Custom Shape Tool в Фотошопе
Статьи Теория
0 Comment Дмитрий Веровски
Вы читайте хронофаг.ру и новый обзор о так называемом инструменте Custom Shape Tool или Произвольная фигура. На деле произвольная фигура не такая уж и произвольная, а очень даже конкретная фигура.
Custom Shape Tool, как и остальные векторные инструменты Фотошопа рисует заливки, заключенные в векторные контуры. Подробнее об этом я писал в своей статье: Shape Layer, Path и Fill Pixels в Фотошопе и Векторные инструменты рисования в Фотошопе. В дополнение к этой статье можно просмотреть мой видео урок о работе с Произвольной фигурой.
Произвольная фигура в Фотошопе
Прямоугольник, линия и окружность несомненно здорово. Но на этом далеко не уедешь. Часто для работы необходимы конкретные и простые векторные изображения: крестик, сердечко, треугольник, знак Стоп. В конце концов не рисовать же эти фигуры с чистого листа в векторе каждый раз? А если нужны часто? Сохранять в отдельный фаилик? Custom Shape Tool аналог символов из Иллюстратора или Корел Дро. Тех самых, которые можно сохранять в большом количестве и вызывать по надобности.
Тех самых, которые можно сохранять в большом количестве и вызывать по надобности.
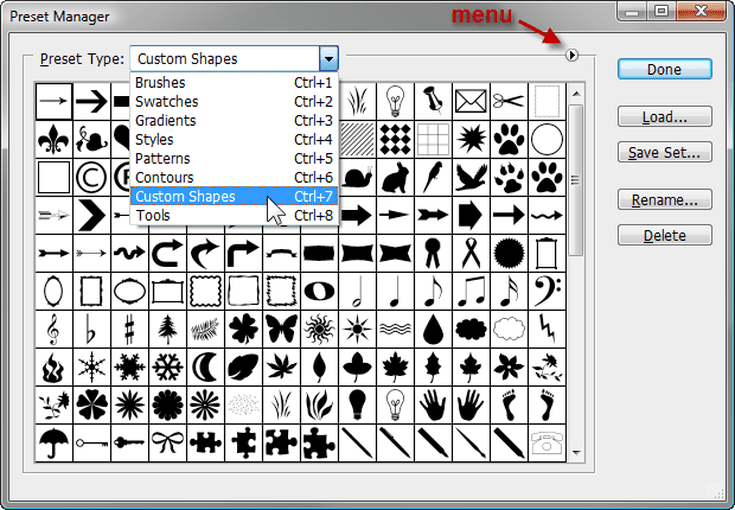
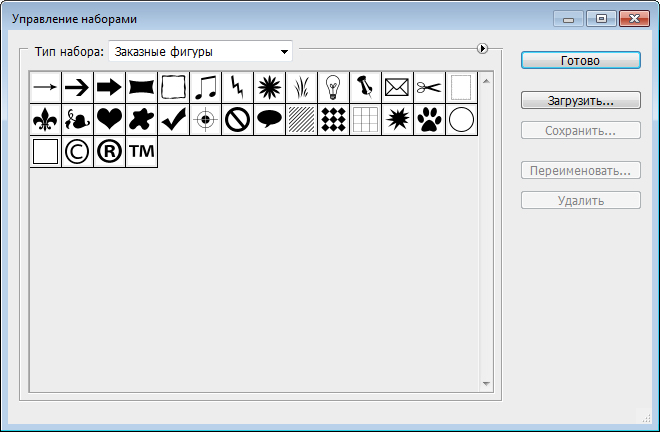
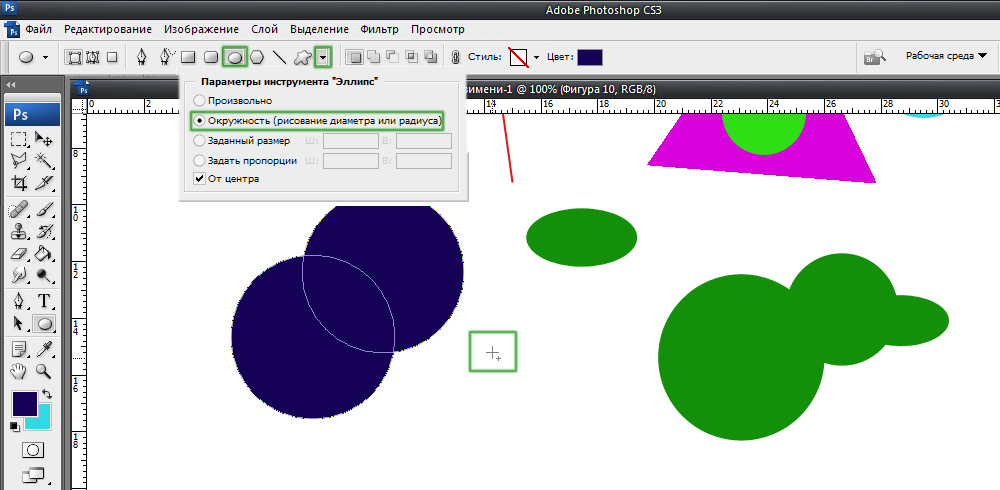
Выберите инструмент Произвольных примитивов и обратитесь в меню настроек. Там вы увидите, как общие настройки для любых фигур и инструментов вектора Фотошопа, так и индивидуальные настройки Custom Shape Tool. В выпадающем меню спрятаны все имеющиеся фигуры инструмента. По изначальным установкам там находится ряд популярных фигур по дефолту. Кроме стандартной коллекции имеются тематические коллекции на тему животных, знаков, людей и не только. Само окно менеджера работает точно так же как и все окна менеджеров Фотошопа. Например менеджер Tool Presets.
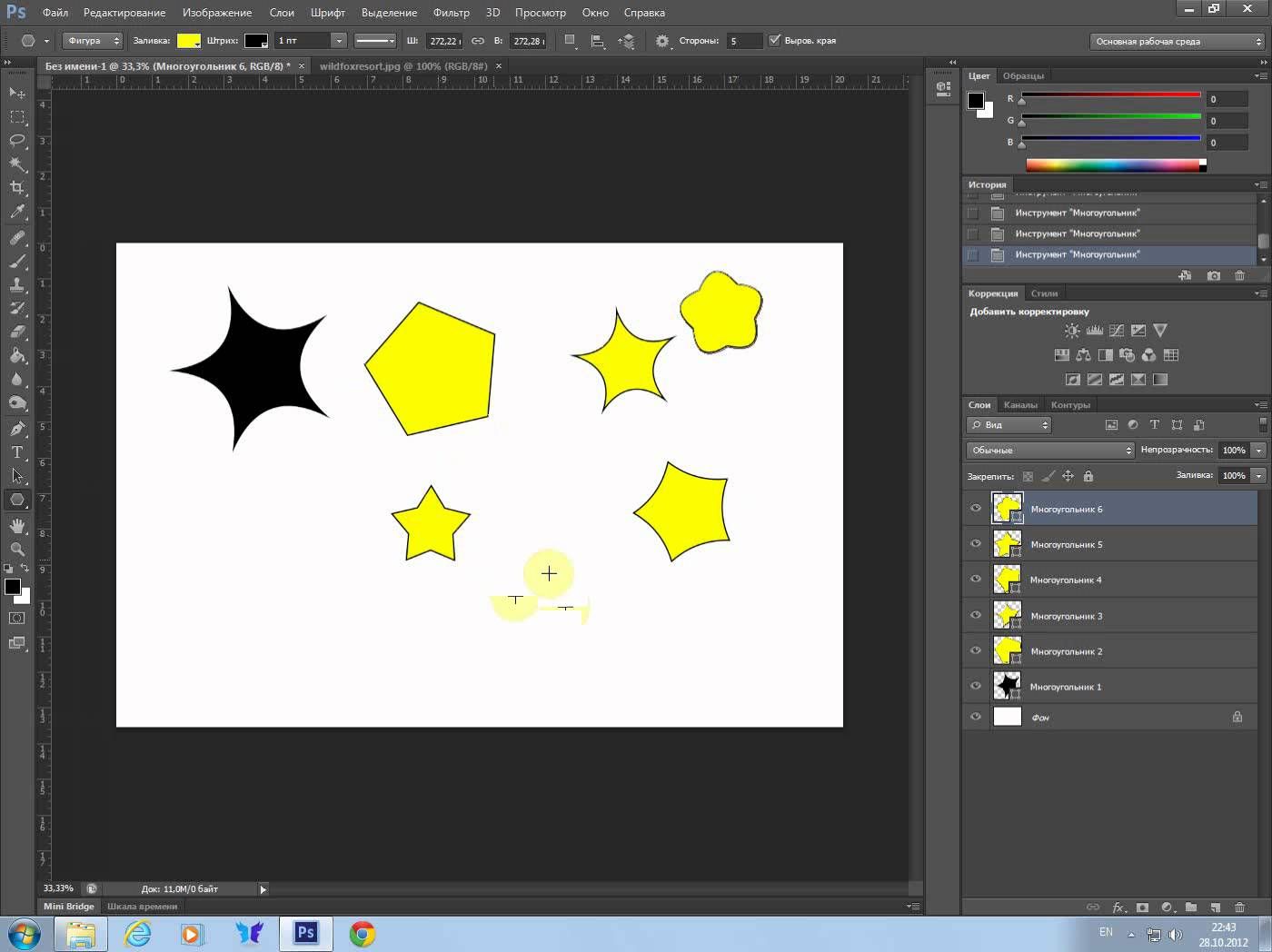
Выберите любую фигуру из менеджера и растяните её по рабочей области. Вот и все, вы научились пользоваться инструментом Произвольных примитивов. На этом я и заканчиваю свой обзор (шутка).
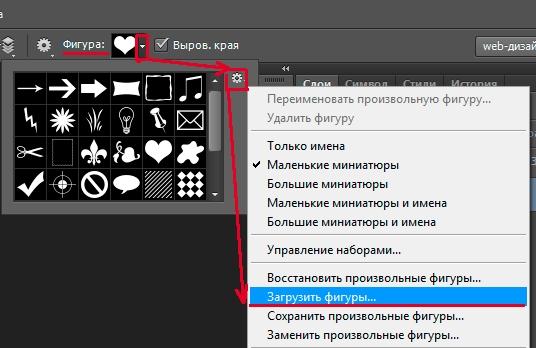
Обратимся к настройкам Custom Shape Tool. С краю менеджера фигур есть небольшая кнопочка, нажмите её и увидите выпадающее меню.
Настройки менеджера Custom Shape Tool
Rename Shape — переименовывает фигуру. Для этого её нужно выбрать.
Delete Shape — Удаляет фигуру. Конечно, в этом случае её тоже нужно заранее выбрать. К сожалению менеджер не позволяет осуществлять групповые удаления. Зачем нужны такие ограничения не понятно. Слава богу, Preset Manager исправляет ситуацию, но об этом позже.
Следующая группа настроек в меню, относится к настройкам вида отображения фигур. Просто пощелкайте их и вам все станет понятно.
Text only — только текст.
Small Thumbnail — маленькие иконки
Large Thumbnail — большие иконки
Small List — маленький список
Large List — большой список
Далее по списку стоит особняком Preset Manager. Это общий менеджер объединяющий в себе фигуры, кисти, контуры, градиенты, палитры, стили, паттерны и инструменты. В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
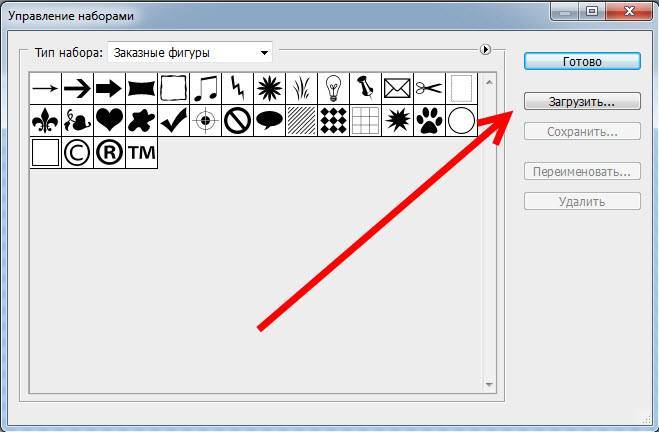
Следующая группа настроек регулирует контакт произвольных фигур в целом. В этой группе настроек можно загружать новый контент фигур из фаилов, сохранять в фаилы. Фотошоп поддерживает специальные фаилы, которые содержат фигуры в формате SCH.
Reset Shapes — обнуляет фигуры до стандартного набора.
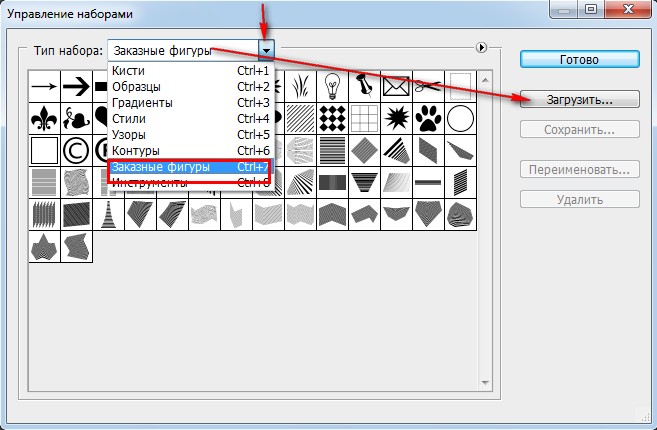
Load Shapes — загружает фигуры в менеджер из специального фаила, который сохраняет фигуры.
Save Shapes — создает фаил и сохраняет туда фигуры. Например, вы можете сами нарисовать свои контуры и сохранить их в пак про запас.
Replace Shapes — заменить имеющиеся фигуры, на другие фигуры из фаила.
Следующие настройки всем списком добавляют тематические фигуры по различным тематикам, таким как Музыка, Природа, Рамки, Предметы либо все фигуры сразу (All). При этом можно как добавить коллекцию к уже открытым (Append) фигурам, так и заменить.
При этом можно как добавить коллекцию к уже открытым (Append) фигурам, так и заменить.
Теперь, обсудив все настройки инструмента Custom Shape Tool вы вероятно недоумеваете: как же сделать что-то реальное? Как же сделать свою собственную фигуру, сохранить её в менеджер, а затем в фаил? Как сохранить в фаил вы поняли. Многие дизайнеры работают на подобный графический материал. Создают фигуры, делают коллекцию, например подборку узоров, иконок, контуров людей и прочее. И выкладывают в интернет за деньги или бесплатно. Поищите сами в поисковике, вы найдете уйму готовых коллекций фигур на любые темы, от животных, до сцен из кино. У меня лично подобного материала на несколько гигобайтов. Так много что я едва пересмотрел их. Итак:
Как сделать Произвольную фигуру
Custom Shape в Фотошопе?Очень просто, выберите любой векторный инструмент. Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Переключитесь в опциях векторных фигур на Subtract From Shape Area. Если вы не понимаете что это, то вам стоит прочитать мою статью Add, Subtract, Intersect и Exlude в Фотошопе.
Если вы не понимаете что это, то вам стоит прочитать мою статью Add, Subtract, Intersect и Exlude в Фотошопе.
Теперь ваш Rounded Rectangle Tool работает на вырез. Исключите из примитива крупную область справа, и изобразите подобие кнопочек слева. Затем переключитесь в тех же настройках векторных фигур на Add Shape Area и пририсуйте антенку. Несколько примитивных манипуляций, и мы получили вполне приличную стилизованную иконку телевизора. Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Конечно, все это возможно только в том случае, если ваша векторная маска остается постоянно выделенной. Выделен должен быть не только сам слой, но и серая иконка на которой изображен телевизор. Убедитесь, что она и сейчас выделена и зайдите в Edit > Define Custom Shape. Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Ну вы уже поняли что стругать таких иконок можно десятками. Сохранять в коллекции, выкладывать в нете. Одни дизайнеры делают эти фигуры, другие пользуются. Такой вот выгодный обмен. И это все что вам нужно знать об инструменте произвольных фигур Custom Shape, потому что больше знать тут просто нечего. Всего хорошего и до завтра!
WRITTEN BY
TAGS
Adobe Photoshop вектор в Фотошопе инструментыПРАКТИЧЕСКИЕ РАБОТЫ ПО КОМПЬЮТЕРНОЙ ГРАФИКЕ Adobe Photoshop ч. 5
Практическая работа № 17 по
PhotoshopРАБОТА С ВЕКТОРНЫМИ ОБЪЕКТАМИ (продолжение)
Цель занятия: научиться работать с
векторными объектами в программе Photoshop.
Время: 2 часа.
1. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ РАБОТЫ
Возможности Слоя-фигуры
В данном разделе мы рассмотрим возможности, предоставляемые растровым редактором Photoshop по работе с векторными объектами. Прежде всего остановимся на режиме, имеющемся по умолчанию у всех инструментов группы Форма, в том числе у инструмента Перо.
Создадим новый документ и установим белый Фон.
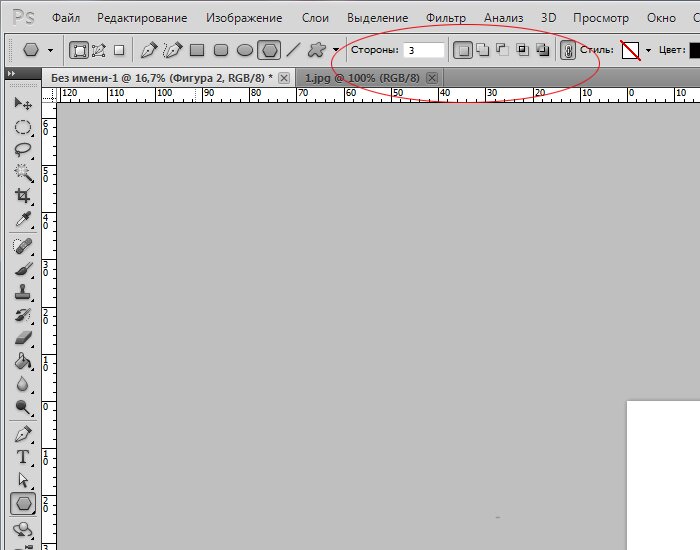
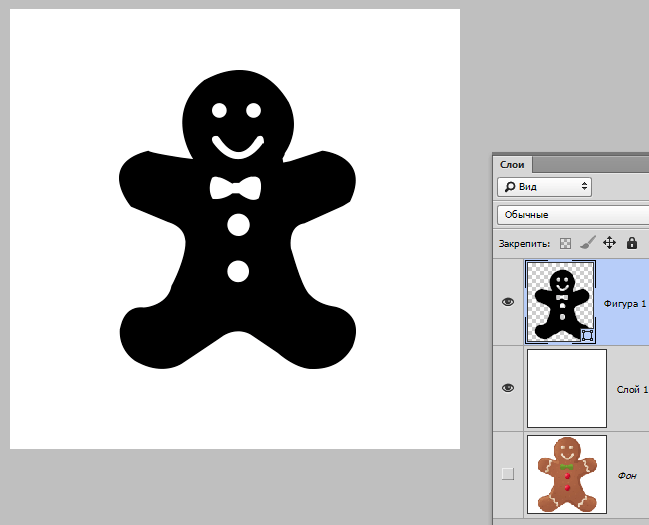
Активизируем инструмент Прямоугольник. Установите цвет переднего плана — синий. Выберем режим работы инструмента Слой-фигура (рис. 1).
Рисунок 1 – Кнопка
Растянем прямоугольник с левого верхнего угла к нижнему правому. Область, захваченная инструментом, закрасилась синим цветом переднего плана (рис. 2). Обратите внимание на палитру Слои. Был создан новый слой Фигура 1.
Данный слой имеет тип Слой-фигура. Пиктограмма в
палитре Слои состоит из двух
частей: растрового слоя и векторной маски.
Рисунок 2 — Слой-фигура и его пиктограмма
Из-за наличия векторной маски он имеет особенности работы:
· маскирует (ограничивает видимость) содержимого слоя;
· в нём невозможны растровые операции, такие как рисование, применение фильтров (аналогично текстовому слою).
Рассмотрим некоторые операции с данным слоем.
Настройка растрового содержимого слоя
Для изменения цвета слоя необходимо двойным щелчком по пиктограмме слоя в палитре Слои вызвать диалоговое окно Выберите цвет заливки, в котором устанавливается требуемый цвет.
Работа с векторной формой слоя
Чтобы выделить векторную форму, не изменяя ее, используется
инструмент Выделение контура. Щелкнем данным инструментом по контуру. В
углах изображения активизируются опорные точки, но фигуру изменить с их помощью
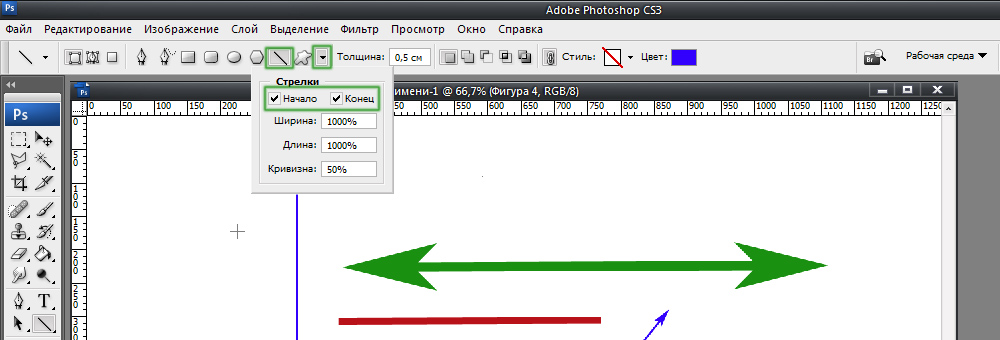
нельзя. Для изменения формы фигуры нужно использовать инструмент Стрелку (рис. 3).
3).
Возможна сложная трансформация формы фигуры. Для этого необходимо вызвать контейнер трансформации, например с помощью комбинации клавиш <Ctrl>+<T>. На рис. 4 показана фигура в контейнере деформации после применения к ней команды Редактирование Трансформирование контура
Для изменения формы контура можно использовать также все инструменты группы Перо.
Рисунок 3 — Изменение формы фигуры с помощью инструмента Стрелка
Рисунок 4 — Фигура в контейнере деформации после применения к ней команды Редактирование Трансформирование контура Деформация.
Копирование фигуры осуществляется инструментами Выделение контура или Перемещение при удерживаемой клавише <Alt>.
Работа в режимах комбинирования
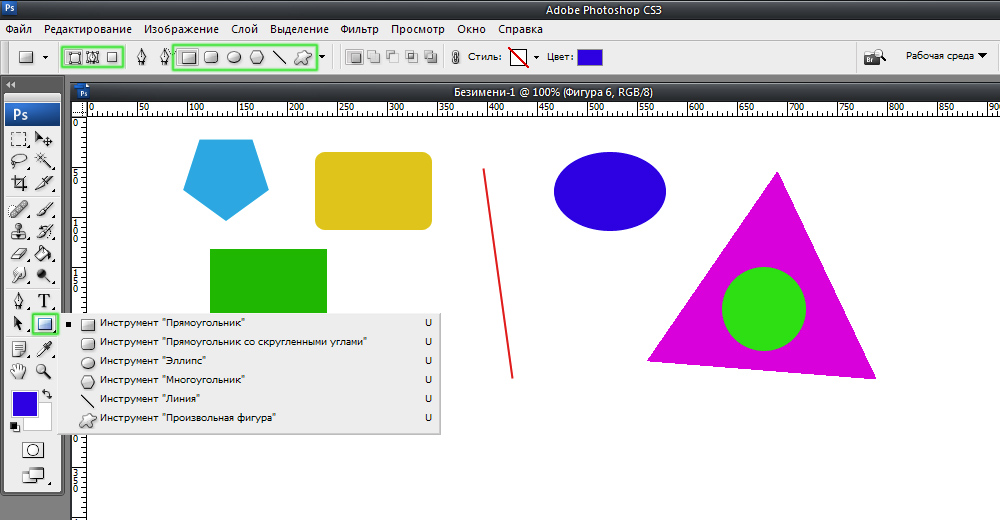
Режимы комбинирования доступны при активизации инструмента из
группы Фигуры. Вы уже знаете, что при активации кнопки этой группы по
умолчанию включен первый режим Слой-фигура.
Вы уже знаете, что при активации кнопки этой группы по
умолчанию включен первый режим Слой-фигура.
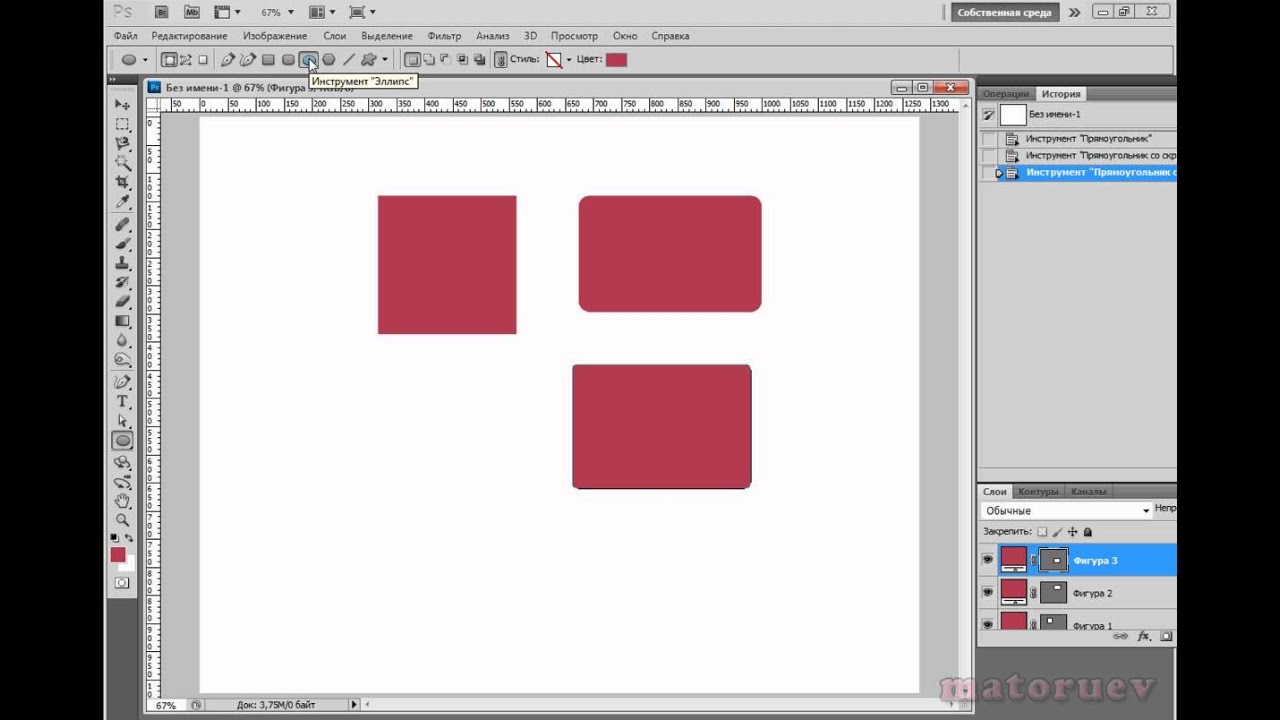
Откроем файл, показанный на рис. 2, и нарисуем эллипс (протянем курсором мыши по диагонали при включённой кнопке Эллипс). Т.к. включён режим Слой-фигура, то изображение эллипса появилось в новом слое (рис. 5). Таким образом, комбинирования нет. Предыдущая фигура блокируется, и создается новый слой с новой фигурой.
Удалим верхний слой, установим режим комбинирования Добавить к области фигуры (+). Растянем по изображению. Из рис. 6 видно, что новых слоев не образуется, происходит комбинирование форм в рамках одного слоя.
Рисунок 5 – Вторая фигура нарисована в новом слое
Рисунок 6 – Обе фигуры расположены в одном слое
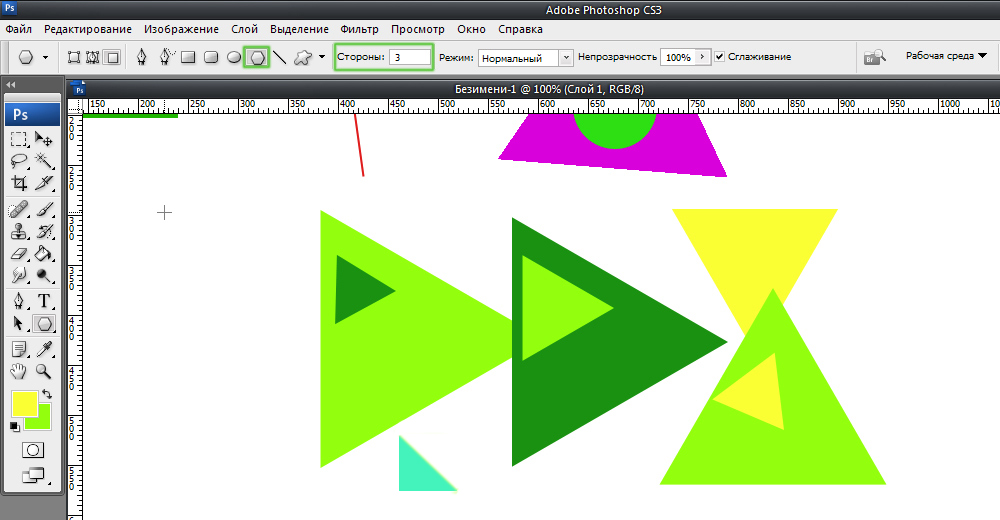
Выберем режим Вычесть из области фигуры (-). Растянем по изображению. Результат действия показан на рис. 7.
Рисунок 7 – Результат применения режима Вычесть из области фигуры (-)
Все подконтуры (субконтуры), входящие в состав фигуры слоя,
могут быть выделены инструментами Выделение контура и Стрелка, изменены с использованием
опорных точек (рис.
Рисунок 8 – Результат редактирования изображения
Подконтуры можно выравнивать различным образом. Для этого необходимо их выделить и нажать соответствующую кнопку (можно последовательно использовать несколько кнопок выравнивания). На рис. 9 показан результат последовательного выравнивания эллипса и прямоугольника по верхнему и левому краям.
Рисунок 9 – Результат выравнивания двух фигур
Внимание. Построение фигур можно использовать при создания логотипов и любых фигур (форм) в программе Photoshop без использования дополнительно Adobe Illustrator или экспорта из другого векторного редактора.
Создание произвольной фигуры
Вы знаете инструменты: Эллипс, Прямоугольник, Произвольная фигура, в котором существует определённый набор стандартных фигур. Этот набор можно пополнять. Технологию создания и включения в набор новой произвольной фигуры мы сейчас и рассмотрим. В качестве примера создадим
грустный смайлик.
В качестве примера создадим
грустный смайлик.Откроем новый файл. Инструментом Эллипс, удерживая клавишу <Shift>, нарисуем круг.
Включив режим Вычитание, нарисуем глаза и рот (рис. 10).
Рисунок 10 – Заготовка грустного смайлика
Активизируем инструмент Стрелка и нарисуем грустный рот (рис. 11).
Рисунок 11 – Грустный смайлик
Объединим все подконтуры в один. Инструментом Выделение контура объединим в рамочку все подконтуры. В панели параметров инструмента Выделение контура
Рисунок 12 – Объединение контуров
Теперь фигура — единое целое, и при щелчке инструментами Выделение контура и Стрелка будет выделено все сразу. Полученную фигуру можно занести в набор.
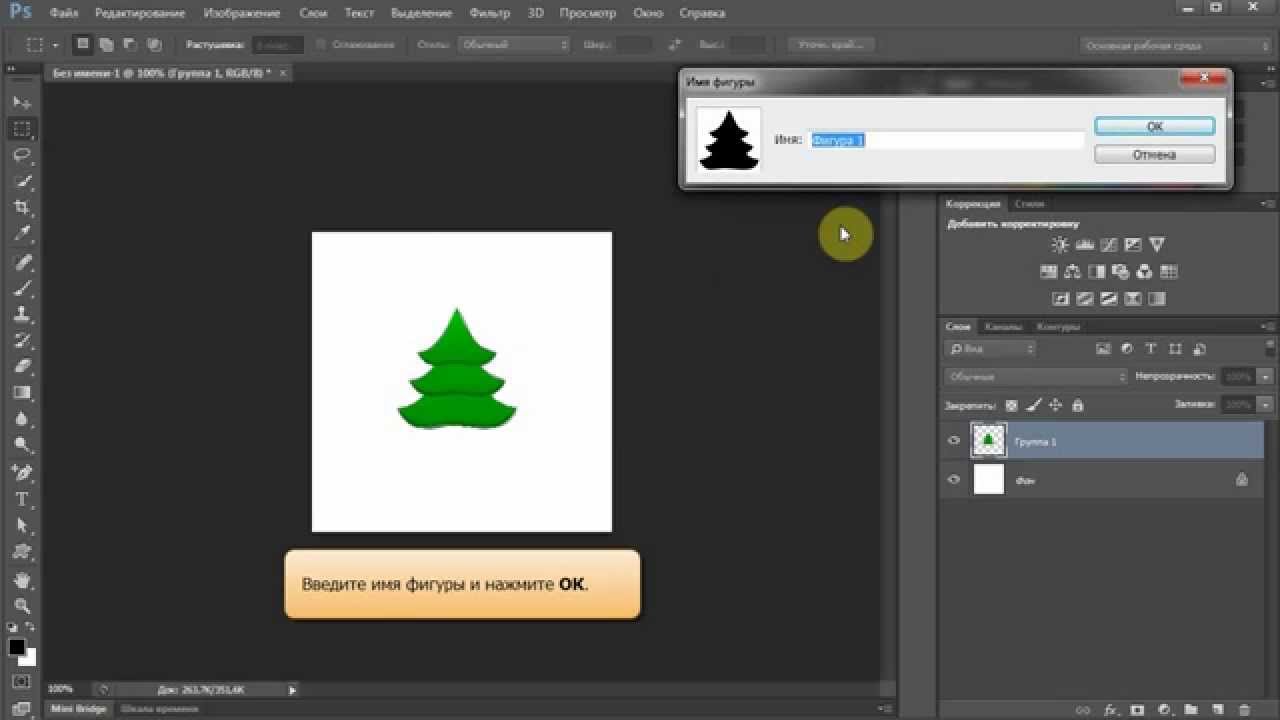
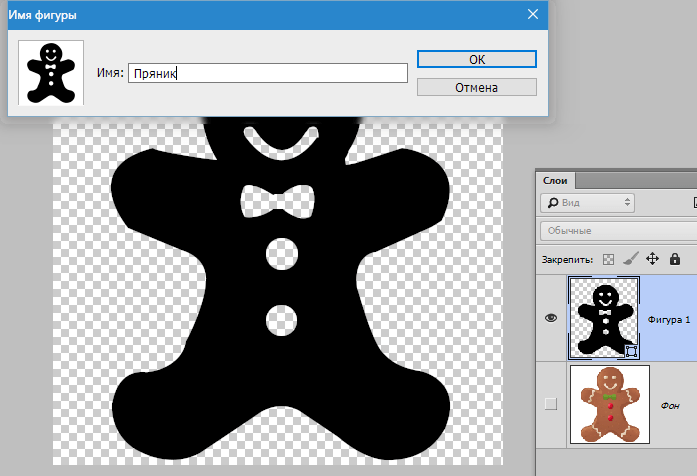
Для занесения смайлика в набор произвольных фигур выполним
команду главного меню Редактировать Определить произвольную
фигуру. В появившемся диалоговом окне Имя фигуры дадим
имя Грустный смайлик (рис. 46) и нажмём ОК.
В появившемся диалоговом окне Имя фигуры дадим
имя Грустный смайлик (рис. 46) и нажмём ОК.
Рисунок 13 – Задание имени фигуре
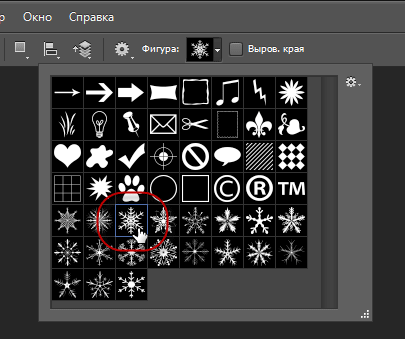
Фигура заносится последней в набор фигур, находящихся в данный момент в программе. Чтобы её увидеть активизируем инструмент Произвольная фигура. В выпадающем списке Форма растровой точки — самая последняя — наш смайлик (рис. 14).
Рисунок 14 – Грустный смайлик в выпадающем списке произвольных фигур
Примеры применения Слоя-фигуры
Слои-фигуры могут применяться при создании коллажей (рис. 15), логотипов, рисунков. Такие слои можно использовать в качестве векторных масок.
Рисунок 15 -Коллаж Природный парк «Гора Большой Иремель»
Использование векторных масок
Векторные маски создаются при формировании Слоя-фигуры, кроме
того можно любой векторный контур назначить векторной отсекающей маской для
слоя.
Рассмотрим пример.
Откроем файлы Грибы.jpg и Кружка.jpg.
Переместим слой с кружкой в изображение с грибами (рис. 16).
Рисунок 16 – Совмещённое изображение
Создадим инструментом Перо контур кружки (рис. 17). Контур внутри ручки будем создавать в режиме
Рисунок 17 – Выделение контуров кружки
Находясь на слое с кружкой, при активном контуре выполним команду главного меню Слои Векторная маска Показать всё.
Результат выполнения команды — векторная маска отсечения для слоя с кружкой (рис. 18).
Рисунок 18 – В результате применения векторной маски отсечения выделена кружка
Создадим различные уровни прозрачности кружки, для чего добавим слой-маску в слоё с кружкой.
Используя растушеванную кисточку серого цвета в активном
слое-маске, сделаем кружку прозрачной внутри (рис. 19).
19).
Рисунок 19 – Создание разного уровня прозрачности за счёт
применения
слоя-маски
2. ПРАКТИЧЕСКАЯ ЧАСТЬ РАБОТЫ
Задание 1. Используя стандартные фигуры и режимы вычитания и сложения, нарисуйте какой-нибудь технический объект (паровоз, самолёт, автомобиль, строение и т.д.).
Покажите результат выполнения задания преподавателю.
Задание 2. Используя стандартные фигуры и режимы вычитания и сложения, нарисуйте весёлый смайлик.
Покажите результат выполнения задания преподавателю.
Задание 3 (творческое). Используя слои-фигуры, создайте коллаж или логотип.
Покажите результат выполнения задания преподавателю.
Задание 4 (творческое). Используя векторную маску, создайте наложение прозрачного объекта на непрозрачный.
Покажите результат выполнения задания преподавателю.
Практическая работа № 18 по Photoshop
ТОНОВАЯ КОРРЕКЦИЯ
Цель занятия: научиться проводить тоновую
коррекцию изображения в программе Photoshop.
Время: 2 часа.
1. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ РАБОТЫ
Часто мы недовольны качеством своих фотографий, получив их из печати. Photoshop позволяет сделать их более яркими, контрастными.
На занятии вы познакомитесь со средствами тоновой коррекции.
На занятии вы узнаете:
· что такое тоновый диапазон изображения;
· что показывает гистограмма;
· какие бывают типы изображений;
· в каких случаях, и какие средства коррекции можно использовать.
Тоновый диапазон изображения
Тоновый диапазон изображения определяется распределением пикселей в темных, средних и светлых областях изображения. Photoshop может показывать распределение пикселей в изображении графически, в форме гистограммы (рис. 1). Гистограмма организована в виде отдельной палитры Histogram и показывает значения яркости пикселей и их распределение.
Рисунок 1 — Гистограмма
На гистограмме пиксели выстраиваются вдоль
горизонтальной оси в зависимости от уровня яркости: от 0 (черный цвет) до 255
(белый). Для удобства описания областей гистограммы диапазон тонов делят на три
части: тени (области низкой яркости), света (области высокой яркости) и средние
тона (области средней яркости).
Для удобства описания областей гистограммы диапазон тонов делят на три
части: тени (области низкой яркости), света (области высокой яркости) и средние
тона (области средней яркости).
Типы изображений
Прежде чем приступить к тоновой коррекции изображения рассмотрим тоновую характеристику исходного изображения.
В зависимости от визуального распределения тонов изображения делятся на три типа: темные, средние по тону и светлые. Это деление применимо не только к черно-белым, но и к цветным изображениям. Темное изображение состоит в основном из темных тонов, светлое из светлых, а среднее по тону — из средних тонов, темных и светлых гораздо меньше, и представлены они примерно поровну.
В качестве примера рассмотрим фотографию, сделанную видеокамерой на склоне хребта Большой Иремель. Откроем это изображение и выполним команду главного меню Окно Гистограмма.
Рисунок 2 – Изображение и его гистограмма
Для вызова тоновой характеристики изображения в палитре Гистограмма щёлкнем кнопку, показанную стрелкой на рис. 2 и в раскрывшемся списке выберем
расширенный просмотр (рис. 3).
2 и в раскрывшемся списке выберем
расширенный просмотр (рис. 3).
Рисунок 3 – Список режимов просмотра гистограммы
В этом режиме виден тоновой тип изображения (рис. 4). Впрочем, тип изображения ясен и при компактном типе гистограммы (см. рис.1), т.к. большая часть пикселей находится в области средних тонов. Очень мало пикселей находится в области тёмных тонов. На данном фото это изображение снегохода с людьми.
Рисунок 4 – Тоновый тип изображения «среднее»
На рис. 5 показано другое изображение и его гистограмма. В данном изображении основная часть пикселей находится в темных тонах, поэтому изображение относится к типу «тени».
Рисунок 5 — Тоновый тип изображения «тени»
Примечание. В обоих изображениях присутствуют пиксели во всем диапазоне, что говорит о наличии деталей.
Команды коррекции
Команды для коррекции цвета и тона находятся в палитре Коррекция (рис. 6). Для её открытия необходимо выполнить команду Окно Коррекция.
6). Для её открытия необходимо выполнить команду Окно Коррекция.
Рисунок 6 – Фотография с палитрой Коррекция
Коррекции с помощью инструментов и параметров в палитре Коррекция может выполняться с созданием обратимых корректирующих слоев (о них мы поговорим на другом занятии).
Для удобства пользователя палитра Коррекция содержит список фиксированных коррекций (наборов), которые применяются для выполнения стандартных операций с изображениями. Существуют наборы для уровней, кривых, экспозиции, цветового тона/насыщенности, баланса черного и белого, смешивания каналов и выборочной коррекции цвета. Щелчок по набору применяет соответствующую коррекцию к изображению с помощью корректирующего слоя.
При щелчке по значку коррекции или по набору отображаются параметры настройки для данной коррекции.
При щелчке по значку инструмента выбирается соответствующая команда коррекции
и автоматически создается корректирующий слой. Рассмотрим основные команды
коррекции.
Рассмотрим основные команды
коррекции.
Яркость/Контрастность
В обычном режиме команда Яркость/Контрастность применяет к слою изображения пропорциональные (нелинейные) корректировки, как и другие команды тоновой коррекции. После выполнения этой команды открылись регуляторы, позволяющие изменять яркость и контрастность изображения (рис. 7).
Рисунок 7 – Фотография после тоновой корректировки
Если установлен флажок Использовать прежние, то команда Яркость/Контрастность при регулировке яркости просто смещает значения всех пикселей выше или ниже (рис. 8). Не рекомендуется устанавливать этот флажок при коррекции фотографий, т.к. можно потерять детали изображения в самых светлых или темных областях. Это флажок может быть полезен для редактирования масок или научных изображений.
Рисунок
8 – Фотография после тоновой корректировки
с флажком Использовать прежние
Рассмотрим влияние корректировки яркости и контрастности на изменение
гистограммы изображения. Сравним рис. 9 и 10.
Сравним рис. 9 и 10.
Рисунок 9 – Исходная фотография с гистограммой
Рисунок 10 – Фотография с гистограммой после увеличения яркости
Анализ рисунков показывает, что перемещение ползунка Яркость на положительные значения одновременно повышает уровень яркости пикселей, что отражается на гистограмме.
Сравним рис. 9 и 11. Анализ рисунков показывает, что перемещение ползунка Контрастность на положительные значения на гистограмме отображается растяжкой графика по тоновому диапазону.
Рисунок 11 – Фотография с гистограммой после увеличения контрастности
Средства тоновой коррекции
Средства тоновой коррекции расположены в разделе главного меню Изображение Коррекция.
Внимание. Во всех окнах коррекции возможен сброс действий. При
нажатии клавишу <Alt> кнопка Отмена превращается в Сбросить.
Команда Уровни
Эта команда служит для регулировки тонового диапазона; она может применяться как ко всему изображению, так и к выделенному фрагменту. Вызывается из главного меню Изображение Коррекция Уровни или быстрыми клавишами <Ctrl>+<L>. Команда Уровни также позволяет настраивать гамму. Гамма — это контраст средних тонов изображения. Причем на светлые и темные тона такая регулировка практически не влияет. Рассмотрим основные возможности команды Уровни.
Настройка тонового диапазона изображения ползунками окна Уровни
Большинство отсканированных изображений, а зачастую и фотографии требуют выправления их тонового баланса — только после этого можно переходить к цветокоррекции. Отрегулируем тоновый диапазон документа, используя средства диалогового окна Уровни.
Откроем файл и вызовем команду Изображение Коррекция Уровни.
Открывается диалоговое окно Уровни, содержащее гистограмму изображения и ползунки для настройки
его тонового баланса.![]() Обратите внимание на ползунки-треугольники прямо под
гистограммой. Белый треугольник воздействует на светлые области изображения
(свет), серый — на средние тона, а черный — на темные (тени) (рис. 12).
Обратите внимание на ползунки-треугольники прямо под
гистограммой. Белый треугольник воздействует на светлые области изображения
(свет), серый — на средние тона, а черный — на темные (тени) (рис. 12).
Обратите внимание, что между черным треугольником в левом конце гистограммы и самыми первыми темными пикселями изображения остается пустое пространство. Тоже может быть и в правом конце гистограммы.
Рисунок 12 – Гистограмма активного изображения и ползунки-регуляторы
Если пиксели изображения начинаются и заканчиваются, не доходя до краев шкалы, где находятся ползунки, показывающие предельные значения, то изображение из-за недостатка контраста в свете и тенях выглядит бледновато (как через пыльное окно). Это справедливо для большинства изображений, получаемых после сканирования. Поэтому, прежде всего, требуется переопределить в них черную и белую точки и настроить гамму.
Для коррекции данного рисунка переместим черный ползунок вправо до точки,
от которой берут начало пиксели на гистограмме; а белый влево.
Переместим ползунок средних тонов (гаммы), чтобы слегка осветлить средние тона.
Щелкнув по кнопке OK, подтвердим внесенные изменения.
Полученное изображение представлено на рис. 13.
Рисунок 13 – Изображение и его гистограмма после коррекции
Установка черной и белой точек вручную
Мы рассмотрели технологию коррекции светлых и тёмных тонов настройкой ползунков-регуляторов. Для более точной установки белой и черной точек, может быть проведена их ручная настройка. В этом случае самые темные и самые светлые области напечатанного изображения будут содержать полезную информацию — детали. Если детали отсутствуют в самых светлых участках, краска на бумагу не попадает. Такие белые пятна бумаги в печатном изображении называют бликами. Если деталей лишены темные участки, образуются черные пятна. Итак. Рассмотрим технологию настройки крайних точек гистограммы.
Откроем файл и вызовем команду Изображение Коррекция Уровни или
нажмём клавиши <Ctrl>+<L>. Появляется диалоговое окно Уровни (рис. 14).
Появляется диалоговое окно Уровни (рис. 14).
Рисунок 14 – Исходное изображение диалоговое окно Уровни
Вызовем подборщик цвета (диалоговое окно Выберите целевой цвет светов) двойным щелчком по пиктограмме белой пипетки в окне Уровни (рис. 15).
Рисунок 15 – Подборщик цвета (палитра Выберите целевой цвет светов)
Обычно при печати нормального изображения значения белой точки для (RGB (244; 244; 244). Установим эти значения и щелкнем ОК.
Двойным щелчком по пиктограмме черной пипетки зададим цвета для точки черного цвета (RGB (10; 10; 10).
Теперь, задав значения для черной и белой точек, укажем «пипеткой» самые темные и светлые участки изображения.
Не отменяя выделения черной «пипетки» в диалоговом окне Уровни,
установим курсор в темную область (шапку водителя снегохода) и щёлкнем. Мы
определили эту область как самую темную точку в изображении.
Активизируем белую «пипетку», установим её на белую область неба над горой и щелкнем. Теперь определена самая светлая точка в изображении.
Перемещая по шкале в диалоговом окне средний регулятор, подправим средние тона (гамму). Изображение после коррекции показано на рис. 16.
Рисунок 16 – Изображение после коррекции и его гистограмма
Команда Кривые
Кривые — наиболее совершенное средство регулировки тонового диапазона. Вызывается командой Изображение Коррекция Кривые или быстрыми клавишами <Ctrl>+<M>.
Кроме установки белой и черной точек она позволяет делать тонкую настройку распределения средних тонов и других степеней яркости изображения.
Мы используем диалоговое окно Кривые для настройки теней и средних тонов изображения. Рассмотрим технологию работы в данном диалоговом окне.
Откроем файл и вызовем команду Изображение
Коррекция Кривые. Открывается
диалоговое окно Кривые (рис. 17).
17).
Рисунок 17 – Диалоговое окно Кривые
Градационная кривая в диалоговом окне Кривые отображает исходные и новые значения яркости пикселей изображения. Горизонтальная ось представляет текущие значения пикселей, а вертикальная — новые, скорректированные значения.
До коррекции исходные значения пикселей (входные) и новые (выходные) одинаковы, и график имеет вид прямой, пересекающей поле по диагонали.
Диагональ показывает существующее отношение между входными и выходными значениями. Ее нижняя точка представляет тени, верхняя — свет (рис. 17).
Полутоновая шкала под квадратным полем показывает значения яркости пикселей от черного (0) до белого (255). Чтобы увидеть, как на графике отображаются выбираемые значения яркости, переведём курсор в окно изображения, нажмём кнопку мыши и протянем.
На диагонали появляется и начинает перемещаться
небольшая окружность. Когда курсор находится в темной области изображения,
окружность устанавливается у нижнего левого края линии, а при попадании на
светлый участок — перемещается к верхнему концу, показывая распределение света
и теней на графике.
В этом изображении требуется регулировка средних тонов и теней. Свет здесь нормальный, и трогать его не надо. Чтобы не испортить свет, его нужно изолировать с помощью установки точки на графике. В данном случае мы установим две точки.
Щелкнем светлой пипеткой на отметке в четверть тона сверху на градационной кривой диагонали. Мы зафиксировали света.
Щелкнем тёмной пипеткой внизу диагонали. Мы зафиксировали тени. Контрольная точка наверху защищает светлые тона от изменения, а контрольная точка внизу – защищает от изменения тени.
Щелкнем мышью по диагонали и протянем её. Диагональ становится кривой, её направление и форма зависят от направления перемещения курсора мыши. Средние тона изображения изменяются. В зависимости от направления они становятся светлее (рис. 18) или темнее (рис. 19).
Рисунок 18 – Средние тона стали светлей, кривая расположена выше диагонали
Изменяя положение курсора можно добиться разнообразных эффектов,
например, «превратить» день в ночь (рис. 20).
20).
Рисунок 19 – Средние тона стали темней, кривая расположена ниже диагонали
Рисунок 20 – Большая часть пикселей стала чёрными, получен эффект заката
Команда Тени/Света
Часто встречаются фотографии с контровым освещением, при котором объект освещен сзади и лицо находится в тени. Получается, солнечный день —это задний план, а лицо не видно из-за теней. Рассмотрим технологию исправления этого недостатка.
Откроем файл «Аисты» (рис. 21) и выполним команду Изображение Коррекция Тени/Света и установим значения, как на рис. 22.
Рисунок 21 – Снимок с контровым освещением
Рисунок 22 – У аистов появилась естественная окраска
Создается впечатление, что в тенях появился свет, необходимый для отображения деталей объекта. Эффективная команда.
2. ПРАКТИЧЕСКАЯ ЧАСТЬ РАБОТЫ
Задание 1. Коррекция изображения с помощью
палитры Яркость/ Контрастность.
Коррекция изображения с помощью
палитры Яркость/ Контрастность.
1. Откройте файл Хонда.jpg, вызовите команду Изображение Коррекция Яркость/Контрастность. С помощью открывшейся палитры Яркость/Контрастность улучшите качество изображения.
Покажите результат выполнения задания 1 преподавателю.
Задание 2. Коррекция изображения с помощью палитры Уровни.
1. Откройте файл Ущелье.jpg, вызовите команду Изображение Коррекция Уровни. С помощью открывшейся палитры Уровни улучшите качество изображения.
Покажите результат выполнения задания 2 преподавателю.
Задание 3. Коррекция изображения с помощью палитры Кривые.
1. Откройте файл Хонда.jpg, вызовите команду Изображение Коррекция Кривые. С помощью открывшейся палитры Кривые улучшите качество изображения.
Покажите результат выполнения задания 3 преподавателю.
Задание 4. Коррекция изображения с контровым
освещением.
1. Откройте файл Свадьба.jpg и выполните его коррекцию.
Покажите
Определить пользовательскую форму в Photoshop
В этом уроке Photoshop мы узнаем о команде «Определить нестандартную фигуру в Photoshop» и «Как создать нестандартную фигуру в Photoshop». Команда «Определить пользовательскую форму» доступна в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Определение пользовательской формы в Photoshop
- Основное правило для определения пользовательской формы
- Шаги для создания пользовательской формы в Photoshop
- Шаг 1: Откройте эталонное изображение в Photoshop
- Шаг 2: Создайте форму или контур
- Шаг 3: Определите команду пользовательской формы
- Шаг 4: Тестирование нашей новой сохраненной пользовательской формы
- Зачем нам определять пользовательскую форму в Photoshop
Связанные темы:
- Определение шаблона в Photoshop
- Определение набора кистей в Photoshop
- Замена неба в Photoshop
900 45 Определить пользовательскую форму в Photoshop
Здесь мы узнаем, как создать и сохранить нашу собственную форму многократного использования в Photoshop. Пользовательскую форму многократного использования можно использовать с помощью инструмента «Пользовательская фигура» в Photoshop.
Пользовательскую форму многократного использования можно использовать с помощью инструмента «Пользовательская фигура» в Photoshop.
После выбора Custom Shape Tool мы получаем несколько предопределенных пользовательских фигур на панели параметров. Наша готовая форма после сохранения окажется здесь.
Библиотека пользовательских формИнструмент пользовательских форм позволяет нам размещать фигуры в виде формочек для печенья в нашем документе Photoshop. Как показано на изображении выше, предопределенные пользовательские формы в Photoshop разделены на 4 группы:
- Дикие животные
- Лиственные деревья
- Лодки
- Цветы
Похожие темы:
- Авто- Смешивание слоев в Photoshop
- Автоматическое выравнивание слоев в Photoshop
- Команда преобразования в Photoshop
Основное правило для определения пользовательской формы
Чтобы определить пользовательскую форму в Photoshop, вам необходимо создать «Слой формы» или «Рабочий контур». Я рекомендую иметь немного знаний о векторе и растре. Это улучшит ваше понимание этого процесса.
Я рекомендую иметь немного знаний о векторе и растре. Это улучшит ваше понимание этого процесса.
Связанные темы:
- Деформация перспективы в Photoshop
- Марионеточная деформация в Photoshop
- Масштабирование с учетом содержимого в Photoshop создать пользовательскую форму в Photoshop
Чтобы создать пользовательскую форму в Photoshop, мы можем либо напрямую создать фигуру с помощью Pen Tool в Photoshop, либо использовать изображение для справки. В этом примере я буду использовать следующее изображение смайлика.
Источник: Freepik
Шаг 1: Откройте эталонное изображение в Photoshop
Откройте изображение в Photoshop.
Изображение смайликаШаг 2. Создание фигуры или контура
Теперь нам нужно создать либо слой изображения, либо контур для нашей фигуры. Это можно сделать любым из следующих двух способов:
- Использование инструмента «Перо» и создание формы или контура.

- Создание выделения и превращение выделения в путь.
В зависимости от вашего опыта, вы можете выбрать любой из вышеперечисленных методов. Ниже я покажу оба способа.
Создание пути с помощью инструмента «Перо»
Выберите инструмент «Перо» и выберите параметр «Путь» на панели параметров.
Путь на панели параметровЗатем создайте круговой путь вокруг смайлика.
Круговой контур вокруг формы смайликаТеперь нам нужно создать контур для глаз и губ. Эти пути будут вычтены из нашего предыдущего пути смайлика. Для этого нам нужно выбрать «Вычесть переднюю форму» на панели параметров, как показано на изображении ниже.
Subtract Front ShapeНачните создавать пути для глаз и губ. Он будет автоматически вычтен из текущего пути. Окончательный путь будет выглядеть, как показано ниже.
Создан контур для смайликаВот как мы можем создать контур с помощью инструмента «Перо». Теперь я покажу вам, как создать выделение, а затем преобразовать его в путь.

Создание выделения для нашего изображения
Я воспользуюсь инструментом Magic Wand, чтобы выделить желтую часть смайлика. Выбор будет выглядеть так, как показано ниже.
Выбор желтой части смайликаЗатем щелкните правой кнопкой мыши внутри выделения и выберите «Создать рабочий путь…»
«Создать рабочий путь».Откроется следующее диалоговое окно. Здесь Допуск контролирует количество опорных точек, которые будут созданы с нашим Путем. Я оставлю это на 1.
Диалоговое окно «Создать рабочий путь»Созданный путь будет немного грубоват, но он послужит нам хорошей отправной точкой.
Грубый путьМы можем использовать Pen Tool или Direct Selection Tool для редактирования пути.
После уточнения путиТеперь мы создали путь в обе стороны. Забегаем вперед.
Шаг 3: команда «Определить пользовательскую форму»
После создания пути с помощью любого из вышеуказанных методов мы можем перейти в меню «Правка»> «Определить пользовательскую форму»…
«Определить пользовательскую форму»…Откроется следующее диалоговое окно, в котором мы можем назвать наша форма согласно нашему выбору.
Имя формы Я оставлю его для именования по умолчанию.
Я оставлю его для именования по умолчанию.Затем нажмите OK. Он будет сохранен в библиотеке пользовательских форм Photoshop.
Библиотека нестандартных фигурШаг 4. Тестирование нашей новой сохраненной нестандартной формы
Создайте новый документ в Photoshop. Выберите Custom Shape Tool и выберите нашу недавно сохраненную форму. Вот результат тестирования.
Тестирование пользовательской формыКак и любую другую фигуру, мы можем легко редактировать нашу фигуру на панели свойств.
Панель свойствСвязанные темы:
- Content-Aware Fill в Photoshop
- Stroke в Photoshop
- Fill в Photoshop
Зачем нам определять пользовательскую форму в Photoshop
пользовательскую форму с помощью команды «Определить пользовательскую форму» в Photoshop.
Связанные темы:
- Поиск и замена текста в Photoshop
- Проверка орфографии в Photoshop
- Поиск в Photoshop
- Команда Fade в меню редактирования в Photoshop
- Как увеличить изображение в Photoshop
Статьи по теме
Самые популярные
90 119 Недавно опубликованные
Уроки SEO
Художественные советы
Как создать нестандартную фигуру в Photoshop
Как дизайнер, мы всегда любим экспериментировать с цветом и формой.
 В Adobe Photoshop некоторые встроенные функции помогут вам создавать различные формы для ваших клиентов. Это может быть треугольная форма, квадрат, фрукт, животное, птица, игрушка и т. д.
В Adobe Photoshop некоторые встроенные функции помогут вам создавать различные формы для ваших клиентов. Это может быть треугольная форма, квадрат, фрукт, животное, птица, игрушка и т. д. Вы шокированы этим? Да, это правда. В этом уроке мы обсудим «Как создать пользовательскую фигуру в Photoshop? » Перейдем к подробному обсуждению.
Почему инструмент нестандартной формы важен для дизайнеров?Когда мы используем основные инструменты, это круги, прямоугольные формы, квадраты и т. д. Однако пользовательские формы Photoshop дадут нам кое-что дополнительно: музыкальные ноты, сердечки, цветы, различные типы символов и т. д.
Таким образом, мы можем много импровизировать с изображениями. В конце концов, результат будет отличным. Нестандартные формы широко используются в экспериментальных целях и для прославления дизайна.
Пошаговая процедура создания пользовательских фигур в Photoshop Шаг 1. Создайте новую пользовательскую страницу и выберите пользовательский инструмент.
Создайте новую пользовательскую страницу и выберите пользовательский инструмент. В этом уроке мы создадим новую пользовательскую фигуру в Photoshop. Мы запланировали сделать большую кадку с цветами, а вокруг деревьев будет трава. Вам это кажется интересным? Хм! Ладно, приступим к подробному описанию.
Выбор ширины 800 пикселей * высоты 500 пикселей.
Новая пустая страница готова
Выберите инструмент пользовательской формы на панели параметров инструмента.
Шаг 2. Создание различных типов цветов с помощью Photoshop пользовательских фигур | Бесплатные нестандартные формыИз опции нестандартной формы мы выбираем цветы.
Инструмент перемещения в Photoshop.
Здесь мы выбрали ширину 150 пикселей и высоту 150 пикселей для значка цветка. Теперь вы можете разместить его в центре окна или в углу.
 Следуя этой стратегии, мы выберем еще два цветка.
Следуя этой стратегии, мы выберем еще два цветка.Опять же, мы выберем 150 пикселей в ширину и 150 пикселей в высоту для цветов. Мы будем использовать инструмент перемещения, чтобы переместить его из одной позиции в другую. В этой статье мы уже показывали, как можно узнать инструмент перемещения. Это просто. Только верхняя часть панели инструментов.
Итак, мы сделали уже 3 цветочка. Наша следующая цель — создать 3 ванны и соединить их линиями. Таким способом будем комплектовать цветы кадками.
Шаг 3: Создание кадки для цветов | пользовательские формы PhotoshopСначала мы выберем прямоугольный инструмент в меню инструментов, а затем создадим 3 кадки для 3 цветов. Делай как хочешь. Это будет выглядеть так:
Все ванны создадут новый слой для пользователей. Позже мы растрируем их, щелкнув меню слоя.
Когда мы щелкнем правой кнопкой мыши меню слоев, мы увидим различные параметры и выберем растрирование слоя.
 Теперь мы выберем инструмент линии и завершим цветок.
Теперь мы выберем инструмент линии и завершим цветок.Таким образом, вы можете легко найти инструмент линии, а цветок мы доделаем позже.
Вы проведете линии от центра цветка к трубке. Теперь мы прокрасим линию, используя маленькую кисть.
Мы выбрали 8 пикселей для кисти; Я считаю, что было бы идеально, если бы мы подвели черту. Вы можете немного увеличить или уменьшить его в соответствии с вашими потребностями. Теперь мы будем закрашивать линии.
Теперь оно выглядит как настоящее дерево.
Шаг 4: Закрасьте цветочные горшки, а затем добавьте туда траву | Пользовательские фигуры PhotoshopЗдесь мы использовали два инструмента кисти. Первый закрашивает ванночки, а второй — для создания травы. Используя кисть, вам нужно медленно рисовать по ванночкам и ощущать их как единое целое.
После этого снова изменим размер кисти на 8 и нарисуем немного травы поверх грязи.
 Теперь внимательно посмотрите на этот рисунок, он будет похож на реальный сценарий. Идеальные пользовательские формы для Photoshop . Конечный результат будет выглядеть так!
Теперь внимательно посмотрите на этот рисунок, он будет похож на реальный сценарий. Идеальные пользовательские формы для Photoshop . Конечный результат будет выглядеть так!Теперь мы преобразуем его в векторную форму для дальнейшей работы. Для этого мы используем онлайн-конвертер, и результат будет выглядеть так.
Позже вам нужно преобразовать его в файл «.csh», чтобы импортировать его в Adobe Photoshop.
Ознакомьтесь с нашими последними уроками по Photoshop: 👇😀
- Как изменить цвет кисти в Photoshop
- Как работать с текстом на лице в Photoshop
- Как постеризовать фотографию в Photoshop
Последние несколько слов | Как создать пользовательские формы Photoshop?Таким образом, вы можете легко создавать успешные пользовательские формы для Photoshop, а затем использовать их для различных практических целей, таких как городские сценарии, детские игрушки, дизайн интерьера, детские игрушки, реалистичные сценарии и т.

- Использование инструмента «Перо» и создание формы или контура.
