Программы для создания портфолио

Портфолио – это собрание достижений, различных работ и наград, которое должен иметь специалист определенной сферы. Проще всего создать такой проект с помощью специальных программ, но подойдут даже простые графические редакторы или более сложный дизайнерский софт. В этой статье мы рассмотрим несколько представителей, в которых любой пользователь составит свое портфолио.
Adobe Photoshop
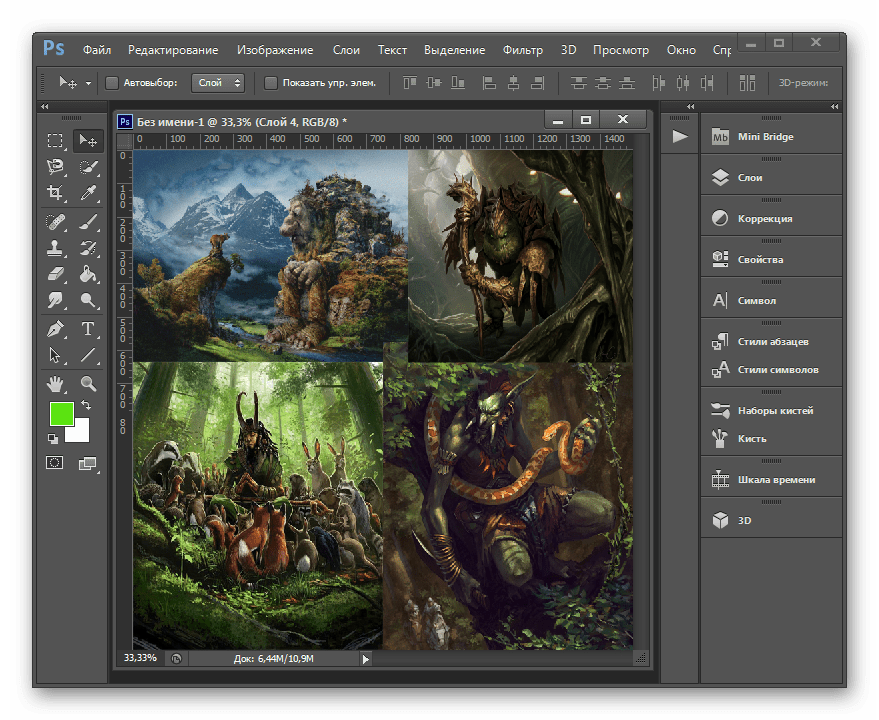
Фотошоп – известный графический редактор, который предоставляет множество различных функций и инструментов, благодаря чему в нем легко создать подобный проект. Процесс не займет много времени, а также, если добавить несколько простых визуальных оформлений, то получится стильно и презентабельно.

Интерфейс устроен очень удобно, элементы находятся на своих местах, и не появляется чувства, что все собрано на кучу или наоборот – раскидано по многим ненужным вкладкам. Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Скачать Adobe Photoshop
Adobe InDesign
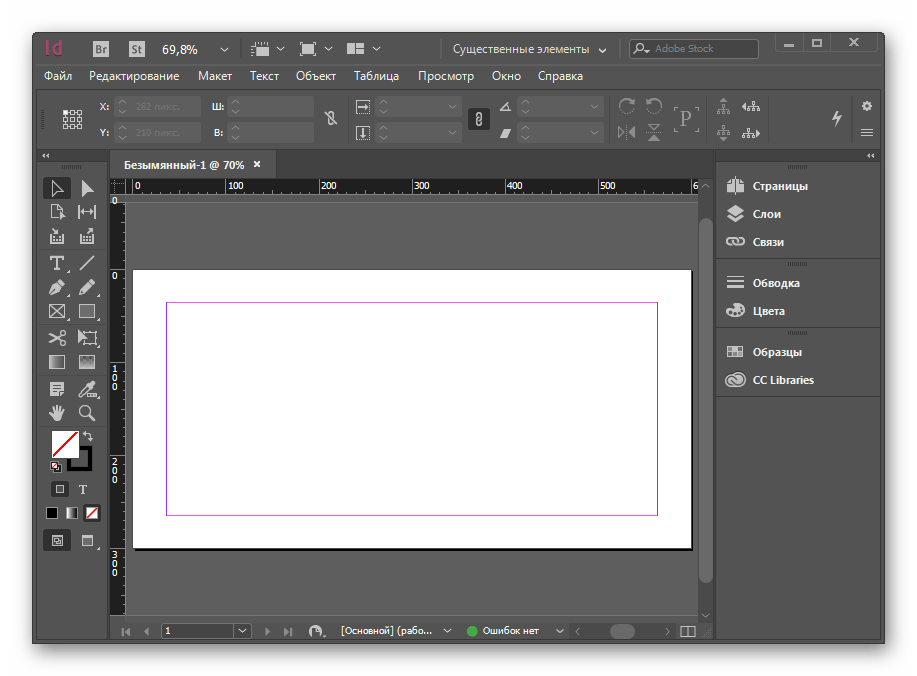
Еще одна программа от компании Adobe, которая поможет больше в работе с плакатами и постерами, поскольку имеет все необходимые функции. Но при должных знаниях и использованиях встроенных возможностей можно создать неплохое портфолио в InDesign.

Стоит отметить – в программе есть различные настройки печати. Такая функция поможет сразу же после создания проекта сделать его бумажную версию. Чтобы это осуществить, нужно только отредактировать настройки и подключить принтер.
Скачать Adobe InDesign
Paint.NET
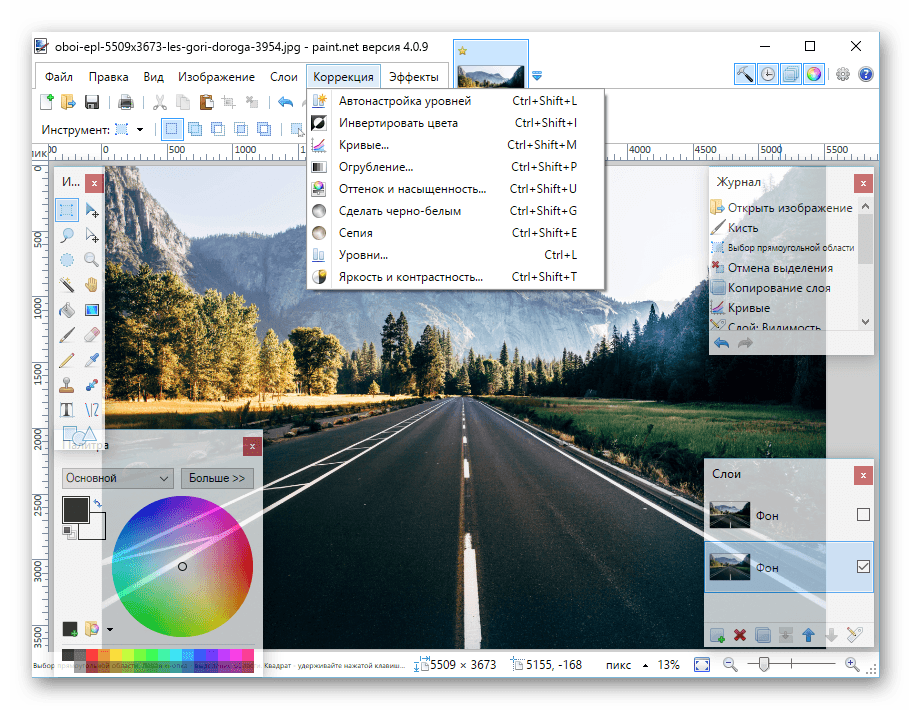
Практически все знают стандартную программу Paint, которая установлена в Windows по умолчанию, но данный представитель имеет расширенный функционал, который и позволит создать какое-нибудь простое портфолио. К сожалению, это будет сложнее, нежели в двух предыдущих представителях.

Кроме этого стоит обратить внимание на неплохую реализацию добавления эффектов и возможность работы со слоями, что очень упрощает некоторые рабочие моменты. Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Скачать Paint.NET
Microsoft Word
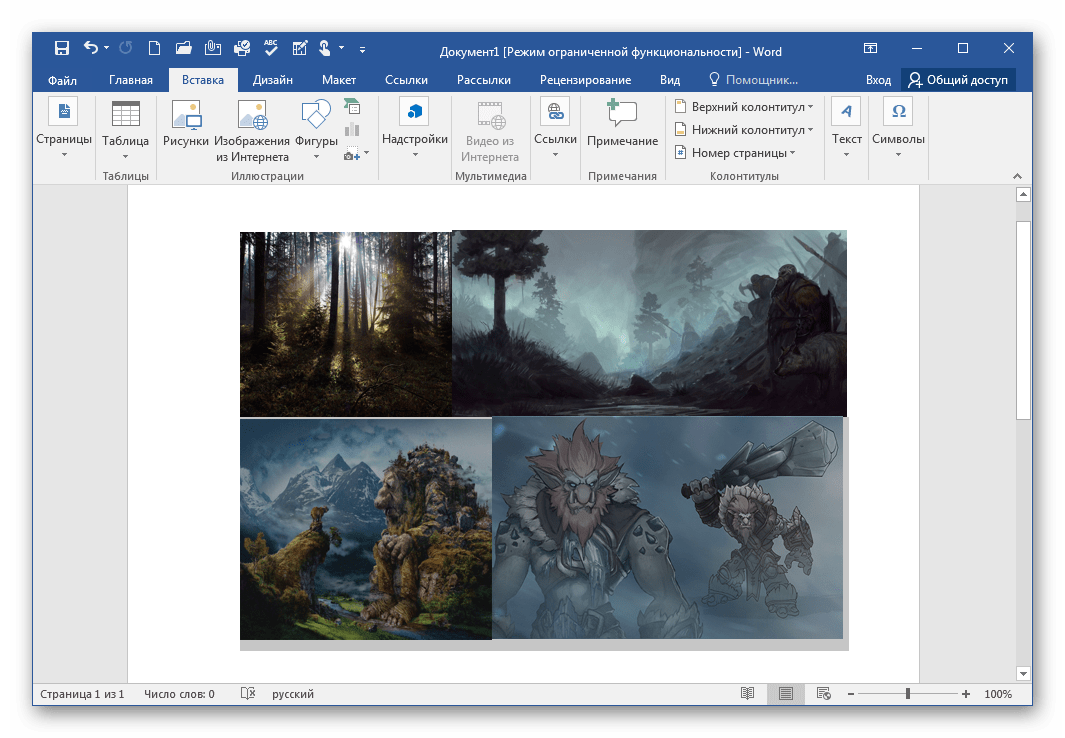
Еще одна известная программа, которую знают практически все пользователи. Многие привыкли только набирать текст в Ворде, но в нем получится создать и отличное портфолио. Он предоставляет возможность загрузить картинки, видео как с интернета, так и с компьютера. Этого уже достаточно, чтобы составить проект.

Помимо всего прочего в последних версиях данной программы были добавлены шаблоны документов. Пользователь просто выбирает один из понравившихся, и, редактируя его, создает свое уникальное портфолио. Такая функция значительно ускорит весь процесс.
Скачать Microsoft Word
Microsoft PowerPoint
Стоит обратить внимание на эту программу, если нужно создать анимационный проект. Для этого здесь есть целый ряд различных инструментов. Можно сделать даже обычную презентацию и немного отредактировать под ваш стиль. Доступно добавление видео и фотографий, и также есть шаблоны, как и у предыдущего представителя.

Каждый инструмент распределен по вкладкам, и есть специальная заготовка документа для помощи новичкам, где разработчики подробно описали каждый инструмент и показали, как его применять. Поэтому даже новые пользователи смогут быстро освоить PowerPoint.
Скачать Microsoft PowerPoint
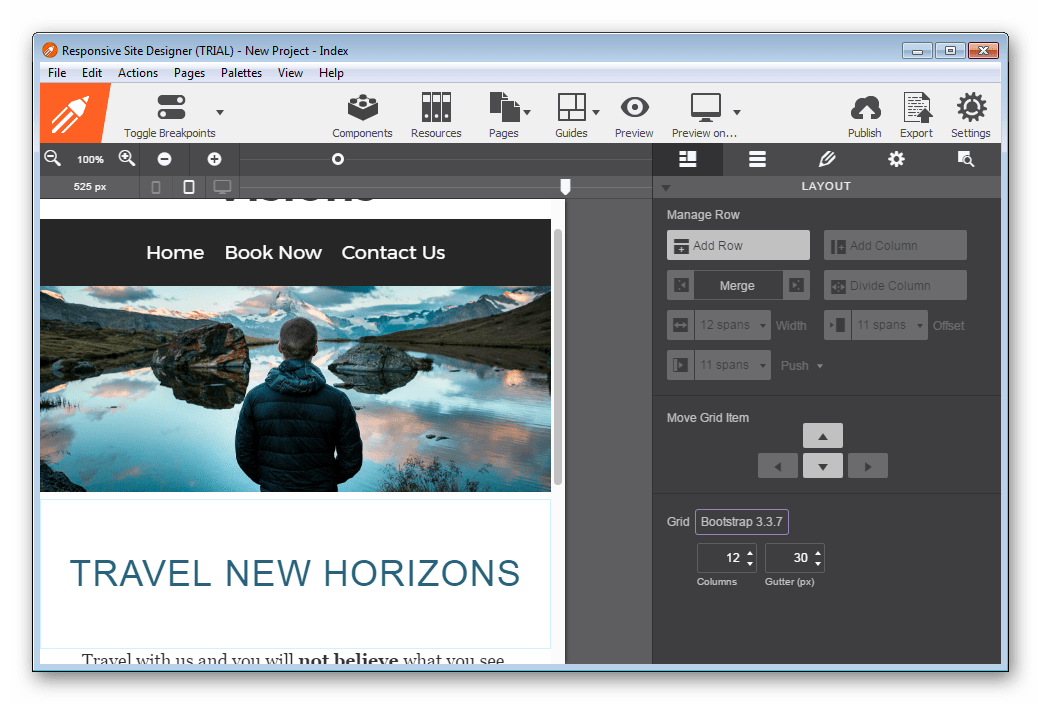
CoffeeCup Responsive Site Designer
Основная функция этого представителя – дизайн страниц для сайта. Есть определенный набор инструментов, который отлично подходит для этого. Стоит заметить, что с их помощью можно создавать и собственное портфолио.

Конечно, во время работы над подобным проектом большая часть инструментов и не пригодится вовсе, но благодаря функции добавления компонентов все элементы быстро настраиваются и весь процесс не занимает много времени. К тому же, готовый результат можно сразу выложить на свой собственный сайт.
Скачать CoffeeCup Responsive Site Designe
Существует еще большое количество софта, который станет неплохим решением, чтобы создать собственное портфолио, но мы постарались отобрать самых ярких представителей с уникальными инструментами и функциями. Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТВ какой программе делать портфолио
Доброго здоровья, уважаемый читатель журнала «Web4job.ru”! В этой статье мы поговорим на тему В какой программе делать портфолио, что такое портфолио, какие программы наиболее вопулярны и для формирования портфолио подходят лучше всего, их краткий обзор.
В какой программе делать портфолио
Содержание статьи:
Каждый специалист, планирующий работать в конкретном направлении, должен иметь портфолио.
Оно необходимо для того, чтобы рассказать о своих знаниях и навыках, чтобы заказчик обратил внимание именно на него.
Что такое портфолио?
Это папка, в которой собраны документы, образцы работ, фотографии, дающие представление о предлагаемых возможностях, услугах компании или специалиста.
Что должно быть в портфолио? Вы узнаете об этом, перейдя по ссылке https://web4job.ru/chto-dolzhno-byt-v-portfolio/.
Проще сформировать портфолио с помощью специальных программ.
Также для этого подойдут графические редакторы или дизайнерский софт — т.е. комплекс ПО, предназначенный для определенной сферы деятельности.
Программы для формирования портфолио
Наиболее известные программы:
Adode Photoshop
Это многофункциональный графический редактор, в основном работающий с растровыми изображениями, но также имеющий и векторные инструменты.
Это основа для любых творческих проектов — редактирование и создание коллажей, цифровое рисование, анимация, графический дизайн.
С его помощью можно:
- Работать с файлами и шрифтами;
- Обрезать и ретушировать фотографии, объединять их, удалять объекты;
- Экспериментировать с цветом и эффектами;
- Работать с неограниченным количеством слоев и масок;
- Объединять фотографии и текст для создания новых изображений.
Все дизайнерские проекты — постеры, упаковка, баннеры, веб-сайты — начинаются с Photoshop.
Программа проста в освоении и научиться работать в ней сможет даже начинающий пользователь.
Adode inDesign
ПО, используемое для создания макетов страниц для СМИ и медиа.
С его помощью есть возможность:
- Создавать красивые графические работы, используя типографские шрифты;
- Разрабатывать дизайн разных бланков, листовок, брошюр, отчетов, книг, журналов;
- Можно создавать страницы с несколькими колонками;
- Добавлять отформатированные изображения, таблицы, графику.
В программе имеются разные настройки печати. Эта функция после создания проекта позволяет сделать бумажную версию и распечатать ее на принтере.
Paint .net
Бесплатный растровый редактор для Windows NT, многофункциональная программа для работы с фотографиями и рисунками.
Приложение позволяет добиться впечатляющих результатов при коррекции графических изображений.
ПО обладает набором инструментов для работы с графикой.
С ее помощью можно:
- Настроить яркость, насыщенность и резкость изображения;
- Откорректировать цветовую палитру;
- Наложить один или несколько эффектов;
- Вносить разные изменения;
- Работать со слоями;
- Вести журнал выполненных действий;
- Есть возможность отменить тот или иной шаг в ходе коррекции.
Этот графический редактор обладает еще одной особенностью: все компоненты интерфейса — кнопки, панели — можно перемещать в окне редактора по своему усмотрению в любое удобное для вас место.
Microsoft PowerPoint
Является частью Microsoft Office, используется для подготовки и просмотра презентаций.
Программа предоставляет возможность:
- Легко и быстро редактировать;
- Создавать слайд-презентации на мобильных устройствах Android, Apple;
- Позволяет создавать и редактировать презентацию, находясь в пути;
- Работать с файлами можно где угодно, сотрудничать с клиентами можно в режиме реального времени.
Также доступно добавление видео и фотографий.
Microsoft Word
Это текстовый редактор нового поколения, предназначен для создания, просмотра и редактирования текстовых документов.
Сегодня трудно найти специалиста, который бы не работал с текстовыми файлами и лучшей программой в этом случае является Microsoft Word.
Программа быстрая, легкая, а самое главное, скачать ее можно бесплатно. Она поддерживает все форматы текстовых документов: doc, txt, rtf, docx, pdf.
И, кроме всего прочего, постоянно обновляется и совершенствуется, что исключает проблемы при работе с ней.
С ее помощью можно обрабатывать текстовые документы любой сложности.
Некоторые программы имеют свойство долго обрабатывать текст во время сохранения, особенно если кроме текста там имеются таблицы, рисунки, графики, видео.
Word оптимизирован так, что может быстро обрабатывать даже тяжелые и сложные документы и сохранять данные в случае, если произошел сбой в работе программы.
Лучшим портфолио для людей, зарабатывающих в интернете, является сайт, созданный на личном домене и отдельном хостинге.
Вы можете делать с ним все, что угодно:
- Писать и размещать тексты;
- Публиковать список оказываемых вами услуг;
- Добавлять презентации.
Посмотрим видео на тему В какой программе делать портфолио
Создание своего портфолио. Как сделать портфолио и найти работу мечты
Как создать портфолио?
Freelance-как создать портфолио с нуля?
Заключение
В этой статье мы рассмотрели тему В какой программе делать портфолио, что такое портфолио, какие программы для формирования портфолио пододят лучше всего.
Надеюсь, статья оказалась полезной. Если возникли вопросы, можете задать их через форму комментариев под этой статьей.
Также буду признательна, если поделитесь статьей со своими друзьями в социальных сетях.
Понравилось? Поделитесь с друзьями!
Получите высокооплачиваемую интернет-профессию!

В этом мастер-классе я расскажу вам, как можно заполнить готовый шаблон для портфолио в простой программе Мicrosoft Рowerpoint (Презентация). Мастер-класс рассчитан на новичков.
Приобретая шаблон для портфолио, покупатели интересуются: «В какой же программе я могу его заполнить?». Я перечисляю программы, в которых работаю сама. Но тому, кто работает в другой области, они совсем ни к чему. И ставить их на свой компьютер ради одного портфолио будет не каждый, да и места они занимают немало.
Подобный мастер-класс я отправляю вместе с шаблоном покупателям, которые не знают, как его заполнить. Или у них на компьютере или ноутбуке «совсем ничего нет» для подобной деятельности.
Итак. Открываем программу Microsoft Powerpoint. Для начала нам нужно сменить положение листа с горизонтального на вертикальное. Нажимаем Файл — Параметры страницы. Выходит окно. Меняем галочку с альбомной на книжную.
![]()
![]()
Далее выделяем и удаляем клавишей Delete все рамки. Они нам пока не нужны. Готово. Получаем чистый лист.
![]()
Нажимаем Вставка — Рисунок — Из файла. Выходит окно, где мы выбираем нужную нам страницу шаболна портфолио. Нажимаем Вставить.
![]()
![]()
![]()
Шаблон вствляется по размеру гораздо больше нашего листа А4. Ничего страшного. За уголочки регулируем размер, пока он нас не устроит. Вот так должно получиться:
![]()
Далее идем уже по знакомому маршруту Вставка — Рисунок — Из файла. Выбираем уже фотографии, которые будем ставить в портфолио.
![]()
![]()
Фото встаёт прямо поверх нашего шаблона и легко по нему перемещается. Размер тоже регулируется. Ставим фото на нужное нам место. Вот так получилось:
![]()
Далее заполняем текстовую часть. Здесь всё проще простого и многим известно. Нажимаем Вставка — Надпись. Щелкаем на нужном нам месте, появляется окошечко для написания текста.
![]()
![]()
Набираем текст. Можно изменить его размер, цвет, сделать наклон. Это всё на панели вверху, как и в программе Word.
Вот что получилось.
![]()
Заполняем лист до конца. И создаем новый слайд.
![]()
И уже «по накатанной» Вставка — Рисунок — Из файла. Вставляем следующий шаблон портфолио. Затем фото и текст.
![]()
![]()
Таким образом заполняем все нужные нам страницы портфолио. Наше портфолио готово.
Распечатываем дома или несем в полиграфический салон.
Наверное, получилось много, но я старалась озвучить каждый шаг, ничего не упустив.
Радуйте своих деток красивым портфолио! А я помогу вам в этом. Если возникнут вопросы, постараюсь ответить.
Спасибо за внимание!
Программа для заполнения портфолио — Paint.NET Уроки
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.
Пожие новости:
ГККП «Высшая техническая школа, город Кокшетау»
при акимате Акмолинской области
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Кокшетау — 2012
Составители: Гаврилова Е.П., Тлегенова С. Д.
Проектирование цифрового портфолио преподавателя в программе FrontPage (методические рекомендации для преподавателей). – Кокшетау, 2011 – 24 с.
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
© Гаврилова Е.П., Тлегенова С. Д. , 2012.
Рецензия
Представленная документация: Методическое пособие «Создание электронного портфолио в программе FrontPage»
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
Актуальна, т.к. предназначена для педагогов всех категории и в целом соответствует требованиям образовательного процесса.
В теоретическом отношении представляет интерес как содержащая дидактические и педагогические положения, способствующие повышению рейтинга педагогов. В частности, кратко, логично, емко охарактеризована содержательная часть работы; ясно и четко раскрыта цель методического пособия, поставлены конкретные цели и задачи при создании электронного портфолио. Пособие раскрывает основные методы и приемы создания портфолио. На страницах пособия в иллюстрированном виде показана практическая часть.
Обладает практической значимостью, поскольку: а) способствует решению задачи программно-методического обеспечения образовательного процесса, являясь учебно-методическим документом; б) выполнена в виде учебного пособия с иллюстрированными пошаговыми объяснениями; в) предназначена для педагогов и имеет практическии характер и дает возможность даже неопытным пользователям, незнакомыми с языками программирования, самостоятельно создать свой собственный web-узел и опубликовать его в Интернете.
Рецензент:
Муканова Роза Акылбаевна. Областной институт повышения квалификации и переподготовки образования при управлении образования Акмолинской области. Заведующая информационно-методическим кабинетом, Член корреспондент Международной академии информатизации образования.
Введение
Современная система образования стремительно меняется. Меняются подходы к преподаванию, меняется сама система образования, меняется образ современного педагога.
Преподаватель – это творческий человек, способный увлечь учащегося, пробудить в нём тягу к знаниям. Одной из форм результатов оценки деятельности преподавателя является педагогическое портфолио.
Традиция создавать портфолио учителя появилась из жизненной необходимости, ведь требования к качеству образования постоянно повышаются. С одной стороны, портфолио преподавателя необходимо администрации для мониторинга эффективности работы преподавателя, с другой, для самонаблюдения и самосовершенствования педагога.
Портфолио преподавателя есть очередной этап в развитии профессии; в нём воплощаются важнейшие достижения творческой деятельности.
Портфолио (от англ. portfolio – портфель, папка для важных дел или документов) – это набор документов, образцов работ, фотографий, дающих представление об уровне квалификации специалиста.
Портфолио учителя – это описание в фактах педагогических качеств и достижений преподавателя, включающее в себя спектр документов, формирующий представление о специфике подхода и мере профессиональной эффективности учителя. Портфолио фиксирует индивидуальные достижения и победы преподавателя в предметных олимпиадах, конкурсах, соревнованиях, его участие в различных проектах. Оно может содержать творческие разработки, исследования, доклады. Таким образом, накапливаются сведения, касающиеся достижений конкретного педагога.
Создание портфолио преследует также ряд частных целей:
Проследить эволюцию профессиональной педагогической деятельности конкретного преподавателя.
Систематизировать учебные материалы и наработки для демонстрации работодателю.
Продемонстрировать достижения менее опытным коллегам.
Послужить основой для участия в конкурсных и грантовых программах.
В портфолио учителя должны воедино сливаться личные педагогические идеи и убедительные средства подтверждения их эффективности. Ни в коем случае портфолио педагога не является беспорядочной свалкой всех когда-либо разработанных тестов, уроков, курсов.
Портфолио учителя очень индивидуально, большую роль в его формировании играет специфика учебной дисциплины, в рамках которой оно создается.
И все же есть общие элементы, компоненты портфолио, которые можно проследить в любых дисциплинах:
Формулировка педагогической философии преподавателя, описание используемых методик, указание разрабатываемых дисциплин, представление образовательных целей и задач.
Отзывы коллег, учеников, студентов о курсах, учебных программах, тестах, стиле проведения занятий, внеаудиторной деятельности и т.д.
Достижения студентов, результаты научной работы учащихся, примеры эссе и т.д.
Основные принципы составления портфолио учителя:
Материал, отражающий все стороны его работы. Экспериментальная работа, даже не совсем удачная, может свидетельствовать об исследовательской натуре педагога.
Организация информации в портфолио педагога подчиняется двум основным правилам: последовательность и ясность.
Все заявленные педагогические умения подтверждаются примерами осуществленных преподавателем мероприятий.
Грамотно составленное портфолио учителя отвечает в первую очередь на вопрос «Как?», и только потом на вопрос «Что?».
Пример. Портфолио учителя в виде плана выглядит следующим образом:
№ 1. Награды, грамоты, дипломы
№
п/п
Название награды
Содержание
Уровень
Дата
№ 2. Сертификаты
№
п/п
Тема курса
Кем
выдано
Регистрационный номер
Дата
№ 3. Результаты олимпиад, конкурсов профессионального мастерства
№
п/п
Учебный год
Ф.И. учащегося
Предмет
Результат
№ 4. Обобщение и распространение собственного педагогического опыта
№ п/п
Мероприятие
Тема
выступления
Подтверждающий документ
Дата
№ 5. Участие в профессиональных конкурсах.
№
п/п
Мероприятие
Результат
Подтверждающий документ
Дата
№ 6. Повышение квалификационной категории.
№
п/п
Дата
Специальность
Присвоение
№
приказа
№
удостоверения
№ 7. Проведение открытых уроков.
№
п/п
Предмет
Тема
Форма, технология урока
Уровень
Оформление
Дата
№ 8. Публикации.
№
п/п
Название
издательства
Название работы
уровень
дата
№ 9. Методические разработки.
№
п/п
Название
Новизна авторской позиции
Рецензент
Дата
№ 10. Научно- исследовательская деятельность учащихся.
№
п/п
Название
Ф.И.
учащихся
Группа
Результат
Дата
№ 11. Применение современных технологий.
№
п/п
Название (автор)
Период применения
Методическое
оснащение
Результат
Занятие № 1
Прежде чем приступить к работе по созданию портфолио, необходимо создать две папки:
1) документы набранные в текстовом процессоре MicrosoftWord (Н-р: Эссе, выступления, разработки уроков, фотографии и т.д.) и назовем её «Материал для портфолио»;
2) «Цифровое портфолио». Данная папка предназначена для сохранения всей информации созданной в программе MicrosoftFrontPage.
Разработка портфолио начинается с создания его макета средствами HTML-редактора MicrosoftFrontPage. MicrosoftFrontpage XP — современная интегрированная оболочка для построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь, незнакомый с языками программирования, сможет с помощью Frontpage самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор Frontpage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
Интерфейс FrontPage аналогичен интерфейсу других программ MicrosoftOffice, и если вы использовали текстовый процессор MicrosoftWord, то используя наши рекомендации, вы без труда освоитесь с работой по созданию и наполнению содержанием веб-страницы средствами FrontPage.
Программа FrontPage включена в комплекс приложений MicrosoftOfficeXP. Запуск редактора FrontPage осуществляется с помощью команды Пуск → Все программы → MicrosoftOffice → MicrosoftFrontPage.

Рисунок 1
Рабочее окно программы MSFrontPage содержит знакомых для вас панель стандартная и форматирования. Документ, созданный в MSFrontPage, имеет 4 режима просмотра. Вам необходим режим «Конструктор» и режим «Просмотра».
Прежде чем создать электронное портфолио, необходимо определиться какую информацию вы хотите разместить, в каком виде, т.е. определить структуру электронного портфолио.
Шаблон MSFrontPage позволяют определить структуру вашего электронного портфолио и содержит много готовых шаблонов, которые можно использовать для создания Web-страниц.
Так как мы будем создавать не только электронную страничку или документ, а электронное портфолио нам понадобиться создать главный файл (который в последствии мы будем запускать) сразу разделив его область на понравившуюся нам структуру с помощью команды.
Файл – Создать – Другие шаблоны страниц (рис. 2).

Рисунок 2
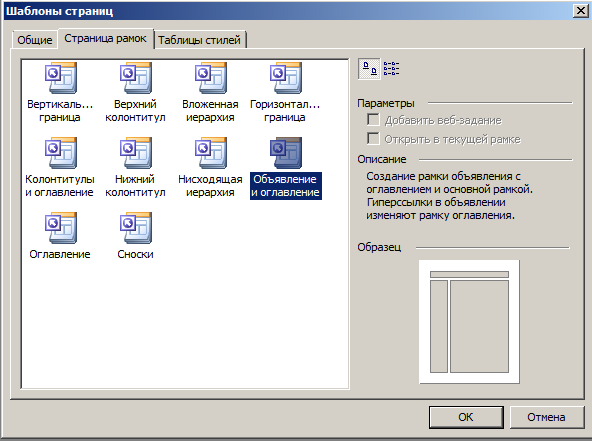
В появившемся окне выбрать ВКЛАДКУ «Страница рамок» затем в диалоговом окне выбрать шаблон «Объявления и оглавление» затем нажать ОК (рис. 3).

Рисунок 3
Итак у нас пустой шаблон в левой части будет располагаться меню (с помощью которого мы будем перемещаться по портфолио) и в правой части будет отображаться основной текст (рис. 4).

Рисунок 4.
Занятие № 2
А теперь приступим к разработке основной части – МЕНЮ. Нажмем на кнопку в верхнем окне – Создать страницу – набираем название учебного заведения.
После чего необходимо выбрать дизайн страницы. Выполним следующие команды:
Формат – Тема. Справа появится список тем (рис. 5).

Рисунок 5.
Щёлкнуть левой клавишей мыши по понравившейся теме.
Продолжаем работу оформлением титульного листа: Создать страницу – набираем Ф.И.О. преподавателя, предмет. Далее выполняем действие по дизайну страницы рассмотренные выше (рис. 6).

Рисунок 6.
На следующем этапе займемся оформлением левой части страницы.
Щелкнуть левой клавишей мыши. Создать страницу. Далее выбираем дизайн темы, после чего выполняем следующие действия: Вставка – Меняющаяся кнопка (рис. 7).

Рисунок 7.
В вышедшем списке, вы можете выбрать нужный дизайн кнопки (рис. 8)

Рисунок 8.
Выберем кнопку показанную на рисунке 8. В поле Текст укажем надпись, которая будет находиться на кнопке, например Рубрикатор. В разделе Ссылка укажем позже адрес страницы на которую будем переходить при нажатии на кнопку. Нажмем ОК. Таким образом мы получили титульный лист ПОРТФОЛИО (рис. 9).

Рисунок 9.
Занятие № 3
Учимся создавать страницы и заполнять их материалом.
Файл – создать – пустую страницу. Свернуть программу.
На рабочем столе открываем папку «Материалы для портфолио». Открыть документ с фото и скопировать в созданную страницу программы FrontPage. Также на созданной странице где мы вставили фото набираем ФИО, образование (учебное заведение и год окончания), специальность, категория (рис. 10).

Рисунок 10.
Переходим к созданию 3-й страницы.
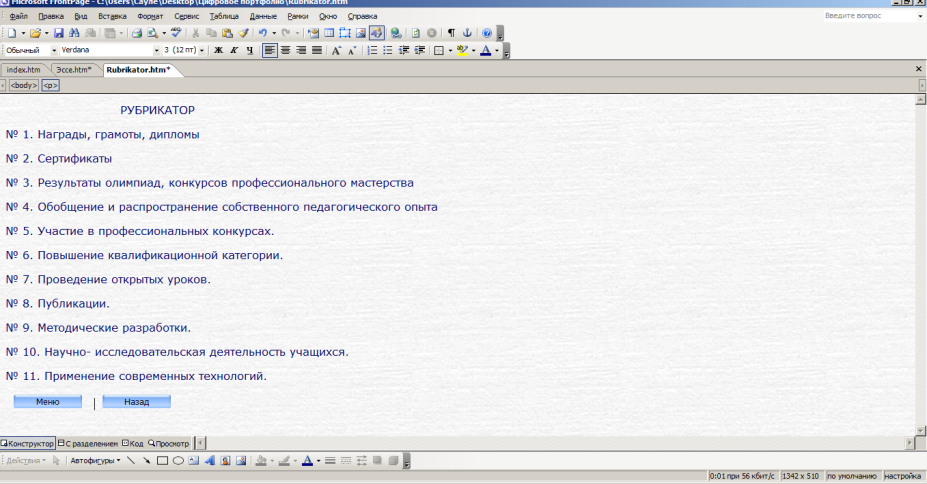
Файл – Создать – Пустую страницу – выбрать дизайн, и набрать текст содержащий оглавление РУБРИКАТОРА (рис. 11).

Рисунок 11.
Итак, мы получили 3 страницы. Далее будем учиться их сохранять, для этого открываем первую основную страницу и выполняем следующие действия: Файл – Сохранить как — Рабочий стол – Цифровое портфолио-открыть. В диалоговом окне проект сохраняем в 3 этапа, сначала по очереди каждая из страниц, затем общий (главный файл проекта), при создании электронных документов файлы лучше называть используя английские буквы, например МЕНЮ назвать MENU), тип файла указать *.html или *.htm..Программа выделив окно темным цветом укажет какое именно окно она будет сохранять. Нашему первому документу в котором отображено название учебного заведения дадим имя Zagolovok– нажать Сохранить в следующем окне ОК (рис. 12).

Рисунок 12.
Нашему второму документу в котором будут отображаться наше кнопочное меню дадим имя – MENU –Сохранить – ОК (рис. 13).

Рисунок 13.
При нажатии на любую кнопку, нужная информация будет отображаться в правом основном окне. Так как при запуске портфолио в данном окно изначально запуститься общие сведения мы и назовем нашу страничку – Osnovnaja – Сохранить – ОК (рис. 14).

Рисунок 14.
Общая структура портфолио FrontPage стандартно предлагает сохранить как index что мы и сделаем. Эта основная страница запуска портфолио (рис. 15).

Рисунок 15.
Также Сохраняем оставшиеся две страничке в папке Цифровое портфолио.
Закроем наш сайт, но программу оставляем открытой.
Занятие № 4
Учимся связывать страницы между собой.
Откроем отдельно страницу index.html командой: Файл – Открыть – Рабочий стол – Цифровое портфолио – index.htm – открыть.
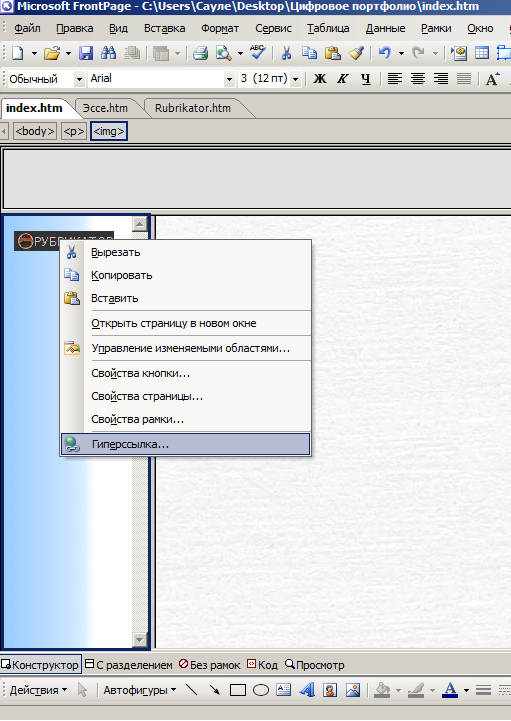
Так как кнопка на странице Menu и первая страничка готовы, мы можем связать их. Для этого необходимо щелкнуть правой кнопкой мыши по кнопке РУБРИКАТОР, откроется контекстное меню, в нем выбрать команду Гиперссылка (рис 16).

Рисунок 16.
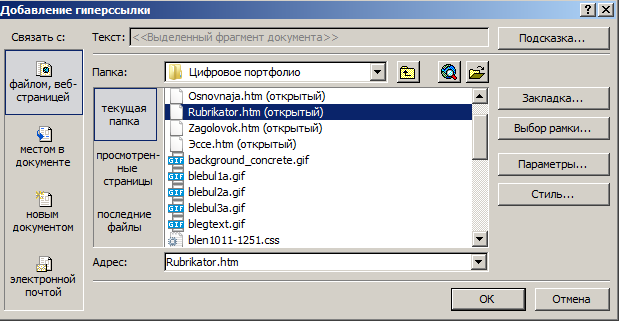
В открывшемся окне необходимо в разделе ССЫЛКА, указать адрес страницы, на которую будем переходить при нажатии на кнопку «РУБРИКАТОР» – ОК (рис. 17).

Рисунок 17.
Далее открываем страницу Рубрикатор и создадим кнопки Меню, Назад.
Выполняем команду Вставка – Меняющаяся кнопка. Выбрать понравившийся вид кнопки, в строке Текст набрать надпись «Вперёд». На страничке появится кнопка «Вперёд». Подобно создаем здесь же следующую кнопку (рис. 18).

Рисунок 18.
Гиперссылку на кнопку осуществляем в следующем порядке: Правой кнопкой по кнопке Меню – в контекстном меню выбрать Гиперссылка – index – ОК. Для кнопки Назад: Правой кнопкой по кнопке Назад – в контекстном меню выбрать Гиперссылка – Osnavnaja – ОК.
Выполнить команду сохранить (не забываем при сохранении указывать папку «Цифровое портфолио») – ОК –закрываем программу.
Для того, чтобы просмотреть результат своей работы, зайдите в вашу папку на Рабочем столе и запустите главный файл index.html. Нажмите на каждую кнопку по очереди. Таким образом, мы с помощью кнопок ссылаемся с вами на нужные нам страницы.
В вашем электронном портфолио вы можете разместить любые кнопки в любом месте и аналогично, как мы это проделали выше, указать ссылку на необходимую для вас страничку. Основная часть информации готовится в текстовом виде, с использованием любого текстового редактора, позволяющего сохранить текст в формате *html или *.htm.
Аналогичным образом создаем следующие страницы, оформляем их и сохраняем в своей созданной папке на Рабочем столе «Цифровое портфолио».
При оформлении портфолио следует учитывать:
Соответствие представленного материала требованиям на заявленную квалификационную категорию.
Обязательно наличие четко сформулированного оглавления.
Полнота раскрытия профессиональных достижений и эффективности педагогической деятельности.
Положительные стороны и недостатки профессиональной деятельности.
Приступая к созданию электронной версии портфолио, преподаватель должен уметь:
вставлять рисунки, фото, схемы и т.д.;
делать гиперссылки на различные документы;
создавать таблицы в слайде и вставлять готовые таблицы;
создавать аналитические диаграммы;
использовать источники Internet.
Работая в программе FP, вы сможете добавлять новые страницы по мере накопления материала.
Желаем творческих успехов!
Литература:
Журнал «Информатика и образование». – № 10, 11, 2010.
MicrosoftOfficeFrontPage 2003. Русская версия. Шаг за шагом (+ CD-ROM)
Прохорский Г. В. Как сделать свою веб-страницу или сайт с помощью MicrosoftFrontPage. – 2003.
Марти Мэттьюз, Джон Кронан, Эрик Пулсен. MicrosoftOffice. FrontPage. – 2003.
Акопян А.В. Мультимедийный самоучитель на CD-ROM. TeachPro Microsoft FrontPage 2003 (+ CD-ROM)
http://www.deti-66.ru/forteachers/educstudio/presentation/ 768.html
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Составители
Тлегенова Сауле Даутовна
Гаврилова Елена Петровна
Составляем идеальное портфолио программиста
Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.
Рассмотрим различные варианты.
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями «Какие алгоритмы нужно знать, чтобы стать хорошим программистом?» и «Объясняем известные алгоритмы сортировки на пальцах».
- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.
Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных : это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.
Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Распространенная ошибка – считать работодателя дураком. Не бойтесь описывать в портфеле технические стороны своей работы.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
- Рассказ о себе на грамотном русском (возможность сменить язык на сайте на английский приветствуется).
- Обилие скриншотов. Идеально, если проект интересен технически и с профессионально выполненным дизайном. Но вот если интерфейс не очень, лучше опустить данный пункт, нежели извиняться за отсутствие таланта веб-дизайнера.
- Ссылка на GitHub. Разумеется, это сработает, если вы регулярно оттачиваете свои навыки и пользуетесь VCS. Такой вариант, разумеется, недопустим:
- Сопутствующие вопросы, которые будут касаться непосредственно вашей работы, а не комиссий за переводы и прочих мелочей.
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
Вот пример хорошего ответа на одну из фриланс-вакансий:
Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.
Программа AutoplayMediaStudio.
Создание электронных учебников, портфолио
Служит для сбора любых файлов в одном интерфейсе (обложке). С ее помощью можно создать портфолио, электронное учебное пособие. После разработки проекта его можно сохранить как исполняемый файл, программой автоматически создается папка со всеми необходимыми файлами и файлом-автозапуска. Разобрать данную программу предлагаю на примере создания электронного учебника по английскому языку.
Загрузка: Пуск- Все программы — AutoplayMediaStudio.
Выбрать п. Создать новый проект.
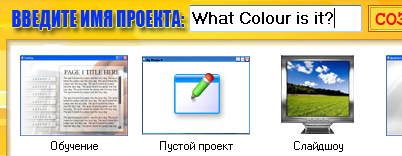
Напишите название проекта «WhatColourisit» и выберите Пустой проект.Создать сейчас.
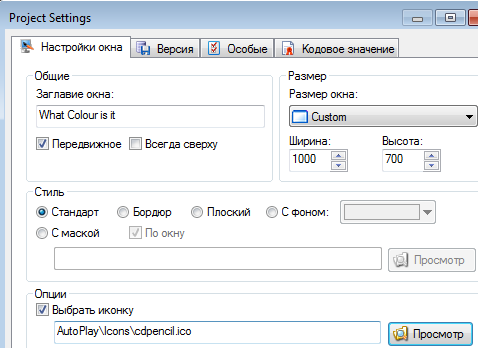
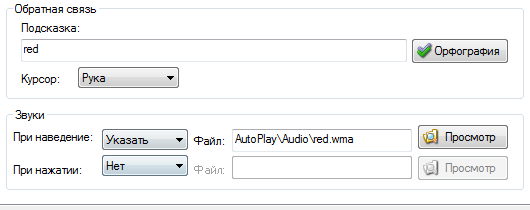
Устанавливаем настройки для обложки: м. Свойства – Установки. Набираемзаголовококна «WhatColourisit», размеры 1000*700, нажмите Просмотр и в Галереи выберите любой файл иконки.

Меню Страница – Свойства. Оформляем страницу: задаем имя странице «Главная» и выбираем файл для обложки (кнопка Просмотр), файл находится в папке «файлы для учебника».
Меню Страница – Добавить. Добавляем еще 9 страниц. Сверху появятся ярлычки Page 1, Page 2 и т.д.
Через меню Страница – Свойства задаем этим страницам имена: Теория; Дополнительно; Задание 1; Задание 2; Игра Карандаши; Игра Кубики; Игра Цветочки; Песня; Новые слова. Пока все страницы пустые.
Щелкните на ярлык Главная. Разместим на этой странице кнопки перехода на остальные страницы. Нажмите кнопку Новая кнопка
 . В папке выберите любое изображение кнопки и нажмитеДа. Щелкните на появившейся кнопке два раза, откроется окно настроек кнопки:
. В папке выберите любое изображение кнопки и нажмитеДа. Щелкните на появившейся кнопке два раза, откроется окно настроек кнопки: 
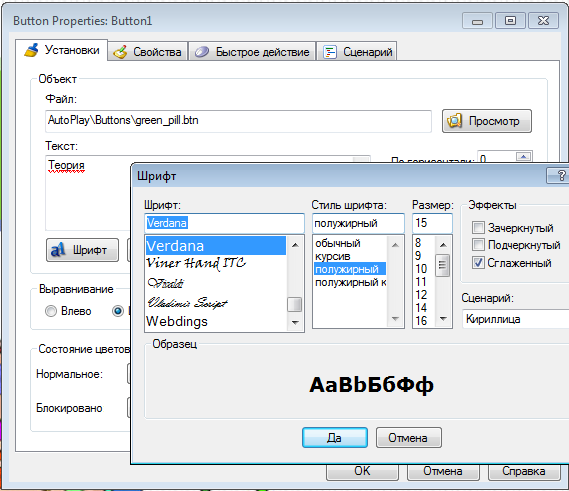
Вместо ClickHere напишите Теория (для отображения русского языка зайдите в окно Шрифт и в списке Сценарии выберите Кириллица). Да.
Перейдите на закладку Быстрые действия и в списке Выбор действия укажите п. ShowPage. В СвойствахСтраница для показа укажите Специфическая страница, укажите имя страницы «Теория». ОК.
Перетащите готовую кнопку в необходимое место. Нажмите на нее правой кнопкой мыши, п. Дублировать. Новую кнопку сместите ниже, вызовите окно настроек двойным щелчком по ней. Укажите название следующей страницы для перехода – «Дополнительно» и на закладке Быстрые действия укажите соответствующую страницу. Продолжите самостоятельно.Нажмите кнопкуСохранить (или Файл – Сохранить как…).Так сохраняется только проект. Для просмотра нажмите кнопку Предварительный просмотр
 .
.

Создаем страницу «Теория».
Через меню Страница – Свойствав качестве фон страницы выберите изображение 630B0021.jpg из папки Галерея / Background
Выберите инструмент Новая надпись
 и создайте заголовок «Цвета в английском языке»
и создайте заголовок «Цвета в английском языке»Инструментом Новый объект параграфа
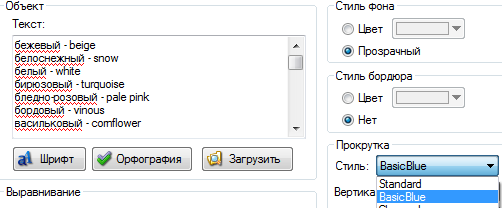
 нарисуйте рамку для текста, двойным щелчком по ней вызовите окно настроек, вставьте текст «Таблица цветов», настройте шрифт (кириллица, размер 16-18) и прокрутку:
нарисуйте рамку для текста, двойным щелчком по ней вызовите окно настроек, вставьте текст «Таблица цветов», настройте шрифт (кириллица, размер 16-18) и прокрутку: 
Со страницы «Главная» скопируйте все 10 кнопок перехода на другие страницы, которые там есть. Их ссылки сохраняются.
Нажмите кнопку
 Новое изображение и вставьте подходящую картинку для оформления.Разместите рисунок и кнопки на странице.
Новое изображение и вставьте подходящую картинку для оформления.Разместите рисунок и кнопки на странице.Нажмите кнопку Сохранить.
Проверьте работу, нажав кнопку Предварительный просмотр.
Создаем страницу «Дополнительно».
Выберите инструмент Новый WEB объект
 , нажмите кнопку Просмотр и выберите файл «Eng 5 — Цвета по-английски». Появившуюся границу web-страницы растяните на всю ширину страницы, но внизу оставьте место для двух рядов кнопок.
, нажмите кнопку Просмотр и выберите файл «Eng 5 — Цвета по-английски». Появившуюся границу web-страницы растяните на всю ширину страницы, но внизу оставьте место для двух рядов кнопок.Со страницы «Главная» скопируйте все 10 кнопок перехода на другие страницы, разместите их на странице. Чтобы сделать это аккуратно, используйте линейку, направляющие и меню Выравнивания.
Проверьте работу, нажав кнопку Предварительный просмотр.
Создаем страницу «Задание 1».
Вставьте изображение Задание 1 (кнопка
 ).
).Скопируйте и разместите все 10 кнопок со страницы «Главная».
Добавьте еще одну кнопку, двойной щелчок по кнопке, назовите ее «Прослушать», а на закладке Свойства, внизу указать Звуки – При нажатии, выбрать п. Указать. Нажмите кнопку Просмотр, выберите звуковой файл «К заданию 1», находящийся в рабочей папке. ОК. (формат звукового файла должен быть wma, для преобразования других форматов используйте конвертеры, например FreemakeAudioConverter).
Создаем страницу «Задание 2».
Вставьте изображение Задание 2 (кнопка
 ).
).Скопируйте и разместите все 10 кнопок со страницы «Главная».
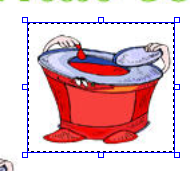
Для каждого «угаданной банки» создадим ответ в виде текста и звукового сопровождения. Для этого:
Выберите инструмент Новое выделение

Обведите им красную банку. Щелкните на выделении два раза. В качестве подсказки при наведении укажите название цвета банки, в качестве звука при наведении указать звук цвета (звуковые файлы находятся в рабочей папке). ОК.

Проверьте работу наведения указателя мыши на банку, нажав кнопку Предварительные просмотр.
Создайте выделения и для остальных банок.
Создаем страницу «Игра Кубики».
Вставьте флеш ролик Игра Кубики, нажав кнопку Новый флеш объект
 .
.Скопируйте и разместите все 10 кнопок со страницы «Главная».
Сохраните проект и просмотрите результат.
Аналогично создайте страницу «Игра Карандаши» (флеш ролик в рабочей папке).
Создаем страницу «Игра Цветочки».
Вставьте флеш ролик Игра Цветочки, нажав кнопку Новый флеш объект

Скопируйте и разместите все 10 кнопок со страницы «Главная».
Создайте кнопку
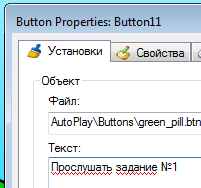
 , вызовите окно настроек кнопки двойным щелчком по ней. Задайте название кнопки «Прослушать задание №1», а в свойствах звук при нажатии укажите файл «action 1» (Просмотр, файл находится в рабочей папке). ОК.
, вызовите окно настроек кнопки двойным щелчком по ней. Задайте название кнопки «Прослушать задание №1», а в свойствах звук при нажатии укажите файл «action 1» (Просмотр, файл находится в рабочей папке). ОК.
Сдублируйте эту кнопку 5 раз. Измените у них названия и звуковые файлы (всего кнопок 6).

Сохраните проект и просмотрите результат.
Создаем страницу «Песня Цвета».
Нажмите кнопку Новый видеофайл
 и выберите видеофайл «Песня» (формат видео должен быть avi).
и выберите видеофайл «Песня» (формат видео должен быть avi).Ниже видеокадра вставьте текстовое поле (кнопка
 ), заполните его текстом песни (файл с текстом находится в рабочей папке).
), заполните его текстом песни (файл с текстом находится в рабочей папке).Скопируйте и разместите все 10 кнопок со страницы «Главная».
Сохраните и просмотрите результат.
*Вместо текстового поля можно использовать и кнопку Новый объект параграфа 
Создаем страницу «Новые слова».
На этой странице размещаем 10 кнопок, заголовок «Слова с переводом и транскрипцией» и слова с транскрипцией из файла «Текст песни».
Сохраните проект.
Сохраним файл как исполняемый файл. Для этого:
Нажмите кнопкуСоздать.
Далее.
Переключатель Папка на жестком диске, Next.
Нажмите Просмотр и укажите папку, где будете сохранять проект. Она должна быть пустая. Здесь можно создать и новую папку.
Нажмите Build. Если будут выданы ошибки, нажмите Continie.
Close
Запустите файл Autorun.
*На диск записывать надо всю созданную папку (на 4-ом шаге), т.к. там находятся и все рабочие файлы.
Итак, вы обладаете некоторыми навыками кодирования и готовы найти работу младшим программистом. Какие инструменты вам нужны в вашем наборе инструментов, чтобы быть замеченными? Очень важно знать, как проводить собеседование, но сначала нужно пройти собеседование. Резюме может помочь вам получить интервью, но трудно действительно отличить себя от конкурентов с одно- или двухстраничным статическим резюме. Портфолио программирования может быть отличным способом выделить себя.
«Резюме кандидата — это снимок его опыта и навыков», — говорит Джейкоб Найт, менеджер сети работодателей в The Software Guild. «Но портфолио позволяет рекрутерам и менеджерам по найму увидеть применение этих навыков. Резюме статичны; Портфолио позволяет часто обновлять в реальном времени ».
Что такое портфель программирования?
Когда люди слышат слово «портфолио», у многих все еще появляется изображение в головах кожаного портфеля с фотографиями, листами бумаги и другими работами.Но для программиста портфолио — это веб-сайт, который дает представление о том, кто вы есть и на что вы способны.
Рассмотрим портфель Ian Lunn, разработчика переднего плана. Ланн приводит многочисленные примеры своей работы в чистом, привлекательном, отзывчивом макете. Он предоставляет ссылки на веб-сайты, над которыми он работал, а также объясняет навыки, которые он использовал и усвоил, работая над каждым проектом. Ланн также предоставляет отзывы клиентов и коллег, позволяя другим людям выступать от его имени; это может быть мощным инструментом.
Портфолио демонстрирует вашу работу
Это одна из основных функций портфеля. Если ваша цель состоит в том, чтобы получить работу, вы хотите доказать потенциальным работодателям, что вы можете выполнять эту работу. С этой целью ваша работа может говорить за вас. Подчеркивая различные примеры вашей работы, вы можете продемонстрировать глубину и широту навыков, которые работодатели найдут ценными.
Портфолио рассказывает вашу историю
По словам разработчика и блоггера Рэндла Браунинга, «портфель технологий — это действительно возможность создать собственный бренд для себя.Когда будущий клиент попадает в ваше портфолио, он не просто видит слайд-шоу предыдущих проектов — он формирует мнение о ВАС ». Ваше портфолио — это способ рассказать о своих навыках, но это также способ рассказать о вашей личности, ваших целях и о том, как вы оказались там, где вы есть. Все это может сказать работодателям, вписываетесь ли вы в культуру их компании и преуспеете ли вы в той роли, которую они для вас имеют в виду.
Портфолио — это образец работы
Вы ссылаетесь на веб-сайты, которые вы создали в своем портфолио, но помните, что сам портфель — это веб-сайт, который вы создали.Любое кодирование, которое вы сделали для этого, — это работа, на которую потенциальные работодатели могут обращать внимание и анализировать, и это дает вам возможность продемонстрировать навыки, которые вы, возможно, не смогли бы использовать в проектах, на которые вы ссылаетесь. Например, если вы хотите продемонстрировать свои навыки в области адаптивного веб-дизайна, убедитесь, что ваше портфолио отзывчиво, как это сделал Ян Ланн.
Выбор проектов для вашего портфеля программирования
Важно постоянно подстраивать и адаптировать свой портфель, чтобы дать вам максимальное преимущество в текущем поиске работы.Может оказаться полезным продемонстрировать широту умений, но если вы нацелены на конкретную работу или тип работы, вам нужно убедиться, что ваше портфолио сообщает работодателям, что вы подходите для этой работы.
Включите вашу лучшую работу
Вы хотите, чтобы потенциальные работодатели считали вас ценным кандидатом, поэтому убедитесь, что вы всегда демонстрируете лучшую работу, какую только можете. С этой целью может быть полезно заняться внештатными работами в ряде различных областей, чтобы вы могли создать объем работ, который вы можете поместить в свое портфолио.Если вы хотите работать с конкретным языком программирования или для конкретной компании, выбирайте внештатные вакансии, которые помогут вам развить и продемонстрировать навыки, ценные для этих работодателей.
включает внеклассную работу
Если у вас возникают проблемы с поиском внештатных вакансий, которые дают вам правильный образец для вашего портфолио, может быть полезно просто продолжить эту работу самостоятельно. Браунинг рекомендует переделать известные веб-сайты, чтобы продемонстрировать свои навыки и чувство эстетики: «Что если вы переосмыслили целевую страницу Google? Их знаковая домашняя страница достаточно проста для того, чтобы стать стартовым проектом, но в то же время наполнена множеством сочных задач.”
Включить отзывы
Говоря о рекомендациях, если клиенты или бывшие работодатели довольны вашей работой, попросите их написать предложение или два о том, почему. Спросите, можете ли вы включить их контактную информацию, если у потенциального работодателя есть дополнительные вопросы.
Включить саму работу
Скриншоты не рассказывают всю историю. Если вы работали над веб-страницей для клиента, сделайте ссылку на нее и объясните свое участие. Если вы написали приложение, включите его или ссылку, где его можно скачать или купить.Показывать почти всегда лучше, чем рассказывать.
Что работодатели ищут
Когда работодатели посмотрят на ваше портфолио, они зададут несколько вопросов.
Насколько актуальна ваша работа?
«Программист хочет показать, что он работает над кодом и не позволяет своему портфелю бездействовать, особенно когда он ищет работу», — говорит Найт. Недостаточно создать портфолио; Вы должны продолжать обновлять его и добавлять к нему. Несвежий портфель является большим предупреждающим знаком для потенциальных работодателей.
Какое у вас образование?
Где ты научился кодировать? У вас есть документация для каких-либо навыков, которые работодатели могут найти ценными? Если вы завершили программирование буткемпа, ваше портфолио — отличное место, чтобы упомянуть об этом. Если у вас есть значки умений или что-то подобное, в том числе их всегда хорошая идея.
Как вы решаете проблемы?
Знание того, как кодировать, это одно, но профессиональное кодирование требует значительного количества отладки, решения проблем и других подобных задач.«Видение того, как они пишут код и как его улучшить, может показать, как программист думает о решении проблем», — говорит Найт. «Объяснение проекта и решаемой проблемы всегда полезно».
Вы делаете большие ошибки?
Рыцарь всегда ищет несколько ключевых ошибок, когда оценивает портфолио программиста:
- Код сделан другими людьми. Работа в вашем портфолио должна быть вашей работой. Иногда невозможно включить вашу работу, не включая работу других, но вы всегда должны получать их разрешение.И вы всегда должны называть это чужой работой и объяснять, почему вы ее включаете.
- Большие пробелы в бездействии. Портфолио — это живой документ, и вы должны постоянно его обновлять. Если потенциальные работодатели заметят разрыв в несколько месяцев в вашей трудовой книжке, они могут предположить, что это произошло потому, что вы не выполняли хорошую работу в течение этого времени.
- Отсутствие новой работы. Программисты должны продолжать работать, чтобы сохранить свои навыки острыми и актуальными. Если в вашем портфолио нет новой работы, работодатель может поинтересоваться, достаточно ли актуальны ваши знания, чтобы не отставать.
- Плохое описание работы. В большинстве компаний программист может объяснить ваш код другим программистам, вашему боссу и, возможно, клиентам. Если ваш портфель плохо справляется с этим, работодатели будут предполагать, что эта тенденция будет распространяться и на вашу работу.
Создайте свой портфель
Кодовый буткемп, такой как Software Guild, — отличный способ создать свой программный портфель и связаться с работодателями. В нашей 12-недельной программе или 10-месячной онлайн-программе вы можете изучать Java или C # /.NET от мастеров-инструкторов. По завершении вы будете готовы к должности младшего разработчика.
Подать заявку сегодня ,Создание впечатляющего портфолио не так просто. Если вам нужна искра, чтобы зажечь ваше творчество, вот 24 из лучших веб-сайтов портфолио веб-разработчиков.
Одной из самых сложных задач для нового разработчика является создание личного портфолио веб-разработчиков, которое поможет привлечь внимание потенциального работодателя на переполненном рынке труда. Несомненно, потрясающее онлайн-портфолио не только демонстрирует ваши дизайнерские работы, но также подчеркивает ваши достижения и опыт, оставляя сильное впечатление на ваших посетителей.
Поскольку это не просто набор рабочих образцов, при создании веб-сайта портфолио веб-разработчиков следует учитывать некоторые факторы. Вот некоторые из наиболее важных вопросов:
- Существует ли четкая кнопка призыва к действию, чтобы другие могли быстро узнать о вас?
- Есть ли какая-то запутанная часть в макете сайта?
- Ваша копия слишком многословна?
- Долго ли загружается сайт? Медленное время загрузки эквивалентно опозданию на собеседование, и его следует избегать любыми способами.
- Показывает ли веб-страница основные проблемы, которые волнуют пользователей, или это просто набор неорганизованных достижений, не имеющих смысла для пользователя?
- Может ли веб-страница загружаться и нормально отображаться на мобильном телефоне?
По сравнению с коммерческими сайтами персональные сайты веб-разработчиков должны уделять больше внимания индивидуальности и независимому мышлению. Ниже вы найдете 24 из лучших портфолио веб-разработчиков от отдельных дизайнеров и творческих студий по всему миру.Прокрутите вниз и получите вдохновение.
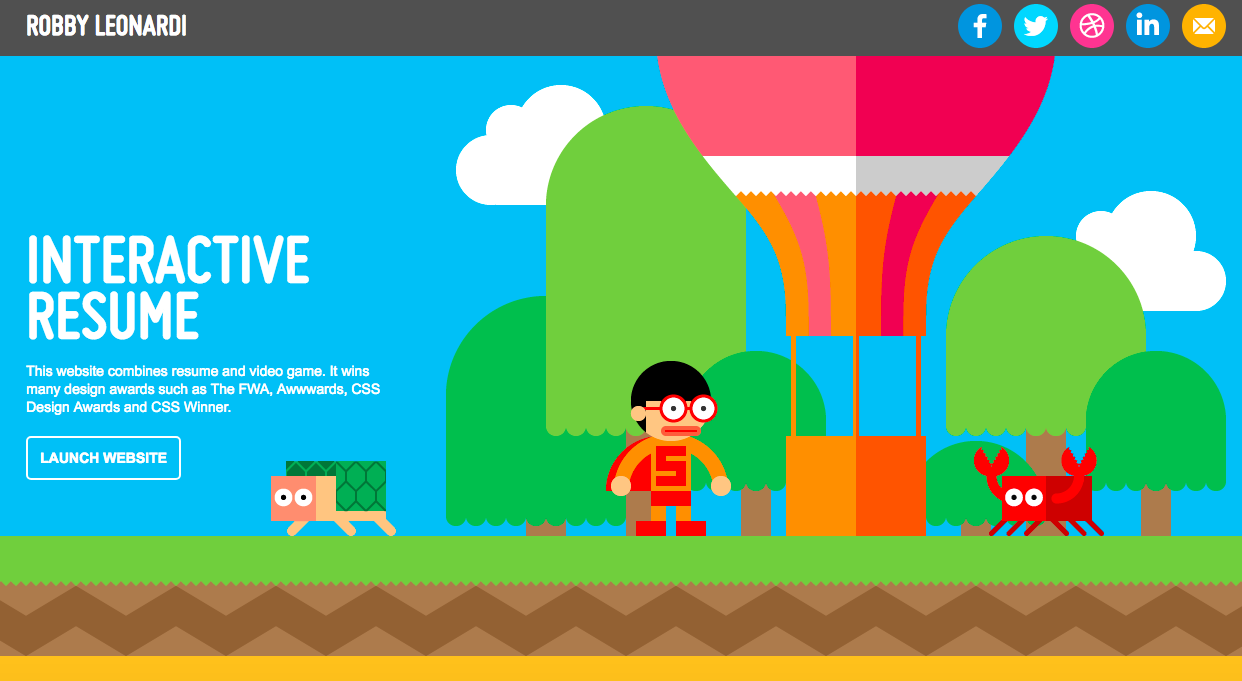
Сделано в : Робби Леонарди
Справочная информация : Многопрофильный дизайнер, технический энтузиаст и фанат NBA.
Что особенного : Он включает в себя интерактивные впечатления и видеоигры из нашего детства.

Этот сайт похож на онлайн-видеоигру, и вы будете чувствовать себя так, словно вы играли при прокрутке мыши, чтобы узнать об опыте работы Робби и его профессиональных навыках.Если вы ищете новый способ представить на первый взгляд скучную, но важную информацию, то этот сайт — отличный пример.
Сделано в : Мэтью Уильямс
Справочная информация : инженер-разработчик, который любит эффекты пользовательского интерфейса, анимацию и динамический пользовательский опыт.
Что особенного : одна страница с черным фоном и чистым интерфейсом.

Если вы хотите создать креативное портфолио для разработчиков с красивым интерфейсом, вы не можете пропустить это.Он имеет черный фон, благодаря чему сайт выглядит стильно и чисто. На странице загрузки есть краткое введение. При прокрутке вниз загружаются различные разделы, включая профессиональные навыки, сообщения в блоге, портфолио и контактные данные.
Сделано : DRIES VAN BROECK
Справочная информация : Дизайнер движения.
Что особенного : Хотя дизайн может показаться отвлекающим, он мастерски подчеркивает важные элементы.

Согласно общим правилам дизайна веб-сайтов портфолио программистов, динамические эффекты могут легко отвлекать людей. Но вы обнаружите, что веб-сайт хорошо проработан с деталями, включая прекрасно отображаемую карусель, яркий текст подсказки, чтобы выделить информацию об авторе, и анимированные маленькие иконки, чтобы привлечь внимание пользователя к наиболее важным частям веб-страницы. Это не оставляет сомнений в его продвинутых навыках разработки и дизайна.
Сделано : Malte Gruhl
Справочная информация : Дизайнер-фрилансер.
Что особенного : Это универсальный дизайнер, дающий глубокое чувство тайны.

Этот сайт дает людям ощущение тайны, пробуждая их интерес. Называйте это как хотите — минимализм, искусство или абстрактные слова — вряд ли достаточно, чтобы описать особенности дизайна этого сайта. Прокручивая страницу вниз, вы обнаружите элементы физики и химии.
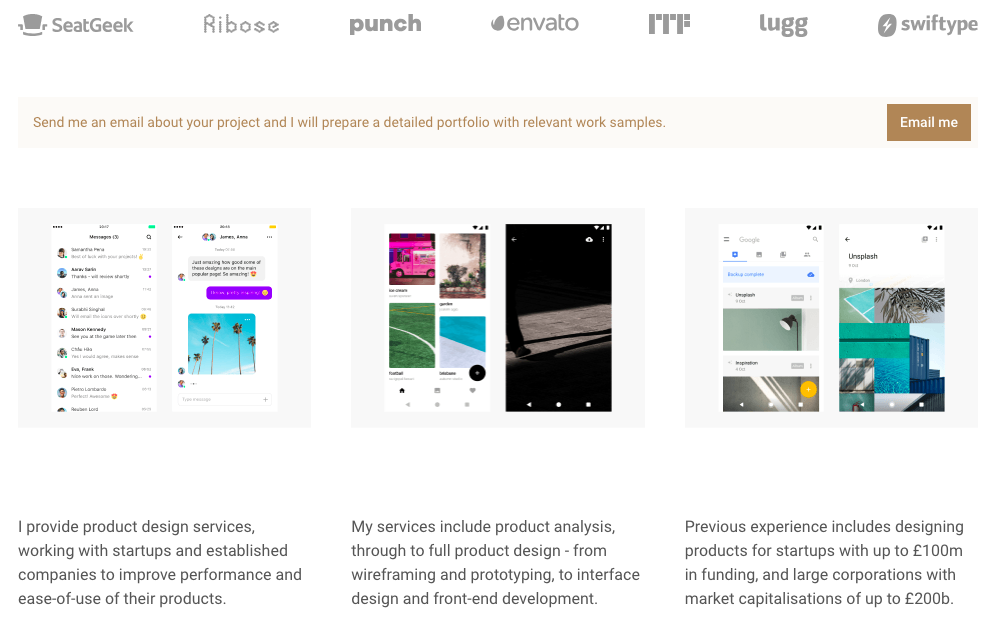
Сделано в : Бен Бейт
Справочная информация : Дизайнер продукта, который часто работает со стартапами и крупными компаниями для создания влиятельных электронных продуктов.
Что особенного : блестящая копия, которая привлекает внимание посетителя.

Дизайн выполнен с использованием Bootstrap. Хотя визуальный дизайн не особенно выдающийся, контент более чем компенсирует это.
Сделано : Эльза Муза
Справочная информация : французский модный блоггер.
Что особенного : смелая цветовая гамма и минимализм в стиле учебника.

Мы должны сказать, что дизайнерская работа Эльзы Муза является особенно художественной, что также подчеркивается на ее веб-сайте.Изучение дизайна сайта — это хороший способ расширить кругозор, особенно в том, что касается цветовой схемы и минимализма в стиле учебника.
Сделано : Legworkstudio
Справочная информация : Персональная студия, расположенная в Колорадо.
Что особенного : анимация и интерактивные возможности, которые вы никогда не видели раньше.

Анимация и интерактивные эффекты делают этот веб-сайт выдающимся. Посетители будут впечатлены уникальной рисованной анимацией на главной странице.Ключ в том, что эти анимации отличаются от всего, что вы видели раньше.
Сделано : — Lounge Lizard
Справочная информация : компания веб-дизайна в Нью-Йорке.
Что особенного : Этот сайт выглядит нетрадиционно, но профессионально, излучая уверенность и комфорт одновременно.

Сделать веб-сайт профессиональным, но нетрадиционным, нелегко, но компания Lounge Lizard делает его легким. Этот бар-тематический веб-сайт, от витрины бренда до фото-презентации рабочего места, хорошо работает для установления идентичности бренда и продвижения репутации компании.
Сделано :
Справочная информация : компания веб-дизайна, расположенная в Париже.
Что особенного : Визуальный дизайн с разделенным экраном.

Этот веб-сайт придерживается очень популярного подхода визуального дизайна — разделенного экрана. Общий дизайн этого сайта очень прост, с использованием большого расстояния и простой цветовой схемы. Это приводит к хорошей визуальной иерархии.
Сделано :
Справочная информация : внештатный график и веб-дизайнер.
Что особенного : много графики и анимированных техник.

Этот сайт использует множество CSS-технологий и анимаций для создания удивительного динамического опыта. В отличие от других дизайнов длинных страниц, навигация по этому сайту распространяется в четырех направлениях. Отклоняясь от традиционной договоренности, сайт вносит освежающие изменения.
Сделано :
Справочная информация : веб-дизайнер и разработчик из Торонто.
Что особенного : Это огромная личность в маленькой упаковке.

Это прекрасный пример полноценного портфолио веб-разработчиков, в котором представлены как авторские навыки, так и индивидуальность. Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные сайты.
Сделано в : Дениз Чендлер
Справочная информация : Женский дизайнер с большим опытом в программировании.
Что особенного : Идеально сочетает в себе 4 основных принципа веб-дизайна с персонализированными элементами.

Это портфолио внештатных веб-разработчиков прекрасно иллюстрирует 4 основных принципа дизайна: выравнивание, повторение, контрастность и близость. Кроме того, он имеет много персонализированных элементов, что делает его более привлекательным.
Сделано : Юл Моро
Справочная информация : цифровой арт-директор родился в Сеуле, живет в Париже
Что особенного : Уникальная атмосфера и динамичная электронная музыка

Юл Моро черпает вдохновение из 80-х годов в создании своего веб-сайта портфолио, и это отличные примеры использования визуальных эффектов для повышения вовлеченности пользователей.Его опыт и навыки отображаются мастерски, встраивая видео, изображения и эффекты прокрутки на одной странице.
Сделано в : ToyFight
Справочная информация : Это команда дизайнеров, режиссеров, стратегов и танцоров.
Что особенного : привлекательная цветовая гамма сразу привлекает внимание посетителей.

Этот веб-сайт использует сочетание ярких цветов и минимального дизайна, чтобы привлечь внимание посетителей и привлечь их, чтобы они дольше оставались на сайте.Простое в навигации меню и минималистичный стиль создают приятные ощущения и приятные ощущения от работы.
Сделано в : Rezo Zero
Справочная информация : Графическая и цифровая студия, которая разрабатывает и разрабатывает уникальные бренды.
Что особенного : Богатые тематические исследования для различных проектов.

Это портфолио выглядит как цифровой журнал с красиво размещенными красивыми изображениями и подобранными шрифтами. Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество над аналогами.
Сделано в : Тим Смит
Справочная информация : Лондонский дизайнер и писатель, а также глобальный авторежиссер.
Что особенного : Простая навигация и карт-макет сайта.

Этот сайт использует простой, но потрясающий способ представления портфолио дизайнера. В сочетании с ловким использованием эффектов анимации макет на основе карт легко привлекает пользователей.
Сделано : STRV
Справочная информация : Команда дизайнеров и инженеров, специализирующихся на цифровых решениях.
Что особенного : Использование видео демонстрирует, как агентство работает очень четко.

Видео на заднем плане мастерски демонстрирует, как работает агентство цифровых продуктов. Для иллюстрации, если вы нажмете кнопку воспроизведения в полноэкранном видео, он будет отображать процесс в деталях.
Сделано в : Стерео
Справочная информация : Команда креативных мыслителей, базирующаяся в Лондоне.
Что особенного : он ориентирован на эмоциональные отношения потребителя с брендом.

Это простой, но яркий веб-сайт портфолио. Агентство использует красочные изображения и яркие видео в центре своего сайта, чтобы показать, что они могут сделать. Его цель — создать более глубокие эмоциональные отношения с посетителями.
Сделано : Стивен Менгин
Справочная информация : Лондонский цифровой дизайнер.
Что особенного : Уникальный и визуально потрясающий сайт-портфолио.

Использование ярких визуальных эффектов показывает, что Стивен Менгин может сделать с первого взгляда.Когда посетитель заходит на веб-сайт, он / она видит красивый анимационный эффект облачного пространства с именем дизайнера в центре. Приятно наблюдать за тонкими анимациями.
Сделано в : Патрик Дэвид
Справочная информация : Разработчик и веб-дизайнер из Италии.
Что особенного : Это типичный пример размещения всего портфолио на одной странице.

Это типичный пример одностраничного веб-сайта с длинной прокруткой, простой, но эффективный.Когда вы прокрутите вниз, вы увидите красивый раздел с героями и несколько примеров проектов.
Сделано в : Stink Studios
Справочная информация : глобальная компания, основанная в 2009 году, специализирующаяся на рекламе, технологиях и развлечениях.
Что особенного : Он демонстрирует разнообразные проекты чисто, но творчески.

Студия размещает свои работы спереди и по центру, используя кладку. Проекты включают в себя рекламные кампании, веб-сайты и 360 / VR.
Сделано в : TOBIAS AHLIN
Справочная информация : цифровой дизайнер, докладчик, преподаватель и консультант для технологических компаний и стартапов.
Что особенного : это позволяет работам говорить за себя.

В самом центре и вверху страницы Тобиас Алин сразу говорит: «Я разрабатываю и создаю цифровые продукты». Этот сайт использует карточный и минималистичный макет со ссылками на конкретные примеры, включенные в конечный продукт.
Сделано : Femme Fatale
Справочная информация : Творческая студия, специализирующаяся на культуре, роскоши, редакционных и художественных.
Что особенного : оно источает заманчивое чувство роскоши.

Этот сайт прекрасно воплощает самоописание команды «где-то между изощренностью и простотой». Он отражает этот тон, используя смелые образы, четкие шрифты и черные цветовые схемы — все это способствует созданию изысканного образа.
Сделано : Венди Ван Веен
Справочная информация : иллюстратор, аниматор и графическая персона.
Что особенного : он использует иллюстрации и юмор, чтобы привлечь больше пользователей.

Этот веб-сайт дает пользователям возможность заглянуть в личность Венди. При прокрутке вниз пользователи увидят забавные и интересные анимации, демонстрирующие талант дизайнера.
Заключительные мысли
Мы надеемся, что эти отобранные портфолио веб-разработчиков вдохновят вас и разожгут ваш творческий потенциал.Тем не менее, хорошо помнить, что вдохновение или талант только помогут вам. Полезный инструмент дизайна — это необходимость, которая поможет вам быстрее и эффективнее выполнять свою работу.
Если вы ищете сочетание функциональности и простоты использования, то Mockplus — хороший выбор. Он не только предоставляет множество примеров веб-дизайна, но также включает в себя готовые компоненты / элементы пользовательского интерфейса, которые помогут вам начать разработку с минимальными усилиями.
,Одна из самых сложных задач для нового разработчика — собрать онлайн-портфолио.
- Что мне сказать?
- Что я должен включить?
- Что я должен пропустить?
Но так не должно быть.
Если вы застряли, посмотрите на эти 15 примеров портфолио веб-разработчиков для вдохновения. (И если вы хотите еще больше рекомендаций по созданию вашего портфолио, посмотрите здесь.)
1. Мэтт Фарли
mattfarley.ca
Чем он занимается : UX / UI и разработка интерфейса
2. Деян Маркович
dejan-markovic.com
Что он делает: UX и UI Design
3. Рафаэль Caferati
caferati.me
Что он делает: front-end, back-end и UX
4. Эмили Ридж
www.emilyridge.ie
Что она делает: разработчика и дизайнера WordPress
5.Ян Ланн
ianlunn.co.uk
Что он делает: веб-дизайн и разработка интерфейса
6. Pierre Nel
back-end и многое другое 7. Тимми О’Махони
timmyomahony.com
Чем он занимается: Разработчик Django
8. Дениз Чендлер
www.denisechandler.com
Чем она занимается : веб-дизайн, разработка и многое другое
9.Бен Адам
benadam.me
Что он делает: UX / UI дизайн и разработка интерфейса
10. Даниэль Фишер
www.danielfischer.com
Что он делает: интерфейс, задняя часть -конец (Ruby on Rails) и многое другое
. 3 ключевых различия между программой проекта и управлением портфелем Существует различие между Проектом, Программой и Портфелем, но многие люди используют эти термины взаимозаменяемо в повседневных разговорах.
Различные компании используют эти термины по-разному. Многие люди в одной компании используют их по-разному. Обычно возникает путаница в отношении значения этого термина. Каждый из этих терминов имеет особое значение и значение, и они должны использоваться соответствующим образом.
Я написал этот пост, чтобы определить и разграничить управление проектами, программами и портфелями. Я объяснил важность этих терминов с точки зрения организационного управления. В этом посте вы найдете несколько примеров, которые помогут вам понять терминологию. В этом посте вы также найдете краткое объяснение ролей Менеджеров проектов, программ и портфелей.
Проект, программа и портфолио — это обычные повседневные английские слова с простыми значениями.Мы регулярно используем эти слова, даже не осознавая этого. Давайте рассмотрим несколько примеров из нашей повседневной жизни.
Проект- — мое новогоднее решение на этот год — получить сертификацию PMP в течение следующих двух месяцев.
Программа- — Наша компания запустила социальную программу для обеспечения хорошего здравоохранения в деревнях. Мы координируем с различными правительственными и неправительственными организациями.
- Портфолио — у меня есть инвестиционный портфель акций и паевых инвестиционных фондов.Это позволит мне достичь своих жизненных целей.
Вы также можете посмотреть следующее видео, чтобы понять разницу.
Разница между проектом, программой и портфелем
Определения
Проект
Временная попытка создать уникальный продукт, услугу или результат.
PMBOK Guide


Управление проектами включает, помимо прочего, балансировку ограничений проекта.Эти ограничения включают, но не ограничиваются, Объем, Время, Стоимость, Качество, Риск и Ресурсы.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Project.
Программа
Связанные проекты, вспомогательные программы и программные мероприятия, которые управляются скоординированным образом для получения выгод, недоступных при управлении ими по отдельности.
PMBOK Guide


Проекты в рамках программы имеют общую цель.Они связаны друг с другом из-за общей цели программы. Если все проекты в рамках программы не увенчались успехом, конечная цель программы либо не достигнута, либо достигнута частично.
Каждый проект в программе создает уникальный продукт, услугу или результат. Результат (продукт, услуга или результат) одного проекта может использоваться другими проектами в рамках той же программы. Эти результаты совместно способствуют достижению общей цели программы.
Управление программами включает в себя координацию между учредительными проектами, чтобы получить выгоды, которые могут быть не получены, если они управляются индивидуально.Управление программами может также включать завершение некоторой работы, которая выходит за рамки отдельных проектов.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Программы.
Примечание : Связанные проекты могут быть или не быть похожими. Сходство может быть связано с развертыванием одной и той же / похожей технологии, использованием общих ресурсов, работой для одного и того же клиента и т. Д. Если проекты похожи, но не связаны между собой, то ими следует управлять как частью портфолио.
Портфолио
Проекты, программы, дочерние портфели и операции, управляемые группой для достижения стратегических целей.
PMBOK Guide


Портфолио — это сборник проектов программ и оперативной работы. Проекты и программы в портфеле не связаны друг с другом. Составляющие портфеля используются для выполнения стратегических бизнес-целей организации. Стратегические бизнес-задачи могут включать максимизацию прибыли, создание бренда и репутации, снижение общих затрат и оптимизацию использования ресурсов.Портфели соответствуют бизнес-и промышленной сфере организации.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Портфолио.
Примеры промышленности
Компания Потребительская Прочная
Компания, занимающаяся потребительскими товарами длительного пользования, занимается проектированием, разработкой, маркетингом и обслуживанием потребительских товаров, таких как холодильники, стиральные машины, кондиционеры (AC) и т. Д.
Управление портфелем — Компания сама является крупнейшим портфелем.Различные подразделения, такие как Подразделение холодильников, Подразделение стиральных машин и Подразделение кондиционирования воздуха, будут подпрофили. Каждый субпортфель будет возглавляться начальником отдела, таким как вице-президент. Портфель и вложенные портфели будут иметь запущенные программы, проекты и операции.
Управление программами — В каждом подразделении компании будет несколько запущенных программ, например Запустить новую линию холодильников. Эта программа может включать несколько проектов, например, дизайн-проект (дизайн холодильника), производственный проект (организация производства холодильника), маркетинговый проект, проект обслуживания (обучение персонала послепродажного обслуживания) и т. д.Проекты в рамках программы могут быть выполнены в разное время разными группами людей, но они будут руководствоваться более общей общей целью «сделать успешной новую линию холодильников».
Управление проектами — Компания будет иметь несколько текущих проектов в любой момент времени. Эти проекты могут быть или не быть частью программы, например, ИТ-проект по внедрению программного обеспечения управления взаимоотношениями с клиентами (CRM) не может быть частью какой-либо программы.
Риэлторская компания
Компания по недвижимости занимается строительством зданий и выполнением соответствующих работ для удовлетворения неудовлетворенного общественного спроса.
Управление портфелем — Компания сама является крупнейшим портфелем. Различные подразделения, такие как Коммерческое подразделение и Жилищное подразделение, будут вложенными портфелями. Коммерческий портфель может включать строительство торговых центров, торговых комплексов и офисных зданий, в то время как жилой портфель может включать строительство жилых зданий и рядных домов. Каждый субпортфель будет возглавляться начальником отдела, таким как вице-президент. Портфель и вложенные портфели будут иметь запущенные программы, проекты и операции.
Управление программами — В каждом подразделении компании будет несколько запущенных программ, например Жилой городок в точке X. Эта программа может включать несколько проектов, например, строительство рядных домов, строительство многоэтажного жилого здания, строительство клубного дома, ландшафтный проект, маркетинговый проект и т. д. Проекты в рамках программы могут выполняться в разное время разными группами людей, но ими будут руководить большая общая цель «сделать город успешным и пригодным для жизни».
Управление проектами — Компания будет иметь несколько текущих проектов в любой момент времени. Эти проекты могут быть или не быть частью программы, например, проект по оптимизации закупок, направленный на снижение материальных затрат на закупку, может не быть частью какой-либо программы.
Сравнение управления проектами, программами и портфелями
Проект Программа Портфолио Ключевые слова - Похожие проекты
- Общая цель
- Сборник проектов, программ и операций
- Стратегические бизнес-цели
Основные задачи - Определение требований проекта
- Управление заинтересованными сторонами
- Завершение проекта
- Балансировка проектных ограничений
- Координация среди смежных проектов
- Контроль взаимозависимостей между смежными проектами
- Подбор нужных программ и проектов
- Приоритетность работы
- Оптимизация организационных расходов, ресурсов и т. Д.
- Максимизация прибыли организации
Преимущества - Конечный продукт, услуга или результат
- Организационные преимущества, такие как снижение затрат, увеличение прибыли и хороший возврат инвестиций
К настоящему времени вы бы поняли значение и более тонкие различия между основными терминами. Роль менеджера связана с ожидаемыми от него задачами.Просто обратите внимание на основные задачи, написанные в таблице выше. Роль соответствующих менеджеров заключается в выполнении этих задач.
Вам
Что вы думаете об этих условиях? Как вы используете их в своей организации? Вы используете их по-другому?
Я хотел бы услышать от вас.
, Оставить комментарий
Существует различие между Проектом, Программой и Портфелем, но многие люди используют эти термины взаимозаменяемо в повседневных разговорах.
Различные компании используют эти термины по-разному. Многие люди в одной компании используют их по-разному. Обычно возникает путаница в отношении значения этого термина. Каждый из этих терминов имеет особое значение и значение, и они должны использоваться соответствующим образом.
Я написал этот пост, чтобы определить и разграничить управление проектами, программами и портфелями. Я объяснил важность этих терминов с точки зрения организационного управления. В этом посте вы найдете несколько примеров, которые помогут вам понять терминологию. В этом посте вы также найдете краткое объяснение ролей Менеджеров проектов, программ и портфелей.
Проект, программа и портфолио— это обычные повседневные английские слова с простыми значениями.Мы регулярно используем эти слова, даже не осознавая этого. Давайте рассмотрим несколько примеров из нашей повседневной жизни.
- Проект
- — мое новогоднее решение на этот год — получить сертификацию PMP в течение следующих двух месяцев. Программа
- — Наша компания запустила социальную программу для обеспечения хорошего здравоохранения в деревнях. Мы координируем с различными правительственными и неправительственными организациями.
- Портфолио — у меня есть инвестиционный портфель акций и паевых инвестиционных фондов.Это позволит мне достичь своих жизненных целей.
Вы также можете посмотреть следующее видео, чтобы понять разницу.
Разница между проектом, программой и портфелем
Определения
Проект
Временная попытка создать уникальный продукт, услугу или результат.
PMBOK Guide


включает, помимо прочего, балансировку ограничений проекта.Эти ограничения включают, но не ограничиваются, Объем, Время, Стоимость, Качество, Риск и Ресурсы.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Project.
Программа
Связанные проекты, вспомогательные программы и программные мероприятия, которые управляются скоординированным образом для получения выгод, недоступных при управлении ими по отдельности.
PMBOK Guide


Проекты в рамках программы имеют общую цель.Они связаны друг с другом из-за общей цели программы. Если все проекты в рамках программы не увенчались успехом, конечная цель программы либо не достигнута, либо достигнута частично.
Каждый проект в программе создает уникальный продукт, услугу или результат. Результат (продукт, услуга или результат) одного проекта может использоваться другими проектами в рамках той же программы. Эти результаты совместно способствуют достижению общей цели программы.
Управление программами включает в себя координацию между учредительными проектами, чтобы получить выгоды, которые могут быть не получены, если они управляются индивидуально.Управление программами может также включать завершение некоторой работы, которая выходит за рамки отдельных проектов.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Программы.
Примечание : Связанные проекты могут быть или не быть похожими. Сходство может быть связано с развертыванием одной и той же / похожей технологии, использованием общих ресурсов, работой для одного и того же клиента и т. Д. Если проекты похожи, но не связаны между собой, то ими следует управлять как частью портфолио.
Портфолио
Проекты, программы, дочерние портфели и операции, управляемые группой для достижения стратегических целей.
PMBOK Guide


Портфолио — это сборник проектов программ и оперативной работы. Проекты и программы в портфеле не связаны друг с другом. Составляющие портфеля используются для выполнения стратегических бизнес-целей организации. Стратегические бизнес-задачи могут включать максимизацию прибыли, создание бренда и репутации, снижение общих затрат и оптимизацию использования ресурсов.Портфели соответствуют бизнес-и промышленной сфере организации.
Вы также можете обратиться к Глоссарию Макса Уайдмена, чтобы прочитать некоторые другие стандартные определения Портфолио.
Примеры промышленности
Компания Потребительская Прочная
Компания, занимающаяся потребительскими товарами длительного пользования, занимается проектированием, разработкой, маркетингом и обслуживанием потребительских товаров, таких как холодильники, стиральные машины, кондиционеры (AC) и т. Д.
Управление портфелем — Компания сама является крупнейшим портфелем.Различные подразделения, такие как Подразделение холодильников, Подразделение стиральных машин и Подразделение кондиционирования воздуха, будут подпрофили. Каждый субпортфель будет возглавляться начальником отдела, таким как вице-президент. Портфель и вложенные портфели будут иметь запущенные программы, проекты и операции.
Управление программами — В каждом подразделении компании будет несколько запущенных программ, например Запустить новую линию холодильников. Эта программа может включать несколько проектов, например, дизайн-проект (дизайн холодильника), производственный проект (организация производства холодильника), маркетинговый проект, проект обслуживания (обучение персонала послепродажного обслуживания) и т. д.Проекты в рамках программы могут быть выполнены в разное время разными группами людей, но они будут руководствоваться более общей общей целью «сделать успешной новую линию холодильников».
Управление проектами — Компания будет иметь несколько текущих проектов в любой момент времени. Эти проекты могут быть или не быть частью программы, например, ИТ-проект по внедрению программного обеспечения управления взаимоотношениями с клиентами (CRM) не может быть частью какой-либо программы.
Риэлторская компания
Компания по недвижимости занимается строительством зданий и выполнением соответствующих работ для удовлетворения неудовлетворенного общественного спроса.
Управление портфелем — Компания сама является крупнейшим портфелем. Различные подразделения, такие как Коммерческое подразделение и Жилищное подразделение, будут вложенными портфелями. Коммерческий портфель может включать строительство торговых центров, торговых комплексов и офисных зданий, в то время как жилой портфель может включать строительство жилых зданий и рядных домов. Каждый субпортфель будет возглавляться начальником отдела, таким как вице-президент. Портфель и вложенные портфели будут иметь запущенные программы, проекты и операции.
Управление программами — В каждом подразделении компании будет несколько запущенных программ, например Жилой городок в точке X. Эта программа может включать несколько проектов, например, строительство рядных домов, строительство многоэтажного жилого здания, строительство клубного дома, ландшафтный проект, маркетинговый проект и т. д. Проекты в рамках программы могут выполняться в разное время разными группами людей, но ими будут руководить большая общая цель «сделать город успешным и пригодным для жизни».
Управление проектами — Компания будет иметь несколько текущих проектов в любой момент времени. Эти проекты могут быть или не быть частью программы, например, проект по оптимизации закупок, направленный на снижение материальных затрат на закупку, может не быть частью какой-либо программы.
Сравнение управления проектами, программами и портфелями
| Проект | Программа | Портфолио | |
|---|---|---|---|
| Ключевые слова |
|
| |
| Основные задачи |
|
|
|
| Преимущества |
|
|
К настоящему времени вы бы поняли значение и более тонкие различия между основными терминами. Роль менеджера связана с ожидаемыми от него задачами.Просто обратите внимание на основные задачи, написанные в таблице выше. Роль соответствующих менеджеров заключается в выполнении этих задач.
Вам
Что вы думаете об этих условиях? Как вы используете их в своей организации? Вы используете их по-другому?
Я хотел бы услышать от вас.
,