Какие есть программы для создания сайтов?
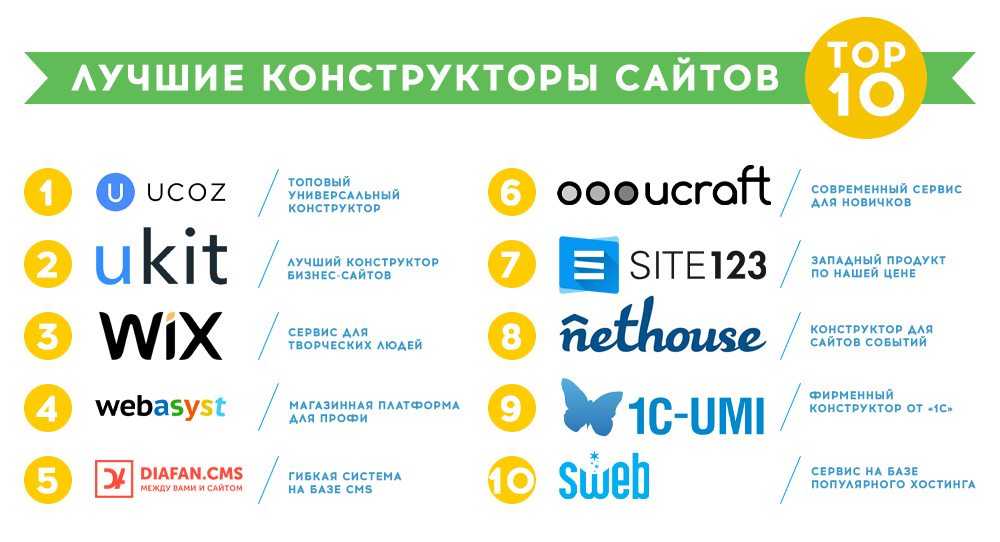
Давно прошли те времена, когда программисты и разработчики были единственными, кто умел создавать сайты. Сегодня это под силу каждому человеку, которому есть что рассказать и чем поделиться с другими. В этом ему помогут современные конструкторы сайта, которые забирают весь сложный процесс написания программного кода. Работа с такими программами не вызывает особых трудностей, все очень просто и легко. Давайте поближе с ними познакомимся:
Wix
Wix — это самая популярная облачная платформа, которую используют миллионы людей. Данный хостинг предоставляет готовые шаблоны, число которых ежемесячно растет. Плюс, можно бесплатно пользоваться его собственным фото-банком с фотографиями, иконками и видео. Также вам предоставляется возможность использовать не менее интересные функции, такие как добавление на фон сайта различных видео, геометрических форм и эффектов параллакса, юзать анимацию и крутой редактор изображений, с помощью которого можно запросто обрезать, менять масштабы или добавлять эффекты на картинке.
uKit
uKit — это конструктор сайтов, ориентированный на создание сайтов для малого и среднего бизнеса. Услуги здесь все платные, однако Вам предложат бесплатный двухнедельный тестовый период, который поможет Вам решить продолжать работу с ним или нет. Шаблоны в конструкторе разделены по типам и сферам деятельности и имеют адаптивный дизайн, то есть Ваш сайт будет выглядеть одинаково и гармонично как на маленьких экранах мобильных устройств, так и на больших экранах компьютеров, ноутбуков и планшетов. Здесь довольно простой и удобный функционал, с помощью одной мышки можно перетаскивать элементы и блоки на странице в нужные места.
WordPress
WordPress — одна из самых простых и доступных платформ для начинающих, которая содержит множество креативных (и, главное, бесплатных!) шаблонов.
Nethouse
Это отличная платформа для создания бизнес-сайтов различных направлений. Nethouse предоставляет широкие возможности онлайн конструктора без базы знаний в области программирования. Здесь Вам предоставляется возможность привязать собственный домен к сайту, использовать неограниченное дисковое пространство, выбирать модный дизайн из множества других вариантов на любой вкус, пользоваться хорошим и удобным интерфейсом, применять SEO-оптимизацию, интегрировать с социальными сетями и многое другое.
Prom.ua
Prom.ua — это мощная украинская платформа, созданная для разработки интернет-магазинов. Этот крупнейший маркетплейс Украины входит в ТОП-10 самых посещаемых сайтов UAnet. Среди ее весомых преимуществ можно отметить гибкую структуру, возможность индивидуальной настройки под пользователя и около 300 готовых и адаптированных для магазинов шаблонов. Кроме этого, можно принимать заказы из магазина с помощью персонализированной корзины, вести статистику и учеты заказов, демонстрировать более 10000 типов товаров, подключать online-оплату и многое другое. К сожалению, бесплатной версии нет, но предоставляется возможность протестировать платформу в течение двух недель.
Все эти программы объединены одной общей чертой — они очень простые, доступные и удобные в пользовании. Их выбирают как опытные программисты, так и обычные начинающие, которые никогда не имели дело с языками программирования, но стремятся самостоятельно и без лишних затрат создать собственный сайт-шедевр. А Вы уже пользовались некоторыми из этих платформ? Если да — делитесь с нами своими впечатлениями!
А Вы уже пользовались некоторыми из этих платформ? Если да — делитесь с нами своими впечатлениями!
Предыдущий
Следующий
Софт для создания сайтов
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунтМоя группа
Зачем Вы изучаете программирование/создание сайтов?
Для трудоустройства на работу
Для фриланса
Это моё хобби
Нужно создать программу/сайт для себя
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Этапы создания и продвижения лендинга
После семинара:
— Вы увидите мои лендинги и их результаты.
— Вы узнаете, какие этапы создания и продвижения у лендингов.
— Вы получите 2 различных пошаговых бизнес-плана, основанных на создании лендингов.
— Вы узнаете, как автоматизировать продвижение: создали лендинг, настроили продвижение, и годами он работает уже без Вас.
Записаться
Другие курсы
Путешествие длинной в тысячу миль начинается с первого шага.
Лао-Цзы
В этой категории будет находиться большое количество самого разнообразного софта для создания сайтов. Это будут редакторы для написания кода на различных языках. Также здесь будут различные программы для тестирования и программы, которые ускоряют и упрощают процесс создания сайта.
Это будут редакторы для написания кода на различных языках. Также здесь будут различные программы для тестирования и программы, которые ускоряют и упрощают процесс создания сайта.
Также здесь будут различные сервисы, которые выполняют те или иные функции при разработке сайтов, что значительно упрощает этот процесс.
В общем, не буду больше отнимать у Вас времени, можете приступать к изучению данной категории, в которой содержится тот софт, которым пользуюсь я сам и которым советую пользоваться Вам.
1. Сервис проверки сайта в разных браузерах
Михаил Русаков
2. Поиск битых ссылок на сайте
Михаил Русаков
3. Редактор NotePad++
Михаил Русаков
4. FTP-клиент Filezilla
Михаил Русаков
5. Текстовый редактор Sublime Text 2.
Михаил Русаков
6..jpg) Плагин Emmet для Sublime Text.
Плагин Emmet для Sublime Text.
Михаил Русаков
7. Brackets. Текстовый редактор кода.
Михаил Русаков
8. Самые часто используемые сокращения в текстовом редакторе Sublime Text 2.
Михаил Русаков
9. Что такое сниппеты?
Михаил Русаков
10. Конфигурация для Sublime Text.
11. Как записывать сессию в терминале на видео.
Михаил Русаков
12. Как использовать GitHub Gist.
Михаил Русаков
13. 6 лучших генераторов CSS-кода
Михаил Русаков
14. SEO WordPress плагины
Михаил Русаков
15. Защита сайта на WordPress
Михаил Русаков
16. Вывод записей WordPress без плагина
Михаил Русаков
17. Создание и применение шорткодов в WordPress
Создание и применение шорткодов в WordPress
Михаил Русаков
18. Кто такие пользователи в WordPress?
Михаил Русаков
19. Обратная связь на WordPress
Михаил Русаков20. E-mail рассылка на WordPress
Михаил Русаков
21. Всплывающая форма подписки и бесплатная рассылка на WordPress
Михаил Русаков
22. CMS для лендингов — Textolite
Михаил Русаков
23. Партнерский магазин на WordPress
Михаил Русаков
24. Конструктор Mobirise для верстальщика. Часть 1
Михаил Русаков
25. Портфолио верстальщика на конструкторе Mobirise. Часть 2
Михаил Русаков
26. Файлы темы WordPress
Михаил Русаков
27. Custom post type в WordPress
Custom post type в WordPress
Михаил Русаков
28. Как создать custom template на WordPress
Михаил Русаков
29. Что такое таксономия в WordPress
Михаил Русаков
30. WordPress для верстальщика
Михаил Русаков
31. Как вывести записи в WordPress
Михаил Русаков
32. Как сделать сайдбар на WordPress
Михаил Русаков
33. Как создать виджет на WordPress
Михаил Русаков
34. Иконки для меню WordPress
Михаил Русаков
35. Как подключить CSS, шрифт и скрипты на WordPress
Михаил Русаков
36. Как пользоваться редактором кода Codepen
Михаил Русаков
37. Зачем натягивать лендинг на WordPress?
Зачем натягивать лендинг на WordPress?
Михаил Русаков
38. Как добавить социальные кнопки на WordPress
Михаил Русаков
39. Как пользоваться Advanced Custom Fields
Михаил Русаков
40. Дочерняя тема WordPress
Михаил Русаков
41. СМС заявка с сайта
Михаил Русаков
42. Перенос сайта на WordPress плагином Duplicator
Михаил Русаков
43. Как отключить обновления на WordPress
Михаил Русаков
44. Импорт товаров в WooCommerce
Михаил Русаков
45. Кому нужен сайт на WordPress?
Михаил Русаков
46. Как ускорить WordPress
Михаил Русаков
47. Что выбрать верстальщику — Figma или Photoshop?
Михаил Русаков
48. Система контроля версий Git
Система контроля версий Git
Михаил Русаков
49. Создание навигации в WordPress (фрилансеру)
Михаил Русаков
50. Файл header.php в WordPress (фрилансеру)
Михаил Русаков
51. Работа с миниатюрами записи в WordPress
Михаил Русаков
52. Как добавить логотип на WordPress-сайт
Михаил Русаков
53. Как пользоваться редактором Brackets
Михаил Русаков
54. 6 типов товаров на Woocommerce
Михаил Русаков
55. Похожие и сопутствующие товары на WooCommerce
Михаил Русаков
56. Два плагина по оптимизации сайта на WordPress
Михаил Русаков
57. Создание фильтров по атрибутам на WooCommerce
Михаил Русаков
58. Настройка темы Storefront для WooCommerce
Настройка темы Storefront для WooCommerce
Михаил Русаков
59. Изменения темы Storefront для разработчиков
Михаил Русаков
60. Как использовать шорткоды WooCommerce
Михаил Русаков
61. Добавление иконок соцсетей на WordPress сайт
Михаил Русаков
62. Автоматическое создание резервной копии сайта на WordPress
Михаил Русаков
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам нужны при редактировании, загрузке или просмотре веб-сайта.
| Предпосылки: | Вы уже должны знать разница между веб-страницами, веб-сайтами, веб-серверами и поиском двигатели. |
|---|---|
| Цель: | Узнайте, какие программные компоненты вам нужны, если вы хотите редактировать, загружать или
просмотреть веб-сайт. |
Большинство программ, необходимых для веб-разработки, можно скачать бесплатно. Мы предоставим несколько ссылок в этой статье.
Вам понадобятся инструменты для:
- создания и редактирования веб-страниц
- Загрузить файлы на ваш веб-сервер
- Просмотр вашего веб-сайта
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов. В результате вам обычно нужно приобрести только программное обеспечение для передачи файлов на ваш веб-сервер.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор. Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вы хотите что-то более необычное, есть множество доступных сторонних инструментов. Сторонние редакторы часто имеют дополнительные функции, включая подсветку синтаксиса, автозаполнение, сворачиваемые разделы и поиск по коду. Вот краткий список редакторов:
| Операционная система | Встроенный редактор | Сторонний редактор |
|---|---|---|
| Windows |
|
|
| Mac OS |
|
|
| Линукс |
|
|
| Chrome OS |
|
Вот скриншот расширенного текстового редактора:
Вот скриншот текстового онлайн-редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то делать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то делать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Примечание: FTP изначально небезопасен. Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например. SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S)FTP-клиентов:
| Операционная система | Программное обеспечение FTP | |
|---|---|---|
| Windows |
|
|
| Линукс |
| |
| Mac OS |
| |
| Chrome OS |
| |
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер. Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
- Mozilla Firefox
- Гугл Хром
- Apple Сафари
Если вы ориентируетесь на определенную группу (например, техническую платформу или страну), возможно, вам придется протестировать сайт в дополнительных браузерах, таких как Opera, Konqueror.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и macOS, а Internet Explorer — только на Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая, развивающаяся технология, менее надежная, чем моделирование на настольных компьютерах. Мобильные устройства, конечно, стоят денег, поэтому мы предлагаем взглянуть на инициативу Open Device Lab. Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.
- Некоторые из этих программ бесплатны, но не все. Узнайте, сколько стоит сделать что-то в Интернете.
- Если вы хотите узнать больше о текстовых редакторах, прочитайте нашу статью о том, как выбрать и установить текстовый редактор.
- Если вам интересно, как опубликовать свой веб-сайт в Интернете, посмотрите «Как загрузить файлы на веб-сервер».

Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Лучшее программное обеспечение для создания веб-сайтов 2023 года: сравнение, обзоры и цены
Главная | Все категории | Список решений
Программное обеспечение для создания веб-сайтов предоставляет предприятиям любого размера инструменты, необходимые им для проектирования, создания и поддержания своего присутствия в Интернете в визуально управляемом мультимедийном мире. Поднимите свой сайт на новый уровень с впечатляющими функциями конструктора веб-сайтов, такими как красивые шаблоны, инструменты перетаскивания и обширные библиотеки виджетов и плагинов. Независимо от того, управляете ли вы веб-агентством, представляете ли вы компанию с командой веб-разработчиков или работаете самостоятельно, у нас есть ресурсы, которые помогут вам найти лучшую программу для создания веб-сайтов.
Независимо от того, управляете ли вы веб-агентством, представляете ли вы компанию с командой веб-разработчиков или работаете самостоятельно, у нас есть ресурсы, которые помогут вам найти лучшую программу для создания веб-сайтов.
SolutionsOverviewBuyer’s GuideSelection ToolsPublications
Solution list
Refine Results
Search
Subcategories
Website 125
E-commerce 31
Live Chat 23
Управление веб-контентом (WCM) 22
- Конструктор веб-сайтов 22
Вебинар 18
Search Engine Optimization (SEO) 16
Industries
Business Services and Consulting 1
Computer, IT, and Software 1
Business размер
Крупные предприятия 13
Средние предприятия 20
Малые предприятия 20 0003
Особенности
Управление SEO 14
ПАРТА 12
.

Online Store Builder 10
Показать меньше
Показать больше
Интеграция с Active Directory 1
ДЕЙСТВИЯ ДАНПРИЗКА 5
Отслеживание активности 3
Активность/Новости. уведомления 4
Антиспам 2
Управление приложениями 2
Appointment Management 1
Audio File Management 2
Audit trail 1
Authentication 1
Auto Update 5
Automatic backup 1
Выставление счетов 1
Управление ставками выставления счетов 1
блогов 1
Управление бронированием 1
Броновой штурм 1
встроенный бата.

Управление кампанией 2
Соответствие CAN SPAM 1
Каталогизация/категоризация 5
Категоризация/группировка 1
Управление заказами 1
Управление каналами 1
.
Управление клиентами 2
Облако 1
Инструменты для совместной работы 29
003
Commenting / Notes 3
Commercial/Industrial 1
Communication Management 2
Contact database 1
Contact management 2
Библиотека содержимого 4
Управление содержимым 9
Параметры публикации содержимого 1
Contract/License Management 1
Conversion Tracking 2
Cost Database 1
Cost Estimating 1
Credit Card Processing 2
Учетные записи клиентов 2
Отслеживание активности клиентов 1
База данных клиентов 1
История клиентов 1
- .

Настраиваемые формы 3
Настраиваемые шаблоны 8
Настройка 4
Data Capture and Transfer 2
Data Extraction 1
Data Import/Export 8
Data Recovery 1
Data Security 3
Управление хранением данных 1
Синхронизация данных 1
Поддержка принятия решений 1
Демографические данные 1
Управление проектированием 6
DIGING WATERMARUGE 1
DIVEL WAT / Форумы 1
Диспетчерское управление 1
Дистрибьюторское управление 1
Классификация документов 1
Генерация документов 1
- .
 Имя 1
Имя 1 Перетаскивание 12
Перетаскивание 2
Drip Campaigns 2
E-Commerce 1
eCommerce Management 4
Electronic Forms 2
Electronic Payments 2
Electronic signature 1
Оповещения по эл.0041 1
Email Integrations 1
Email Management 6
Email marketing 3
Email templates 1
Employee database 1
Каталог сотрудников 1
Фотографии сотрудников 1
Портал сотрудников 1
Employee Profiles 2
Employee Time Tracking 1
Engagement analytics 2
Equipment Maintenance 1
Estimating 1
Event Management 1
Действия по событию 2
Управление обратной связью 1
File management 2
File Sharing 3
Filtering 2
Financial Management 1
Financing Management 1
Follow-Up 1
Конструктор форм 1
Управление формами 2
Форум / Дискуссионная доска 1
Full Text Search 3
Full-Web 1
Geographic Maps 2
Geolocation 1
Gift Card Management 1
Интеграция с Google Analytics 1
Публикация в группе 3
Редактирование изображений 6
25
Image Library 3
Inventory Control 2
Inventory Management 6
Inventory Tracking 2
Invoice Management 2
Kitting 3
Управление базой знаний 2
Целевые страницы/веб-формы 10
Media Library 2
Mobile access 3
Moderation 4
Multi-Channel Marketing 3
Multi-Language 4
Multimedia Support 2
Мультимагазин 4
Управление рассылкой новостей 2
Инструменты онлайн-бронирования0041 5
Online Forums 2
Online Store Builder 10
Order Management 4
Order Processing 2
Order Tracking 2
Показатели производительности 3
Управление сообщениями 5
Готовые шаблоны 12
Предварительный просмотр.
 Мониторинг в режиме реального времени 2
Мониторинг в режиме реального времени 2 Уведомления в режиме реального времени 4
Отчеты в режиме реального времени 3
Real-time updates 3
Reporting & statistics 3
Reporting/Analytics 6
Responsive 2
Returns Management 2
Управление отзывами 3
Управление налогами с продаж 3
Поиск/Фильтр 6
SEO management 14
Shipping Management 3
Shopping Cart 4
Social Media Integration 5
Social Promotion 2
SSL security 5
Управление подпиской 2
Построитель опросов 3
Маркировка 2
Task management 2
Template Management 2
Templates 6
Text Editing 5
Third Party Integrations 3
Профили пользователей 2
Контроль версий 2
Управление видео 3
Video Streaming 2
Video Support 3
Visitor Tracking 5
Visual analytics 3
Website Analytics 3
Website Integration 2
Управление сайтом 7
White Labeling 2
Виджеты 2
Workflow management 3
WYSIWYG Editor 4
Platforms
- Cloud 18
- Desktop 5
- Windows 5
- Linux 3
- Mac OS X 4
- Мобильный 12
- Android 10
Цена
и меньше
041 6
- & Меньше
- & Меньше 13
- и меньше 16
- и Меньше 18
- и Меньше 18
- и Мень.
 10
10 - Open Source 1
- Подписка 15
- Неизвестно 3
Разместите свой программный продукт в нашем каталоге
Добавьте свое программное обеспечение
Сертифицировано TEC
Сортировка по
ПопулярностьВ алфавитном порядке
Обзор
Обзор программного обеспечения для создания веб-сайтов
Программное обеспечение для создания веб-сайтов предназначено для упрощения создания веб-сайтов без каких-либо знаний. Хотя инструменты для создания веб-сайтов, основанные на авторинге кода, чрезвычайно эффективны, их может быть сложно использовать. Любой опытный пользователь компьютера может сесть за компьютер, на котором запущены графические инструменты для создания веб-сайтов, и создать собственный сайт практически без практики.
 Это делает эти инструменты особенно популярными среди владельцев малого бизнеса, в штате которых может не быть веб-разработчика.
Это делает эти инструменты особенно популярными среди владельцев малого бизнеса, в штате которых может не быть веб-разработчика.В то время как конструкторы веб-сайтов могут помочь людям довольно быстро публиковать свои идеи в Интернете, лучшее программное обеспечение для создания веб-сайтов ничуть не уступает по мощности самым сложным пакетам HTML-разработки. Выбор дизайна веб-сайта не обязательно сложен, хотя существует ошеломляющий набор доступных вариантов. Учет потребностей вашей организации и вашего бренда поможет вам сузить круг выбора и выбрать конкретную платформу.
История инструментов конструктора сайтов
Все веб-сайты, созданные до начала 1990-х годов, кодировались вручную в HTML, поскольку в то время не было другого способа создать интернет-сайт. К 2000 году программное обеспечение для дизайна сайтов с различными вариантами шаблонов начало поставляться с большинством популярных операционных систем для настольных ПК. Профессиональные и корпоративные дизайнеры часто критиковали программное обеспечение, предлагаемое конечным пользователям в то время, потому что оно не соответствовало многим требованиям.
 технологические стандарты, которые специалисты по кодированию стремились навязать веб-дизайнерам.
технологические стандарты, которые специалисты по кодированию стремились навязать веб-дизайнерам.Агентства по разработке программного обеспечения хотели разработать структуру, объединяющую различные онлайн-технологии в единую среду, которая позволяла бы пользователям равномерно загружать сайты на любом устройстве. Программисты отреагировали на эти жалобы и начали разработку серии инструментов, соответствующих каждому из этих отраслевых стандартов. Хотя многие профессиональные дизайнеры по-прежнему предпочитают работать с HTML-кодом, написанным вручную, соответствие улучшилось до такой степени, что сайты, разработанные с помощью инструментов конструктора, функционально идентичны сайтам, созданным с нуля.
Решения на основе браузера всегда предназначались для разработки сайтов, предназначенных для размещения на определенной платформе, но за последние несколько лет они также значительно улучшились. Поскольку все основные интернет-фреймворки теперь публикуются как приложения с открытым исходным кодом, программисты смогли разработать полностью онлайновые инструменты, которые позволяют пользователям экспортировать код после создания страницы в своем браузере.
 Затем они могут взять этот код куда угодно и загрузить его без необходимости использования какого-либо специального программного обеспечения для импорта.
Затем они могут взять этот код куда угодно и загрузить его без необходимости использования какого-либо специального программного обеспечения для импорта.Последние разработки и тенденции в программном обеспечении для создания веб-сайтов
Как и в случае со многими другими типами приложений в современную эпоху, существуют сотни различных вариантов, из которых можно выбрать лучшую платформу для создания веб-сайтов. Изучив различные доступные функции и сравнив их с вашими потребностями, вы сможете сузить список.
Одной из основных тенденций в последнее время является интеграция технологии перетаскивания с технологией настольного браузера, чтобы пользователи могли создавать сайты, используя ресурсы, которые они хранят локально. Используя такое программное обеспечение, они могут перетаскивать локальные файлы в онлайн-шаблон, и на его основе кодируется сайт. Эта функция также упрощает перестановку различных элементов на веб-странице.
Некоторые сложные платформы теперь также интегрируют службы облачного хранения в уравнение, что означает, что любые загруженные локальные фотографии или файлы автоматически сохраняются в удаленном месте.
 Это означает, что вам не нужно загружать файлы на отдельную платформу хранения, а затем извлекать их для заполнения своего веб-сайта.
Это означает, что вам не нужно загружать файлы на отдельную платформу хранения, а затем извлекать их для заполнения своего веб-сайта.Некоторые браузерные решения теперь могут быть полностью загружены на удаленный сервер . После того, как они будут установлены, они продолжат работать в качестве платформы для разработки, что упрощает регулярное обновление блогов и новостных лент. Эти решения также будут автоматически генерировать каналы XML без каких-либо дополнительных действий со стороны администратора.
Решения общих проблем разработки
Наем профессиональных дизайнерских агентств для создания корпоративного сайта быстро становится очень дорогим. Все большее число дизайнерских фирм также имеют большое количество невыполненных работ, что может привести к серьезным задержкам в процессе создания сайта. В результате многие компании обращаются к инструментам для создания графики , чтобы решить эти проблемы.
Страницы, которые используют множество различных типов ресурсов, могут быть трудны для надежного кодирования.
 Выяснение точного положения, которое идеально подходит для определенного объекта, вряд ли является точной наукой, и объекты не всегда будут появляться в одном и том же месте на каждом устройстве. Вышеупомянутое 9Функция перетаскивания 1693 упрощает создание страницы, которая соответствует тому, что пользователи визуализируют.
Выяснение точного положения, которое идеально подходит для определенного объекта, вряд ли является точной наукой, и объекты не всегда будут появляться в одном и том же месте на каждом устройстве. Вышеупомянутое 9Функция перетаскивания 1693 упрощает создание страницы, которая соответствует тому, что пользователи визуализируют.Руководство покупателя ПО для создания веб-сайтов
Первый шаг к выбору наилучшего приложения для создания веб-сайтов — определить, на каких платформах вы планируете развертывать свое программное обеспечение. Если все в вашей команде используют одну и ту же операционную систему, вы можете рассмотреть локальное решение, которое можно установить как отдельное приложение на каждом устройстве.
Организации, в которых все используют разные типы устройств, могут рассмотреть решение на основе браузера, поскольку такое программное обеспечение можно загрузить из центрального облачного расположения без необходимости установки. Вы также можете изучить решения, которые можно установить прямо в файловую структуру вашего сервера, чтобы ускорить процесс редактирования.

Основные функции ПО для создания веб-сайтов
WYSIWYG
Что видишь, то и получаешь, часто сокращенно WYSIWYG означает, что то, как вы рисуете страницу на экране, будет таким, как она будет выглядеть для конечного пользователя. Несмотря на то, что между различными устройствами, получающими доступ к странице, все еще будут некоторые различия, редакторы, использующие эту парадигму дизайна, представляют близкое приближение к тому, как сайт получится, пока вы его редактируете. Это единственная функция высокого уровня, которая понадобится почти всем пользователям при работе с программным обеспечением для создания веб-сайтов.
Поддержка HTML5
Несколько лет назад инженеры Консорциума World Wide Web (W3C) решили значительно расширить язык разметки, используемый браузерами как для мобильных, так и для настольных компьютеров. Хотя этот формат является открытым и бесплатным, многие дизайнерские пакеты до сих пор его не поддерживают. Если вы собираетесь делать что-либо, связанное с продвинутым графическим дизайном, и вы не хотите самостоятельно кодировать что-либо, вам следует выбрать пакет, совместимый с HTML5.

Веб-типографика
Ранние сайты должны были полагаться на шрифты, которые были установлены на клиентском компьютере при анализе страницы. Большинство пакетов сборщиков по-прежнему полагаются на эту устаревшую парадигму. Нет ничего плохого в том, чтобы разрешить устройству пользователя выбирать резервный шрифт. Однако технология веб-типографики позволяет вам выбрать удаленный шрифт, который сделает вашу страницу одинаковой на всех типах устройств. Крупные издатели создали ряд бесплатных шрифтов, которыми можно обмениваться таким образом. Новые приложения для создания страниц используют это преимущество.
Автоматические механизмы JavaScript
JavaScript — одна из самых популярных интернет-технологий, и, несмотря на возраст, она не показывает никаких признаков замедления. Тем не менее, вам обычно нужно знать, как писать код JavaScript, если вы хотите реализовать какие-либо пользовательские объекты на своем сайте. Некоторые из новейших браузерных инструментов поставляются с несколькими сотнями готовых модулей JavaScript, которые можно просто щелкнуть, чтобы встроить на страницу.

Хотя для этого по-прежнему требуются некоторые знания о том, как работает этот язык сценариев, таким образом вам не придется редактировать какой-либо код вручную. Такая функция имеет смысл, если у вас либо ИТ-команда приличного размера, либо вы работаете со сторонним подрядчиком, который может немного разбираться в коде.
На что обращать внимание и чего следует избегать
Следите за пакетами блогов, которые можно загрузить на удаленный сервер. Если вы используете один из них, вы сможете продолжать использовать одно и то же программное обеспечение каждый раз, когда хотите публиковать обновления. Вы должны убедиться, что все пакеты, которые вы запускаете локально, подходят для платформы, с которой вы работаете. Это особенно важно в организациях с монолитными ИТ-отделами, где все используют одну и ту же платформу. Избегайте пакетов программного обеспечения, которые ориентированы только на одну конкретную проприетарную службу хостинга. Даже если вы планируете работать с указанной службой, вы хотите убедиться, что все ваши страницы переносимы на случай, если в будущем она когда-либо будет отключена.

Особенности и требования и обзоры продуктов
Не позволяйте рекламе продавать вам функции, которые вам не нужны. Если вы используете свой собственный сервер, то у вас нет набора дизайнерских инструментов, которые автоматически загружают материалы в Интернет. Если вы уже использовали какие-либо инструменты построения Интернета в прошлом, то вам ничего не нужно в сложном учебном режиме. Вам также не нужно платить за дополнительную документацию, которую некоторые поставщики программного обеспечения начали поощрять делать пользователям. Составьте список функций, которые нужны вам или вашему ИТ-отделу, а затем сравните этот список со списками функций нескольких программных пакетов, чтобы убедиться, что вы не получаете больше, чем вам нужно.
Бесплатные пробные версии
Воспользуйтесь преимуществами бесплатной пробной версии, если хотите приобрести коммерческий пакет. Подавляющее большинство коммерческих пакетов распространяется либо в виде покупок в магазине приложений, либо в виде настольных решений в штучной упаковке, а это означает, что вам нужно будет вложить приличную сумму капитала, выбирая один из них.
 В результате вам нужно убедиться, что эти решения имеют нужные вам функции, прежде чем покупать их.
В результате вам нужно убедиться, что эти решения имеют нужные вам функции, прежде чем покупать их.Однако не забывайте об инструментах с открытым исходным кодом. Эти инструменты обычно лицензируются в соответствии с разрешительным документом, который позволяет вам использовать их бесплатно в течение неограниченного периода времени. Вам также обычно разрешается воспроизводить их столько, сколько вы хотите. Хотя эти инструменты, как правило, более технические, чем другие варианты, и обычно не имеют мобильных версий, они не связаны с какими-либо сопутствующими расходами.
Выбор лучшего программного обеспечения для создания веб-сайтов
Выбор лучшего программного обеспечения для создания веб-сайтов для вашего конкретного случая полностью зависит от ваших индивидуальных потребностей. Не бойтесь проверять менее популярные дизайнерские пакеты, которые могут не получить столько внимания прессы, сколько основные, и никогда не бойтесь выбирать что-то менее причудливое, чем то, что используют другие люди.
 Оставить комментарий
Оставить комментарий
