17 лучших бесплатных HTML-редакторов в 2020 году
Что такое редактор HTML?
Преимущества использования редакторов HTML
2 типа редакторов HTML
Текстовый редактор HTML
Редактор WYSIWYG
Список лучших редакторов HTML
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
2. Adobe Dreamweaver CC
Ключевая особенность
Плюсы
Минусы
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
4. Aptana Studio 3 (бесплатно)
5. NetBeans (бесплатно)
6. Bluefish (бесплатно)
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
8. Фаза 5 HTML-редактор (бесплатная и платная)
9. Веб-редактор Kompozer (бесплатно)
10. NoteTab (бесплатно и платно)
11. Atom – лучший редактор HTML
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Вернуться к списку наших редакторов HTML
12. BareBonesEdit (бесплатно и платно)
BareBonesEdit (бесплатно и платно)
13. CotEditor – бесплатный редактор HTML
14. Скобки – бесплатный текстовый редактор
15. Komodo Edit (бесплатно)
16. TextMate (бесплатно и платно)
17. UltraEdit (бесплатно и платно)
Используете любой другой редактор HTML?
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным. Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1.
 Блокнот ++ (бесплатно)
Блокнот ++ (бесплатно)- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.

- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver – многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.

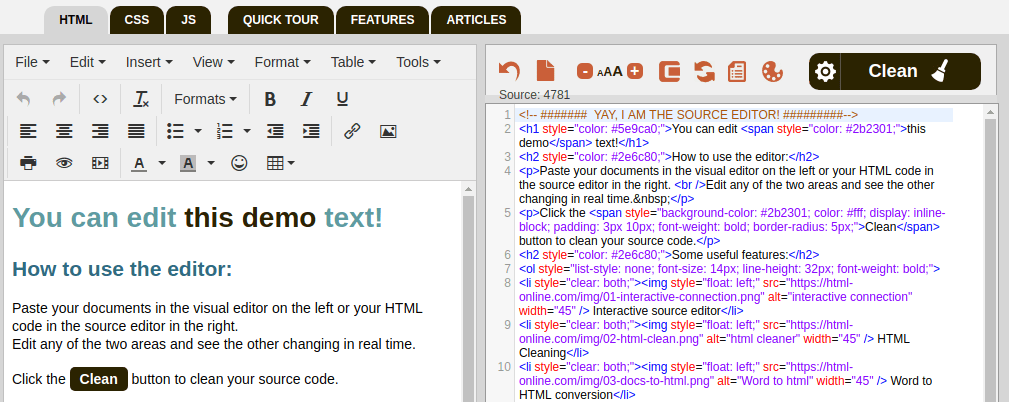
- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.

- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.

- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.

- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Фаза 5 HTML-редактор (бесплатная и платная)
- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.

- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux.
 Эта полнофункциональная версия HTML-редактора является платной.
Эта полнофункциональная версия HTML-редактора является платной. - Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены.
 Это бесплатный редактор HTML.
Это бесплатный редактор HTML. - Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.

- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.

- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.

16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.

- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
3 лучших HTML-редактора
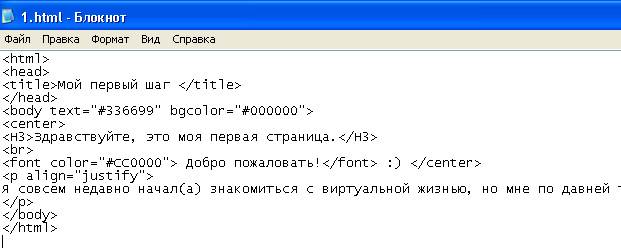
HTML-редакторы используются для написания и редактирования веб-страниц. Практически создать сайт можно в текстовом редакторе Блокнот, но удобнее использовать специальные HTML-редакторы. У них есть подсветка синтаксиса, подсказки, автоподстановка элементов кода и текста, автоматическое исправление ошибок — это существенно ускоряет написание кода, а сам код визуально воспринимается легче.
В этом обзоре представлены 3 лучших HTML-редактора, которыми пользуются, как опытные веб-разработчики, так и начинающие. Это наиболее популярные редакторы для вёрстки HTML с поддержкой русского языка, и они бесплатные.
1 Notepad++
Этот редактор кода создан специально под Windows, его разработчики ставили цель добиться максимальной производительности. Получился простой в использовании HTML-редактор, но с великолепным функционалом. И его ещё можно расширять с помощью множества сторонних плагинов, в т.ч. для HTML\CSS.
И его ещё можно расширять с помощью множества сторонних плагинов, в т.ч. для HTML\CSS.
Однако для начального использования ничего не требуется, он сразу готов к работе. У редактора есть портативная версия, в ней потребуется выбрать русский язык в настройках самостоятельно. Обе версии не требовательны к ресурсам.
Достоинства:
Русский язык встроенный.
Быстрый.
Официальный сайт — notepad-plus-plus.org
Изучить основы HTML
(Видео с примером создания сайта по шагам за 22 минуты. Рекомендую!)
2 Sublime Text
Это редактор кода, созданный специально для языка Питон. Но он поддерживает большое количество других языков, включая HTML и CSS, и даже PHP и JavaScript, хотя для двух последних языков удобнее использовать полноценные среды разработки (IDE). А вот для вёрстки HTML и CSS он подходит идеально.
Он быстрый и лёгкий для освоения. Имеет весь необходимый для редактора кода набор инструментов: у него несколько цветовых схем подсветки синтаксиса. Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Имеет весь необходимый для редактора кода набор инструментов: у него несколько цветовых схем подсветки синтаксиса. Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Он условно-бесплатный, но бесплатного функционала вполне достаточно для полноценной работы. Единственным серьёзным недостатком бесплатной версии редактора будут всплывающие окошки, которые изредка появляются при использовании некоторых функций программы, но они докучают не сильно. Редактор имеет установщик плагинов Pakage Control, их множество, в т.ч. для вёрстки HTML\CSS. На начальном этапе все эти расширения не потребуются, кроме установки русского языка.
Достоинства:
Поддержка русского языка.
Можно использовать бесплатно.
Быстрый.
Недостатки: установка некоторых расширений
для программирования вызывает затруднения,
но это не касается плагинов для HTML\CSS.
Официальный сайт — sublimetext.com
3 Atom
Для вёрстки HTML\CSS вполне хватит базового функционала этого редактора. А для большего удобства можно установить дополнительные плагины. Это же касается и установки русского языка, но это можно сделать прямо из самой программы.
У этого редактора кода отлично работает умное автозаполнение, изначально встроены несколько цветовых тем для пользовательского интерфейса и синтаксиса в темных и светлых тонах.
Достоинства:
Бесплатный.
Поддержка русского языка.
Работает на Windows, Mac и Linux.
Недостатки: прожорливый к ресурсам,
может быть медлительным на слабых ПК.
Официальный сайт — atom.io
Уроки по вёрстке HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
10+ лучших HTML IDE или редакторов
Содержание
показать
- Введение
- Что такое HTML?
- Зачем использовать HTML?
- Top HTML IDEs
- Visual Studio Code
- Notepad++
- Komodo Edit
- Brackets
- Sublime Text 3
- Adobe Dreamweaver CC
- Atom
- PyCharm
- PHPStorm
- CoffeeCup
- Conclusion
- FAQs
- Дополнительные ресурсы
Введение
Наличие подходящих инструментов редактирования может значительно упростить веб-разработку. Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Но вот проблема — количество HTML IDE, доступных на рынке, растет в геометрической прогрессии. Наверняка вам интересно, какую HTML IDE следует использовать. Чтобы помочь вам найти лучшую IDE для HTML, мы составили список из 10 лучших IDE для HTML, каждая из которых имеет свои уникальные функции. Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Прежде чем мы углубимся в список лучших IDE для HTML, давайте уделим немного времени, чтобы представить HTML и его использование.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти персонализированную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Что такое HTML?
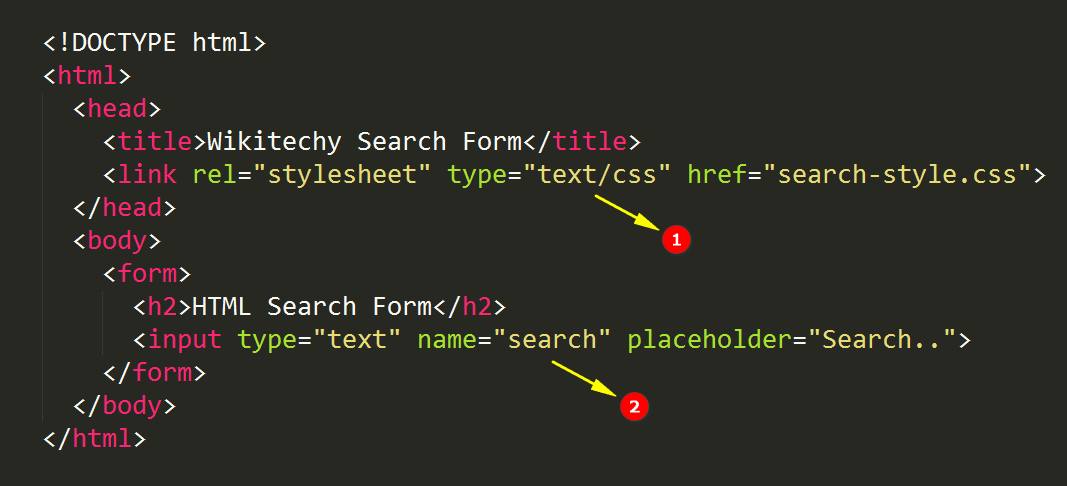
HTML должен показаться знакомым любому, кто слышал о веб-разработке. Одним из наиболее распространенных и важных компонентов структуры веб-сайта является HTML , или язык гипертекстовой разметки. HTML или язык гипертекстовой разметки — это язык, используемый для структурирования веб-страниц, веб-приложений и их содержимого. Он позволяет вам манипулировать текстом, изображениями и другим содержимым, чтобы отображать их в нужном формате. Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
Интегрированная среда разработки, или IDE, представляет собой программу, предназначенную для помощи разработчикам и программистам в создании программных приложений. HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
<голова>Интервью <тело>АКАДЕМИЯ МАСШТАБИРОВАНИЯ
Образовательное учреждение
Здесь
- указывает, что это документ HTML.

- включает внутренние элементы веб-страницы, которые не отображаются в интерфейсе веб-страницы.
- содержит все видимое содержимое веб-страницы.
относится к первому уровню заголовка веб-страницы.
указывает абзац веб-страницы.
Зачем использовать HTML?
Ниже приведены некоторые варианты использования HTML:
- Код HTML используется для создания того, как браузер отображает элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Поскольку HTML активно внедряет гиперссылки в HTML-страницы, пользователь может легко перемещаться между связанными страницами и веб-сайтами, что повышает интерес пользователя к просмотру.
- Подобно Microsoft Word, HTML позволяет упорядочивать и форматировать документ. Поскольку это язык разметки, он дает вам универсальные способы оформления веб-страниц вместе с текстом.
- Позволяет программисту добавлять графику, видео и звук на веб-страницы, делая их более привлекательными и интерактивными.

- Поскольку HTML нечувствителен к регистру, мы можем использовать теги как в нижнем, так и в верхнем регистре.
HTML IDE предоставляют более продвинутые функции и специально разработаны для повышения эффективности создания веб-страниц для разработчиков. Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Лучшие HTML IDE
Каждая HTML IDE имеет свои особенности, как и любое другое программное обеспечение. Например, многие HTML IDE поддерживают не только HTML, но и CSS, XML и JavaScript. Ниже приведены некоторые из лучших HTML IDE, которые можно выбрать для веб-разработки.
Visual Studio Code
Visual Studio Code Visual Studio Code — одна из лучших и самых требовательных IDE на рынке. Это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, совместимый с Windows, Mac и Linux. Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Возможности
- В инструментальную панель также включен встроенный инструмент отладчика, помогающий редактировать, компилировать и отлаживать код.
- Он поставляется с функциями IntelliSense для обеспечения автоматического завершения на основе типов переменных, полей, определений функций и импортированных модулей. Он также обеспечивает подсветку синтаксиса.
- Visual Studio Code поддерживает HTML, CSS, JavaScript, PHP, C#, C++, Ruby, SQL, XML, JSON, Python и многие другие языки программирования.
- Фрагменты кода встроены и работают на основе технологии IntelliSense, что упрощает ввод повторяющегося кода.

Notepad++
Notepad++Среди самых популярных HTML-редакторов Notepad++ — быстрый, проверенный временем и надежный. Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Особенности
- Пользователи могут выбирать между режимами разделенного экрана и полноэкранного режима при кодировании благодаря гибкому пользовательскому интерфейсу. Макеты с разделенным экраном позволяют пользователям работать над двумя документами одновременно.
- Среда IDE поддерживает свертывание синтаксиса, подсветку синтаксиса, мультипредставление, автозаполнение, карты документов, многодокументные интерфейсы, закладки и полностью настраиваемый графический интерфейс пользователя (GUI).
 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. - В Notepad++ есть много полезных функций, которых нет в стандартном приложении Notepad, таких как нумерация строк, цветовое кодирование, подсказки и многие другие полезные инструменты. Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса.
- Создавая новые плагины или устанавливая сторонние плагины, он расширяет функциональные возможности и добавляет дополнительные функции.
Komodo Edit
Komodo Edit Редактор Komodo и Komodo IDE — это две версии Komodo. Редактор имеет открытый исходный код и может быть загружен бесплатно. Это упрощенная версия IDE. Komodo Edit — чрезвычайно мощная HTML IDE, поддерживающая Python, Perl, Ruby, HTML/CSS, JavaScript и другие языки программирования. Системы Windows, Linux и Mac OS поддерживаются Komodo Edit. С его помощью можно выполнять отладку, модульное тестирование и рефакторинг кода. Более того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, включая специальные символы.
Особенности
- Кроме того, он интегрируется с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и другими.
- Одним из многих преимуществ этого HTML-редактора является предварительный просмотр и редактирование в реальном времени. Вы можете редактировать и тестировать все сразу, вместо того, чтобы переключаться между вкладками. Благодаря автоматическому сохранению вам не придется ждать, чтобы увидеть предварительный просмотр вашей работы.
- Кроме того, он имеет подсветку синтаксиса, настраиваемый пользовательский интерфейс, автозаполнение, и вы можете легко отслеживать свои изменения, чтобы упростить разработку.
- Он имеет визуальный отладчик, а также инструменты тестирования, которые гарантируют, что ваш код работает без сбоев.
Brackets
Brackets Bracket, несомненно, является одной из лучших HTML IDE, разработанных Adobe Systems. Являясь мощным и легким редактором, Brackets предлагает ряд отличных визуальных инструментов и поддержку препроцессора, которые упрощают проектирование в браузере. Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Особенности
- Чтобы сэкономить ваше время, он также оснащен функцией предварительного просмотра в реальном времени. Это позволяет вам подключаться к вашему браузеру в режиме реального времени; всякий раз, когда вы вносите изменения в HTML или CSS, они мгновенно отражаются на вашем экране.
- Поддержка встроенного редактора и препроцессора выделяет эту кроссплатформенную IDE из толпы. Вы сможете использовать Quick Edit и Live Highlight с файлами SCSS и LESS, что сделает работу с ними намного проще, чем обычно.
- Включено множество полезных расширений, таких как Autoprefixer, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение, фрагменты и т.
 д.
д. - Пользователи могут искать и устанавливать любой поддерживаемый пакет с помощью встроенного менеджера пакетов.
Sublime Text 3
Sublime Text 3Sublime Text 3 — отличный вариант, если вы ищете одну из лучших HTML IDE с широкими возможностями настройки. Эта IDE быстрая и гибкая, и она сделает все, что ожидает разработчик веб-сайта. Он обещает высокую производительность и является чрезвычайно мощным. Существует платная версия Sublime, но в бесплатной версии есть все функции, необходимые для начала кодирования. Эта HTML IDE бесплатна и доступна для Windows, Mac и Linux. Python, C, HTML, JavaScript, CSS и т. д. входят в число поддерживаемых им языков программирования и разметки. TypeScript, JSX и TSX входят в число языков программирования, поддерживаемых самой последней версией.
Особенности
- Этот инструмент обеспечивает быстрый поиск и поиск определенных элементов, подсветку синтаксиса, а также возможности разделения панели пользовательского интерфейса.

- У него простой и лаконичный интерфейс, поэтому вам будет легче сосредоточиться на коде. Еще одна замечательная функция — режим без отвлекающих факторов, который показывает только код, скрывая другие элементы.
- Чтобы упростить веб-разработку, он предлагает множество функций, таких как кроссплатформенная поддержка, автозаполнение кода, раздельное редактирование, быстрая навигация по файлам, редактирование с множественным выбором, собственная палитра команд и т. д.
- Среди более продвинутых функций Sublime Text — «Перейти к чему угодно». С помощью этой функции вы можете найти и заменить код за гораздо более короткий период времени.
Adobe Dreamweaver CC
Adobe Dreamweaver CC Adobe Dreamweaver CC — это интегрированная среда разработки HTML, которая поддерживает как внутреннюю, так и внешнюю разработку. Dreamweaver CC поставляется с инструментом редактирования кода, который поддерживает HTML, CSS и JavaScript. Доступны всевозможные плагины и премиум-функции, которые вы обычно не найдете в других HTML IDE. Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Функции
- Доступно множество полезных функций, таких как подсветка синтаксиса, завершение кода и поддержка нескольких языков. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
- Он имеет адаптивный дизайн, поскольку его плавная сетка автоматически изменяет размеры элементов, чтобы они соответствовали различным размерам экрана на любом устройстве.
- Есть поддержка Git. Он позволяет эффективно управлять кодами веб-сайтов и выполнять несколько операций Git, таких как «вытягивание», «передача» и «выборка» с панели управления Dreamweaver.
- Он автоматически проверяет доступность кода и страниц, упрощая разработчикам соблюдение Руководства по доступности веб-контента (WCAG) и проверяя конечный продукт.

Atom
AtomAtom — одна из самых популярных HTML IDE с открытым исходным кодом на рынке, которая предлагает инструменты премиум-класса бесплатно. Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Особенности
- В него входит более 80 встроенных пакетов. Программа позволяет пользователям добавлять до 8700 дополнительных пакетов, а также создавать собственные пакеты.

- Эта HTML IDE содержит множество пакетов и коллекций тем, работает легко и быстро загружается, что делает ее одной из лучших на рынке.
- Еще одной особенностью является поддержка нескольких окон. Интерфейс можно разделить на столько окон, сколько необходимо для параллельного сравнения и редактирования кода.
- Существуют также такие функции, как подсветка синтаксиса, автозаполнение и телетайп (чтобы разработчики могли сотрудничать в режиме реального времени).
- Автоматически завершает код с помощью интеллектуальных автопредложений — делает кодирование быстрее и проще.
PyCharm
PyCharm PyCharm — достойная HTML IDE, которая позволяет разрабатывать веб-страницы на нескольких языках, включая CSS, HTML, Python, Node.js, JavaScript и другие. Windows, OS X и Linux совместимы с IDE. Существует также бесплатная версия PyCharm с открытым исходным кодом с ограниченными функциями. Эта кроссплатформенная среда разработки, разработанная JetBrains, обеспечивает анализ кода, графический отладчик и встроенный модуль тестирования, чтобы свести к минимуму временные ограничения веб-разработчиков. В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
Возможности
- Кроме того, он включает встроенный отладчик Python, а также модульные тесты с построчным покрытием кода. Поэтому PyCharm может стать отличным инструментом, если вы разрабатываете кроссплатформенные технологические проекты.
- Легко интегрируется с Mercurial, Git и SVN.
- Вы можете ускорить разработку, используя автозавершение кода.
- Функция интеллектуального поиска позволяет перейти к любому файлу, символу или классу. Вы можете легко переходить к проблемным областям и переключать инструменты с помощью интеллектуальной навигации.
- PyCharm можно интегрировать с Anaconda, iPython Notebook и другими библиотеками для научных разработок.
PHPStorm
PHPStorm PHPstorm — еще одна HTML-среда разработки, разработанная JetBrains. Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Возможности
- Эта интегрированная среда разработки HTML позволяет настраивать темы и расширения для расширения возможностей программирования.
- Помощь с кодом автоматически обработает ваш код, пока вы его вводите, и проверит, все ли с ним в порядке.
- Он поставляется со встроенным контролем версий, возможностями управления базой данных SQL, инструментами командной строки и многим другим.

- Его основные функции включают в себя богатый редактор кода (с подсветкой синтаксиса), автодополнение кода и поддержку стилей кодирования, а также простой визуальный отладчик.
CoffeeCup
CoffeeCupHTML IDE CoffeeCup предоставляет множество возможностей и функций. Например, можно создать файлы HTML и CSS с нуля или изменить готовый дизайн шаблона из библиотеки. HTML-редактор CoffeeCup поставляется как в бесплатной, так и в платной версии. Используйте готовые макеты или существующие темы, чтобы приступить к созданию профессионального дизайна. HTML-редактор CoffeeCup поставляется с библиотекой компонентов, позволяющих пользователям добавлять веб-элементы на несколько страниц, например меню, нижние колонтитулы и заголовки. Возможно изменять определенные элементы библиотеки вместо того, чтобы вручную обновлять каждую новую страницу.
Возможности
- Используя эту HTML IDE, вы можете просмотреть веб-сайт перед его публикацией. Используя предварительный просмотр в реальном времени, пользователь может кодировать, одновременно просматривая веб-страницу.
 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром. - Он также поставляется со встроенным инструментом проверки, который выявляет ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Он включает в себя загрузчик шаблонов, чтобы вы могли изучать и разрабатывать код, используя доступные шаблоны.
Заключение
Большинство профессиональных веб-сайтов создаются и поддерживаются с использованием HTML IDE, потому что хорошая HTML IDE может значительно повысить производительность. Ваш HTML-код с большей вероятностью будет заполнен ошибками, если вы напишете его в обычном текстовом редакторе или текстовом процессоре. Однако использование HTML IDE может значительно повысить вашу способность обрабатывать ошибки, а также оптимизировать рабочий процесс с помощью функций, разработанных специально для этой цели. Это может избавить вас от хлопот с кодированием и дать вам больше времени, чтобы сосредоточиться на содержании вашего сайта.
Хотя поначалу программирование может показаться пугающим, HTML IDE предоставляет множество функций, облегчающих вам начало работы. Надеюсь, эта статья помогла вам лучше понять HTML IDE и сузить круг возможных вариантов. Если вы выберете любую из HTML IDE, перечисленных выше, вы, вероятно, будете поражены ее опытом. Рекомендуется попробовать разные HTML IDE, чтобы найти лучший для себя.
Часто задаваемые вопросы
В. Могу ли я использовать Eclipse для HTML?
Да, HTML-редактор Eclipse можно использовать для HTML. Eclipse HTML Editor — это подключаемый модуль Eclipse, который позволяет пользователям редактировать страницы HTML, JSP и XML. С помощью этого подключаемого модуля пользователи eclipse могут быстро создавать страницы HTML, JSP и XML.
В. Какую IDE следует использовать для HTML (бесплатно)?
Visual Studio Code, Komodo Edit, Notepad++ — некоторые из бесплатных IDE с открытым исходным кодом, которые можно использовать для HTML. Также доступны Sublime Text 3, Netbeans и т. д.
Также доступны Sublime Text 3, Netbeans и т. д.
В. Подходит ли Vscode для HTML ?
Да, VS Code отлично подходит для HTML. Поддерживается широкий спектр веб-технологий, включая HTML, CSS, SCSS, Less и JSX/React. Visual Studio Code работает быстро, содержит меньше ошибок, легковесен и предлагает почти все функции, а также некоторые другие, такие как встроенный терминал и автозаполнение. Он также включает подсветку синтаксиса, автозаполнение и настраиваемое форматирование.
Additional Resources
- HTML Projects
- HTML vs HTML5
- Difference Between HTML and JavaScript
- HTML5 Features
- Top Features of HTML
- Difference Between HTML and CSS
- Difference Between HTML and XML
- Difference Between HTML и XHTML
Программное обеспечение для адаптивного дизайна, редактор HTML и инструменты CSS Grid
<кодирование> является необязательнымПодробнее
Мы предоставляем множество
адаптивных решений для веб-дизайна
Super Pack
Опытные веб-разработчики
Нам нравится называть его «пакетом всего», потому что он включает в себя все, что мы продаем — каждое приложение, все премиальные веб-компоненты и шаблоны, а также год веб-пространства с доменное имя.
Если вы покупаете пакеты для разработчиков, веб-шаблонов и веб-компонентов по отдельности, это будет стоить 426 долларов США. Это еще 53 % экономии!
Пакет разработчика
Приобретите всю коллекцию программного обеспечения для создания неограниченного количества веб-сайтов, форм и электронных писем. Вы также получаете год веб-пространства и доменное имя. Он идеально подходит для тестирования вашей работы или использования его в качестве постоянного дома для вашего контента.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 937 долларов США. Вы экономите 64%!
Пакет веб-шаблонов
Получите все настраиваемые шаблоны веб-сайтов премиум-класса. Благодаря интерактивным элементам для привлечения вашей аудитории и настраиваемым формам и электронным письмам, которые соответствуют вашему бренду. У вас всегда будет идеальный дизайн для запуска проекта вашего клиента.
Узнать больше
Если вы покупаете шаблоны по отдельности, это будет стоить 497 долларов США. Вы экономите 78%!
Web Components Pack
Работайте умнее, а не усерднее, используя гигантскую коллекцию готовых, на 100% настраиваемых функций сайта для простых ванильных CSS-фреймворков Frameworkless, Foundation, Bootstrap и Materialise!
Узнать больше
Если вы покупаете компоненты по отдельности, это будет стоить 232 доллара США. Вы экономите 36%!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создавайте красивые цифровые впечатления
.
Мы делаем веб-разработку увлекательной!
Последнее, о чем вам стоит беспокоиться при создании своего онлайн-присутствия, — это правильный синтаксис вашего кода. С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
Начать сейчас
Лучше, чем лего!
Подробнее InfoGet Site Designer
Заплати один раз,
владей навсегда!
Прекращение оплаты ежемесячной подписки
Получите бессрочную лицензию и 1 год бесплатных обновлений при покупке любого из наших продуктов.
Доверено
«Я перепробовал множество инструментов #RWD, но это просто великолепное приложение! [RLM]»— Арт Грэм
«Люблю программное обеспечение RSD!»— Саймон Роудхаус
«Как и на моем первом уроке химии, иногда требуется некоторое время, чтобы зажечь пресловутый свет.RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»
— Эдвард Крофт
«С любовью, RSD! Сайт, на который ушли бы недели, будет сделан за дни.»— Angie Mulligan
«RSD — потрясающий продукт! Он затмевает все остальные продукты Coffee Cup по ценности, которую он приносит пользователю».— Рэнди Люенинг
«Единственное в своем роде новаторское программное приложение. Я ставлю этому приложению 10 баллов из 10. [RLM]»— Стив Колиш
«Вы определенно на пути к действительно замечательная программа. [RSD]»— Jacques Chatenay
«Это приложение лучше, чем лизать мороженое. Оно простое в использовании и дает реальное ощущение профессионализма. [Конструктор веб-форм]»— Stephen Cole
«Я очень, очень впечатлен RSD и поражен тем, как быстро мне удалось запустить сайт.

