Подборка лучших шрифтов на свадьбу для приглашений
Подборка лучших шрифтов на свадьбу для приглашений | Designe-RВ этой коллекции мы подобрали лучшие свадебные шрифты. Эти шрифты включают в себя курсивные шрифты, шрифты почерка, классику, и многое другое. Они идеально подходят для дизайна свадебных приглашений. Все эти шрифты абсолютно бесплатны. Перед использованием проверьте оригинальную лицензию.Если Вам понравилась наша статья, не забудьте поделиться ею в соц. сетях. Наслаждайтесь!
Рекомендуем также посмотреть:
1. Ihlimia — Романтический шрифт
Скачать
2. Australis — Рукописный шрифт
Скачать
3. Шрифт Moonbringht
Скачать
4. Restless шрифт
Скачать
5. Рукописный шрифт
Скачать
6. Шрифт — Mouley
Скачать
7. Shefilla Шрифт
Скачать
8. Laura Hellaw
Скачать
9.
 Basfar Handwriting
Basfar HandwritingСкачать
10. Шрифт — Lovestrong
Скачать
11. Monique — свадебный шрифт
Скачать
12. Lady Angelina
Скачать
13. Apalu
Скачать
14. Criselda
Скачать
15. Шрифт Volletra
Скачать
16. Roses, please — свадебный шрифт
Скачать
17. Stay Classy
Скачать
18. Andrea Script
Скачать
19. Gardenia Script — элегантный шрифт
Скачать
20. Mailinda свадебный шрифт
Скачать
21. Шрифт Just Smile
Скачать
22. Symphony
Скачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Всё, что Вам нужно для ваших творческих проектов.
%d такие блоггеры, как:
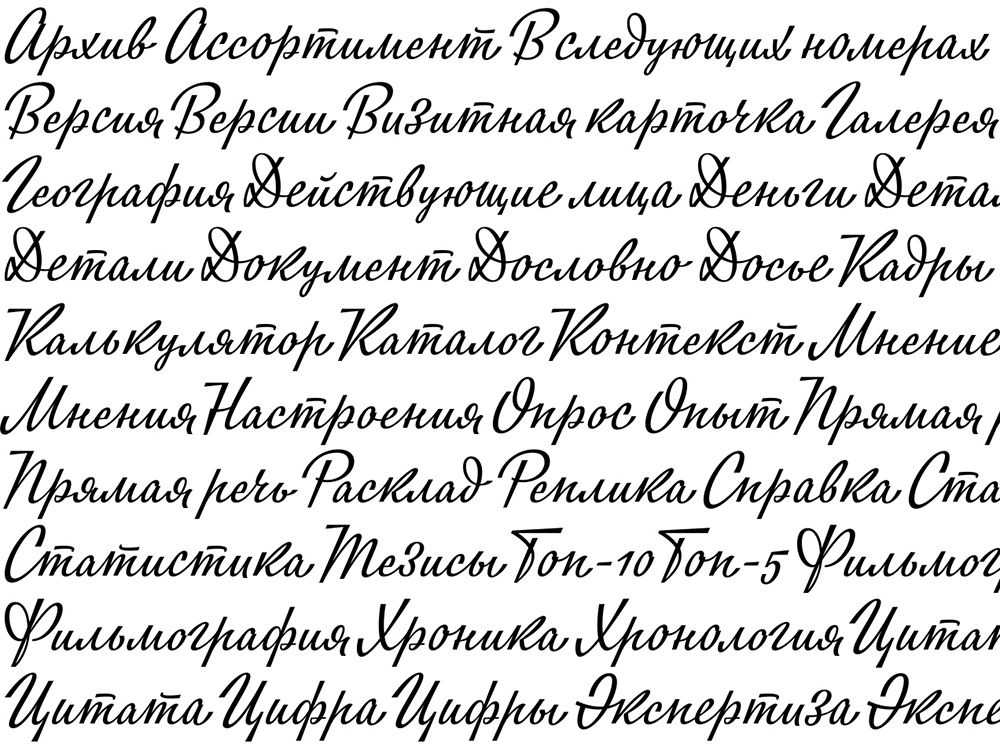
Прописной шрифт для фотошопа.
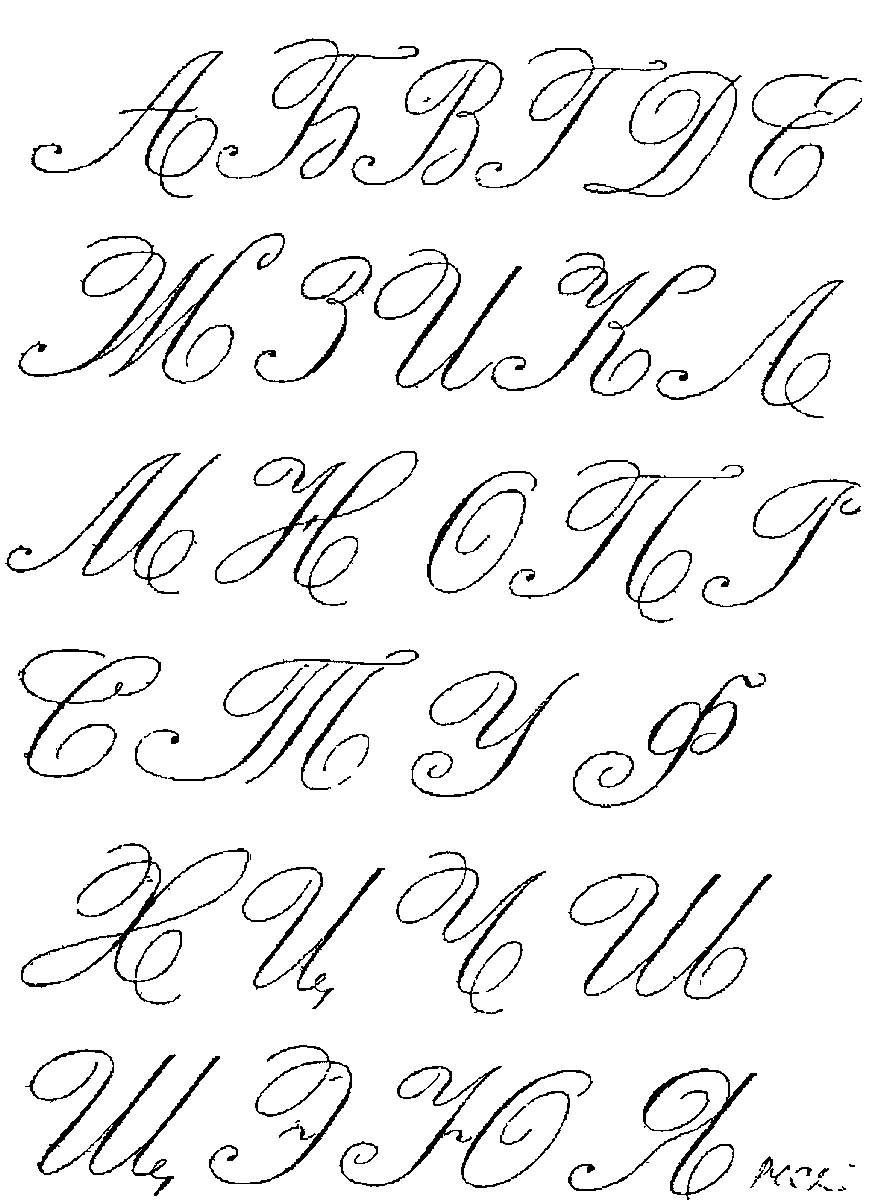
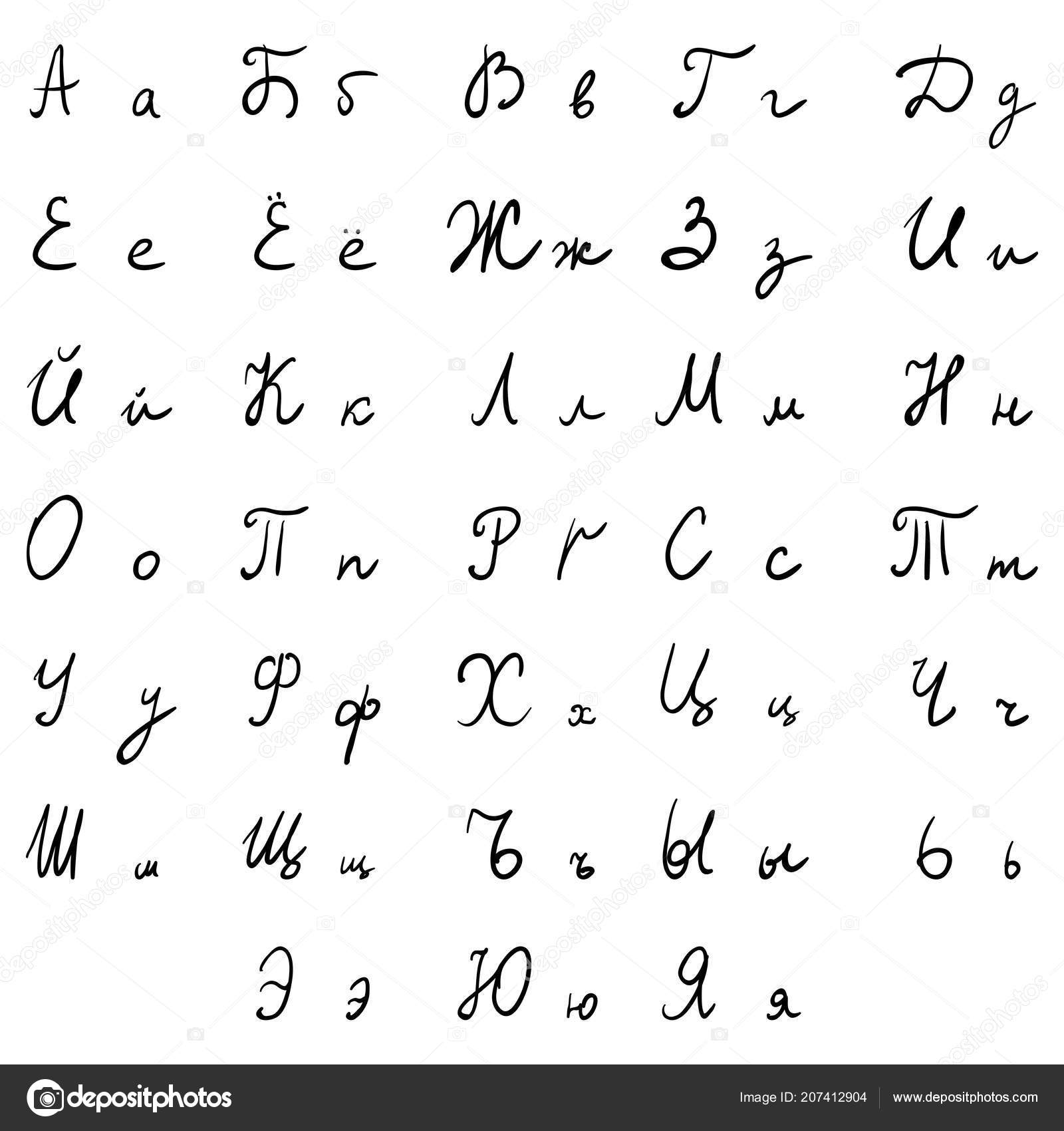
 Русские рукописные шрифты. Сделать свой русский рукописный шрифт
Русские рукописные шрифты. Сделать свой русский рукописный шрифтПривет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
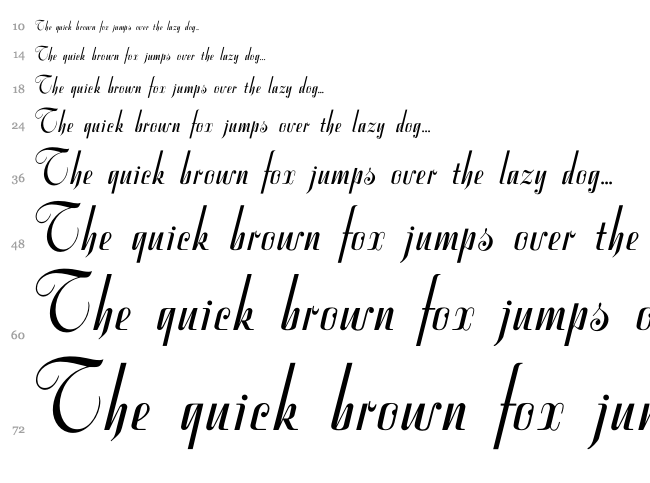
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6.
Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.

2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).

Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Шрифты для Фотошопа | Красивые шрифты от TemplateMonster
Просмотрите различные шрифты для Фотошопа, представленные в нашей богатой коллекции. На сайте TemplateMonster вы сможете скачать шрифты для Фотошопа в формате TTF (TrueType) и OTF (OpenType). Обязательно попробуйте красивые рукописные шрифты в своих проектах. Пусть ваше творчество не имеет границ!Использовать такие шрифты вы сможете при оформлении страниц своего сайта, они пригодятся для того, чтобы подчеркнуть индивидуальность вашего проекта.
Использование на пользовательских сайтах веб-шрифтов становится все популярней. Шрифты скачать и установить для работы над своим проектом может каждый пользователь. Это дает возможность создавать по-настоящему индивидуальные сайты с красивым и привлекательным оформлением.
Чтобы создать шрифт, как и любой другой элемент дизайна сайта, необходима помощь опытного дизайнера. К слову, этот процесс не является быстрым. Поэтому подобрать из коллекции уже готовый продукт для современных пользователей гораздо удобней. TemplateMonster предлагает шрифты только премиум качества. Они являются полностью универсальными, а работать с ними можно в Photoshop и Illustrator.
Каковы преимущества профессионально созданного веб-шрифта?
— поддержка языков и возможность настройки письма;— несколько вариантов стилей и начертаний;
— подобранные кернинги.
В нашей коллекции веб-шрифтов мы предлагаем шрифты для самых разных сайтов — от корпоративных проектов до ресурсов развлекательной тематики.
Как правильно подобрать шрифт для интернет-проекта?
Главное требование, которое выдвигается к любому шрифту — это читаемость. Вы создаете сайты для людей, которые приходят на ваши страницы за информацией. Чтобы обеспечить им комфорт в потреблении контента, выбирайте только качественные наборы шрифтов. Русские шрифты скачать важно для аудитории, родной язык которой русский. Однако не стоит использовать на одном веб-проекте слишком много шрифтов, чтобы не путать и не рассеивать внимание читателей. Оптимальное количество используемых на сайте шрифтов — 2. К примеру, один из них можно использовать при создании заголовков, а другой — для публикации основного контента. Так проекта будет выглядеть более привлекательным и целостным, а пользователи смогут легко отличать основной контент от второстепенного.
Русские шрифты скачать важно для аудитории, родной язык которой русский. Однако не стоит использовать на одном веб-проекте слишком много шрифтов, чтобы не путать и не рассеивать внимание читателей. Оптимальное количество используемых на сайте шрифтов — 2. К примеру, один из них можно использовать при создании заголовков, а другой — для публикации основного контента. Так проекта будет выглядеть более привлекательным и целостным, а пользователи смогут легко отличать основной контент от второстепенного.Шрифты бывают:
— с засечками (как правило, отличаются очень хорошей читабельностью, придают сайту элегантности и утонченности).— без засечек (отличный вариант для сайтов в стиле минимализм).
— с прямоугольными засечками (если вам необходим стильный сайт, используйте этот тип шрифтов на его страницах).
— рукописные (придают индивидуальности и выглядят так, как будто текст написан от руки).
— прописные (шрифты могут использоваться в качестве декоративных вставок. Не рекомендуется выбирать их в качестве основного оформления для сайта).
— готические (еще один декоративный шрифт, который можно использовать, к примеру, на сайтах старинных вещей и магазинов антиквариата).
На самом деле, хороших шрифтов огромное количество. И еще больше вариантов их использования и совмещения. В качестве основного шрифта для сайта, к правило, выбирают стильные шрифты с засечками — так можно не сомневаться в читабельности проекта. Стоит обращать внимание на стили шрифтов, чтобы в полной мере использовать их на своем сайте.
Высокое качество
Наборы шрифтов из нашей коллекции удивят вас вариативностью символов и сделают текстовый контент 100% уникальным. Также в некоторые шрифты включены лигатуры, чтобы ваши проекты выглядели еще более аутентично. Для иностранных пользователей предусмотрены разные языковые версии.Доступные цены
Мы уверены, что наша ценовая политика вас приятно удивит. Кроме того, вы можете дождаться распродажи и приобрести лучшие наборы шрифтов по низкой цене! Красивые шрифты скачать просто, если они сделаны специалистами TemplateMonster.
10 лучших шрифтов Photoshop для использования в Creative Cloud • Оки Доки
Типография — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов — и есть много доступных вариантов — как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter — хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения — этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic — это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — тогда лучше всего использовать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio — смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
42 бесплатных стильных шрифта-кисти
Было множество комментариев к подборкам связанным с шрифтами. Многие из вас интересуются, можно ли использовать их в кириллическом написании. Да, далеко не все из них могут использоваться в сочетании с кириллицей, но и дизайны все больше создают с латинской типографикой. В этой подборке, мы представим вашему вниманию шрифты-кисти. Такие шрифты часто используют в печатных изданиях, что придает им особый и неповторимый стиль. Неровности, размытость, толщина, потеки краски, придут обаяния любому проекту.
В этой подборке, мы представим вашему вниманию шрифты-кисти. Такие шрифты часто используют в печатных изданиях, что придает им особый и неповторимый стиль. Неровности, размытость, толщина, потеки краски, придут обаяния любому проекту.
Тут вы найдете 42 бесплатных шрифта-кисти. Жирные, тонкие, округлые шрифты, шрифты в арабском, японском, гранж и готическом стилях, все это вы увидите в этой подборке и сможете загрузить абсолютно бесплатно.
Шрифт-кисть “Levi”
Загрузить
Крупный шрифт
Загрузить
Шрифт краской “Appo”
Загрузить
Шрифт нарисованный кистью
Загрузить
Шрифт кистью
Загрузить
Шрифт кистью в стиле дудл
Загрузить
Жирный шрифт
Загрузить
Шрифт с наклоном в лево
Загрузить
Красивый прописной шрифт кистью
Загрузить
Шрифт в печатном стиле
Загрузить
Прописной шрифт пером
Загрузить
Шрифт в стиле гранж
Загрузить
Шрифт печатными буквами
Загрузить
Шрифт в стиле набросков
Загрузить
Урбанистический шрифт
Загрузить
Жирный шрифт с потеками краски
Загрузить
Кривой шрифт
Загрузить
Шрифт краской
Загрузить
Шрифт прописью с потеками
Загрузить
Крупный жирный шрифт
Загрузить
Шрифт в стиле набросков кистью
Загрузить
Жирный шрифт кистью
Загрузить
Шрифт кистью в готическом стиле
Загрузить
Крупный жирный шрифт
Загрузить
Тонкий неаккуратный шрифт
Загрузить
Шрифт в японском стиле
Загрузить
Стильный жирный шрифт кистью
Загрузить
Китайский шрифт
Загрузить
Шрифт “Caipirinha”
Загрузить
Шрифт с пробелами в стиле гранж
Загрузить
Прописной шрифт кистью
Загрузить
Дудл шрифт
Загрузить
Зарисовки кистью
Загрузить
Размазанный шрифт с потеками краски
Загрузить
Крупный жирный шрифт
Загрузить
Округлый шрифт
Загрузить
Угловатый шрифт
Загрузить
Контурный шрифт
Загрузить
Простой шрифт кистью
Загрузить
“Грязный” шрифт кистью
Загрузить
Аккуратный шрифт от руки
Загрузить
Шрифт в арабском стиле
Загрузить
Автор — blueblots
Перевод — Дежурка
Комментарии
[an error occurred while processing the directive]Оставить ответ
Похожие статьи
Случайные статьи
Шрифт для фотошопа как в мемах
почему один шрифт стал главным инструментом для создания мемов — Интернет на TJ
Брошюра Stephenson BlakeХотя Impact и воспринимается как явление эпохи интернета, он был создан ещё в 1965 году дизайнером Джоффри Ли (Geoffrey Lee). В 2004 году Ли рассказывал на уже не работающем форуме Typophile, что из-за отсутствия компьютеров в те годы приходилось вырезать наборы букв на металлических пластинах. Позднее шрифт был продан компании Stephenson Blake за несколько фунтов стерлингов.
В 2004 году Ли рассказывал на уже не работающем форуме Typophile, что из-за отсутствия компьютеров в те годы приходилось вырезать наборы букв на металлических пластинах. Позднее шрифт был продан компании Stephenson Blake за несколько фунтов стерлингов.
В брошюре Stephenson Blake подчёркивалась лёгкость восприятия надписей, набранных с помощью Impact. Большие широкие буквы оставались легкочитаемыми, даже если их накладывали поверх фотографий без дополнительной обводки контура.
После того, как Stephenson Blake перестала заниматься созданием шрифтов, она стала продавать свои активы бывшим конкурентам. Так Impact оказался у компании Monotype, которая лицензировала его корпорации Microsoft для использования в Windows 98 в качестве одного из веб-шрифтов.
Impact попал на миллионы компьютеров. Из-за ограниченности стандартного набора в Windows он практически не имел конкурентов — за исключением, пожалуй, Comic Sans, ставшего популярным по другим причинам.
С помощью бесплатных инструментов вроде Microsoft Paint пользователи интернета стали самостоятельно создавать смешные картинки с надписями поверх изображений. Такие картинки ещё называют «макросами» по аналогии с повторно используемыми алгоритмами в программировании.
Каждый из сюжетов макросов предполагает определённый тип шутки, обычно строящейся по одинаковой схеме, а для простоты восприятия все используют один и тот же шрифт. В более широком понимании эти схемы иногда называют мемами.
В 2003 году Impact использовали на одной из таких картинок, с которой и зародился большой пласт западной интернет-культуры. На изображение кота нанесли надпись «I can has cheezburger?» (грамматически неправильное «Можно чизбургер?»), которая спустя два года дала название самой популярной энциклопедии англоязычных мемов в интернете.
Впоследствии культура создания макросов эволюционировала и дошла до медиа, которые стали массово использовать картинки с нанесёнными надписями в социальных сетях с подачи Vox. Издание разработало инструмент, помогающий накладывать текст на фотографии при помощи тёмной подложки, а для большей серьёзности использовался не Impact, а другой жирный шрифт.
Your house is 11% more likely to be broken into in the summer than it is in the winter: http://t.co/swuUYxgvBt pic.twitter.com/wBlVXvI84t
— Vox (@voxdotcom) June 18, 2014
Перекричать Impact. Часть 1. Дерзкий проект | by Dr. Egor
Неизвестно, как сложилась судьба Элисон и студенческого проекта, но благодаря ее вопросу, мы теперь знаем подробности создания Импакта из уст самого автора.
Джеффри разработал Импакт в 1963 году, во время работы в агентстве «Пембертон Адвертайзинг». Через пару лет, в 1965, он продал его словолитне «Стефенсон Блейк» из Шеффилда.
Словолитня «Стефенсон Блейк» глазами современникаДжеффри вручную вырезал из металла каждую букву. Это были времена металлического набора, незадолго до появления фотонабора.
Британскому бизнесу было сложно пользоваться шрифтами заграничных словолитен. Импорт был дорогим, а дизайн печатной продукции при этом приходилось подгонять к иностранным метрикам, что увеличивало стоимость работы. И если рекламодатель имел средства на дополнительные траты, то средний английский печатник — нет.
Англии был нужен отечественный продукт. И он не заставил себя долго ждать.
Как подсказывает само название шрифта, Импакт (с англ. Impact —«влияние», «воздействие», «удар», «столкновение») должен был «бить по глазам». Шрифт разрабатывался для выделения рекламного текста: в заголовках, названиях, на плакатах и рекламных щитах.
Джеффри стремился, как он выразился,
«залить как можно больше чернил на бумагу для заданного размера шрифта с максимально возможной высотой строчных».
Также как в 19-ом веке шрифтовики создавали экстравагантные жирные и брусковые шрифты, преувеличивая некоторые особенности популярных шрифтов Дидо, в середине 20-го века — узкие и жирные гротески доказывали превосходство швейцарского стиля.
Импакт стал одним из семи жирных и узких гротесков, разработанных в период между 1954 и 1967 годами: Шмалфетте Гротеск (1954), Гельветика Инсерат (1957), Плакард (1958), Компакта (1963), Импакт (1965), Гадриан (1965) и Метрополь (1967).
Середина 1960-х ознаменовалась модой на жирные узкие начертания, начавшейся с гротеска «Шмалфетте». Поскольку Импакт был чуть более широким, чем Шмалфетте, то дизайнеры часто использовали их как шрифтовую пару.
В 1990 году цифровые технологии стали доминировать в высокой печати и словолитне «Стефенсон Блейк» пришлось выйти из бизнеса. Она была реорганизована и начала продавать права на шрифты. Компания «Монотайп» приобрела Импакт, оцифровала и лицензировала его для Майкрософт.
Позже Майкрософт включила этот шрифт в «Основной набор шрифтов для веба» (1996—2002), который состоял из 11 шрифтов. В их число также вошли легендарные Джорджия и Таймс Нью Роман.
Импакт получил массовое распространение в 1998 году, когда Майкрософт добавила его в Виндовс 98, занимавшую 90% рынка ПК. С того момента он стал предустановленным шрифтом системы и входил и входит до сих пор в состав каждой версии этой операционной системы. Тогда же шрифт появился и на Маках в рамках кроссплатформенной поддержки «Основного набора шрифтов для веба».
В составе Виндовс 98 также были Ариэль Блэк и Комик Санс. Но они не составили конкуренцию Импакту, потому что хуже читались поверх изображений.
После оцифровки шрифт дорабатывался и дополнился новым знаком валюты «Евро», который не понравился Джеффри Ли. Он писал, что знак надо переделать.
Последние обновление Импакта было сделано Майкрософт в 2010 году.
Врожденные характеристики и способ распространения привели Импакт к успеху. К моменту появления мемов он уже заслужил почет и славу среди рядовых пользователей.
Изначально никто не писал текст поверх картинок. Люди загружали картинки на форумы, добавляя смешные подписи в тексте поста или комментария.
Но с появлением Фотошопа и Пайнта начался бум мемов в том виде, какими мы их знаем сегодня. В 2000-х люди стали пересылать и публиковать их все больше и больше.
В 2003 году пользователь FancyCat выложил на форум «Что-нибудь ужасное» картинку «Счастливого Кота» с надписью «I Can Has Cheezburger». Надпись была сделана Импактом.
2003 г. Обратите внимание, что изначально у надписи не было черной обводки, при этом текст сохранял читаемость.Этот мем помог Импакту завоевать место на картинках со смешными котиками (LOLcats). Вскоре и другие мемы, такие как «FAIL» и «Cool Story Bro» стали появляться с Импактом.
Ричард Кьянка (Richard Kyanka), основатель сайта «Что-нибудь ужасное»:
«Мне хочется верить, что первый раз Импакт появился на картинке с очень тучной черной женщиной, одетой в обтягивающий костюм супер-героя, а текст гласил: «ЧЁЁЁЁРТ». После этого все бросились использовать Импакт!
Чем больше людей использовали Импакт для оформления мемов, тем дальше отдалялась точка возврата к другим шрифтам. Дошло до того, что чрезвычайная популярность породила массу мета-мемов.
Сердитый Кот: «Использование Импакта еще не делает твою картинку мемом!»После запуска сайтов-мемогенераторов Импакт закрепил за собой звание главного шрифта для мемов. В этом ему помогли сайты: Meme Generator, Quickmeme, 9GAG, Imgur и Cheezburger.
В 2007 году у программиста Эрика Накагава (Eric Nakagawa) случился плохой день и он попросил своих друзей прислать ему веселых картинок. В ответ он получил ту самую картинку с котиком и надписью «I CAN HAS CHEEZBURGER?».
Происхождение и судьба кота (или кошки?), дважды изменившей историю мемов точно не известны. Первое упоминание в архивах интернета ссылается на сайт русской компании «Happy Cat», которая в начале 2000-х торговала кормами для животных. Похоже, что «Счастливый Кот» был маскотом этой компании еще до появления на форуме «Что-нибудь ужасное».
КАК СДЕЛАТЬ ШРИФТ КАК В МЕМАХ?
Для просмотра онлайн кликните на видео ⤵
КАК СОЗДАТЬ ПОСТИРОНИЧНЫЙ МЕМ Подробнее
КАК СДЕЛАТЬ ТЕКСТ КАК В МЕМАХ? ОТВЕТ ТУТ! РАБОТА В ФОТОШОПЕ Подробнее
Как сделать шрифт как на мемах и демотиваторах онлайн Подробнее
КАК СДЕЛАТЬ МЕМ. Фотошоп для нубов. Шрифты. Брно и мемовой Заговор Подробнее
НАУЧУ ТЕБЯ ДЕЛАТЬ ПОСТИРОНИЮ! — DЕНИС Подробнее
КАК ДЕЛАТЬ МЕМЫ НА ТЕЛЕФОНЕ В 2020 ГОДУ. ПАК ФУТАЖЕЙ ДЛЯ МЕМОВ Подробнее
КАК ДЕЛАТЬ ПОСТИРОНИЮ??!?! | P.S.АНДРОИД Подробнее
Как СДЕЛАТЬ МЕМ ЗА 1 МИНУТУ, как делают мемы в photoshop, шрифт с обводкой в мемах, надпись прикол Подробнее
КАК СДЕЛАТЬ МЕМ ЗА 3 МИНУТЫ?! | КАК ДЕЛАЮТ МЕМЫ | ШРИФТЫ МЕМОВ | КАК СОЗДАТЬ МЕМ? Подробнее
Как монтировать видео? Игровой, смешной Монтаж | Анимации, Музыка, Мемы, Звуки, Переходы Подробнее
САМЫЕ КРУТЫЕ ШРИФТЫ ДЛЯ ФОТОШОПА И CINEMA 4D — 2018 Подробнее
/ top 40 memes Unbertale/топ 40 мемов АНДЕРТЕЙЛ / Подробнее
ГОДНЫЙ ПАК ДЛЯ МОНТАЖА БРАВЛ СТАРС • ПАК ЮТУБЕРА БРАВЛ СТАРС • ПАК ДИЗАЙНЕРА БРАВЛ СТАРС Подробнее
КАК ДЕЛАТЬ МЕМЫ за 5 МИНУТ! [ИзиМем] Подробнее
умершие герои мемов Подробнее
Эволюция Музыкальных Мемов [1701-2020] На Гитаре / Как менялись вирусные песни и хиты Подробнее
КАК СДЕЛАТЬ МЕМ В ФОТОШОПЕ Подробнее
Умершие герои мемов. Часть вторая Подробнее
Шрифт для мемов в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Шрифт для мемов в фотошопе»:Создаём мем в Photoshop
Как сделать красивый текст(ДЛЯ НОВИЧКОВ) В Photoshop CS6
Как сделать шрифт как на мемах и демотиваторах онлайн
Создаём текст для комиксов в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Скачать архив с материалом к уроку
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).
Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.
Шаг 4
Создайте новый слой. Выберите инструмент Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.
Шаг 5
Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.
Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.
Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)
Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.
Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).
Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Шаг 12
Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.
Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.
Шаг 14
Добавьте стиль слоя Контур (Contour)
Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)
Шаг 16
Добавьте стиль слоя Глянец (Satin)
Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).
Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.
Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.
Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)
Шаг 22
Добавьте стиль слоя Глянец (Satin)
Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).
Шаг 24
Добавьте стиль слоя Внешнее свечение (Outer Glow)
Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.
Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.
Шаг 30
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).
Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.
Шаг 32
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.
Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).
И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Итоговый результат:
Урок в формате PSD
Автор: Ashlee Harrell
Шрифты для инстаграм на русском онлайн
Введите текст в поле ниже, а потом кликните на понравившийся шрифт, чтобы скопировать его! Потом вставьте его в пост Инстаграм!
1. Прописной шрифт2. Буквы в кружках
3. Буквы в рамках
4. Фейерверк
5. НЕОНовые буквы
6. Перечеркнутый текст для инстаграм (прямая линия)
7. Перечеркнутый текст для инстаграм (волнистая линия)
8. Криповый текст
9. Буквы в кругах
10. Жирные рамки
11. Уголки
12. Шрифт с волнами
13. Точечный
14. Перечекнутые буквы
15. Подчеркнутый шрифт
16. Двойное подчеркивание
17. Горячий текст!
18. Сердечки
19. Стрелки вверх
20. Крестный шрифт)
21. Калиграфический шрифт для инстаграм
22. Красивый шрифт
23. Составной
24.
25. Курсив в инстаграм
26. Двойной шрифт
27. Широкие пробелы
28. Курсив и эмоджи!
29. Изогнутый шрифт
30. Жирный шрифт для инстаграм
31. Текст кверх ногами
32. Текст в квадрате
33. Обратный шрифт
34. Текст в черных квадратах
35. Безумный шрифт
36. Изогнутый шрифт
37. Жирный с засечками
38. Жирный шрифт
39. Курсив
40. Жирный курсив
41. Жирный курсив с засечками
42. Тонкий шрифт
43. Греческий шрифт
44. Греческий шрифт 2
45. Стилизованный
46. Стилизованный и перечеркнутый
47. Китайский шрифт
48. Японский шрифт
49. Уменьшенный надстрочный
50. Изогнутый 3
51. Изогнутый 4
52. Изогнутый 5
53. Азиатский шрифт
54. LOVE
55. С иероглифами
56. Стилизованый со звездами
57. FUTURE
58. Wingdings
59. Прописной со смайлами
60.Прописной со смайлами 2
61. Прописной со смайлами 3
62. Прописной со смайлами 4
63. Прописной со смайлами 5
64. Случайный шрифт
65. Случайный шрифт 2
66. Случайный шрифт 3
67. Случайный шрифт 4
68. Случайный шрифт 5
Самый распространенный шрифт для мемов и руководство по созданию мемов в Photoshop — Дневник Денниса
Вы когда-нибудь спрашивали, как называется наиболее часто используемый шрифт мемов? Я могу дать вам ответ. Шрифт называется Impact. Impact включен в пакет «основных шрифтов для Интернета» и распространяется с Microsoft Windows начиная с Windows 98, что означает, что у вас должен быть уже установлен шрифт, если вы используете эту любую операционную систему Microsoft. Очень толстые штрихи шрифта Impact нацелены, как следует из названия, «воздействовать» или, другими словами, выделяться.Шрифт Impact обычно используется для забавных интернет-мемов, таких как изображения Lolcat.
Если вы хотите создавать похожие мемы, вы можете использовать шрифт Impact для добавления подписи к вашим изображениям, вы также можете использовать другие шрифты, но, как уже говорилось, Impact является наиболее часто используемым шрифтом для мемов. Сообщения на мемах очень часто полностью написаны белыми заглавными буквами, и часто есть эффект обводки или, позвольте мне сказать, небольшая черная рамка, добавленная вокруг текста. В этом уроке вы узнаете, как создавать мемы в Photoshop.Я воспользуюсь фотографией моей кошки Шины, чтобы объяснить, как вы можете это сделать…
Сначала мы должны открыть изображение в Photoshop. Вот как мы ставим подпись на фото. Мы можем либо нажать «T» на клавиатуре, что активирует наш «Инструмент горизонтального набора текста», а затем нам просто нужно щелкнуть изображение, чтобы разместить текст, либо мы просто щелкнем «Символ инструмента ввода» в Photoshop и нажмем на наш фото для размещения текста…
Если мы это сделали, то нам просто нужно выбрать шрифт Impact, и мы должны быть уверены, что цвет текста белый.Также мы уже можем изменить размер шрифта, если захотим. После того, как мы сделали настройки, мы начинаем вводить заголовок, который хотим использовать. Большинство мемов полностью написано заглавными буквами, если мы хотим сделать это так же…
Но теперь нам нужна эта черная рамка вокруг текста, как и во всех других забавных мемах Интернета. Мы должны щелкнуть правой кнопкой мыши на нашем новом текстовом слое, и появится меню, в котором мы выбираем и нажимаем «Параметры наложения…».
В открывшемся Окне стилей слоя мы просто активируем и нажимаем «Обводка».Это закрасит упомянутые часто используемые черные границы вокруг нашего текста. Я думаю, что это всегда стандартно для черного, но мы можем подтвердить это в окнах настроек. Что мы также можем сделать, так это контролировать толщину границы вокруг текста. Считаю стандартным на 3 пикселя и на мой вкус маловато. Иногда меняю значение на 5 пикселей. Но это дело вкуса. После того, как мы выполнили настройки здесь, мы можем нажать ОК…
Теперь мы все еще можем перемещать наш текст.Просто щелкните слой с текстом еще раз и перемещайте текст, пока не почувствуете, что он помещается в изображение. У некоторых мемов-фотографий есть даже черные границы, я также написал руководство, как добавить черные границы к вашим изображениям, если это вас тоже интересует.
Вот и все. Надеюсь, это небольшое руководство поможет тем, кто хочет создавать свои собственные мемы с помощью Photoshop. 🙂
Если вы хотите узнать больше об интернет-мемах, ознакомьтесь также с моей статьей, почему интернет-мемы так популярны, или прочитайте больше о Impact, самом популярном шрифте для мемов.Если вы хотите создавать мемы в кратчайшие сроки, ознакомьтесь со списком онлайн-генераторов мемов.
Связанные категории:
— Уроки Photoshop
— Все уроки графического дизайна
— Мемы, которые вы можете найти в этом блоге
Хотели бы вы поделиться этим?
Нравится:
Нравится Загрузка …
СвязанныеОпубликовано Dennis
Приветствия.Меня зовут Деннис. Мой родной язык — немецкий, и я пишу на английском на разные темы и свои интересы, особенно для того, чтобы улучшить себя, но также чтобы поделиться некоторым опытом или записать некоторые мысли. Мои интересы — фотография, графический дизайн, создание музыки, животные, природа, технологии, игры, образ жизни и многое другое. Я просто хочу задокументировать свой опыт и некоторые истории из жизни. Рад знакомству с новыми людьми со всего мира. Просмотреть все сообщения Денниса
.Какие инструменты использовать и как их использовать
Мемы — это гибриды социальной информации: частично изображение, частично текст. Иногда у них есть другие части, но почти всегда есть эти две.
Образы легко узнаваемы — Дож Шибе, Гарольд Скрыть боль, Лягушонок Кермит, Отвлеченный бойфренд — да и фразы тоже. «Me rn», «ayyy lmao», «очень гав, много мемов» и «но это не мое дело» стали постоянными в народном языке.
А как насчет стиля текста ? Шрифт и стиль текста играют большую роль в мемах, которые мы знаем и любим.Я дам вам краткое руководство по наиболее распространенным шрифтам для мемов, по их использованию и по самым простым способам сделать текст вашего мема популярным.
Оригинал: IMPACT
Шрифт Impact — это «классический» мем-шрифт. Первый всемирно вирусный мем, Happy Cat, был просто * сказал кот * с фразой «Я МОГУ ЧЕЗБУРГЕР?» Вверху фотографии нанесен белый герб, все заглавные буквы Impact. С тех пор этот шрифт определил основной стиль мемов, от «Y U NO» до подписей к вашему любимому макросу изображения Губки Боба.
Impact — безусловно, самый популярный шрифт, используемый в создателе мемов Kapwing (удивительно, поскольку по умолчанию используется Arial).
Comic Sans MS
Comic Sans — это действительно мем. Он напоминает более простую интернет-культуру начала 2000-х годов, когда непринужденный веселый шрифт когда-то был приемлемым для не-ироничного использования. Теперь это что-то вроде шрифта «Бумер». Но Comic Sans также играет особую роль в культуре мемов.
Семейство мемов Дожа Шибе, например, сразу узнаваемо по использованию яркого плавающего текста Comic Sans.Использовать другой шрифт в меме Doge было бы столь же кощунственно, как и правильно использовать его усиливающие прилагательные и наречия.
Анимированный текст / WordArt
Хотя абстрактные или сюрреалистические мемы также иногда используют Comic Sans, они чаще связаны с анимированным текстом или функциями WordArt в неясных, почти неразборчивых холстах мемов.
То, что когда-то занимало странные, малонаселенные уголки Интернета, теперь стало мейнстримом, и эти типы абсурдистских мемов становятся все более узнаваемыми.
Курсивные или каллиграфические шрифты
За последние два года выросла популярность двух отдельных семейств мемов с использованием различных «причудливых» шрифтов. Мем «Галактический мозг» иногда использует причудливые шрифты для самых смелых идей, а мем «Необычный Пух» требует курсивных или каллиграфических шрифтов для своих сложных вариантов. Вы используете очень элегантный шрифт? Потребуются ли годы обучения, чтобы писать от руки? Это почти неразборчиво? Чем больше усилий потребуется для его чтения, тем лучше.
Попробуйте такие шрифты, как Dancing Script или Satisfy , чтобы добиться необычного эффекта. Или просто добавьте курсив к Arial или Times New Roman.
Arial
Kermit Window MemeВ случае сомнений используйте Arial. В самом деле. Impact может показаться стандартным шрифтом для мемов, но вам следует избегать его, если вы не хотите, чтобы ваш мем выглядел как макрос изображения 2006 года. У других простых, скромных шрифтов тоже есть свои недостатки. Раз? Слишком корпоративно. Helvetica? Слишком круто. Курьер? Практически сам по себе незашифрованный мем.Arial — это то, что вам нужно, если вы хотите, чтобы ваше изображение и подпись были в центре внимания вашего мема.
Montserrat
Современные создатели мемов называют Montserrat своим любимым шрифтом. Монсеррат тоньше и квадратнее, чем Arial, что придает вашим мемам более современный вид. Он стал популярным, потому что он очень похож на шрифт Twitter , так что он отлично сочетается с репостами твитов и мемами скриншотов.
Мем от @dylanjpalladino со шрифтом MontserratСоздание мемов с помощью пользовательских шрифтов
Теперь, когда вы знаете самые важные шрифты мемов и когда их использовать, вам нужно знать , как их использовать.Я рекомендую использовать Kapwing — он был разработан как оптимизированный инструмент для создания мемов и дает вам сотни вариантов шрифтов на выбор!
К мак
.Font Meme: Ресурсы по шрифтам и типографике
- Используемые шрифты
- Генератор текста
- Коллекция шрифтов
Шрифт Arizona Sunshine
F — это семейный шрифт
Not Shy Шрифт
Cruisin ’(Деревенские жители) Шрифт
Шрифт логотипа Gartic
Эмили в Париже Шрифт
Now United Шрифт
Dynamite (BTS) Шрифт
Lovecraft Country Шрифт
Folklore (альбом) Шрифт
Gacha Life Шрифт
Sekiro Shadows Die Twice Шрифт
Castle Crashers Шрифт
Сегодняшний шрифт для игроков в гольф
Шрифт Rough and Rowdy Ways
Battle for Dream Island Шрифт
Шрифт логотипа Deltarune
Шрифт The Vast of Night
Шрифт внешних банков
Шрифт Tiger King
МиссисАмерика (сериал) Шрифт
Beastie Boys Story Шрифт
.Просматривайте, настраивайте предварительный просмотр и загружайте бесплатные шрифты. 12345678> Clickuper теги: коренастый, дисплей, коммерческое использованиеОбщественное достояние, GPL, OFL Мисто теги: дисплей, коммерческое использованиеБесплатно Cantique теги: засечки, коммерческое использованиеОбщественное достояние, GPL, OFL Закон джунглей теги: дисплей, декоративныйБесплатно для личного пользования Каррик +2 теги: без засечек, коммерческое использованиеОбщественное достояние, GPL, OFL Мурье теги: фантастика, геометрическая, моноширинная, квадрат, коммерческое использованиеОбщественное достояние, GPL, OFL Sansita Swashed +7 теги: заголовок, сеть google, декоративный, коммерческое использованиеОбщественное достояние, GPL, OFL Скрипт Марипосы +1 теги: каллиграфия, шрифтБесплатно для личного пользования Эмирла теги: дисплей, футуристический, научная фантастика, техноБесплатно для личного пользования Хуанита теги: почерк, сценарийДемо 12345678>Теги шрифтовВсе теги Бесплатно для коммерческого использования ОСНОВНОЙ |
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое название варьируется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я использую шрифт Quimby, идентифицированный Photoshop, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Как установить шрифты в фотошоп
Шрифт — это графическая форма знаков алфавитной системы письма. То есть шрифт это не сами буквы, а их дизайн. Он может быть жирный, наклонный, вытянутый, рукописный, квадратный, округлый и каким еще только не может быть. Не путайте с инструментом Текст. В последнем случае это средство нанесения букв и их редактирование.
Установив себе на компьютер операционную систему (ОС), она уже обладает целым арсеналом шрифтов. В основном это те, которые использует сама ОС для своего оформления, а также ряд стандартных, ставших общепринятыми, такие как: Times New Roman и Arial. Если вы использовали какой-либо продукт от компании Adobe, то тогда будет автоматически установлен большой набор шрифтов от этой компании. Любые другие приложения для компьютера также могут полнить вашу библиотеку шрифтов.
В итоге, того, что предложила ОС недостаточно, особенно когда имеешь дело с дизайном и графикой. Вот и вы, если установили фотошоп, то это уже означает, что необходимо искать и устанавливать новые шрифты. А как это сделать я сейчас научу.
С тем как искать проблем быть не должно. Самый очевидный способ — в интернете. А если, например, вы ищите конкретный шрифт, и у вас есть его образец (какая-нибудь картинка), но понятия не имеете как он называется, то здесь поможет сервис, который я описал в этой статье.
Совет
Когда вы ищите новые шрифты, важно обратить внимание на то, чтобы они поддерживали кириллицу, т.е. русский язык. Тут возникнут сложности и разочарования, потому что ситуация сложилась так, что русскоязычных в десятки раз меньше. А среди английских есть такие классные, что просто слюнки текут, но использовать для русскоязычного текста их нельзя.
Инструкция по установке шрифтов
Вообще, они устанавливаются не в конкретную программу. Например, фотошоп имеет доступ к общей библиотеке шрифтов. Это значит, что те, что установлены в самой ОС, они же и будут отображаться в фотошопе. Поэтому главная задача суметь открыть библиотеку и добавить туда понравившиеся шрифты.
Предположим, что вы нашли подходящий. Он должен быть в формате otf или ttf и имеет вот такое оформление:
Обратите внимание, если он поддерживает кириллицу, то тогда на превью будут изображены три русские буквы «Абф». Также по буквам можно понять, как выглядит его начертание.
Итак, вот как нужно устанавливать:
1 ШАГ
Нажмите правой кнопкой по файлу и в выпадающем меню выберите Копировать.
2 ШАГ
Открываем библиотеку шрифтов. Она находится в папке Windows — Fonts. Обычно адресная строка имеет такой вид: C:\Windows\Fonts.
3 ШАГ
Нажмите на любом свободном пространстве в пределах открытого окна правой кнопкой и выберите из выпадающего списка Вставить. Начнется непродолжительная установка.
ГОТОВО!
Все установлено. Открывайте любую программу, будь то фотошоп, или, например, текстовый редактор. Главное, запомните как называется шрифт, чтобы найти его из списка.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Photoshop CC: текст залит заглавными буквами
Photoshop CC: текст залит заглавными буквами — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 92к раз
Я добавляю текст к изображению в Photoshop CC, и все это время текст находится ВСЕМИ ЗАГЛАВНЫМИ БУКВАМИ.Не могу найти способ довести до нормальных шапок. Что мне делать? Вот как выглядит мой экран:
Люциан25.4k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 04 янв.
НикласРНикласР21111 золотой знак33 серебряных знака66 бронзовых знаков
- Откройте панель персонажей :
- Снимите флажок Все заглавные буквы на панели символов :
Создан 04 янв.
зитрипиозетрипио3,95833 золотых знака1414 серебряных знаков3737 бронзовых знаков
У вас должен быть установлен флажок Все заглавные буквы на палитре символов.Выключите это, и все будет хорошо.
Создан 04 янв.
Люциан25.4k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
, как и другие, вы написали заглавными буквами.сначала щелкните текстовое поле, а затем нажмите Shift + ctrl + H
Райан22.7k1515 золотых знаков8181 серебряный знак152152 бронзовых знака
Создан 23 окт.
0 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
прописных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры 9000 9011 Бесплатные шрифты
Cool
Fancy
Скрипт
Рукописный ввод
Sans Serif
- 9000 9000 9000 9000 9000 9000
Serif
Ретро
Винтаж
Логотип
Кисть
Контур
Декоративный
- Рисованные
Рваные
Тонкие
Ручные работы
Заглавные буквы
Дисплей
Заголовок
Capital
Eroded
Футуристический
Small Caps
Заголовки
Sci-Fi
Связанные стили
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
330.Загрузок: 3k
100% бесплатно
23497 загрузок
Личное использование Бесплатно
23652 загрузки
Личное использование Бесплатно
6525 загрузок
Для личного пользования Бесплатно
26924 загрузки
Личное использование Бесплатно
30605 загрузок
Личное использование Бесплатно
41419 загрузок
Личное использование Бесплатно
Обычный13413 загрузок
Для личного пользования Бесплатно
7158 загрузок
Личное использование Бесплатно
15934 загрузки
Личное использование Бесплатно
28664 загрузки
Личное использование Бесплатно
5482 загрузки
Личное использование Бесплатно
16073 загрузки
Личное использование Бесплатно
60830 загрузок
Личное использование Бесплатно
3520 загрузок
1-15 из 255
Заглавные буквы без засечек
Декоративные прописные буквы
Полужирные прописные буквы
Рукописные прописные буквы
Заглавные буквы
Заглавные буквы
Заглавные
Заглавные Современные прописные буквыРваные прописные буквы
Необычные прописные буквы
Ручные прописные буквы
Ретро прописные буквы
Прописные буквы в стиле ретро
Заглавные буквы логотипа
Заглавные буквы Fun
Заглавные буквы ручной работы
Тонкие прописные буквы
Заглавные буквы
Заглавные буквы 9000 8000 8000 Заглавные 9000 9000
Прописные буквы Outline
Прописные буквы с закругленными углами
Sci-Fi в верхнем регистре
Script Uppercase
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
40 шрифтов заглавными буквами, которые придадут заголовку неповторимый характер — Bashooka
Если вы хотите использовать заглавные буквы в заголовках или хотите, чтобы читатели обращали внимание на важную часть вашего документа, вот 40 шрифтов заглавными буквами, которые придадут заголовку уникальную индивидуальность, специально разработанные для использования в заглавных буквах. t даже строчные буквы.
Шрифты Kenjo
Шрифт Kenjo II с элементами японского / ар-деко. Полностью прописные (в настоящее время), Kenjo II представляет собой универсальное стилизованное продолжение Kenjo I, разборчивого и хорошо сбалансированного Serif с элегантными модными характеристиками.
Azonix
Azonix — современный шрифт без засечек. Этот шрифт состоит из жирных геометрических букв верхнего регистра, цифр и знаков препинания (символов).
Black Drama Free Antique Retro Шрифт
Комбинация красивых и элегантных шрифтов.Он содержит 2 шрифта с засечками с чистым и грубым стилем, обычную и наклонную версию для них обоих. Основной шрифт — это дисплей с засечками и элементом формы росчерк. Он также включает в себя множество альтернативных символов, лигатур и дополнительных лигатур. Второй шрифт — это элегантный чистый шрифт с засечками, с рамками, цветочными элементами и иллюстрациями в виде красивой комбинации. Эта комбинация шрифтов идеально подходит для многих ваших дизайнерских проектов. Например, флаер, дизайн логотипа, значок, упаковка, приглашение и многое другое.
Гарнитура West Cousin
Это шрифт West Cousin, современный каллиграфический шрифт. West Cousin прекрасно подходит для логотипа, заголовка веб-сайта, дизайна одежды, дизайна свадебной открытки и многого другого. West Cousin отличается элегантным стилем, содержит полный набор прописных и строчных букв, большое количество знаков препинания, цифр и многоязычную поддержку. Каждая буква была тщательно обработана, чтобы ваш текст выглядел красиво. С современным стилем шрифта этот шрифт идеально подходит для множества различных проектов.
Oxigen
Минималистичный и потрясающий персонаж! Обладая разным стилем, он идеально подходит для логотипов, визиток, макетов журналов, приглашений, заголовков или даже крупномасштабных произведений искусства.
Гарольд
Harold — все прописные, шрифт с засечками. Он чистый и универсальный. Лучше всего подходит для логотипов, брендов или заголовков.
Шрифт для пикника
Этот шрифт был создан специально для творческих заголовков. Этот шрифт содержит только заглавные буквы, альтернативные заглавные буквы и декоративные глифы.
Джейсон Кепс
Jason Caps — это старый ксилографический шрифт начала 20 века, переработанный TypeFaith Fonts. Jason Caps — это шрифт, состоящий только из заглавных букв, с красивыми орнаментами. Используйте палитру глифов в своем приложении, чтобы выбрать украшения. Джейсон Кэпс выпускается в двух шрифтах: нормальный и проблемный. С состаренной версией вы можете создать настоящий эффект ксилографии.
Шрифт Love Potion
Великолепное новое предложение, которое хорошо работает во всех областях дизайна! Ищете шрифт для потрясающего скрипта? Или хотите что-то четко обозначить, но не хотите использовать скучный шрифт? Тогда эта красота для тебя!
Портвейн Vintage Family
Port Vintage использовался несколькими всемирными изданиями, от модных журналов до кино, деловых и художественных изданий, таких как Empire Magazine и Time Magazine, биография книги Doors, среди многих других, также включенных в ограниченное издание популярного Scrabble game — Scrabble Typography 2nd Edition и по широкому кругу брендов, проектов и книг.Пришло время, наконец, сделать эти семейства частью своего набора инструментов, вывести свои проекты на совершенно новый уровень с помощью этих роскошных высококачественных семейств шрифтов.
Медуза Готика
Medusa Gothic — романский шрифт с засечками, специально созданный для заголовков и логотипов. Тонкие, но любопытные орнаменты в виде листьев охватывают концы строчных букв C, J и S. Чередуйте заглавные буквы, чтобы избавиться от этих листьев. Включены базовый латынь, расширенный латынь, кернинг и крайне ограниченная пунктуация.(Это не предназначалось для основного текста, поэтому убедитесь, что у вас есть необходимая пунктуация.) Классические формы латинских букв сочетаются с волнистыми глифами, чтобы создать простую, но яркую семью, которая привлечет внимание. Этот легкий шрифт в сочетании с либеральным кернингом сожрет горизонтальное пространство и придаст вашему проекту уникальный вид. Используйте Medusa Gothic на обложке вашей следующей книги, игре, рекламном щите или логотипе.
Шрифт Lance Sans & Serif Duo
Гармонично работающий дуэт шрифтов, состоящих из прописных букв.Вдохновленный смелой классической типографикой, он идеально подходит для целого ряда творческих проектов. Шрифты были специально разработаны, чтобы отлично смотреться как спереди, так и по центру, а также в качестве дополнительного шрифта к другим. Пара Lance полностью изготовлена вручную со всеми нетронутыми недостатками; усиливая ощущение подлинной ручной работы, которое всегда было так желательно.
Black Mask Бесплатный шрифт
Black Mask Typeface — это шрифт Giemons с заглавными буквами в винтажном стиле. Black Mask имеет стиль печати с текстурой повсюду.Отлично подходит для широкого круга проектов.
Frinco Бесплатный шрифт
Это бесплатный элегантный, простой, только в верхнем регистре. Его можно использовать совершенно бесплатно как в личных, так и в коммерческих проектах.
Blern (бесплатный шрифт)
Blern — отличный тонкий геометрический шрифт с пропорциональными буквами и аккуратным межстрочным интервалом.
Шрифт для рукописного ввода Tall Boy
Tall boy — это игривый шрифт ручной работы, который подчеркнет ваш дизайн, логотипы, плакаты, одежду и товары.Это семейство заглавных букв включает «высокий шрифт» и «низкий шрифт», выделенные обычным, курсивом и полужирным шрифтом. В этом шрифте тоже есть знаки препинания и цифры!
Астон
Чрезвычайно уникальный шрифт дисплея, состоящий только из заглавных букв, вдохновленный ультрасовременными тенденциями городского дизайна. Этот шрифт идеально подходит для заголовков, крупного текста, брендинга, логотипов и отображения. Этот шрифт также идеально подходит для создания выдающихся логотипов, рекламного контента и маркетинговой графики, которые действительно могут привлечь внимание ваших посетителей.
Vogue
VOGUE, современный шрифт, состоящий только из заглавных букв, с собственным характером. После использования Vogue клиенты начнут вести себя по-другому вокруг вас и даже могут начать платить вам. Ваш супруг снова начнет тренироваться, чтобы привлечь ваше внимание, и ваш ребенок мгновенно станет популярным в школе. В конце концов, вы пользуетесь Vogue, и слухи распространяются быстро. Вот о чем мы говорим — мощность шрифта заглавными буквами.
Королевский полумесяц
Royal Crescent — это заглавные буквы без засечек, основанные на шрифте Johnston, который встречается на станциях лондонского метро.Равномерная ширина везде одинаковая, создавая низкий контраст. Есть небольшие различия между несколькими прописными и строчными буквами, которые могут использоваться как взаимозаменяемые.
Filena
Прекрасный чистый шрифт без засечек, это полностью заглавные шрифты с тремя начертаниями, отлично подходит для создания стильного вида свадебных материалов, журналов и т. Д.
Бреймон
Breymont — это новый современный шрифт, состоящий только из прописных букв, который всегда удобен при любых обстоятельствах.Размеры букв и общий смысл современны и современны, но при этом сохраняют изысканный функциональный оттенок рациональной структуры. В результате получился уникальный и неортодоксальный шрифт, который идеально подходит для приложений графического дизайна, начиная от редакционного и корпоративного дизайна до веб-дизайна и дизайна взаимодействия.
Органическое семейство
Он может сделать ваш дизайн более потрясающим и удивительным, он имеет 4 разных стиля: Reguler, Slab, Light, Stencil.
Suissnord
Suissnord — это простое, но элегантное решение, которое добавит стиля вашему проекту.Линии гладкие и тонкие, сохраняя одинаковый вес во всем алфавите. В этом шрифте, отображаемом заглавными буквами, вы найдете варианты нижнего регистра, такие как a, e и n. Включены базовая латынь, расширенная латынь, диакритические знаки и основная пунктуация. Используйте Suissnord для журнала, модной рекламы или логотипа компании.
Ческо
Высокий, смуглый и красивый; Czesko — это причудливая дисплейная засечка с вневременным, но элегантным дизайном. Повторение ключевых функций обеспечивает контраст в толщине лески, что обеспечивает хорошую видимость при меньших размерах.Вертикальный акцент и малое расстояние делают его хорошим выбором для областей с ограниченным рабочим пространством. Попробуйте использовать кепки для роскошных логотипов или брендов в индустрии моды. Другие предлагаемые варианты использования включают журналы или постеры к фильмам.
Шрифт Aspal Typeface
Этот минималистичный и стильный шрифт с засечками, состоящий только из заглавных букв, отличается обычным и трафаретным стилем.
Анекдот
Повседневный игривый рукописный шрифт с остроумным шармом. Этот беззаботный шрифт обязательно привлечет внимание и вызовет волнение.Этот рукописный шрифт лучше всего подходит для модных, массовых товаров, одежды и журналов. Его также можно использовать для фильмов, телевидения, маркетинга, рекламы и веб-сайтов.
Люси Роуз
Она — проект страсти. Кровь, пот и слезы ушли на создание этого удивительно выразительного шрифта. Гибрид serif и display. Это шрифт, состоящий только из заглавных букв, с четкими и гладкими буквами, которые создают прекрасную основу для процветающих альтернатив отдыху. В результате получаются красивые переплетения и совершенно уникальный дизайн.Он имеет более 100 стилизованных альтернатив, предлагая безграничные возможности для настройки и создания логотипов, заголовков и заголовков. Его первоначальная форма элегантна, но величественна и хорошо подходит для редакционных материалов, книг, рекламы, брендинга и упаковки.
Готический грубый шрифт Cheddar
Cheddar Gothic Rough — рисованный текстурированный экранный шрифт с обычным и курсивным стилями. Шрифт без засечек и заглавных букв с сокращенными пропорциями, который отлично подходит для различных целей отображения.Прописные буквы добавляют отличия расширенным поперечным полосам и точеным клеммам, а строчные буквы обеспечивают более классический вид без засечек. Тщательно прорисовано для обеспечения качества и удобочитаемости, но все же достаточно грубо, чтобы показать детали ручной работы. Cheddar Gothic Rough отлично подходит для демонстрации, брендинга, упаковки, рекламы, продуктов питания, спорта, названий и многого другого.
Бастилия
Bastille — это забавный и современный шрифт, имитирующий ваш прекрасный дизайн. В нем сохранены все заглавные формы, но при этом он по-прежнему впечатляет своим присутствием и удобочитаемостью, включая цифры и широкий диапазон начертаний, создавая простую, бескомпромиссную коллекцию шрифтов, которые обеспечивают прочную основу и широкий диапазон выражения для дизайнеров.
Порта
Креативный, минималистичный и сбалансированный. Porta — это все заглавные буквы без засечек, которые будут потрясающе смотреться в вашем дизайне. Это простой чистый тон, уверенный, но гладкий. Он также сочетает в себе футуристический и геометрический акценты, чтобы создать уравновешенную пропорцию.
Гарлем с засечками
Основная форма заимствована у его старшего брата, Haarlem Sans, уникального сочетания толстых вертикальных и тонких горизонтальных линий. Этот шрифт с заглавными буквами подходит для любых случаев; его широкая форма придает вам классический вид, в то время как засечки придают в то же время дополнительную жесткость.Если вы поклонник классической / винтажной типографики / дизайна, этот шрифт просто необходим!
Гаоэль Санс
Gaoel — это новый шрифт без засечек, который кажется каким-то знакомым. Он унаследовал честный тон, уверенный, но не высокомерный, уютный, но не мягкий, мягкий, но не шаткий. В результате получился гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом. Восхитительное и универсальное количество лигатур и диакритических знаков сделает ваши заголовки, фирменный стиль, редакционные статьи, постеры и т. Д.
Curvos Display Гарнитура + значок
Это игривый, дружелюбный и характерный шрифт с заглавными буквами, вдохновленный дисплеем в стиле поп-арт. Намеренно большая ширина некоторых персонажей вместе с плавно измененным углом создают игривые комбинации. Симметричный тонкий штрих с закругленными окончаниями делает его современный и разборчивый шрифт. Он подходит для обложек книг, плакатов, этикеток, поздравительных открыток, объявлений, заголовков сообщений, упаковки или, возможно, логотипа вашего следующего проекта.Применимо ко всем темам для детей.
Каталина Авалон
В этот пакет входят 5 семейств шрифтов с 2 шрифтами с графическим орнаментом. Каждое семейство шрифтов содержит как минимум светлый, средний и полужирный шрифт. Одна из них — Каталина Клементе. Клементе более стандартной ширины — одно из двух подсемейств, которые можно использовать как для текста абзаца, так и для заголовков. Он имеет органично геометрический стиль и написан ВСЕМИ ЗАГЛАВНЫМИ и строчными буквами, включает прямой и произвольный курсив, а также имеет функцию opentype, дающую 3 версии каждой буквы.
Веспер
Это новый геометрический шрифт без заглавных букв в двух весах плюс соответствующие косые. Каждая гиря представлена тремя стилями, которые можно комбинировать друг с другом для создания гармоничного внешнего вида. Эта система шрифтов, вдохновленная уникальными стилистическими элементами 70-х и 80-х годов, была разработана с высочайшим вниманием к деталям, а ее чистый и стилизованный внешний вид чрезвычайно универсален. Фактически, простые формы делают «Vesper» культовым экранным шрифтом, который можно использовать для любой творческой работы.
Гарнитура Limit Corner
В викторианском стиле с классическим стилем. В OpenType есть некоторые символы, которые позволяют вам смешивать и сопоставлять пары букв, чтобы они соответствовали вашему дизайну. Это шрифт, состоящий только из заглавных букв, с четкими и гладкими буквами.
Киона
Он простой, но значительный, отличается четкими краями и современными элементами. Он разработан для оптимальной читаемости. KIONA использует заглавные буквы без засечек и делает заявление, не создавая сцены.
Ferghaus Sans
Это современный шрифт без засечек. Этот шрифт с заглавными буквами создан с большим вниманием к деталям, что дает вам ощущение чистоты и четкости, используя его в ваших дизайнах. Обладая таким количеством функций OpenType (таких как альтернативные символы, росчерки, лигатуры и т. Д.), Вы можете играть и исследовать все возможности с помощью комбинации букв. Ferghaus универсален и подходит практически для всего, независимо от того, работаете ли вы над классическим тематическим дизайном или над современным.
Ребут
Это спортивный и стильный шрифт. В нем также есть немного классики, чтобы поддерживать их актуальность в нынешней шумихе (кому сейчас не нравится винтажный шрифт, а?). Этот зверь с заглавными буквами очень универсален, вы можете использовать его как автономного воина, но также хорошо работал с другими шрифтами. Работаете над винтажным и / или спортивным дизайном? Что ж, пусть этот сильный и надежный шрифт сделает все за вас.
Ace Sans
Ace Sans — это современное и минималистичное семейство шрифтов без засечек.Сочетание минимализма и геометрических элементов создает современный дизайн. Семейство Ace Sans включает 8 шрифтов, чистые и современные заглавные буквы, что обеспечивает большую вариативность.
Mohave Гарнитуры
Mohave — это шрифты, отображаемые заглавными буквами, с плавной высотой и динамическими глифами. Этот шрифт предназначен для установки больших кеглей, содержит три начертания: обычный, полужирный и полужирный плюс курсив. В этой новой версии улучшены формы глифов, некоторые различия чередуются в верхнем и нижнем регистре.
Uni Sans Free
Литейный завод Fontfabric представляет Uni Sans Free. Четыре начертания шрифта, установленные в заглавных буквах из нашего известного бестселлера Uni Sans, доступны для бесплатной загрузки .
15 великолепных бесплатных шрифтов с заглавными буквами
При таком большом количестве привлекательных шрифтов, доступных в Интернете, иногда очень сложно принять решение о том, какой шрифт выбрать для вашего дизайна. Несмотря на другие модные шрифты, заглавные шрифты также очень хорошо подходят для создания исключительного графического дизайна.Вот почему сегодня в этом блоге я здесь, чтобы привлечь внимание каждого дизайнера этими 15 великолепными бесплатными шрифтами без заглавных букв. Давайте посмотрим!
1. Baron
Baron, бесплатный шрифт для отображения в верхнем регистре, вдохновленный классическим семейством шрифтов без засечек. Этот шрифт идеально подходит для постеров и заголовков.
2. Blackout
Blackout — красивый шрифт без засечек только в верхнем регистре со всеми заполненными счетчиками.
3. Simplifica
Simplifica — это слегка сжатый шрифт без засечек с однородной тонкой линией ширина.
4. Uni Sans
Uni Sans — это бесплатный шрифт с заглавными буквами, доступный здесь.
5. Borg
Borg — это геометрический шрифт с изогнутым вырезом, вдохновленный шведской мебелью.
6. Moderne Sans
Moderne Sans — это чистый шрифт без засечек, созданный Мариусом Кемпкеном, который можно загрузить бесплатно.
7. Ostrich Sans Inline
Ostrich Sans Inline — еще один шрифт с заглавными буквами, который можно бесплатно загрузить.
8. Reckoner
Вдохновленный популярными промышленными шрифтами без засечек, такими как Bebas Neue, Alegre Sans и Dharma Gothic, дизайнер Алекс разработал этот шрифт reckoner, который является бесплатным шрифтом без заглавных букв для коммерческого и личного использования.
9. Furore
Этот шрифт с заглавными буквами доступен для бесплатной загрузки здесь.
10. Primus
Primus — это геометрический шрифт с закругленными краями, тщательно разработанный и обработанный для достижения высокого визуального качества, которое сделает его идеальным шрифтом для любого использования.
11. Rex
Шрифт Rex all caps доступен здесь.
12. Porto
Porto — это великолепный шрифт с заглавными буквами, который можно загрузить бесплатно.
13. Clutchee
Шрифт Clutchee all caps доступен здесь.
14. Tesla
Вдохновение для шрифта Tesla было найдено в схемах нити накаливания лампочки и сложной проводке, пересекающей пути.
15. Portica
Portica — это простой шрифт без засечек, разработанный Майклом Нунесом.
Заключение
Даже если вы не публикуете независимые исследования, такие как Centreforum.org, вы всегда найдете хорошее применение шрифтам, начинающимся с заглавных букв.
Об авторе
50 бесплатных современных шрифтов, которые придадут вашему дизайну стильный вид
Если вы ищете красивый шрифт с небольшими границами, не ищите ничего, кроме этой коллекции современных шрифтов.
Этот обзор, полный элегантных, стильных и универсальных шрифтов, идеально подходит для всех видов современного дизайна, от веб-сайтов до печатных материалов.
Мы также хотим убедиться, что вы понимаете, что на самом деле означает «бесплатный», когда речь идет о шрифтах и типографике. Иногда шрифтовые дизайнеры предлагают свои шрифты совершенно бесплатно как для личного, так и для коммерческого использования. Некоторые предлагают его бесплатно только для личного использования, а другие предлагают демонстрационную версию с полной версией, доступной после покупки лицензии. Современные шрифты в этой коллекции бесплатны во всех трех случаях, поэтому обязательно ознакомьтесь с информацией о дизайнере, прежде чем использовать их в своих проектах.
50 бесплатных современных шрифтовLeoscar
Этот современный набор шрифтов, разработанный Фаридулом Хаком, имеет версии с засечками и без засечек.Набор без засечек аккуратный и чистый, с разными изгибами стиля и прямыми углами. Версия с засечками имеет тонкие маленькие надставки с аккуратным изогнутым коннектором. Строчные буквы в Leoscar округлые и изящные, они хорошо подходят для небольших абзацев.
Скачать здесь
Azonix
Этот геометрический минималистичный шрифт современен во всех смыслах. Все буквы имеют идеальный размер, чтобы уместиться на ровной линии. Azonix — это шрифт в верхнем регистре, разработанный Mixo! и отличный выбор для заголовков и логотипов.Буква «А» без поперечной линии придает Azonix удивительно уникальный вид.
Скачать здесь
Мюнхен
Минималистичные прописные шрифты — отличные инструменты для многих типов дизайна. У Мюнхена уникальный внешний вид, идеально подходящий для ярких заголовков и логотипов. Удлиненные и сжатые буквы в этом шрифте имеют низкую поперечную линию, что дает ему мощную визуальную основу. Уникальный дизайн Q и Z — прекрасное дополнение к этому набору.
Скачать здесь
Манроп
Когда дело доходит до функциональной современной типографики, Manrope — настоящая находка.Этот шрифт без засечек от Pixel Surplus отлично читается как прописными, так и строчными буквами. Геометрические цифры этого шрифта идеально подходят для циферблатов, телефонных номеров и приложений. И последнее, но не менее важное: у Manrope есть кириллица и большинство латинских вариаций и лигатур.
Скачать здесь
Один день
Этот современный трафаретный шрифт, разработанный Nawras Moneer, имеет только один вес в верхнем регистре. У большинства букв в наборе есть разъединяющая линия, которая придает ощущение трафарета.Закругленные терминалы придают этому шрифту непринужденный вид, что делает его идеальным для большинства дизайнерских проектов. One Day идеально подходит для логотипов или графики в социальных сетях. Это шрифт не для длинного текста, а для заголовков и субтитров.
Скачать здесь
Байдарка
Иногда шрифты предназначены просто БЫТЬ, а не слишком выделяться. Байдарка имеет легкое качество с тяжелой базой и лучше всего подходит для размеров выше 10 баллов из-за небольших соединений в зажимах и спусковых устройствах.Джек Харватт создает простоту и красоту — этот шрифт ничем не отличается.
Скачать здесь
Бухты
Еще один красивый современный шрифт Джека Харватта, Coves — один из наших фаворитов на все времена. Все закругленные буквы основаны на идеальных кругах, а не кривые — аккуратные и чистые. Скошенная под углом линия на букве «е» придает шрифту дополнительную изысканность.
Скачать здесь
Коко Готика
Этот современный геометрический шрифт San идеален до мельчайших деталей изгибов.Модная, элегантная, простая и гладкая, Coco выпускается в 6 вариантах веса и имеет альтернативные буквы для букв «a» и «g». Это великолепный универсальный шрифт от дизайнера Козимо Лоренцо Панчини.
Скачать здесь
Причал
Pier Sans — шрифт неправильной геометрической формы с низкими изгибами и прямыми линиями. Он был разработан, чтобы хорошо смотреться как на больших заголовках, так и на длинных абзацах. Поставляется в десяти вариантах веса и стиля для множества возможностей. Большие кривые на буквах «P» и «R» делают его удобным и легко читаемым.
Скачать здесь
Большой Джон Про
Это семейство шрифтов выросло из одного современного геометрического шрифта до целого шрифта по мере того, как дизайнер добавлял коллекцию. Все шрифты полностью бесплатны как для личного, так и для коммерческого использования и настолько универсальны, что могут использоваться практически для чего угодно.
Скачать здесь
Продолжение
Получите доступ к более чем 100 бесплатным современным шрифтам с помощью этого инструмента визуального контента.Простые и понятные шрифты, такие как Sequel, всегда должны быть в вашем арсенале типографики.У этого шрифта закругленные края и сжатый дизайн, он отлично подходит для любого проекта с непринужденной и устойчивой атмосферой. Sequel — это набор полностью заглавных букв, идеально подходящий для заголовков и графики в социальных сетях.
Скачать здесь
Кукуруза
Corn — сладкий и округлый шрифт, приятный и простой. Бесплатный демонстрационный шрифт стандартного веса и отлично смотрится на графике в социальных сетях, а также на логотипах и заголовках. В полном семействе есть 14 стилей, от тонких до сверхжирных. Низкие поперечные линии и большие кривые делают этот замечательный шрифт с заглавными буквами простым в использовании и прекрасным дополнением к вашей коллекции.
Скачать здесь
Краеугольный камень
Cornerstone называет себя серьезным модульным шрифтом. Слегка вытянутый и с математическими размерами сетки, этот шрифт отлично подходит для логотипов, заголовков и баннеров, которые должны выглядеть привлекательно и современно.
Скачать здесь
Нуар
Это еще один отличный современный шрифт, который отлично подойдет для заголовков и графики в социальных сетях. Заостренные и прямые клеммы с низкой поперечной линией и сжатой кривой придают этому шрифту ощущение тяжелого дна.
Скачать здесь
Тенре
Этот новый шрифт разработан как комбинация встроенного стиля под обычным набором прописных букв. В трех вариантах части букв можно менять местами для создания множества других дизайнов. Шрифт Tenre, разработанный Якопо Северитано, имеет интересное ощущение и может использоваться для логотипов, фирменных бланков и других уникальных современных дизайнов.
Скачать здесь
Туалетный столик
Этот шрифт, разработанный Хендриком Роландесом, доступен совершенно бесплатно во всех его начертаниях и стилях.От тонкого курсива до сверхжирного шрифта Vanity — это классический современный шрифт с засечками, готовый украсить журналы, модные развороты, рекламные открытки и стильные современные рекламные щиты.
Скачать здесь
UniSans
Нет ничего более современного — в классическом понимании дизайна — чем геометрический шрифт sans с чистыми линиями и толстыми ровными штрихами, которые идеально сочетаются друг с другом. Uni Sans — это шрифт с заглавными буквами, разработанный Fontfabric, который имеет два веса и идеально подходит для любого современного дизайн-проекта.
Скачать здесь
Контантер
Новые шрифты, такие как Kontanter, отлично подходят для современных и уникальных дизайнов, которые требуют особого ощущения и остроты. Все буквы этого шрифта от Fontfabric имеют диагональные декоративные линии или дополнительные поперечные линии для дополнительного эффекта.
Скачать здесь
Фредока
Этот идеально геометрический и округлый шрифт, разработанный Миленой Брандау, великолепен и идеально подходит для любого современного проекта.Что делает Fredoka уникальным, так это коллекция супер симпатичных дингбатов и его интеграция со шрифтами Google. Fredoka отлично подходит для веб-сайтов, приложений и любого цифрового дизайна.
Скачать здесь
Архип
Дизайнерам нередко приходится днями искать хороший бесплатный шрифт, поддерживающий русский алфавит. Архип — замечательный набор букв, который можно использовать как на английском, так и на русском языках. Небольшие изгибы, которые украшают геометрические буквы, делают этот шрифт красивым современным и простым в использовании.
Скачать здесь
Луна
Загрузите свои собственные шрифты для использования в презентациях, инфографике и отчетах. Попробуйте бесплатноЭтот современный шрифт круглой формы с идеально закругленными концами и мягким геометрическим оттенком. Он имеет три очень разных веса, как для прописных, так и для строчных букв. Он также имеет глифы для многих языков. Moon — универсальный шрифт для веселого и легкого дизайна.
Скачать здесь
Головная боль
Этот привлекающий внимание шрифт имеет две версии, которые можно использовать вместе для создания бесконечных вариаций.Headache — это шрифт, который в основном выглядит нормально, но с небольшим изгибом в виде диагональных декоративных линий. Этот шрифт идеально подходит для заголовков, логотипов и рекламных материалов.
Скачать здесь
Одачи
Современные шрифты, основанные на классических стилях, обычно очень просты в использовании и особенно наглядны. Этот шрифт в стиле кисти с античным японским оттенком идеально подходит для графики в социальных сетях или забавных дизайнов футболок с броскими цитатами.
Скачать здесь
Бонди
Современный, футуристический и немного напоминающий ар-деко, Bondi — забавный новаторский шрифт для всех типов веселых и игристых дизайнов.Левая сторона представляет собой толстую линию, а правая — тонкую, что создает прекрасный баланс. Буква «S» имеет толщину справа, чтобы создать иллюзию веса внизу, а не сверху.
Скачать здесь
Селестия
Современные шрифты в футуристическом стиле, такие как Celestia, необычны и интересны для использования в проектах графического дизайна, которые хотят немного разрушить. Этот круглый геометрический шрифт с заполненными диагональными линиями отлично подходит для плакатов музыкальных мероприятий или модных разворотов.Celestia может придать любому дизайну забавный современный и футуристический вид.
Скачать здесь
Калибр
Сжатые шрифты, такие как Caliber, в последнее время довольно популярны. Этот очень сжатый и поэтому немного более уникальный, чем обычные сжатые стили. Calibre идеально подходит для логотипов и творческих проектов надписей. Удлиненное качество этого шрифта настолько интересно, что обязательно должно быть в вашем дизайнерском арсенале.
Скачать здесь
Форма
Мягкий и округлый, геометрический и нежный шрифт Forma — подходящий шрифт для ярких и исключительных дизайнов.Буквы «g» и «y» имеют уникальное разделение в нижнем нижнем элементе, что делает набор букв довольно уникальным. Именно такие детали делают такие шрифты такими запоминающимися.
Скачать здесь
Гилрой
Современный, геометрический и совершенный, Gilroy — отличный шрифт для всех типов четких дизайнов. Это еще один красивый шрифт с заглавными буквами для вашей коллекции, который поможет вам сэкономить массу времени на прокрутку шрифтов, чтобы найти нужный.
Скачать здесь
Потра
Этот современный футуристический шрифт от Алехо Бергмана имеет большой потенциал для самых разных дизайнов.С двойной линией и завершающей точкой буквы абстрактно выглядят почти трехмерными. Potra отлично подходит не только для галактического дизайна, но и для любой графики, которая хочет иметь преимущество перед другими.
Скачать здесь
Оркнейские острова
Изящный и элегантный, этот современный шрифт восхитительно возвышен. Orkney идеально подходит для современного дизайна, от деловых материалов до минималистичных веб-сайтов. Четкие линии и аккуратные углы — вот что делает этот шрифт таким простым в использовании и отличным выбором для многих типов проектов.
Скачать здесь
Кохмар
Kohmar — сильный современный шрифт, который сочетает в себе элегантность и веселье. Этот шрифт идеально подходит для листовок, баннеров и печатных форм всех типов, он отлично работает в заголовках и заголовках, мгновенно привлекая внимание зрителей своей уникальной смелостью.
Скачать здесь
Северный
Загрузите свои собственные шрифты для использования в своем блоге и в графике в социальных сетях. Попробуйте бесплатноЭтот шрифт радует наличием двух начертаний и трех начертаний.Дизайнер Яна Березинер создала красивый современный шрифт с интересными линиями и диагональными срезами. Этот шрифт с двумя уникальными стилями и тремя разными весами подходит для всех видов творческих проектов.
Скачать здесь
Peace Sans
Толстые и спокойные буквы этого шрифта идеально подходят для мощного разрушительного дизайна. В Peace Sans есть глифы для всех основных языков, включая турецкий, французский, русский и другие.Этот прекрасный шрифт отлично смотрится в графике цитат для социальных сетей или в заголовках и баннерах веб-сайтов.
Скачать здесь
Анурати
Современные футуристические шрифты, такие как Anurati, настолько уникальны и особенные, что они почти вечны. Этот шрифт использует пустые места в качестве визуальной подсказки, чтобы композиция букв выглядела потрясающе и привлекала внимание. Сочетание анурати с интересным фоном может создать впечатляющий дизайн.
Скачать здесь
Заголовок
Этот шрифт, разработанный семейством дизайнеров Zetafonts, теперь обновлен до девяти значений толщины и восьми значений ширины, плюс курсив.На данный момент это, пожалуй, самый универсальный современный шрифт. Вы можете бесплатно скачать несколько гирь по ссылке ниже, но за полную версию нужно заплатить. Это семейство шрифтов определенно того стоит!
Скачать здесь
Зондер
Это еще один универсальный современный шрифт для вашей коллекции. Sonder доступен в стилях без засечек и плоских засечек. Кроме того, у этого шрифта есть обычный стиль и грубый стиль. Отлично смотрится в логотипах и рекламе.
Скачать здесь
Кузов
Этот шрифт — еще одно великолепное семейство шрифтов от Zetafonts. Слегка геометрический и немного приплюснутый в более широких вариантах, Body — суперсемейство. Четыре варианта ширины доступны для бесплатной загрузки. Это еще одно семейство шрифтов, которое может работать во многих различных проектах.
Скачать здесь
Абиссопелагический
Немногие шрифты иллюстрируют их название так же, как Abyssopelagic. Этот шрифт, вдохновленный глубинами океана, специально разработан для установки с большим интервалом между буквами.В тонком дизайне используется пустое пространство с отсутствующими перекрестными линиями, благодаря чему шрифт выглядит так, как будто он движется.
Скачать здесь
Aquatico
Еще один шрифт, вдохновленный глубокой акватикой, Aquatico — округлый, геометрический и полный сюрпризов. Дизайнер Эндрю Херндон добавил множество специальных лигатур и уникальных вариантов букв, чтобы вы могли создавать всевозможные буквенные композиции в своих проектах.
Скачать здесь
Ykar
Футуристический и разрушительный, Ykar — это шрифт, на который вы сразу же смотрите и любите, но не можете понять, почему.Каждая буква имеет уникальный стиль, который просто работает. Шрифт бывает в верхнем и нижнем регистре, но он больше похож на два стиля верхнего регистра. Одно просто более новое, чем другое.
Скачать здесь
Кодек
Системы гарнитурынемного сложнее, чем семейства шрифтов, и поэтому более универсальны. Кодек имеет два настроения: холодное и теплое, а также девять весов и два варианта логотипа. Zetafonts никогда не перестает впечатлять своими семействами шрифтов и системами шрифтов — поистине спаситель для любого современного дизайнера.
Скачать здесь
Либен
Получите доступ к более чем 100 современным шрифтам для использования в этом бесплатном инструменте визуального контента.Этот современный шрифт-новинка имеет все необходимое для веселого и яркого дизайна. Буквы, украшенные линиями, точками и звездами, начинают жить собственной жизнью. Доступно с прописными и строчными буквами, а также с числами, глифами и специальными символами. Аргентинский дизайнер Яй Салинас действительно поразил воображение своим новым шрифтом Lieben.
Скачать здесь
Минимальный
Этот минималистичный шрифт с закругленными краями и мягкими кривыми прост в использовании и отлично смотрится с широким разделением между буквами. Minimalust — идеальный шрифт для логотипов, заголовков и названий, он также отлично подходит для графики в социальных сетях, особенно в Instagram.
Скачать здесь
Liquido
Этот сокращенный шрифт бывает двух стилей: обычный и плавный. Обычный стиль имеет уникальные углы в удлиненном стиле, что делает его более уникальным, чем большинство других сжатых шрифтов.Плавный стиль имеет рисунок в центре каждой буквы, который создает впечатление, будто она движется. Их смешивание может создать интересные композиции.
Скачать здесь
Факс
Этот современный шрифт обозначен как спортивный дисплейный шрифт. Он был разработан, чтобы чувствовать, что он находится в вечном движении, как будто энергия проходит через буквы по диагонали. Он идеально подходит для логотипов и коротких заголовков, ярких цветов и поверх фона, что помогает визуализировать эффект букв.
Скачать здесь
НЛО Гнездо
Современные экранные шрифты — одни из самых креативных доступных стилей шрифтов. Ufo Nest, футуристический геометрический шрифт, вдохновлен кругами на полях, которые встречаются на полях по всему миру. Линии, заканчивающиеся идеальными кругами, и геометрические кривые действительно отражают то, что можно назвать инопланетным искусством. Этот шрифт может быть не очень универсальным, но он довольно забавный.
Скачать здесь
Эльппа
Основные формы этого современного шрифта основаны на прямоугольниках и квадратах.Каждая заглавная буква помещается в прямоугольник. Строчные буквы помещаются в квадрат, равный половине размера прописных букв. Углы закруглены, чтобы смягчить дизайн, а линии тонкие, что делает его воздушным и уникальным.
Скачать здесь
Бланка
Blanka — современный футуристический шрифт с ярким внешним видом. Буквы минималистичны, и в них отсутствует определенный раздел, что делает их действительно интересными, когда они объединяются в композицию.Это хороший шрифт для логотипов и коротких заголовков или заголовков. Он также может отлично работать в качестве цитат для открыток и наклеек.
Скачать здесь
Квантовая
Этот современный шрифт с заглавными буквами имеет футуристический вид с диагональной линией, пересекающей каждую линию немного смещенной от центра по диагонали. Широкие углы, смешанные с короткими формами, делают Quantum интересным шрифтом для логотипов и названий продуктов, связанных с технологиями или наукой.
Скачать здесь
Метрика
Metrica — это уникальный и современный шрифт новинки, в котором линии и углы пересекаются в неожиданных местах.Каждая буква имеет свой собственный дизайн, что делает этот шрифт особенным. Этот шрифт имеет большой потенциал в качестве части логотипа для технического или творческого бизнеса.
Скачать здесь
Министерство
Загрузите свои собственные шрифты для создания брошюр, флаеров и других материалов для печати. Попробуйте бесплатноСовременные сжатые шрифты, такие как Ministry, отлично смотрятся в графике социальных сетей и типографских композициях. Когда у них есть уникальный дизайн в их терминалах и соединениях, это делает их уникальными и особенными в своей нише.У этого шрифта есть специальная буква «T», а буква «S» похожа на звено цепи.
Скачать здесь
Spacema
И последнее, но не менее важное: современный футуристический сжатый шрифт со своим собственным стилем. Spacema имеет все правые углы в виде прямых углов, в то время как один или два левых угла резко срезаны небольшой кривой. Пустое пространство внутри буквы тонкое и идеального размера, что делает этот шрифт стабильным и привлекательным.
Скачать здесь
Твоя очередь
Какой из современных шрифтов вам больше всего нравится? Дайте мне знать, если я что-то пропустил в комментариях ниже!
Использование цветных шрифтов в Photoshop с Fontself
Цветные шрифтырекламируются как следующая большая вещь.Они пока еще не приняты повсеместно, но для вас, первых пользователей, вот отличный способ создавать собственные шрифты прямо в Photoshop.
В предыдущей статье мы рассмотрели Fontself, революционный плагин, который позволяет пользователям создавать шрифты в Adobe Illustrator. Теперь Fontself представил новый плагин, который позволяет создавать цветные шрифты в Photoshop.
Во-первых, небольшое предупреждение: хотя вы можете создавать шрифты в Photoshop и использовать их в Photoshop, количество внешних приложений, в которых вы можете их использовать, в настоящее время очень ограничено.Они будут работать в большинстве приложений, поставляемых с Mac, таких как Pages и TextEdit, но пока не работают в Illustrator или InDesign. А что касается браузеров… пока вы ограничены Firefox и Microsoft Edge. При этом поддержка цветных шрифтов, вероятно, будет встроена в большинство приложений в ближайшем будущем.
Цветные шрифты создаются в формате OpenType-SVG. Если вы создадите шрифт в Photoshop с помощью инструментов Shapes, они будут полностью масштабируемыми. Если вы используете инструменты для работы с растровыми изображениями, как мы, то их можно масштабировать только до исходного размера создания — примерно до 500 пикселей на символ.
Для начала вам нужно купить Fontself на сайте fontself.com. Это стоит 49 долларов за версию Photoshop или Illustrator или 79 долларов за обе версии.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Откройте сам шрифт PSD
Документ шаблона включает в себя буквы верхнего и нижнего регистра, а также стандартную пунктуацию, но вы можете добавить любые глифы, которые здесь не отображаются, вручную.Каждый глиф содержится в отдельном слое, который необходим для построения шрифта.
Изменить базовый шрифт
Глифы в шаблоне указывают, как рисовать собственный шрифт. Однако в данном случае мы собираемся адаптировать существующий шрифт — Budmo Jiggler, который можно бесплатно загрузить с сайта dafont.com. Самый простой подход — выбрать все текстовые слои и разблокировать их с помощью значка замка на панели «Слои»; переключитесь на инструмент «Текст» и измените шрифт на любой, какой хотите.
Увеличить непрозрачность
Поскольку исходный шрифт шаблона предназначен только для ознакомления, непрозрачность слоев установлена всего на 20%. Выбрав все слои глифов, легко изменить это значение на 100%, чтобы вы могли видеть шрифт в полную силу.
Выберите точки
Чтобы сделать этот цветной шрифт, мы собираемся добавить свечение лампочки ко всем белым точкам внутри символов. Выберите для работы только одну букву — вам нужно будет рассматривать каждую букву индивидуально.Выделите точки с помощью инструмента Magic Wand, удерживая клавишу Shift, чтобы добавить каждое новое выделение к старому. Затем создайте новый слой и залейте выделение любым цветом.
Осветите точки
Я использовал панель Layer Style, чтобы осветить эти точки. Во-первых, при наложении цвета точки становятся желтыми; затем Outer Glow добавляет дымку вокруг точек; и, наконец, белое внутреннее свечение добавляет яркое пятно в центре каждой лампочки. Поскольку все эти эффекты добавляются с помощью стилей слоя, их можно легко адаптировать и изменить позже, если потребуется.
Стиль базового шрифта
Вернитесь к слою глифов и снова воспользуйтесь диалоговым окном «Стиль слоя», чтобы добавить эффекты. Я добавил красный цвет наложения с оранжевой обводкой. Затем я сделал сплошную тень (распространение 100%, размер 0 пикселей) и сместил ее на один пиксель; затем я продублировал эту тень девять раз, задав для каждой дополнительное смещение в один пиксель. Это создает трехмерную экструзию, показанную здесь.
Повторите процесс
Теперь самое трудоемкое: повторить эту процедуру для всех оставшихся глифов (в этом уроке я работаю только с заглавными буквами).Чтобы упростить задачу, стоит определить новые стили слоя как для букв, так и для точек, чтобы вы могли применить их к новым слоям одним щелчком мыши. Для этого выберите слой, на котором вы создали стиль, и выберите «Новый стиль» во всплывающем меню на панели «Стили».
Объединить слои
Для того, чтобы Fontself построил шрифт, вам необходимо убедиться, что каждый глиф представляет собой всего лишь один слой, а это означает сглаживание всех точек в текстовые слои.Это не так сложно, как кажется, поскольку все это можно сделать нажатием клавиш. Выделите первый слой с точками, затем используйте Alt-Shift- [, чтобы добавить нижний слой к выделению, а затем нажмите Command / Ctrl + E, чтобы сгладить два слоя вместе. Затем используйте Alt- [, чтобы перейти к следующему слою с точками, и повторите процесс. Я рекомендую вам сначала продублировать группу шрифтов верхнего регистра, чтобы у вас все еще был доступ к оригиналам, если они вам понадобятся.
Создайте шрифт
Следующий шаг прост.Откройте окно Fontself, выбрав «Окно»> «Расширения»> «Fontself Maker PS». Выделите все слои глифов (их должно быть 26) и перетащите их в панель Fontself Maker в соответствующее место. В данном случае это слот алфавита от A до Z в верхнем регистре. Вот и все.
Предварительный просмотр шрифта
Подключаемому модулю требуется несколько секунд, чтобы просмотреть все слои, после чего вы будете вознаграждены просмотром всего алфавита. Вы можете ввести здесь свой собственный текст, если хотите, чтобы предварительно просмотреть определенные слова.Вы можете отрегулировать интервал между буквами и, если результат вас устраивает, нажмите кнопку «Экспорт», чтобы создать шрифт.
Готовый шрифт
После того, как ваш шрифт был создан, вы можете установить его, как и любой другой шрифт. Вот пример текста, установленного в приложении TextEdit для Mac. Вы не можете установить пары кернинга в Fontself, поэтому кажется, что вокруг буквы A в верхней строке слишком много места, поэтому ручной кернинг всегда будет необходим.
Цветные шрифтывсе еще находятся в зачаточном состоянии, но вы можете добиться впечатляющих результатов.Шрифт, который я создал здесь, основан на существующем, но, конечно, вы можете создавать свои собственные цветные шрифты с нуля, используя любой из инструментов Photoshop. И это не обязательно должен быть просто текст: вы, конечно, можете создать шрифт для своих любимых логотипов или разноцветных иллюстраций, если хотите.
Лучшие бесплатные кисть шрифтов
Использование бесплатных шрифтов кисти в ваших дизайнах обязательно добавит игривости вашей работе, и они выглядят блестяще при печати. И в довершение всего, они не будут стоить вам ни копейки.но существуют тысячи кистевых шрифтов, и не все они фантастические. Чтобы сэкономить ваше время, мы составили список лучших, некоторые из которых бесплатны для личного использования, а другие — для коммерческого использования — просто обязательно внимательно ознакомьтесь с условиями, прежде чем использовать их.
Если мы не нашли тот, который понравится вам, ознакомьтесь с нашим обзором потрясающих бесплатных шрифтов, который включает в себя множество стилей. Или вы могли бы погрузиться в лучшие рукописные шрифты для чего-то более яркого.
Продолжайте читать, чтобы узнать о лучших бесплатных шрифтах, доступных для загрузки сегодня.
01. Beauty Sunflower
Великолепно вьющийся, с опущенными базовыми линиями (Изображение предоставлено: Alghul (Hudzaifah Studio))Прекрасно закрученный шрифт Beauty Sunflower не имеет особого смысла как название, но имеет определенное значение как дизайн. С великолепными завитками и продуманными опущенными базовыми линиями, этот шрифт имеет разную толщину и действительно выглядит нарисованным от руки. Это бесплатно для личного использования с лицензией, необходимой для коммерческих приложений.
02. Reckless
Reckless — игривый и смелый (Изображение предоставлено Нади Спасибенко на Dribbble)Reckless — жирный шрифт, поражающий своей простотой. Его игривый край проистекает из неровного стиля с неоднородной плотностью и подвижной базовой линией. Это бесплатно как для личного, так и для коммерческого использования, поэтому в наших глазах он является победителем.
03. Rosetta
Роскошный, обильный шрифт кисти (Изображение предоставлено: Stereo Type)Бесплатная для личного использования, Rosetta — это роскошный шрифт кисти с великолепным набором цветов.Элегантный и привлекательный, он поставляется в цвете SVG (для которого вам потребуется Photoshop CC 2017 или Illustrator CC 2018), но также поставляется в прочной версии. Если вы хотите использовать этот шрифт в коммерческих целях, взимается плата.
04. Шрифт Bathi
Bathi непринужденный, но элегантный (Изображение предоставлено: TwinLetter на fontlot)Бесплатное для личного использования (всего 4,99 доллара за коммерческую лицензию), Bathi — это сложный шрифт для написания скриптов, созданный с помощью кисти ручка и идеально подходит для ряда проектов.Это аутентичный шрифт, элегантный и непринужденный, с необычными элементами, создающими ощущение движения.
05. А теперь!
Передайте немного резкого отношения [Изображение: Syaf Rizal, Pixel Surplus]Разносторонне одаренный Syaf Rizal поделился своей работой для всех нас, чтобы насладиться своим бесплатным шрифтом кисти, Oh Now! Не позволяйте раздражающему звучащему названию этого шрифта сбивать вас с толку. Это красиво текстурированный шрифт кисти, который придаст вашей работе острый вид, особенно когда вы накладываете текст на несколько цветов.
О, сейчас! будет идеально смотреться на плакатах, логотипах и бренде. Если учесть, что он содержит прописные и строчные буквы, знаки препинания, символы и многоязычную поддержку, потенциал Ph Now! кажется бесконечным. А поскольку он бесплатен как для личного, так и для коммерческого использования, мы ожидаем увидеть намного больше этого шрифта в будущем.
06. У кота есть шляпа
На создание этого игривого шрифта послужили книги доктора Сьюза [Изображение: Люки Торнхилл]Взяв за основу популярные рассказы доктора Сьюза, шрифт The Cat Has a Hat — забавный и игривый. созданный Люки Торнхиллом.Потратив выходные на рисование более 1500 букв, цифр и символов, Торнхилл вырезал эти символы и переработал их в законченный набор.
Несмотря на то, что в этом шрифте много юмора, Торнхилл позаботился о том, чтобы он не выглядел по-детски. Это означает, что он подходит для различных целей брендинга и маркетинга, и счастливые пользователи, загрузившие его, отмечают поразительное сходство с типографикой Nando.
07. Moustache
Moustache — это универсальный бесплатный шрифт кисти, который работает с функциями opentype [Изображение: Joel Maker] ШрифтыBrush — отличный способ придать надписи ручной работы, и это именно то, что вы получаете с Mustache.Разработанный Джоэлом Мейкером, Mustache включает в себя полный набор прописных и строчных букв, а также большой набор знаков препинания и цифр.
Более того, Mustache предлагает множество возможностей для персонализации. С помощью стилистических альтернатив и оптиповых функций, усы можно настроить, чтобы они выглядели по-настоящему индивидуально. Просто скачайте его бесплатно, активируйте «Стилистические альтернативы» и настройте на свое усмотрение.
08. Дерево виселицы
Оставьте жуткое сообщение с помощью этого ужасного шрифта [Изображение: Саймон Стратфорд]Создатель Саймон Стратфорд хотел передать чувство ужаса, смешанное с гранж, в своем жутком экранном шрифте Gallow Tree.И, поцарапав его кистью Faber Castell перед сканированием и преобразованием с помощью приложения Glyphs, мы бы сказали, что ему это удалось.
Полный набор включает 370 глифов, включая прописные буквы, цифры и знаки препинания, которые вы можете бесплатно загрузить для личного использования в форматах .otf и .ttf. Коммерческое использование обойдется вам всего в 5 фунтов стерлингов.
09. Besom
Сделайте перерыв с Besom [Изображение: Гатис Вилакс]Красивый шрифт Besom был разработан Гатисом Вилаксом.Первоначально разработанный как часть художественного проекта, этот расслабляющий и веселый шрифт идеально подходит для путешествий благодаря своей шероховатой и текстурированной поверхности.
10. Fjord
Придайте вашему шрифту стильный вид с помощью Fjord [Изображение: Krisjanis Mezulis]Неудивительно, что потрясающий шрифт Fjord черпает вдохновение в природном ландшафте Норвегии. Созданный художником Кришьянисом Мезулисом, шрифт изначально был нарисован толстой кистью на пластике, чтобы добиться уникального искаженного вида.Красивый и пугающий одновременно, этот шрифт обладает большой гибкостью.
11. Brux
Brux имеет множество языков [Изображение: Марсело Рейс Мело]Смелый, полный жизни, который трудно пропустить, познакомьтесь с Brux, грубым шрифтом, состоящим только из заглавных букв, разработанным Марсело Рейс Мело. Несмотря на то, что у этого шрифта есть некоторые стильные работы кистью, он по-прежнему легко читается. Доступный со шведскими, немецкими и испанскими символами, этот шрифт обязательно найдет широкую аудиторию.
12. Odachi
Нам нравится этот красивый дизайн шрифта кисти в японском стиле [Изображение: Мехмет Реха Тугку]Нам нравится этот красивый дизайн в японском стиле Odachi, созданный дизайнером пользовательского интерфейса и шрифтовым дизайнером Мехметом Реха Тугку. Один из многих потрясающих шрифтов, созданных Тугку, этот должен быть нашим любимым из его дизайнов шрифтов кисти, не в последнюю очередь потому, что он сделал его доступным для использования другими в любом проекте, даже в коммерческих.
13. Salted Mocha
Шрифт Salted Mocha создает забавное, игривое ощущение [Изображение: Stephanie Arsenault]Если имени недостаточно, чтобы возбудить ваш аппетит, дизайн этого великолепного бесплатного шрифта Salted Mocha подойдет.Созданный Стефани Арсено в приложении iPad Procreate (см. Здесь потрясающие кисти для создания потомков), Salted Mocha имеет аутентичные текстуры мазков кисти. С зацикленными штрихами и подпрыгивающей базовой линией Salted Mocha создает веселое игривое ощущение, что делает его идеальным для брендинга, приглашений, цитат и распечаток
14. Takhie
Этот многоязычный шрифт поддерживает латинские и греческие символы [Изображение : Nantia]Дизайнер и иллюстратор Nantia — женщина, создавшая этот простой, но элегантный бесплатный шрифт Takhie.Страница Nantia на Behance — один из многих красивых шрифтов, который полон бесплатных ресурсов для дизайнеров и художников. Хочу больше? Вы можете приобрести профессиональную версию Takhie на веб-сайте Nantia за очень доступные 15 долларов.
15. Leafy
Leafy включает 95 отдельных символов [Изображение: Krisijanis Mezulis]Leafy — это бесплатный рукописный кистевой шрифт, созданный Krisijanis Mezulis. Он включает 95 персонажей, каждый из которых индивидуален и неповторим. Этот шрифт с заглавными буквами выглядит наивно и изящно, обещая «согреться внутри».
16. Brusher
Brusher отличается красивыми плавными изгибами и краями [Изображение: Влад Кристя, Рауль Тасиу]Brush шрифты не должны быть схематичными и грубыми — у этого шрифта есть прекрасные плавные кривые и края, а каллиграфическая эстетика. Brusher — это элегантный плавный шрифт, который немного лучше контролируется, чем многие другие кистевые шрифты. Загрузите его бесплатно на Behance.
17. Macbeth
Macbeth SVG-формат предоставляет возможность для множества аутентичных деталей кисти в нарисованных от руки персонажах [Изображение: Оги Новианто]Macbeth — это шрифт SVG, который получил много внимания и признания на Behance — и он бесплатный как для личного, так и для коммерческого использования.Формат SVG предоставляет возможности для множества аутентичных деталей кисти в нарисованных от руки персонажах. Этот дерзкий и энергичный шрифт идеально подходит для использования на дисплеях, одежде или музыкальных произведениях.
18. Atmosphere
Слегка сухая текстура кисти Atmosphere действительно оживляет [Изображение: Ясир Экинчи]Есть много причин полюбить шрифт Atmosphere Ясира Экинчи, не в последнюю очередь то, что он бесплатный как для личного, так и для коммерческого использования . Шрифт включает в себя как прописные, так и строчные буквы, а также числа, всю пунктуацию и символы, которые вам понадобятся, и все они нарисованы вручную с аутентичной и чудесно царапающейся текстурой кисти.Слегка сухая текстура кисти Atmosphere действительно оживляет ее, а в качестве дополнительного бонуса Ekinci добавил набор из 20 акварельных пятен, которые помогут оживить вашу работу.
19. Rustico
Сделайте заявление с Rustico [Изображение: Hustle Supply Co]Созданный Hustle Supply Co, смелый шрифт Rustico поможет вам сделать привлекательное заявление, что бы вы ни создавали . Бесплатное как для личного, так и для коммерческого использования, его буквы, полностью прописные, нарисованы с небольшим наклоном курсива, а грубая и реалистичная текстура кисти придает Rustico живое и энергичное ощущение.
20. Peomy
Peomy включает в себя набор заставок с логотипами и мини-иллюстрациями [Изображение: Krisijanis Mezuli]Рукописный кистевой шрифт Peomy включает в себя набор символов верхнего и нижнего регистра, поддержку нескольких языков, а также набор заставок с логотипами и мини-иллюстрации — включая цветочные элементы — вы можете использовать для дополнения своих дизайнов.
21. Westfalia
Westfalia отлично подходит для любых дизайнерских работ на открытом воздухе и в исследовательских целях [Изображение: Rambler Creative]Раскрашенный вручную бесплатный шрифт Westfalia был создан командой Rambler Creative.Вестфалия, создающая ощущение подлинной ручной работы с грязными краями и различной толщиной линий, отлично подходит для любых дизайнерских работ на открытом воздухе и в исследовательских целях.
