Hyper SEO — блог о SEO
Автор: ХайперСЕО
5 Апр
Автор: ХайперСЕО
19 Мар
Что есть — то есть. Имеем сабж в этой стране. Надо импортозамещать. Для меня AdSense — не основной доход, но [был] кандидат в основные, либо на существенную финансовую поддержку. Потому анализом я занялся только 9 марта. И увидел картину маслом:
Читать полностью »
Автор: ХайперСЕО
14 Фев
Уважаемые оптимизаторы! Не забудьте сверить свои SEO-часы с текущей ситуацией в сфере продвижения, поисковых алгоритмов и сервисов. Настоящий дайджест SEO-новостей конца января — начала февраля 2022 вам в этом поможет.
Читать полностью »
Автор: ХайперСЕО
5 Окт
До недавнего времени, а точнее до 1 октября 2021 года я не мог назвать ни одной точной причины для использования платного сертификата вместо бесплатного Let’s Encrypt.
Да, сертификат LE выдаётся всего на 3 месяца, но его продление происходит автоматически (настроил и забыл), что гораздо лучше ежегодной возни с платным сертификатом (заказать, скачать, подключить), либо рвать волосы на спине, когда вспомнил о продлении сертификата по факту его просрочки.
Да, сертификат LE не проверяет данные компании или физлица, проверяет только владение доменом, но проверки владения доменом вполне достаточно. Вы лично сколько раз отказывались оставлять на сайте персональные данные или оплаты на сайте после тщательного изучения его сертификата?
Да, сертификат LE не подойдёт для установки на сайты банков, платёжных систем, etc., но мне-то какое горе?
Да, сертификат LE — это не про понты, но и не про зашквар.
Да, компания Internet Security Research Group (ISRG), ответственная за выпуск LE-сертификатов, не покроет ваши финансовые убытки в случае их возникновения по причине уязвимости в сертификате, если таковая причина даже будет доказана. Но я час искал прецеденты подобных компенсаций от компаний, выпускающих платные сертификаты, и не нашёл. Да и сомнительно как-то… По аналогии после ограбления квартиры можно пытаться требовать компенсации с изготовителя ключа от квартиры, где деньги лежали.
Да и сомнительно как-то… По аналогии после ограбления квартиры можно пытаться требовать компенсации с изготовителя ключа от квартиры, где деньги лежали.
Других минусов сертификатов LE не нашёл, либо они были устранены за годы развития и модернизации сервиса Let’s Encrypt. Но потом случилось 1 октября 2021 года.
Читать полностью »
Автор: ХайперСЕО
1 Окт
В этой статье вы узнаете:
- с чего начинается работа над рекламой
- почему выходит дорого
- что входит в работу специалиста по настройке рекламной кампании
Читать полностью »
Автор: ХайперСЕО
2 Июн
Иногда оптимизатору ставится задача реализации внутренней SEO на сайте, обслуживающем несколько доменов (например, филиалы организации в разных городах, у каждого филиала свой домен). В этой статье я покажу, как с помощью парочки PHP-фокусов реализовать подобный функционал на любой CMS.
В этой статье я покажу, как с помощью парочки PHP-фокусов реализовать подобный функционал на любой CMS.
Читать полностью »
Автор: ХайперСЕО
17
ИюлКонкуренция со временем уплотняется и повышает стоимость входа в любую нишу рынка. Пропорционально, всё большее значение для экономии рекламного бюджета имеет геотаргетирование рекламы и региональное SEO. Не зная особенностей поискового продвижения в регионе владельца бизнеса, невозможно сказать, какие именно действия оптимизатора приведут к желаемому результату: лидам, конверсиям, продажам.
Читать полностью »
Автор: ХайперСЕО
30 Май
Автор: ХайперСЕО
12 Май
Сейчас многим бизнесам различных сфер предстоит следующая задача: обзвон клиентов и выяснение, кто из них ещё является клиентом, а кого кризис не пощадил.
Читать полностью »
Автор: ХайперСЕО
24 Апр
Да, признаюсь, я слоупок, и до недавнего времени относился к Инстаграму скептически. Почитывал новости, видел, что соцсеть развивается, что она задаёт тренды и бросает вызов сильным интернета сего. В какой-то момент решил для экспериментов сделать аккаунт, но чтобы не подсесть (вдруг это что-то из того списка, на что можно подсесть), установил себе такие правила: «Первое правило моего аккаунта — никому не рассказывать о моём аккаунте. Второе правило — не подписываться и не лайкать…» Уже, наверное, понятно, что эксперимент получился, прямо скажем, неудачный.
Читать полностью »
Автор: ХайперСЕО
7 Апр
Автор: ХайперСЕО
7 Апр
Раскрутка аккаунта, группы или страницы в социальной сети полезна не только владельцам бизнеса, продающим услуги или товары, но и простым блогерам, несущим информацию и арт в массы. Бесплатная раскрутка Вконтакте поможет продвижению начинающего бизнеса, ещё не имеющего опыта и денег для социального продвижения, а особенно блогерам с некоммерческими целями. Но кому надо бесплатно что-то для нас делать? Разбираемся ниже (спойлер: деньги — не единственный конвертируемый ресурс).
Автор: ХайперСЕО
6 Апр
Чем может быть полезна раскрутка аккаунта Twitter в 2020-м? Соцсеть Твиттер по-прежнему является мега-популярной, имеет сотни миллионов активных пользователей по всему миру, а также более полумиллиарда аккаунтов посещается хотя бы раз в месяц для общения и чтения подписок. В отличие от хайповых молодёжных сервисов, больше половины пользователей Твиттера — это взрослые и кредитоспособные люди в возрасте 35-65 лет, показ рекламы которым будет эффективен.
В отличие от хайповых молодёжных сервисов, больше половины пользователей Твиттера — это взрослые и кредитоспособные люди в возрасте 35-65 лет, показ рекламы которым будет эффективен.
Читать полностью »
Автор: ХайперСЕО
14 Фев
Важным этапом продвижения сайта является сбор семантики. При этом чем обширней будет список смежных запросов (которые люди также ищут вместе с основным продвигаемым ключом), тем лучше охват аудитории, потенциально конвертируемой в лиды.
Читать полностью »
Автор: ХайперСЕО
11 Фев
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
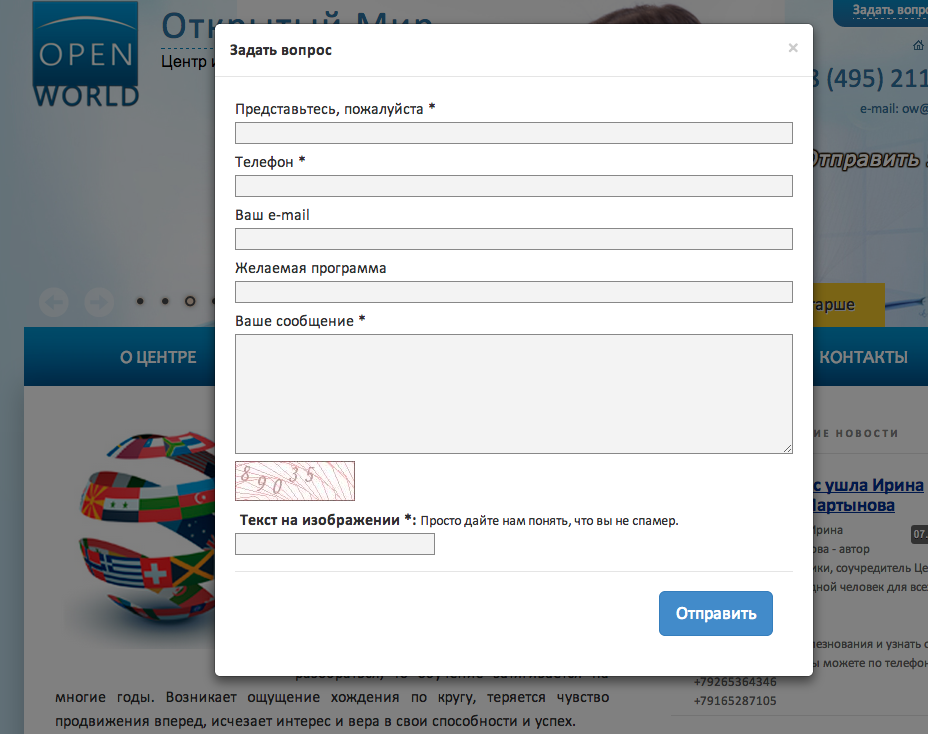
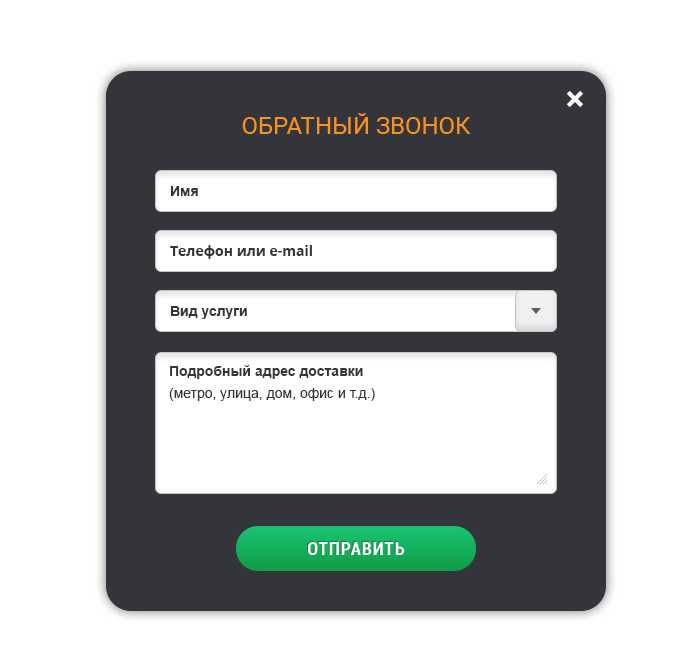
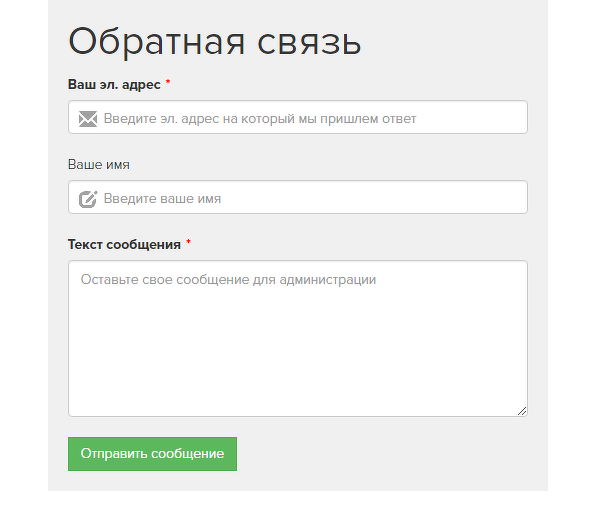
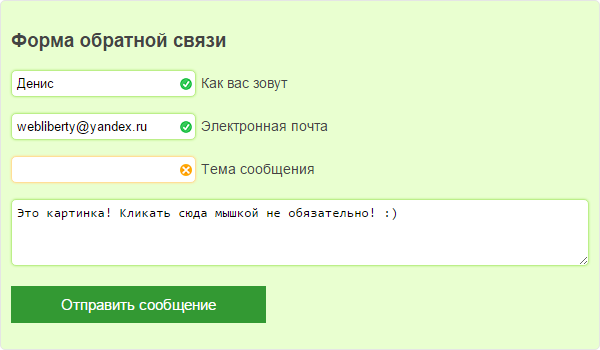
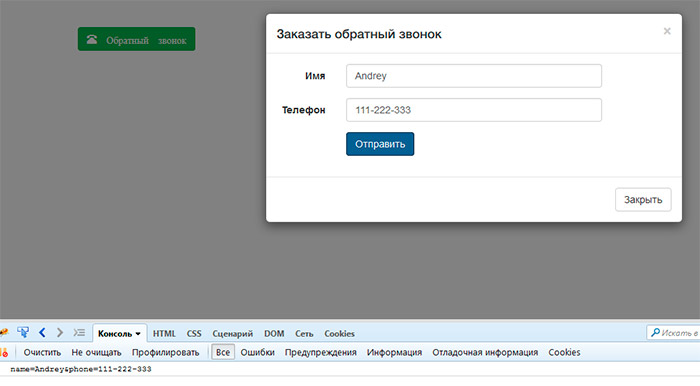
Демо
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:
Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML.
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
Скачать видео в хорошем качестве с Летитбит.
Скачать видео в хорошем качестве с Народа.
Скачать архив скрипта.
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
Генератор кода контактной формы PHP
Перейти к содержимому
Следуйте приведенному ниже руководству по скрипту контактной формы PHP или зарегистрируйтесь в 123 Form Builder и создайте контактную форму без программирования. Начните бесплатно!
Создание контактной формы PHP
Обработка данных простой контактной формы PHP без прерывания работы
Контактные формы — это самый простой способ, с помощью которого ваши посетители могут связаться с вами. Они также позволяют вам не раскрывать свой адрес электронной почты в Интернете, что может привлечь спам.
Вы можете создавать контактные формы, используя различные языки сценариев, но PHP является одним из самых популярных. Он очень гибкий и упрощает подключение к базам данных, но его не всегда легко освоить, особенно новичкам. Однако не беспокойтесь — наш генератор PHP дает вам толчок, создавая полнофункциональный сценарий формы PHP, который вы можете загрузить и использовать без каких-либо знаний кода PHP.
Чтобы получить скрипт контактной формы PHP для простой контактной формы с кнопкой «Отправить», просто нажмите здесь и сохраните файл или скопируйте код контактной формы PHP из окна справа.
Хотите узнать больше о PHP-коде? Ознакомьтесь с нашим руководством по созданию контактных форм jQuery с помощью Ajax и PHP.
Как создать форму на PHP: пошаговое руководство
1. Создайте файл PHP
Используйте наш генератор PHP для создания контактной формы PHP, состоящей из двух частей: формы, которую видят посетители, и сценария PHP, который обрабатывает формируют данные и отправляет их туда, куда вы хотите. Каждая часть формы может находиться в одном файле (как вы видите в примере PHP-скрипта) или в двух разных файлах. Чтобы создать файл PHP, вы можете скопировать и вставить приведенный выше демонстрационный код или загрузить файл примера кода, который мы предоставили.
Каждая часть формы может находиться в одном файле (как вы видите в примере PHP-скрипта) или в двух разных файлах. Чтобы создать файл PHP, вы можете скопировать и вставить приведенный выше демонстрационный код или загрузить файл примера кода, который мы предоставили.
2. Скопируйте скрипт PHP сверху
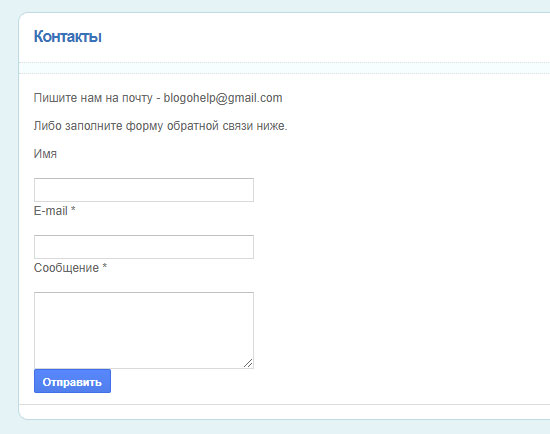
Для сбора пользовательских данных мы создадим простую контактную форму PHP, которая запрашивает имя, адрес электронной почты и сообщение (см. выше). Мы выделили код контактной формы PHP выше, чтобы вы могли увидеть, как он работает.
Когда ваши посетители откроют страницу с формой (см. живую демонстрацию), они увидят поля формы из HTML-кода. После заполнения формы и нажатия кнопки «Отправить письмо» посетители останутся на той же странице, но увидят сообщение, подтверждающее обработку формы. Отправка формы устанавливает скрытый параметр под названием «действие», который предотвращает повторное отображение формы, поэтому вы не будете беспокоить посетителей уже заполненными формами. Форма также использует проверку PHP, чтобы убедиться, что все поля формы HTML заполнены правильно. Если хотя бы одно обязательное поле остается пустым, выдается сообщение об ошибке.
Форма также использует проверку PHP, чтобы убедиться, что все поля формы HTML заполнены правильно. Если хотя бы одно обязательное поле остается пустым, выдается сообщение об ошибке.
Создание расширенных форм с помощью нашего конструктора форм PHP
На этой странице показано, как создать простую контактную форму PHP, что довольно просто. Если вы хотите собрать больше данных с другими типами полей, такими как одиночный выбор, множественный выбор, текстовое поле, переключатель, HTML-тег или раскрывающиеся поля, вам также придется добавить проверку и обработку для этих полей. . Не бойтесь, это просто, и вам не нужно писать код PHP-формы — мы сгенерируем его для вас.
Обеспечение безопасности и точности данных
Если спамеры начинают автоматически заполнять вашу контактную форму мусорными данными, вы можете добавить проверку изображения CAPTCHA, чтобы остановить их, например, reCAPTCHA от Google. Если пользователи неправильно вводят свои адреса электронной почты, включите проверку формы, чтобы убедиться, что все электронные письма имеют правильный формат. И если вы хотите, чтобы ваши посетители присылали вам файлы, вы также можете разрешить им загружать файлы с кодом PHP.
И если вы хотите, чтобы ваши посетители присылали вам файлы, вы также можете разрешить им загружать файлы с кодом PHP.
Чтобы сделать все это самостоятельно, потребуются глубокие знания PHP, но бесплатный генератор контактных форм PHP 123 Form Builder включает в себя эти и многие другие функции, облегчающие создание форм. Попробуйте сегодня!
Готовые к использованию шаблоны форм PHP
Выберите тип формы, который вам нужен для вашего бизнеса, из списка ниже или просмотрите нашу полную коллекцию шаблонов веб-форм.
Контактная форма
Используйте этот шаблон
Добавьте этот шаблон контактной формы PHP на свой веб-сайт и получайте сообщения, отправленные прямо на ваш почтовый ящик. Измените этот шаблон контактной формы легко, навыки программирования не требуются!
Используйте этот шаблон
Форма для потенциальных клиентов
Используйте этот шаблон
Используйте форму потенциальных клиентов PHP для создания лидов и потенциальных клиентов для вашего бизнеса. С легкостью измените этот шаблон формы для потенциальных клиентов и опубликуйте его на своем веб-сайте.
С легкостью измените этот шаблон формы для потенциальных клиентов и опубликуйте его на своем веб-сайте.
Используйте этот шаблон
Форма запроса на поддержку
Используйте этот шаблон
Упростите общение между вашими клиентами и вашей службой поддержки, разместив эту форму запроса на поддержку на своем веб-сайте.
Использовать этот шаблон
Создать контактную форму с помощью HTML и PHP
PHP7 месяцев назад
от Fahmida Yesmin
Контактная форма является очень важной частью любого веб-сайта. Посетителям сайта необходимо общаться с владельцем сайта для разных целей. Используя контактную форму, посетители отправляют сообщения администратору или владельцу сайта с контактной информацией. Администратор или владелец сайта может отвечать посетителям после прочтения и рассмотрения важности их сообщения. Вы можете создать контактную форму для любого сайта различными способами. В этом руководстве показано, как создать простую контактную форму и адаптивную контактную форму с помощью HTML, CSS, Bootstrap и PHP.
Простая контактная форма
В этой части руководства показан способ разработки простой контактной формы с использованием HTML, CSS и PHP.
Код HTML и CSS:
Создайте файл PHP с именем simple_contact_form.php со следующим сценарием для отображения контактной формы с использованием только HTML и CSS. Сценарий PHP будет добавлен позже для проверки формы и отображения отправленных данных формы.
КОНТАКТНАЯ ФОРМА
=» метод действия
=»#»>
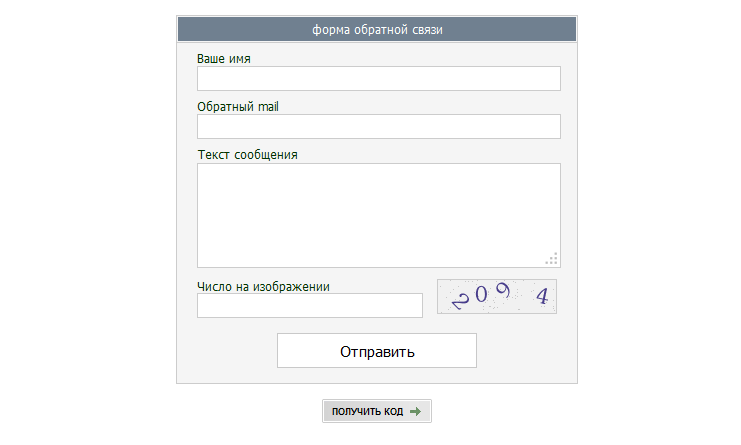
Теперь запустите файл simple_contact_form. php с сервера. После выполнения скрипта появится следующий вывод.
php с сервера. После выполнения скрипта появится следующий вывод.
Чтение, проверка и печать данных формы с помощью PHP
Теперь добавьте следующий сценарий PHP в начало файла simple_contact_form.php для проверки данных формы, чтения данных формы и печати данных в браузере. Когда пользователь нажмет кнопку «Отправить», данные формы будут проверены на предмет проверки с помощью PHP-скрипта. Если отправленные данные будут проверены, то данные будут распечатаны в браузере.
Код PHP:
Добавьте следующий код PHP в начало файл simple_contact_form.php .
$name = «»;
$nameerr = «»;
$email = «»;
$emailerr = «»;
$message = «»;
$messageerr = «»;
$error = false;
/* Проверить обязательные поля */
if(isset($_POST[‘submit’]))
{
$name = $_POST[‘name’];
$email = $_POST[’email’];
$message = $_POST[‘сообщение’];
if($name == «»)
{
$nameerr = «Поле не может быть пустым. «;
«;
$error = true;
}
else if(strlen($name) < 3)
{
$nameerr = «Имя должно содержать более двух символов.»;
$error = true;
}
else
{
$nameerr = «»;
}
if($email == «»)
{
$emailerr = «Поле не может быть пустым.»;
$error = true;
}
else if (!filter_var($email, FILTER_VALIDATE_EMAIL))
{
$emailerr = «Неверный адрес электронной почты.»;
$error = true;
}
else
{
$emailerr = «»;
}
if($message == «»)
{
$messageerr = «Поле не может быть пустым.»;
$error = true;
}
else if(strlen($message) < 10)
{
$messageerr = «Сообщение должно содержать более 9 символов. «;
«;
$error = true;
}
else
{
$messageerr = «»;
}
if($error == false)
{
$name = $name;
$to = ‘[электронная почта защищена]’;
$from = $email;
$subject = ‘Запрос’;
$body = ‘Здравствуйте,
‘.$message.’
Спасибо,
‘.$name;
echo «Кому: «.$to.»
От кого: «.$from.»
Тема: «.$subject.»
«.$ тело;
}
}
if(!isset($_POST[‘submit’]) || $error == true)
{
?>
Добавьте следующий код PHP в конец файла simple_contact_08.php .
}
?>
Если форма отправляется, оставляя все поля пустыми, появится следующий вывод.
Если форма отправлена путем ввода менее 9 символов в поля сообщения, появится следующий вывод.
Если форма отправлена со всеми допустимыми данными, появится следующий вывод.
Используя приведенные выше коды, вы можете легко создать очень простую контактную форму для своего сайта. Но эта форма не является отзывчивой контактной формой. Способ сделать эту форму отзывчивой был показан в следующей части этого руководства.
Отзывчивая контактная форма
Большинство веб-сайтов сейчас имеют адаптивные функции. В этой части руководства показан способ преобразования ранее созданной простой контактной формы в адаптивную контактную форму с помощью Bootstrap.
HTML-код:
Создайте файл PHP с именем responsive_contact_form.php со следующим сценарием для отображения адаптивной контактной формы с использованием HTML и Bootstrap. Сценарий PHP будет добавлен позже для проверки формы и отображения отправленных данных формы.
0″>
