145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
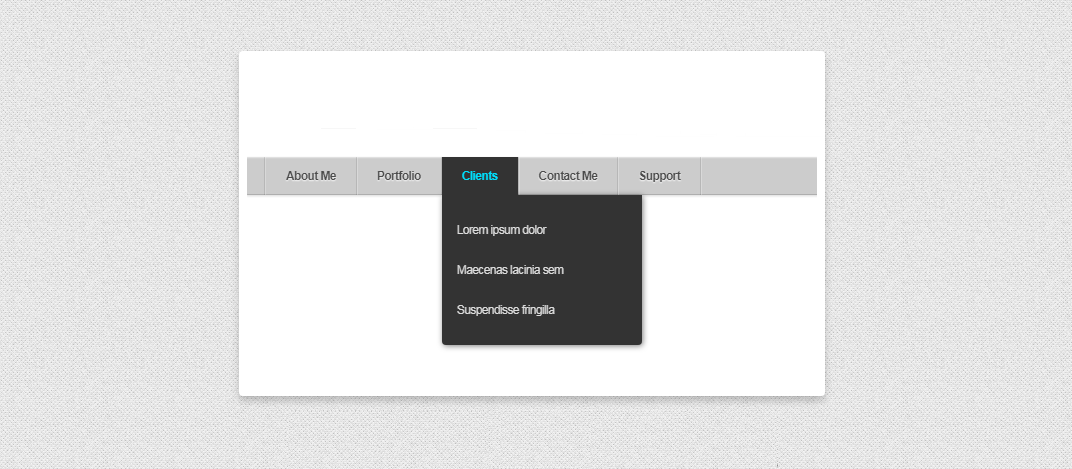
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
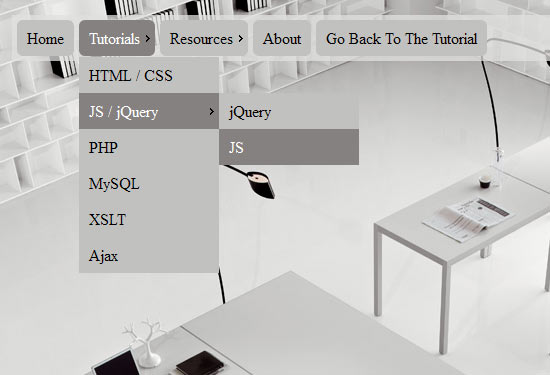
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
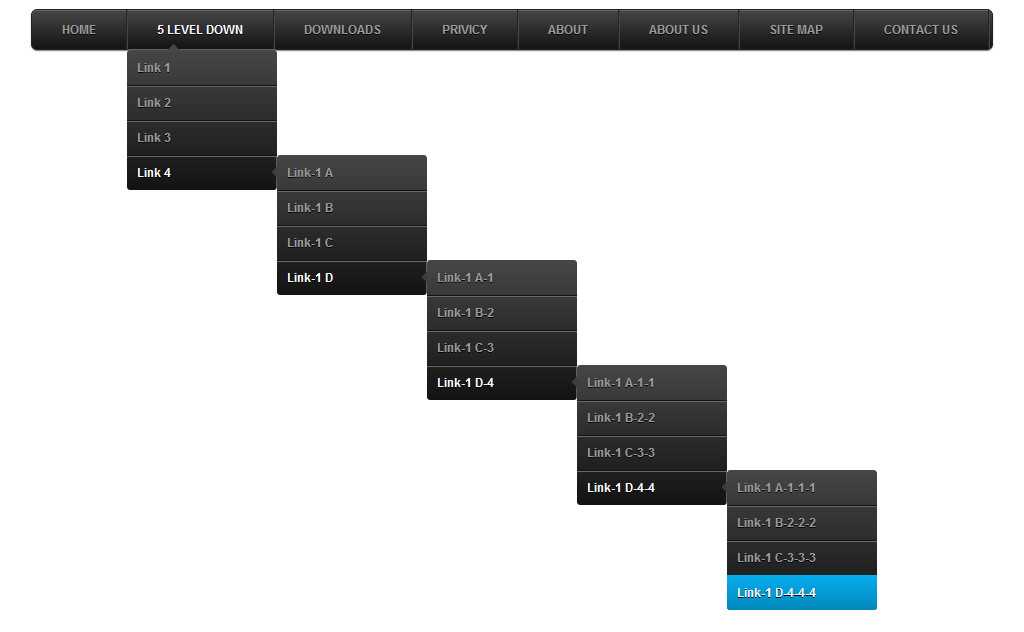
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
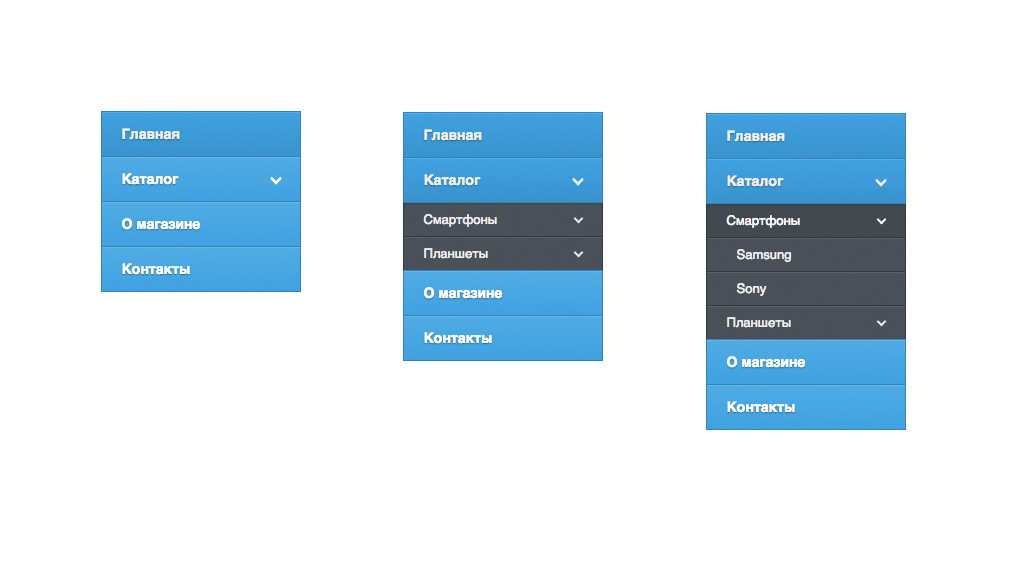
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Выпадающее меню на чистом CSS
Категория: Сниппеты с кодом
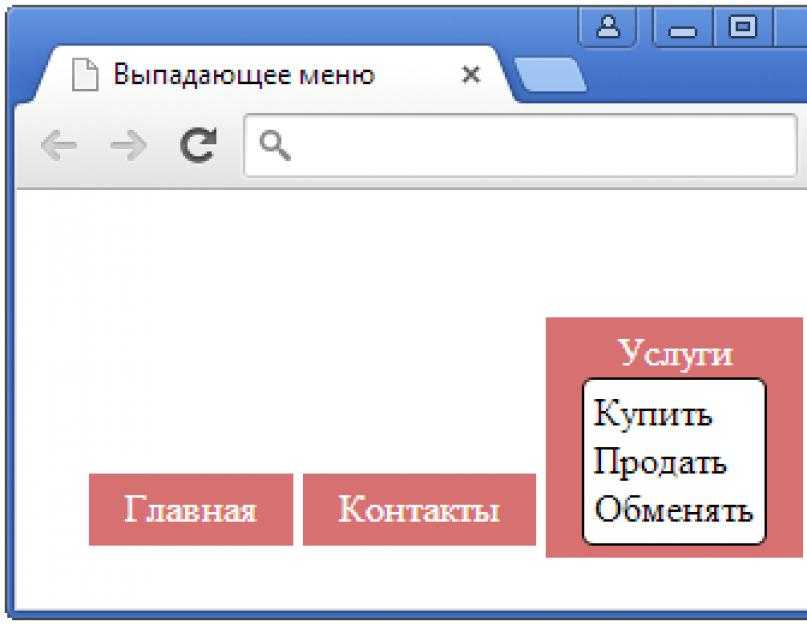
Продолжим развлекаться с менюшками и сегодня создадим простое выпадающее меню на чистом CSS&HTML.
Перед тем как приступить, предлагаю сразу взглянуть на конечный результат (Codepen).
1. HTML код
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="#">О сайте</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul> Создадим обычный список (Unordered List) и добавим к двум пунктам – субменю в виде еще двух вложенных списков.
2. CSS
#menu {
background: #c0392b;
width: 100%;
padding:0;
text-align: center;
float:left;
border-bottom: 6px solid #e74c3c;
}
#menu a {
color: #fff;
text-decoration: none;
}
#menu a:hover {
color: #ccc;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c0392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#e74c3c;
}Главное, на что стоит обратить внимание в CSS части, то что выпадающее меню изначально скрыто (display:none) и появляется только при наведения курсора (li:hover ul).
Поэкспериментировать с кодом можно, как всегда, в песочнице на Codepen.
Опубликовано
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS — GSCODE
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS — GSCODE
- Автор сообщения: gscode
- Категория сообщения: ПРИМЕР CSS
Only CSS3 Dropdown Menu
Author
Pedro Nauck
Made With
HTML,CSS(SCSS)
Demo
Check Out Demo
Links
Download
Pure CSS DropDown Menu
Author
Andor Nagy
Сделано с
HTML,CSS
Demo
Check Out Demo
Links
Download
Simple Pure CSS Dropdown Menu
Author
Connor Brassington
Made With
HTML(PUG),CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Простое раскрывающееся меню
Автор
Майк Рохас
Сделано с
HTML(PUG Demo 90),CSS(1SCSS)
3
Проверьте демонстрацию
Ссылки
Скачать
Простые меню
Автор
Hugh Balboa
Made с
HTML, CSS
DEMO
CHEAD OWML, CSS
DEMO
CHEAD OUTML, CSS
DEMO
CHEAD OUTML, CSS
DEMO 9003
.
Author
Code Raven
Made With
HTML,CSS(LESS)
Demo
Check Out Demo
Links
меню CSS Puresive navigation
Автор
Jenning
Сделано с
HTML, CSS (МНОГО)
ДЕМО
Проверьте демо
Ссылки
Скачать
MENU #Codepenchallenge
. HTML,CSS(LESS)
Демо
Проверить демо
Ссылки
Скачать
Выпадающее меню Swanky Pure V2.0
Автор
Jamie Coulter 9
7
70003 HTML, CSS
DEMO
Проверьте демонстрацию
Ссылки
Скачать
CSS раскрывающийся меню. Проверить демо
Ссылки
Скачать
Меню Molten
Автор
Зеландия
Сделано с
HTML,CSS
Демо 7 Ссылки
1 Демо
0003
Скачать
Pure CSS Drop Down Menu + Chover Change
Автор
Брэндон Лоелин
Сделано с
HTML, CSS
DEMO
Проверьте DEMO
DEMO
. Проверьте DEMO
Проверьте DEMO
DEMO
.
Автор
Хесус Родригес
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Меню Скачать
Zigzag dropdown concept0003
Author
Catalin Rosu
Made With
HTML,CSS
Demo
Check Out Demo
Links
Download
Author
Sazzad
Made With
HTML,CSS,JS
Демонстрация
Проверить демонстрацию
Ссылки
Скачать
Пользовательское раскрывающееся меню Pure CSS
Автор
Silver Drop
Made With
HTML,CSS,JS
Демо
Проверить демо
Ссылки
Скачать
Простая плоская навигация с работающим выпадающим меню.
Автор
Энди Тран
Сделано с
HTML (HAML), CSS (MESS), JS
DEMO
Проверьте демо
Ссылка
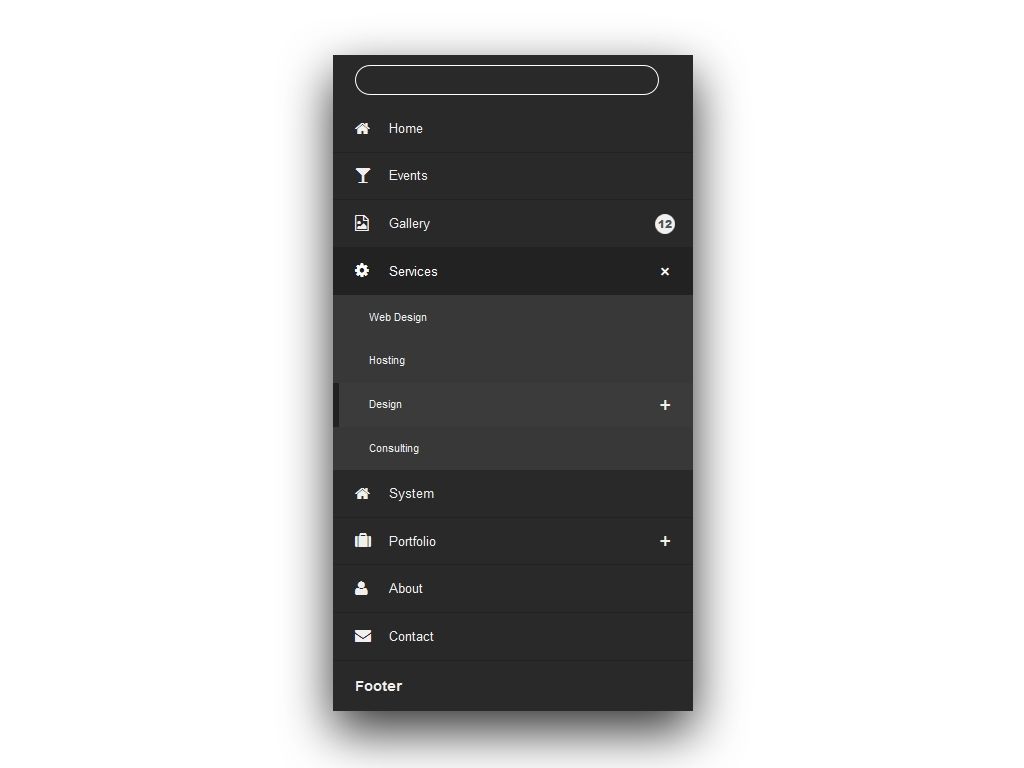
. элементы в раскрывающееся меню, когда они переполняются. Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
элементы в раскрывающееся меню, когда они переполняются. Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
Автор
Lukejacksonn
Сделано с
HTML, CSS (MESS), JS
DEMO
Проверьте DEMO
LINKS
Скачать
APPRESSICTION BATENTST 40012
. Grozdic
Сделано с
HTML,CSS,JS
Демо
Проверить демо
Ссылки
Скачать
Pure CSS3 Авторское выпадающее меню с анимацией (по вертикали)
33
30003 Rizky Kurniawan Ritonga
Made With
HTML,CSS,JS
Demo
Check Out Demo
Links
Download
Author
Martin Stanek
Made With
HTML ,CSS(LESS),JS
Demo
Check Out Demo
Links
Download
CSS3 Menu Dropdowns
Author
Colin
Made With
6 HTML,CSS(SCSS),JS Demo
Check Out Demo
Links
Download
Author
mahesh bhagat
Made With
HTML,CSS, JS
ДЕМО
Проверьте демонстрацию
Ссылки
Скачать
Взаимодействие в меню
Автор
Aaron Iker
Сделано с
HTML, CSSSSSS), JS
70017. 0003
0003 Проверьте демонстрацию
Ссылки
Скачать
Пользовательское выпадающее меню № 1
Автор
Вероника
Сделано с
HTML, CSS, JS
DEMO
.
Расширение окна поиска с раскрывающимся фильтром
Автор
Скотт Буллох
Сделано с помощью
HTML,CSS(SCSS),JS
Демо
Проверить демо
Ссылки
Скачать
Последний пост
Присоединяйтесь к нам (обязательно присоединиться):
Следуйте за нас на Facebook: . Нажмите здесь Следуй за нами в Твиттере: Нажмите здесь Следуйте США на Quora Space .3 Подпишитесь на нас в Pinterest: Нажмите здесь
Создание выпадающего меню CSS
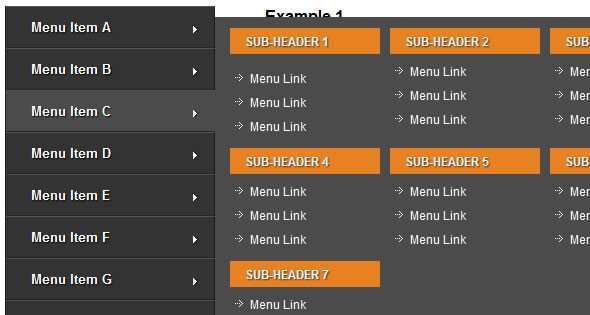
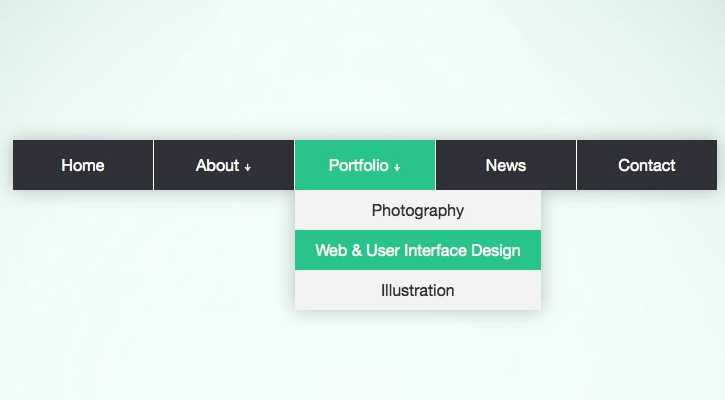
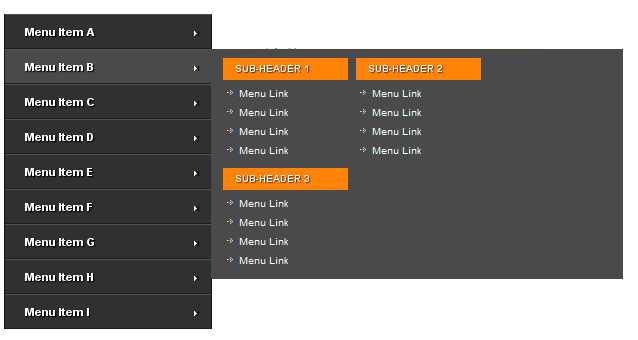
Одной из самых основных функций, которыми пользуется большинство веб-сайтов, является простое меню навигации, которое часто включает в себя некоторый тип «выпадающего списка». В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
Существует столько же способов их кодирования, сколько и дизайнов, но основные функциональные возможности могут быть легко достигнуты с помощью чистого HTML и CSS (без какого-либо javascript), и это отличный инструмент для изучения семантического HTML и CSS в процесс.
Сначала сосредоточимся на построении правильной структуры HTML на странице. Все начинается со скромного маркированного списка, например:
.- Дом
- О
- Услуги
- Веб-разработка
- Графический дизайн
- Брендинг
- Портфолио
- Дизайн
- Фотография
- Интерактивный
- Контакт
Это примерное меню, которое можно найти на веб-сайте портфолио. Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Здесь есть два «подменю», которые представлены пунктирными маркерами в разделах «Услуги» и «Портфолио». Мы должны увидеть их после того, как наведем указатель мыши на верхний уровень.
Кроме того, каждый из маркированных пунктов меню должен быть ссылкой на соответствующую страницу. Хотя мы не собираемся создавать эти страницы здесь, для целей руководства мы добавим ссылки на каждый элемент с местами назначения отдельных HTML-страниц с одинаковым именем.
Шаг 1
Вот как должен выглядеть наш HTML. Введите или вставьте это в свой HTML-файл везде, где вы хотите, чтобы ваше меню отображалось (возможно, вверху страницы, под открывающим тегом
). <навигация>
<ул>
Главная
О нас
Сервисы
<ул>
html">Веб-разработка
Графический дизайн
Фирменная символикаПортфолио
<ул>
Дизайн
Фотография
Интерактивный
Контакты
Давайте немного проверим HTML:
Тег
— это ненумерованный список, а тег- — это элемент списка. Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Это выглядит как маркированный список из-за тегов
. Если бы вместо этого мы использовали теги, список был бы пронумерован. (См. эту ссылку для получения дополнительной информации об упорядоченных списках.) Если вы следите за сериалом и используете HTML5Boilerplate в качестве основы, когда вы вставили это на свою страницу, вы, скорее всего, НЕ увидели маркеры, вместо этого ваш список, вероятно, выглядел так:
Это потому, что мы вложили наш список в элемент
нав ул,
навигация {
стиль списка: нет;
изображение в стиле списка: нет;
} Если вы не отрабатываете HTML5Boilerplate, вы захотите добавить этот фрагмент в свой собственный файл CSS. Этот код в основном удаляет любые маркеры или числа, обычно связанные с упорядоченными или неупорядоченными списками, если эти списки вложены в элемент
Шаг 2
Теперь у нас есть вся необходимая HTML-структура на нашей странице — остальная часть магии выполняется с помощью CSS. Итак, откройте ваш файл css, и мы приступим к стилизации.
Если вы работаете с HTML5Boilerplate, откройте файл main.css и добавьте следующие примеры где-то между этими двумя комментариями: /* =================
Пользовательские стили автора
================= */
Вы добавите сюда свой код!
/* ==================
Вспомогательные классы
================= */
Первое, что мы собираемся сделать, это удалить все поля и отступы по умолчанию, которые браузер назначает нашим элементам списка, с этим набором правил CSS:
нав ул,
нав ол,
нав ли {
маржа: 0;
заполнение: 0;
плыть налево;
}
навигация {
дисплей: блок;
}
Второй набор правил присваивает всем ссылкам в меню отображаемый тип блока. Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Теперь ваше меню должно выглядеть сжатым, вот так:
Уже заметили, что элементы «вспомогательной навигации» второго уровня находятся ниже верхних элементов? Это потому, что мы назначили display:block всем ссылкам, и все плавает.
Шаг 3
Чтобы приступить к стилизации нашего меню, давайте назначим несколько визуальных стилей, чтобы начать определять, как все это выглядит. При этом убедитесь, что вы используете инспектор элементов в браузере, чтобы лучше понять структуру меню. Мы обновим наш набор правил навигации {} (обновления выделены) :
навигация {
дисплей: блок;
набивка: 1em;
текстовое оформление: нет;
цвет: #d0d0d0;
} Результат должен выглядеть примерно так:
Вот тут-то и начинаются сложности. Мы хотим, чтобы наши выпадающие меню располагались вертикально, чтобы «Веб-разработка, графический дизайн и брендинг» отображались сверху вниз, а не слева направо. Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Шаг 4
Элемент
, вложенный в «услуги»- (в частности, НЕ верхний уровень
с классом меню)
содержит все ссылки, которые мы хотим изменить. Итак, давайте воспользуемся этим для оформления раскрывающегося списка:. нав ул ул {
максимальная ширина: 11em;
цвет фона: #585858;
} Я ориентируюсь только на ul второго уровня, используя каскад : в этом случае
внутри внутри
3
30003 Rizky Kurniawan Ritonga
Made With
HTML,CSS,JS
Demo
Check Out Demo
Links
Download
Author
Martin Stanek
Made With
HTML ,CSS(LESS),JS
Demo
Check Out Demo
Links
Download
CSS3 Menu Dropdowns
Author
Colin
Made With
6 HTML,CSS(SCSS),JSDemo
Check Out Demo
Links
Download
Author
mahesh bhagat
Made With
HTML,CSS, JS
ДЕМО
Проверьте демонстрацию
Ссылки
Скачать
Взаимодействие в меню
Автор
Aaron Iker
Сделано с
HTML, CSSSSSS), JS
70017. 0003
0003Проверьте демонстрацию
Ссылки
Скачать
Пользовательское выпадающее меню № 1
Автор
Вероника
Сделано с
HTML, CSS, JS
DEMO
.
Расширение окна поиска с раскрывающимся фильтром
Автор
Скотт Буллох
Сделано с помощью
HTML,CSS(SCSS),JS
Демо
Проверить демо
Ссылки
Скачать
Последний пост
Присоединяйтесь к нам (обязательно присоединиться):
| Следуйте за нас на Facebook: | . | Нажмите здесь |
| Следуй за нами в Твиттере: | Нажмите здесь | |
| Следуйте США на Quora Space | .3 Подпишитесь на нас в Pinterest: | Нажмите здесь |
Создание выпадающего меню CSS
Одной из самых основных функций, которыми пользуется большинство веб-сайтов, является простое меню навигации, которое часто включает в себя некоторый тип «выпадающего списка». В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
Существует столько же способов их кодирования, сколько и дизайнов, но основные функциональные возможности могут быть легко достигнуты с помощью чистого HTML и CSS (без какого-либо javascript), и это отличный инструмент для изучения семантического HTML и CSS в процесс.
Сначала сосредоточимся на построении правильной структуры HTML на странице. Все начинается со скромного маркированного списка, например:
.- Дом
- О
- Услуги
- Веб-разработка
- Графический дизайн
- Брендинг
- Портфолио
- Дизайн
- Фотография
- Интерактивный
- Контакт
Это примерное меню, которое можно найти на веб-сайте портфолио. Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Здесь есть два «подменю», которые представлены пунктирными маркерами в разделах «Услуги» и «Портфолио». Мы должны увидеть их после того, как наведем указатель мыши на верхний уровень.
Кроме того, каждый из маркированных пунктов меню должен быть ссылкой на соответствующую страницу. Хотя мы не собираемся создавать эти страницы здесь, для целей руководства мы добавим ссылки на каждый элемент с местами назначения отдельных HTML-страниц с одинаковым именем.
Шаг 1
Вот как должен выглядеть наш HTML. Введите или вставьте это в свой HTML-файл везде, где вы хотите, чтобы ваше меню отображалось (возможно, вверху страницы, под открывающим тегом
).<навигация> <ул>
Давайте немного проверим HTML:
Тег
- — это ненумерованный список, а тег
- — это элемент списка. Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Это выглядит как маркированный список из-за тегов
- . Если бы вместо этого мы использовали теги
- (в частности, НЕ верхний уровень
- с классом меню)
нав ул ул { максимальная ширина: 11em; цвет фона: #585858; }Я ориентируюсь только на ul второго уровня, используя каскад : в этом случае
- внутри
- внутри
- , список был бы пронумерован. (См. эту ссылку для получения дополнительной информации об упорядоченных списках.)
Если вы следите за сериалом и используете HTML5Boilerplate в качестве основы, когда вы вставили это на свою страницу, вы, скорее всего, НЕ увидели маркеры, вместо этого ваш список, вероятно, выглядел так:
Это потому, что мы вложили наш список в элемент
нав ул, навигация { стиль списка: нет; изображение в стиле списка: нет; }Если вы не отрабатываете HTML5Boilerplate, вы захотите добавить этот фрагмент в свой собственный файл CSS. Этот код в основном удаляет любые маркеры или числа, обычно связанные с упорядоченными или неупорядоченными списками, если эти списки вложены в элемент
Шаг 2
Теперь у нас есть вся необходимая HTML-структура на нашей странице — остальная часть магии выполняется с помощью CSS. Итак, откройте ваш файл css, и мы приступим к стилизации.
/* ================= Пользовательские стили автора ================= */ Вы добавите сюда свой код! /* ================== Вспомогательные классы ================= */
Первое, что мы собираемся сделать, это удалить все поля и отступы по умолчанию, которые браузер назначает нашим элементам списка, с этим набором правил CSS:
нав ул, нав ол, нав ли { маржа: 0; заполнение: 0; плыть налево; } навигация { дисплей: блок; }Второй набор правил присваивает всем ссылкам в меню отображаемый тип блока.
 Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.Теперь ваше меню должно выглядеть сжатым, вот так:
Уже заметили, что элементы «вспомогательной навигации» второго уровня находятся ниже верхних элементов? Это потому, что мы назначили display:block всем ссылкам, и все плавает.
Шаг 3
Чтобы приступить к стилизации нашего меню, давайте назначим несколько визуальных стилей, чтобы начать определять, как все это выглядит. При этом убедитесь, что вы используете инспектор элементов в браузере, чтобы лучше понять структуру меню. Мы обновим наш набор правил навигации {} (обновления выделены) :
навигация { дисплей: блок; набивка: 1em; текстовое оформление: нет; цвет: #d0d0d0; }Результат должен выглядеть примерно так:
Вот тут-то и начинаются сложности. Мы хотим, чтобы наши выпадающие меню располагались вертикально, чтобы «Веб-разработка, графический дизайн и брендинг» отображались сверху вниз, а не слева направо.
 Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.Шаг 4
Элемент
- , вложенный в «услуги»
- (в частности, НЕ верхний уровень

 Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип. Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.