EV Toolbox 3.4 — Документация
Для создания или редактирования ресурсов (контента) проекта можно использовать следующие программы
| Программа | Короткое описание программы |
|---|---|
| Blender | Профессиональное свободное и открытое программное обеспечение для создания трёхмерной компьютерной графики, включающее в себя средства моделирования, скульптинга, анимации, симуляции, рендеринга, постобработки и монтажа видео со звуком, компоновки с помощью «узлов», а также создания 2D-анимаций. |
| 3DS Max | Профессиональное программное обеспечение для 3D-моделирования, анимации и визуализации при создании игр и проектировании. |
| Maya | Программа для 3D-анимации, моделирования и визуализации, используется для создания анимации, сред, графики движения,
виртуальной реальности и персонажей. |
| Cinema 4D | Программа для создания и редактирования двух- и трехмерных эффектов и объектов: моделирования, рисования, скульптинга, композитинга, трекинга, анимации и высококачественного рендеринга. |
| ZBrush | Программа для 3D моделирования, отличительной особенностью которой является имитация процесса «лепки» трёхмерной скульптуры. |
| Substance Painter | Инструмент, позволяющий создавать текстуры 3D-ресурсов. |
| Программа | Короткое описание программы |
|---|---|
| Adobe Photoshop | Многофункциональный растровый графический редактор, однако обладает некоторыми инструментами для работы с векторными изображениями. |
| Adobe Illustrator | Программа для профессиональной работы с векторной графикой. |
| GIMP | Бесплатный графический редактор фотографий и других растровых изображений, а также векторной графики для Windows, Linux и macOS. |
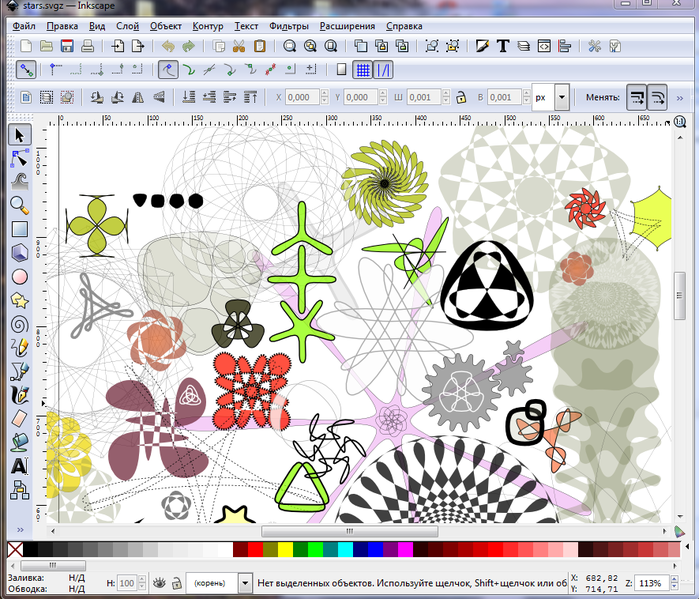
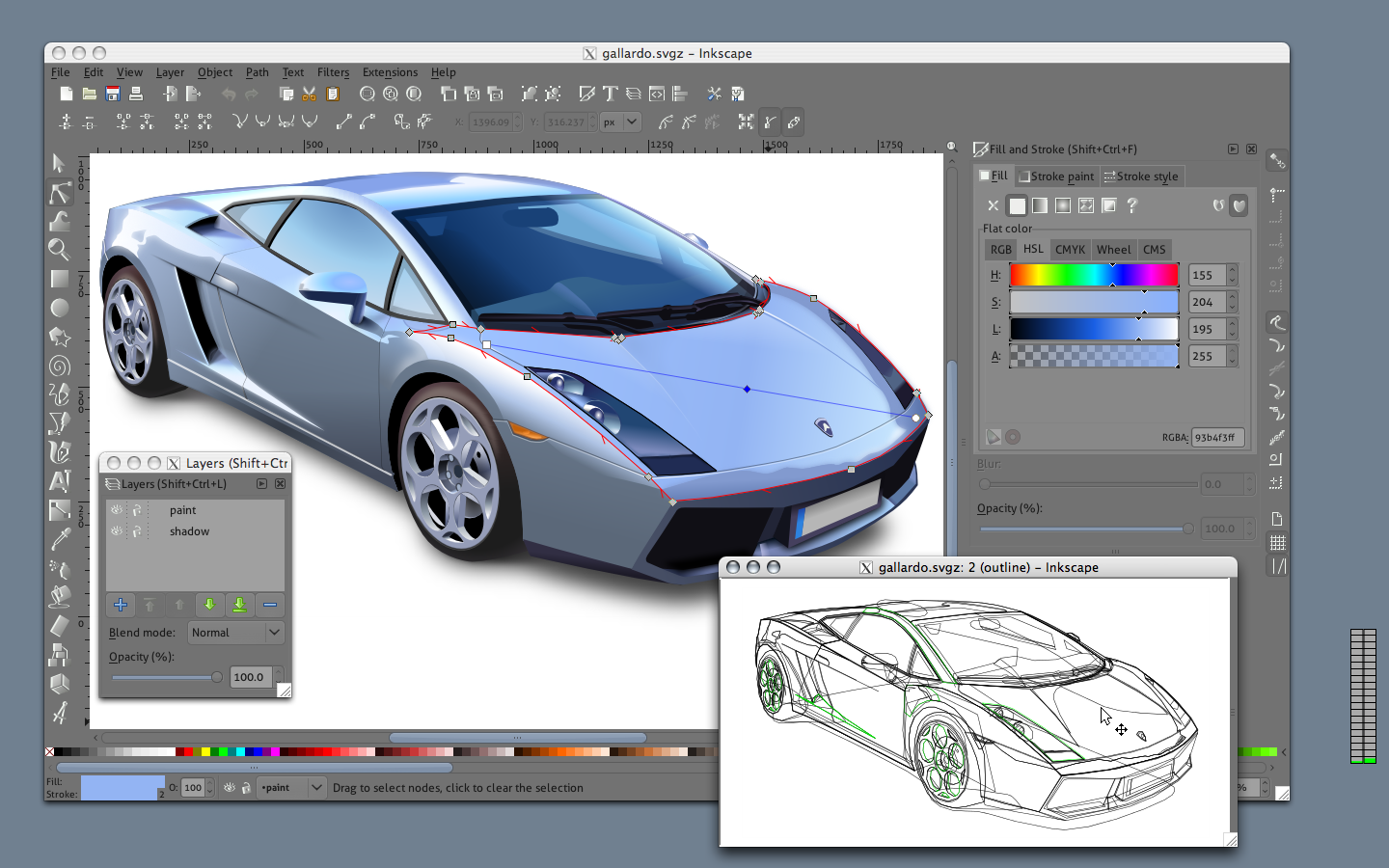
| Inkscape | Бесплатный профессиональный векторный графический редактор для Windows, Linux и macOS. |
| CorelDRAW | Графический пакет для создания и работы с векторной графикой. В пакет CorelDRAW также входит редактор растровой графики Corel Photo-Paint и другие программы |
| Krita | Бесплатный растровый графический редактор для Windows, GNU/Linux и macOS |
| Программа | Короткое описание программы |
|---|---|
| Adobe Premiere Pro | Профессиональная программа нелинейного видеомонтажа, позволяющая быстро создавать видео высого качества. |
| Adobe After Effects | Программное обеспечение компании Adobe Systems для редактирования видео и динамических изображений, разработки композиций, анимации и создания различных эффектов. |
| Программа | Короткое описание программы |
|---|---|
| HandBrake | Бесплатная кроссплатформенная программа для конвертирования видео. Обладает большим набором инструментов от выбора формата до кодирования или аудиотреков. |
| Format Factory | Мощный, многофункциональный и бесплатный конвертер мультимедийных данных, поддерживающий преобразование и видео, и аудио и графических файлов из одного формата в другой. |
| Программа | Короткое описание программы |
|---|---|
| Audacity | Свободный многоплатформенный аудиоредактор звуковых файлов, ориентированный на работу с несколькими дорожками. |
| Программа | |
|---|---|
| MediaHuman Audio Converter | Бесплатный аудио конвертер, работающий под Windows и Mac OS X, который преобразовывает аудио файлы в WMA, MP3, AAC, WAV, FLAC, OGG, AIFF, Apple Lossless и другие аудио форматы. |
| Format Factory | Мощный, многофункциональный и бесплатный конвертер мультимедийных данных, поддерживающий преобразование и видео, и аудио и графических файлов из одного формата в другой. |
| Freemake Audio Converter | Аудио конвертер, поддерживающий множество форматов. |
| Any Audio Converter | Многофункциональный бесплатный конвертер аудиофайлов различных форматов. |
Самые лучшие и популярные графические редакторы.
 В каком графическом редакторе лучше рисовать
В каком графическом редакторе лучше рисоватьВсе мы в детстве рисуем. Потом многие перестают, но, к счастью, не все. Начиная с каракуль, кружочков и схематичных человечков люди рисуют с самых древних времен, создавая настоящие шедевры. Умение действительно хорошо рисовать, безусловно, полезно. Вероятность того, что оно сделает Вас великим и знаменитым художником, признаемся честно, не очень высока. Для этого Вам нужно нечто большее. Зато прилично зарабатывать, совмещая работу и любимое дело, уже более-менее можно.
Итак, пусть Вы не инженер, не менеджер, не дворник и не сантехник. Вы – художник. Или дизайнер. Или будущий гейм-дизайнер.
Уух, порисуем!
Если Вы обучаетесь какой-либо технической специальности, умение чертить будет для Вас совершенно необходимым навыком в более чем 90% случаев. Но Вы, к счастью, не технарь. «Мне не нужно разбираться со всеми этими САПР, даже слушать о них не хочу, я – гуманитарий» — скажете Вы. Что ж, очень хорошо, но и для вас найдется свой софт. На самом деле творчества в работе настоящего инженера не меньше, чем у настоящего художника. Оно просто немного разное. Значит, разными будут и средства его реализации.
На самом деле творчества в работе настоящего инженера не меньше, чем у настоящего художника. Оно просто немного разное. Значит, разными будут и средства его реализации.
В этой статье мы поговорим о программах, используемых для работы с графикой. В таких случаях, когда Вам необходимо не создать точный чертеж, а, например, разработать концепцию дизайна изделия или нарисовать рисунок, Вы также будете прибегать к помощи соответствующих средств автоматизации.
Рассмотрим самые распространенные и популярные графические редакторы, используемые художниками, дизайнерами и прочими «творческими», если так можно сказать, людьми. Что это за софт и что он делает?
Популярные графические редакторы
Графические редакторы – это программы, необходимые для создания и редактирования изображений самого разного характера. В природе существует несколько методов создания изображения при помощи компьютера. Есть графика векторная, а есть растровая. Отличаются они способом кодирования информации.
Если объяснять «на пальцах», то основой векторных изображений является линия, а растровых – пиксель. Векторные изображения состоят из объектов, а те — из контуров и заливки. Каждый объект при этом находится в своем слое.
Сравнение векторной и растровой графики
Изображения же в растровой графике представляют собой совокупность пикселей. Основным отличием векторных изображений от растровых является более высокое качество изображения первых. Соответственно, и графические редакторы, работающие с векторной и растровой графикой, разные. Для векторной это, например, Corel Draw, известный всем Paint, Corel PhotoPaint. Для растровой — Adobe Illustrator.
Растровая и векторная графики успешно взаимодействуют и дополняют друг друга. Растровые рисунки, к примеру, могут быть составными частями векторных. Невозможно однозначно сказать, какой графический редактор лучше. Ведь часто их применяют для различных целей. Рекомендуем также тему о том как правильно оформить реферат.
- Adobe PhotoShop. Графический редактор, обладающий широким функционалом. Работает как с векторными, так и с растровыми изображениями. Предоставляет в Ваше распоряжение поистине огромный набор инструментов, настроек, фильтров. В сфере коммерческих редакторов изображений это безусловный лидер. PhotoShop позволит Вам не только редактировать исходные изображения, но и с нуля создавать свои. Для этого в этом пакете предусмотрен широкий набор инструментов и уже готовых стилей.
- Corel Draw. Векторный графический редактор, уже ставший классикой. Предназначен для векторного рисования и редактирования растровых изображений. Corel Draw часто используется в издательской, полиграфической и дизайнерской деятельности, т.к. его функуционал очень удобен для создания больших баннеров и плакатов.
- SAI PAINT TOOL.
 Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета.
Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета. - Помимо коммерческих существуют графические редакторы, распространяемые совершенно бесплатно. Например, одним из самых популярных и лучших бесплатных графических редакторов считается Paint. NET, имеющий множество мощных инструментов, поддержку слоев и эффектов. Программа несмотря на свободное распространение во многих случаях способна заменить коммерческие программные пакеты.
Многообразие графических редакторов очень велико. При всей широте предложения решать, в каком графическом редакторе лучше рисовать, предстоит только Вам. Для того чтобы рабочий процесс двигался легко, нужно четко представлять конечный результат. Зная концепцию, выбирать инструменты для ее воплощения будет гораздо легче.
Мы рассказали вам про популярные графические растровые и векторные редакторы, используемые в работе. А теперь представим, что наконец-то к Вам пришло долгожданное вдохновение и Вы садитесь за планшет, чтобы создать шедевр. Но как всегда зло не дремлет – из-за невыполненной контрольной по математике Вам необходимо отложить искусство в долгий ящик и засесть за скучные цифры. Именно в такие моменты наша команда высокопрофессиональных авторов готова прийти на помощь, и не дать Художнику внутри Вас бесславно погибнуть. Занимайтесь любимым делом и оставьте рутинную работу нам.
А теперь представим, что наконец-то к Вам пришло долгожданное вдохновение и Вы садитесь за планшет, чтобы создать шедевр. Но как всегда зло не дремлет – из-за невыполненной контрольной по математике Вам необходимо отложить искусство в долгий ящик и засесть за скучные цифры. Именно в такие моменты наша команда высокопрофессиональных авторов готова прийти на помощь, и не дать Художнику внутри Вас бесславно погибнуть. Занимайтесь любимым делом и оставьте рутинную работу нам.
Всегда Ваш,
Zaochnik
Что такое векторный файл? Все, что вам нужно знать [Полное руководство]
Создание потрясающих визуальных эффектов больше не роскошь, а скорее необходимость для дизайнеров, которым приходится все больше и больше конкурировать, чтобы произвести впечатление на своих клиентов. Игра с цветами, оптимизация размера изображения и поддержание высокого уровня резкости важны для всех, кто работает с дизайном.
В мире дизайна существует два типа файлов изображений: векторные файлы и растровые файлы. В то время как растровые изображения гораздо более популярны для повседневного использования, векторный файл чаще всего является первым выбором как для графических дизайнеров, так и для дизайнеров UX / UI, поскольку он предлагает большую гибкость.
В то время как растровые изображения гораздо более популярны для повседневного использования, векторный файл чаще всего является первым выбором как для графических дизайнеров, так и для дизайнеров UX / UI, поскольку он предлагает большую гибкость.
Но что такое вектор, где используется вектор и в чем разница между векторами и растрами? В этой статье будут рассмотрены эти вопросы.
Обзор статьи:
1. Что такое векторный файл?
2. Отличия векторов от растров
3. Различные форматы векторных файлов
4. Где используются векторные файлы?
5. Как открыть векторный файл?
1. Что такое векторный файл?
Как следует из названия, «вектор» — это термин, перевернутый из геометрии. На самом деле не только название напоминает математический термин. Вся идея векторной графики заключается в том, что она получается из математически определенных форм, таких как линии или кривые. Поскольку вы можете бесконечно удлинять линию или кривую без каких-либо потерь, эти качества наследуются в векторных файлах.
Математическая формула, лежащая в основе векторов, означает, что вы можете растягивать и обрезать изображения любым удобным для вас способом, сохраняя прежнюю резкость. Ничего не будет заряжаться. Этого нельзя сказать о растровых файлах, в которых вместо этого используются пиксели. Это подводит нас к следующему пункту — основным различиям между векторами и растрами.
2. Различия между векторами и растрами
Векторные и растровые файлы занимают свое место в мире дизайна. А в чем разница между векторами и растрами — давайте разберемся.
2.1. Векторы более масштабируемы
В основе векторов лежит математическое уравнение, которое делает их идеальными для увеличения и уменьшения изображений. Растровые изображения состоят из блоков (пикселей). Растягивание блоков сделает их менее резкими, что приведет к видимому ухудшению качества изображения. Иногда даже сжатие может привести к потере данных.
2.2. Векторы светлее
Размер векторов рассчитывается в соответствии с размером изображения, поэтому они более оптимизированы, чем растровые изображения. Как правило, они намного легче растровых файлов. Конечно, это не означает, что векторы всегда легкие. Добавление нескольких эффектов может создать много точек и линий, которые в конечном итоге значительно увеличат размер файла.
Как правило, они намного легче растровых файлов. Конечно, это не означает, что векторы всегда легкие. Добавление нескольких эффектов может создать много точек и линий, которые в конечном итоге значительно увеличат размер файла.
2.3. Векторы лучше хранить в виде рабочих файлов
Если вы дизайнер, вам будет намного проще сохранять файлы в виде векторов, а не растровых изображений, поскольку вы можете редактировать их на ходу, экономить место и открывать их быстрее, как только вы они нужны снова. Растры гораздо менее гибкие, что делает их лучшим вариантом для окончательных файлов.
2.4. Растровые изображения лучше с цветами
Файлы большего размера имеют некоторые преимущества. Каждый пиксель фиксирует уникальные данные. Это может создать больше теней и дополнительную глубину изображения. Однако растяжение изображений может создать размытие, которое быстро превратит это в недостаток, поэтому вы должны быть осторожны.
2.
 5. Растры просты в использовании
5. Растры просты в использованииХотя векторы так высоко ценятся, большинство цифровых изображений, которые мы видим, имеют формат растрового изображения. Почему это? С растрами легче работать. Векторы нужно открывать и редактировать в специальных программах, таких как Adobe Illustrator и CorelDRAW.
3. Различные форматы векторных файлов
Скорее всего, вы слышали о JPEG, PNG или GIF. Это одни из самых распространенных форматов файлов. Но все они являются растровыми форматами файлов. Единственный формат векторных файлов, который можно назвать популярным, — это PDF, так как он очень популярен для работы с большими цифровыми документами. Но давайте посмотрим, какие типы векторных файлов используются чаще всего.
3.1. AI
Это расширение является собственностью Adobe Illustrator — самого известного программного обеспечения для редактирования векторной графики. Он чрезвычайно широко распространен среди дизайнеров, так как является родным форматом файла для Illustrator. У него есть некоторые ограничения, но он очень хорош с детализированной графикой и тяжелыми иллюстрациями. Он также разработан для поддержки всех функций, доступных только в Illustrator, таких как, например, градиенты сетки или 3D-формы (с новыми инструментами Extrude, Revolve и Inflate). Хотя сегодня вы можете использовать этот формат файла во многих программах, он по-прежнему не так хорош по сравнению с его родной средой — Illustrator.
У него есть некоторые ограничения, но он очень хорош с детализированной графикой и тяжелыми иллюстрациями. Он также разработан для поддержки всех функций, доступных только в Illustrator, таких как, например, градиенты сетки или 3D-формы (с новыми инструментами Extrude, Revolve и Inflate). Хотя сегодня вы можете использовать этот формат файла во многих программах, он по-прежнему не так хорош по сравнению с его родной средой — Illustrator.
3.2. EPS
Encapsulated Postscript — это устаревший формат. Он далек от совершенства, так как не поддерживает прозрачность. Однако этот формат файла поддерживает как векторные, так и растровые изображения, что является большим преимуществом. Хотя это не очень удобный вариант для создания современных иллюстраций, это, пожалуй, лучший вариант для полиграфического дизайна, поскольку между программным и аппаратным обеспечением гораздо лучше синхронизированы. Файлы EPS можно быстро преобразовать в PDF, JPG, PNG и TIFF. Именно EPS заложил основу Ai.
3.3. SVG
Масштабируемая векторная графика (или SVG) — еще один векторный формат, довольно распространенный в наши дни. Он отлично подходит для создания логотипов и всевозможных диаграмм, диаграмм и т. д. Одной из областей, где он сияет, является веб-дизайн, поскольку он основан на XML. Это означает, что это масштабируемый формат, и файлы с расширением SVG также могут быть проиндексированы поисковыми системами. Однако SVG — не лучший вариант для полиграфического дизайна. Он не поддерживает как векторы, так и растры (например, EPS), и у драйверов принтера могут быть проблемы с ним.
3.4. PDF
Формат переносимых документов — один из наиболее часто используемых форматов в истории. Причина этого в том, что файлы PDF поддерживают как векторную, так и растровую графику. Как следует из названия, PDF-файлы достаточно портативны — их можно читать на любом устройстве, и они имеют открытый исходный код. Что делает их такими популярными в наши дни, так это их гибкость — они используются в полиграфическом дизайне, поскольку файлы PDF поддерживают форматы печати A3 и A4. В то же время PDF-файлы очень часто создаются для цифрового использования — особенно для юридических документов, больших руководств, электронных книг и т. д. Любой документ, который должен быть удобочитаемым как в цифровой, так и в бумажной версиях, скорее всего, будет создан в формате PDF.
В то же время PDF-файлы очень часто создаются для цифрового использования — особенно для юридических документов, больших руководств, электронных книг и т. д. Любой документ, который должен быть удобочитаемым как в цифровой, так и в бумажной версиях, скорее всего, будет создан в формате PDF.
Но PDF-файлы не идеальны — размер файла довольно велик по сравнению с другими векторными форматами. Такие файлы тяжело читать на широких экранах, приходится много прокручивать. Еще одна серьезная проблема связана с обеспечительными обязательствами. Не исключено, что при открытии такого файла из незнакомого источника подхватить вирус.
4. Где используются векторные файлы?
Векторы очень популярны среди дизайнеров, поскольку они обладают множеством преимуществ, которые могут мгновенно повысить ценность. Большинство форматов файлов доступны для редактирования, а их бесконечное масштабирование означает, что в некоторых областях они предлагают гораздо больше полезности, чем растровые файлы.
✅ Дизайн логотипов и иконок — дизайны логотипов, вероятно, являются самым ярким примером того, как можно использовать векторный файл. Использование вектора для логотипа бренда дает возможность отображать изображение на любой поверхности — независимо от размера. Векторный логотип можно распечатать на ручке или растянуть для отображения на рекламном щите без потери качества изображения.
✅ Иллюстрации — хотя большинство логотипов являются векторными, дизайнеры иллюстраций делятся на растровые и векторные. Однако многие многоцелевые иллюстрации являются векторными, поскольку их можно использовать для многих целей — на целевой странице, в видеороликах компании, презентациях и т. д. Это требует большей гибкости дизайна.
✅ Мастер-файлы — независимо от того, какой дизайн создается, по возможности, мастер-файл должен быть векторным, поскольку он позволяет осуществлять постредактирование без потери данных.
✅ Дизайн полиграфии — обязательно использовать векторные файлы для печати, так как векторы гарантируют максимально четкое изображение всех деталей, иначе результат может оказаться непригодным для использования.
✅ Инфографика – инфографика упрощает визуализацию данных, так как показывает числа в более «удобоваримом» формате. Они являются векторами по двум причинам: они должны быть масштабируемыми, так как их можно как распечатать, так и просмотреть в цифровом виде, а также — потому что по своей сути они являются графическими элементами.
✅ Изображения веб-сайтов — векторы очень часто используются на веб-сайтах. Большинство элементов, не являющихся фотографическими изображениями, являются векторами, поскольку их можно легко увеличивать и уменьшать. Поскольку векторные изображения не зависят от разрешения, они очень хорошо используются в адаптивном дизайне, где размер изображения выбирается в соответствии с размером экрана устройства, владелец которого потребляет контент.
✅ Дизайн одежды — большинство логотипов, текстов и графических элементов, используемых в дизайне одежды, являются векторными, поскольку они должны соответствовать разным размерам и появляться в одном и том же месте на каждой единице товара. Кроме того, компании не могут позволить себе продавать одежду с размытым дизайном (если только это не дает желаемого эффекта).
Кроме того, компании не могут позволить себе продавать одежду с размытым дизайном (если только это не дает желаемого эффекта).
5. Как открыть и отредактировать векторный файл?
Наиболее популярными программами для редактирования векторных файлов являются Adobe Illustrator и CorelDRAW. Хотя эти файлы можно открыть во многих программах, мы должны сделать упор на редактирование. Давайте посмотрим, какая программа может успешно работать с векторными файлами.
| Платформа | AI открыть/редактировать | SVG открыть/редактировать | PDF открыть/редактировать | EPS открыть/редактировать | CDR открыть/редактировать |
| Adobe Illustrator | Да/Да | Да/Да | Да/Да | Да/Да | Да/Да |
| CorelDRAW | Да/Да | Да/Да | Да/Да | Да/Да | Да/Да |
| Affinity Designer | Да*/Нет | Да/Да | Да/Да | Да/Да | №/№ |
| Канва | №/№ | Да/Да | Да/Да | Да/Нет | №/№ |
| Inkscape | Да/Нет | Да/Да | Да/Да | Да/Да | Да/Да* |
| Гравит Дизайнер | Да/Да* | Да/Да | Да/Да | Да/Нет | №/№ |
| Векторнатор | Да/Да | Да/Да | Да/Да | №/№ | №/№ |
| Эскиз | Да/Нет | Да/Да | Да/Нет | Да/Нет | №/№ |
| Фигма | №/№ | Да/Да | Да*/Нет | Да*/Нет | №/№ |
| Адоб Фотошоп | Да/Нет | №/№ | Да/Нет | Да/Нет | №/№ |
| Вектор | Да/Нет | Да/Да | №/№ | Да/Нет | №/№ |
* – достигается путем преобразования файлов
Заключение
Векторные файлы чрезвычайно универсальны, что упрощает их использование во многих ситуациях. Векторные тексты и изображения — идеальные компаньоны для делового комплекта, включающего в себя все виды фирменных товаров — визитки, ручки, игральные карты, блокноты и т. д. Поскольку векторы — это точки и линии, соединение которых основано на математических формулах, векторы может иметь неограниченное масштабирование по размеру. Это делает их идеальными для полиграфического и веб-дизайна, чтобы обеспечить лучший мобильный опыт.
Векторные тексты и изображения — идеальные компаньоны для делового комплекта, включающего в себя все виды фирменных товаров — визитки, ручки, игральные карты, блокноты и т. д. Поскольку векторы — это точки и линии, соединение которых основано на математических формулах, векторы может иметь неограниченное масштабирование по размеру. Это делает их идеальными для полиграфического и веб-дизайна, чтобы обеспечить лучший мобильный опыт.
Если вы нашли этот материал полезным, вы также можете проверить некоторые сообщения, связанные с векторами:
- Простые векторные иллюстрации: 10 исходников и более 100 бесплатных векторов для скачивания
- Контурные векторы: 5 основных причин, почему их любят компании
- 50+ бесплатных векторных шаблонов инфографики: многоцелевые, бизнес, экология
- Где найти бесплатные векторные изображения для коммерческого использования?
Совместное использование InDesign, Illustrator и Photoshop: перемещение векторов
| Сэнди Коэн |
Векторы (также известные как пути) — очень мощные элементы. В отличие от пиксельной графики, которая может выглядеть паршиво при масштабировании за пределами определенной точки, векторы — это математические объекты, которые можно масштабировать вверх и вниз без потери информации.
В отличие от пиксельной графики, которая может выглядеть паршиво при масштабировании за пределами определенной точки, векторы — это математические объекты, которые можно масштабировать вверх и вниз без потери информации.
Большинство дизайнеров используют Illustrator для создания векторной графики. Но векторные инструменты есть и в InDesign, и в Photoshop. Когда-нибудь вы можете обнаружить, что вам нужны векторные фигуры, созданные в одной программе, в другой. Вот где способность перемещать векторы становится важной.
Перемещение векторов между Illustrator и InDesign
Когда дело доходит до работы с векторами, вашей основной программой векторного рисования, скорее всего, является Illustrator. (Я знаю одного известного эксперта по InDesign, который использует программу верстки, такую как InDesign, в качестве своей основной программы для рисования, но он делал то же самое, когда использовал QuarkXPress.)
Так почему же так много людей используют Illustrator в качестве основного вектора? программа для рисования? Разве инструмент «Перо» в обеих программах не один и тот же? Ну да, но есть так много эффектов или техник, которые InDesign просто не может сделать. В Illustrator есть инструменты для создания таких фигур, как спирали и дуги, которые было бы сложно сделать в InDesign. Живые эффекты Illustrator упрощают преобразование простых объектов в специальные формы. И многие клип-арты представлены в формате EPS (вектор).
В Illustrator есть инструменты для создания таких фигур, как спирали и дуги, которые было бы сложно сделать в InDesign. Живые эффекты Illustrator упрощают преобразование простых объектов в специальные формы. И многие клип-арты представлены в формате EPS (вектор).
Итак, почему бы не сделать все в Illustrator, а затем просто разместить файл как связанное изображение? Потому что с этими фигурами проще работать, если они являются реальными путями внутри вашего макета InDesign, а не размещенными изображениями из Illustrator. Например, если вам нужен текст на пути, вам будет проще вносить изменения в текст или шрифт, если путь находится в InDesign. Вы можете вставить изображения внутрь векторной формы. Или вам может понадобиться удобство изменения цветов как части стилей объектов InDesign.
Пересечение границы
Перенести пути из Illustrator в InDesign очень просто. Просто скопируйте и вставьте. Или, если у вас много места на экране, перетащите пути по краям между двумя приложениями. Пути плюхаются на страницу InDesign. Как только пути находятся в InDesign, они ведут себя точно так же, как пути, которые вы создаете в InDesign.
Пути плюхаются на страницу InDesign. Как только пути находятся в InDesign, они ведут себя точно так же, как пути, которые вы создаете в InDesign.
Бывают случаи, когда вы не сможете переместить векторы из Illustrator в InDesign. Например, если рисунок в Illustrator содержит слишком много точек или слишком много объектов, InDesign поднимает свои образные руки и протестует, что не может справиться с таким количеством элементов. Вместо этого он встраивает объекты в виде EPS-арта. Это хуже, чем если бы вы только что разместили иллюстрацию в виде файла Illustrator, который, по крайней мере, можно изменить обратно в Illustrator.
Если вы получите сообщение о том, что ваша иллюстрация будет встроена в InDesign, я предлагаю нажать «ОК», а затем отменить команду. (Кнопки «Отмена» нет.) Если вы вставляете иллюстрацию в InDesign, а затем хотите ее извлечь, вам придется скопировать и вставить. См. раздел «Перенос векторов из InDesign в Illustrator».
Что вы теряете при переходе из Illustrator в InDesign
При переходе из Illustrator в InDesign вы теряете все пиксельные эффекты, такие как тени, свечение и любые эффекты Photoshop в меню «Эффекты». Настройки непрозрачности теряются, даже если результирующие объекты будут векторами. Но чистые векторные эффекты, такие как смешение, деформация, искажение, множественные заливки и множественные штрихи, преобразуются, как если бы вы расширили рисунок в Illustrator.
Настройки непрозрачности теряются, даже если результирующие объекты будут векторами. Но чистые векторные эффекты, такие как смешение, деформация, искажение, множественные заливки и множественные штрихи, преобразуются, как если бы вы расширили рисунок в Illustrator.
Перемещение векторов из Illustrator в Photoshop
Зачем нужно переносить векторы из Illustrator в Photoshop? По той же причине, по которой вы делаете это в InDesign. Есть так много эффектов, которые вы не можете сделать в Photoshop, но вы можете сделать в Illustrator. Кроме того, Photoshop имеет свои собственные функции пути, которые можно использовать для улучшения исходных пикселей Photoshop.
Легко переносить пути из Illustrator в Photoshop. Просто скопируйте пути в Illustrator, переключитесь в Photoshop и вставьте. Вы столкнетесь с диалоговым окном, предлагающим выбрать формат для искусства. Каждый выбор дает вам свои способы работы w
с произведением искусства.
Получив векторы в документе Photoshop, вы можете манипулировать ими с помощью тех же инструментов выбора векторов, что и в Illustrator или InDesign.
Вставка в виде пикселей
Если выбрать вставку в виде пикселей, пути появятся в Photoshop с элементами управления преобразованием. Перетаскивайте маркеры, чтобы масштабировать, наклонять, поворачивать или иным образом искажать иллюстрацию без потери разрешения. Photoshop пересэмплирует изображения из исходных векторов. Но как только вы нажимаете «Ввод» или «Применить», пути растрируются. До свидания, векторы.
Вставка в виде контуров
Если выбрать вставку в виде контуров, а слой не выбран, контуры отображаются на панели «Контуры» Photoshop как рабочий контур. Это можно сохранить как именованный путь. Однако, если выбран слой, вставленные контуры отображаются как векторная маска, которая обрезает содержимое слоя внутри векторной маски. Четкие края векторной фигуры сохраняются в файле Photoshop при печати непосредственно из Photoshop. Это похоже на размещение изображения Photoshop внутри векторной фигуры в Illustrator или InDesign. Это самое близкое, что есть в Photoshop, к графическим фреймам InDesign.
Однако, если вы поместите файл Photoshop с векторной маской в InDesign, а затем распечатаете файл, векторная маска будет растрирована. К счастью, если вы сохраните файл в формате Photoshop PDF, векторная маска сохранит свои четкие векторные края при печати.
Перенос контуров из Illustrator в Photoshop также позволяет добавлять эти контуры к большому количеству пользовательских фигур Photoshop. Затем эти фигуры можно применить к холсту с помощью инструмента «Пользовательская фигура». Просто выберите и щелкните правой кнопкой мыши фигуру, чтобы выбрать «Определить пользовательскую форму».
Вставка как слои-фигуры
Слой-фигура создает векторную фигуру, аналогичную вставке в виде пути. Векторная маска создается по пикселям. Однако вместо маскирования слоя изображения слой формы заполняется сплошным цветом. Это цвет переднего плана. Однако, если выбран слой формы, новый слой формы принимает цвет выбранного слоя.
Слои-фигуры могут содержать только один цвет. У вас не может быть изображения в слое, только сплошной цвет. Однако вы можете использовать любой из эффектов слоя Photoshop (например, градиент или заливку узором) на слое формы, чтобы изменить сплошной цвет.
У вас не может быть изображения в слое, только сплошной цвет. Однако вы можете использовать любой из эффектов слоя Photoshop (например, градиент или заливку узором) на слое формы, чтобы изменить сплошной цвет.
Подобно вставке в виде контуров, слои-фигуры позволяют создавать четкие векторные контуры, очерчивающие иллюстрацию. Эти пути являются векторами при печати непосредственно из Photoshop. Они растеризуются, когда файл PSD помещается в InDesign и печатается из него. Однако при сохранении в формате Photoshop PDF они печатаются как векторные контуры.
Вставка как векторные смарт-объекты
Смарт-объекты представляют собой гибридную комбинацию контуров и растровых изображений, которые перемещаются из Illustrator в Photoshop. Однако, в отличие от слоев-фигур, которые могут содержать только один цвет, векторные смарт-объекты сохраняют все образцы, градиенты, эффекты и другие элементы в файле Illustrator.
Вы создаете векторный смарт-объект, выбирая «Векторный смарт-объект» при вставке контуров Illustrator в Photoshop. Маркеры преобразования позволяют масштабировать или изменять изображение до того, как оно будет введено как векторный смарт-объект. Вы также можете использовать команду «Файл» > «Поместить», чтобы выбрать файл Illustrator для встраивания в качестве векторного смарт-объекта.
Маркеры преобразования позволяют масштабировать или изменять изображение до того, как оно будет введено как векторный смарт-объект. Вы также можете использовать команду «Файл» > «Поместить», чтобы выбрать файл Illustrator для встраивания в качестве векторного смарт-объекта.
Редактирование векторного смарт-объекта
Векторный смарт-объект — это больше, чем просто рисунок на слое в файле Photoshop. На самом деле это весь оригинальный файл Illustrator, который висит внутри файла Photoshop. Итак, если вам нужно отредактировать какую-либо часть исходного изображения Illustrator, просто дважды щелкните миниатюру векторного смарт-объекта или выберите «Редактировать содержимое» в меню панели «Слои». Появится окно предупреждения с большим количеством текста. Все, что вам нужно сделать, это не забыть сохранить свою работу, когда вы закончите вносить изменения в векторный смарт-объект. Adobe говорит, что выберите «Файл»> «Сохранить», но Cmd / Ctrl-S работает так же хорошо.
При редактировании векторного смарт-объекта вы больше не находитесь в Photoshop. Вы запустили Illustrator и редактируете иллюстрацию в Illustrator. Но вы не редактируете исходный файл Illustrator. Вы редактируете урезанную версию файла, которая не содержит всех библиотек и полезностей, найденных в исходном файле. Вы можете сказать, что это не оригинальный файл, так как он называется Vector Smart Object.
Выбрав «Файл» > «Сохранить», вы можете закрыть файл векторного смарт-объекта и вернуться в Photoshop. Ваши изменения немедленно применяются к информации Photoshop.
Что касается редактирования, то векторные смарт-объекты полностью соответствуют файлам Illustrator со всеми характеристиками векторной графики. Однако изображение растрируется в пиксели при печати файла Photoshop . Нет ничего, что могло бы это остановить. Векторные смарт-объекты играют глупо, когда дело доходит до печати.
Векторные смарт-объекты из InDesign
Вы можете создавать векторные смарт-объекты из InDesign в файлах Photoshop.