Программы для создания сайтов – лучшие приложения и конструкторы для верстки, написания и разработки веб-ресурсов с и без использования шаблонов
С помощью программ для создания сайтов пользователь может создавать страницы для веб-ресурсов и просматривать, как результат будет отображен в интернете. Также, существуют специальные конструкторы, в которых содержатся шаблоны сайтов, а также программы для создания сайтов
Какую роль выполняют программы для создания сайтов?
Веб-программисты разрабатывают сайты с различным интерфейсом и командами. Для этого используются языки программирования. Так, для создания веб ресурса понадобятся знания в области HTML, CSS, Java, MySQL и многие другие. Здесь все зависит от сложности самой страницы, и какие задачи он будет выполнять.
Кроме языка программирования понадобится также и платформа, на которой будет написан ресурс. Пользователь может выбрать — воспользоваться обычным блокнотом или специальным конструктором, в котором уже содержится все необходимое.
На последних можно писать сайты без знания языков программирования. Они имеют удобный интерфейс, пользователю остается только разместить нужные элементы и прописать простые команды.
Программы для создания вебсайтов отличаются между собой. Так, есть шаблоны, из которых пользователь может выбрать наиболее подходящий. В этом случае необходимо только внести изменения в стандартный текст или переместить отдельные элементы.
В других приложениях пользователю нужно самостоятельно прописывать стандартные команды со знанием языка. Они больше подходят для специалистов, которые знают языки и умеют работать со стилями.
Программы для разработки ресурсов достаточно удобные. С их помощью можно создать функциональный сайт за короткое время. Однако шаблоны не слишком разнообразны, это следует помнить. На конструкторе не получится создать уникальный вебсайт, которых больше нет в интернете. Это связанно с тем, что как раз все эти шаблоны размещены в сети, и каждый желающий может этим воспользоваться.
Но даже профессиональные разработчики часто прибегают к данным конструктором. Особенно, если сайт, который нужно написать, не включает в себя сложные команды. К тому же, каждый шаблон можно переделать на свое усмотрение, если понимать исходный код и знать, как его изменить.
Лучшие программы для создания сайтов
Прежде чем выбирать одну из программ верстки сайтов, рекомендуется ознакомится с ее интерфейсом, достоинствами и недостатками, локализацией и способом распространения. Так, некоторые предлагают полностью бесплатный софт, в то время как другие просят за программу деньги.
Всю эту информацию необходимо учитывать прежде, чем начинать разработку ресурса.
Это поможет избежать ситуации, когда страница уже написан, но для ее сохранения нужно внести оплату. Из-за потраченного зря времени, пользователь вряд ли захочет заниматься разработкой снова, особенно, если это первый опыт в данной сфере.
uKit
Данный сервис больше подходит для малого бизнеса. С его помощью можно создать небольшой интернет-магазин, и добавить несколько способов оплаты. На сайте представлено более 350 шаблонов на различные тематики.
С его помощью можно создать небольшой интернет-магазин, и добавить несколько способов оплаты. На сайте представлено более 350 шаблонов на различные тематики.
Еще одним преимуществом сервиса uKit будет то, что на страницах уже размещен готовый текст, который будет полезен клиентам. Разработчик может полностью заменить его или же оставить прежним.
Кроме готовых шаблонов, здесь также представлен конструктор. Пользователь может с нуля писать свой уникальный сайт на удобной платформе. В визуальном редакторе можно переносить элементы по странице и сразу смотреть на результат.
Бесплатно можно работать сервисом в течение пробного периода 14 дней. Затем понадобится подписка, стоимостью от 2,5 долларов в месяц.
WordPress
WordPress можно назвать одной из самых популярных программ для написания сайтов. На нем написано около 35 % всех страниц в интернете. Это объясняется широким выбором возможностей и удобством в использовании. На WordPress создают интернет-магазины, личные блоги, информационные порталы, корпоративные сайты и многое другое.
На WordPress создают интернет-магазины, личные блоги, информационные порталы, корпоративные сайты и многое другое.
Приложение устанавливается на компьютере, а затем нужно переходить к самой разработке. Стоит также отметить удобное администрирование. Пользователю достаточно создать личный кабинет. После этого можно без труда вносить изменения.
Сама платформа распространяется абсолютно бесплатно. Пользователю нужно платить только за хостинг, систему, которая отвечает за размещение ресурса в интернете.
Adobe Dreamweaver
Визуальный редактор от компании Adobe позволяет создавать веб-сервисы с удобным интерфейсом. Для работы с данным приложением понадобятся знания языков HTML/CSS. Также поддерживаются JavaScript, Less, Sass и Live.
В редакторе окно поделено на две части. Первая предназначена для написания кода. Во второй отображаются все изменения в реальном времени. Несмотря на понятный интерфейс, программу лучше не использовать новичками в данной сфере. В основном это связано со знаниями в языках программирования. Однако, здесь присутствует большое количество библиотек, стилей и встроенных возможностей.
В основном это связано со знаниями в языках программирования. Однако, здесь присутствует большое количество библиотек, стилей и встроенных возможностей.
Как и другие программы от компании Adobe, Dreamweaver платный софт, но присутствует пробный период. Его стоимость составляет от 20 долларов в месяц. Загружать рекомендуется только с официального сайта.
FrontPage
FrontPage часто используется для создания простых страничек, без сложных команд. Это связано с тем, что программа от Microsoft достаточно старая. Ее последняя версия была выпущена в 2003 году. В основном ее использовали для написания страниц в браузере Internet Explorer.
Написанный на данной платформе ресурс сохраняется в HTML. Он будет отображен в современных браузерах, заголовки, изображения и текст. Но создать современный сайт с интересной анимацией не получится.
FrontPage можно скачать бесплатно на официальном сайте. Она подойдет для тех, кто только начинает работать с разработкой веб-страниц. Интерфейс приложения напоминает текстовый редактор и другие приложения от Microsoft.
Она подойдет для тех, кто только начинает работать с разработкой веб-страниц. Интерфейс приложения напоминает текстовый редактор и другие приложения от Microsoft.
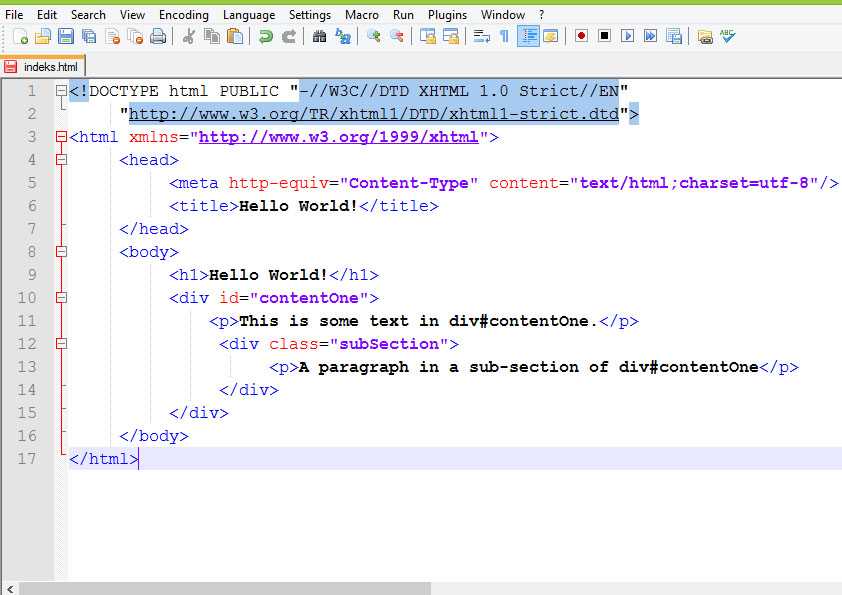
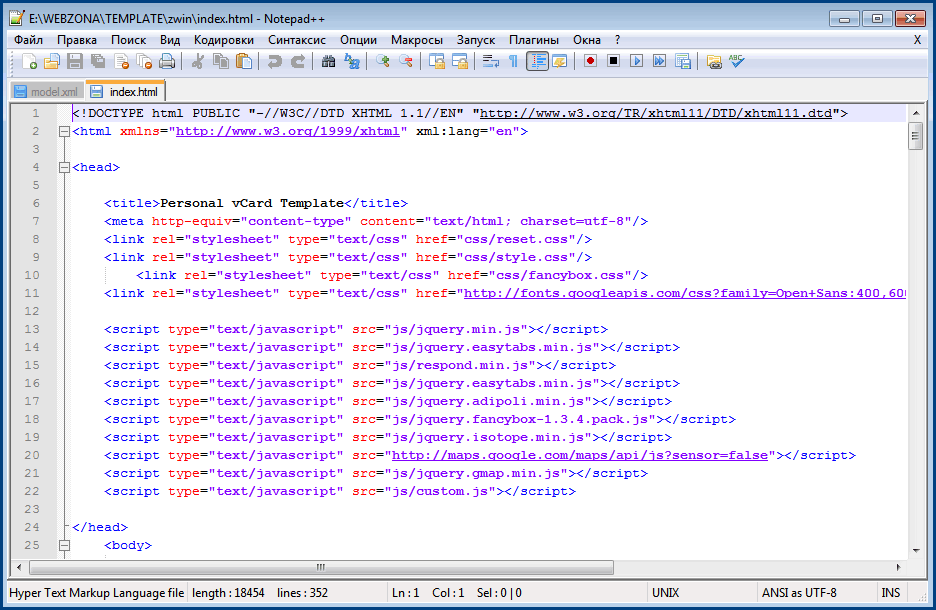
Notepad++
Notepad++ представляет собой программу, которая схожа с обычным текстовым редактором. Однако, здесь намного больше функций, которые упрощают разработку веб-ресурса. Так, подчеркивание синтаксиса позволяет быстро обнаружить ошибку. Также, есть возможность быстро заменить участки кода в нескольких файлах.
Создавать ресурс с нуля на данной платформе не лучшая идея. Сейчас есть множество других, более подходящих и удобных конструкторов. Но Notepad++ часто используют для внесения изменений в код.
Программа абсолютно бесплатная. Ее можно скачать на официальном сайте. Здесь же можно выбрать наиболее подходящую версию. Также, пользователь может выбрать язык среди предложенных, в том числе и русский.
Mobirise
Бесплатный офлайн конструктор позволяет создавать небольшие странички, лендинги, визитки и другие сайты. Пользователю необходимо загрузить архив с приложением на компьютер. После регистрации можно приступать к разработке вебсайта.
Пользователю необходимо загрузить архив с приложением на компьютер. После регистрации можно приступать к разработке вебсайта.
В конструкторе Mobirise находятся блоки, которые пользователь может менять по своему усмотрению, менять текст, заголовки, шрифт и другое. Все блоки представлены в одном выбранном стиле. Если их недостаточно, разработчики предлагают докупить необходимые. Все они остаются у пользователя навсегда. При этом, их покупка не является обязательной, можно обойтись и без них. Это скорее дополнение к базовым настройкам.
Для установки приложения необходимо перейти на официальный сайт. Скачать его можно на Windows или Mac.
Brackets
Brackets является еще одной бесплатной программой для разработки веб-ресурсов. Платформа поддерживает множество языков, в том числе HTML, CSS, JavaScript. Также, здесь есть большое количество встроенных возможностей.
Данный сервис больше подойдет для продвинутых пользователей. Они в большей мере смогут воспользоваться всеми возможностями приложениями. Например, здесь можно провести быстрое редактирование свойств HTML/CSS.
Они в большей мере смогут воспользоваться всеми возможностями приложениями. Например, здесь можно провести быстрое редактирование свойств HTML/CSS.
Интерфейс Brackets достаточно удобный, поддерживаются несколько тем оформление, а также более 30 языков, в том числе и русский. Представленные в магазине плагины, помогут и упростят работу. Загружать приложение на Windows, Linux, Mac лучше с официального сайта.
WebSite X5
Для работы с данной программой, пользователю необходимо установить ее на компьютер. Она распространяется бесплатно, но только в урезанной версии. Этого достаточно для создания страниц, однако отсутствует дополнительный функционал. Стоимость платной версии составляет от 50 долларов.
WebSite X5 имеет достаточно удобный интерфейс, но пользователю понадобится время, чтобы привыкнуть. Для удобства весь рабочий процесс поделен на 5 этапов. Для начала нужно внести общие настройки. Последним пунктом будет размещение вебсайта на хостинге.
Прежде чем покупать дополнительные виджеты или оформлять подписку, пользователь может оценить весь функционал платформы.
Komodo Edit
Бесплатный редактор позволяет не только разрабатывать страницы, но и редактировать готовые проекты. Система поддерживает большое количество языков, в том числе:
- HTML;
- CSS;
- Ruby;
- PHP;
- XML;
- JavaScript.
Также в приложении есть подсветка синтаксиса. Горячие клавиши упрощают работу с конструктором. Кроме того, можно воспользоваться дополнительными расширениями, которые будут полезны в работе.
Стоит учитывать и недостатки Komodo Edit. Она больше рассчитана на небольшие проекты. При попытке открыть большой файл, система может зависнуть на некоторое время из-за большого потребления оперативной памяти. Не нужно забывать, что система представляет собой текстовый редактор, поэтому писать с нуля сайт здесь не лучшая идея.
В приложении поддерживаются
Komodo Edit распространяется бесплатно, но есть и платные подписки от 89 долларов. Подходит для Windows и Mac.
Adobe Muse
Adobe Muse долгое время считалась одной из лучших программ для разработки сайтов на компьютере. Однако, поддержка разработчиков прекратилась в 2018 году. Новые версии не выпускаются, а пользуются программой в основном те, кто установили ее ранее.
Система имеет достаточно сложный интерфейс. Новичкам понадобится время, чтобы разобраться в конструкторе. В некоторых случаях понадобится пройти курсы. Однако, опытные пользователи Photoshop имеют определенное преимущества из-за схожести интерфейса.
Приложение отлично подходит для разработки небольших страниц, лендингов, визиток, а также небольших магазинов. Кроме конструктора есть и встроенные шаблоны сайтов. Если пользователь не хочет создавать ресурс с нуля, он может воспользоваться уже готовыми и подогнать его вручную.
Кроме конструктора есть и встроенные шаблоны сайтов. Если пользователь не хочет создавать ресурс с нуля, он может воспользоваться уже готовыми и подогнать его вручную.
Конструктор можно скачать с официального сайта. Пользователь может бесплатно работать в системе на протяжении пробного периода. После этого понадобится подписка, стоимостью от 52 долларов.
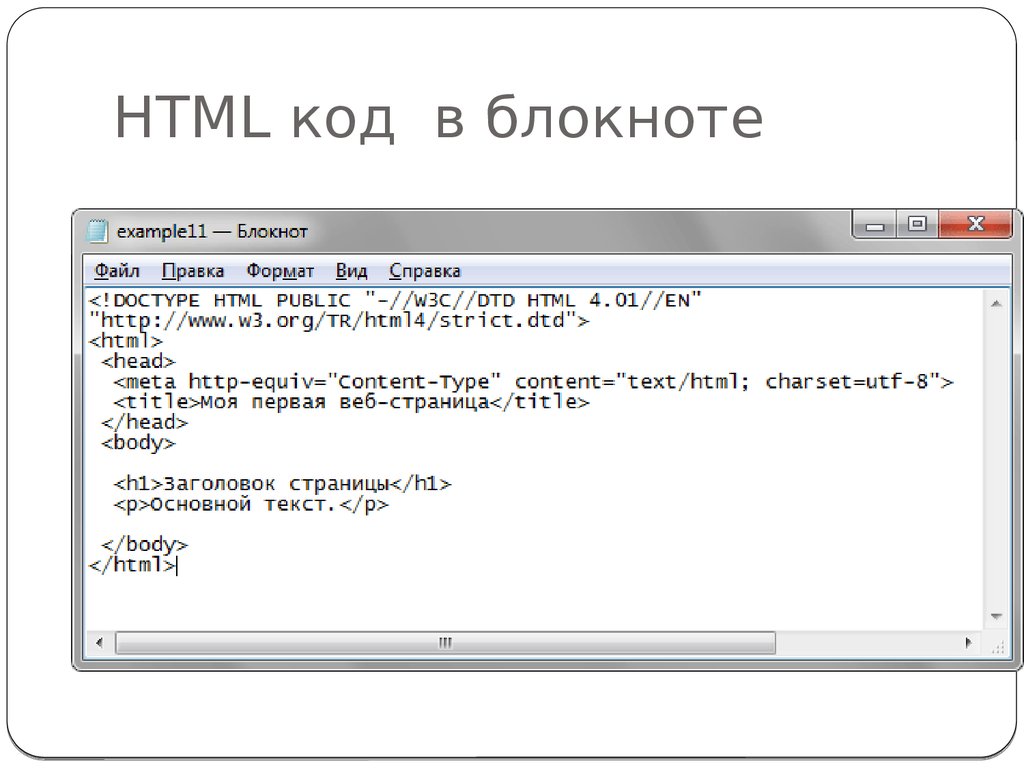
Блокнот
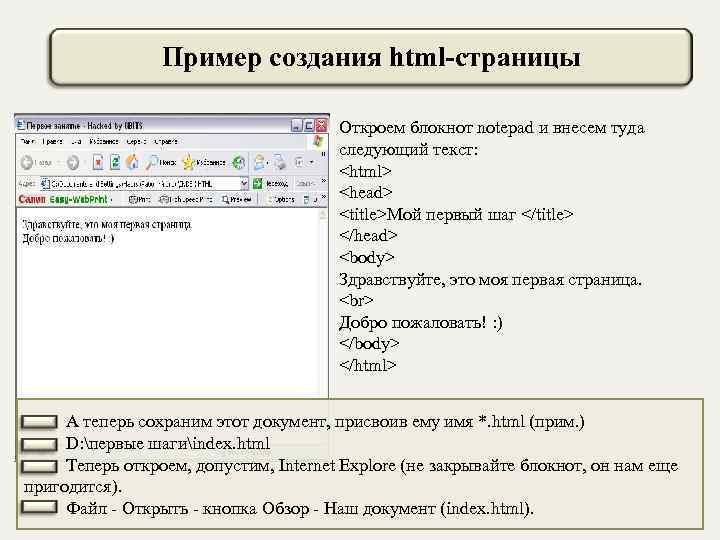
Одной из самых простых программ для разработки вебсайтов будет Блокнот. Он находится на каждом компьютере с операционной системой Windows. Для начала работы достаточно запустить приложение.
Здесь имеется множество недостатков. Так, система не рассчитана на использование подобным образом. Поэтому, здесь не будет проверки синтаксиса и других дополнительных возможностей. Однако, если пользователь не может или не хочет загружать стороннее приложение, он может воспользоваться стандартным Блокнотом.
Программы для разработки веб-сайтов и веб-приложений
Приложения для программирования на php, html редакторы, css редакторы. Программы для администрирования и анализа сайтов.
Программы для администрирования и анализа сайтов.
Joomla!
Система управления сайтом
20.07.2022
Freeware (бесплатное)
PSPad
Бесплатный редактор кода HTML, CSS, XHTML, PHP, Python
17.11.2019
Freeware (бесплатное)
CodeLobster
Программа для редактирования кода (среда разработки) PHP, JAVA, HTML, CSS, VBS, JS, SQL
17.11.2019
Условно-бесплатное
12.11.2019
Freeware (бесплатное)
WordPress
Система управления контентом сайта (CMS)
04. 12.2018
12.2018
Freeware (бесплатное)
QuarkXPress
Программа для верстки веб-сайтов
30.10.2018
Условно-бесплатное
Локальный веб-сервер с Apache и MySQL
13.09.2018
Freeware (бесплатное)
13.10.2016
Условно-бесплатное
13.10.2016
Платное ПО
HomeSite
Программа для написания и редактирования HTML
13.10.2016
Freeware (бесплатное)
Java Script It!
Программа для создания веб-элементов на JavaScript
13. 10.2016
10.2016
Freeware (бесплатное)
13.10.2016Условно-бесплатное
CatsHtml
Визуальный редактор html
18.02.2016
Freeware (бесплатное)
Artisteer
Программа для создания сайта
18.02.2016
Условно-бесплатное
Amaya
Создание и редактирование HTML-страниц
30.10.2015
Freeware (бесплатное)
лучших редакторов HTML для Mac
Что такое редакторы HTML для Mac?
Редакторы HTML — это приложения, используемые веб-разработчиками для редактирования HTML для веб-сайтов и веб-приложений.
- 1
Код Visual Studio
Майкрософт
VSCode: редактирование кода. Переопределено. Бесплатно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора.
Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях. С помощью Microsoft Azure вы можете развертывать и размещать свои сайты React, Angular, Vue, Node, Python (и многое другое!), хранить и запрашивать реляционные данные и данные на основе документов, а также масштабировать их с помощью бессерверных вычислений.
- 2
возвышенный текст
Великолепная штаб-квартира
Сложный текстовый редактор для кода, разметки и прозы. Используйте Goto Anything, чтобы открывать файлы всего несколькими нажатиями клавиш и мгновенно переходить к символам, строкам или словам. Делайте десять изменений одновременно, а не одно изменение десять раз.

- 3
Apache NetBeans
Фонд программного обеспечения Apache
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов.
 Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans. - 4
Атом
Гитхаб
Atom — это взломанный текстовый редактор 21 века, созданный на базе Electron и основанный на всем, что нам нравится в наших любимых редакторах. Мы разработали его так, чтобы он был глубоко настраиваемым, но все еще доступным с использованием конфигурации по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе.

- 5
Adobe Dreamweaver
Adobe
Адаптивные веб-сайты. Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов.
 И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите. - 6
На обороте
На обороте (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше.
 Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах.
С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.
Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах.
С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов. - 7
Комодо ИДЕ
Программное обеспечение ActiveState
Пишите быстрее с интегрированной средой разработки для современных веб-языков — Python, PHP, Perl, Golang, Ruby и других.
- 8
Морская обезьяна
Морская Обезьяна
Проект SeaMonkey — это усилия сообщества по разработке набора интернет-приложений SeaMonkey (см. ниже). Такой программный пакет ранее был популярен благодаря компаниям Netscape и Mozilla, и проект SeaMonkey продолжает разрабатывать и выпускать высококачественные обновления этой концепции.
 Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе набора интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение веб-каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность.
Содержащий интернет-браузер, клиент электронной почты и группы новостей с включенной программой чтения веб-новостей, редактором HTML, чатом IRC и инструментами веб-разработки, SeaMonkey обязательно понравится опытным пользователям, веб-разработчикам и корпоративным пользователям. Под капотом SeaMonkey используется большая часть того же исходного кода Mozilla Firefox, который используется в таких продуктах, как Thunderbird. Юридическую поддержку обеспечивает Ассоциация SeaMonkey (SeaMonkey e.V.). Интернет-браузер, лежащий в основе набора интернет-приложений SeaMonkey, использует тот же механизм рендеринга и платформу приложений, что и Mozilla Firefox, с такими популярными функциями, как просмотр с вкладками, обнаружение веб-каналов, блокировка всплывающих окон, интеллектуальная адресная строка, поиск по мере ввода и многие другие. функциональность. - 9
Вим
Вим
Vim — текстовый редактор с широкими возможностями настройки, созданный для эффективного создания и изменения любого типа текста.
 Он включен как «vi» в большинство систем UNIX и в Apple OS X. Vim стабилен и постоянно совершенствуется, чтобы стать еще лучше. Vim является постоянным, многоуровневым, с обширной системой плагинов, поддержкой сотен языков программирования и форматов файлов, мощной функцией поиска и замены и интегрируется со многими инструментами. Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций. Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi».
Он включен как «vi» в большинство систем UNIX и в Apple OS X. Vim стабилен и постоянно совершенствуется, чтобы стать еще лучше. Vim является постоянным, многоуровневым, с обширной системой плагинов, поддержкой сотен языков программирования и форматов файлов, мощной функцией поиска и замены и интегрируется со многими инструментами. Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций. Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi». - 10
TextMate
MacroMates
Мощный и настраиваемый текстовый редактор с поддержкой огромного списка языков программирования и разработанный с открытым исходным кодом.
 Внесение нескольких изменений одновременно, замена фрагментов кода и многое другое становится тривиальным благодаря простому способу TextMate добавлять несколько точек вставки. Выберите, что вы хотите найти, что вы хотите найти, и TextMate представит результаты таким образом, чтобы можно было легко переключаться между совпадениями, извлекать совпадающий текст или предварительно просматривать желаемые замены. Посмотрите, какие файлы имеют изменения в представлении файлового браузера, какие строки имеют изменения в представлении редактора, вызовите разницу изменений текущего файла, зафиксируйте подмножество, TextMate поддерживает все это для всех основных систем управления версиями. Смешение языков в одном файле? Проекты, использующие разные системы сборки? Сторонний код с другими настройками форматирования? TextMate может справиться со всем этим, связывая детализированные селекторы области действия с сочетаниями клавиш, настройками и т. д.
Внесение нескольких изменений одновременно, замена фрагментов кода и многое другое становится тривиальным благодаря простому способу TextMate добавлять несколько точек вставки. Выберите, что вы хотите найти, что вы хотите найти, и TextMate представит результаты таким образом, чтобы можно было легко переключаться между совпадениями, извлекать совпадающий текст или предварительно просматривать желаемые замены. Посмотрите, какие файлы имеют изменения в представлении файлового браузера, какие строки имеют изменения в представлении редактора, вызовите разницу изменений текущего файла, зафиксируйте подмножество, TextMate поддерживает все это для всех основных систем управления версиями. Смешение языков в одном файле? Проекты, использующие разные системы сборки? Сторонний код с другими настройками форматирования? TextMate может справиться со всем этим, связывая детализированные селекторы области действия с сочетаниями клавиш, настройками и т. д. - org/ListItem»>
11
Ультраредактор
Компьютерные решения IDM
В течение почти 3 десятилетий UltraEdit был популярным текстовым редактором для более чем 2 миллионов пользователей и многих корпоративных клиентов из списка Fortune 100/500/1000. UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса. UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit.
 редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США.
редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США. - 12
Синий Грифон
Подрывные инновации
Веб-редактор нового поколения и редактор EPUB, основанный на движке рендеринга Firefox. BlueGriffon® имеет длинный список известных предков и с гордостью наследует от них всех: Netscape®, Mozilla® Composer и Nvu. Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
 BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. - 13
SlickEdit
SlickПравить
Настоящий кроссплатформенный многоязычный редактор кода с поддержкой более 60 языков на 9 платформах. Создайте или скомпилируйте свой проект, затем дважды щелкните сообщение об ошибке в окне сборки, чтобы перейти к этому местоположению. Ошибки и предупреждения отмечены значком в левом поле. Кроме того, панель обзора, расположенная рядом с вертикальной полосой прокрутки, отмечает положение ошибок и предупреждений относительно текущей позиции прокрутки в документе. Чтобы быстро прокрутить отмеченное место в поле зрения, вы можете перетащить ползунок полосы прокрутки к метке или щелкнуть саму метку.
 Встроенная отладка SlickEdit обеспечивает удобный и простой интерфейс для многих отладчиков. Установка точек останова, шаг, проверка стека, просмотр переменных/членов — все функции, которые вы ожидаете от отладчика. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK.
Встроенная отладка SlickEdit обеспечивает удобный и простой интерфейс для многих отладчиков. Установка точек останова, шаг, проверка стека, просмотр переменных/членов — все функции, которые вы ожидаете от отладчика. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK. - 14
Повышение Примечание
Повышение Примечание
Boost Note — это мощное и быстродействующее рабочее пространство для совместной работы команд разработчиков. Создан, чтобы повысить производительность разработчиков с помощью самого надежного опыта создания заметок для разработчиков. Не просто уценка в стиле GitHub. Размещайте диаграммы с Charts.js, Mermaid и PlantUML в документах, чтобы обеспечить максимальную наглядность. Выбирайте раскладки клавиш, такие как Vim, более 150 тем и многое другое, чтобы создать свой собственный редактор Markdown.
 Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. - 15
Сосна
Сосна
Pinegrow — это веб-редактор для Mac, Windows и Linux, который позволяет быстрее создавать адаптивные веб-сайты с многостраничным редактированием в реальном времени, стилями CSS и SASS, редактором CSS Grid и поддержкой Bootstrap, Tailwind CSS, Foundation и WordPress.
 Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. - org/ListItem»>
16
Эспрессо
Эспрессо
Веб-редактор для Mac вернулся. Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Независимо от того, начинаете ли вы с нуля или настраиваете работающий сайт, Espresso поможет вам. Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей. Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость с красивым навигатором, автоматическим построением Dynamo и невероятной интеграцией с предварительным просмотром в реальном времени и переопределениями.

- 17
Текстастик
текстовый
Textastic для Mac — идеальное настольное дополнение к популярному редактору кода iOS. Благодаря поддержке более 80 языков исходного кода и разметки Textastic переносит на Mac мощный механизм раскраски синтаксиса редактора исходного кода iOS. Вы можете использовать свои собственные определения синтаксиса, совместимые с TextMate и Sublime Text. Textastic для Mac основан на редакторе кода, на котором работает приложение iOS. Он использует собственные API-интерфейсы macOS, такие как Core Text, для максимальной скорости. Автодополнение кода, навигация по файлам со списком символов и поддержка современных функций Mac, таких как автоматическое сохранение и версии, упрощают вашу жизнь. С iCloud Drive вы можете легко синхронизировать свои файлы на устройствах macOS и iOS. Приложение поддерживает 80 языков исходного кода и разметки, автоматическое сохранение в iCloud и версии для macOS.
 Построен с возможностью импорта определений синтаксиса, тем и шаблонов из TextMate.
Построен с возможностью импорта определений синтаксиса, тем и шаблонов из TextMate. - 18
Шоколад
Шоколад
Chocolat имеет глубокое автозаполнение для JS, Python, Ruby, HTML и многого другого. Chocolat постоянно проверяет ваш код, когда вы его пишете. Больше никаких прерываний из-за грубых ошибок синтаксического анализа! Просматривать два файла одновременно легко. Просто выберите их обоих на боковой панели. У нас есть скромная цель — создать идеальный текстовый редактор для OS X. Он должен быть родным приложением для Mac и использовать все новейшие функции. Никаких корявых портов из Windows, спасибо! Вы должны быть в состоянии сразу же приступить к работе, не тратя время на настройку или обучение. Это не должно заставлять вас что-либо настраивать. Мы хотим, чтобы он работал со всеми существующими языками программирования. Будь то Ruby, C++, PHP или Haskell. Интуитивное завершение кода, настраиваемые фрагменты, проверка ошибок в реальном времени, свертывание кода, раздельное редактирование, быстрая навигация по файлам, множественные курсоры и выделение.
 Откатить буфер обмена. Живой предварительный просмотр HTML и Markdown. Встроенная языковая документация. поддержка tmsyntax и tmtheme.
Откатить буфер обмена. Живой предварительный просмотр HTML и Markdown. Встроенная языковая документация. поддержка tmsyntax и tmtheme. - 19
CKEditor 5
CKSource
CKEditor 5 — это современный текстовый редактор форматированного текста WYSIWYG, который может легко удовлетворить требования бизнеса и пользователей в эпоху цифровой трансформации. Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов за считанные часы. Благодаря полностью настраиваемой платформе, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям. Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбиение на страницы, поддержка ввода и вывода Markdown и надежная вставка из Word и Google Docs также являются популярными вариантами.

- 20
Пульсар
Пульсар-Править
Текстовый редактор с гипервзломом под руководством сообщества. Pulsar работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Pulsar. Pulsar помогает вам писать код быстрее с помощью интеллектуального и гибкого автозаполнения. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. Разделите интерфейс Pulsar на несколько областей, чтобы сравнивать и редактировать код в файлах. Находите, просматривайте и заменяйте текст по мере ввода файла или во всех ваших проектах.
- 21
Нова
Паника
Если быть честными, приложения для Mac — это что-то вроде утраченного искусства. Есть веские причины создавать кроссплатформенные приложения — для начала, они кроссплатформенные — но мы просто не такие.
 Компания Panic, основанная в 1997 году как компания, занимающаяся программным обеспечением для Mac, связана с созданием вещей, которые действительно похожи на Mac. Давным-давно мы создали Coda, универсальный веб-редактор для Mac, который открыл новые горизонты. Но когда мы начали работу над Nova, мы посмотрели, где Интернет сегодня и где нам нужно быть. Пришло время для нового старта. Все начинается с нашего первоклассного текстового редактора. Это новое, сверхбыстрое и гибкое приложение со всеми нужными вам функциями: интеллектуальное автозаполнение, несколько курсоров, мини-карта, прокрутка редактора, пары тегов и скобки и многое другое. Для любопытных: Nova имеет встроенную поддержку CoffeeScript, CSS, Diff, ERB, Haml, HTML, INI, JavaScript, JSON, JSX, Less, Lua, Markdown, Perl, PHP, Python, Ruby, Sass, SCSS, Smarty. , SQL, TSX, TypeScript, XML и YAML.
Компания Panic, основанная в 1997 году как компания, занимающаяся программным обеспечением для Mac, связана с созданием вещей, которые действительно похожи на Mac. Давным-давно мы создали Coda, универсальный веб-редактор для Mac, который открыл новые горизонты. Но когда мы начали работу над Nova, мы посмотрели, где Интернет сегодня и где нам нужно быть. Пришло время для нового старта. Все начинается с нашего первоклассного текстового редактора. Это новое, сверхбыстрое и гибкое приложение со всеми нужными вам функциями: интеллектуальное автозаполнение, несколько курсоров, мини-карта, прокрутка редактора, пары тегов и скобки и многое другое. Для любопытных: Nova имеет встроенную поддержку CoffeeScript, CSS, Diff, ERB, Haml, HTML, INI, JavaScript, JSON, JSX, Less, Lua, Markdown, Perl, PHP, Python, Ruby, Sass, SCSS, Smarty. , SQL, TSX, TypeScript, XML и YAML. - 22
Арахнофилия
Арахноид
Arachnophilia — это мастерская по разработке веб-страниц и общий инструмент программирования.
 Arachnophilia написана на компьютерном языке Java.
Arachnophilia написана на компьютерном языке Java. - 23
BBEdit
Bare Bones Software, Inc.
Ведущий профессиональный редактор HTML и текста для Mac с высокопроизводительными функциями редактирования, поиска и обработки текста.
- 24
Колчан
Колчан
Quiver — ноутбук для программистов. Он позволяет легко смешивать текст, код, Markdown и LaTeX в одной заметке, редактировать код с помощью замечательного редактора кода, просматривать в реальном времени Markdown и LaTeX и мгновенно находить любую заметку с помощью полнотекстового поиска. Заметка в Quiver состоит из ячеек, фрагментов текста, кода, Markdown, LaTeX (через MathJax) или диаграмм (схема последовательности, блок-схема). Вы можете свободно смешивать разные типы ячеек в одной заметке. Вы также можете установить разные языки для разных ячеек кода.
 Блокнот программиста должен облегчить редактирование кода. Quiver упаковывает потрясающий редактор кода ACE в ячейки кода с подсветкой синтаксиса для более чем 120 языков, более 20 тем, автоматическим отступом и отступом и многим другим. Quiver позволяет писать в Markdown со встроенным форматированием и пользовательскими параметрами CSS. Окно предварительного просмотра отображает Markdown по мере ввода текста. Quiver использует MathJax для набора математических уравнений, написанных в LaTeX.
Блокнот программиста должен облегчить редактирование кода. Quiver упаковывает потрясающий редактор кода ACE в ячейки кода с подсветкой синтаксиса для более чем 120 языков, более 20 тем, автоматическим отступом и отступом и многим другим. Quiver позволяет писать в Markdown со встроенным форматированием и пользовательскими параметрами CSS. Окно предварительного просмотра отображает Markdown по мере ввода текста. Quiver использует MathJax для набора математических уравнений, написанных в LaTeX. - 25
КодРаннер
КодРаннер
Легкий многоязычный текстовый редактор и IDE для macOS. CodeRunner был разработан для поддержки всех наиболее распространенных языков программирования и их мгновенного запуска. Приложение настроено на запуск кода на 25 языках «из коробки», а дополнительные языки можно настроить для запуска, просто введя их команду терминала. Благодаря более чем 200 режимам синтаксиса, множеству расширенных функций редактирования и продуманным деталям CodeRunner быстро станет вашим незаменимым редактором для любых текстовых файлов.
 Автозавершение кода CodeRunner — лучшее, что вы найдете в любой IDE. Интеллектуальное сопоставление набранного текста позволяет выполнять дополнения за пределами отдельных слов. Быстро находите нужное завершение среди тысяч с помощью сверхнечеткого алгоритма поиска, полезных фрагментов документации и интеллектуального ранжирования результатов. Не загромождайте свой код операторами печати для отладки. Вместо этого используйте встроенные функции отладки CodeRunner для установки точек останова и пошагового выполнения кода.
Автозавершение кода CodeRunner — лучшее, что вы найдете в любой IDE. Интеллектуальное сопоставление набранного текста позволяет выполнять дополнения за пределами отдельных слов. Быстро находите нужное завершение среди тысяч с помощью сверхнечеткого алгоритма поиска, полезных фрагментов документации и интеллектуального ранжирования результатов. Не загромождайте свой код операторами печати для отладки. Вместо этого используйте встроенные функции отладки CodeRunner для установки точек останова и пошагового выполнения кода.
AEC568/WC230: основы HTML
Рики Телг, Лаура М. Фишер, Кевин Кент и Трейси Ирани
Эта публикация об изучении основ HTML является третьей в серии из четырех статей о написании и проектировании для Интернета. В этой серии также рассказывается, как написать и спроектировать базовую веб-страницу, понять разницу между хорошими и плохими веб-сайтами и интегрировать основы HTML.
Язык Интернета
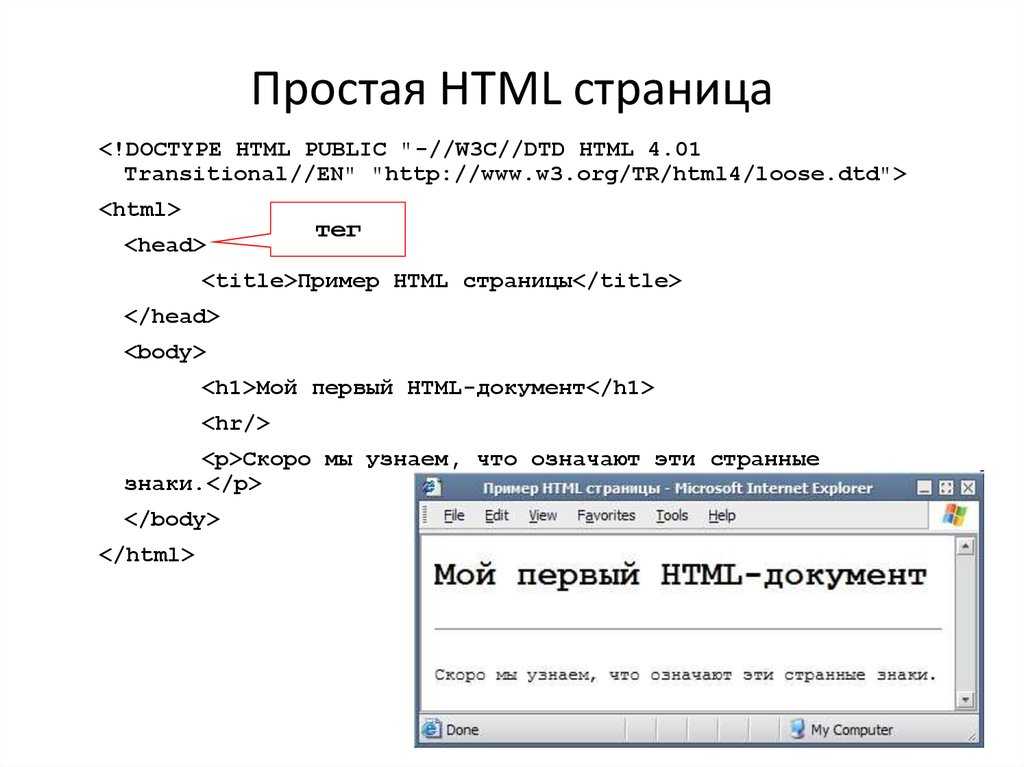
HTML означает язык гипертекстовой разметки , который является языком программирования или кодом, используемым для создания страниц в Интернете. Первоначально программисты, которые знали код, печатали основные HTML-коды в текстовом редакторе, таком как Блокнот Windows или Winpad, и сохраняли файлы с расширением .htm или .html для создания веб-страницы. В наши дни веб-разработчики используют HTML-редакторы (называемые программами для веб-редактирования), которые автоматически генерируют HTML-код, или используют каскадные таблицы стилей , также известные как УСБ . Стили CSS были разработаны в версии HTML 4.0 как способ определения того, как отображать элементы HTML в веб-браузере. CSS выходит за рамки этого информационного бюллетеня, но полезно знать, что существует несколько способов кодирования веб-страницы. Текущая версия, HTML5, включает в себя функции для обработки мультимедийных и графических элементов.
Первоначально программисты, которые знали код, печатали основные HTML-коды в текстовом редакторе, таком как Блокнот Windows или Winpad, и сохраняли файлы с расширением .htm или .html для создания веб-страницы. В наши дни веб-разработчики используют HTML-редакторы (называемые программами для веб-редактирования), которые автоматически генерируют HTML-код, или используют каскадные таблицы стилей , также известные как УСБ . Стили CSS были разработаны в версии HTML 4.0 как способ определения того, как отображать элементы HTML в веб-браузере. CSS выходит за рамки этого информационного бюллетеня, но полезно знать, что существует несколько способов кодирования веб-страницы. Текущая версия, HTML5, включает в себя функции для обработки мультимедийных и графических элементов.
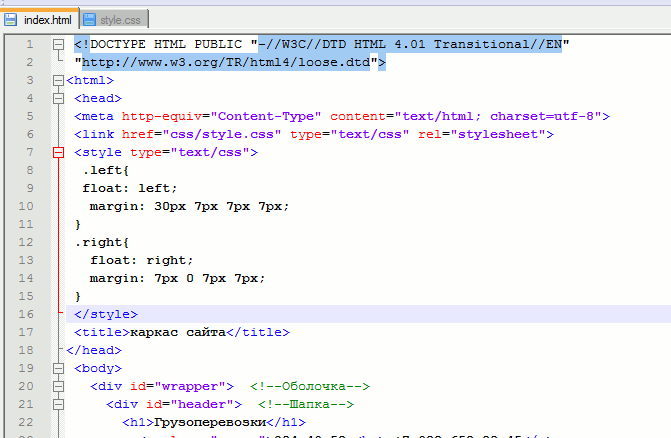
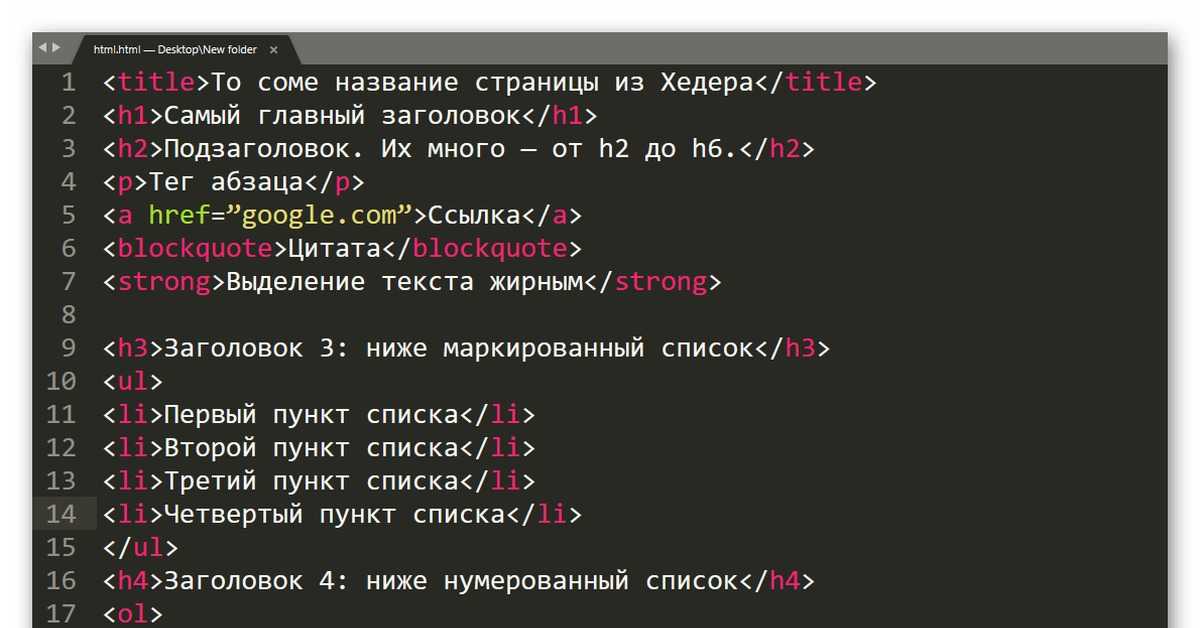
иногда называют тегами , потому что фактический код должен быть помещен внутри тега контейнера или .скобка (см. Таблицу 1 для некоторых примеров и пояснений общих тегов HTML). Пробелы и возвраты не имеют значения, так как HTML их не читает. Команды не чувствительны к регистру, но есть правила, которым необходимо следовать, чтобы страницы отображались правильно. Теги часто бывают вложенными, поэтому, например, весь код данной страницы должен быть помещен внутри тега. Это читается как «открыть html» и «закрыть html». Каждый раз, когда вы видите косую черту внутри скобок ( ), это означает «закрыть тег». Внутри этого тега информация заголовка, которая дает веб-странице заголовок, отображаемый в браузере, должна быть помещена в тег
Пробелы и возвраты не имеют значения, так как HTML их не читает. Команды не чувствительны к регистру, но есть правила, которым необходимо следовать, чтобы страницы отображались правильно. Теги часто бывают вложенными, поэтому, например, весь код данной страницы должен быть помещен внутри тега. Это читается как «открыть html» и «закрыть html». Каждый раз, когда вы видите косую черту внутри скобок ( ), это означает «закрыть тег». Внутри этого тега информация заголовка, которая дает веб-странице заголовок, отображаемый в браузере, должна быть помещена в тег

 На самом деле, понимание базовой структуры веб-страницы полезно, и когда что-то идет не так, часто гораздо проще посмотреть на код, чтобы найти проблему и внести соответствующие коррективы. Ведущие программы веб-редактирования, такие как Adobe Dreamweaver, позволяют одновременно отображать как сам код, так и фактическую страницу, чтобы упростить переключение между кодом и просмотром страницы. Эти программы также могут генерировать CSS, который включает специализированный код, позволяющий с большой точностью определять и создавать форматирование и дизайн веб-страницы.
На самом деле, понимание базовой структуры веб-страницы полезно, и когда что-то идет не так, часто гораздо проще посмотреть на код, чтобы найти проблему и внести соответствующие коррективы. Ведущие программы веб-редактирования, такие как Adobe Dreamweaver, позволяют одновременно отображать как сам код, так и фактическую страницу, чтобы упростить переключение между кодом и просмотром страницы. Эти программы также могут генерировать CSS, который включает специализированный код, позволяющий с большой точностью определять и создавать форматирование и дизайн веб-страницы. Вы также можете найти бесплатные программы редактирования в Интернете, которые иногда называют условно-бесплатными, потому что пользователи распространяют программное обеспечение бесплатно.
Вы также можете найти бесплатные программы редактирования в Интернете, которые иногда называют условно-бесплатными, потому что пользователи распространяют программное обеспечение бесплатно. Вы будете вставлять изображения на свои веб-страницы из фотографий, сохраненных в папке с изображениями. Обратите внимание, что многие онлайн-программы позволяют вам создать сайт полностью онлайн, без создания определенного сайта на вашем компьютере. Однако для высокопроизводительных программ, таких как Adobe Dreamweaver, хорошей практикой является поддержание «определенного сайта» на локальном компьютере, с которого затем можно загружать файлы.
Вы будете вставлять изображения на свои веб-страницы из фотографий, сохраненных в папке с изображениями. Обратите внимание, что многие онлайн-программы позволяют вам создать сайт полностью онлайн, без создания определенного сайта на вашем компьютере. Однако для высокопроизводительных программ, таких как Adobe Dreamweaver, хорошей практикой является поддержание «определенного сайта» на локальном компьютере, с которого затем можно загружать файлы. Когда вы посещаете веб-сайт, фактический веб-адрес домашней страницы скрывает часть адреса «index.html», поэтому вам не нужно ее вводить. Например, если вы посетили веб-сайт CNN, фактический адрес — «www.cnn.com/index.html», но поскольку веб-браузер распознает «index.html» в качестве домашней страницы, все, что вам нужно ввести, — это «www. cnn.com». Если вы сохраните свою домашнюю страницу как нечто отличное от «index.html», вам придется ввести весь веб-адрес, например «www.organization.edu/firstpage.html», чтобы получить доступ к домашней странице.
Когда вы посещаете веб-сайт, фактический веб-адрес домашней страницы скрывает часть адреса «index.html», поэтому вам не нужно ее вводить. Например, если вы посетили веб-сайт CNN, фактический адрес — «www.cnn.com/index.html», но поскольку веб-браузер распознает «index.html» в качестве домашней страницы, все, что вам нужно ввести, — это «www. cnn.com». Если вы сохраните свою домашнюю страницу как нечто отличное от «index.html», вам придется ввести весь веб-адрес, например «www.organization.edu/firstpage.html», чтобы получить доступ к домашней странице. Вы можете использовать символы подчеркивания, если хотите вставить два слова, но никогда не оставляйте пробел между буквами. Пробел между двумя словами в HTML на самом деле является кодом «20%», поэтому, если вы увидите это в веб-адресе, вы будете знать, что пробел был включен в фактический адрес.
Вы можете использовать символы подчеркивания, если хотите вставить два слова, но никогда не оставляйте пробел между буквами. Пробел между двумя словами в HTML на самом деле является кодом «20%», поэтому, если вы увидите это в веб-адресе, вы будете знать, что пробел был включен в фактический адрес. Преимущество использования шаблона заключается в том, что он будет иметь встроенные стандарты, например, что требуется для того, чтобы веб-сайт мог использовать человек с ограниченными возможностями. Юзабилити относится к общей простоте или трудности, с которыми ваши пользователи сталкиваются при навигации по вашему веб-сайту и поиске того, что им нужно. Создание веб-сайта на основе существующего шаблона, подобного тем, которые предлагаются веб-конструкторами и системами управления контентом, помогает обеспечить соответствие вашего веб-сайта стандартам удобства использования.
Преимущество использования шаблона заключается в том, что он будет иметь встроенные стандарты, например, что требуется для того, чтобы веб-сайт мог использовать человек с ограниченными возможностями. Юзабилити относится к общей простоте или трудности, с которыми ваши пользователи сталкиваются при навигации по вашему веб-сайту и поиске того, что им нужно. Создание веб-сайта на основе существующего шаблона, подобного тем, которые предлагаются веб-конструкторами и системами управления контентом, помогает обеспечить соответствие вашего веб-сайта стандартам удобства использования.
