Лучшие приложения для редактирования текста HTML для Mac
Мы часто задаемся вопросом, что лучше Редактор кода Чтобы изменить файлы WordPress? Что ж, можно использовать любой обычный текстовый редактор, такой как Блокнот, однако есть приложения получше с такими функциями, как подсветка синтаксиса, расширенный поиск и замена, интеграция с FTP и т. Д.
где Текстовый редактор HTML Хороший вариант необходим всем, кто хочет создавать веб-сайты или заниматься программированием. Если вы пользователь Mac, у вас есть широкий спектр возможностей в этой области.
В этом руководстве мы рассмотрим лучшие бесплатные приложения для редактирования текста HTML для Mac, а также лучшие варианты для тех, кто предпочитает платное приложение.
Лучшие бесплатные приложения для редактирования текста HTML для Mac
Вот список полностью бесплатных приложений для редактирования текста для Mac, без каких-либо платных обновлений или дополнительных покупок. Вы можете подумать, что слово «бесплатно» означает «Отсутствие расширенных функций’, Но с этими приложениями дело обстоит иначе.
Вы можете подумать, что слово «бесплатно» означает «Отсутствие расширенных функций’, Но с этими приложениями дело обстоит иначе.
Atom
Atom широко известен как лучший бесплатный текстовый редактор для Mac. Это проект с открытым исходным кодом от GitHub. Не позволяйте его низкой цене отговаривать вас от его использования; У Atom есть несколько удивительных возможностей.
Он описал себя как «Самое мощное настраиваемое приложение для редактирования текста XNUMX векаАтом — отличная отправная точка для новичков. это Базовый текстовый редактор Из коробки с дополнительными пакетами, которые добавляют более сложные функции.
Есть поддержка Git и GitHub, дополнительные пакеты не требуются. Если вы хотите добавить функции и языковую поддержку, есть менеджер пакетов, который упростит это. Вы также можете настроить интерфейс по своему вкусу.
Один из премиальных пакетов — Teletype for Atom, функция совместной работы в реальном времени, которая позволяет вам работать над проектами вместе с другими. Atom также является кроссплатформенным, поэтому вы можете переключаться между несколькими устройствами, сохраняя знакомство с вашим любимым редактором.
Atom также является кроссплатформенным, поэтому вы можете переключаться между несколькими устройствами, сохраняя знакомство с вашим любимым редактором.
Скачать: Atom (Бесплатно)
Код Visual Studio
Как и Atom, Visual Studio Code представляет собой комплексное приложение, превосходное как HTML-редактор. Не путать с Visual Studio, полнофункциональной IDE от Microsoft, VS Code — это легкий текстовый редактор и редактор кода, построенный на концепции расширения поддержки с помощью подключаемых модулей.
Существует множество плагинов для написания и запуска пакетных сценариев, для добавления документов Markdown и даже для записи через AppleScript. верный; Вы можете использовать текстовый редактор Microsoft для создания сценариев, которые работают только на устройствах Apple.
вставать Рынок кода Visual Studio Превратив приложение в мощного конкурента приложениям и скриптам для редактирования кода. Использование подключаемых модулей означает, что приложение является легким и отзывчивым с самого начала, поскольку вам не нужно использовать функции и возможности, которые вы никогда не будете использовать.
Какие плагины стоит использовать? Ответ — это ключ Лучшие плагины для кода Visual Studio Кто на это ответит. Также ознакомьтесь с нашими главными советами по повышению производительности при работе с Код Visual Studio знать больше.
Скачать: Код Visual Studio (Бесплатно)
TextWrangler
TextWrangler — один из самых простых в использовании примеров бесплатных приложений для редактирования HTML для Mac. Размещенный в Mac App Store, TextWrangler предлагает ощущение старой школы и высокую производительность.
Это отличная отправная точка для всех, кто учится программировать или использовать приложения для редактирования текста в целом, независимо от того, пишете ли вы простые проекты AppleScript, изменяете CSS или создаете веб-сайт HTML. Это также хорошая альтернатива встроенному в macOS редактору TextEdit.
Приложение — это не просто маленький вариант, и в нем отсутствуют функции. Он предлагает широкий спектр мощных инструментов, таких как сопоставление с шаблоном Grep, поиск и замена нескольких файлов, различные темы и параметры подсветки синтаксиса. Вы также можете работать с удаленными файлами через FTP и SFTP.
Вы также можете работать с удаленными файлами через FTP и SFTP.
В нем отсутствуют некоторые удивительные функции, которые обычно добавляются в премиум-пакеты, особенно панель предварительного просмотра для просмотра изменений в реальном времени. Он выглядит и ведет себя как встроенное приложение macOS, что делает его особенно простым в использовании по сравнению с некоторыми другими вариантами здесь.
Скачать: TextWrangler (Бесплатно)
напор
Следующее приложение предлагает нечто совершенно иное. Vim — это текстовый редактор на основе командной строки, интегрированный с macOS. Просто откройте Терминал и введите напор , затем нажмите Enter. Сейчас вы используете одно из самых уважаемых приложений для редактирования текста всех времен, но оно требует сложного обучения.
К счастью, Vim поставляется с набором документации, которая поможет вам научиться его использовать. Он включает в себя краткую документацию и справочную информацию, а также 30-минутное руководство по настройке и запуску. будь уверен: Даже знание того, как получить доступ к руководствам, является уроком для тех, кто не знаком с командной строкой.
будь уверен: Даже знание того, как получить доступ к руководствам, является уроком для тех, кто не знаком с командной строкой.
Вы можете добавлять в Vim новые функции и делать с ними больше, если знаете, как правильно его использовать. Эти знания не придут в одночасье, но через несколько лет вы, вероятно, сможете достичь большего, чем можно достичь с помощью приложения на основе графического интерфейса.
Хотя Vim включен в операционную систему, вас также может заинтересовать MacVim. Этот порт гораздо более удобен для пользователя, с панелью меню для полных элементов управления и функциональностью, а также с более новой версией Vim, чем та, которую поддерживает Apple. Для новичков это не так страшно.
Скачать: МакВим (Бесплатно)
GNU Emacs
GNU Emacs — еще один отличный бесплатный вариант с трудной кривой обучения. Это бесплатная версия текстового редактора Emacs. Emacs был впервые выпущен в 1976 году, и это один из самых длинных проекты с открытым исходным кодом Он все еще получает обновления по сей день.
Emacs известен своими уникальными способами выполнения работы. Он основан на языке программирования, известном как Emacs-Lisp, который является конкурентом Lisp, который использовался изначально с 1958. Вам нужно будет использовать Emacs-Lisp даже для самых важных функций редактирования, но он также используется для продлевать Возможности скромного редактора на основе текста.
Эти расширения включают в себя почтовый клиент, программу чтения новостей, файловый менеджер и такие игры, как Snake и Tetris. Под капотом у основного текстового редактора все еще есть некоторые функции, такие как редактирование с подсветкой синтаксиса. Существует полная поддержка Unicode и система инкапсуляции для добавления новых функций.
Как и Vim, Emacs требует обязательного изучения того, как его использовать, задолго до того, как вы поймете, почему так много людей полагаются на него.
Скачать: GNU Emacs (Бесплатно)
Лучшие платные приложения для редактирования текста HTML для Mac
Если вы ищете текстовый редактор для работы или находитесь на этапе, когда ваши инструменты могут серьезно повлиять на производительность и вашу зарплату, вам следует рассмотреть одно из этих приложений. Все они имеют приличный бесплатный пробный период, так что вы можете опробовать приложение перед покупкой.
Все они имеют приличный бесплатный пробный период, так что вы можете опробовать приложение перед покупкой.
Sublime Text
Sublime Text позиционирует себя как организованное и простое приложение для редактирования кода. Это дорого, хотя бесконечный пробный период позволяет вам убедиться, что он подходит вам, прежде чем покупать.
Для тех, кому нужен мощный инструмент, Sublime Text предлагает широкий спектр функций и возможностей. Некоторые из этих тегов приложений, например Goto Anything, позволяют открыть файл и быстро перейти к соответствующей строке.
Приложение создает индекс всех классов, используемых для ссылок, в масштабе проекта, а также поддерживает множественный выбор, поэтому вы можете изменять более одного элемента за раз. Чтобы сократить время, которое вы проводите в меню, разработчик создал панель управления для редко используемых функций и быстрого переключения проектов без сохранения подсказок.
У вас под рукой множество настроек. Многие предпочитают приложение за его плавную работу под нагрузкой и привлекательный пользовательский интерфейс. Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших устройствах и платформах.
Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших устройствах и платформах.
Скачать: Sublime Text (80 доллара США)
TextMate
Мощный, простой и легкий, TextMate — предпочтительный выбор многих профессионалов Mac, и нетрудно понять, почему. Этот редактор поддерживает ряд языков программирования, выделение синтаксиса, несколько вкладок и представление для конкретного языка программирования, что может сэкономить ваше время и усилия.
TextMate содержит фрагменты, макросы и функции определения области видимости, которые значительно ускоряют рабочий процесс без входа в среду IDE. Разработчик стремится привнести «подход Apple OS в мир текстовых редакторов», что является довольно веской причиной, почему так много пользователей любят TextMate.
Хотя разработка время от времени останавливается, TextMate продолжает обеспечивать поддержку профессиональных пользователей. Это уступило место обширной базе данных Документация по TextMate وСкринкаст для TextMate , который поможет новым пользователям быстро научиться с этим справляться.
Это простое приложение для начала с чистым пользовательским интерфейсом и разумной ценой. TextMate на самом деле имеет открытый исходный код и бесплатен для использования, хотя вам придется приобрести лицензию, если вы хотите использовать его в течение длительного времени.
Скачать: TextMate (56 доллара США)
BBПравить
BBEdit не занял бы место в этом списке, если бы не большая база пользователей, которая защищает его до смерти. И это нормально, потому что BBEdit — зрелый, мощный текстовый редактор, в котором производительность и надежность важнее всего.
Это идеальный текстовый редактор для Mac, созданный тем же разработчиком, который создал TextWrangler. Несмотря на отсутствие свежести Atom или понятного пользовательского интерфейса в Sublime Text, BBEdit был создан с нуля для macOS, оптимизирован для этой платформы и использует подход Mac к редактированию текста.
Это означает обычные сочетания клавиш для пользователя Mac, а также то, как редактирование текста соответствует многим критическим точкам в дизайне Apple. Он также был создан для поддержки таких технологий macOS, как Bonjour. Это устраняет некоторые препятствия для доступа к другим приложениям, но приводит к более сложному пользовательскому интерфейсу, чем у его конкурентов.
Он также был создан для поддержки таких технологий macOS, как Bonjour. Это устраняет некоторые препятствия для доступа к другим приложениям, но приводит к более сложному пользовательскому интерфейсу, чем у его конкурентов.
BBEdit идеально подходит для редактирования HTML и текста с поддержкой удаленного редактирования через FTP / SFTP. Приложение обладает широкими возможностями настройки: от выделения текста до параметров меню, определяемых пользователем функций, сочетаний клавиш и поддержки терминала прямо в приложении.
Скачать: BBПравить (49.99 доллара США)
выраженный
Не все используют текстовый редактор для создания веб-сайтов или написания сложного кода, но многие, действительно, тяготеют к эспрессо. Это редактор, предназначенный непосредственно для веб-разработчиков, и он обладает мощными функциями, которые делают создание веб-сайтов более продуктивным.
Самая большая особенность — это браузер предварительного просмотра в реальном времени, поэтому вы можете видеть изменения в реальном времени. Приложение включает инструменты макета Xray, а также CSSEdit для визуального дизайна цветов, градиентов, теней и многого другого. Поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML. Дополнительные языки программирования доступны через плагины.
Приложение включает инструменты макета Xray, а также CSSEdit для визуального дизайна цветов, градиентов, теней и многого другого. Поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML. Дополнительные языки программирования доступны через плагины.
Есть список преимуществ, которые заставляют людей возвращаться. К ним относятся настраиваемые фрагменты и пользовательский интерфейс, чистый современный дизайн, настраиваемые интервалы и отступы для ясности кода, поддержка вкладок, форм и настраиваемых форм, мощный поиск и замена, а также многострочное редактирование для внесения изменений в нескольких местах одновременно.
Это недешево — 99 долларов, но вы можете загрузить пробную версию и посмотреть, как она работает, прежде чем покупать ее. Это отличный инструмент для веб-разработчиков, но в нем отсутствуют другие области, такие как создание сценариев и кодирование.
Скачать: выраженный (99 доллара США)
Дополнительные приложения для редактирования лезвий для macOS, которые стоит рассмотреть
Существует множество приложений для редактирования текста, которые мы не смогли включить все, но мы подумали, что об этом стоит упомянуть, если вы все еще ищете:
- Кронштейны (Бесплатно): бесплатный текстовый редактор Adobe заслуживает внимания, если вам не нравится Atom или VS Code.

- Сандвокс (80 $): лучше WYSIWYG HTML редактор Для Mac это более доступно и менее дорого, чем профессиональные инструменты, такие как Dreamweaver.
- РапидВивер (80 долларов США): еще один редактор WYSIWYG, который позволяет быстро создавать красивые веб-сайты.
- Smultron (10 долларов): текстовый редактор лучше, чем бесплатный вариант, с аккуратным интерфейсом, который не опустошит ваш кошелек.
Какой лучший текстовый редактор HTML? Это не обязательно приложение с наибольшим количеством функций. Скорее, это наиболее подходящее приложение для вашей работы. Мы рекомендуем протестировать несколько, прежде чем принять окончательное решение. Проверять Лучшие приложения для кода и редактирования для Mac.
Источник
Выбираем HTML-редактор / Программное обеспечение
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
Macromedia HomeSite
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
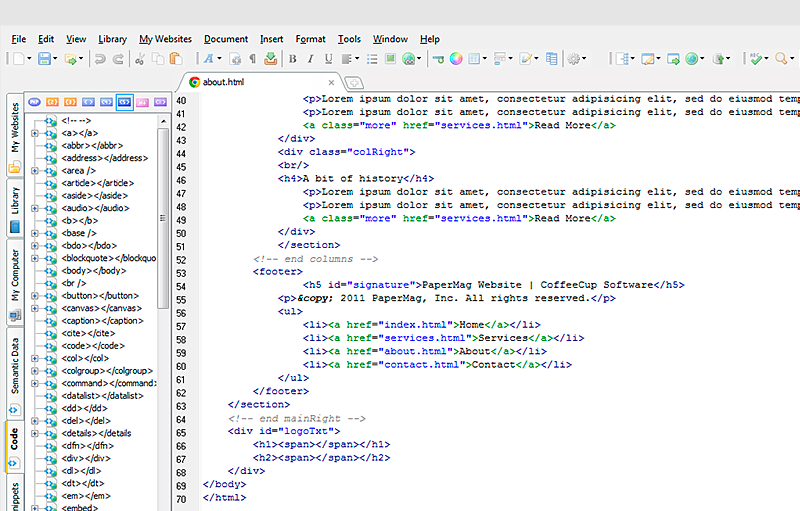
увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу.
Резюмируя вышесказанное, можно порекомендовать Macromedia HomeSite для пользователей средней и высокой квалификации, которые не ограничиваются возможностями языка HTML при создании веб-документов.
SiteEdit
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда.
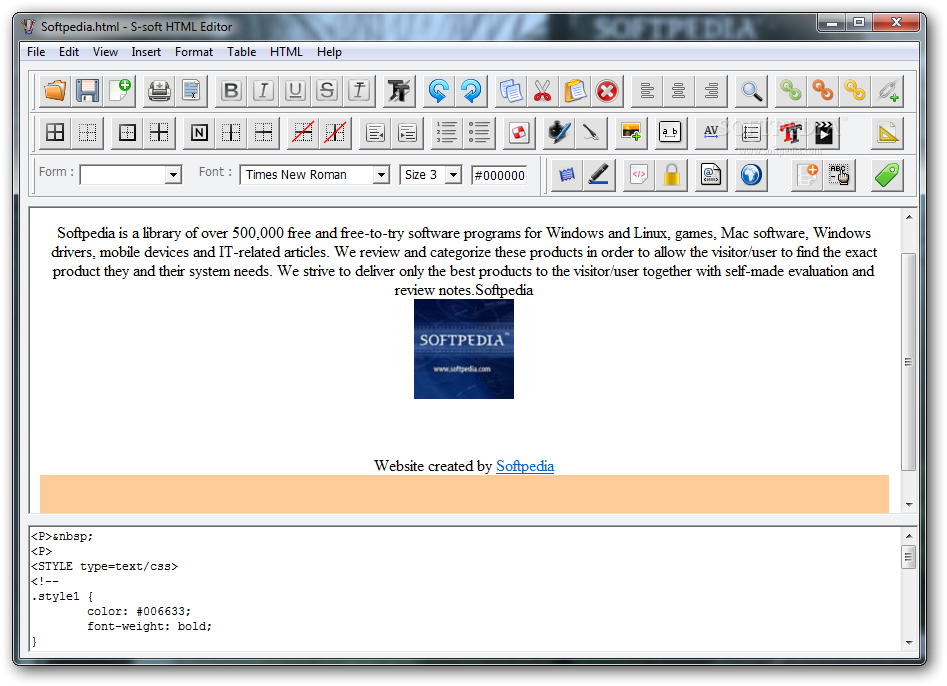
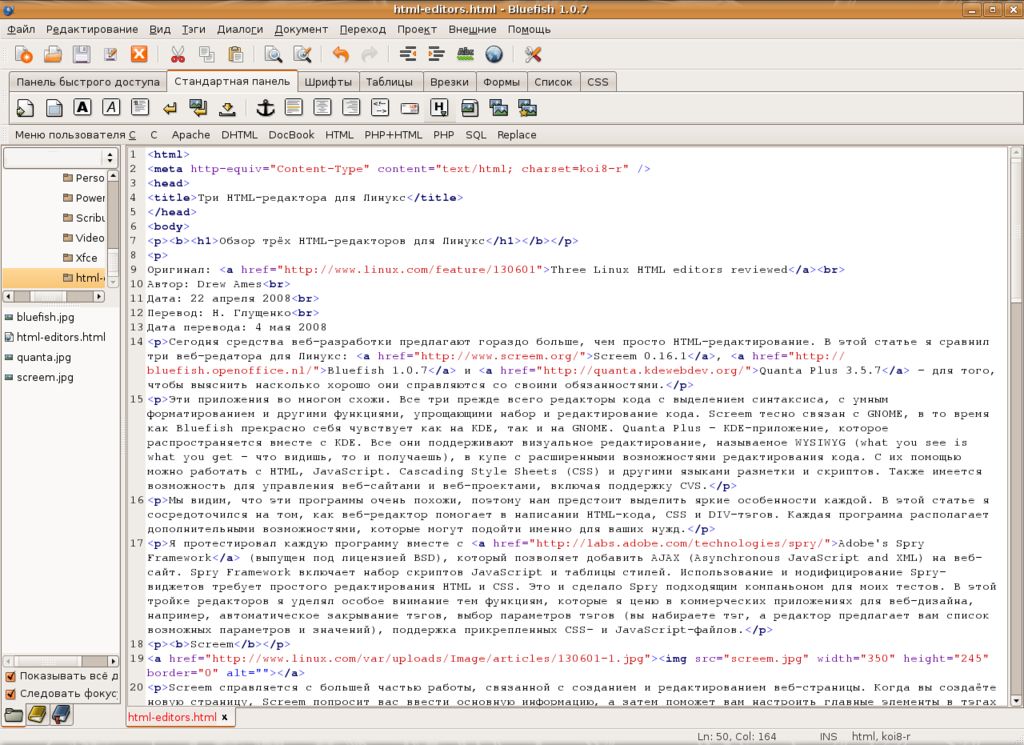
HTML Source
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
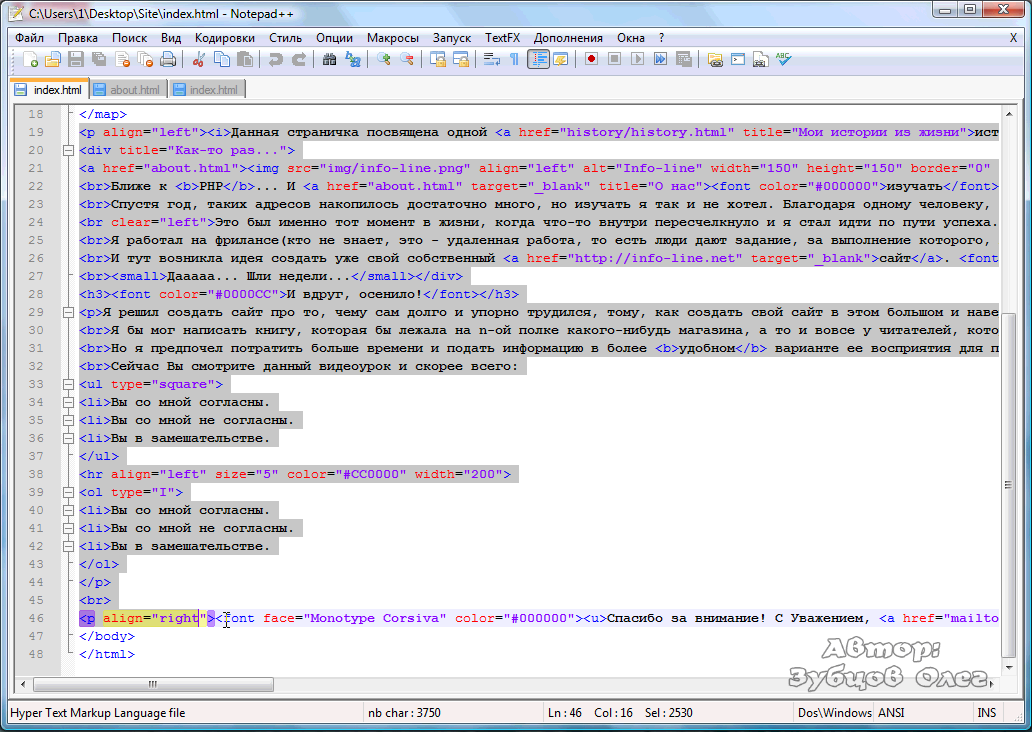
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т.е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы.
Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому адресу
Magic HTML Studio
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней. С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Magic HTML Studio можно порекомендовать разработчикам средней и высокой квалификации для создания динамических веб-документов.
Microsoft FrontPage
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
Macromedia Dreamweaver MX 2004
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP.Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Скачать 30-дневную пробную версию Dreamweaver MX 2004 можно отсюда.
Редактор HTML в App Store
Описание
Редактор HTML — это легкий HTML-редактор с подсветкой синтаксиса, целенаправленными предложениями по завершению кода и панелью предварительного просмотра в реальном времени.
С помощью редактора HTML вы можете открыть любой существующий HTML-документ на своем устройстве или в хранилище iCloud. Просто перетащите существующий документ HTML на значок нашего приложения, чтобы открыть этот документ в редакторе HTML.
Просто перетащите существующий документ HTML на значок нашего приложения, чтобы открыть этот документ в редакторе HTML.
Быстро вставляйте элементы тегов через меню или динамически комментируйте код с помощью выделенной системы обнаружения IntelliSense.
Вы можете эффективно экспортировать свой HTML-документ и поделиться им со своими товарищами по команде.
Редактор HTML поставляется с полной поддержкой iCloud и локальной поддержкой. Редактор HTML также доступен в macOS.
Мы постоянно работаем над улучшением наших приложений и будем признательны за любые ваши отзывы и предложения.
Версия 2.3.1
— Исправление
Рейтинги и обзоры
10 оценок
Хорошее приложение
Я использую его в качестве текстового редактора для проверки HTML-файлов, хранящихся на моем iPad, и внесения исправлений.
Отлично подходит для этого, лучше, чем любое другое приложение, которое я нашел. Единственная жалоба: после редактирования и последующего переключения обратно в браузер представление всегда переходит к началу файла, поэтому мне приходится прокручивать вниз до того места, где я остановился, что неудобно для больших файлов. Хотелось бы, чтобы была возможность синхронизировать представление браузера с представлением редактора. В остальном очень эффективно.
Отличная концепция, проблемы с размером окна
У меня были те же проблемы, что и у других обозревателей, но я не мог изменить размер не только панели просмотра, но и самого окна. Я не уверен, компрометирует ли это какой-то тип приложения, но я действительно с нетерпением жду возможности получить доступ к этому конкретному программному обеспечению, как только оно станет стабильным и безопасным. Спасибо команде HTML Editor за это.
Я очень рад видеть, что это работает.
Нравится, но одно
Мне нравится эта игра, но есть одно но. Не могли бы вы, ребята, добавить в приложение компилятор/исполнитель? Если вы это сделаете, я превращу этот ⭐️⭐️⭐️⭐️ рейтинг в 5 звезд!
Разработчик Intrepid указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Интрепид Корпорейшн ЛТД
- Размер 2 megabytes»> 6,2 МБ
- Категория
- Инструменты разработчика
- Возрастной рейтинг
- 4+
- Авторское право
- © Интрепид 2023
- Цена
- Бесплатно
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Определение редактора HTML | ПКМаг
Низкоуровневый инструмент для разработки веб-сайтов, который по сути представляет собой текстовый редактор, предназначенный для написания HTML-кода. Он помогает автору HTML, каталогизируя все теги HTML и общие структуры в меню, а также обнаруживая определенные синтаксические ошибки. Он часто отображает теги и содержимое в цвете, поэтому они всплывают для удобства. См. Программное обеспечение для веб-разработки.
Он часто отображает теги и содержимое в цвете, поэтому они всплывают для удобства. См. Программное обеспечение для веб-разработки.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»
Подпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
