Выпадающее меню на чистом CSS
Категория: Сниппеты с кодом
Продолжим развлекаться с менюшками и сегодня создадим простое выпадающее меню на чистом CSS&HTML.
Перед тем как приступить, предлагаю сразу взглянуть на конечный результат (Codepen).
1. HTML код
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="#">О сайте</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>Создадим обычный список (Unordered List) и добавим к двум пунктам – субменю в виде еще двух вложенных списков.
2. CSS
#menu {
background: #c0392b;
width: 100%;
padding:0;
text-align: center;
float:left;
border-bottom: 6px solid #e74c3c;
}
#menu a {
color: #fff;
text-decoration: none;
}
#menu a:hover {
color: #ccc;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c0392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#e74c3c;
}Главное, на что стоит обратить внимание в CSS части, то что выпадающее меню изначально скрыто (display:none) и появляется только при наведения курсора (li:hover ul).
Поэкспериментировать с кодом можно, как всегда, в песочнице на Codepen.
Опубликовано
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
| w3.org/1999/xhtml»> | |
| <голова> | |
| <тело> | |
| <ул> | |
| <ул> | |
| <ул> | |
| <ул> | |
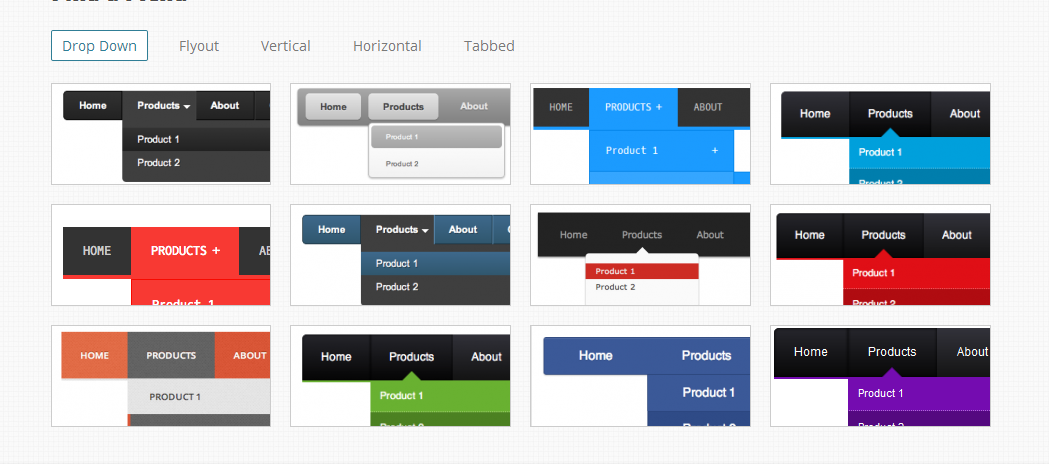
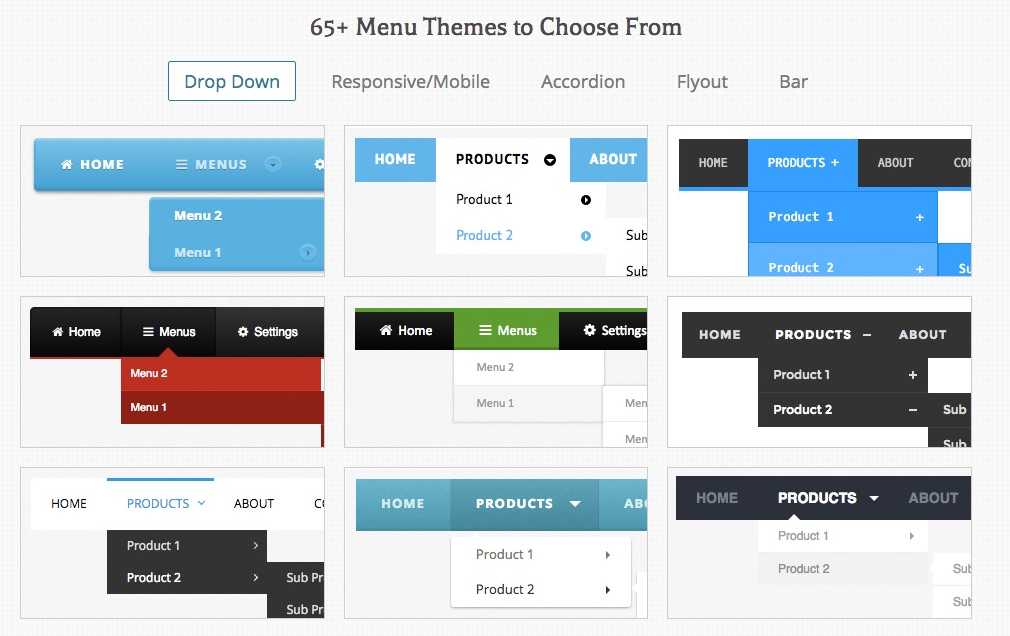
22+ лучших бесплатных и премиальных тем для выпадающих меню Shopify CSS 2022 — блог AVADA Commerce
22+ лучших примера выпадающих меню CSS из сотен выпадающих меню CSS обзоров на рынке (Codepen. io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели . Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего раскрывающегося меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 2 ноября 2022 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели . Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего раскрывающегося меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 2 ноября 2022 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
Если вы запутались в выборе одного из множества примеров меню для оснащения вашего сайта, этот дизайн Джека Ванга возьмет на себя все бремя вашего плеча благодаря своему замечательному и милому дизайну. Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Демонстрация
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного выпадающего меню Pure Css владельцы сайтов могут легко увеличить свои продажи. Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Demo
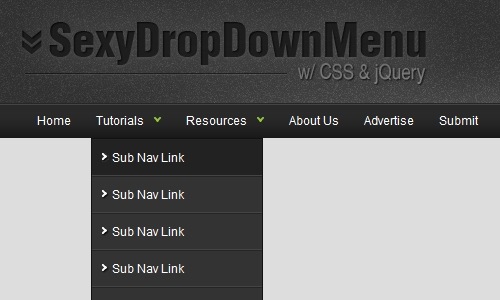
Рекурсивная навигация при наведении (только CSS) by Всего несколькими щелчками мыши веб-дизайнеры могут устанавливать свои страницы с помощью уникального инструмента под названием Рекурсивная навигация при наведении (только CSS). Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Этот дизайн Адама Куна представляет собой такое поразительное и замечательное меню, что любой толковый веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Демонстрация
Один из самых мощных инструментов, который вы не можете игнорировать, чтобы поставить на свой сайт, безусловно, меню. И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Демонстрация
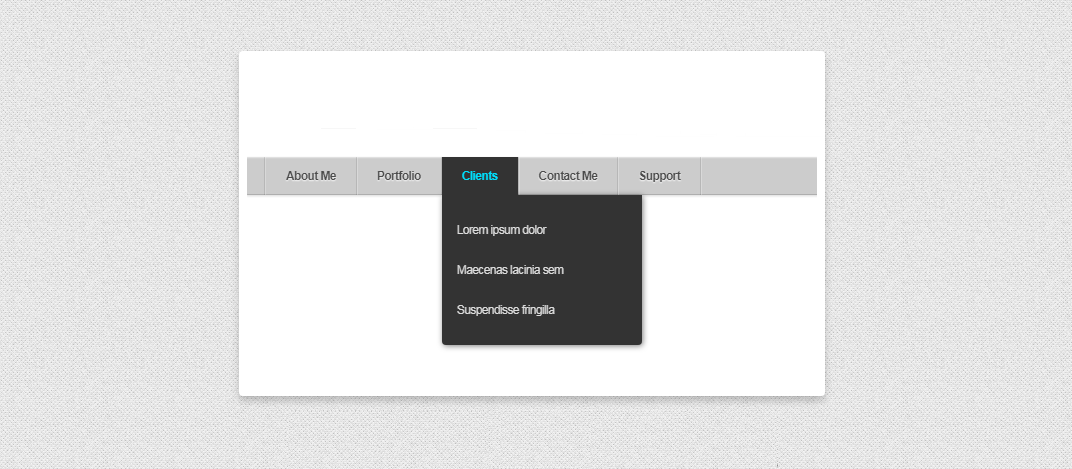
Меню вашего сайта больше не будет выглядеть скучно благодаря этому замечательному выпадающему меню, созданному Марко Бесаньи. Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько заметен на белом фоне, что вашим посетителям будет приятно им пользоваться. Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Демонстрация
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно, чтобы удовлетворить требования пользователей на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Демонстрация
Изменение внешнего вида веб-сайта с помощью более красочного и увлекательного меню является одним из наиболее широко используемых и наиболее эффективных способов. И это модное меню #CodePenChallenge не является исключением. Этот пример выпадающего меню, разработанный Хесусом Родригесом, представлен на креативном фоне, вдохновленном различными оттенками зеленого. Меню размещено в виде длинной полосы, подстраивающейся под цвет страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Демонстрация
Если вы не можете выбрать одно из множества примеров меню для оснащения вашего сайта, этот дизайн Винсента Дюрана возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну. С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Демонстрация
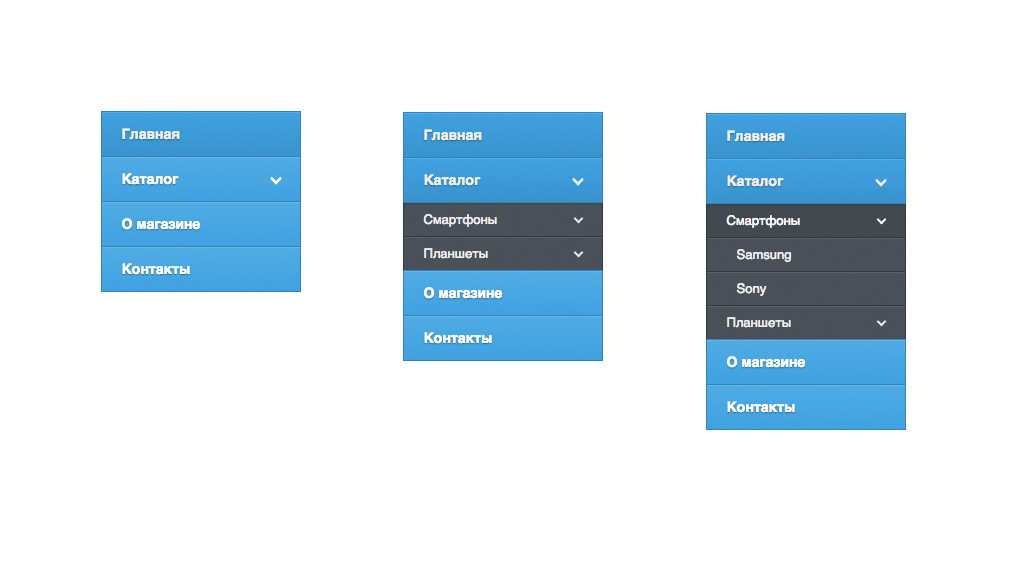
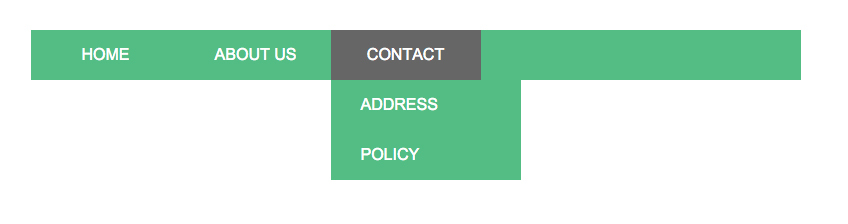
Меню станет эффектным украшением, завлекающим всех желающих на свои сайты. С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Выпадающие меню — это мощное CSS-меню, созданное автором Кевином в качестве метода для всех владельцев сайтов, которые ищут способ сделать свой веб-сайт более привлекательным и привлекательным с помощью привлекательного и современного меню. В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Демонстрация
Небольшая, но эффективная поддержка этого выпадающего меню станет одним из ваших величайших помощников на пути к созданию лучшего веб-сайта, удовлетворяющего пользователей. С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
Demo
Как следует из названия, это выпадающее меню только с CSS3 с переходами — именно то, что вам нужно, чтобы удовлетворить требования пользователей при работе на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером выпадающего меню. Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Демонстрация
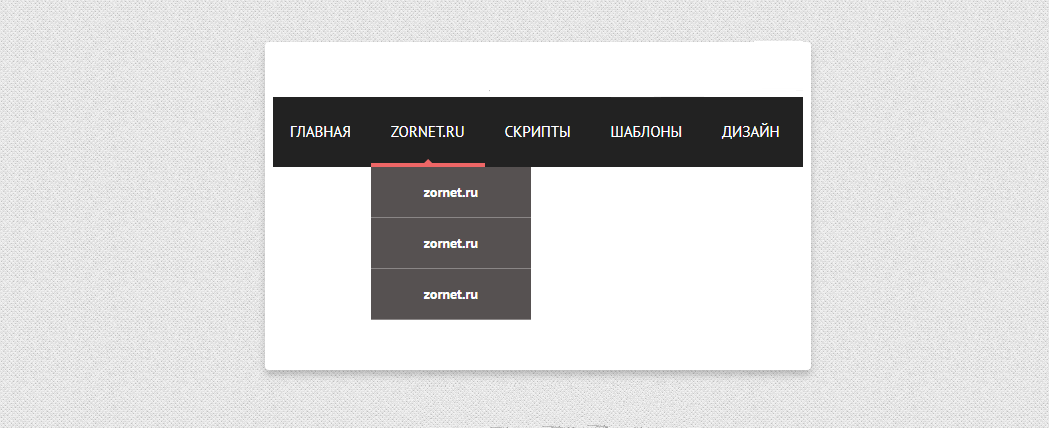
Всего несколькими щелчками мыши веб-дизайнеры могут установить свои страницы с помощью уникального инструмента под названием «Выпадающее меню с CSS3». Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Изменение внешнего вида веб-сайта с помощью более современного и профессионального меню является одним из наиболее широко используемых и наиболее эффективных способов. И это выпадающее меню с изображениями не исключение. Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Демо
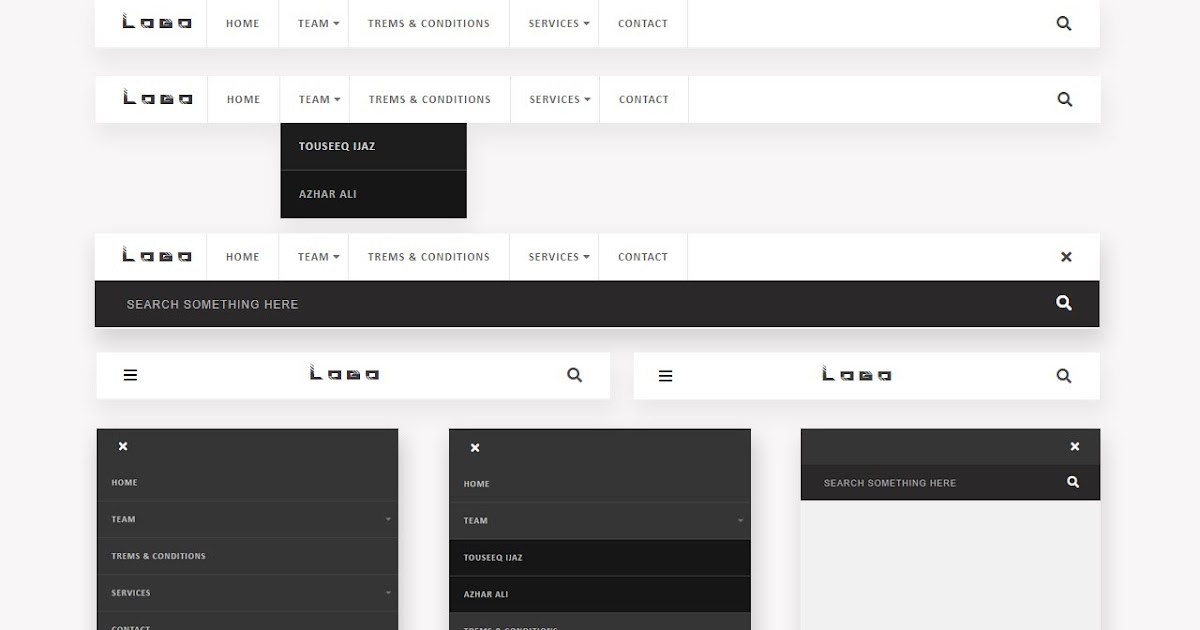
Это одна из самых эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте. Когда вы и пользователи просматриваете Интернет с помощью этого выпадающего меню Mega с использованием jQuery и CSS3, они могут подумать, что это похоже на другие примеры. Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Демонстрация
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS by Этот дизайн ladyareum настолько поразителен и замечателен, что любой умный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть масса разных дизайнов для меню, которые невероятны. Одно из обязательных меню, которое вы не можете игнорировать, — это простое адаптивное меню только на CSS. Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части серого фона. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это замечательное меню.
Если вы разумный владелец сайта, вы не захотите пропустить это замечательное меню.
Демонстрация
Меню станет эффектным украшением, завлекающим всех желающих на свои сайты. С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Demo
Любой профессиональный сайт нуждается в мощных инструментах для поддержки своей производительности в Интернете, чтобы удовлетворить требования пользователей. Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Demo
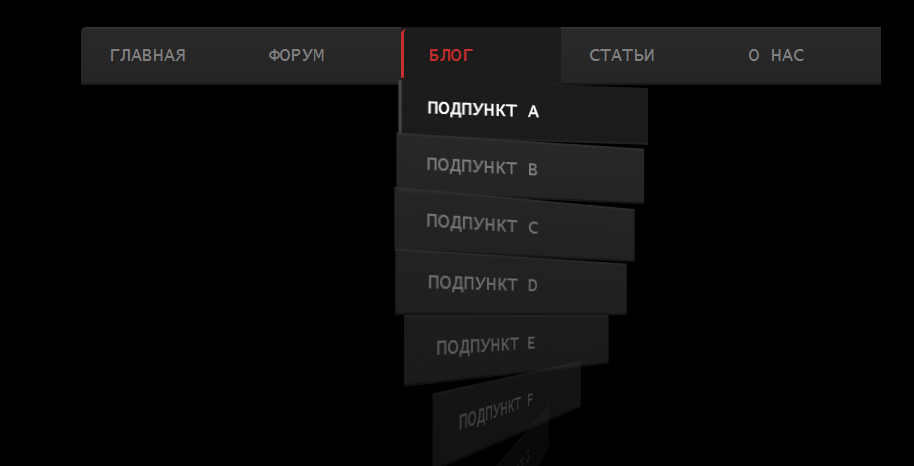
Один из самых мощных инструментов, который вы не можете пропустить, чтобы поставить на свой сайт, безусловно, меню. И лучшее предложение для вас сейчас — это потрясающая концепция выпадающего меню Zigzag. Как следует из названия, в этом примере выпадающего меню Catalin Rosu используется отличительный и уникальный метод представления выпадающего меню, в отличие от других простых и основных в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Демонстрация
Как AVADA Commerce ранжирует список примеров выпадающих меню CSS
Эти 22 примера выпадающих меню CSS ранжируются на основе следующих критериев:
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
22+ лучших примера выпадающих меню CSS
Особая благодарность всем поставщикам, предоставившим лучшие 22 примера выпадающих меню CSS.