Верстка веб-приложений (сайтов, страниц) — интенсив для верстальщиков
Интенсив
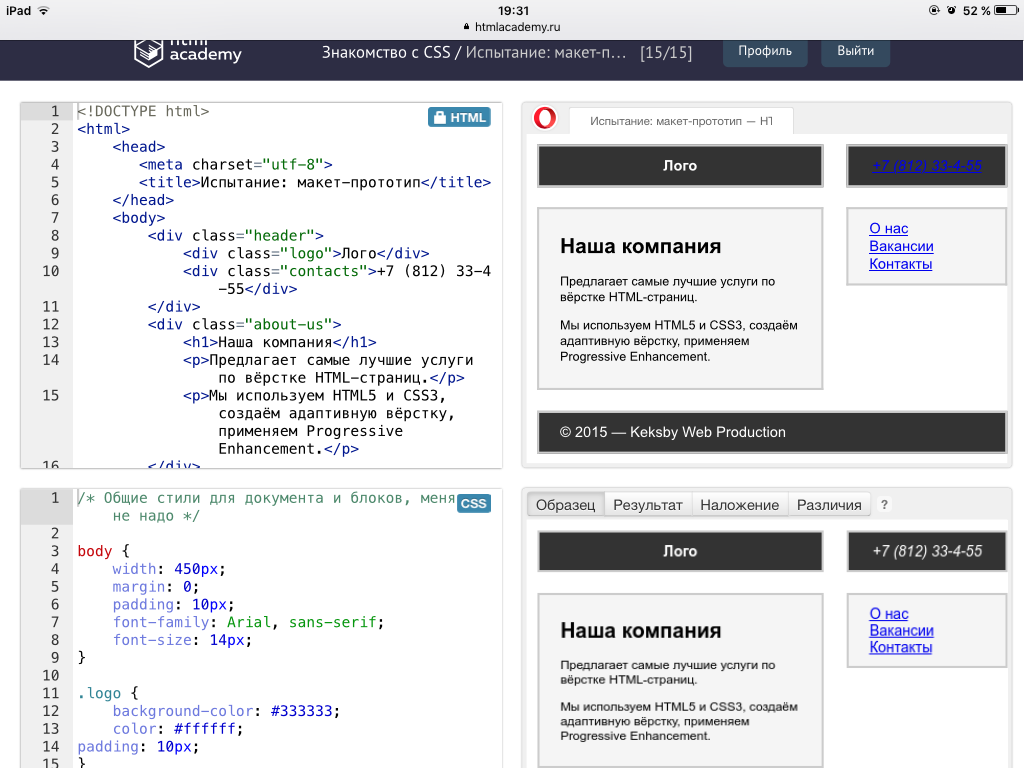
Изучите HTML, CSS и современные модули для позиционирования элементов: Flex, Grid, Columns. Научитесь разворачивать окружение, которое поможет в разметке и написании CSS стилей.
Записаться на программу ПрограммаАктуальные инструменты
ОбучениеТеория и практика
Код-ревьюПостоянно и глубоко
РезультатВостребованный навык
Учим необходимому
1. Основы вёрстки и позиционирования контента
Изучите базовые принципы работы с HTML и CSS. Познакомьтесь с возможностями разметки контента и научитесь правильно размечать данные и располагать их на странице с помощью базовых инструментов позиционирования. Настройте своё первое рабочее окружение.Программа модуля
Темы
Что изучаем: подходы, библиотеки, особенности
Базовая структура документа
Разметка различных типов элементов
Стилизация элементов с использованием CSS
Принципы организации CSS кода
Позиционирование с помощью свойства position
Использование современных инструментов для вёрстки (редакторы кода, плагины)
Отладка кода с использованием DevTools
Базовая настройка окружения для вёрстки (node, npm, stylelint, htmlhint, surge)
2.
 Продвинутое позиционирование элементов и адаптивность Изучите возможности позиционирования элементов с помощью трёх основных CSS модулей: Columns, Flex и Grid. Научитесь выбирать оптимальный инструмент исходя из потребностей. Узнайте, как адаптировать страницу под различные устройства.
Продвинутое позиционирование элементов и адаптивность Изучите возможности позиционирования элементов с помощью трёх основных CSS модулей: Columns, Flex и Grid. Научитесь выбирать оптимальный инструмент исходя из потребностей. Узнайте, как адаптировать страницу под различные устройства.Программа модуля
Темы
Что изучаем: подходы, библиотеки, особенности
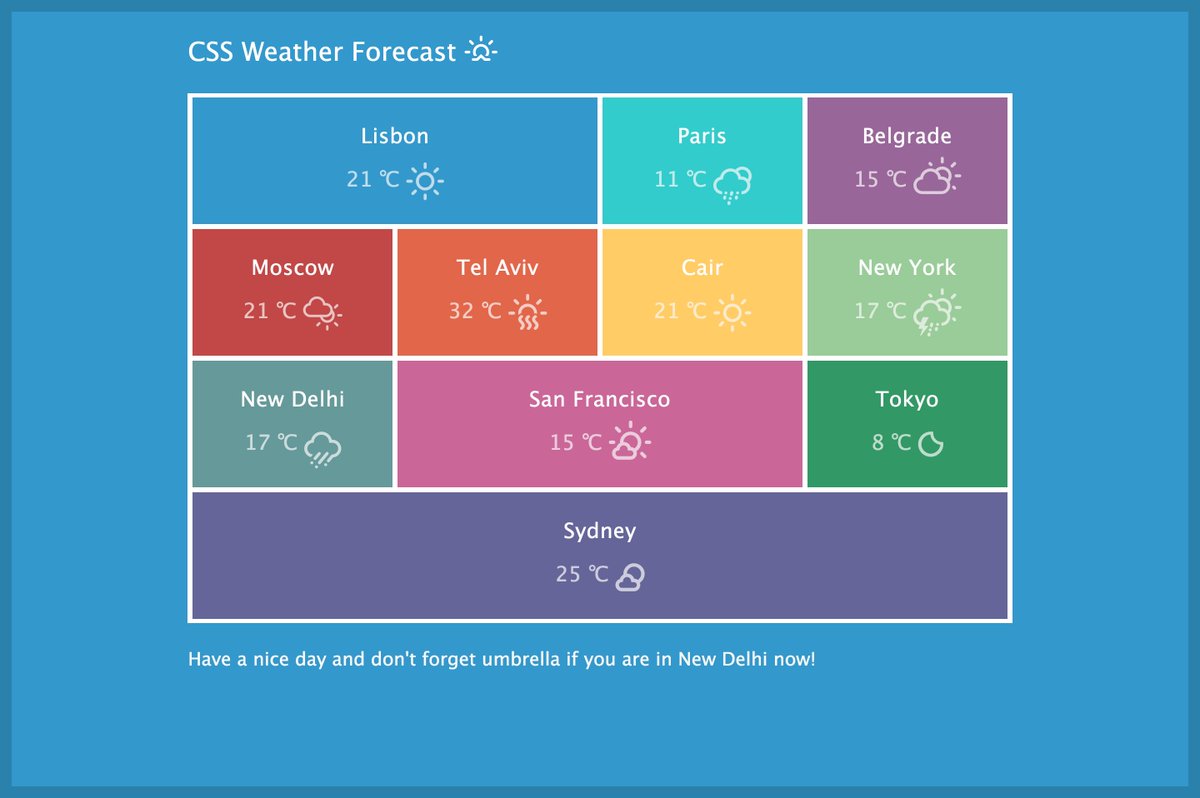
Позиционировать элементы с помощью модулей Columns, Flex и Grid
Адаптировать страницы под различные устройства и разрешения
Базовые принципы доступности веб-страниц
Работа с графическим редактором Figma
Работа с автоматизированными тестами
Итоговый проект
Когнитивные искажения
Создайте и опубликуйте свою первую вёрстку. В первом проекте вы примените знания, пройденные в курсах. Используете позиционирование и встретитесь с основными задачами, которые решаются с помощью Flex. Во время вёрстки вы узнаете о распространённых когнитивных искажениях и научитесь их преодолевать. Подробнее
ПодробнееКому подойдёт обучение
- Тем, кто хочет сменить стек
- Тем, кто уже пробовал учиться самостоятельно, но чувствует потребность в наставнике
- Тем, кто не знаком с этой темой и хочет в ней разобраться на хорошем уровне
Формат
Обучение в группе со студентами и наставником. Программа состоит из нескольких модулей. Каждый модуль включает в себя теорию в формате видео-лекций, домашние задания и проект в конце каждого модуля, закрепляющий пройденный материал. Проекты сохраняются в профиле на GitHub и становятся частью портфолио студентов.
В ходе обучения наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия, дополняющие учебную программу: живые вебинары, Q&A сессии, лайвкодинг
Стоимость обучения
- Настоящая рассрочка, без банковского кредита
- Равными платежами на 2 месяца
20 600 ₽ / месяц
или
33 000 ₽ экономия 8 200 ₽при оплате сразу за 2 месяца
дата определяется
Записаться на программу
Ваше имя
Электронная почта
Номер телефона
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Корпоративное обучение для команд и организаций
Подробнее
Хекслет
C 2012 года на рынке онлайн-образования.
Вопросы и ответы
Что такое интенсив?
Интенсив — это короткая программа, которая позволяет глубоко разобраться в определённой теме. Интенсивы подойдут тем студентам, у которых есть опыт программирования, хотя бы небольшой. Они получат максимальную пользу, так как на практике столкнулись с проблемами, решение которых мы даём во время обучения.
Сколько времени занимает учёба?
Мы рекомендуем выделять 15–20 часов в неделю, тогда получится сдать все домашние задания и проекты вовремя.
Конечно, это приблизительная оценка, фактическое время будет зависеть от вашего опыта.
Как проходит обучение?
Вы будете учиться в группе вместе с другими студентами.
Теоретическая часть обучения — записанные лекции в видеоформате. Также наставник проводит живые мероприятия: вебинары, масскодинги, лайв-кодинг.
Помимо теории, будет много практики. Вы сможете закрепить новые знания во время выполнения домашних заданий, а также создания проектов — приложений, которые станут частью вашего портфолио.
Можно ли взять академический отпуск?
Да. Если вам нужно передохнуть или жизненные обстоятельства складываются так, что учиться не получается, вы можете взять академический отпуск. Просто предупредите об этом вашего куратора.
Общая продолжительность отпуска — 1 месяц. Распределяйте это время, как вам удобно: берите целиком или разбивайте по неделям. Ваше обучение на Хекслете просто увеличится на количество пропущенных дней. Доплачивать за них вам не придется.
Кто такой наставник?
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы, проверяет домашние задания и делает ревью проектов.
Студенты общаются с наставником в закрытом чате группы.
Как оплатить?
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Могу ли я вернуть деньги, если что-то пойдёт не так?
Да, мы гарантируем возврат всей суммы в течение 14 дней с начала обучения.
ТОП-20 курсов HTML и CSS верстки
Отзыв о программе СберУниверситета Data ScientistДобрый день!Хочу подробно поделиться опытом прохождения курса от СберУниверситет… ЧитатьДобрый день!
Хочу подробно поделиться опытом прохождения курса от СберУниверситета по программе профессиональной переподготовки Data Scientist
Вводные:
-На момент поступления/начала учёбы был безработным, в процессе обучения уже работал в IT компании проектного типа (интеграторе)
-Основная специализация: клиентский опыт, CJM, UX, проектирование интерфейсов и оптимизация конверсий в цифровых b2c продуктах
-Чувствовалась нехватка знаний в области аналитики и работе с цифрами, количественном анализе, и в целом стало понятно, что без Data Science дальнейшего карьерного развития мне не видать, да и понять что это конкретное такое (как работает и в чём польза — было интересно).
 Профильный модуль уже специализируется на алгоритмах, моделях, технологиях (что такое прогнозные модели, deep learning и тд) и защите дипломного проекта. Домашки большие и интересные (например, анализ звука, сжатие при помощи алгоритма)
После обучения есть консультации и блок обучения *Карьерный трек*, где помогут составить резюме и найти работу
Для справедливости, надо сказать, что обучение я также совмещал с работой и внутренними курсами внутри компании, но в любом случае дополнительное образование и защита диплома (готовил полностью сам, не командой, тк поздно определился с темой) было воспринято положительно и помогло укрепить положение (как минимум, продемонстрировало серьёзность намерений развиваться в этой теме).
Также плюс что остаётся доступ ко всем видеозаписям курса и доп. материалам Сбер университета (курсы по инструментам DevOps, PostgreSQL, специализированному машинному обучению по свёрточным и реккурентные нейронные сетям и тд). Считаю, что это очень круто, тк учёба не заканчивается выдачей диплома, и остаётся доступ ко всем материалам (которые уже предварительно структурировали, упорядочили и не один раз переработали.
Профильный модуль уже специализируется на алгоритмах, моделях, технологиях (что такое прогнозные модели, deep learning и тд) и защите дипломного проекта. Домашки большие и интересные (например, анализ звука, сжатие при помощи алгоритма)
После обучения есть консультации и блок обучения *Карьерный трек*, где помогут составить резюме и найти работу
Для справедливости, надо сказать, что обучение я также совмещал с работой и внутренними курсами внутри компании, но в любом случае дополнительное образование и защита диплома (готовил полностью сам, не командой, тк поздно определился с темой) было воспринято положительно и помогло укрепить положение (как минимум, продемонстрировало серьёзность намерений развиваться в этой теме).
Также плюс что остаётся доступ ко всем видеозаписям курса и доп. материалам Сбер университета (курсы по инструментам DevOps, PostgreSQL, специализированному машинному обучению по свёрточным и реккурентные нейронные сетям и тд). Считаю, что это очень круто, тк учёба не заканчивается выдачей диплома, и остаётся доступ ко всем материалам (которые уже предварительно структурировали, упорядочили и не один раз переработали.
SitePoint — изучайте HTML, CSS, JavaScript, PHP, UX и адаптивный дизайн
Изучайте и практикуйте востребованные технические навыки
Получите премиальную коллекцию курсов, книг и тестов, чтобы отточить свои технические навыки и продвинуться по карьерной лестнице. Получите неограниченный доступ ко всему по одной простой цене.
Получите неограниченный доступ ко всему по одной простой цене.
Начать бесплатную пробную версию
Просмотр библиотеки
Спонсоры SitePoint,
Научитесь создавать интернет-магазин с Shoplazza, платформой электронной коммерции, которая идеально подходит для стартапов или тех, кто переходит с другой платформы.
Усовершенствованные модели атрибуции: что нужно знать цифровым маркетологам
ПредпринимательДмитрий Спилка,
Узнайте, как маркетинговые модели атрибуции играют ключевую роль в определении наиболее важных точек соприкосновения для достижения успеха на пути покупателя.
Краткий совет: отправка отказоустойчивых компонентов CSS
HTML и CSSStephanie Eckles,
В этом кратком совете вы узнаете, как контейнерные запросы позволяют нам доставлять отказоустойчивые компоненты, содержащие встроенные варианты макета и стиля.
Accelerating the Cloud: Transition to Cloud Native
WebНиколас Кравотта,
В этой третьей статье из серии Accelerating the Cloud мы рассмотрим контрольный список вопросов, которые следует учитывать перед повторным развертыванием приложений.
Адаптивные сетки макетов CSS без медиазапросов
HTML и CSSСтефани Эклз,
Узнайте, как Flexbox и Grid позволяют создавать плавно реагирующие сетки макетов без медиазапросов.
5 советов по выбору библиотеки компонентов Angular
JavaScriptКамило Рейес,
Мы рассмотрим пять вещей, которые следует учитывать при выборе библиотеки компонентов Angular, и почему коммерческая библиотека, такая как Kendo UI, является хорошим вариантом.
Создайте свой первый подключаемый модуль ChatGPT для JavaScript
AIМарк О’Нил,
Узнайте, как создать свой первый подключаемый модуль чата для ChatGPT с использованием JavaScript и Express и получить работающий подключаемый модуль за 5 минут
Просмотреть все статьи
Стать участником SitePoint
Стать участником SitePoint и присоединиться к нашему сообществу. С вашей учетной записью вы получите доступ к курсам, книгам, нашему форуму и нашему еженедельному информационному бюллетеню.
С вашей учетной записью вы получите доступ к курсам, книгам, нашему форуму и нашему еженедельному информационному бюллетеню.
- Более 600 технических курсов и книг
- Получайте свежие технические новости и контент еженедельно
- Учитесь в сообществе
Избранные руководства
Какой язык программирования мне следует выучить первым в 2023 году?
Если вы собираетесь начать свое путешествие по программированию, вам может быть интересно, какой язык программирования вам следует изучить в первую очередь. Их так много, что может быть трудно решить, какой из них подходит именно вам.
Самые популярные библиотеки компонентов пользовательского интерфейса React
Узнайте о 9 самых популярных библиотеках компонентов пользовательского интерфейса React и о том, как их использовать.
Как быстро учиться: 10 проверенных методов овладения любым навыком
Узнайте, как быстро учиться, овладеть любым навыком и ускорить свой личностный рост с помощью этих десяти проверенных методов обучения.
7 лучших площадок для разработки кода
Узнайте о семи лучших игровых площадках для разработки кода, чтобы экспериментировать, делиться кодом и демонстрировать свои навыки!
SitePoint Premium
Научитесь программировать или постройте карьеру веб-разработчика вместе с нами. Наша Премиум-библиотека содержит сотни книг и курсов по развитию, созданных SitePoint и нашими партнерами.
- Более 600 технических курсов и книг
- Поддержка сообщества в режиме реального времени
- Интуитивное чтение
Новые заголовки
Введение в производительность веб-сайта
Как убежать от полчищ зомби
новичокСорок три постапокалиптических идеи проекта веб-сайта
Чтобы отточить свои навыки веб-разработки и отправить зомби обратно в свою орду от стыда
новичокЧистый код в JavaScript
Разработка надежных, ремонтопригодных и надежных JavaScript
средний уровеньРуководство дизайнера по Figma
Мастер прототипирования, совместной работы, передачи и рабочего процесса
новичокРаскрытие возможностей CSS
Расширенные методы адаптивного пользовательского интерфейса
средний уровеньПопулярные заголовки
Мастер CSS, 3-е издание
Поднимите свои навыки CSS на новый уровень
средний уровеньУчитесь кодировать с помощью JavaScript
новичокЧистый код в JavaScript
Разработка надежного, поддерживаемого и надежного JavaScript
средний уровеньРуководство дизайнера по Figma
Мастер прототипирования, совместной работы, передачи и рабочего процесса
начинающийРаскрытие возможностей CSS
Расширенные методы создания адаптивных пользовательских интерфейсов
средний уровеньПросмотр библиотеки Premium →
Приходите и поздоровайтесь!
Ваша учетная запись SitePoint дает вам доступ к нашему сообществу, насчитывающему более 30 000 участников. Задавайте технические вопросы, получайте помощь или находите новых друзей.
Задавайте технические вопросы, получайте помощь или находите новых друзей.
Как насчет wordpress
9 минут назадЯвляется ли это хорошим или приемлемым способом проверки того, что все поля формы заполнены и действительны
2 часа назадОтображение предупреждений на основе выбора пользователем флажка
2 часа назадРесурсы не найдены: asp.net mvc crud
3 часа назадПерейти к сообществу →
Последние статьи
Web
Начало работы с Google Analytics 4
Как начать работу с простой службой уведомлений Amazon
Понимание даты и времени Python, с примерами
JavaScript
Что нового в Node.js 20
Сигналы: детальная реактивность для фреймворков JavaScript
9008 510 лучших алгоритмов сортировки
Дизайн и UX
Подсказка: извлечение данных из API в слой Figma
Подсказка: удаление фона из изображения в Figma
Создание пользовательского значка кнопки в Figma
WordPress
Четыре самых популярных плагина для электронной коммерции WordPress
Пять лучших плагинов резервного копирования WordPress для предотвращения аварий
9008 4
Пять лучших плагинов контактной формы WordPress
PHP
39 строковых функций PHP, без которых не обойтись
Использование массивов PHP: руководство для начинающих
Создание мощной системы входа в систему с помощью PHP за пять простых шагов
HTML и CSS
Как использовать шрифты Google и отображение шрифтов
16 лучших книг по CSS для начинающих и опытных программистов
900 8515 лучших книг по HTML для начинающих и опытных программистов
Мобильный
В чем разница между Flutter и React Native?
Лучшие языки программирования для разработки мобильных приложений
Узнайте больше о производительности вашего приложения с помощью HeadSpin
Вычисления
ИИ без кода: ключ к раскрытию эффективности и роста
90 084
Обзор: Является ли Editor X серьезным вариантом для веб-разработчиков?
Что такое IDE? Как это способствует более быстрой разработке?
Предприниматель
Доступная система удаленной работы для удаленных сотрудников
Zapier Automation Inspiration for Entrepreneurs
Пошаговое руководство по созданию и проверке идей SaaS
·
Чтение: 7 мин.
·
15 марта 2018 г.CSS Grid — одно из самых больших улучшений для макетов, которые Интернет видел за долгое время. Наконец-то мы можем создавать нативные двухмерные макеты в браузере. Это делает ваш HTML более кратким, а ваш CSS более надежным. В этой статье мы хотели бы рассказать, как нам удалось заново реализовать макет нашего приложения в CSS Grid, какие преимущества мы увидели и как мы смогли даже поддержать IE11 🎉.
Начнем с основ
Наше приложение представляет собой пользовательский интерфейс администратора для продавцов, управляющих своим коммерческим бизнесом. Макет, который мы используем, является классическим макетом Святого Грааля и состоит из:
- Панель приложения: С фиксированной высотой 45 пикселей, занимая всю ширину и не прокручивая содержимое страницы.
- Меню: Должно быть ниже панели приложения, иметь ширину 200 пикселей и занимать всю высоту, а также не должно прокручиваться вместе с содержимым страницы.

- Содержимое: Должен занимать оставшуюся ширину и высоту и должен быть прокручиваемым.
Реализовать описанный выше макет в CSS Grid очень просто.
https://codepen.io/PhilippSpo/pen/bLPepWhttps://codepen.io/PhilippSpo/pen/bLPepWРезультирующий макетИзучение новых свойств
Давайте посмотрим на новые свойства CSS, которые мы использовали. Если вы уже знакомы с ними, смело переходите к разделу «Как заставить это работать в IE11».
В первую очередь используем display: grid; , чтобы сделать элемент .app грид-контейнером. Как только мы это сделаем, все прямых потомков из .app станут элементами сетки .
Теперь мы готовы определить наш макет. Он состоит из двух столбцов и двух строк:
Идентификация строк и столбцов в нашем макете. grid-template-colums: 200px 1fr; определяет, что нам нужны два столбца. Первый будет иметь ширину 200 пикселей, а второй займет одну дробную единицу (fr) оставшегося горизонтального пространства. Дробные единицы работают так же, как значения flex-grow в flexbox. Они представляют часть доступного пространства в контейнере сетки.
Дробные единицы работают так же, как значения flex-grow в flexbox. Они представляют часть доступного пространства в контейнере сетки.
Аналогично, grid-template-rows: 45px 1fr; определяет, что нам нужны две строки. Первая строка будет иметь высоту 45 пикселей, а вторая строка займет оставшееся пространство по вертикали.
В CSS Grid столбцы и строки также называются дорожками сетки . Линии, окружающие дорожки, называются линиями сетки . Этим линиям сетки также автоматически присваиваются номера:
Трек сетки — это пространство между любыми двумя линиями сетки. После определения дорожек Grid дает нам пронумерованные линии для использования при позиционировании элементов.Дорожки сетки используются для определения столбцов и строк. Линии сетки используются для размещения элементов сетки в сетке.
По умолчанию CSS Grid автоматически помещает каждый элемент в одну ячейку сетки. Если вы хотите, чтобы один элемент сетки занимал более одной ячейки — например, панель приложений, которая должна занимать две ячейки по горизонтали, — вам необходимо явно расположить элемент сетки, используя
Если вы хотите, чтобы один элемент сетки занимал более одной ячейки — например, панель приложений, которая должна занимать две ячейки по горизонтали, — вам необходимо явно расположить элемент сетки, используя grid-column и/или grid-row .
Глядя на изображение выше, мы можем определить линии сетки, которые нам нужны, чтобы заставить панель приложений растягиваться от и до.
/* начинаем с линии сетки 1 и растягиваем до линии сетки 3 */
grid-column: 1/3;
Это указывает панели приложения начинать с линии сетки 1 и идти до линии сетки 3.
Обратите внимание, что в приведенном выше полном коде мы говорим панели приложения идти до линии сетки -1 вместо 3. -1 всегда относится к последней линии сетки. Это заставляет панель приложений всегда занимать всю ширину, независимо от того, сколько столбцов мы добавим позже 🎉.
Если вы хотите узнать больше обо всех новых терминах и свойствах, обратитесь к документации MDN CSS Grid Layout или The Complete Guide to CSS Grid Layout. Это отличное место для начала 📖.
Это отличное место для начала 📖.
Обратите внимание, что мы явно не размещаем панель приложений в первой строке. Также мы явно не размещаем Меню и Контент. CSS Grid автоматически размещает эти элементы для нас ✨.
Работа в IE11
Теперь мы увидели, как просто создавать макеты с помощью CSS Grid. Хотя браузерная поддержка CSS Grid уже в целом отличная, нам нужно предпринять несколько дополнительных шагов, чтобы сделать наш макет совместимым с IE11. Вот что мы сделали.
Во-первых, реализация IE использует префикс поставщика -ms . Использование Autoprefixer с включенным режимом сетки позаботится о большей части работы.
К сожалению, реализация CSS Grid в IE10, которая также используется в IE11, не поддерживает автоматическое размещение:
В реализации IE10 нет автоматического размещения. Это означает, что вам нужно позиционировать все, а не использовать возможность автоматического размещения сетки. – Рэйчел Эндрюс
Это облом! Нам нужно вернуться к явному размещению всего в сетке с помощью сетка-столбец и сетка-ряд . Это отлично подходит для нашего варианта использования, поскольку у нас есть только пара элементов для размещения в сетке. Если бы мы динамически заполняли нашу сетку элементами, нам бы не повезло с реализацией IE.
Это отлично подходит для нашего варианта использования, поскольку у нас есть только пара элементов для размещения в сетке. Если бы мы динамически заполняли нашу сетку элементами, нам бы не повезло с реализацией IE.
Во время автопрефикса свойство grid-column преобразуется в свойство IE -ms-grid-column-start . Однако, по сравнению с grid-column , он поддерживает только начальное значение, как следует из названия. В IE нам нужно явно определить, сколько столбцов должен охватывать элемент сетки, используя -ms-grid-column-span , как показано в приведенном ниже примере кода.
Еще одна особенность, с которой мы столкнулись в IE11, заключается в том, что по какой-то причине элемент Вот как выглядит код после того, как мы примем во внимание эти идеи. Обратите внимание, что мы не делаем никаких ручных префиксов. Единственная реальная специфичная для IE часть — это растягивание панели приложений с использованием Take еще один взгляд на структуру HTML. Это чистая семантическая разметка 9.0396 . Нет лишней обертки Благодаря этому у нас есть полностью функционирующий макет приложения, который также совместим с IE11. Но это было слишком просто, не так ли? Давайте сделаем шаг вперед 🔝. Чтобы предоставить пользователям планшетов более широкую область содержимого, мы хотим уменьшить навигацию до 64 пикселей всякий раз, когда экран становится уже 992 пикселей. Как сделать левый столбец размером 64 или 200 пикселей в зависимости от ширины экрана? Мы не знаем. Мы делаем его автоматически таким же широким, как его содержимое, и делаем так, чтобы его содержимое — панель навигации — реагировало. Это хорошо разделяет задачи. Панель навигации связана с гибким изменением ширины. Макет приложения заботится о том, чтобы предоставить панели навигации столько места, сколько ей нужно. Вот измененные правила CSS: Возможность реализовать адаптивную панель навигации просто поразила меня 🤯. Нет абсолютного позиционирования. Нет Теперь есть еще одна вещь в существующем макете. Глобальные уведомления, которые отталкивают контент под ними. Глобальные уведомления отображаются в самом верху над заголовком и используются для информирования пользователя о таких вещах, как использование файлов cookie. Реализовать это с помощью устаревших приемов компоновки, таких как абсолютное позиционирование, было бы кошмаром. Решение состоит в том, чтобы вернуться к
Решение состоит в том, чтобы вернуться к role="main" , который сохраняет семантику HTML5 и позволяет разместить основной контейнер в сетке в IE11. ms-grid-column-span : div s. Отзывчивая навигация

вычислить() . Просто макет 🤩. Уведомления

