Как создать свой первый шрифт: необходимые навыки и программы
Создать первый шрифт сложнее всего, потому что дизайнер ещё не знает всех деталей разработки, не обладает достаточной насмотренностью и опытом. Многое при разработке гарнитуры в первый раз приходится узнавать в процессе, перенося теоретические знания о шрифтовом дизайне на практику, что всегда сложно.
Однако именно с первой гарнитуры начинается путь шрифтового специалиста. Чтобы стать опытным дизайнером, нужно сделать первый шрифт, потом второй, третий, параллельно усваивая, какие недочёты первых этапов нужно исправлять.
Позже, когда специалист наберётся опыта, первые работы покажутся некорректными, наивными, и всё-таки вызывающими тёплую ностальгию, ведь именно с них начинался профессиональный путь.
В этой статье мы расскажем, с чего начинать разработку первой шрифтовой гарнитуры, какие программы понадобятся для работы и чему нужно уделить больше внимания.
Теоретическая подготовка
Прежде чем вы приступите к непосредственной работе, запаситесь знаниями. Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Среди ресурсов, которые помогут при создании шрифта, вы также можете выбрать подходящие вам. Мы рекомендуем ориентироваться на разные источники: и книги, и интернет-порталы, и трансляции специалистов.
Вот книги, которые стоит держать на рабочем столе:
- Designing Type, книга Karen Cheng;
- Type Tricks: Your Personal Guide to Type Design, книга Sofie Beier;
- Designing Fonts: An Introduction to Professional Type Design, книга Thames and Hudson;
- How to create typefaces. From sketch to screen, книга Cristobal Henestrosa, Laura Meseguer, Jose Scaglione.
Также стоит подписаться на шрифтовых дизайнеров в социальных сетях, особенно если они проводят трансляции и делятся рекомендациями по созданию шрифтов. Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Чем больше разных источников вы найдете на начальных этапах, тем лучше. Позже вы сможете отсортировать их и оставить самые любимые и полезные.
Этапы создания собственного шрифта
Итак, вы вооружились знаниями и готовы приступить к работе. Вам понадобится оборудование, то есть ноутбук или компьютер, подходящая программа и желание создать самый прекрасный шрифт в мире.
1. Начните с постановки задачи и определения состава, стиля и характера шрифта. Для первой гарнитуры лучше выбрать минимальный кассовый состав. Ответьте себе на вопросы, можно сделать это в блокноте или текстовом редакторе:
- какой шрифт вы создаёте: гротеск, антиква, брусковый;
- где может использоваться ваш шрифт: на сайте, в печатной продукции, для оформления витрин;
- какое позиционирование у шрифта: ультрасовременная гарнитура для стильных проектов или классический шрифт со строгим характером, отсылающий к конкретной исторической эпохе или подходящий под определённый тренд;
- в каком размере и где будет использоваться шрифт: для оформления заголовков или в приложении, в плакатах или только на сайтах.

2. Определите сроки. Даже если вы разрабатываете гарнитуру для личного пользования, будет полезно выработать привычку работать, ориентируясь на дедлайны.
3. Проведите исследование. На этом этапе стоит отобрать от 3 до 10 гарнитур, близких к тому, что вы планируете разработать. Копировать их в своём проекте, конечно, не стоит, но полезно изучить графические особенности, размеры и другие параметры шрифта, чтобы понять логику построения.
4. Определитесь с кассовым составом. Это следует сделать ещё на первом этапе, но в этот раз вам нужно подробно выделить все знаки, которые планируете отрисовать. Это может быть один язык, например, базовая латиница, цифры и набор пунктуации.
5. Работа со скетчами.
СкетчиКогда исследования проведены и идея будущего шрифта сформирована, приступайте к скетчам. Вы можете использовать для этого карандаш и лист бумаги, тушь и кисть или графический редактор.
Цель скетчинга — определиться с визуальными формами шрифта.
В начале вы можете отрисовать несколько символов, чтобы наметить общие формы шрифта. Когда стиль и основные формы будут готовы, переходите к работе над конкретными буквами.
К скетчам можно обращаться, когда не можете определиться с формой какого-то глифа. Например, выбрать между двумя вариантами буквы «a». Отрисуйте несколько форм и выберите подходящую, используя скетчинг.
Отрисовка кассыКогда все предыдущие этапы пройдены, переходите к созданию гарнитуры в шрифтовом редакторе. Помните, что шрифт — это не отдельные буквы, а система символов, объединенных общей идеей и характером. Графические решения, составляющие стиль шрифта, должны быть логичными и повторяться в нескольких символах.
На этом этапе вам предстоит отрисовать все символы шрифта: латиницу или кириллицу, знаки пунктуации, валют, дроби, дополнительные символы. Как мы упоминали ранее, начните с простого и базового состава, чтобы закончить шрифт в запланированный срок, получить опыт и ощутить радость от завершения проекта. В последующих проектах вы сможете расширять знаковый состав.
В последующих проектах вы сможете расширять знаковый состав.
В шрифте может быть несколько начертаний, в том числе прямые и наклонные. Начните с одного, например, Regular или Medium, самых распространённых и часто используемых.
Когда нарисованная касса будет готова, приступайте к спейсингу. На этом этапе всем буквам назначаются корректные значения для левых и правых полуапрошей, другими словами, идёт работа с расстоянием между символами.
Техническая частьШрифт — это не просто касса отрисованных знаков, это продукт, которым можно пользоваться в программах.
После дизайнерской части работы наступает технический этап. Именно он определяет, насколько корректно созданная гарнитура будет работать. Для первого шрифта вы можете объединиться с более опытным специалистом, который поможет с технической частью работы.
Условно этот этап состоит из трёх: мастеринг, кернинг и TrueType хинтинг.
Мастеринг — это проверка и правка контуров, компонентов, диакритики и других элементов шрифта. На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
Кернинг — это процесс, в котором расстояние между буквами приводится в безупречный вид. Проще говоря, исправляются моменты, в которых между буквами образовалось слишком много белого пространства. Этот этап происходит после того, как работа со спейсингом завершена.
Хинтинг — это визуальная разметка шрифта для корректного отображения маленьких кеглей в различных операционных системах.
Инструменты и программы для создания шрифтовПрограмм для работы со шрифтами достаточно много. Вот те, которыми часто пользуются шрифтовые дизайнеры:
- Glyphs;
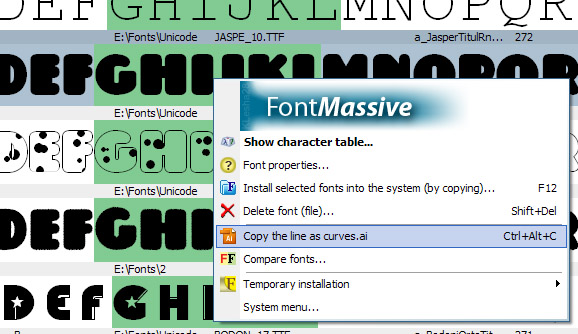
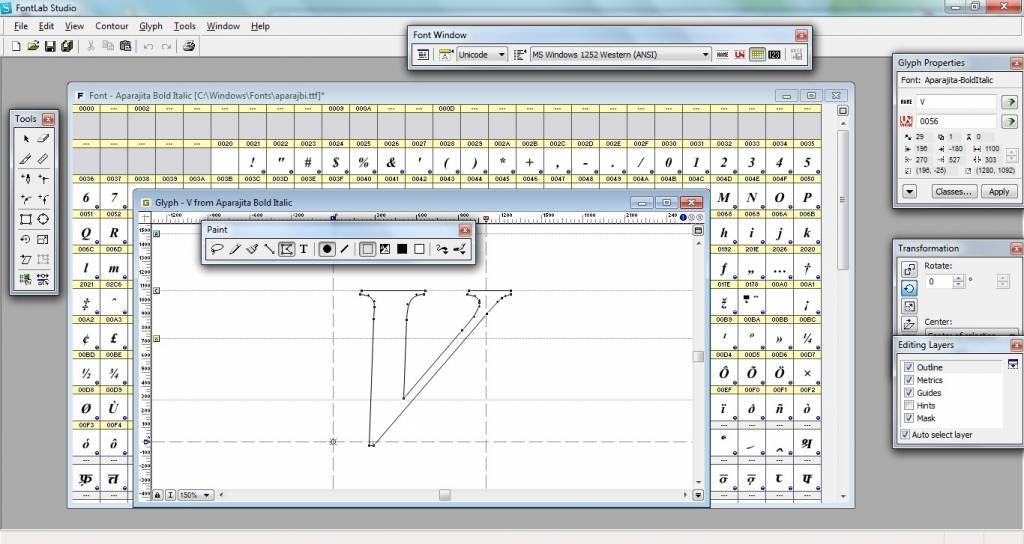
- Fontlab;
- Robofont;
- FontForge;
- Fontographer.
Пожалуй, из этого списка можно выделить Glyphs и Fontlab, так как большая часть специалистов использует их. Это связано с удобством интерфейса, разнообразием инструментов и адаптивностью под пользователя. Студия TypeType предпочитает Glyphs, хотя раньше работа студии проходила в Fontlab.
Мы рекомендуем познакомиться с 2–3 разными программами, изучить их функционал и понять, в какой работа проходит наиболее комфортно. Многие программы предоставляют тестовый период, поэтому это не потребует много ресурсов.
Позже стоит выбрать одну программу и работать в ней, наращивая опыт и улучшая навыки шрифтового дизайна.
Заключение
Создание первой гарнитуры может вызвать страх неизвестности, ведь многим новичкам кажется, что они не справятся, а создание шрифта — это очень сложно.
Решайтесь на первый шрифт, ведь в будущем именно его вы будете вспоминать с тёплой ностальгией. Ошибайтесь, экспериментируйте, создавайте неидеальные гарнитуры и вносите в них правки — со временем вы поймёте, в каком направлении продолжать.
17
Как изменить шрифт в WhatsApp. Как поменять шрифт на WhatsApp: жирный, курсив, зачеркнутый
Содержание
- Как в «Ватсап» поменять шрифт
- Инструкция для Iphone и Android
- Как изменить цвет шрифта
- Изменить шрифт через приложение в телефоне
- Использование онлайн-генератора шрифтов
- Как писать цветными буквами в Ватсапе
- Приложение для написания в WhatsApp различным цветом
- Как создать цветной статус в Whatsapp
- Варианты изменения шрифта в WhatsApp
- Вариант 1: Моноширинный шрифт
- Способ 1: Спецсимвол
- Способ 2: Контекстное меню
- Как копировать и вставить текст в «Ватсапе»
- Шрифт разработчика
- Как в WhatsApp писать зачеркнутым
- Как сделать жирный шрифт в WhatsApp
- Вариант 5: Подчёркивание
- Как писать курсивом
- Как писать разными шрифтами
- Как сделать цитирование
- Как сделать перевернутый текст
- Вариант 6: Комбинирование эффектов
- Транслетировать текстовое сообщение в Востап
- Отзеркалить сообщение в Whatsapp
- Как еще можно видоизменять стиль
- Как сделать текст в виде Азбуки морзе в Whatsapp?
- Выделение текста в «Ватсап» с помощью символов
- Инструкция, как это делается на смартфоне в самом приложении
- Возможность писать разным шрифтом в мессенджере на ПК и ноутбуке
Как в «Ватсап» поменять шрифт
Вы можете использовать сторонние приложения, например для создания сообщений в виде азбуки Морзе, отзеркаленного текста, радужного оформления и мн. др.
др.
Разработчики не смогли добавить возможность существенно редактировать оформление беседы, но предусмотрели общее изменение размера шрифта для всех сообщений (и ваших, и собеседника). Эта функция пригодится людям со слабым зрением.
Чтобы увеличить шрифт в «Вацап», следует:
- Открыть настройки приложения, нажав на 3 вертикальные точки в правом верхнем углу.
- Выбрать пункт «Чаты».
- Найти раздел «Размер шрифта» и перейти в него.
- Подобрать подходящий для вас вариант. Всего их 3: маленький, средний и крупный.
- Закрыть настройки и пользоваться приложением с удобным форматом текста.
Инструкция для Iphone и Android
Принципиальных различий по смене шрифта для Andoid и Iphone нет, давай разбираться что нужно сделать?
Не переживай, перед тем, как сменить кегель тебе не придется совершать никаких серьезных манипуляций и поэтому не нужно искать отдельно информации по замене. Так, что на том, что на другом устройстве нужно будет воспользоваться просто специальными символами.
Какими же бывают тексты в приложении? Стоит сразу оговориться, что сильно разбежаться не удастся, кегелей ведь в приложении всего четыре.
- Жирный;
- Курсив;
- Зачеркнутый;
- Кегель разработчика.
Первые три мы рассмотрим чуть позже, а сейчас давай попробуем что-нибудь написать шрифтом разработчика. Его еще называют FixedSys. Его нет в настройках мессенджера, однако, это нам не помешает его использовать.
Как изменить цвет шрифта
Функция письма цветными буквами в саму программу не встроена, но можно воспользоваться специальным приложением, например Text Art.
Программа Text Art.Для изменения цвета следуйте следующей инструкции:
- Скачайте программу для Android или iOS.
- Открыв программу, выберите пункт «Редактировать текст».
- Введите нужное сообщение и при помощи встроенных возможностей придайте ему подходящий вид.
- Обязательно перед отправкой проверьте, как он смотрится, нажав на кнопку «Предварительный просмотр».

- Отправьте сообщение вашему собеседнику при помощи функции «Отправить в WhatsApp».
Через данное приложение вы сможете не только задать цвет, но и гибко отредактировать все параметры. Такое оформление будет полезно, например, в рекламной рассылке.
Изменить шрифт через приложение в телефоне
Не хотите расставлять символы, а надо изменить сам шрифт — скачайте приложение для телефона iFont apk. Благодаря ему можно сменить шрифт для пользователей Android.
Для тех, кто пользуется IOS также разработаны аналогичные приложения.
Использование онлайн-генератора шрифтов
Чтобы получить любой шрифт и его стиль нужно просто перейти на нужный сервис. Давайте перейдем на https://coolsymbol.com/cool-fancy-text-generator.html.
- введите нужный текст
- теперь выберите нужный стиль
- теперь можно копировать и вставлять в сам Whatsapp.
Как писать цветными буквами в Ватсапе
Есть два варианта как в Ватсапе писать цветным текстом — форматировать через стороннее приложение и разместить надпись на картинку.
Первый вариант пошагово:
- скачиваете редактор текстов, например Text Art;
- вписываете в поле для ввода свою надпись;
- форматируете по стилю;
- справа вверху кликаете на надпись «Отправить через Whatsapp»;
- выбираете получателя.
Второй вариант пошагово:
- заходите в диалог;
- нажимаете на изображение скрепки;
- прикрепляете любое фото, лучше однотонный фон;
- справа вверху нажимаете на букву «Т»;
- вписываете сообщение;
- с помощью правой панели регулируете его цвет и яркость;
- сохраняете и отправляете.
Общая последовательность с нумерацией видна на картинке:
Также переписки в мессенджере возможно сделать более стилизованными:
- для жирных букв ставите перед фразой и после нее звездочку «*», пробел отступать не нужно, без кавычек;
- для курсива перед шрифтом и после него без пробела нажмите нижнее подчеркивание «_»;
- чтобы зачеркнуть написанное, необходимо до и после слов поставить тильду — волнистый значок на клавиатуре «~»;
- чтобы использовать набор от разработчиков, надпись с обеих сторон берем в тройные кавычки.

Примеры каждого регистра — ниже на картинке.
Также изменить стиль возможно в настройках приложения. Для этого выбираем пункт «Еще» и кликаем на нужный стиль набора.
Предустановлен в этой социальной сети всегда классический стиль.
Приложение для написания в WhatsApp различным цветом
Если можно изменять стиль текста в мессенджере, то вполне закономерен вопрос по поводу того, как писать в WhatsApp различным цветом. Сразу хотим сказать, что сделать разноцветные буквы шрифта невозможно, но никто не запрещает отправлять сообщение с использованием специального приложения TextArt:
Заходим в приложение — Пишем текст в оранжевой строке — Ок — Поменять цвет (возможен выбор расцветок не только букв, то и фона) — Отправить в Whatsapp — Выбор получателя — Отправить.
Данное послание, которое было создано в приложении TextArt, будет доставлено в WhatsApp в виде изображения с текстом, написанным цветными буквами.
Как создать цветной статус в Whatsapp
Для этого необходимо обновить приложение для версии 2.17.307 и больше. Там заходите в настройки статуса, вам открывается картинка, выбираете ее оттенок и вписываете свой шрифт. Далее слева внизу нужно кликнуть на слово «Опубликовать». При стабильном подключении к интернету, уже через пару секунд обновленный статус смогут увидеть друзья из книги контактов.
Варианты изменения шрифта в WhatsApp
Встроенные возможности мессенджера позволяют набирать сообщения жирным, курсивным, зачеркнутым и моноширинным текстом, а также устанавливать размеры шрифта.
Это означает, что ваш собеседник может получить от вас послание, буквы которого будут оформлены именно таким образом. Не хотите быть как все, и есть задача заинтересовать получателя сообщения? Отформатируйте текст и радуйтесь полученному результату.
Вариант 1: Моноширинный шрифт
Рассмотрение возможностей по изменению внешнего вида текста отправляемых через любой вариант WhatsApp (для Android, iOS и Windows) сообщений, начнём с наиболее редко используемого пользователями мессенджера – написания фрагментов или всего отправления моноширинным шрифтом. В результате применения этого оформления получается довольно интересный эффект — начертание знаков и символов становится одинаковой ширины. Действия, предполагающие достижение указанного результата, позволяют изучить простые алгоритмы форматирования отправляемых через ВатсАп текстов.
В результате применения этого оформления получается довольно интересный эффект — начертание знаков и символов становится одинаковой ширины. Действия, предполагающие достижение указанного результата, позволяют изучить простые алгоритмы форматирования отправляемых через ВатсАп текстов.
Способ 1: Спецсимвол
- В мессенджере напишите сообщение, к тексту которого хотите применить форматирование.
- Установите курсор в начале выделяемого моноширинным шрифтом фрагмента послания и трижды введите символ «апостроф» –
'''. - Далее перейдите в конец форматируемого набора знаков и напечатайте
'''вновь. - Аналогичным вышеописанному образом выделите с помощью трёх знаков апострофа другие фрагменты послания, которые должны быть написаны отличным от стандартного шрифтом.
- Отправьте сообщение – через мгновение вы и ваш собеседник сможете оценить результат проведённых манипуляций в своих мессенджерах.

Способ 2: Контекстное меню
Кроме ввода специальных знаков, указывающих на то, что фрагмент текста должен быть отформатирован, изменить внешний вид шрифта отправляемого через WhatsApp сообщения возможно с помощью контекстного меню. Несмотря на то что это более удобно, такой приём без оговорок может быть использован только пользователями iPhone — демонстрируемое далее нереализуемо в мессенджере на компьютере, и, кроме того, задействованный в следующей инструкции элемент интерфейса доступен не во всех вариантах ОС Android.
- Напишите, но не отправляйте сообщение в ВатсАп. Выделите фрагмент текста, к которому нужно применить форматирование.
- После установки «подсветки» в отношении совокупности символов из формируемого для отправки сообщения мессенджер автоматически отобразит контекстное меню. Далее:
- Если вы используете WhatsApp на iPhone, пролистайте перечень опций, нажмите на пункт «BIU». Затем, вновь прокрутив список, выберите «Моноширинный».

- В среде Android в контекстном меню нажмите на три точки, пролистайте открывшийся перечень возможных действий, найдите
- Если вы используете WhatsApp на iPhone, пролистайте перечень опций, нажмите на пункт «BIU». Затем, вновь прокрутив список, выберите «Моноширинный».
- Измените шрифт других фрагментов текста, если это необходимо, а затем инициируйте отправку послания.
Как копировать и вставить текст в «Ватсапе»
Метод цитирования не всегда оправдан. Если ваше сообщение большое, а переслать нужно только какую-то его часть, удобнее воспользоваться функцией копирования.
Чтобы скопировать и вставить текст в «Ватсапе», нужно:
- Выделить нужную часть сообщения, удерживая на ней палец.
- Скорректировать, что нужно скопировать. Проверьте, чтобы все необходимые слова были выделены темным.
- Коснуться «Копировать».
- Открыть переписку, куда нужно переслать часть текста.
- Нажать и удерживать палец в окне ввода сообщения, пока не появится меню.
- Выбрать команду «Вставить».

- Отформатировать запись при необходимости и отправить ее.
Алгоритм подходит и для копирования информации с сайтов, из других приложений или личных заметок на том же устройстве.
Шрифт разработчика
В WhatsApp есть и дополнительный шрифт FixedSys, который традиционно используют разработчики. Его также нет в настройках мессенджера и включение такого стиля написания неочевидно.
Текст, который планируете написать таким шрифтом, необходимо заключить в обратные одинарные кавычки «```» (без кавычек). Найти их на клавиатуре iOS можно следующим образом:
1. Тапните по клавише «123».
2. Нажмите и удерживайте одинарную кавычку (возле клавиши BackSpace).
3. В появившемся всплывающем меню клавиш выберите крайнюю левую кавычку.
Таких кавычек нужно указать три штуки в начале текста и три в конце. После отправки шрифт сообщения будет разительно отличаться от стандартного. При желании, можете добавить комбинацию из трех кавычек в автозамену iOS Настройки —> Основные -> Клавиатура —> Замена текста.
При желании, можете добавить комбинацию из трех кавычек в автозамену iOS Настройки —> Основные -> Клавиатура —> Замена текста.
Таким нехитрым способом вы сможете немного разнообразить переписку в WhatsApp, воспользовавшись скрытым форматированием и шрифтом FixedSys.
Как в WhatsApp писать зачеркнутым
Одним из стандартных, заданных разработчиками типов шрифта является зачеркнутый. Он нужен, например, для придания эмоциональности сообщению.
Зачеркнуть слово в переписке можно 2 несложными способами:
- выделить при помощи символов;
- использовать команду.
Чтобы перечеркнуть предложение, достаточно просто поставить перед его началом и в конце знак тильды. Он выглядит так – «~».
Для использования команды нужно:
- Набрать сообщение.
- Выделить нужную его часть и несколько секунд удерживать на ней палец.
- Нажать на 3 точки.
- Выбрать пункт «Зачеркнутый».
После отправки написанное приобретет нужный вид.
Как сделать жирный шрифт в WhatsApp
Схема использования данного вида форматирования текста ничем не отличается от предыдущей. Вы можете использовать символьный код «*».
Для того чтобы активировать команду, нужно:
- Набрав сообщение, выделить слово или предложение целиком.
- Удерживать на нем палец.
- Нажать на 3 точки.
- Выбрать «Жирный».
Вариант 5: Подчёркивание
Сделать шрифт в отправленном через WhatsApp послании подчёркнутым средствами мессенджера, то есть применяя описанные выше в этом материале методы форматирования, не получится – такая возможность не предусмотрена разработчиками. Однако, задавшись целью подчеркнуть тот или иной фрагмент сообщения или весь его текст, добиться более-менее приемлемого результата всё же возможно, если обратиться к одному из специализированных интернет-сервисов.
Как писать курсивом
Курсив тоже можно оформить при помощи символов, в данном случае нужно воспользоваться нижним подчеркиванием – «_».
Для выбора написания курсивом через внутренние настройки программы выделите текст, в появившемся окошке нажмите 3 точки и затем пункт с соответствующим названием.
Как писать разными шрифтами
Еще одним секретом мессенджера является возможность использовать сразу несколько видов оформления. Например, вы можете сделать жирный курсив и перечеркнуть его.
Сделать это просто как на смартфонах на «Андроид», так и на «Айфоне». Вам потребуется только знание символов выделения.
Для использования нескольких видов оформления одновременно:
- Напишите какое-то сообщение.
- Выделите нужный вам участок с 2 сторон знаком звездочки – для жирного оформления, нижнего подчеркивания – для курсива или тильды – для зачеркивания.
После всех манипуляций текст в окне набора сообщения может выглядеть ~_*Вот так~_*. Порядок прописывания символов не важен.
Как сделать цитирование
Возможность цитировать позволяет ссылаться на сообщения вашего собеседника или продемонстрировать, на какое из них вы отвечаете в этот момент. Полезная функция выручает не только в личной переписке, но и в групповом чате.
Полезная функция выручает не только в личной переписке, но и в групповом чате.
Для того чтобы использовать цитату, следует:
- Нажать на сообщение, которое вы ходите процитировать.
- Удерживать палец на нем до тех пор, пока вверху не появится меню редактирования.
- Нажать на левую стрелку, чтобы цитата закрепилась за вашим сообщением при ответе, либо на правую – для пересылки текста в другую беседу.
- Написать ответ и отправить его стандартным способом.
Переслать сообщение возможно и в тот чат, где оно уже содержится. Это позволит продублировать цитату без вашего комментария.
Как сделать перевернутый текст
Такое форматирование можно использовать, чтобы удивить друзей или создать атмосферу тайны в рекламной рассылке. Например, секретный промокод будет выглядеть зрелищнее при подобном написании.
Перевернуть текст в «Вотсапе» легко несмотря на то, что эта функция не встроена в само приложение.
Для этого:
- Загрузите и откройте приложение Upside Down.
 Неважно, на Android, iPhone или ПК.
Неважно, на Android, iPhone или ПК. - Введите сообщение в левом окне.
- Нажмите на кнопку «Преобразовать».
- Скопируйте полученный результат и вставьте в переписку в приложении.
Вариант 6: Комбинирование эффектов
Предполагающие изменение шрифта текста сообщений WhatsApp приёмы можно применить к одному и тому же фрагменту текста не в единственном лице. То есть оформить слово, фразу, предложение или всё передаваемое через мессенджер послание, к примеру, жирным и одновременно зачёркнутым, наклонным и подчёркнутым шрифтом возможно, поочерёдно применяя эффекты. Исключением здесь является моноширинный шрифт — выделенную им совокупность букв и знаков дополнительно преобразовать не получится.
Совет: если вам нужно использовать подчёркивание, его следует (удобнее) реализовать в мессенджере первым, перед тем как задействовать другие доступные в WhatsApp типы форматирования текста отправляемых сообщений.
Транслетировать текстовое сообщение в Востап
Алгоритм тот же, но попробуем с телефоном:
- Общаемся в чате;
- Открываем помощника по ссылке;
- Пишем слово, предложения, свои мысли и затем копируем;
4. Открываем переписку, вставляем текст и отправляем;
Открываем переписку, вставляем текст и отправляем;
Отзеркалить сообщение в Whatsapp
Это преображение не займет у тебя много времени:
1. Заходим на сайт нашего помощника;
2. Пишем сообщение, копируем;
3. Возвращаемся к нашему диалогу. Затем отправляем и вуаля…твой собеседник видит и не может понять, как же перевернуть текст;
Как еще можно видоизменять стиль
В мессенджере, с помощью некоторых спецпрограмм можно изменить вид символов более кардинально, чем просто подчеркнутый, жирный, курсив или кегель разработчика. Набирать послание разными по виду буквами в WhatsApp можно с помощью онлайн-сервиса, к примеру — Messletters.ru, или других подобных приложений. Но, такие спецпрограммы удобны только в случае отправки посланий с ПК или ноутбука. В таком спецприложении возможно не только сменить стиль написанного, но также сделать текст таким:
- волнистым;
- зеркальным;
- полосатым;
- добавить разные фигуры, символы, другое.

Применяя другую программу, возможно выбрать самостоятельно цвет написанного, одна из таких разработок – TextArt. Но, нужно принимать во внимание, что в самом мессенджере такой возможности не предусмотрено. Поэтому, при использовании подобной изменяющей цвет спецпрограммы, сообщение будет не символьным. В таких приложениях набранное переводят в картинку и к получателю отправляют изображение, на котором все символы станут того цвета, который был выбран пользователем.
Внимание!
Сообщение пишут сначала в спецпрограмме, которая меняет цвет, потом отправляют его в WhatsApp, выбирают адресата и отсылают созданную приложением картинку.
Тем не менее, для тех, у кого Iphone есть спецприложение, которое помогает изменить цветовую гамму набранных символов перед отправкой. Название такой спецпрограммы – «Твои цветные сообщения». Для телефонов с системой Андроид доступны после ввода нужного текста только изменение настроек стиля и цветового отображения фона послания, отправляемого адресату.
В приложении WhatsApp нет возможности полностью изменить базовый стиль символов. Но непосредственно в мессенджере есть определенные сочетания знаков, помогающих сделать набранное немного другим – полужирным, подчеркнутым или курсивным. Также пользователь может заменить стандартные символы стилем разработчика. Но, для смены цвета знаков или кардинальной перемены их формы надо применять другие, не связанные изначально с мессенджером, спецпрограммы.
Как сделать текст в виде Азбуки морзе в Whatsapp?
Напоследок самое интересное!
- Переходи к нашему сервису по ссылке
- Набирай сообщение и копируй из правой колонки;
3. Отсылай другу в мессенджере — пусть гадает, что же там написано;)
Выделение текста в «Ватсап» с помощью символов
Изменить формат шрифта командой не всегда возможно. Например, в браузерной или компьютерной версии приложения подобной функции не предусмотрено, но доступно на любой из платформ смартфонов.
Виды символов и включаемое выделение:
- * – жирный;
- _ – курсив;
- ~ – зачеркнутый;
Чтобы изменить текст данным способом, достаточно поставить необходимые знаки с двух сторон предложения либо выделить ими нужную часть сообщения.
Инструкция, как это делается на смартфоне в самом приложении
Воспользовавшись пошаговой инструкцией всего один раз, вы поймете, как менять шрифт в ватсап быстро и без каких-либо сложных манипуляций:
Открываем приложение WhatsApp — В чатах или из списка контактов выбираем того, кому хотим отправить сообщение с измененным шрифтом — Набираем текст — Выделяем ту область, которую нужно отформатировать — Нажимаем на три вертикальные точки — Выбираем шрифт (Жирный, Курсив, Зачеркнутый, Моноширинный) — Отправить.
Пишем текст в WhatsApp
Выделяем нужный нам текст
Делаем текст жирным
Обратите внимание, что изменение шрифта может быть применено не только ко всему тексту, но и к отдельным словам. Более того, вы можете выбрать курсив для одного слова, жирные буквы — для другого, применить зачеркивание — к остальным.
Более того, вы можете выбрать курсив для одного слова, жирные буквы — для другого, применить зачеркивание — к остальным.
Изменять шрифт в ВатсАп разрешено на андроид-устройствах и айфонах.
Возможность писать разным шрифтом в мессенджере на ПК и ноутбуке
К сожалению, десктопная версия WhatsApp не позволяет писать разными шрифтами. Не исключено, что данная функция когда-нибудь появится у пользователей компьютеров, но в 2019 году форматирование текста в ватсапе невозможно.
Источники
- https://wotsap24.ru/faq/kak-menyat-shrift-v-vatsape
- https://w-hatsapp.ru/kak-pomenyat-shrift.html
- https://zen.yandex.ru/media/id/5ea1ee5499f0242b9a43d53f/jirnyi-shrift-v-vatsape-kak-pomeniat-shrift-whatsapp-5f6afbf72ac02858ce746059
- https://message-app.com/kak-pisat-cvetnymi-bukvami-v-whatsapp.html
- https://seo-doka.ru/cha-vo-446.htm
- https://lumpics.ru/how-to-change-the-font-in-whatsapp/
- https://www.iphones.ru/iNotes/595039
- https://xchip.
 ru/2019/11/06/uchimsya-menyat-shrifty-v-soobshcheniyah-whatsapp/
ru/2019/11/06/uchimsya-menyat-shrifty-v-soobshcheniyah-whatsapp/
Glyphr Studio Tutorial
Еще в 2010 году я начал интересоваться созданием собственного шрифта. После небольшого расследования я обнаружил, что не существует бесплатного дизайнера шрифтов с открытым исходным кодом для Windows. FontForge в то время был только Linux… и все остальные варианты были довольно дорогими. С тех пор FontForge теперь доступен на всех платформах — если вы ищете продвинутый дизайнер шрифтов, бесплатный и с открытым исходным кодом, я искренне рекомендую его!
2010 также был примерно в то время, когда HTML5 Canvas начал становиться (отчасти) доступным. Так как я не мог найти доступный инструмент для разработки шрифтов для Windows, я сделал то, что сделал бы любой дизайнер интерактивных приложений / поклонник JavaScript — я решил создать свой собственный инструмент для создания шрифтов, который был бы веб-ориентированным. Родилась Glyph Studio; его цель — облегчить начинающим дизайнерам шрифтов или любителям создание файлов шрифтов.
Прежде чем мы начнем
Glyphr Studio предоставляет большой набор специально разработанных инструментов векторного редактирования для дизайна шрифтов. Таким образом, это может быть единственный инструмент, который вам нужен для создания целого шрифта от начала до конца. Это руководство, однако, начнется с более распространенного сценария. У многих людей есть некоторые глифы, разработанные в другой программе, такой как Adobe Illustrator или Inkscape, или, возможно, они предпочитают выполнять свои дизайнерские работы в этих программах. В Glyphr Studio есть мощный инструмент импорта SVG, поэтому в этом руководстве мы рассмотрим настройку вашего внешнего инструмента, создание глифов в формате SVG, а затем их импорт в Glyphr Studio.
Шаг 1. Определите показатели глифов
Чтобы избежать головной боли в будущем, мы проделаем небольшую работу заранее, чтобы убедиться, что наше пространство графического дизайна (также известное как Adobe Illustrator или Inkscape) соответствует нашему дизайну шрифта . пространство (он же Glyphr Studio).
пространство (он же Glyphr Studio).
Глифы (или символы) в шрифте существуют в так называемом Em Square. Эм — это единица измерения файлов шрифтов, но для простоты вы можете думать о них как о пикселях. Glyphr Stuido имеет настройку по умолчанию 1000 единиц Em (что очень часто встречается для шрифтов, 2048 единиц Em — другой распространенный размер), что означает, что от вершины самой высокой буквы до низа выносного элемента всего 1000 единиц. Большинство отдельных глифов не имеют высоту 1000 Em Units или ширину 1000 Em Units, но этот Em Square является общим пространством дизайна по умолчанию.
На жаргоне дизайна шрифтов эти основные измерения называются метриками глифов или ключевыми метриками . Вот краткое изложение со значениями по умолчанию Glyphr Studio в скобках.
- По возрастанию (700 Em Units) расстояние от базовой линии до самой высокой буквы.
- Descender (-300 Em Units) расстояние от базовой линии до низа самой нижней буквы.
 Размер нижнего выносного элемента обычно отображается как отрицательное число.
Размер нижнего выносного элемента обычно отображается как отрицательное число. - Базовая линия — разделена между верхним и нижним элементами.
- Высота заглавной буквы (675 Em Units) расстояние от базовой линии до вершины самой высокой прописной буквы. Много раз это короче, чем общий Ascender.
- X Высота (400 Em Units) расстояние от базовой линии до верха (не округленных) строчных букв.
- Превышение (10 единиц Em) расстояние, на которое закругленные буквы выступают над или под направляющими линиями. Обычно это делается для визуальной компенсации между закругленными буквами и квадратными буквами.
Glyphr Studio знает обо всех этих показателях. Когда позже мы начнем импортировать информацию SVG, вы можете сообщить инструменту импорта о превышениях, высотах верхних и нижних элементов… и Glyphr Studio сделает все правильно, когда дело доходит до масштабирования и перемещения ваших фигур в нужное место.
По крайней мере, вы должны выбрать общий размер квадрата Em (либо 1000, либо 2048), а также решить, где находится базовая линия внутри этого квадрата.
Шаг 2: Настройка рабочего пространства
Первое решение при настройке рабочего пространства — это то, как обращаться со всеми глифами. Базовый диапазон латинских символов в Unicode состоит из 95 символов — букв, цифр и символов. Вам не нужно создавать их все, но есть несколько основных способов обработки всех этих глифов:
- Создание одной монтажной области с 95 слоями
- Создайте 95 монтажных областей для одновременного отображения всех глифов
- Используйте одну широкую монтажную область для отображения глифов рядом
Плюсы №1 и №2 в том, что может существовать какой-то автоматизированный способ сохранения отдельных монтажных областей или слоев в виде отдельных файлов SVG. Glyphr Studio может импортировать глифы как отдельные файлы SVG, но также может принимать вставленный код SVG в виде текста. На практике я всегда выбирал вариант № 3 — я обнаружил, что просмотр всех моих глифов рядом действительно помогает мне создавать сами глифы. Большая часть дизайна шрифта зависит от того, как выглядит один глиф, но также очень многое зависит от того, как выглядят все глифы.0021 вместе .
На практике я всегда выбирал вариант № 3 — я обнаружил, что просмотр всех моих глифов рядом действительно помогает мне создавать сами глифы. Большая часть дизайна шрифта зависит от того, как выглядит один глиф, но также очень многое зависит от того, как выглядят все глифы.0021 вместе .
Так что я бы рекомендовал третий вариант. Это предполагает, что мы можем скопировать подмножество фигур в нашем документе, которые соответствуют одному глифу. Adobe Illustrator делает это по умолчанию — если вы выбираете несколько фигур и копируете их, вы можете вставить их обратно в Illustrator как фигуры… но если вы перейдете к текстовому редактору или странице «Импорт SVG» в Glyphr Studio и нажмете «Вставить», он фактически вставит код SVG, эквивалентный фигурам, которые вы скопировали. Inkscape имеет аналогичную функциональность через плагин под названием Object to String и from String.
Во всех трех случаях вы будете создавать артборд или документ высотой 1000 пикселей. Приведенные ниже инструкции предназначены специально для вариантов № 1 и № 2, но единственное отличие для варианта № 3 заключается в том, что ширина монтажной области или документа становится очень большой.
Приведенные ниже инструкции предназначены специально для вариантов № 1 и № 2, но единственное отличие для варианта № 3 заключается в том, что ширина монтажной области или документа становится очень большой.
Adobe Illustrator
- Создайте новый документ и установите в раскрывающемся списке единиц значение пикселей и установите Ширину и Высоту на 1000px 9001 4 . Или выберите инструмент монтажной области, чтобы настроить размеры существующей монтажной области.
- Убедитесь, что верхний левый угол вашей монтажной области равен 0,0 — при выбранном инструменте монтажной области координаты X и Y должны быть равны 0.
- Если вы переместите монтажную область позже, обязательно повторно обнулите координаты монтажной области. Координаты монтажной области влияют на положение экспортируемых фигур.
- Убедитесь, что линейки видны либо в меню просмотра, либо при щелчке правой кнопкой мыши на холсте.
 От верхней линейки перетащите вниз направляющую линию и поместите ее на 700 пикселей — это будет ваша базовая линия.
От верхней линейки перетащите вниз направляющую линию и поместите ее на 700 пикселей — это будет ваша базовая линия.- Если вы выбрали направляющую, вы можете установить ее значение Y непосредственно на панели свойств.
- При необходимости поместите направляющие линии для высоты X на 300 пикселей и высоты крышки на 25 пикселей (см. примечание ниже о системах координат).
- Вероятно, было бы неплохо зафиксировать направляющие на месте либо по отдельности через панель слоев, либо глобально, выбрав Правый клик > Заблокировать направляющие.
Inkscape
- Создайте новый документ и выберите «Файл» > «Свойства документа» > «Страница» (вкладка)
- В разделе Общие установите Единицы отображения на пикселей
- В разделе Пользовательский размер первый установите Единиц на пикселей
- Затем установите Высота на 1000 и Ширина на 1000
- В разделе Масштаб установите Масштаб x на 1 , Масштаб y должен автоматически измениться на 1
- Если вы развернете раздел Viewbox, X и Y должны быть равны 0, а ширина и высота должны быть равны 1000
- От верхней линейки перетащите вниз направляющую линию и поместите ее на расстоянии 300 пикселей — это будет ваша базовая линия.

- Вы можете дважды щелкнуть направляющую линию, чтобы настроить ее значение Y и заблокировать отдельные направляющие.
- При необходимости поместите направляющие линии для высоты X на 700 пикселей и высоты крышки на 975 пикселей (см. примечание ниже о системах координат).
- Возможно, стоит зафиксировать свои рекомендации на месте.
Примечание о системах координат
Измерение того, где что находится, важно для любого процесса проектирования, и, к сожалению, пространство графического дизайна измеряется иначе, чем пространство дизайна шрифта. Приравнять единицы Em к пикселям — отличный первый шаг к упрощению.
Происхождение системы координат немного сложнее. В пространстве дизайна шрифта начало координат 0,0 относится к базовой линии, которая является частью пути вниз по общей площади Em Square. Таким образом, X=0 — это левый край, и перемещение вправо увеличивает значение X. Y=0 — это базовая линия, поэтому перемещение вверх от базовой линии увеличивает значение Y, а перемещение вниз от базовой линии создает отрицательные значения Y.
В Adobe Illustrator точка 0,0 находится в левом верхнем углу, а в Inkscape точка 0,0 находится в левом нижнем углу. В конце концов, они оба сохраняют как SVG (с точкой 0,0 в левом верхнем углу), поэтому импорт в Glyphr Studio работает из обеих программ. В зависимости от того, что вы используете, вам, возможно, придется немного посчитать, чтобы выяснить, где должны быть ваши различные направляющие, чтобы они соответствовали метрикам глифов в вашем шрифте. Инструкции в предыдущем разделе соответствуют значениям по умолчанию, которые использует Glyphr Studio, так что это хорошее место для начала.
Шаг 3: Создайте глифы
Эта часть зависит от вас! Я бы порекомендовал начать с нескольких глифов — может быть, с 5 или около того — и попытаться пройти следующие этапы экспорта/импорта, чтобы получить представление об общем процессе. В вашем инструменте дизайна или в Glyphr Studio могут быть некоторые причуды, которые лучше обнаружить и проработать до , когда вы ушли и разработали сотню глифов.
Возможно, вам сразу же понадобится научиться создавать составных фигур . Вот как вы получаете форму, подобную букве «о» — этот глиф состоит из двух кругов. Составные формы — это то, как мы сообщаем программе дизайна, что хотим, чтобы центр буквы «О» был прозрачным.
- Adobe Illustrator — выберите две фигуры и щелкните правой кнопкой мыши > Создать составной контур или используйте панель Обработки контуров.
- Inkscape — выберите несколько фигур и выполните «Путь» > «Объединить» или нажмите Ctrl + K
Шаг 4. Подготовьте дизайн к импорту
Вот несколько вещей, которые вы можете сделать, прежде чем перейти на страницу импорта SVG в Glyphr Studio. В своих шрифтовых проектах я обычно начинаю с файла design . Когда меня все устраивает, я делаю копию и называю ее как-то вроде flattened или export . В скопированном файле я могу выполнять все виды деструктивных действий, таких как удаление направляющих линий или случайных форм, сглаживание фигур, выделение штрихов. .. в основном все, что описано ниже.
.. в основном все, что описано ниже.
Сгладьте свои глифы
Много раз легко создавать глифы, используя множество форм. Например, заглавную букву H довольно легко сделать из 3 прямоугольников. В файле шрифта те же самые три прямоугольника вполне допустимы, но лучше постараться минимизировать количество фигур в ваших глифах, насколько это возможно. В примере H эти три прямоугольника можно объединить в один путь с 12 точками.
Частично это для эффективности файлов шрифтов, но есть и очень странный баг с некоторыми программами, читающими файлы шрифтов — иногда перекрытия отображаются белым цветом при маленьком размере шрифта… это никак не исправить, кроме наличия колодца -отформатированный файл шрифта для начала.
Контур любых штрихов
Фигуры в шрифтах не имеют штрихов с жирностью, это просто простые заполненные фигуры. Возможно, вы использовали толщину обводки для контуров в файле дизайна, но перед импортом вам потребуется преобразовать их в формы.
- Adobe Illustrator — выберите путь и выполните «Объект» > «Путь» > «Обводка контура»
- Inkscape — выберите путь и выполните «Путь» > «Обводка к пути»
Сброс ограничивающих рамок
В Adobe Illustrator можно вращать фигуру и «запоминать» этот поворот. Вы можете узнать эти фигуры, если ограничительная рамка находится под углом, когда фигура выбрана. К сожалению, в SVG это читается как преобразование, а Glyphr Studio не учитывает преобразования.
Если у вас есть повернутые фигуры с повернутыми ограничивающими рамками, щелкните правой кнопкой мыши эту фигуру и выберите «Преобразование» > «Сбросить ограничительную рамку». Ваша фигура будет выглядеть так же, но ограничительная рамка выделения должна быть под прямым углом.
Экспорт слоев или монтажных областей в файлы
Если вы собираетесь обрабатывать все свои глифы в слоях или монтажных областях, сейчас самое время запустить скрипт, который экспортирует отдельные файлы SVG. Нативного способа сделать это нет, поэтому вам придется найти расширение или плагин. Хорошим местом для начала поиска является либо официальная страница расширений Inkscape, либо страница подключаемых модулей Adobe Illustrator.
Нативного способа сделать это нет, поэтому вам придется найти расширение или плагин. Хорошим местом для начала поиска является либо официальная страница расширений Inkscape, либо страница подключаемых модулей Adobe Illustrator.
Если вы выполняете вариант № 3 из шага 2 выше — прямое копирование фигур из вашей программы дизайна в Glyphr Studio — вы можете пропустить этот шаг.
Шаг 5: Импорт в Glyphr Studio
К этому моменту у вас должны быть либо отдельные файлы SVG для каждого созданного вами глифа, либо вы можете скопировать/вставить код SVG, соответствующий одному глифу.
Пришло время зайти на glyphrstudio.com/online и сделать следующее:
- На странице New Project дайте вашему проекту/шрифту имя, затем нажмите Запустить новый шрифт с нуля .
- По умолчанию вы приземляетесь на Glyph Edit page, но перейдите в левое верхнее гамбургер-меню (три горизонтальные линии) и перейдите на страницу Font Settings .

- Просмотрите ключевые показатели и убедитесь, что они соответствуют размерам вашего проекта. Если вы начали с размеров по умолчанию, описанных в этой статье, никаких изменений не требуется.
- Просмотрите настройки Диапазонов глифов . По умолчанию выбрана базовая латиница, но если у вас есть дополнительные глифы, вы можете включить эти диапазоны глифов здесь.
- После того, как вы закончите, выберите Import SVG в меню навигации слева.
Импорт SVG
На странице импорта SVG есть три основных раздела:
- Панель выбора глифов — внизу слева находится список и предварительный просмотр всех глифов в вашем шрифте. Выбранный здесь глиф — это то место, где в конечном итоге будут находиться ваши импортированные фигуры SVG.
- Целевой глиф, масштабирование, перемещение и метрики — В верхней части правой стороны отображается имя глифа, куда будут импортированы фигуры.
 Он также показывает:
Он также показывает:- Масштаб — если выбрано, размер импортированных фигур будет изменен в соответствии с настройками метрики высоты .
- Переместить — если выбрано, импортированные фигуры будут перемещены в положение X=0 и перемещены вверх до значения Y на основе настроек метрики высоты .
- Высота Метрики — комбинация этих трех флажков Ascender / Cap Height / Descender и двух флажков Overshoot описывает общую высоту импортируемого глифа.
- Код SVG — здесь вы можете либо перетащить файл .svg в зону перетаскивания, либо вставить код SVG в текстовое поле. Под полем ввода текста находится последняя кнопка Import SVG . После загрузки кода или файла SVG и выбора других параметров эта кнопка импортирует код и добавит фигуры к выбранному глифу.
Некоторые примечания
- Снимите галочки с опций Масштаб и Перемещение! Вся работа, которую мы проделали на шагах 1 и 2, должна означать, что ваши данные глифа готовы к импорту без изменения размера или перемещения.

- Кнопка «Редактировать выбранный глиф» позволяет перейти на страницу редактирования глифа для выбранного глифа. Используйте этот параметр, чтобы просмотреть импортированные фигуры вблизи и убедиться, что они соответствуют вашим ожиданиям.
- Код сохранен Если вы хотите импортировать одну и ту же фигуру во множество разных глифов, вы можете это сделать. Перетащите файл или вставьте код, затем выберите первую цель глифа и нажмите 9.0021 Импортируйте SVG , затем выберите вторую цель глифа, не вводя новый код, и снова нажмите Импортировать SVG .
- Обмотка важна , то есть направление, по часовой стрелке или против часовой стрелки, в котором движется ваш путь. В графическом дизайне извилистость пути не имеет значения. Но в дизайне шрифта пути с разным изгибом «вырезают» друг друга или кажутся прозрачными в областях, где они пересекаются. Составные фигуры следует импортировать в Glyphr Studio как пути с разным изгибом, но если некоторые глифы кажутся такими, будто у них должны быть прозрачные области, но нет, проверьте изгиб этого пути.
 В Glyphr Studio это называется 9.0013 перекрываются с режимом и могут легко переключаться вперед и назад на панели Атрибуты .
В Glyphr Studio это называется 9.0013 перекрываются с режимом и могут легко переключаться вперед и назад на панели Атрибуты .
Если у вас есть какие-либо вопросы или отзывы, вы можете проверить glyphrstudio.com/help или просто отправить мне электронное письмо по адресу [email protected].
FontCreator — самый популярный редактор шрифтов для Windows
Версия 14.0.0.2901 выпущена 6 января 2023 г.
Бесплатная пробная версия
Купить сейчас
Самый популярный в мире редактор шрифтов
На сегодняшний день FontCreator загружен более 5 миллионов раз и считается самым популярным и лучшим редактором шрифтов в мире. Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
При создании или открытии шрифта FontCreator отображает обзор всех доступных символов. Вы можете просто добавить отсутствующие символы или выбрать существующий персонаж и изменить его внешний вид. Вы можете импортировать (отсканированные) изображения вашей подписи или логотипа компании или сделать шрифт из собственного почерка. С помощью FontCreator вы также можете исправлять кодовые точки символов, имена шрифтов, имена глифов и пары кернинга. В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
Вы можете просто добавить отсутствующие символы или выбрать существующий персонаж и изменить его внешний вид. Вы можете импортировать (отсканированные) изображения вашей подписи или логотипа компании или сделать шрифт из собственного почерка. С помощью FontCreator вы также можете исправлять кодовые точки символов, имена шрифтов, имена глифов и пары кернинга. В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
FontCreator — это настоящий редактор шрифтов, поэтому нет необходимости покупать или устанавливать сторонние инструменты или расширения.
Обзор шрифтов с категориями
Панель категорий глифов и символов обеспечивает быстрый и легкий доступ к глифам, подмножествам символов и диапазонам Unicode.
OpenType, TrueType и веб-шрифты
FontCreator поддерживает шрифты Open Type, True Type и Web Open Font Format (WOFF и WOFF2), которые можно использовать в Windows, Mac OS X, Linux и во всех современных веб-браузерах.
Дизайнерские высококачественные шрифты
Стандартная и профессиональная версии включают функции проверки шрифтов, которые позволяют улучшить качество ваших шрифтов путем обнаружения и решения распространенных проблем с глифами.
Оптимизация контуров
Оптимизация контуров глифа уменьшит количество точек, составляющих контур(ы).
Импорт векторных изображений
Высококачественная векторная графика легко импортируется. Вы даже можете копировать и вставлять между FontCreator и вашим любимым программным обеспечением для редактирования векторов.
Вы даже можете копировать и вставлять между FontCreator и вашим любимым программным обеспечением для редактирования векторов.
Импорт растровых (растровых) изображений
Импорт (отсканированных) изображений и преобразование их в глифы. Создайте свой собственный рукописный шрифт, отсканировав свой почерк и импортировав его в FontCreator.
Масштабируемые цветные шрифты
FontCreator — это универсальный редактор шрифтов, позволяющий создавать масштабируемые цветные шрифты, поддерживающие цветовые расширения COLR и SVG. Это позволяет создавать разноцветные глифы для систем, которые его поддерживают, сохраняя при этом обратную совместимость для систем, которые этого не делают.
Посмотрите видео для краткого ознакомления с тем, как создавать цветные шрифты с помощью FontCreator, прочитайте наше онлайн-руководство по созданию цветных шрифтов OpenType и взгляните на эту демонстрационную страницу цветного шрифта.
Visual OpenType Designer
Интуитивно понятный OpenType Designer позволяет легко создавать и изменять функции макета OpenType как для замены глифов, так и для их позиционирования. Встроенный менеджер привязок упрощает добавление и редактирование меток к базе и позиционирование меток к меткам!
Кернинг
Вручную добавьте пары кернов к шрифту, поддерживающему как отдельные глифы, так и классы глифов. В качестве альтернативы пусть Autokerning позаботится о кернинге за вас в стандартной и профессиональной версиях.
Мощный мастер преобразования
Стандартная и профессиональная версии поставляются с мощным мастером преобразования, который позволяет легко преобразовывать глифы всего несколькими щелчками мыши. Преобразуйте свой шрифт в курсив или полужирный автоматически. Добавляйте символы для других языков, маленькие заглавные буквы и многое другое.
Проверка функций OpenType
Используйте FontCreator для отладки функций макета OpenType с помощью интерактивного инструмента проверки. Он использует усовершенствованный механизм формирования, который позволяет просматривать, создавать, редактировать и отлаживать даже самые сложные шрифты.
Оптические метрики
Функция оптических метрик в профессиональной версии упрощает одну из самых сложных и трудоемких задач по дизайну шрифтов. Он анализирует набор наиболее распространенных символов, чтобы найти лучшие левые и правые боковые подшипники для каждого из этих глифов.
Complete Composites
Стандартная и профессиональная версии позволяют создавать интеллектуальные контуры для более чем 3000 составных символов (в основном с акцентом). Он поддерживает как составные определения данных, так и позиционирование на основе привязки.
Что они говорят
Я создал шрифт под названием Dinzy Minzy с помощью FontCreator . Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Аарон Богл
FontCreator — потрясающая программа. Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.
Stephen Cassar
FontCreator работает очень хорошо. Ни один другой редактор шрифтов не предлагает такого полного и всеобъемлющего набора инструментов.
Malcolm Wooden
Очень рекомендую FontCreator и хочу сказать спасибо за отличный редактор шрифтов; стабильный, интуитивно понятный, мощный и простой в использовании.
Rickard Törnqvist
Попробовав несколько редакторов шрифтов, я решил загрузить FontCreator. Он стоит каждой копейки, так как оказался эффективным, удобным и надежным.
Даниэль Эскудеро
Я использую FontCreator с 2003 года для создания шрифтов для печати и Интернета со всеми акцентами, необходимыми для пани и многих других языков, включая вьетнамский.
Бхиккху Песала
Когда меня охватывает вдохновение, я хочу иметь под рукой совершенный инструмент, способный воплотить мое вдохновение во что-то осязаемое. FontCreator и есть этот инструмент.
Steve Boewe
Я использую FontCreator для создания нестандартных китайских иероглифов для научных публикаций в области китайской грамматики. Для моей работы эта программа незаменима.
Дэвид Холм
FontCreator рулит! Создание шрифтов, безусловно, требует довольно крутой кривой обучения, но если какая-то программа и поможет справиться с этим, то это FontCreator от High-Logic.
Рон Костер
FontCreator просто мечта. Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Twin Page Productions
Я использую программное обеспечение Font Creator из семейства High Logic уже 8 лет подряд. Мне нравится его простота использования и удобство обновления.
Мне нравится его простота использования и удобство обновления.
Итан Чиа
Мне нравится интуитивность. Все именно там, где и должно быть.
Ханох Вальденберг
Я использую FontCreator Home Edition; очень хорошая программа для создания собственных шрифтов и изменения существующих шрифтов. Простота в использовании даже для непрофессионала. Если это действительно работает, поддержка также на высшем уровне.
Günther Jockisch
Я бы сказал, что это лучшее в мире программное обеспечение для создания шрифтов, с которым очень легко начать. Двойной палец вверх!!
Айман Сиддики
С самого первого дня, когда я начал работать со шрифтами, я нашел программу High-Logic Font Creator и больше нигде не искал. Это идеальная программа, разработанная одними из лучших специалистов в отрасли, и их успех привел к успеху мой бизнес!
Robert R. Barba
Я использую FontCreator для создания специальных символов, которые затем импортирую в музыкальный редактор.