145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
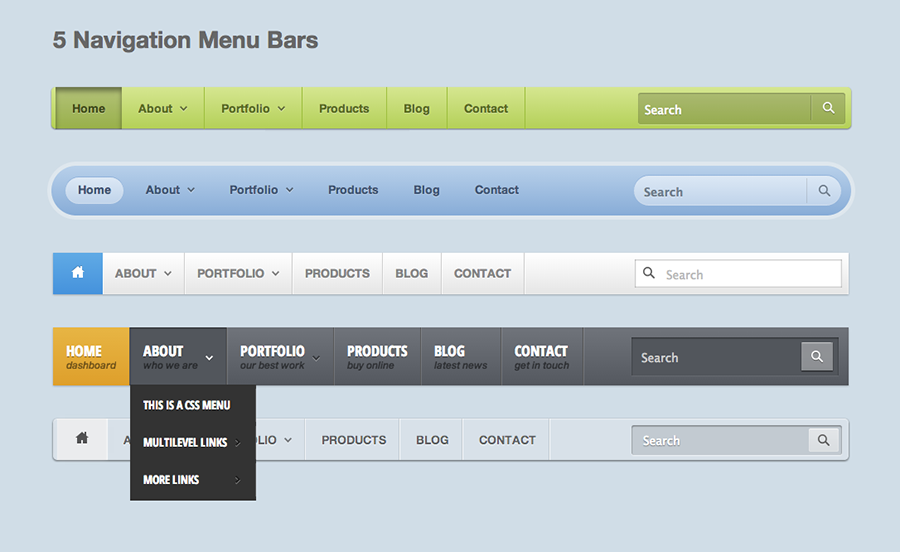
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
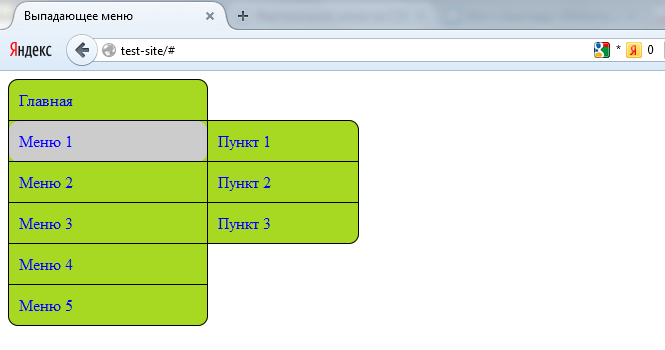
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
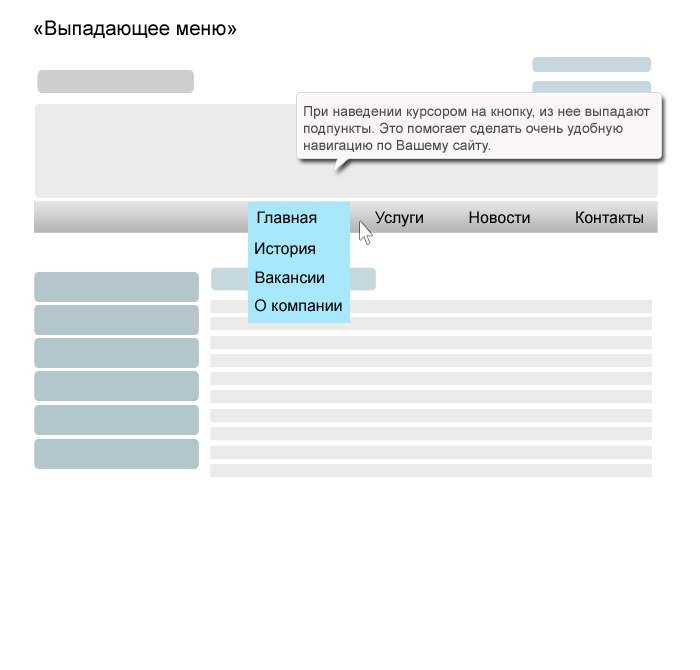
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
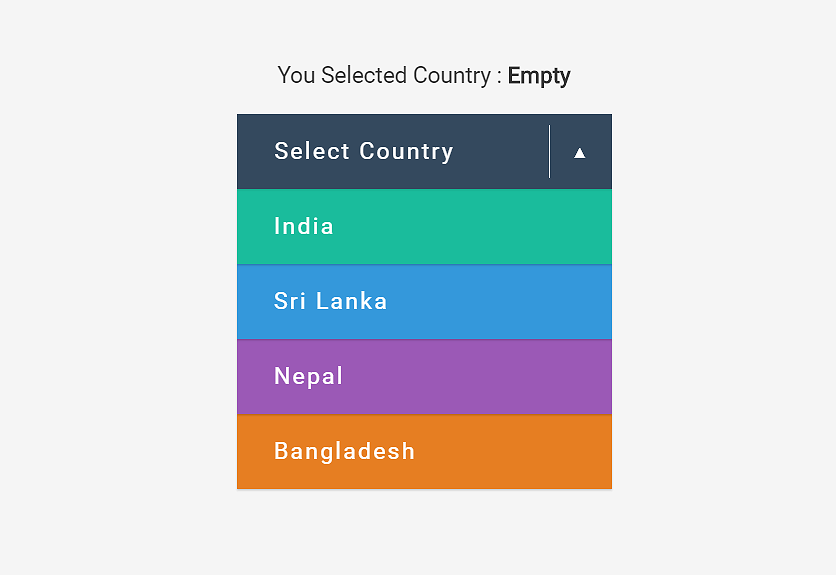
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
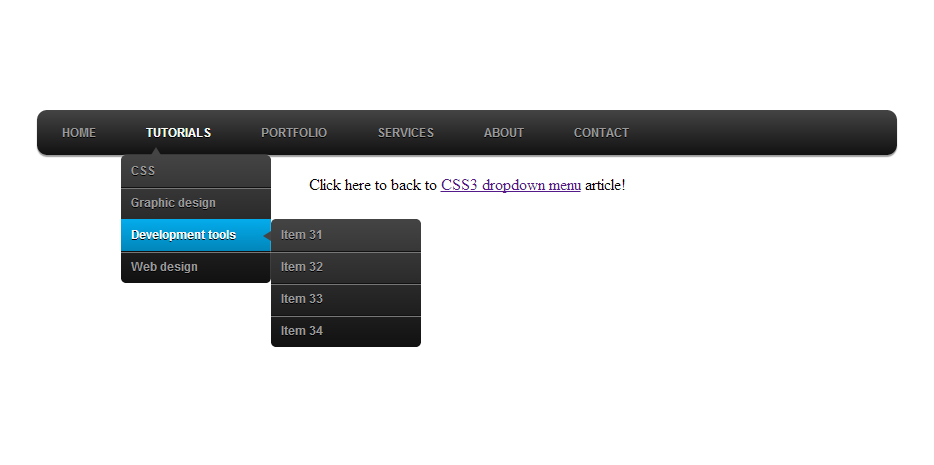
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
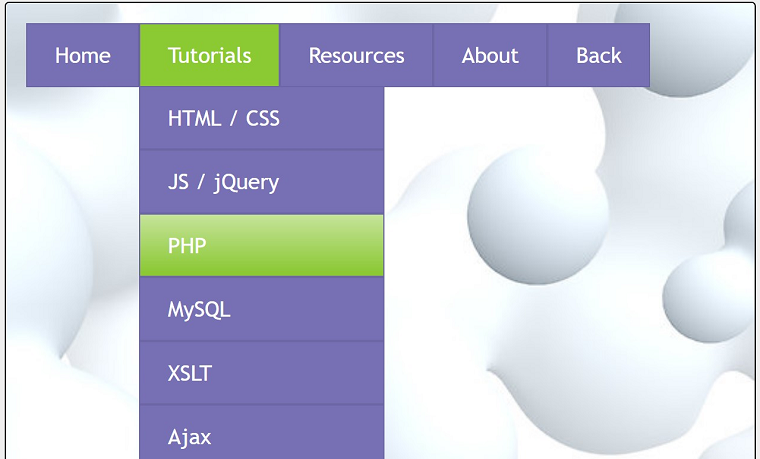
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
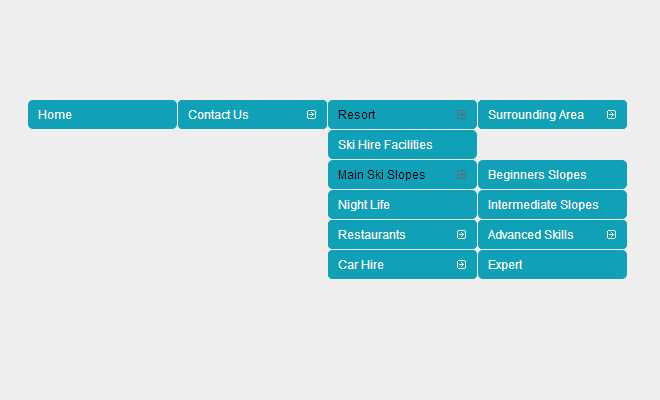
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
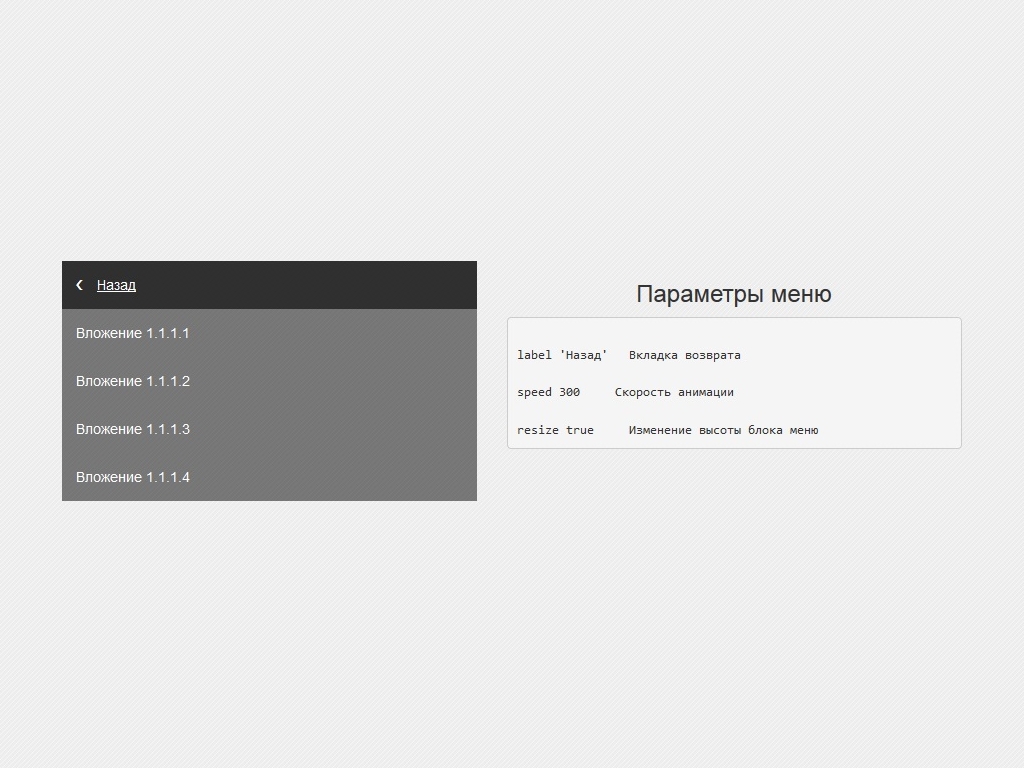
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
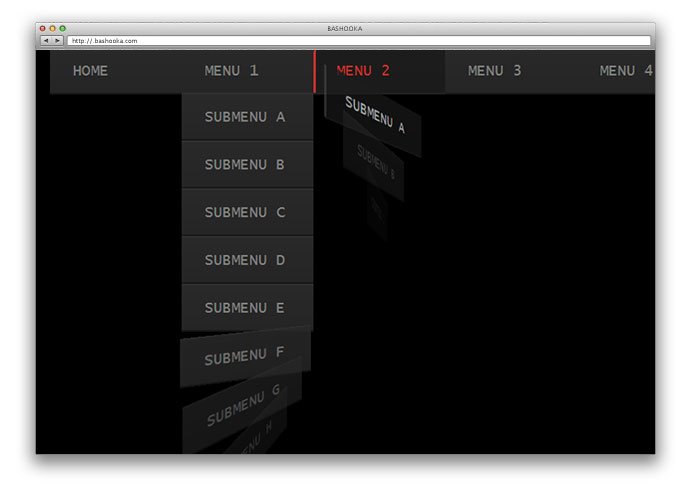
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
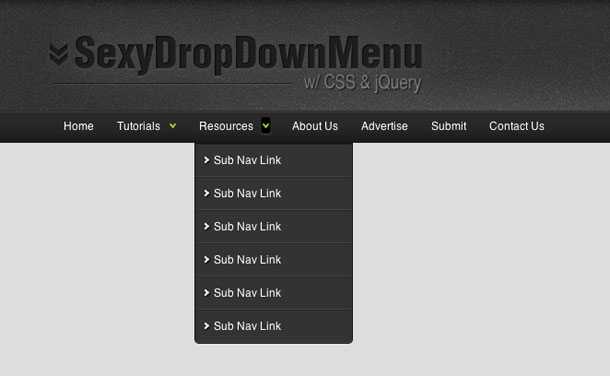
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Создание выпадающего меню на css
В html5 стандартным способом считается создавать его в контейнере
nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.
Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
01.<nav id = «nav»>
02.<ul>
03.<li><a href = «#»>Пункт 1</a>
04.<ul class = «second»>
05.<li><a href = «#»>Подпункт</a></li>
06.<li><a href = «#»>Подпункт</a></li>
07.<li><a href = «#»>Подпункт</a></li>
08. </ul>
</ul>
09.</li>
10.<li><a href = «#»>Пункт 2</a>
11.<ul class = «second»>
12.<li><a href = «#»>Подпункт</a></li>
13.<li><a href = «#»>Подпункт</a></li>
14.<li><a href = «#»>Подпункт</a></li>
15.</ul>
16.</li>
17.<li><a href = «#»>Пункт 3</a>
18.<ul class = «second»>
19.<li><a href = «#»>Подпункт</a></li>
20.<li><a href = «#»>Подпункт</a></li>
21.<li><a href = «#»>Подпункт</a></li>
22.</ul>
23.</li>
24.<li><a href = «#»>Пункт 4</a>
25. <ul class = «second»>
<ul class = «second»>
26.<li><a href = «#»>Подпункт</a></li>
27.<li><a href = «#»>Подпункт</a></li>
28.<li><a href = «#»>Подпункт</a></li>
29.</ul>
30.</li>
31.</ul>
32.</nav>
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
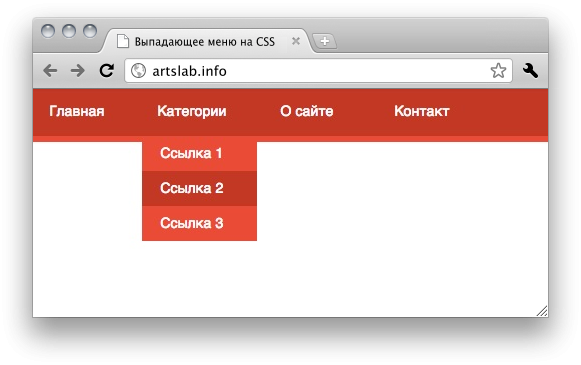
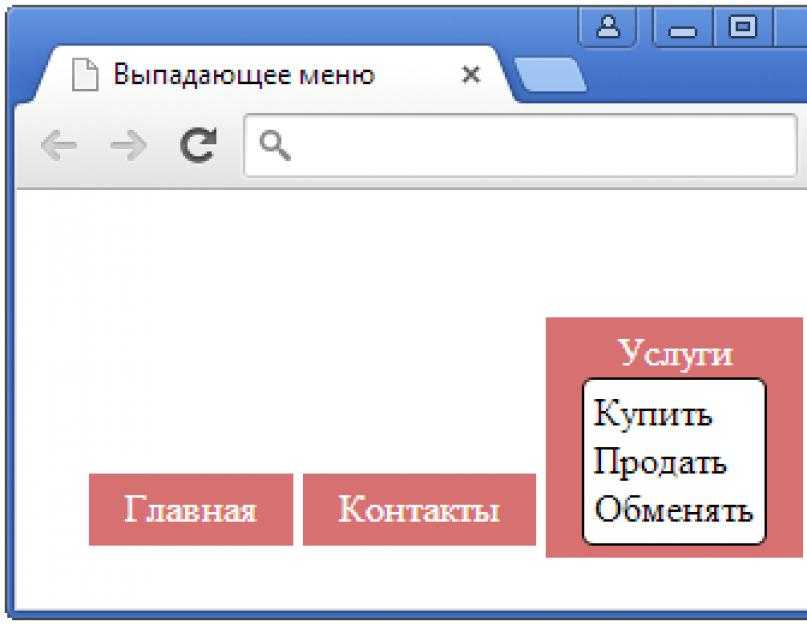
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех
элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
1.*{
2.margin: 0;
3.padding: 0;
4.}
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
1.#nav{
2.height: 70px;
3.}
4.#nav ul{
5.list-style: none;
6.}
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
1.#nav > ul > li{
2.float: left;
3.width: 180px;
4.position: relative;
5.}
Заметьте, что с помощью знака > мы обращаемся к пунктам списка,
который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это
очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный
результат.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
01.#nav li a{
02.display: block;
03.background: #90DA93;
04.border: 1px solid #060A13;
05.color: #060A13;
06.padding: 8px;
07.text-align: center;
08.text-decoration: none;
09.}
10.#nav li a:hover{
11.background: #2F718E;
12.}
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал
я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не
использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
1.#nav li .second{
2.display: none;
3.position: absolute;
4.top: 100%;
5.}
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В
этом нет ничего сложного, смотрите на этот код:
В
этом нет ничего сложного, смотрите на этот код:
1.#nav li:hover .second{
2.display: block;
3.}
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
1.#nav li li{
2.width: 180px;
3.}
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью
разобрались, но ведь помимо нее на сайтах очень часто встречается и
вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
1.#nav li .second{
2.display: none;
3.position: absolute;
4.left: 100%;
5.top: 0;
6.}
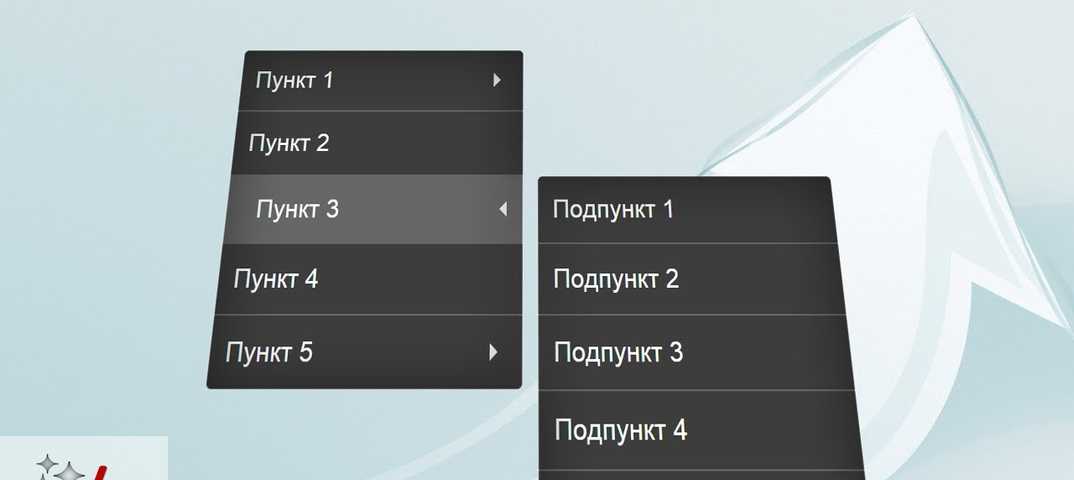
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
01.<li><a href = «#»>Пункт 4</a>
02.<ul class = «second»>
03.<li><a href = «#»>Подпункт</a>
04.<ul class = «third»>
05.<li><a href = «#»>Подпункт подпункта</a></li>
06.<li><a href = «#»>Подпункт подпункта</a></li>
07. </ul>
</ul>
08.</li>
09.<li><a href = «#»>Подпункт</a></li>
10.<li><a href = «#»>Подпункт</a></li>
11.</ul>
12.</li>
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
01.#nav li li .third{
02.display: none;
03.position: absolute;
04.left: 100%;
05.top: 0;
06.}
07.#nav li li:hover .third{
08.display: block;
09.}
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка
third, у списков second должно быть задано относительное позиционирование. Но
как, если мы же задавали для него абсолютное позиционирование?
Но
как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:
При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Если вы смогли разобраться, то уже самостоятельно сможете создать
нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно
в рамках css.
Styling CSS раскрывающееся меню при наведении курсора
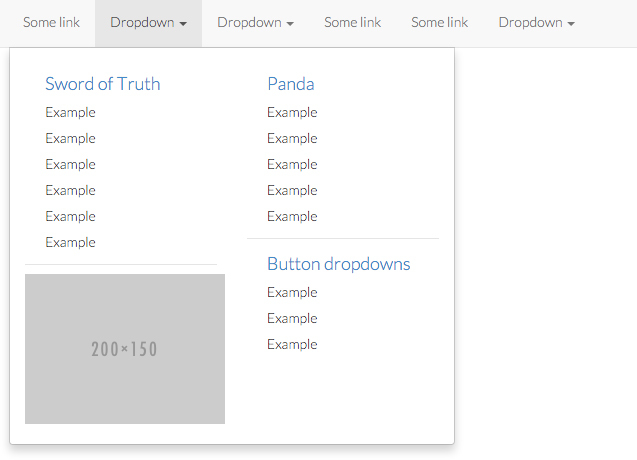
TL;DR — раскрывающееся меню CSS относится к меню, которое скрывает несколько элементов или отображает дополнительную информацию. Этот контент обычно появляется при наведении курсора мыши.
Наведите курсор на меня
Это выпадающий текст!
Beautiful Travel Picture
Содержание
- 1. Раскрывающееся меню CSS: основные советы
- 2. Основное раскрывающееся меню
- 3. Добавление ссылок
- 4. Выравнивание содержимого по правому краю
- 5. Раскрывающееся меню CSS: полезные советы
Раскрывающееся меню CSS: основные советы
- Раскрывающееся меню CSS скрывает содержимое или параметры до тех пор, пока не произойдет определенное событие (обычно когда срабатывает
:hover). - HTML создает основную структуру , а CSS добавляет основные свойства к стилю кнопки или текста в виде раскрывающегося меню.

- Раскрывающийся список меню являются общими для добавления навигационных кнопок .
Выпадающее меню CSS означает, что вы создаете переключаемое меню в основном с помощью CSS и только нескольких элементов HTML.
Взгляните на этот пример кода, показывающий процесс создания раскрывающегося меню:
Пример
.drop {
положение: родственник;
отображение: встроенный блок;
}
.drop-контент {
положение: абсолютное;
цвет фона: #8842d5;
минимальная ширина: 150 пикселей;
отступ: 15 пикселей;
z-индекс: 1;
дисплей: нет;
}
.drop: hover .drop-content {
дисплей: блок;
}
Попробуйте живое обучение на Udacity
- Первым шагом является создание HTML-элемента , который будет изначально видимым элементом в раскрывающемся меню. Например, может показать скрытых элементов , как только вы наведете на него курсор.

- Затем необходимо добавить содержимое, которое выпадающее меню скрывает . Вы делаете это, заключая скрытые элементы в.
дисплей: встроенный блокпозиций содержание.имеетотносительную позицию, чтобы убедиться, что скрытое содержимое отображается на ниже видимого элемента.- Необходимо включить
position: absoluteиdisplay: noneдля поля содержимого, чтобы гарантировать, что оно останется скрытым до наведения.- Вы можете добавить свойства CSS для выпадающего меню: изменить фон, отступы, ширину или шрифты.
- Наконец, мы добавляем
:hoverselector todisplay: blockдля отображения скрытого содержимого при наведении курсора мыши на видимый элемент.Примечание: overflow:auto включает прокрутку скрытого меню на небольших экранах.

Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы NanodeGree
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75%. о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 долл. США
Pros
- Great User Experience
- предлагает качественное содержание
- очень прозрачные с их ценой
9
- Free Serticates of Complete of Ditail .
- Гибкий график обучения
 научные навыки
научные навыкиСКИДКА 75%
Выпадающее меню CSS со ссылками может служить навигационными меню для веб-сайтов.
Пример
.drop_btn { /* Это стилизация кнопки раскрывающегося списка */ цвет фона: #8842d5; белый цвет; отступ: 15 пикселей; размер шрифта: 18 пикселей; граница: нет; курсор: указатель; } .уронить { отображение: встроенный блок; положение: родственник; } .drop-content { /* Для оформления самого содержимого */ цвет фона: белый; минимальная ширина: 150 пикселей; дисплей: нет; положение: абсолютное; } .drop-content a { /* Для оформления ссылок внутри контента */ черный цвет; отступ: 15 пикселей; текстовое оформление: нет; дисплей: блок; } .drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */ цвет фона: светло-серый; } .drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */ дисплей: блок; } . drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
Попробуйте живое обучение на Udacity
Вы создаете этот тип меню, выполняя те же действия, что и в предыдущем разделе. Однако вместо текстового поля у вас есть элементы привязки, которые указывают на URL-адреса.
Примечание: чтобы сделать ссылку более подходящей для раскрывающегося меню CSS, вам нужно применить украшение текста к удалить по умолчанию подчеркнуть .
Выровнять содержимое по правому краю
Можно сделать так, чтобы содержимое раскрывающегося меню CSS появлялось справа видимого элемента, а не слева по умолчанию, используйте выравнивание текста: по правому краю.
Пример
.drop-content { справа: 0; }Попробуйте живое обучение на Udacity
- Вы можете заменить
:hoverна другие опции . Например, JavaScript onclick заставляет содержимое меню появляться после того, как пользователи нажимают на видимом элементе .
22+ лучших бесплатных и премиальных тем для Shopify раскрывающихся меню CSS 2023 – блог AVADA Commerce
22+ лучших примеров раскрывающихся меню CSS из сотен выпадающих меню CSS Рейтинг Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Выпадающие меню CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 30 марта 2023 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Если вы не можете выбрать одно из множества меню для оснащения своего сайта, этот дизайн Джека Вана возьмет на себя все бремя вашего плеча благодаря его замечательный и милый дизайн.
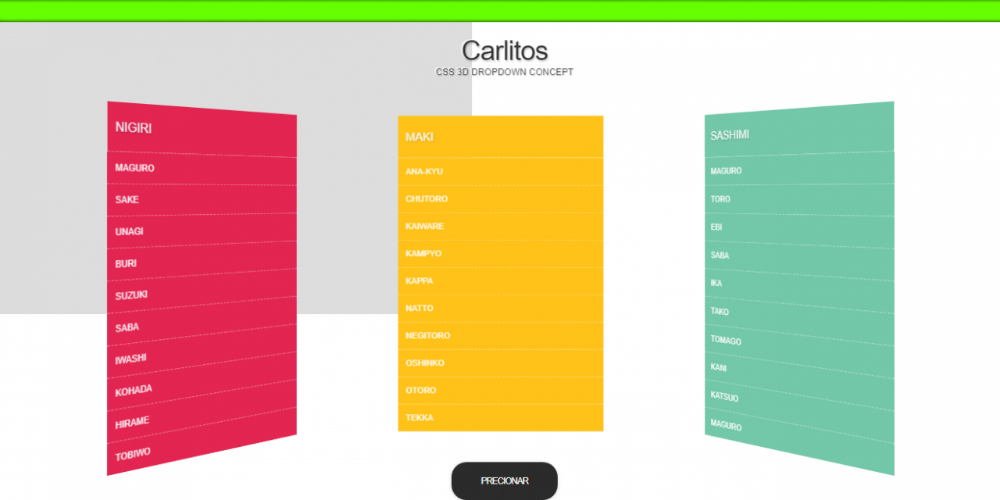
 Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.Демонстрация
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного выпадающего меню Pure Css владельцы сайтов могут легко увеличить свои продажи. Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей.
 Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.Demo
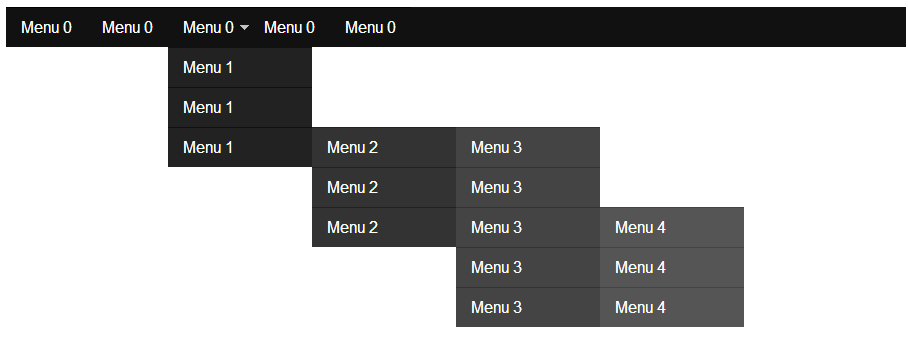
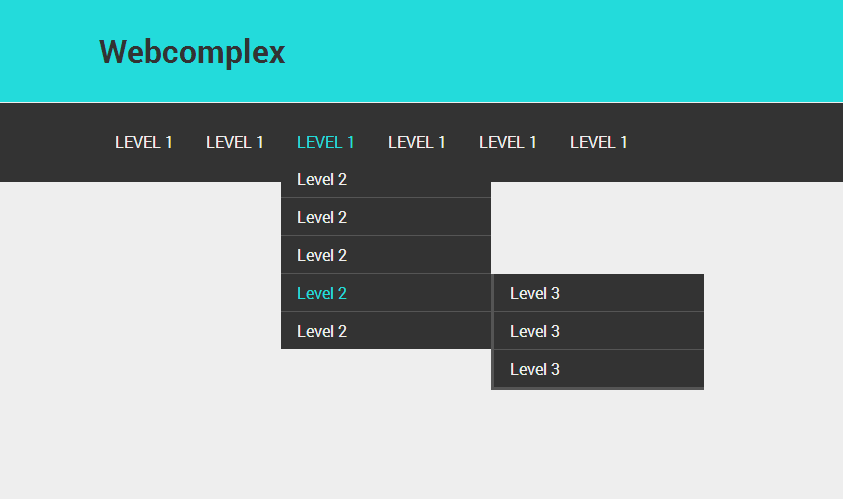
Рекурсивная навигация при наведении (только CSS) byВсего несколькими щелчками мыши веб-дизайнеры могут устанавливать свои страницы с помощью уникального инструмента под названием Рекурсивная навигация при наведении (только CSS). Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню.
 Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.Demo
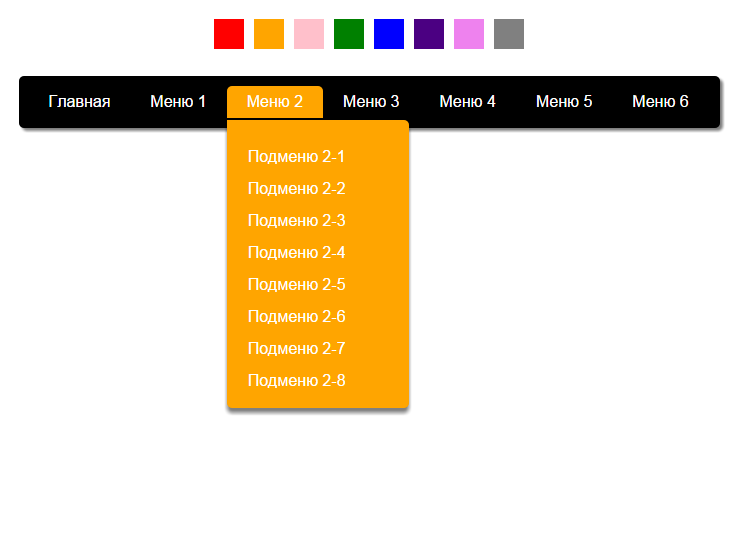
Этот дизайн Адама Куна представляет собой такое поразительное и замечательное меню, что любой разумный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Демонстрация
Один из самых мощных инструментов, который вы не можете игнорировать, чтобы поставить на свой сайт, безусловно, меню.
 И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.Demo
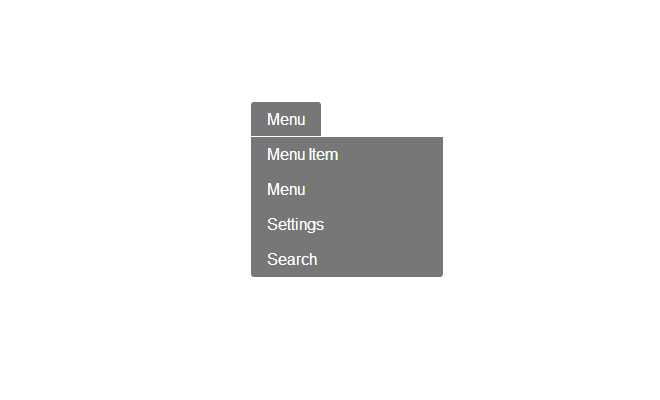
Меню вашего сайта больше не будет выглядеть скучно благодаря этому замечательному выпадающему меню, созданному Марко Бесаньи. Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько заметен на белом фоне, что вашим посетителям будет приятно им пользоваться.
 Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.Demo
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно, чтобы удовлетворить требования пользователей на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.

Демонстрация
Изменение внешнего вида веб-сайта с помощью более красочного и увлекательного меню является одним из наиболее широко используемых и наиболее эффективных способов. И это модное меню #CodePenChallenge не является исключением. Этот пример выпадающего меню, разработанный Хесусом Родригесом, представлен на креативном фоне, вдохновленном различными оттенками зеленого. Меню размещено в виде длинной полосы, подстраивающейся под цвет страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Демонстрация
Если вы не можете выбрать одно из различных меню для вашего сайта, этот дизайн Винсента Дюрана возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну.
 С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе.
 Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.Демонстрация
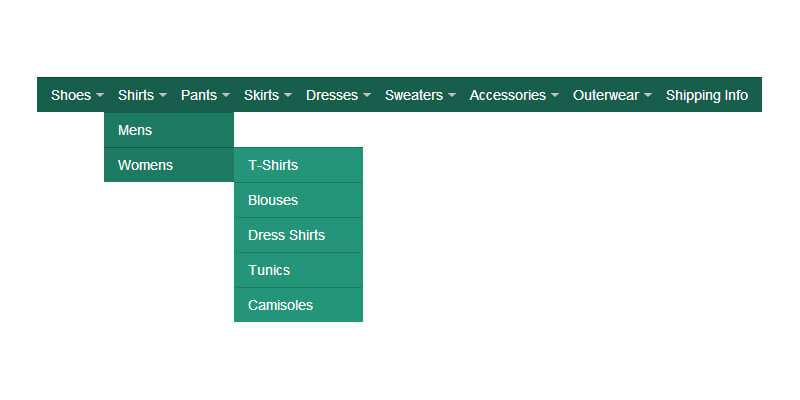
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.

Демонстрация
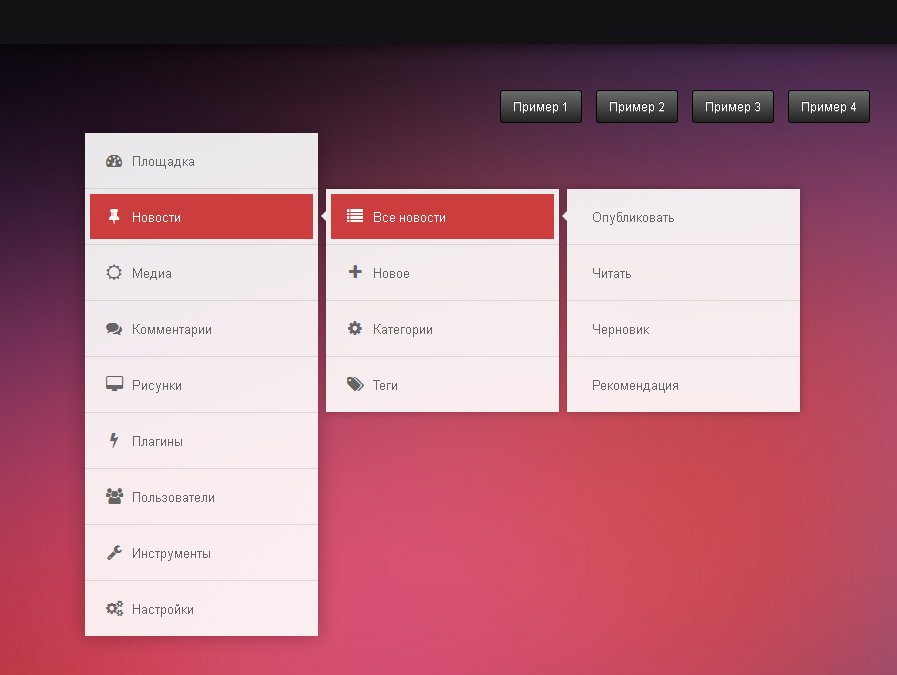
Выпадающие меню — это мощное CSS-меню, созданное автором Кевином в качестве метода для всех владельцев сайтов, которые ищут способ сделать свой веб-сайт более привлекательным и привлекательным с помощью привлекательного и современного меню. В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Демонстрация
Небольшая, но эффективная поддержка этого выпадающего меню станет одним из ваших величайших помощников на пути к созданию лучшего веб-сайта, удовлетворяющего пользователей.
 С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.Demo
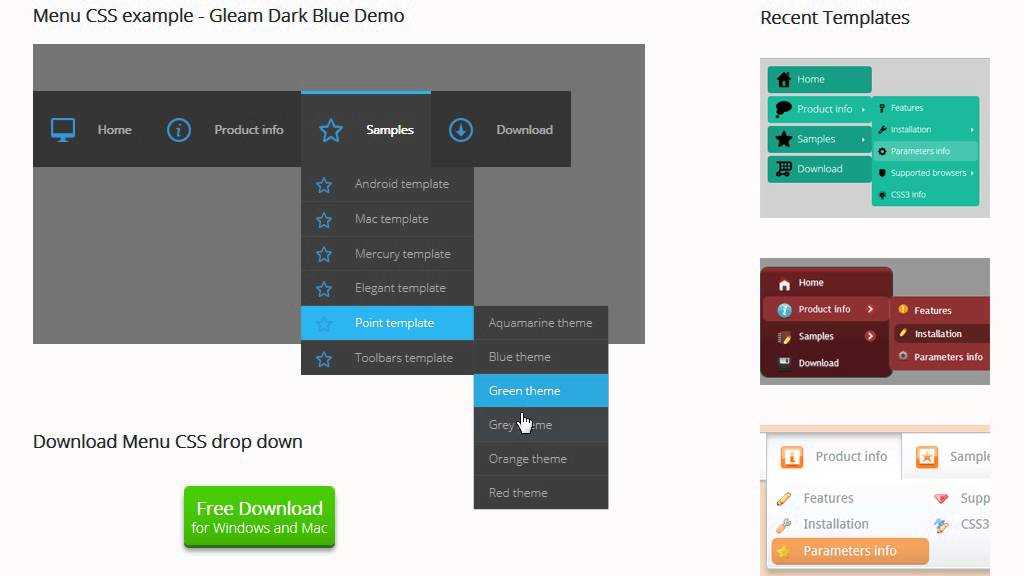
Как следует из названия, это выпадающее меню с переходами только на CSS3 — это именно то, что вам нужно, чтобы удовлетворить требования пользователей при работе на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером выпадающего меню. Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом.
 Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.Демонстрация
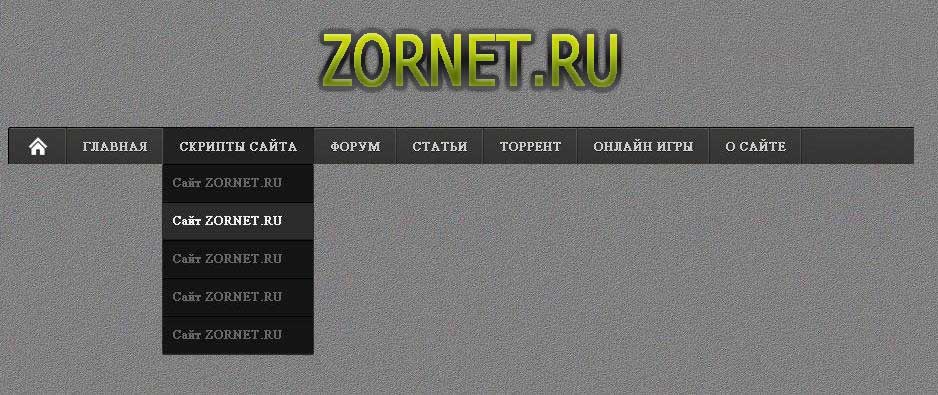
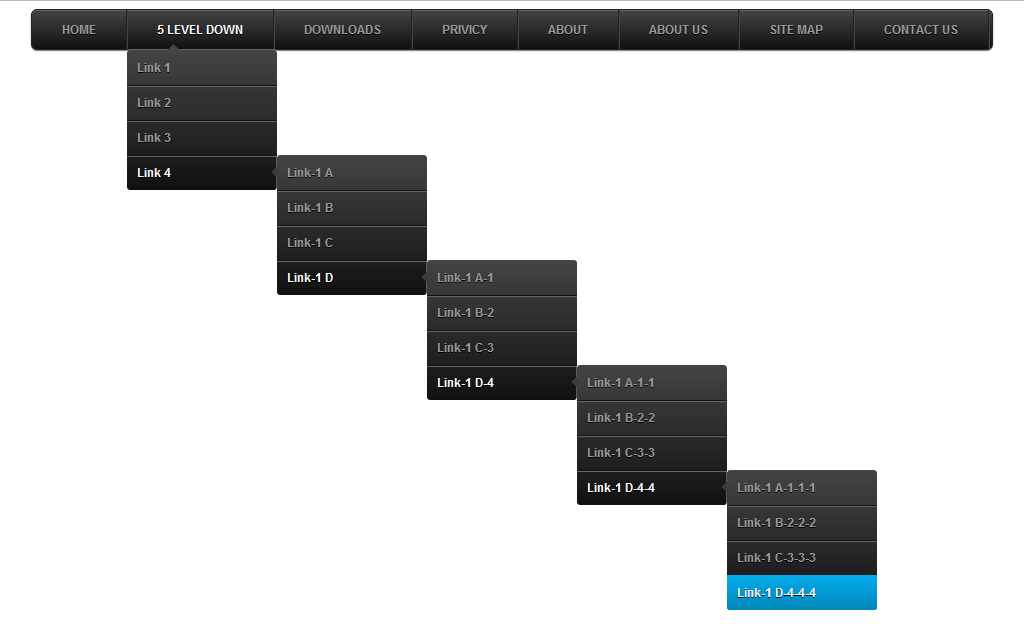
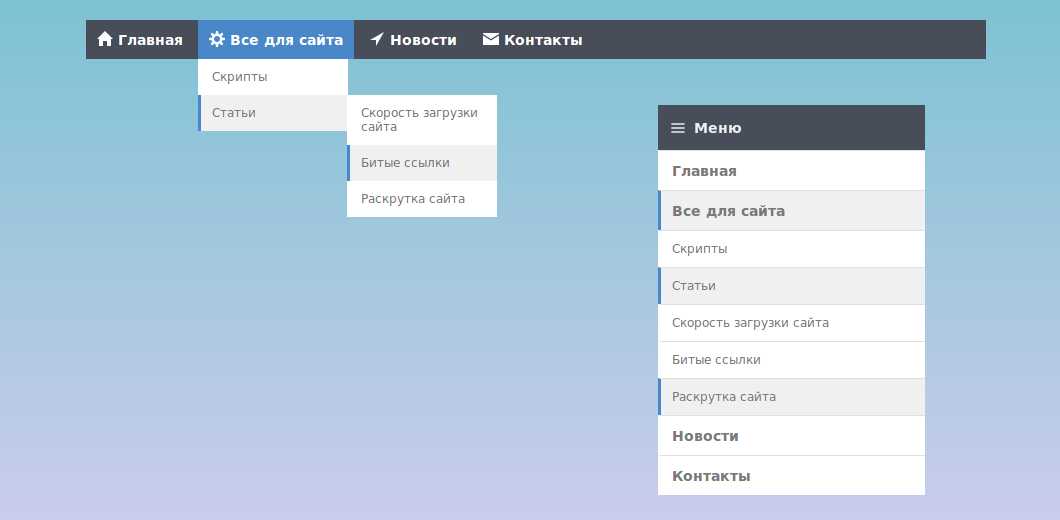
Всего несколькими щелчками мыши веб-дизайнеры могут установить свои страницы с помощью уникального инструмента под названием «Выпадающее меню с CSS3». Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете.
 Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.Demo
Изменение внешнего вида веб-сайта с помощью более современного и профессионального меню является одним из наиболее широко используемых и наиболее эффективных способов. И это выпадающее меню с изображениями не исключение. Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.

Demo
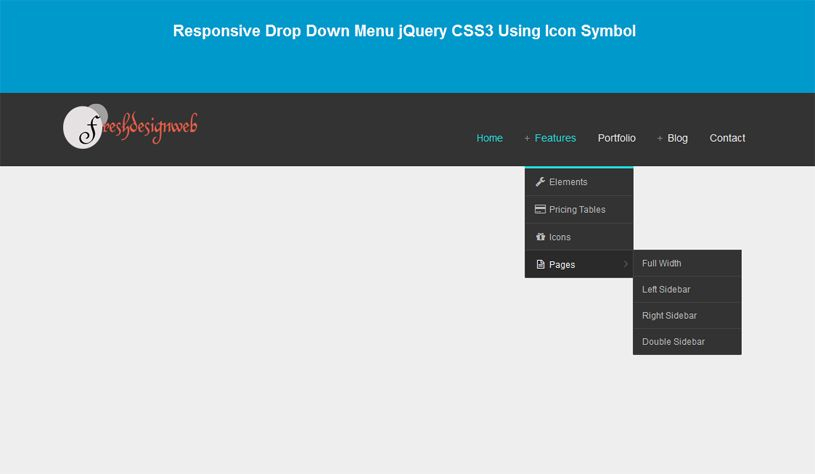
Это одна из самых эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте. Когда вы и пользователи просматриваете Интернет с помощью этого выпадающего меню Mega с использованием jQuery и CSS3, они могут подумать, что это похоже на другие примеры. Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Демонстрация
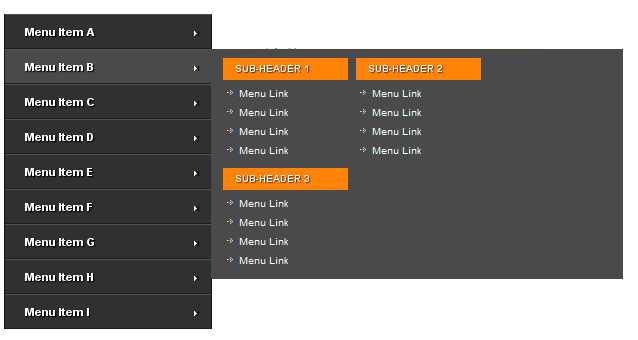
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS наЭтот дизайн ladyareum настолько поразителен и замечателен, что любой умный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте.
 Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.Демонстрация
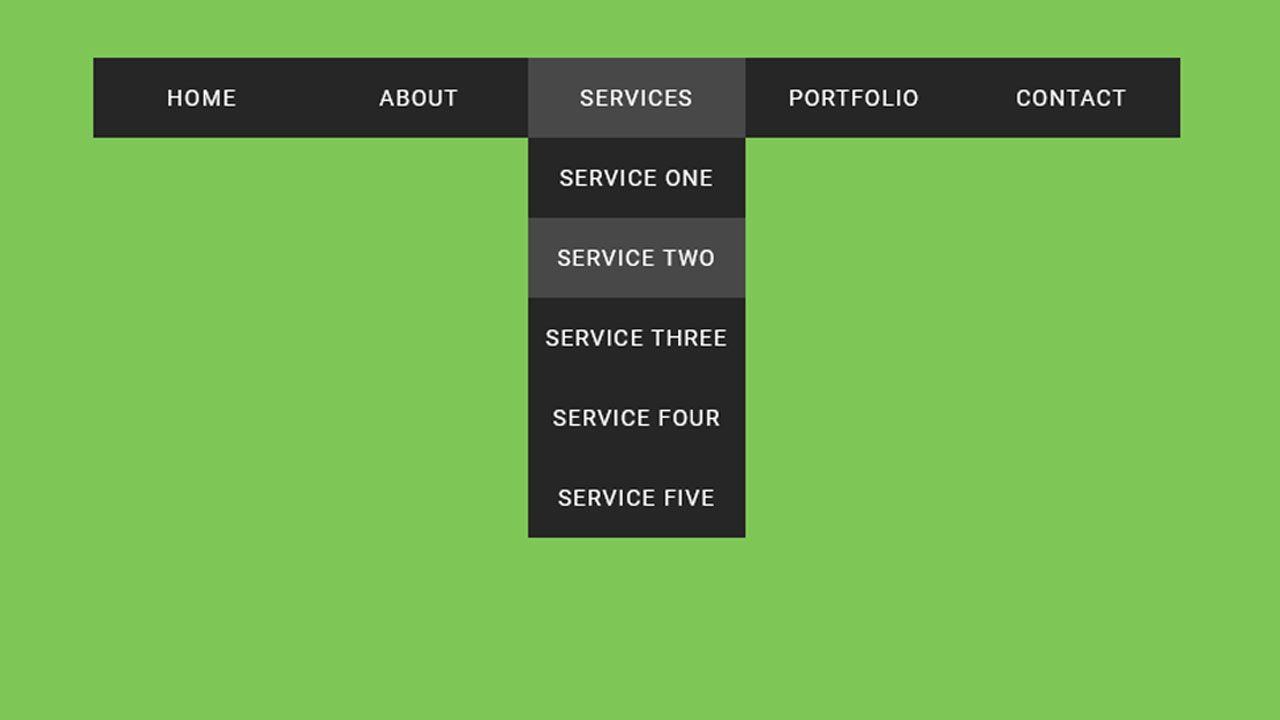
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть масса разных дизайнов для меню, которые невероятны. Одно из обязательных меню, которое вы не можете игнорировать, — это простое адаптивное меню только на CSS. Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части серого фона.
 В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.
В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.Демонстрация
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам.
 Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.Демонстрация
Любой профессиональный сайт нуждается в мощных инструментах для поддержки своей работы в Интернете, чтобы удовлетворить требования пользователей. Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать.
 Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.Demo
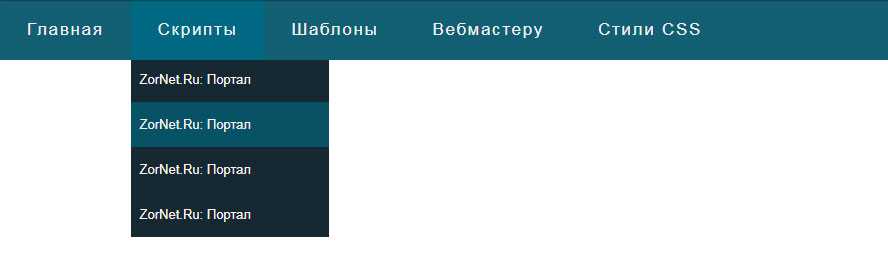
Один из самых мощных инструментов, который вы не можете пропустить, чтобы поставить на свой сайт, безусловно, меню. И лучшее предложение для вас сейчас — это потрясающая концепция выпадающего меню Zigzag. Как следует из названия, в этом примере выпадающего меню Catalin Rosu используется отличительный и уникальный метод представления выпадающего меню, в отличие от других простых и основных в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
 Оставить комментарий
Оставить комментарий
