язык» со значением «en-US».Структура документа HTML
Каждый HTML-документ имеет базовую структуру, определенную с помощью следующих элементов:
DOCTYPE или DTD: Декларация типа документа указывает версию используемого HTML.Этот тег помещается в начало документа.
HTML: Пара тегов HTML определить начало и конец документа HTML.
Раздел HEADER < head>: этот раздел определяет общую информацию для страницы, и обычно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет название документа, отображаемое в строке заголовка документа. HEADER также может содержать метаданные, или ссылки на внешние файлы.
Раздел BODY : Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится внутри элемента body.
Кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка указывает, как файл сохраняется, и как будут определенные специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет отображать практически все символы языка.
Простая страница HTML
Теперь, когда мы поняли основные элементы HTML, попробовали создать базовую HTML-страницу. Давайте начнем с создания чистого текстового документа в текстовом редакторе.
Шаг 1: Первая строка добавляемого HTML-кода указывает элемент DOCTYPE как «html». Это означает, что используется последняя версия HTML.
Шаг 2: Далее мы добавляем теги начала и конца для документа html.Мы также определяем язык как английский (en).Шаг 3: Затем мы добавляем тег заголовка с тегом Заголовок и сведения о наборе символов.
Привет, мир Шаг 4: После этого пишется тег BODY.
Привет, мир Шаг 5: Теперь пустой HTML-документ готов. Давайте начнем текст для отображения. Мы добавляем тег заголовка
и тег
.Они определяют заголовок первого уровня и абзац под ним.
Привет, мир Привет, мир
Простая страница HTML
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр страницы HTML
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, где был сохранен документ HTML, и дважды щелкните по нему.
Он откроется в браузере, и мы увидим очень простую страницу. Вы можете проверить, что он показывает:
Заголовок как «Hello World»
Заголовок первого уровня как «Hello World»
Абзац с текстом «Простая страница HTML»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как мы можем добавить дополнительные функции.HTML предоставляет гораздо больше функций, чем то, что мы добавили в основную HTML-страницу. Вы можете добавить цвет фона, шрифты, указать шрифтов, изображения, ссылки, списки и т. д., чтобы создать красивую HTML-страницу. Давайте рассмотрим некоторые из этих дополнительных функций.
Расширенное форматирование текста
В HTML представлены специальные элементы для специального форматирования текста.
Уровни заголовков можно задавать с помощью тегов
-
.Всего доступно 6 уровней для заголовков. Причем
- это самый большой из них по размеру,
- самый маленький.
Теги
используются для указаний начала нового абзаца. Браузер обычно одну пустую строку между двумя абзацами.
Элементы форматирования используются для отображения специальных типов текста. Текст может быть отформатирован такими тегами:
Жирный -
Курсив -
Подчеркнутый -
Шрифт -
Полный список этих тегов доступно по ссылке.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
Это ссылки
Добавление изображенийТег
является одиночным тегом, без тега закрытия. Вы можете указать атрибуты изображения.
Атрибут src указывает местоположение изображения.
Атрибут style имеет много параметров, ширину и высоту изображения в пикселях.
Атрибут alt дает краткое описание изображения. Используется, если по какой-либо причине изображение не загружается.
Добавление заголовкаТег
является новым для HTML5 и указывает самый верхний элемент веб-страницы.Заголовки обычно содержат логотип компании, контактную информацию, ссылки навигации и т. д. В одном документе может быть несколько элементов <>. Расширенные понятия в HTML
HTML - простая технология для изучения, поэтому многие дизайнеры просто работают, имея элементарные понятия. Если вы хотите в полной мере использовать HTML, вам нужно будет ознакомиться с передовыми концепциями. Это поможет вам создать веб-сайт с меньшими усилиями.
Мы упомянем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности.
Проверка HTML-кода
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину.
Валидация также дает рекомендации по коду, который не соответствует последнему стандарту HTML.Недействительный HTML сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несогласованность вывода с различными браузерами. Многие сервисы проверки бесплатны, например, validator.w3.org
Добавление дополнительных тегов
HTML-тегов и атрибутов намного больше, чем мы здесь обсуждали. Два хороших ресурса для обучения - w3schools и HTML Dog, у которых есть больше учебников и полный список тегов.
Вы также можете использовать «Просмотр исходной страницы» в браузере, чтобы изучить код хорошо продуманных веб-сайтов и увидеть новые методы.
Загрузка веб-сайта
С помощью услуг веб-хостинга вы можете несколько HTML-страниц на свой веб-домен. Вам может использоваться программное обеспечение FTP-загрузка для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые активируют функцию FTP.
Добавление CSS и JavaScript
CSS Сообщение для короткого улучшения внешнего вида вашего сайта.
Оставить комментарий

 Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout> Чуть далее я тоже расскажу как это поправить.
Чуть далее я тоже расскажу как это поправить.

 Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени.
Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени.
 po .mo)
po .mo) Пролог - чистый шаблон одностраничного сайта на HTML5 и CSS3
Пролог - чистый шаблон одностраничного сайта на HTML5 и CSS3  Минипорт - полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Минипорт - полностью отзывчивый HTML5 шаблон сайта в стиле минимализма 


 Серверные языки, такие как PHP, Python и Ruby, также могут пройти с течением времени.
Серверные языки, такие как PHP, Python и Ruby, также могут пройти с течением времени. , не так продвинуто, как Drupal
, не так продвинуто, как Drupal К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.
К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.



 Они предоставляют разработчикам веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предоставляют разработчикам веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
 Планы Wix и цены здесь.
Планы Wix и цены здесь.

 Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.