Топ курсы по JavaScript — обучение c нуля
Приветствую Друзья 🙌
596 просмотров
Подготовил для вас подборку бесплатных и платных курсов обучения по программированию на JavaScript.
☝ Для начинающих, не надо проходить сразу все курсы, выберете внимательно какой вам больше подходит очень много отличных школ, ребята знают своё дело, замечательные курсы, великолепные наставники.
Так же большой выбор бесплатных курсов, видео курсы с YouTube, есть где разгуляться, ребята выбор за Вами.
Рекомендуемые курcы
Профессия Fullstack-разработчик на JavaScript от Skillbox — Вы с нуля научитесь разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular.
«Факультет Fullstack JavaScript» от GeekBrains — Освойте с нуля язык программирования JavaScript, чтобы стать Fullstack-разработчиком. Вы научитесь создавать сайты, мобильные приложения и высоконагруженные сервисы.
«Онлайн-курс JavaScript-разработчик» от Бруноям — Полностью практический курс идеально подойдет тем, кто хочет освоить профессию frontend-разработчика и научиться программировать на JavaScript.
«Профессия Fullstack-разработчик» от Hexlet — Программист полного цикла. Он в одиночку может создать веб-приложение: сверстать страницу в HTML и CSS, оживить её с помощью JavaScript, разработать клиентскую часть на React и собрать весь бэкенд с помощью Node.js.
«Fullstack-разработчик на JavaScript» от Netology — Fullstack-разработчик может в одиночку запрограммировать веб-приложение. Он владеет всем набором инструментов, разбирается в бэкенд- и во фронтенд-составляющей продукта.
«Разработчик JavaScript. Базовый уровень» от Otus — На курсе вы получите навыки фронтенд-разработки, которые выделят вас среди начинающих разработчиков. Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js.
«Курс JavaScript» от Skillbox — Вы освоите язык JavaScript и его экосистему в теории и на практике, сможете создавать интерактивные сайты и вырасти как веб-разработчик.
«Профессия Fullstack веб-разработчик на JavaScript и PHP» от Skillfactory — Фулстек-разработчики совмещают сразу две роли — backend- и frontend-разработчика. Это делает их востребованными как в небольших стартапах, так и в крупных компаниях.
«Разработчик JavaScript. Углубленный уровень» от Otus — Вы научитесь решать на JavaScript различные задачи фронтенда и бэкенда. Стек позволяет внести разнообразие в свою работу, открывает возможность участвовать в интересных проектах и стартапах, предлагать комплексные решения. Однозначно, Fullstack-специальность для тех, кто ищет драйва и хардкора в разработке!
«Базовый курс JavaScript» от GeekBrains — Студенты знакомятся с основами JavaScript, позволяющего делать веб-страницы интерактивными. Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
«Продвинутый курс JavaScript» от GeekBrains — Курс научит использовать максимум возможностей JavaScript, чтобы создавать функциональные, привлекательные сайты. Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Так вот ребят, тут дело каждого, кому выбирать какие курсы, лично мне по душе платные, потому что, во первых есть наставник, а это тот человек который ведёт тебя по этой дорожке знаний.
Во вторых драйв, этот внутренний огонь, жажда сделать, выучиться, забабахать что-нибудь. Мне нравилось, что была поддержка, и общение с группой, обмен своими результатами, каким то опытом, обратная связь очень помогает.
По структуризации курса и поэтапному продвижению, думаю тут говорить нечего, всё идёт по плану 😉.
В платных курсах есть конечно свои плюсы, по сравнению с бесплатными, и всё же подборки огонь, выбора хватает, Но, я порекомендовал Вам, так что поехали ребятки.
Бесплатные курсы
Большое количество бесплатных курсов это хорошо, но это увеличивает сложность выбора.
Давайте рассмотрим, тут есть где разгуляться, очень не плохой выбор. Определяйтесь, да учитесь, удачи с выбором. 🤘
Определяйтесь, да учитесь, удачи с выбором. 🤘
Основы JavaScript от Loftschool
В данном видеокурсе будут разобраны основные понятия и базовые возможности языка, без знания которых вы не сможете начать работать с JavaScript. Данный курс подойдёт для начинающих разработчиков.
Основы JavaScript от Hexlet
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нём. Такие как работа с ошибками, отладка, импорт модулей.
«Первые шаги в JavaScript: создаём сайт» от Netology
Курс длится 2 недели. Вас ждут 4 онлайн-занятия и 6 часов самостоятельной практики. Занятия проходят 2 раза в неделю в будни с 19:00 до 20:00 МСК.
Курс JavaScript — полный курс с нуля до результата! от Beonmax
Основная цель курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Программирование на JavaScript с нуля от GeekBrains
На бесплатном вебинаре GeekBrains вы разберетесь в основах JavaScript и поймете, хотите ли изучать его. Занятие будет полезно тем, кто интересуется программированием и задумывается, с чего начать.
JavaScript для начинающих от code-basics
Этот бесплатный онлайн-курс по JavaScript познакомит с базовыми понятиями языка. Вы выучите основы и напишете свои первые программы на JS.
Современный учебник JavaScript
Перед вами учебник по JavaScript, начиная с основ, включающий в себя много тонкостей и фишек JavaScript/DOM.
Учебник по JavaScript от w3schools
Этот учебник научит вас JavaScript от базового до продвинутого.
Начните изучать JavaScript прямо сейчас.
(Изучите программирование, быстро) edabit
Научитесь кодировать с помощью более 10 000 интерактивных задач. Получайте опыт, открывайте достижения и повышайте уровень.
JavaScript для начинающих от Stepik
В данном курсе рассмотрены основы программирования на JavaScript а также некоторые инструменты и модели данных, необходимые для практического использования JavaScript.
Уроки JavaScript для начинающих / #1 – Введение в язык JS. Что к чему?
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
Изучение React Native / Урок #1 – Разработка мобильного приложения на JavaScript
Представляем вам большой курс по изучению React Native с нуля. В ходе курса для начинающих вы научитесь создавать мобильные приложения на JavaScript (React). За курс будет создано несколько проектов на основе Реакт JS.
Регулярные выражения в JavaScript от loftschool
На примере языка JavaScript вы научитесь работать с регулярными выражениями для решения самых разных задач. Данный видеокурс призван заполнить все возможные пробелы в ваших знаниях относительно регулярных выражений.
Youtube-каналы для начинающих
Помимо полноценных курсов многие YouTube каналы предоставляют мануалы или ликбезы, которые тоже могут быть очень полезными при тренировках, решении определенных задач и повышения своего уровня.
Уроки JavaScript с нуля. Простым языком
С нуля! Легкий уровень. Ты даже не представляешь на что способен JavaScript! Сегодня ты начнешь изучать самый легкий язык программирования, который даст тебе возможность не только добавлять к сайтам интерактивные элементы, но и писать игры, программировать роботов, создавать музыку и даже создавать анимацию под VR.
Java Script для начинающих
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Уроки js от Вячеслава Хатина
автор предлагает серию уроков с базовой информацией о JS. Те, кто уже знает, как работать с массивами, переменными, объектами, могут перейти к изучению более сложных вопросов, например, изучить, как адаптировать сайт под десктоп или мобильное устройство.
(JavaScript Решает) WebDev с нуля. Канал Алекса Лущенко
автор снимает ролики и размещает на своём YouTube-канале. Смотреть может любой желающий. Выполнение практических заданий, сдача тестов или экзаменов не предусмотрены.
Уроки JavaScript (Web Developer Blog)
Уроки JavaScript для всех начинающих кто хочет выучить этот мега популярный язык программирования и найти работу мечты. Javascript уроки построены таким образом, вы сначала изучаете основы Javascript, а потом переходите к практике применяя все что вы выучили в программировании ранее.
Уроки JavaScript для начинающих с нуля
Уроки по основам языка программирования JavaScript. Пишите в описаниях к видео «хочу еще!», «давай больше», «еще!», «хочу серию уроков!», тогда конечно, таких уроков я буду публиковать чаще и больше ))))))
Курс JavaScript Basic (ES6)
IT школа EasyCode — это возможность получить престижную и высокооплачиваемую IT профессию. Обучение полностью основывается на практике. На IT курсах мы готовим специалистов, которые могут претендовать на получение должности Junior в крупнейших IT-компаниях или самостоятельно работать на фрилансе.
Уроки JavaScript с нуля (ну ваще с нуля)
Обучиться JavaScript с нуля — это возможно. По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
Базовый JavaScript Андрей Андриевский
Если ты устал слушать, как другие создают сайты, изучают верстку, Java Script, php и фреймворки, а ты все думаешь, когда стоит начать?! Так вот, ты на верном пути на нужном канале и все, что осталось это просмотреть нужные плейлисты и видеоролики, задать правильные вопросы и получить ответ. Начни свой путь прямо сейчас, прямо здесь. Удачного обучения!!!
Изучение JavaScript от нуля до гуру
В данном плейлисте находятся все видеоуроки по изучению языка JavaScript. Этот язык может быть полезен как при создании сайта, так и при создании игр, приложений и много другого!
Курс JavaScript — Основы JS WEB
Меня зовут Слава Шевченко, я занимаюсь веб-разработкой уже более 7 лет. На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
Создание Full-Stack Javascript блога
Данный курс посвящен теме Full-Stack разработки на JavaScript и знакомства с ней. В курсе мы разработаем небольшой блог, на примере которого мы разберем базовые составляющие Full-Stack разработки.
БЕСПЛАТНЫЙ курс по JAVASCRIPT 2020. Уроки JavaScript с нуля
Этот и все последующие уроки JavaScript с нуля я постараюсь подать в максимально понятной форме. Сегодня практически ни один фронтенд-проект, в том числе по верстке, не обходится без JavaScript.
Видеоуроки по JavaScript
Мы любим Arduino, Raspberry Pi, Iskra JS и другие платформы, которые дают возможность даже новичкам создавать собственные гаджеты, роботов, автоматизировать свой дом или дачу, и делать много другое. Мы создаем эти проекты для вас, учим как сделать такое же устройство или свое собственное.
AreaWeb — веб-разработка для блондинок (JavaScript)
JavaScript для блондинок — и этим всё сказано )
Фишки и скрипты JS
ВебКадеми — веб-разработка, программирование и IT
Приложение на чистом JS с API для начинающих
С нуля пишем приложение на чистом JS. Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
WebDev с нуля. Канал Алекса Лущенко
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Так же можете почитать книги по JavaScript для начинающих
📚Список хороших книг по Javascript:
- (Майк МакГрат) JavaScript для начинающих;
- (Кайл Симпсон) {Вы пока еще не знаете JS} Познакомьтесь, JavaScript;
- (Владимир Дронов) JavaScript. 20 уроков для начинающих;
- (Дженнифер Нидерст Роббинс) Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика;
- (Алексей Васильев) JavaScript в примерах и задачах;
- Большой выбор книг по JavaScript на ЛитРес;
Если Вам будет интересно можете ознакомиться с полной статьей тык
Ребят, если определились с выбором, дайте обратную связь через комментарии. Всем Мир ✌
Всем Мир ✌
25 бесплатных онлайн-курсов по JavaScript [2023] для начинающих с нуля
Автор Алексей Шаполов На чтение 22 мин Просмотров 52.6к. Обновлено
Для начинающих с нуля в 2023 году
1. «Уроки JavaScript» от itProger
Пройти курс
Язык: русский.
Длительность: 15 уроков длительностью от 10 до 30 минут. Общая длительность 4 часа.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Познакомитесь с основами языка, переменными, одномерными и многомерными массивами.
- Изучите функции.
- Получите навыки работы со всплывающими окнами.
- Научитесь созданию объектов, например, таймеров.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
Об авторе курса:
Григорий Дударь
- Основатель онлайн-школы программирования itProger.
- Автор YouTube-канала о программировании с более чем 800 тысячами подписчиков.
На правах рекламы
🏆 «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Пройти курс
Длительность: 9 месяцев = 360 часов.
С сертификатом
Формат: интерактивные вебинары + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация
Начать обучение
2. «JavaScript: погружение» от Сергея Дёмина
Пройти курс
Язык: русский.
Длительность: 1 неделя.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: проверка заданий наставником.
С сертификатом
Программа обучения:
- Погружение в основы JavaScript.

- Взаимодействие Java с Doom.
- Пишем викторину на JavaScript.
- Как построить карьеру frontender-а.
Что узнаете и чему научитесь:
- Познакомитесь с платформой, курсом и профессией.
- Разберётесь, как манипулировать HTML-элементами.
- Решите интересные практические задачи.
- Узнаете, как устроиться на работу в компанию или фрилансить.
Об авторе курса:
Сергей Дёмин
- Frontend-инженер.
- 5 лет коммерческой разработки.
- 22 реализованных проекта.
3. «Основы программирования» от Hexlet
Пройти курс
Язык: русский.
Длительность: 10 часов, 29 уроков.
Формат обучения: текстовые уроки + практические задания + тесты.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.

- Первая программа.
- Идеальная программа.
- Арифметика.
- Числа.
- Структура.
- Константы.
- Функции.
- Выражения.
- Модули.
- Математика.
- Булева алгебра.
- Условие с if.
- Ошибки и отладка.
- Автоматические тесты и модульное тестирование.
- Рекурсивный процесс.
- Итеративный процесс.
- Цикл while и переменные.
- Отладочная печать.
- Мутаторы.
- Цикл.
- Строки и работа со строками.
- Значение null
- Switch.
- Окружение.
- Функции и побочные эффекты.
- Типы данных.
- Что дальше?
- Дополнительные материалы.
Что узнаете и чему научитесь:
- Использовать основные языковые конструкции (условия, циклы, функции и другие).
- Разделять код на модули для повторного использования и отсутствия конфликта имён.
- Понимать ключевые концепции, такие как чистота и детерминированность, для написания хорошего кода.

Об авторе курса:
Кирилл Мокевнин
- Основатель образовательного ресурса «Хекслет».
- Работает с языками Elixir, Clojure, JavaScript, PHP, Ruby.
4. «JavaScript для начинающих» от Code Basics
Пройти курс
Язык: русский.
Длительность: 25 часов, 72 урока.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы JavaScript.
- Арифметика.
- Строки.
- Переменные в языке JavaScript.
- Типы данных JavaScript.
- Вызов функций.
- Свойства и Методы.
- Определение функций.
- Логика.
- Условные конструкции.
- Циклы.
Что узнаете и чему научитесь:
- Основным возможностях языка.

- Составлению программ для разных целей.
5. «Основы JavaScript» от DoCode.ru
Пройти курс
Язык: русский.
Длительность: 21 урок общей длительностью 3 часа + 109 практических заданий на 10 часов.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с переменными, выполнять арифметические и логические действия.
- Работать со строками и массивами (находить определённый элемент, выполнять объединение и т.
 д.).
д.). - Работать с функциями и свойствами объектов.
- Использовать циклы, логические операторы.
6. «jQuery» от DoCode.ru
Пройти курс
Язык: русский.
Длительность: 2 часа.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Выполнять различные действия при помощи инструментов библиотеки jQuery.
- Выделять родительские и дочерние, чётные и нечётные элементы в массивах.
- Искать элементы по имени класса или ID.
- Перемещать элементы.
- Корректировать всю страницу.
7. «Программирование на JavaScript» от HTML Academy
Пройти курс
Язык: русский.
Длительность: 52 практических задания + 4 испытания.
Формат обучения: теоретические уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Основам программирования на JS.
- Работе с логическими операциями.
- Разработке драйверов для печати, работающих с множеством условий.
- Работе с массивами данных и функциями.
- Работе с объектами.
Особенности курса:
- После оформления подписки обучающийся получает доступ к лекциям и практическим занятиям. Расширенный функционал предоставляется только на платной основе.
8. «Язык JavaScript» от JavaScript.Ru
Пройти курс
Язык: русский.
Длительность: 105 уроков.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Основы JavaScript.
- Качество кода.
- Объекты.
- Типы данных.
- Продвинутая работа с функциями.
- Свойства объекта, их конфигурация.
- Прототипы, наследование.
- Классы.
- Обработка ошибок.
- Промисы, async/await.
- Генераторы, продвинутая итерация.
- Модули.
- Разное.
Что узнаете и чему научитесь:
- Работать с основными типами данных.
- Обрабатывать ошибки.
- Работать с функциями и объектами.
- Писать программы на JavaScript.
9. «Изучение JavaScript от нуля до гуру» от Гоши Дударя
Пройти курс
Язык: русский.
Длительность: 31 урок длительностью от 3 до 56 минут. Общая длительность 6,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Получите базовые теоретические знания о языке, его возможностях.
- Узнаете об обрабатываемых типах данных, доступных функциях и операциях.
10. «Уроки JavaScript с нуля» от IT-KAMASUTRA
Пройти курс
Язык: русский.
Длительность: 29 уроков длительностью от 10 минут до 1 часа. Общая длительность 18,5 часов.
Общая длительность 18,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что представляет собой программа JavaScript.
- Как работать со слайдерами.
- Что такое объекты и функции, как их вызвать.
- Как работать с конструкторами для слайдеров.
11. «Бесплатный курс по JavaScript. Уроки JavaScript с нуля» от «Фрилансера по жизни»
Пройти курс
Язык: русский.
Длительность: 19 уроков длительностью от 10 минут до 1 часа 10 минут. Общая длительность 7 часов 45 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с основными инструментами JavaScript.
- Создавать собственные приложения, выполнять вёрстку.
12. «Уроки JavaScript» от Web Developer Blog
Пройти курс
Язык: русский.
Длительность: 40 уроков длительностью 5-10 минут. Общая длительность 6 часов.
Общая длительность 6 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что представляет собой язык JS, какие возможности он предоставляет.
- Как работать с основными типами данных.
- Как создать конвертер валют для сайта.
- Как создавать различные типы меню и окон.
- Как работать с модальными изображениями.
- Как писать Popup.
13. «Курс JavaScript Basic» от EasyCode
Пройти курс
Язык: русский.
Длительность: 34 урока длительностью от 5 минут до 30 минут. Общая длительность 10,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с основными типами данных, выполнять их преобразование.
- Работать с разными объектами.
- Запускать функции.
- Выявлять ошибки в программном коде.
- Работать с Post-запросами.
14. «Базовый JavaScript» от Андрея Андриевского
Пройти курс
Язык: русский.
Длительность: 24 урока длительностью от 15 до 40 минут. Общая длительность 9 часов 15 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с циклами (while) и условными операторами (if).
- Работать с Dom.
- Писать собственные игры.
- Обрабатывать события.
15. «Уроки JavaScript для начинающих с нуля» от Олега Шпагина
Пройти курс
Язык: русский.
Длительность: 29 уроков длительностью от 10 до 20 минут. Общая длительность 7 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с данными различных форматов.
- Создавать циклы for, if, while.
- Писать практические приложения, например, для имитации фейерверка, снега, эффекта бьющегося экрана.
- Работать с функциями, в том числе с запуском по таймеру.
Кто проводит курс:
Олег Шпагин
- Основатель онлайн-школы программирования для подростков WISEPLAT.
- Веб-разработчик и системный администратор с опытом работы более 15 лет.
16. «Основы JavaScript» от Sorax
Пройти курс
Язык: русский.
Длительность: 35 уроков длительностью 5-20 минут. Общая длительность 6,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Основам работы с JavaScript.
- Работе с объектами History, Screen, Navigator.
- Работе с Dom.
17. «Видеоуроки JavaScript» от AmperkaRu
Пройти курс
Язык: русский.
Длительность: 10 уроков длительностью от 2 минут до 15 минут. Общая длительность 1 час.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Получите базовые знания о JavaScript, возможностях языка.
- Научитесь создавать библиотеки для Iskra JS и Espruino.
- Освоите управление последовательным портом на Iskra JS.
18. «JavaScript для начинающих» от Алекса Лущенко
Пройти курс
Язык: русский.
Длительность: 156 уроков длительностью от 3 минут до 40 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- О теоретических аспектах языка и их практическом применении.
- Как создавать адаптивное меню.
- Как организовать прокрутку экрана разными способами.
- Как организовать переключение между фотографиями на сайте.
- Как создавать слайдеры и запускать их по таймеру.
- Как переключаться между элементами сайта для мобильного устройства.
19. «Уроки JS» от Вячеслава Хатина
Пройти курс
Язык: русский.
Длительность: 41 урок длительностью от 5 минут до 25 минут. Общая длительность 11 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих и продолжающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что такое переменные, массивы, объекты, как их обрабатывать.
- Как работать с DOM.
- Как дополнить сайт разнообразными эффектами.
19. «JavaScript для начинающих» от Anton Kholin
Пройти курс
Язык: русский.
Длительность: 17 уроков.
Формат обучения: видеоуроки + интерактивные задачи + тесты.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- В двух словах о JavaScript.

- Внедрение кода, структура программы, комментарии.
- Переменные, типы данных.
- Простейшие операции.
- Ветвление.
- Циклы
- Функции
- Объекты
- Строки
- Массивы
- Дата и время
- Математические функции
- Продвинутые операции
- Обработка ошибок
- Введение в регулярные выражения
- Использование регулярных выражений
- Замыкания
Что узнаете и чему научитесь:
- Писать и проверять программный код, выявлять ошибки в нём.
- Работать с регулярными выражениями, библиотеками.
20 «JavaScript. Основы для Начинающих» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 6 часов.
Формат обучения: видеоурок.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что собой представляет цикл, объект, функция, массив.
- О разных методах работы (indexOf, find, includes и т. д.).
- Как найти элемент массива.
- Как создать новый массив, в котором каждому элементу присваивается результат вызова определённой функции.
- Как найти индекс определённого массива в объекте и т. д.
21. «Node JS» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 1 час.
Формат обучения: видеоуроки.
Уровень сложности: для продолжающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Урок посвящён возможностям платформы Node JS, практической демонстрации её работы.
22. «React JS» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 1 час 17 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Какие компоненты библиотеки можно использовать для разработки приложений.
- Как работать со State.
- Что собой представляют динамические CSS-классы.
- Как создавать модальные окна.
23. «Интенсивное погружение в JavaScript» от Ивана Петриченко
Пройти курс
Язык: русский.
Длительность: 8 уроков длительностью от 10 до 30 минут. Общая длительность 2 часа 40 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Цель курса и настройка рабочего пространства.
- Что такое JavaScript и работа с переменными.
- Типы данных и взаимодействие с пользователем.
- Циклы.

- Условия.
- Функции.
- Работа с элементами на страницах и события.
- Полноценная практика по написанию корзины товаров.
Что узнаете и чему научитесь:
- Узнаете основные концепции и принципы JavaScript.
- Узнаете что такое циклы и условия, научитесь их применять на практике.
- Узнаете как строится простейшее взаимодействие с пользователем.
- Узнаете что такое функции, и как они создаются.
- Научитесь получать элементы со страницы.
- Закрепите всё, что узнали на практике.
Кто проводит курс:
Иван Петриченко
- Более 7 лет занимается Front-End разработкой, создаёт сайты и веб-приложения «под ключ».
- Создатель 7 авторских онлайн-курсов по JS, React и др.
24. «Vanilla JavaScript — создаём клон Paint в браузере» от Антона Голосниченко.
Пройти курс
Язык: русский.
Длительность: 15 уроков длительностью 10-15 минут. Общая длительность 1 час 45 минут.
Общая длительность 1 час 45 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Об этом курсе.
- Требования.
- Подготовка и стили.
- Подготовка проекта.
- Оформление.
- PaintJS8 лекции.
- События canvas.
- 2D контекст.
- Предварительные итоги.
- Изменение цвета.
- Размер кисти.
- Режим заливки.
- Сохранение изображений.
- Итоги курса.
Что узнаете и чему научитесь:
- Как создать собственный графический редактор с сохранением файлов на ПК.
- Какие возможности предоставляет «чистый» JS.
- Как работать с HTML5 Canvas из JavaScript.
- Как обрабатывать события мыши и др.
Кто проводит курс:
Антон Голосниченко
- 10 лет увлекается программированием и веб-разработкой, маркетингом и аналитикой.

- Сертифицированный специалист по работе в рекламных и аналитических системах Яндекса, Google и myTarget.
- Основатель проекта ИзиКодерс.
25. «Learn JavaScript» от Codecademy
Пройти курс
Язык: английский.
Длительность: 11 уроков общей длительностью 20 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Какие типы данных применяются в JS.
- Как при работе с массивами использовать итерации.
- Как переносить JavaScript ES6 + в ES5.
- Как работать с модулями.
- Что такое асинхронное программирование, как его использовать.
Оцените автора
Полный курс JavaScript: создайте приложение Real World с Scratch
277 Уроки
23 Veizzes
77 Проблемы
309 ПРЕИМЕРЫ
75 Иллюстрации
.
 сделал разницу. Этот курс призван стать полезным компаньоном для всех, кто хочет (повторно) открыть для себя множество аспектов JavaScript. Идите с нами, пока мы отправим вас в путешествие, наполненное всеми чудесами Javascript…
сделал разницу. Этот курс призван стать полезным компаньоном для всех, кто хочет (повторно) открыть для себя множество аспектов JavaScript. Идите с нами, пока мы отправим вас в путешествие, наполненное всеми чудесами Javascript…Как вы научитесь
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Сертификаты об окончании позволяют их показать.
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Содержание курса
1. Введение
Об этом курсеДобро пожаловать в программированиеКак создавать программы?Введение в алгоритмыВведение в JavaScriptКраткое содержание 2. Основы JavaScript
Основы JavaScript
3. Игра с переменными
ПеременныеВыраженияПреобразование типовВзаимодействия с пользователемИменование переменныхПроблема кодирования: Улучшенный HelloРешение: Улучшенный вызов HelloCoding: Расчет НДСРешение: Расчет НДСПроблема кодирования: Преобразование градусов Цельсия в ФаренгейтыРешение: Преобразование градусов Цельсия в ФаренгейтыВызов кодирования: Замена переменныхРешение: Замена переменныхВикторина‘s 903 Условия 4.03 Добавить a Условие?Альтернативные условияДобавить дополнительную логикуНесколько вариантовЗадание на кодирование: Следующий деньРешение: Последующий деньЗадание на кодирование: Сравнение чиселРешение: Сравнение чиселЗадание на кодирование: Количество дней в месяцеРешение: Количество дней в месяцЗадание на кодирование: Добавление секунд ко времениРешение: Добавление секунд к времениВикторина
5. Повторяющиеся операторы
Повторяющиеся операторы
6. Написание функций
Обнаружение функцийСодержание функцийАнонимные функцииРуководство по программированию с помощью функцийЗадача кодирования: Улучшенное решение HelloSolution: Улучшенное задание HelloCoding: Возведение чисел в квадратРешение: Возведение чисел в квадратЗадание кодирования: Минимум двух чиселРешение: Минимум из Два числаЗадание на кодирование: КалькуляторРешение: КалькуляторЗадание на кодирование: длина окружности и площадь кругаРешение: длина окружности и площадь кругаВикторина 7. Создайте свой первый объект
Создайте свой первый объект
8. Хранение данных в массивах
Введение в массивыУправление массивами в JavaScriptИтерации по массивуОбновление содержимого массиваЗадание на кодирование: мушкетерыРешение: мушкетерыЗадание на кодирование: Сумма значенийРешение: Сумма значенийЗадание на кодирование: Максимум массиваРешение: Максимум кодирования массива Задача: Второй минимум массиваРешение: Второй минимумЗадание на кодирование: Список словРешение: Список словВикторина9. Работа со строками
ВведениеСтроки как набор символовРабота со строкамиПоиск внутри строкиЗадание на кодирование: информация о словеРешение: информация о словеЗадание на кодирование: подсчет гласныхРешение: подсчет гласныхЗадание на кодирование: перевернуть словоРешение: перевернуть словоЗадание на кодирование: поиск палиндромаРешение: поиск палиндромаВикторина 10. Понимание Объектно-ориентированное программирование. Класс аккаунтаВикторина
Понимание Объектно-ориентированное программирование. Класс аккаунтаВикторина
11. Откройте для себя функциональное программирование
Контекст: список фильмовСостояние программыЧистые функцииОперации с массивамиФункции высшего порядкаJavaScript: мультипарадигмальный языкПроблема кодирования: старые фильмыРешение: старые фильмыЗадача кодирования: правительственные формыРешение: правительственные формыЗадача кодирования: сумма массивовРешение: сумма массивовЗадача кодирования: результаты учащихсяРешение: задачи учащихся Тест результатов12. Проект 1: Программа социальных новостей
Функциональные и технические требования Реализация программы социальных новостей13. Создание интерактивных веб-страниц
Что такое веб-страница? Языки веб-викторины14. Откройте для себя DOM
Введение в DOMGНачало работы с DOM в JavaScriptПроблема кодирования: отображение дочернего элемента узлаРешение: отображение дочернего элемента узлаВикторина 15. Обход пример веб-страницы DOM
Обход пример веб-страницы DOM
16. Изменить структуру страницы
Изменить существующий элементДобавление нового элементаВарианты добавления элементовЗамена или удаление узловСтили элементовМанипуляции и производительность DOMПроблема кодирования: Добавление абзацаРешение: Добавление абзацаПроблема кодирования: Список газетРешение: Список газетПроблема кодирования: Мини-словарьРешение: Мини-словарьПроблема кодирования : Обновление ColorsSolution: Обновление ColorsCoding Challenge: Информация об ElementSolution: Информация об ElementQuiz17. Реакция на события
Знакомство с событиямиСемейство событийРеакция на события клавиатурыРеакция на события мышиРеакция на события страницыДвигайтесь дальше с помощью EventsПроблема кодирования №1: подсчет кликовРешение: подсчет кликовПроблема кодирования: изменение цветовРешение: изменение цветов Задача кодирования: список десертовРешение: список десертовПроблема кодирования : Interactive QuizSolution: Interactive QuizQuiz 18. Манипулировать формами
Манипулировать формами
19. Анимация элементов
Повторение действия через равные промежутки времениАнимация элементов страницыЗапуск/остановка анимацииАльтернатива: CSS-анимацияВыбор правильной техники анимацииПроблема кодирования: ХронометрРешение: ХронометрПроблема кодирования: Прыгающий мячРешение: Прыгающий мячВикторина20. Проект 2: Веб-страница социальных новостей
Функциональный & Технические требования Реализация веб-страницы социальных новостей21. Создание веб-приложений
Как работает Интернет?0018 22. Запрос к веб-серверу Создание асинхронных HTTP-запросов в JavaScriptОбработка данных JSON Задача кодирования: список языковРешение: список языков Задача кодирования: известные картиныРешение: викторина известных картин 23. Использование веб-API
Использование веб-API
24. Отправка данных на веб-сервер
Отправка данных: основы. Отправка данных формы. или ObjectNode.js PackagesPackage Management with NPMRelationship between Packages and ModulesCoding Challenge: Circles AgainSolution: Circles AgainCoding Challenge: Accounting ModuleSolution: Accounting ModuleCoding Challenge: Play with DatesSolution: Play with DatesВикторина26. Создание веб-сервера
Использование платформыОтвет на запросыСоздание APIПредоставление данныхПрием данных: обработка данных формыПрием данных: обработка данных JSONПубликация веб-страницПрактические упражненияВикторина 27. Проект 3: Веб-приложение социальных новостей
Проект 3: Веб-приложение социальных новостей
28. Заключение
Резюме и перспективы29. Приложения
Руководство по стилюПрисоединяйтесь к более чем 1,7 миллионам учащихся из таких компаний, как
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется после окончания этого курса
Рекомендуется после окончания этого курса
Рекомендуется после окончания этого курса
Что говорят наши учащиеся
Что говорят наши ученики
КУРС:
Baptiste Pesquet
Лицензия: Все права защищены
Команды любого размера выбирают
Обучение для бизнеса
для обучения, повышения квалификации и адаптации своих разработчиков
Лучшие способы выучить JavaScript за 3 месяца и получить работу.

Хотя на то, чтобы по-настоящему понять CSS и HTML, может уйти от двух недель до чуть более месяца, на изучение и полное освоение JavaScript может уйти гораздо больше времени. Лучший способ сделать это — действительно принимать это один день за раз! Эта статья предложит вам глубокое понимание JavaScript и того, как вы можете освоить его за три месяца, а также представит некоторые из лучших курсов JavaScript, доступных сегодня!
Содержание— Введение
— Понимание JavaScript и фреймворков
- JavaScript фреймворки
— Лучшие способы быстрого изучения JavaScript
- Начало работы
- лучших курсов JavaScript и популярных способов изучения
самостоятельных курсов и веб-сайтов Онлайн-курс сертификации по JavaScript
Книги
Учебные курсы
— Final Words
Введение Сегодня JavaScript является одним из наиболее часто используемых языков в сфере информационных технологий, и это единственная причина, по которой ваши веб-сайты и страницы в высшей степени интерактивны. Наряду с CSS и HTML, JavaScript — это действительно потрясающий язык для изучения, который необходим всем веб-разработчикам и ИТ-специалистам. По сути, это эталон, который ведет вас к еще большим достижениям в отрасли. Однако, в отличие от CSS и HTML, JavaScript нельзя освоить всего за две недели. Но это можно сделать всего за три месяца! Большинство работодателей будут рады нанять вас в качестве своих веб-разработчиков, если вы хотя бы немного освоите основы JavaScript.
Наряду с CSS и HTML, JavaScript — это действительно потрясающий язык для изучения, который необходим всем веб-разработчикам и ИТ-специалистам. По сути, это эталон, который ведет вас к еще большим достижениям в отрасли. Однако, в отличие от CSS и HTML, JavaScript нельзя освоить всего за две недели. Но это можно сделать всего за три месяца! Большинство работодателей будут рады нанять вас в качестве своих веб-разработчиков, если вы хотя бы немного освоите основы JavaScript.
Конечно, обучение никогда не прекращается. Через три месяца вы все еще будете изучать новые вещи, которые, очевидно, сделают вас лучшим разработчиком.
Понимание JavaScript и фреймворковСегодня JavaScript действительно является краеугольным камнем веб-технологий; два других столпа — это CSS и HTML. В то время как CSS стилизует страницы, именно HTML придает им структуру. JavaScript связывает все вместе и добавляет недостающую интерактивность этим веб-страницам.
Огромное количество веб-сайтов сегодня используют JavaScript, и большинство веб-браузеров полностью оснащены специальными механизмами для его выполнения.
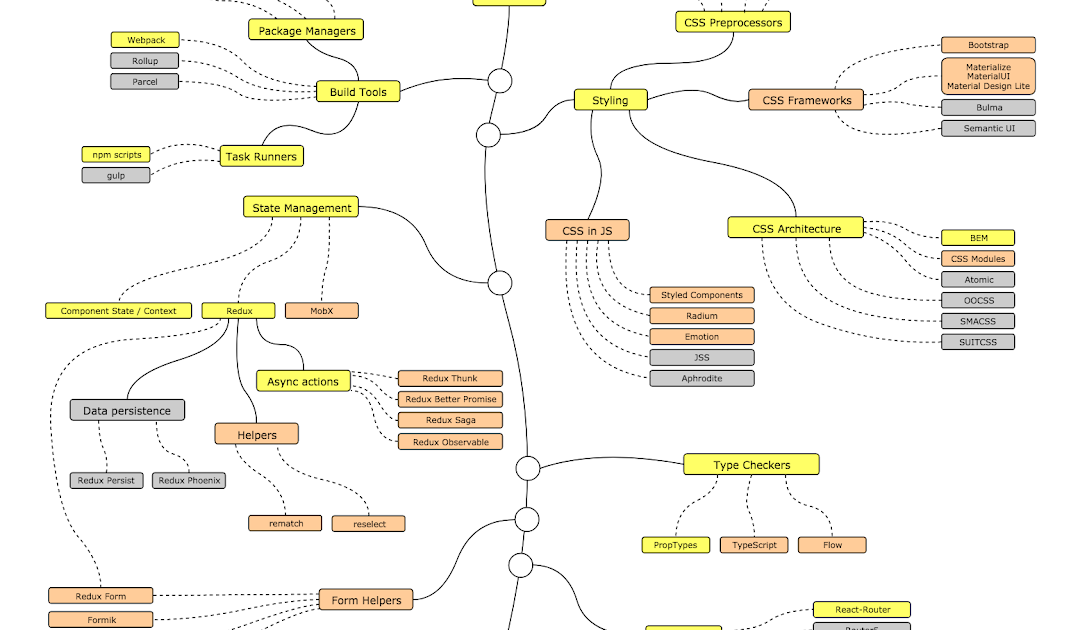
Теперь давайте разберемся, что такое фреймворки JavaScript.
Фреймворк JavaScript — это не что иное, как обширная коллекция всех библиотек кода, которые содержат все предварительно написанные коды JavaScript, предназначенные для использования во время различных функций и задач.
Фреймворки работают за кулисами, чтобы ускорить все процессы разработки, и на самом деле способны довольно хорошо справляться со своими обязанностями.
Будучи частью ИТ-сферы, вы должны быть знакомы с некоторыми из этих фреймворков, такими как Angular, Vue, MeteorJS и React.
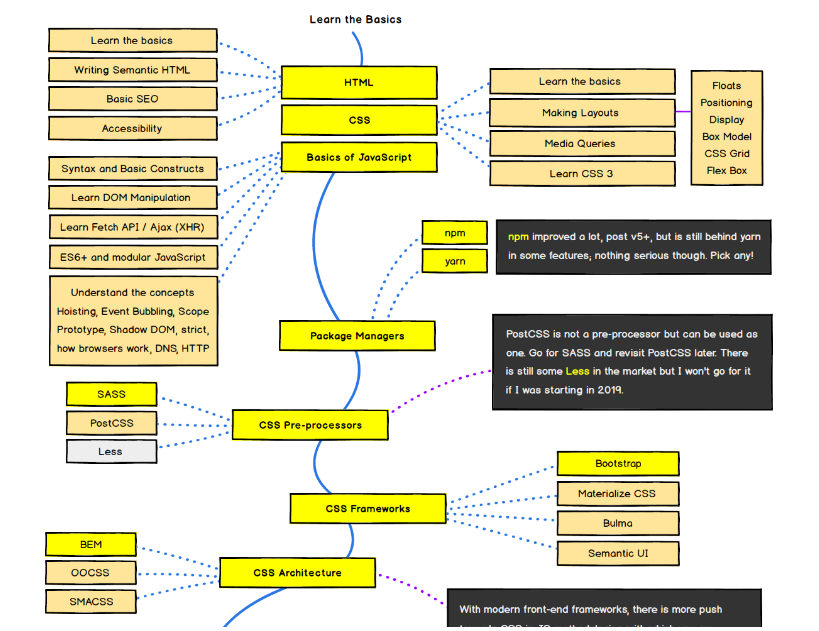
Лучший способ изучить JavaScript Начало работыЛучший способ изучить JavaScript и приступить к работе — это иметь глубокое понимание синтаксиса.
Чтобы преуспеть в этом, вам нужно начать изучать, что означают и влекут за собой следующие вещи:
- Операторы — Инструкции, которые выполняются веб-браузерами.

- Переменные — содержат и хранят значения данных
- Ключевые слова — токены со специальным значением — case, break, continue, catch, default, debugger, do else, delete, for, finally, function, in, if, new, switch, throw, typeof, void, with и т. д.
- Комментарии. Размещение «//» прямо перед кодом/текстом для создания однострочного комментария.
- Функции. Фундаментальные строительные блоки JavaScript, функции — это не что иное, как набор различных операторов, которые помогают выполнять разные задачи и вычислять разные значения.
- Объекты. Сравнимые с различными объектами, на самом деле значения JavaScript — это все объекты, за исключением примитивов.
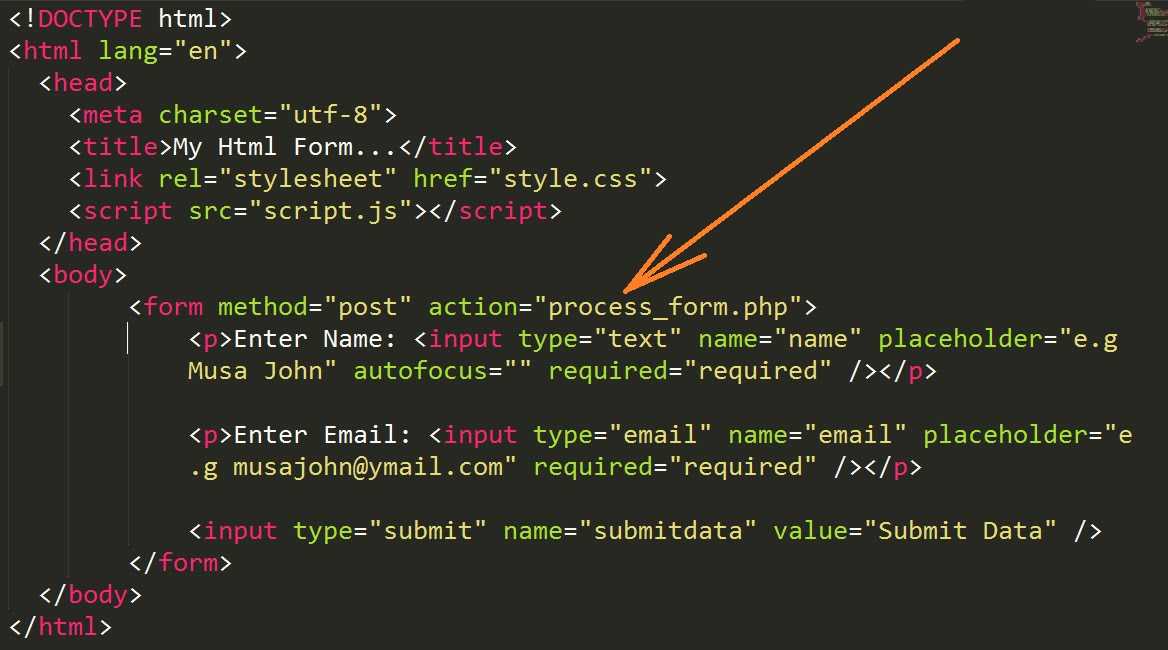
Как только вы хорошо разберетесь со всеми этими терминами, у вас появится возможность по-настоящему что-то построить. Вы можете начать с написания веб-страницы «Hello World» или создать целую контактную форму, содержащую только основную информацию. Это поможет вам оценить более широкую картину и подтолкнет вас к использованию этих новых знаний.
Если вы чувствуете себя более уверенно, вы можете решить несколько задач по темам, в которых вы хороши. Например, вы можете создавать приложения на основе калькулятора, если чувствуете, что хорошо разбираетесь в математике. Вы можете создать целевую страницу, чтобы привлечь больше потенциальных клиентов, если вы хорошо разбираетесь в маркетинге и многом другом.
Основная цель здесь заключается в том, что вы пытаетесь решить некоторые реальные проблемы.
Лучшие курсы JavaScript и популярные способы изучения Самостоятельные курсы и веб-сайтыКонечно, первым делом здесь должен был быть интернет. Интернет действительно является современной библиотекой, хранилищем всех видов знаний. И к кому лучше обратиться, чем к всемирной паутине, чтобы выучить JavaScript за три месяца?
Если у вас нет времени записаться на какие-либо курсы, воспользуйтесь возможностями Интернета для столь необходимой дозы самостоятельного обучения.
Существует множество гибких программ и онлайн-курсов, которые подходят именно вам! И хорошая новость заключается в том, что большинство этих обучающих программ бесплатны. Однако не все бесплатные вещи можно приравнять к добру, поэтому следите за тем, чему и откуда вы учитесь.
Введение в JavaScript от FreeCodeCamp
Этот бесплатный курс предназначен для начинающих программистов, у которых нет доступа ко всей базе знаний по JavaScript. Все занятия в этом курсе проводятся в контексте веб-скриптов, объектов JavaScript, циклов, типов данных и т. д. означает продемонстрировать то, чему они научились, и закрепить свои знания.
Введение в JS — Рисование и анимация от Khan Academy
Еще один мощный бесплатный курс, этот уникальный курс направлен на обучение начинающих программистов и разработчиков различным анимациям и иллюстрациям на основе JavaScript. Все структуры, уроки и учебная программа курса, все разделено на видео, упражнения и учебные пособия.
Руководство по JavaScript от сети разработчиков Mozilla
Бесплатный курс Mozilla по JavaScript не совсем такой, как два других курса, но не в меньшей степени! Это «руководство» предложит учащимся широкий спектр руководств, которые позволят разработчикам всех направлений обучения по-настоящему понять JavaScript и его возможности. Все руководства, представленные здесь Mozilla, разделены на четыре категории, предназначенные для программистов-любителей, начинающих, средних и даже опытных программистов.
Современный JavaScript с самого начала от Udemy
Платный курс JavaScript по запросу от Udemy предлагает новичкам глубокое понимание языка и всех его тонкостей в 20 различных видео. Курс даже поставляется с собственной специальной библиотекой, содержащей различные ресурсы JavaScript, которые вы можете легко загрузить. Вы можете просматривать эти 20 видеороликов в своем собственном темпе и получать доступ ко всем материалам на любом из ваших устройств.
Введение в JavaScript от Codecademy
Еще один умопомрачительный платный курс «Введение в JavaScript» от Codecademy предлагает студентам глубокое понимание основ JavaScript. Курс направлен на то, чтобы заложить отличную основу для всех новичков и широко освещает типы данных, функции, объекты, а также циклы и потоки. Курс даже включает необычные викторины, которые можно выполнить после того, как вы закончите уроки, и упражнения, которые помогут вам закрепить все, что вы узнали в течение курса.
Сертификационный онлайн-курс по JavaScriptВ Интернете полно бесплатных курсов по JavaScript, однако нужно быть осторожным при выборе правильного онлайн-курса по JavaScript. Вот список онлайн-сертификатов JavaScript, которые вы можете получить:
Microsoft Certified Solutions Associate (MCSA) Exam 70-480: Programming in HTML5 & JavaScript & CSS3
Этот сертификат предназначен строго для разработчика JavaScript среднего уровня. Кандидатам на этот экзамен рекомендуется иметь не менее 1 года опыта разработки с HTML.
Кандидатам на этот экзамен рекомендуется иметь не менее 1 года опыта разработки с HTML.
- К кому пойти на этот экзамен?
Этот онлайн-курс и сертификация по JavaScript созданы для тех, кто хочет построить карьеру в сфере технологий Microsoft. Этот экзамен проверяет основные навыки кандидатов в веб-приложениях, помимо навыков программирования в веб-приложениях C или ASP.NET MVC.
- Как получить сертификат MCSA 70-480?
Для прохождения этого сертификата необходимо выполнить два простых шага:
- ШАГ 1: Сдача обязательного предварительного экзамена
- ШАГ 2. Сдача экзамена MCSA 70-480
Сертифицированный разработчик JavaScript Международного института JavaScript
Этот сертификационный курс требует более продвинутого уровня знаний JavaScript для взлома. Сертификат предназначен для удовлетворения потребностей не только ИТ-специалистов, таких как веб-разработчики и разработчики программного обеспечения, но и отрасли. Сертификация помогает в обучении и улучшении навыков в целом.
Сертификация помогает в обучении и улучшении навыков в целом.
- Как к этому подготовиться?
Международный институт JavaScript предоставляет на своем веб-сайте бесплатные учебные материалы по курсу JavaScript — учебные пособия и упражнения по JavaScript. Этот материал содержит концепции от самого базового до продвинутого уровня в одном месте. Кандидатам настоятельно рекомендуется также пройти типовые вопросы/упражнения, прежде чем сдавать реальный экзамен.
- Как получить сертифицированный сертификат разработчика JavaScript?
Чтобы упростить задачу, выполните следующие два основных шага:
- ШАГ 1. Изучите основы и изучите темы
- ШАГ 2: Сдача экзамена
Если вы хотите, чтобы книги были вашими лучшими друзьями в этом путешествии по лучшему способу изучения JavaScript, вот несколько названий, на которые вы можете положиться, чтобы быстро выучить язык.
Такие книги, как JavaScript для детей, отлично подходят для взрослых, которые хотят больше узнать о языке в игровой форме. Книга довольно простая, понятная и легко усваивается. Среди других замечательных книг — «Вы не знаете JS: Up & Going» и «Красноречивый JavaScript: современное введение в программирование».
Книга довольно простая, понятная и легко усваивается. Среди других замечательных книг — «Вы не знаете JS: Up & Going» и «Красноречивый JavaScript: современное введение в программирование».
Если маршрут самообучения не для вас, вы можете отправиться прямо в учебные лагеря кодирования. Вы, вероятно, знакомы со всеми теоретическими знаниями и просто хотите улучшить свои практические навыки. Вы обязательно получите все необходимое руководство и поддержку в учебных лагерях! Хотите еще одну причину действительно присоединиться к ним? Вы даже получаете сертификаты после их завершения.
Учебные курсы по программированию — это образовательный центр, который помогает максимально легко и быстро получить столь необходимые рыночные навыки. Средний учебный лагерь может длиться от нескольких недель до нескольких месяцев, в зависимости от их общего графика.
Их короткие сроки делают их лучшим способом изучения JavaScript, чтобы по-настоящему познакомиться с последними тенденциями в отрасли.