Полезные инструменты для HTML-верстки- бесплатно
WinMergeСодержание
Полезные инструменты для HTML-верстки
Отличный ресурс, который полностью справляется со своей задачей — создает указатели с помощью псевдоэлементов. Из минусов — нет синтаксиса для препроцессоров, из плюсов — все остальное :).
CSSArrowPleaseРедактор, который похож на Notepad++, но при этом обладает дополнительными функциями и довольно обширными возможностями настройки. Среди них можно выделить: способность поддерживать около двадцати семи языков программирования, подсветку синтаксиса, автосохранение изменений в файлах. Эта программа поможет студентам, которые решили изучить HTML верстку с нуля, запускать код без перехода в командную строку. Разработчики позволяют пользоваться продуктом в свободном доступе, но программа сообщает о необходимости покупки лицензии.
Sublime TextЭто бесплатный текстовый редактор, который подсвечивает как синтаксис языков программирования, так и HTML-разметки. С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
Стоит отметить, что он гораздо удобнее своего предшественника — стандартного блокнота. Большее количество настроек, возможность открывать сразу несколько файлов в одном окне и быстро переключаться между ними, автосохранение, обозначение строк кода и прочие приятные мелочи позволяют сделать работу более комфортной. Но Notepad++ все равно не является интегрированной средой разработки (ЕСР), поэтому он не умеет добавлять недостающие знаки или подсвечивать ошибки.
Notepad++Это специальное расширение для браузера Mozilla Firefox, которое умеет быстро редактировать код на стороне клиента. Отладчик JavaScript, HTML и CSS, определяет ту часть кода, которая спровоцировала ошибку. На курсах по обучению верстке HTML преподаватели более подробно расскажут о данном расширении и на практических примерах покажут, как оно работает.
Продукт активно поддерживается и развивается разработчиком — Mozilla Firefox. Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
WinMergeОн представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
WinLessЭто расширение позволяет наложить на верстаемый веб-ресурс полупрозрачный макет. Таким образом, можно сравнить попиксельно оба изображения и сразу же внести изменения в код. Данная техника дает возможность сверстать страницу, точно повторяющую макет, без каких-либо сложностей.
PerfectPixelМинималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Ultimate CSS Gradient GeneratorОбязательный ресурс для любого верстальщика! Здесь не только можно подсмотреть интересные приемы и поделиться своими, но и создать свой набор готовых решений, которые вы часто используете.
Несмотря на то, что сейчас существует множество подобных ресурсов, я все-равно отдаю предпочтение кодпену. Настройки его редактора позволяют подключать большинство фреймворков и препроцессоров. Также здесь можно публиковать статьи и создавать коллекции, а с недавних пор появилась возможность создавать полноценные проекты.
Codepen
Какая программа лучше для подготовки макета сайта? — Хабр Q&A
Писал ответ на другой вопрос, но он отлично подходит и сюда, поэтому процитирую.
Рекомендую освоить Figma, которая доступна на всех платформах. Существенно облегчит задачу при разработке дизайна сайта или интерфейса (с фичами, которых нет в том же Photoshop, который изначально для дизайна сайтов и интерфейсов и не задумывался), а верстальщик скажет спасибо, так как в вашем макете можно посмотреть сразу отступы, экспортировать изображения или посмотреть CSS-код для элемента.
Существенно облегчит задачу при разработке дизайна сайта или интерфейса (с фичами, которых нет в том же Photoshop, который изначально для дизайна сайтов и интерфейсов и не задумывался), а верстальщик скажет спасибо, так как в вашем макете можно посмотреть сразу отступы, экспортировать изображения или посмотреть CSS-код для элемента.
Пользуюсь сам, внедрил в команде. Все довольны.
Ответ написан
Комментировать
Avocode (Регаешь почту, дают доступ 14 дней. И так каждые пол месяца)
а вообще с определенными плагинами можно и из фотошопа стили вытаскивать =)
Ответ написан
Уже посоветовали, но я продублирую первым делом стоит глянуть figma — она хороша и бесплатна.
Потом adob.xd — он не лучше (пока) но платный. Скорее всего он обгонит фигму по функционалу, но пока нет.
Ответ написан
Комментировать
Figma, Adobe XD для Windows, атак Sketch для MacOs других решеный нету
Ответ написан
Комментировать
Судя по вопросу, вы студия.
Обычному человеку не нужно максимально просто и быстро делать макеты, он спокойно за недельку-вторую нарисует на салфеточке карандашом то, что ему нужно, отдаст салфеточку на биржу и найдется с десяток толковых верстальщиков и главное НИКАКОЙ БОЛИ, как в вашем вопросе. ..
..
А студии стыдно тут выспрашивать…
Ответ написан
Комментировать
Полностью вопрос закроет действительно фигма. Про нее из каждого утюга сейчас доносится
А для варфреймов есть вебмастер
стили не вытащишь, зато можно побыстрому набросать в пером приближении прототип
Ответ написан
Комментировать
шаблонов HTML и CSS и более 7600 других шаблонов
Шаблоны веб-сайтов Mobirise — это совершенно потрясающий инструмент для любого веб-дизайнера или бизнеса. Уровень настройки действительно замечателен, и я никогда не мог создавать веб-сайты с такой легкостью до использования Mobirise. Его хорошо структурированный, чистый код делает его интуитивно понятным для использования, даже если вы новичок в сборке — дизайн также выглядит современно и стильно!
Кроме того, есть что-то настолько приятное в возможности контролировать внешний вид вашего сайта от начала до конца без необходимости изучения сложных языков программирования, таких как HTML/CSS. Заполнители для текстовых полей упрощают редактирование контента, плюс существует множество доступных как бесплатных, так и платных опций, которые позволяют пользователям независимо от их бюджета создавать красивые сайты за считанные минуты, а не часы (или дни). В целом, я настоятельно рекомендую шаблоны веб-сайтов Mobrise в качестве основного источника при создании адаптивных страниц, адаптированных в точном соответствии с моим собственным видением.
Уровень настройки действительно замечателен, и я никогда не мог создавать веб-сайты с такой легкостью до использования Mobirise. Его хорошо структурированный, чистый код делает его интуитивно понятным для использования, даже если вы новичок в сборке — дизайн также выглядит современно и стильно!
Кроме того, есть что-то настолько приятное в возможности контролировать внешний вид вашего сайта от начала до конца без необходимости изучения сложных языков программирования, таких как HTML/CSS. Заполнители для текстовых полей упрощают редактирование контента, плюс существует множество доступных как бесплатных, так и платных опций, которые позволяют пользователям независимо от их бюджета создавать красивые сайты за считанные минуты, а не часы (или дни). В целом, я настоятельно рекомендую шаблоны веб-сайтов Mobrise в качестве основного источника при создании адаптивных страниц, адаптированных в точном соответствии с моим собственным видением.
Недавно я обнаружил шаблоны Mobirise Bootstrap, и они полностью изменили правила игры! Мне нравится иметь такой большой контроль над настройкой моего сайта.
Когда я хочу быстро создать веб-сайт для своего внештатного бизнеса, шаблоны страниц Mobirise предлагают идеальное решение. Благодаря широкому выбору дизайнов и функций шаблонов создание привлекательного и профессионально выглядящего сайта становится простым делом даже без какого-либо опыта программирования.
Недавно я открыл для себя Mobirise, и это полностью изменило мой опыт создания веб-сайтов. Я был совершенно ошеломлен, когда пытался создать свой собственный веб-сайт с нуля, но с красивыми шаблонами, которые предлагает Mobirise, весь этот стресс просто исчез! Дизайн не только великолепен и профессионально выглядит; их также удивительно легко настроить. Меня, как человека, не особо разбирающегося в технологиях, это очень обнадежило — гораздо больше, чем другие решения, представленные на рынке сегодня. Это как если бы в вашем распоряжении была целая команда дизайнеров, когда бы они вам ни понадобились! Эмоции, связанные с созданием чего-то особенного на такой удивительной платформе, также нельзя недооценивать!!!
Я был совершенно ошеломлен, когда пытался создать свой собственный веб-сайт с нуля, но с красивыми шаблонами, которые предлагает Mobirise, весь этот стресс просто исчез! Дизайн не только великолепен и профессионально выглядит; их также удивительно легко настроить. Меня, как человека, не особо разбирающегося в технологиях, это очень обнадежило — гораздо больше, чем другие решения, представленные на рынке сегодня. Это как если бы в вашем распоряжении была целая команда дизайнеров, когда бы они вам ни понадобились! Эмоции, связанные с созданием чего-то особенного на такой удивительной платформе, также нельзя недооценивать!!!
С шаблоном Mobirise HTML я могу создавать высококачественные веб-сайты, необходимые для бизнеса или личного использования, за невероятно короткое время. Библиотека дизайнерских блоков и начальных шаблонов предлагает идеальную основу для легкого создания персонализированных полнофункциональных сайтов. А благодаря простой структуре кодирования вы можете добавлять что угодно — звуковые дорожки, анимацию и т. д. — из любого места в Интернете!
Кроме того, это позволяет мне получить доступ к любому веб-сайту на моем мобильном устройстве, поэтому изменения не должны быть ограничены местоположением, и мне не нужно дополнительное компьютерное оборудование; экономия денег и усилий — что-то особенно ценное при открытии бизнеса. Кроме того, одна действительно приятная функция неоднократно демонстрируется во всех средах: визуальная свобода (элементы представлены в нескольких версиях с разными цветовыми схемами). Его надежность помогает обеспечить уверенность в том, что страница не сломается, сохраняя эстетическую привлекательность нетронутой и свежей независимо от того, в каком браузере кто-то просматривает ваш веб-сайт.
Я определенно рекомендую попробовать HTML-шаблон Mobirise, если вы ищете качественные веб-решения, подходящие не только для опытных, но и для новичков.
А благодаря простой структуре кодирования вы можете добавлять что угодно — звуковые дорожки, анимацию и т. д. — из любого места в Интернете!
Кроме того, это позволяет мне получить доступ к любому веб-сайту на моем мобильном устройстве, поэтому изменения не должны быть ограничены местоположением, и мне не нужно дополнительное компьютерное оборудование; экономия денег и усилий — что-то особенно ценное при открытии бизнеса. Кроме того, одна действительно приятная функция неоднократно демонстрируется во всех средах: визуальная свобода (элементы представлены в нескольких версиях с разными цветовыми схемами). Его надежность помогает обеспечить уверенность в том, что страница не сломается, сохраняя эстетическую привлекательность нетронутой и свежей независимо от того, в каком браузере кто-то просматривает ваш веб-сайт.
Я определенно рекомендую попробовать HTML-шаблон Mobirise, если вы ищете качественные веб-решения, подходящие не только для опытных, но и для новичков.
Использование HTML-шаблона Mobirise — отличный способ начать разработку веб-сайта. Он избавляет от всех догадок при создании веб-сайтов с нуля, позволяя пользователям с небольшими знаниями в области программирования или опытом в веб-дизайне создавать профессионально выглядящие сайты для своего бизнеса.
Простой в использовании интерфейс перетаскивания Mobirise позволяет настраивать любой макет страницы без знания HTML-кода. Кроме того, вы можете получить доступ к более чем 1500 предварительно созданным шаблонам, которые поставляются с готовыми полезными компонентами, такими как интеграция с Google Maps, анимационные эффекты и видеофоны — идеальный вариант, если у вас нет ни времени, ни ресурсов, чтобы создавать все с нуля самостоятельно! Вы даже можете быстро и легко вставлять свой собственный контент прямо в эти макеты, используя интуитивно понятные инструменты редактора Mobile, такие как поля настройки текста или функции встраивания изображений, чтобы не было никаких ярлыков для получения высококачественных результатов, которые каждый раз выглядят потрясающе!
Он избавляет от всех догадок при создании веб-сайтов с нуля, позволяя пользователям с небольшими знаниями в области программирования или опытом в веб-дизайне создавать профессионально выглядящие сайты для своего бизнеса.
Простой в использовании интерфейс перетаскивания Mobirise позволяет настраивать любой макет страницы без знания HTML-кода. Кроме того, вы можете получить доступ к более чем 1500 предварительно созданным шаблонам, которые поставляются с готовыми полезными компонентами, такими как интеграция с Google Maps, анимационные эффекты и видеофоны — идеальный вариант, если у вас нет ни времени, ни ресурсов, чтобы создавать все с нуля самостоятельно! Вы даже можете быстро и легко вставлять свой собственный контент прямо в эти макеты, используя интуитивно понятные инструменты редактора Mobile, такие как поля настройки текста или функции встраивания изображений, чтобы не было никаких ярлыков для получения высококачественных результатов, которые каждый раз выглядят потрясающе!
Я только начал использовать шаблоны веб-сайтов Mobirise и, честно говоря, очень доволен.
Недавно я купил шаблоны веб-сайтов Mobirise, и я в полном восторге от них. Их невероятно легко настроить, предлагая множество функций, таких как слайдеры, галереи и настраиваемые блоки. Современный дизайн идеально дополняет потребности моего веб-сайта, обеспечивая чистый вид, который я могу быстро расширить, не требуя знаний в области кодирования! Более того, их команда поддержки клиентов оказала мне неоценимую помощь в настройке моих страниц — настоятельно рекомендуется для всех ваших потребностей в шаблонах веб-сайтов!
Как изучить HTML, CSS и веб-дизайн на вашем Mac
Как мне научиться программировать в HTML и CSS на моем Mac?
Веб-дизайн — это один из самых полезных навыков, которым вы можете научиться, и в Mac OS X легко выучить HTML и CSS (два основных столпа веб-страниц). В этой статье мы рассмотрим инструменты, которые вы нужно начать изучать веб-дизайн, дать некоторую базовую информацию о том, как работают веб-страницы, а затем указать вам направление лучших курсов для изучения веб-дизайна на Mac.
В этой статье мы рассмотрим инструменты, которые вы нужно начать изучать веб-дизайн, дать некоторую базовую информацию о том, как работают веб-страницы, а затем указать вам направление лучших курсов для изучения веб-дизайна на Mac.
Дополнительные советы по программированию см. Узнайте, как программировать на Java на Mac и Как научиться программировать на Python на Mac. И у нас также есть обзор лучшее программное обеспечение для веб-дизайна для Mac.
Для создания веб-страниц в OS X не нужно многого. Но как минимум вам нужны две вещи: текстовый редактор и веб-браузер. TextEdit и Safari включены в OS X, так что вы можете работать, когда загружаете свой Mac.
На самом деле, если говорить реально, вам понадобится еще несколько инструментов. И TextEdit — довольно ужасный выбор для кодирования. В настоящее время нашим любимым текстовым редактором является Sublime, но нет конца спорам о том, какой текстовый редактор лучше.
Вам также понадобится базовый редактор изображений; нам нравится Pixelmator, но если вы не хотите его покупать, то GIMP — хороший бесплатный вариант. Вы можете практиковаться в создании веб-сайтов на своем компьютере, но если вы хотите разместить их в Интернете, вам понадобится хостинг и FTP (программное обеспечение протокола передачи файлов).
Вы можете практиковаться в создании веб-сайтов на своем компьютере, но если вы хотите разместить их в Интернете, вам понадобится хостинг и FTP (программное обеспечение протокола передачи файлов).
Вот наш список программного обеспечения, прежде чем мы начнем.
- Текстовый редактор. Sublime (бесплатная пробная версия) или Text Wrangler (бесплатно).
- Веб-браузер. Safari, Google Chrome или Firefox
- Редактор изображений. Pixelmator (22,99 фунтов стерлингов) или ГИМП (бесплатно).
- FTP-клиент. FileZilla (бесплатно).
- Веб-хостинг. 1&1 или Хост ТСО.
Как изучить HTML, CSS и веб-дизайн на вашем Mac: создать простую страницу
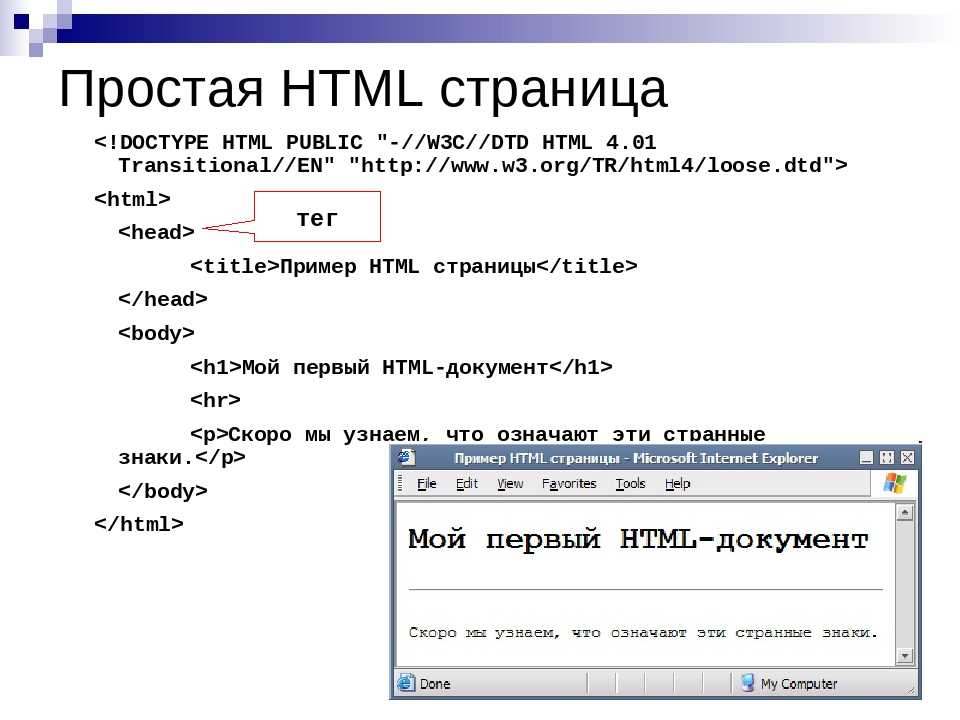
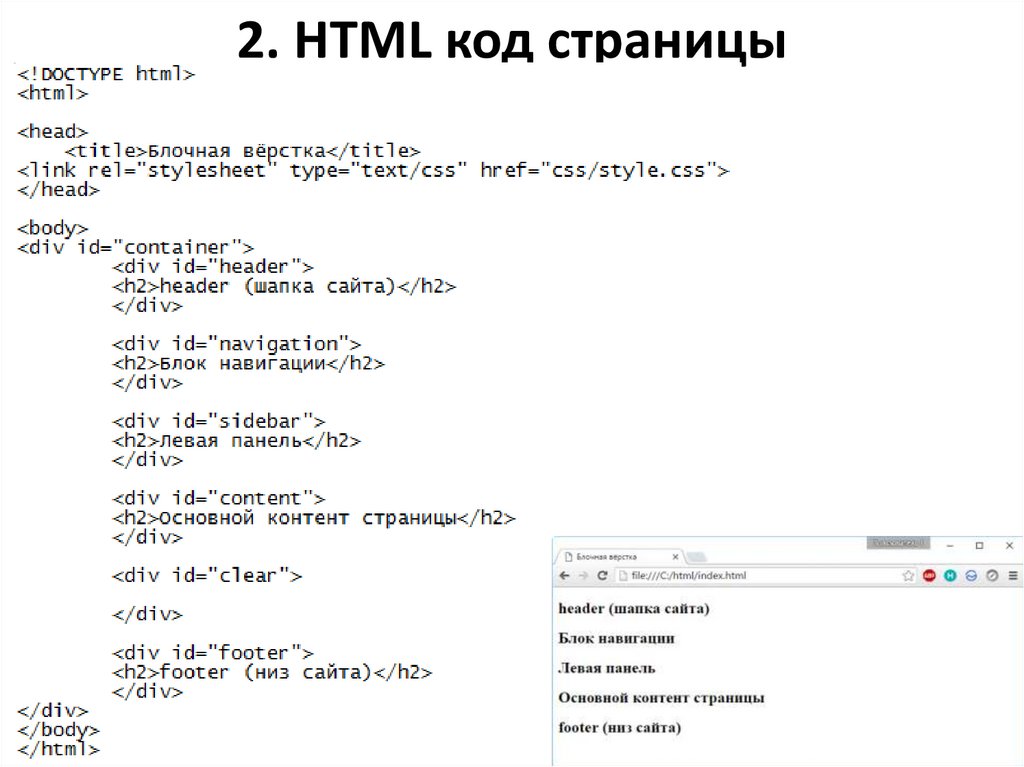
Создание веб-страниц действительно не может быть проще. Веб-страницы (в основном) создаются с использованием HTML (языка гипертекстовой разметки). HTML — это не язык программирования, хотя он может быть довольно сложным.
Откройте текстовый редактор и введите следующий код:
Сохраните это на рабочем столе как «index. html». Если вы используете Text Edit, он выдаст предупреждение и попытается изменить расширение на «txt». Нажмите «Использовать .html».
html». Если вы используете Text Edit, он выдаст предупреждение и попытается изменить расширение на «txt». Нажмите «Использовать .html».
Теперь дважды щелкните файл (или щелкните и перетащите его поверх значка веб-браузера). Safari откроется и отобразит «Hello World». Хотя он не получит никаких наград, начать создавать веб-страницу очень просто. Кстати, вот приличный пустой шаблон веб-страницы, чтобы начать делать больше текста. (Примечание: наши читатели предлагают вам использовать этот, более современный шаблон).
CSS (творческие таблицы стилей) — это отдельные документы, используемые для оформления веб-страницы, изменения дизайна и макета. Это также небольшие текстовые документы, хотя они заканчиваются на .css, и вам нужно добавить код, чтобы связать их с вашими HTML-страницами.
Теперь, когда вы все настроили, вам захочется научиться кодированию. К счастью, есть сотни отличных курсов по веб-дизайну, которым вы можете следовать. Вот некоторые из лучших, о которых мы знаем.