Создание простой Турбо‑страницы. Турбо‑страницы для контентных сайтов
С помощью этой инструкции вы можете создать Турбо‑страницу для одной из страниц вашего сайта и посмотреть, как на нее отреагируют пользователи мобильных устройств.
При формировании Турбо‑страницы ее содержимое должно повторять основной контент страницы сайта.
- Шаг 1. Скопируйте структуру RSS-канала
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите канал в Вебмастер
Пример упрощенного RSS-канала, который содержит только обязательные элементы:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
"}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>channel * Обязательный параметр»}}»>
Информация о сайте-источнике.
item * Обязательный параметр»}}»>
Информация о странице.
link * Обязательный параметр»}}»>
URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
turbo:content * Обязательный параметр»}}»>
Содержимое страницы.
* Обязательный параметр
Укажите элемент link.
... <URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
Требования:
- \n
ссылка должна содержать схему HTTP или HTTPS;
\n домен, указанный в ссылке, должен соответствовать домену сайта-источника;
\n максимальная длина URL — 243 ASCII-символа;
\n по одному URL должна быть доступна одна статья.
\n
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
"}}">>http://www.example.com/page1.html</link> ...link * Обязательный параметр»}}»>
URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
Требования:
ссылка должна содержать схему HTTP или HTTPS;
домен, указанный в ссылке, должен соответствовать домену сайта-источника;
максимальная длина URL — 243 ASCII-символа;
по одному URL должна быть доступна одна статья.
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
* Обязательный параметр
Содержимое для Турбо‑страницы передается с помощью элемента turbo:content. Содержимое необходимо обернуть в раздел <![CDATA[]]>
...
<turbo:content>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
...Содержимое страницы обязательно должно содержать шапку страницы и контентную часть:
Шапка задается с помощью элемента header и может содержать заголовок, меню и картинку для превью.

Контентная часть может содержать все доступные элементы Турбо‑страниц: текст, картинки и видео, таблицы и т. д. При этом она должна полностью повторять структуру и содержимое основной страницы. Подробнее в разделе Требования к содержимому.
Для того, чтобы сделать Турбо‑страницу более похожей на оригинал, используйте HTML и CSS. Стили устанавливаются через настройки CSS в Вебмастере.
\n «}}»>> <Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page1.html»>Текст ссылки</a> <Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки</a> </menu> </header> <!— Контентная часть —> .... <!-- Шапка --> <Шапка страницы."}}">> <Заголовок страницы.\n "}}">>Заголовок страницы</h2> <картинки с подписью."}}">> <src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF."}}"> src="http://example.com/img.jpg"/> </figure> <Заголовок второго уровня.\n "}}">>Заголовок второго уровня</h3> <Навигационное меню. 
\n
\n
a\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
\n\n
\n
 ..
..header * Обязательный параметр»}}»>
Шапка страницы.
h2 * Обязательный параметр»}}»>
Заголовок страницы.
figure
Элемент, который используется для формирования превью в шапке. Может использоваться для формирования картинки с подписью.
img
Атрибут src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3
Заголовок второго уровня.
menu
Навигационное меню.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
* Обязательный параметр
Когда RSS-канал будет готов:
Разместите RSS-файл на сервере вашего сайта.

Загрузите файл в Вебмастер.
Добавьте логотип сайта, если это необходимо.
Включите показ Турбо‑страниц.
Примечание. Для изменения содержимого страниц используйте RSS-канал. Подробнее в разделе Обновление RSS-канала.
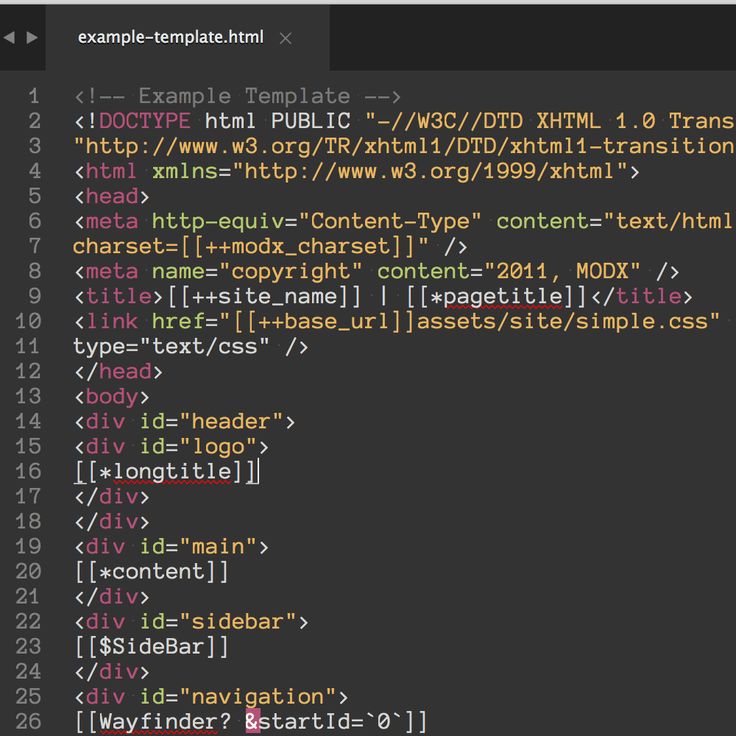
что это за код и для чего нужен HTML, основные теги языка и базовая структура
С помощью HTML структурируют страницу на сайте, добавляют картинки, таблицы, списки.
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Этот стандарт применяют, когда разрабатывают веб-страницы. Он не относится к языкам программирования, на которых пишут программы и приложения. В нём есть только теги — они говорят браузеру, как отображать сайт. HTML — это старт в профессиях верстальщика и веб-программиста.
Зачем нужен HTML
Когда пользователь открывает сайт в браузере, в ответ он получает HTML-страницу, файлы стилей CSS и скрипты JS, если они есть на странице. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
С помощью HTML определяют структуру: блоки с контентом и их порядок. Блок содержит текст и различные атрибуты. Например, так создают заголовок:
<h3>Это заголовок второго уровня</h3>.
А так делают параграф:
<p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</p>.
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
Основные теги
Любая современная HTML-страница начинается с тега <!DOCTYPE html>. Это указывает браузеру на последнюю версию HTML5. Без этого тега страница отобразится некорректно.
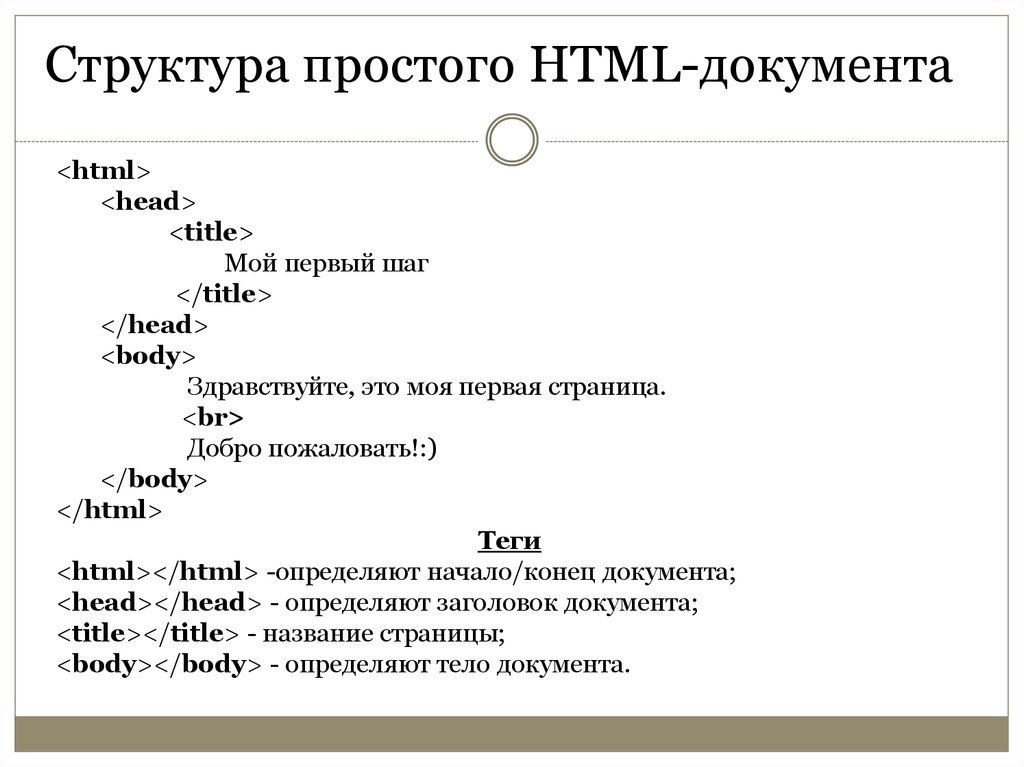
Структура HTML довольно проста: весь код находится внутри тега 
К основным тегам, с помощью которых структурируют документ, относят теги для отображения медиа, работы с текстом, гиперссылками. А еще теги, чтобы создавать списки, заголовки, кнопки, формы и пользовательские блоки — div-контейнеры.
🚀 Для текста
Кроме тега параграфа
</p> <p><p><b><strong>Этот текст будет написан жирным</strong></b></p> — благодаря тегу форматирования </b>.</p> <p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p> <p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p> <p>
🚀 Для изображений
Тег <img> используют, чтобы добавить картинку. Его атрибуту src устанавливают значение, в котором — путь до нужного файла. Например, чтобы отобразить изображение 200 на 200 пикселей, напишите:
</p> <p><img src="путь_к_картинке.png" width=200 height=200> — width и height — атрибуты тега <img>.</p> <p>
🚀 Для сложной структуры данных
К такой структуре относят маркированные и нумерованные списки. Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
</p> <p><h3>Маркированный список</h3></p> <p><ul></p> <p><li>Элемент 1</li></p> <p><li>Элемент 2</li></p> <p><li>Элемент 3</li></p> <p></ul></p> <p>
</p> <p><h3>Нумерованный список</h3></p> <p><ol></p> <p><li>Элемент 1</li></p> <p><li>Элемент 2</li></p> <p><li>Элемент 3</li></p> <p></ol></p> <p>
Результат
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
</p> <p><!-- Здесь описывают столбцы таблицы --></p> <p><table border="1"></p> <p><caption>Теги html</caption></p> <p><tr></p> <p><th>ТЕГ</th></p> <p><th>ДЛЯ ЧЕГО НУЖЕН</th></p> <p><th>ОПИСАНИЕ</th></p> <p></tr></p> <p><!-- Далее идут значения --></p> <p><tr></p> <p><td>caption</td></p> <p><td>Таблицы</td></p> <p><td>Создает заголовок таблицы</td></p> <p></tr></p> <p><tr></p> <p><td>a</td></p> <p><td>Гиперссылки</td></p> <p><td>Создают ссылки на другие документы</td></p> <p></tr></p> <p><tr></p> <p><td>br</td></p> <p><td>Перенос</td></p> <p><td>Переносит текст на новую строку</td></p> <p></tr></p> <p><tr></p> <p><td>img</td></p> <p><td>Изображение</td></p> <p><td>Содержит ссылку на изображение</td></p> <p></tr></p> <p></table></p> <p>
Результат кода
HTML и другие технологии
HTML — фундаментальная технология, но для разработки сайтов используют не только ее. С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
Так выглядит страница яндекса, если из нее убрать CSS
Изучите HTML, CSS и JavaScript на курсе «Веб-разработчик» онлайн-университета профессий Skypro. Познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, фреймворком React, backend-разработкой.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Главное об HTML
- HTML — это язык гипертекстовой разметки страницы. Он состоит из тегов — команд браузеру, как отображать страницу.
- С помощью HTML делают текст жирным, курсивным, подчеркнутым, меняют его цвет. Ставят абзацы, обозначают заголовки, таблицы, списки.
 Размещают не только текст, но и ссылки или изображения.
Размещают не только текст, но и ссылки или изображения. - Полный список тегов — на сайте HTML5Book. А закрепить навыки можно в онлайн-редакторе Сodesandbox.
- HTML отвечает за структуру и контент — не за форматирование элементов страницы или динамику сайта. Поэтому разработчику нужно знать и другие технологии: CSS и JavaScript.
Простая английская Википедия, бесплатная энциклопедия
Из Простая английская Википедия, бесплатная энциклопедия
Язык гипертекстовой разметки ( HTML ) — это тип языка разметки. [1] Используется для создания веб-страниц. Веб-страницы могут содержать текст, ссылки, изображения и даже звук и видео. HTML сообщает веб-браузерам, как должны выглядеть веб-страницы. HTML также добавляет метаинформацию к веб-страницам. Метаинформация — это информация о о веб-странице, например, имя человека, создавшего страницу. Веб-браузеры обычно не отображают метаинформацию.
HTML часто используется с каскадными таблицами стилей (CSS) и JavaScript. CSS используется для изменения внешнего вида HTML. JavaScript говорит веб-сайтам, как себя вести. Он также может изменять HTML и CSS.
CSS используется для изменения внешнего вида HTML. JavaScript говорит веб-сайтам, как себя вести. Он также может изменять HTML и CSS.
HTML создан консорциумом World Wide Web (W3C). Существует множество версий HTML. По состоянию на сентябрь 2018 года текущий стандарт HTML называется HTML 5 и имеет версию 5.2.
HTML использует «элементы», чтобы сообщить браузеру, из чего состоит веб-страница. Элементы отображаются в коде как «теги», написанные с помощью угловых скобок: <пример> . Теги обычно идут парами: открывающий тег определяет начало блока контента, а закрывающий тег определяет конец этого блока контента. Существует множество видов тегов, и у каждого из них свое предназначение. Примеры тегов см. в разделе Basic HTML Tags ниже.
Некоторые теги работают только в определенных браузерах. Например, тег , который используется для того, чтобы что-то появилось, когда человек нажимает правую кнопку мыши, работает только в браузере Mozilla Firefox. [2] Другие браузеры просто игнорируют этот тег и нормально отображают текст. Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что хотят, чтобы их страницы выглядели одинаково во всех браузерах.
[2] Другие браузеры просто игнорируют этот тег и нормально отображают текст. Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что хотят, чтобы их страницы выглядели одинаково во всех браузерах.
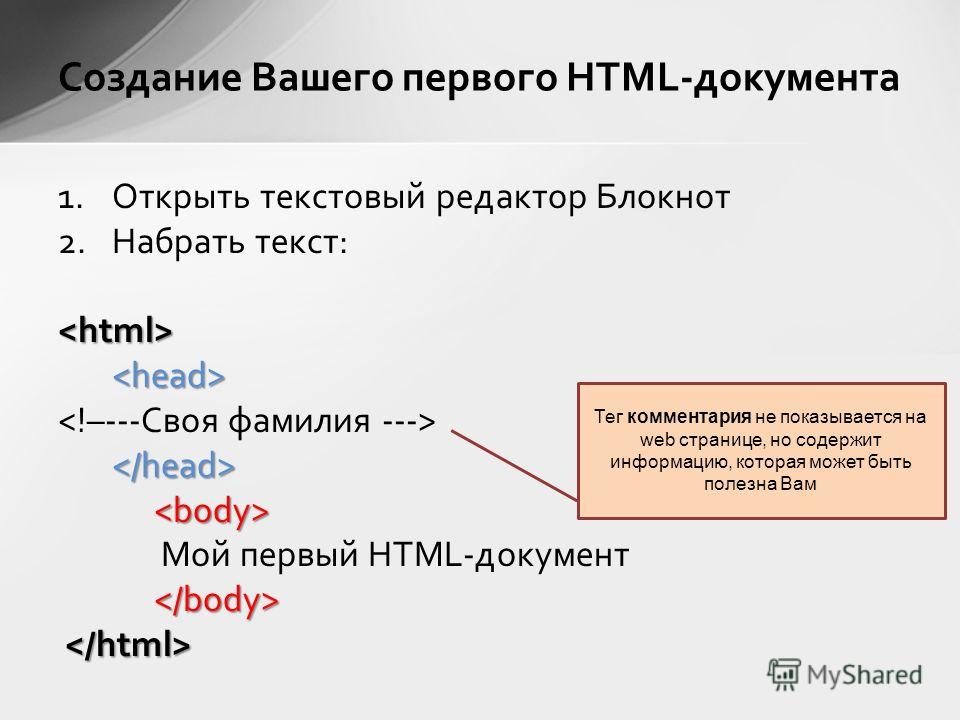
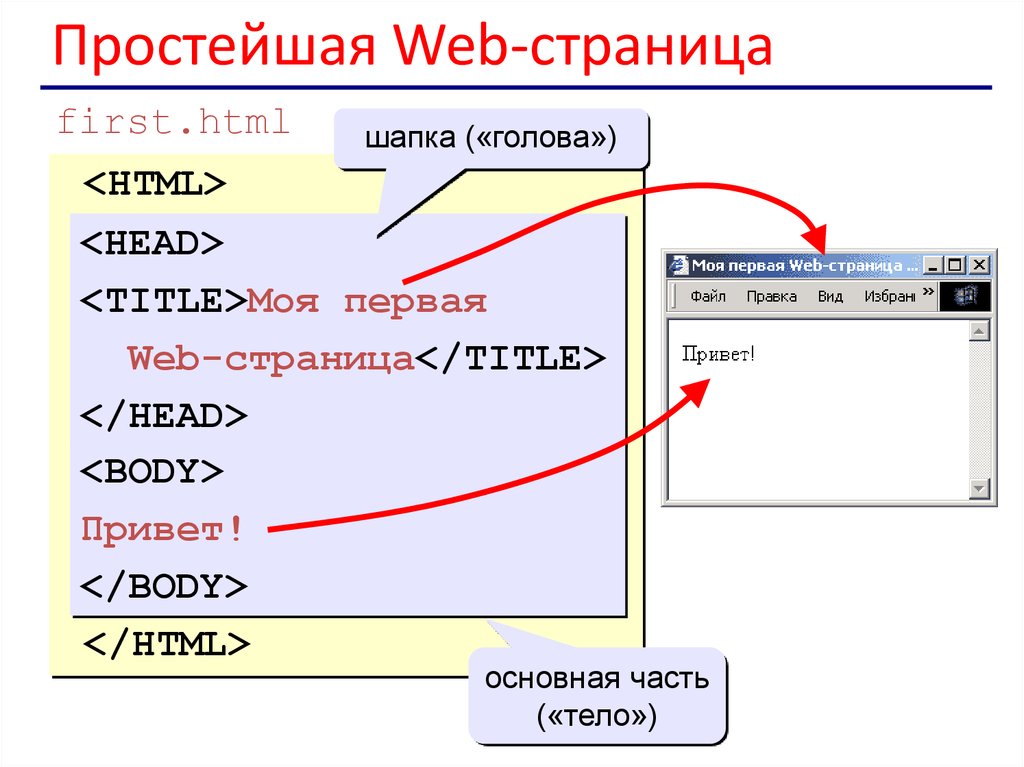
Вот пример страницы в HTML с надписью «Hello world!».
<голова>
Привет!
<тело>
Привет, мир!
Текст между и описывает веб-страницу, а текст между и является содержимым страницы.
Вот несколько примеров тегов HTML: [примечание 1]
- elementtutorials Архивировано 1 мая 2021 г. в Wayback Machine — для бесплатного изучения кода и создания проектов
- HTML Dog — это сайт, помогающий начинающим писателям писать хороший, простой HTML и улучшать его внешний вид с помощью CSS.

- w3schools — сайт учебных пособий по веб-технологиям
- infobing – Лучшая техническая информация html css
- HTML-страница MDN — еще одна страница для изучения HTML
- HTML-редактор в реальном времени — редактирование HTML-кода непосредственно в браузере с предварительным просмотром в реальном времени
- Язык программирования HTML — для изучения HTML с учебным пособием .
- Проектирование в Figma – Обучение дизайну в Figma
- ↑ Полный список HTML-элементов здесь: [3]
- ↑ «Почему HTML не является языком программирования». Сиракузский университет. Архивировано из оригинала 8 июля 2016 года. Проверено 27 июня 2016 года.
- ↑ «Веб-документы MDN». 2019-12-25. Проверено 15 января 2020 г. .
- ↑ «Справочник по элементам HTML». МДН . Проверено 6 августа 2020 г. .
Карта мира — Простая | КартаКарта
Нужны дополнительные функции, например собственная учетная запись и возможность сохранять в нее карты? Получите новую версию MapChart Plus. Больше не показывать
Больше не показывать
Используйте колесо мыши для увеличения/уменьшения масштаба:
Нажмите и перетащите, чтобы переместить карту:
Дважды щелкните, чтобы увеличить масштаб.
Используйте сочетания клавиш I О или + - для увеличения/уменьшения масштаба и W А С D или стрелки клавиатуры для перемещения по карте.
Используйте элементы управления в правом нижнем углу карты для тех же функций.
Нажмите Сбросьте или используйте R , чтобы установить исходное масштабирование карты.
Нажмите на ВЫХОД МАСШТАБИРОВАНИЯ или используйте Esc , чтобы остановить инструмент масштабирования.
В режиме масштабирования вы по-прежнему можете редактировать карту, менять цвета и т. д.
- Другие карты мира: карта мира с микросостояниями и карта подразделений мира (все страны разделены на свои подразделения).
- Для получения более подробной информации, такой как проекции, города, реки, озера, часовые пояса, ознакомьтесь с расширенной картой мира.
- Исторические карты можно найти на Исторической карте, где вы найдете карты времен холодной войны, Первой мировой войны, Второй мировой войны и другие карты.
или I O : Увеличение/уменьшение или W A S D : Переместить карту
Оформление:
Тема карты:
Тема:
Ваш выбор будет сохранен для следующих посещений этой страницы карты.
Масштаб активирован
Шаг 1: Раскрасьте и отредактируйте карту
Выберите нужный цвет и нажмите на страну на карте. Щелкните его правой кнопкой мыши, чтобы удалить его цвет, скрыть его и т. д.
Выберите цвет:
Дополнительные параметры
Показать названия стран:
Фон:
Цвет границы:
Границы:
Показать штаты США:
Показать провинции Канады:
Сплит Великобритания:
Показать крупные города:
Расширенный. .. Ярлыки… Скрипты…
.. Ярлыки… Скрипты…Специальные опции…
Выбор региона
Выберите регион и нажмите ЦВЕТ ОБЛАСТЬ . Обратите внимание, что если страна принадлежит к двум или более регионам, она будет иметь цвет последнего добавленного региона.
Choose RegionEuropean UnionEurozoneNATOAfrican UnionArab LeagueSchengen AreaOECDG7NAFTABRICSASEANGulf Cooperation CouncilOPECNorthern AfricaEastern AfricaWestern AfricaMiddle AfricaSouthern AfricaNorthern AmericaCentral AmericaSouth AmericaCaribbeanNorthern EuropeWestern EuropeEastern EuropeSouthern EuropeCentral AsiaEastern AsiaWestern AsiaSouthern AsiaSouth-eastern AsiaAustralia and New ZealandMelanesiaPolynesiaMicronesiaEMEAAPACAmericasMENA
Шаг 2. Добавьте легенду
Добавьте заголовок для легенды карты и выберите метку для каждой цветовой группы . Измените цвет для всех стран в группе, нажав на нее.
Измените цвет для всех стран в группе, нажав на нее.
Перетащите легенду на карту, чтобы установить ее положение, или измените ее размер. Используйте параметры легенды , чтобы изменить ее цвет, шрифт и многое другое.
Опции легенды…
Опции легенды…
Видимость: Показать только заголовокСкрыть
Размер: МаленькийСреднийБольшойОчень большойПользовательский
Должность: Внизу слеваВнизу справаВверху слеваВверху справаПользовательский
Шрифт:
Столбцы: Одна колонкаДве колонки
Фон:

 "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
"}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss> ..
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
..
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. 


 </p>
<p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p>
<p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p>
<p>
</p>
<p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p>
<p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p>
<p> Размещают не только текст, но и ссылки или изображения.
Размещают не только текст, но и ссылки или изображения.